Elementor Review 2023 – O melhor construtor de páginas WordPress de todos os tempos?
Publicados: 2023-11-20Você está em busca de uma análise aprofundada do Elementor ? Se sim, então não vá a lugar nenhum.
Elementor é o construtor de páginas WordPress mais popular , com mais de 5 milhões de instalações ativas . É repleto de recursos e fácil de usar , oferecendo uma ampla gama de ferramentas para criar sites impressionantes.
Se você está pensando se este é o melhor construtor de sites WordPress, não se preocupe. Fizemos nossa pesquisa e usamos o Elementor exaustivamente.
Portanto, este artigo justifica os recursos , prós e contras do Elementor para determinar se ele é o melhor para suas necessidades de construção de página. Agora, vamos começar e descobrir a magia do Elementor.
Avaliação geral
Elementor é um plugin de criação de páginas WordPress rico em recursos. Ele contém vários recursos para projetar e criar páginas de sites responsivas, dinâmicas e atraentes.
Você sabia? Elementor tem uma pontuação média de 4,6 de 5 estrelas no diretório de plugins do WordPress. Excelente, não é?

Inquestionavelmente, também daremos ao Elementor 4,8 de 5 estrelas . Aqui, deduzimos as 0,2 avaliações restantes apenas porque não oferece opção de pagamento vitalício.
Então, recomendamos usar Elementor? Sim, de fato! É altamente recomendável usá-lo para a criação do seu site, se ele atender às suas necessidades e orçamento.
No entanto, você pode primeiro tentar usar sua versão gratuita antes de adquirir um plano premium. Com suas demandas crescentes, você pode atualizar para um plano pago posteriormente.
Notavelmente, a Elementor inclui uma política de garantia de devolução do dinheiro em 30 dias . Ou seja, você pode decidir se deseja continuar a usá-lo ou não durante esse período.
Com isso, vamos mergulhar nos prós e contras do Elementor!
Prós e contras do Elementor
Como qualquer outro plugin para WordPress, Elementor tem seu próprio conjunto de prós e contras. Então, vamos conhecê-los antes de começarmos esta análise do Elementor.
Prós do construtor de páginas Elementor
- Ele vem com uma interface fácil de usar e um editor ao vivo de arrastar e soltar .
- Contém um extenso conjunto de widgets e modelos .
- Dá ao seu site um design responsivo adequado para dispositivos móveis.
- Inclui recursos como construtor de tema , construtor de pop-up , construtor de formulário , etc.
- O construtor WooCommerce permite criar sites de comércio eletrônico facilmente.
- Compatível com plug-ins e temas WordPress populares.
- Fornece atualizações frequentes , garantindo que permaneça seguro e atualizado.
Contras do construtor de páginas Elementor
- Muitos widgets e modelos estão presentes na versão premium .
- Ele não oferece opções de preços vitalícios para seus planos premium.
- A dependência do Elementor pode dificultar a mudança para outros construtores de páginas.
Agora, vamos seguir em frente e aprender mais sobre o Elementor.
A. O que é Elementor? – Uma breve visão geral
Elementor é um dos plug-ins WordPress de criação de páginas de arrastar e soltar mais populares para sites. Foi lançado em 2016 e agora é conhecido como a potência na indústria de construção de sites. Exatamente, possui mais de 5 milhões de instalações ativas em todo o mundo.

Além disso, ele capacita os usuários com uma interface intuitiva e fácil de usar . A funcionalidade de arrastar e soltar simplifica todo o processo de design. Ou seja, permite criar e projetar páginas da web impressionantes visualmente, sem a necessidade de codificação.
Além disso, Elementor permite personalizar o layout, estilo e conteúdo de cada aspecto do seu site. Seja o cabeçalho, rodapé ou barra lateral do site.
Além disso, você pode utilizar sua vasta biblioteca de mais de 300 modelos e mais de 100 widgets para agilizar rapidamente o processo de construção de sites. Além disso, ele oferece suporte a design responsivo, garantindo que seu site com pixels perfeitos tenha uma ótima aparência em todos os dispositivos.
Além disso, este plugin pode ser traduzido para mais de 59 idiomas . Além disso, suporta plug-ins multilíngues como Polylang, WPML, etc.
Isso não é tudo! A seguir, aprenda tudo sobre o Elementor a partir de seus recursos.
B. Principais recursos do Elementor
Elementor possui um conjunto de recursos gratuitos e premium para necessidades distintas. Aqui, mergulharemos nos recursos mais importantes do Elementor que você não deve perder.
Agora, sem demora, vamos começar!
1. Editor intuitivo de arrastar e soltar
Elementor possui um editor de arrastar e soltar que simplifica a construção e o design de sites. Além disso, oferece uma experiência de edição em tempo real, permitindo que você veja as alterações à medida que as faz.

Além disso, você terá acesso a mais de 300 modelos e mais de 100 widgets para infinitas possibilidades de sites. Simplificando, você pode usar um kit de site completo ou modelos diferentes para criar seu site. Além disso, você pode importar ou exportar modelos e suas partes.
Da mesma forma, alguns widgets disponíveis são:
| Tipos de widget | Exemplos |
| Básico | Barra lateral, shortcode, ícone, contador, guias, galeria básica, etc. |
| Pró | Postagens, portfólio, slides, resenhas, modelo, mega menu, etc. |
| Elementos do tema | Título do site, título da página, localização atual, mapa do site e muito mais. |
| WooCommerce | Produtos, carrinho, minha conta, avaliação do produto, adicionar ao carrinho, etc. |
Encontre todos os widgets do Elementor aqui!
Além disso, você pode obter controle total sobre os layouts. Por exemplo, permite posicionar facilmente os elementos onde você deseja, que podem ser fixos ou absolutos. Da mesma forma, você pode ajustar perfeitamente as margens e o preenchimento para layouts complexos, como seções sobrepostas.
Além disso, você pode manter a consistência do design definindo códigos de cores e opções de tipografia em um só lugar. Isso é basicamente chamado de cores globais e tipografia.
2. Fluxo de trabalho suave
O fluxo de trabalho fácil do Elementor agiliza o processo de criação de sites de maneira suave e eficiente. Conforme mencionado antes, você pode controlar os elementos e o design globais do site em um só lugar.

Além disso, você pode personalizar as configurações padrão dos elementos e defini-los como padrão.
Fora isso, aqui estão vários recursos de fluxo de trabalho aos quais você terá acesso:
- Acesse rapidamente os widgets usados com frequência na seção 'Favoritos' no editor.
- O Navigator permite navegar e visualizar facilmente elementos ou camadas da página para edição.
- O localizador da barra de pesquisa permite navegar entre as páginas e as configurações do painel.
- Você pode colaborar com membros da equipe ou clientes deixando notas contextuais.
- Opções fáceis de criação na web , como atalhos, seleção múltipla, edição em linha, etc.
- Inclui salvamento automático, modo rascunho e histórico de revisões para salvar , fazer backup e reutilizar .
- Pesquise e filtre modelos para usar aquele que mais se adapta às suas necessidades.
3. Fortes capacidades de design
Este construtor de páginas permite que você crie sites visualmente impressionantes com precisão e criatividade. As fontes globais, CSS personalizado, cores e tipografia permitem manter um design consistente em todo o site. Mas você sempre pode estilizar cada elemento de maneira diferente.
Aqui está uma lista de recursos de design poderosos que você encontrará no Elementor:
- Escolha entre mais de 1.500 ícones personalizáveis ou carregue os seus próprios para o seu site.
- Insira vídeos de fundo , apresentações de slides de fundo, divisores de formas e formas de máscara.
- Cor e efeitos como gradientes, sobreposição de fundo, sombra de caixa, modos de mesclagem, etc.
- Recursos de tipografia como visualização de fonte, Google Fonts, traço de texto, sombra de texto, etc.
- Recursos de design responsivo , como ocultar e mostrar elementos, valores responsivos visíveis, plano de fundo do navegador móvel, etc.
- Recursos interativos , como efeitos de movimento, efeitos de rolagem, animações flutuantes, etc.
4. Excelente funcionalidade de comércio eletrônico
Depois disso, Elementor possui um conjunto abrangente de ferramentas para aprimorar seu site de comércio eletrônico. Você pode criar e personalizar cada aspecto de sua loja online para interagir de forma eficaz com seus clientes.
Se você usa WooCommerce, utilize o construtor WooCommerce da Elementor. Tem tudo que você precisa para personalizar cada detalhe para uma boa experiência de compra.
Assim, você pode usar seus widgets WooCommerce e kits de site para configurar a loja de acordo com suas necessidades.

Fora isso, encontre todos os recursos de comércio eletrônico que a Elementor tem a oferecer:
- Use um modelo ou comece do zero para obter um carrinho personalizado com layout e estilo adequados.
- Edite títulos de seção, rótulos e espaços reservados para campos de formulário e estilize todo o processo de checkout ou seções individuais para combinar com a estética da sua marca.
- Configure as páginas transacionais do WooCommerce e as configurações do site no Elementor.
- Assuma o controle total do design e do layout do seu modelo de produto único .
- Projete seu modelo de arquivo de produto WooCommerce para mostrar bem seus produtos.
- Integra-se perfeitamente com processadores de pagamento como PayPal e Stripe.
Para recursos específicos de comércio eletrônico, obtenha um dos melhores plug-ins de comércio eletrônico do WordPress.
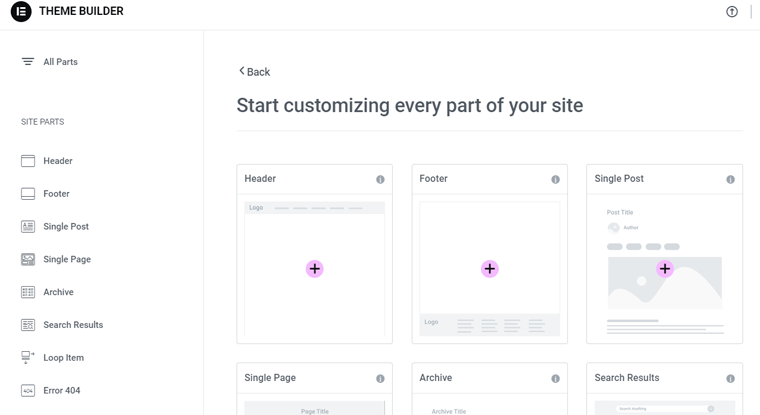
5. Poderoso construtor de temas
Seguindo em frente, outro recurso marcante do Elementor é o construtor de temas. No geral, permite transformar seu site WordPress com facilidade.

Primeiro, você pode criar facilmente páginas de destino de alta conversão diretamente em seu site existente. Isso converte visitantes em usuários engajados em seu site. Além disso, o construtor de loop permite criar modelos de itens principais e usá-los para mostrar postagens, listagens ou arquivos de produtos.
Além disso, o construtor de temas inclui os seguintes recursos:
- O guia visual permite revisar e editar cada componente do seu site individualmente.
- Personalize as áreas de cabeçalho e rodapé do seu site para obter uma aparência profissional.
- Defina onde seus modelos globais aparecerão em seu site, com condições .
- Direcione seus visitantes para páginas 404 construídas com Elementor para uma melhor experiência do usuário.
- Projete uma página de arquivo, postagens únicas, uma página de resultados de pesquisa e páginas únicas com uma aparência coesa .
- Crie campos de conteúdo usando ACF, Toolset e Pods e insira-os em qualquer página.
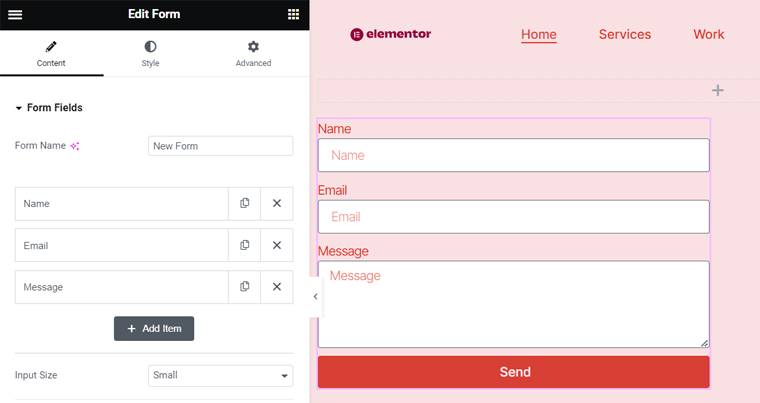
6. Construtor de formulários fácil de usar
O construtor de formulários permite criar formulários personalizados e interativos para o seu site. Você pode manter a consistência da marca personalizando fontes, cores e espaçamento.
Além disso, pode ser qualquer tipo de formulário, como para novos leads, assinaturas de boletins informativos, pesquisas, etc. Assim, você pode construir facilmente um formulário de contato simples ou uma pesquisa complexa com Elementor.

Além disso, os formulários podem ter um layout de etapa única ou de várias etapas. Isso depende de quanta informação você deseja coletar. Além disso, você terá 20 campos de formulário diferentes para escolher.
Além disso, descubra todos os outros recursos do construtor de formulários da Elementor aqui:
- A função HoneyPot ajuda a bloquear spambots.
- ReCaptcha auxilia na verificação de entradas e na prevenção de envios maliciosos.
- Determine o que acontece depois que um visitante envia um formulário . Podem ser notificações por e-mail, redirecionamento para uma página de agradecimento, exibição de pop-ups, etc.
- Colete dados e armazene -os em sua conta Elementor para facilitar o gerenciamento.
- Integre-se com ferramentas de marketing e CRM (Customer Relationship Management) para sincronizar dados com seus fluxos de trabalho e bancos de dados existentes.
Conseqüentemente, com integrações e recursos avançados, qualquer pessoa pode agilizar a coleta de dados para aprimorar sua presença online.
Quer um plugin separado para criar formulários? Em seguida, use um dos melhores plug-ins de formulário do WordPress.
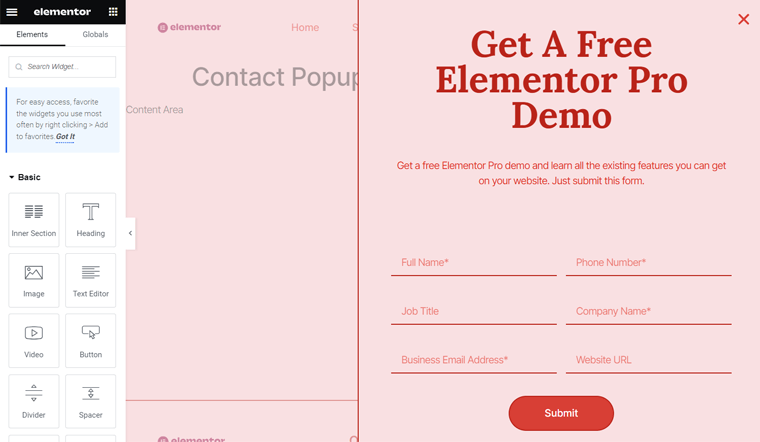
7. Construtor de pop-ups que chamam a atenção
Da mesma forma, o construtor de pop-ups do Elementor permite criar pop-ups atraentes com facilidade. Você pode criar uma ampla variedade de tipos de pop-up, como captura de leads, intenção de saída, boas-vindas/login, assinatura de e-mail, etc.

Com seu editor ao vivo de arrastar e soltar, você pode personalizá-los facilmente para combinar com o estilo da sua marca. Alguns estilos pop-up são tela inteira, modal, slide-in, barras superior/inferior, etc.
O que mais? Saiba mais sobre os recursos adicionais abaixo:
- Você pode direcionar seus visitantes com precisão usando gatilhos, condições de exibição e configurações.
- Suas ferramentas de conversão podem adicionar formulários personalizados e integração com marketing e CRM.
- Permite escolher quando e onde seus pop-ups serão exibidos.
- Capacidade de armazenar as informações no Elementor para gerenciá-las e rastreá-las facilmente.
8. Recursos de marketing interativo
Além dos criadores de formulários e pop-ups, o Elementor possui uma ampla gama de recursos de marketing. Primeiro, você pode se conectar com seu público por meio de aplicativos como WhatsApp, Google Calendar, etc. Além disso, permite adicionar links de ícones personalizados a todos os seus perfis de mídia social em seu site.
Além disso, também oferece os seguintes recursos de marketing:
- Você pode mostrar comentários , comentários de usuários e avaliações com estrelas de seus usuários.
- Permite enviar e-mails de confirmação aos visitantes após eles enviarem um formulário em seu site.
- Capacidade de enviar mensagens fáceis de usar para melhorar a experiência do usuário.
- Integre-se a um serviço de marketing por e-mail para automatizar o processo de envio de formulários .
9. Ampla Integração
Elementor integra-se bem com muitos plugins e plataformas. No geral, já apontamos alguns recursos de integração anteriormente. Aqui, vamos aprender a lista de integrações:
| Integração | Plug-ins/plataformas |
| Serviços de marketing por e-mail | Mailchimp, ActiveCampaign, ConvertKit, GetResponse, etc. |
| CRM | HubSpot |
| Automação e Notificações | Zapier, folga, discórdia, etc. |
| Integração de mídia social | SDK do Facebook |
| Segurança e Verificação | ReCaptcha + ReCaptcha V3 |
| Melhorias de conteúdo | Fontello, Font Awesome Pro, Fontastic, IcoMoon, etc. |
| Opções de vídeo | YouTube, Vimeo, Dailymotion, vídeo externo ou auto-hospedado. |
10. Outros recursos adicionais
Perdemos alguma coisa? Talvez você possa encontrá-los nesta lista de recursos adicionais:
- Ative o modo de manutenção com os modelos em breve ou de modo de manutenção.
- O recurso de substituição de URL garante que tudo em seu novo domínio seja atualizado.
- Com o controle de versão , você pode reverter e restaurar com um clique.
- A ativação do modo de segurança isola o Elementor de possíveis gatilhos de erro.
- O gerenciador de funções permite controlar o acesso do usuário e as alterações de conteúdo.
- Você pode escolher os próximos recursos para o seu site.
- Mantenha-se informado sobre problemas de compatibilidade de complementos com Elementor.
Com isso, vamos revisar a funcionalidade de funcionamento do Elementor.
C. Como instalar e configurar o Elementor?
Agora, exploraremos as etapas de instalação e configuração do Elementor. Aqui, mostraremos o processo para fazer isso nas versões Elementor gratuita e premium. Aqui vamos nós!
1. Processo de instalação gratuito do Elementor
Se você quiser usar o plugin Elementor gratuito, primeiro instale e ative-o em seu site. O processo é fácil e semelhante ao de qualquer outro plugin.
Etapa 1: instale o construtor de páginas Elementor
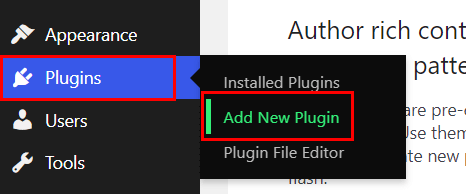
Faça login no painel do WordPress e abra o menu ‘ Plugins > Adicionar novo plug-in ’.

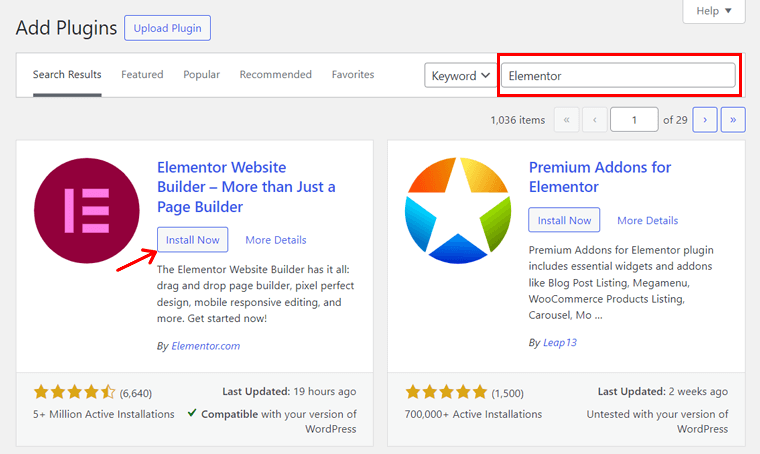
Lá, pesquise a palavra-chave ‘Elementor’ na barra de pesquisa. Depois de encontrar o plugin, clique no botão ‘ Instalar agora ’, conforme mostrado abaixo.

Etapa 2: ativar o construtor de páginas Elementor
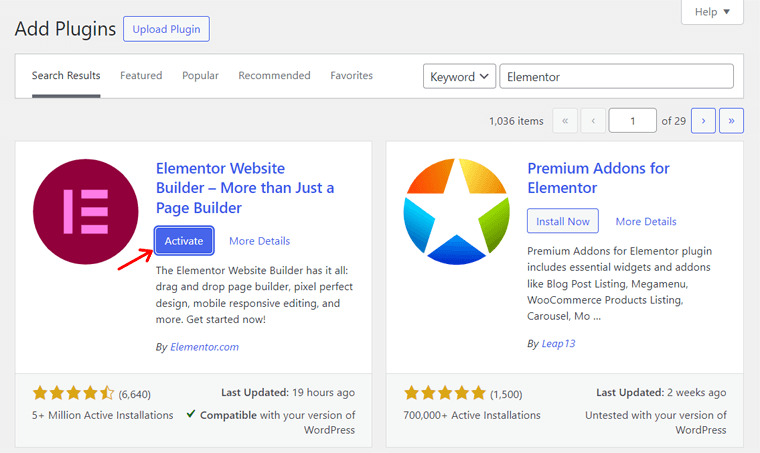
Após a conclusão da instalação, clique no botão ‘ Ativar ’. Ao fazer isso, a versão gratuita do Elementor é instalada e ativada no seu site. Parabéns!

Leia como instalar um plugin WordPress neste guia para outros métodos.
2. Processo de instalação do Elementor Pro
Seguindo em frente, vejamos o processo de instalação de um plano premium do Elementor. Para isso, você deve adquirir e só depois ativar o plugin no seu site. Vamos ver!
Etapa 1: Compre o Elementor Pro
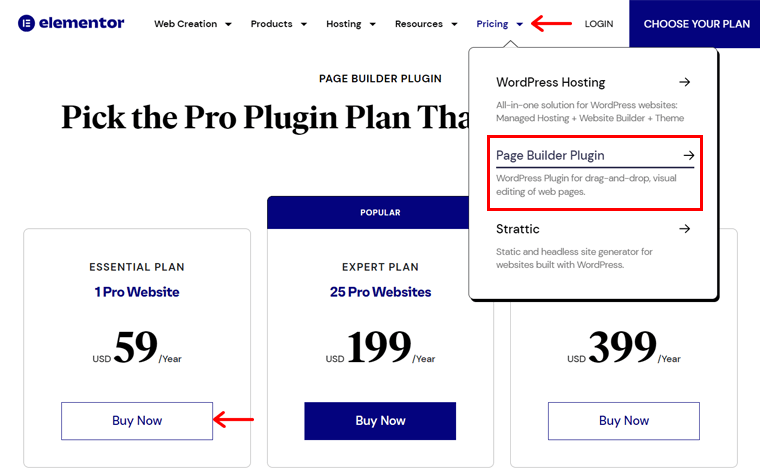
Primeiro, visite o site da Elementor e passe o mouse sobre o menu suspenso ‘Preços’ . Lá, clique na opção ‘ Plugin do Construtor de Páginas ’.
Isso abre a página de preços, onde você pode encontrar os esquemas de preços disponíveis. Entre eles, escolha um plano adequado e clique no botão ‘ Comprar agora ’.

Agora, você deve fazer login em sua conta Elementor. Se você não tiver um, você deve se inscrever e fazer login.
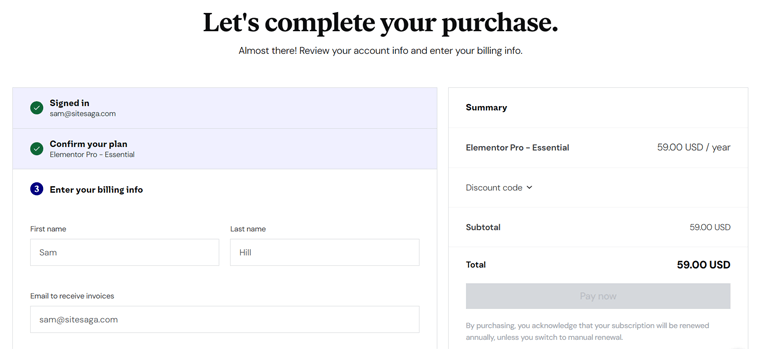
Em seguida, a página de checkout é aberta. Portanto, insira suas informações de faturamento e escolha uma forma de pagamento. Depois, clique no botão ‘Pagar agora’ .

Em seguida, abra seu painel Elementor com suas credenciais. Então, você terá que clicar no botão ‘ Baixar Plugin ’. Isso baixa o arquivo ZIP para sua área de trabalho.
Etapa 2: fazer upload, instalar e ativar o Elementor Pro
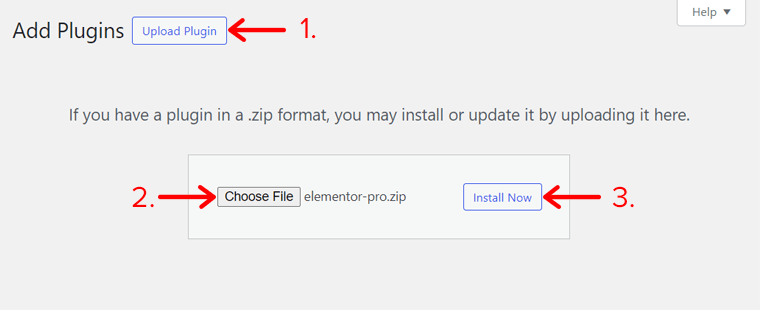
Seguindo em frente, abra o painel do WordPress e visite o menu ‘ Plugins > Adicionar novo plug-in ’. Lá, clique no botão ‘ Carregar plug-in ’.
Depois disso, clique no botão ‘ Escolher arquivo ’ e carregue o arquivo ZIP do plugin. Em seguida, clique no botão ‘ Instalar agora ’.

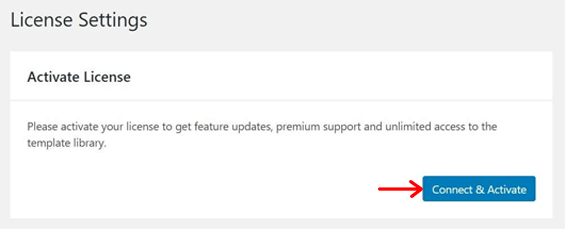
Daqui a pouco, você verá um botão ‘ Ativar Plugin ’ para clicar. Mesmo assim, você deve ativar sua licença. Então, navegue até o menu ‘ Elementor > Licença ’ e clique em ‘ Conectar e Ativar ’.

Portanto, você deve fazer login em sua conta e clicar no botão ‘Conectar’ . Depois de fazer isso, o Elementor Pro estará pronto para uso em seu site. Parabéns!
3. Definindo as configurações do Elementor Page Builder
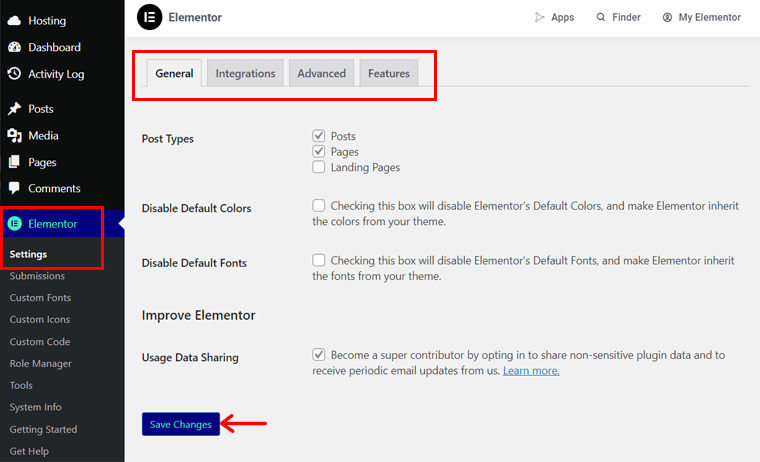
Após a ativação do Elementor, seja ele gratuito ou pago, você deverá definir suas configurações. Para isso, encontre o menu recentemente adicionado ‘Elementor’ e abra o submenu ‘Configurações’ .
Lá, ajuste as configurações de acordo com suas necessidades. Por exemplo, aprenda as opções fornecidas:
- Geral: Aqui você pode selecionar os tipos de postagem e escolher as fontes e cores do tema.
- Integrações: esta guia permite integrar o Elementor com vários aplicativos avançados.
- Avançado: configure recursos exclusivos como Google Fonts, Generator Tag, etc.
- Recursos: habilite ou desabilite o uso de recursos existentes e futuros do site.
Depois de concluir isso, clique no botão ‘ Salvar alterações ’.

D. Como criar um site atraente com Elementor?
Nesta seção de revisão do Elementor, avançaremos e veremos como criar um site com o Elementor. Para isso, utilizaremos algumas opções disponíveis neste próprio construtor de páginas.
Então, sem demora, vamos lá!
Instale o tema Hello Elementor
Inquestionavelmente, você pode adicionar ao seu site qualquer tema WordPress gratuito ou pago que seja compatível com Elementor. Isso é ter um site com design e layout perfeitos.
O melhor de tudo é que você pode inserir o tema gratuito Hello Elementor. É um tema minimalista e leve da Elementor. Portanto, se você deseja iniciar seu site com opções limitadas, utilize-o.
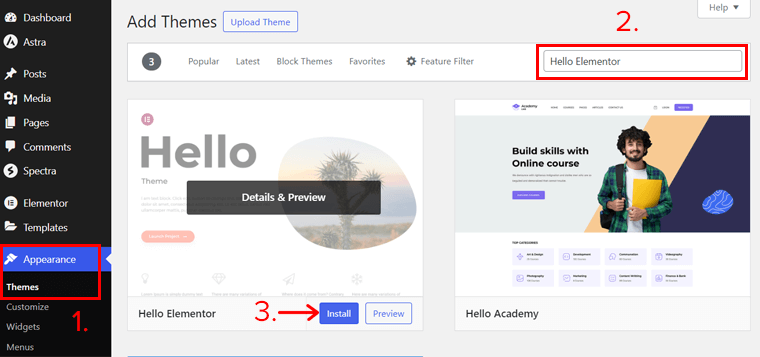
Para usar o Hello Elementor, navegue até o menu ‘ Aparência > Temas ’. Lá, clique no botão ‘ Adicionar novo tema ’.
Agora, procure o tema ‘Hello Elementor’ e clique no botão ‘Instalar’ .

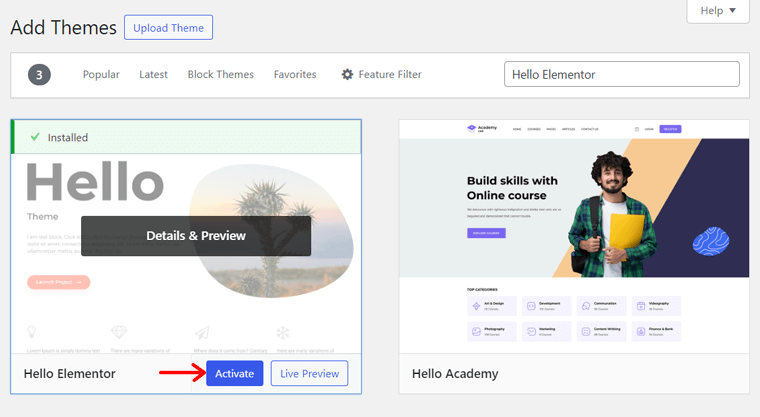
Em seguida, clique no botão ‘ Ativar ’. É isso! Seu site agora tem o tema Hello Elementor.

Aprenda o processo detalhado de instalação de um tema WordPress aqui. Se você não tiver certeza de qual tema usar, encontre as respostas sobre como escolher um tema WordPress.
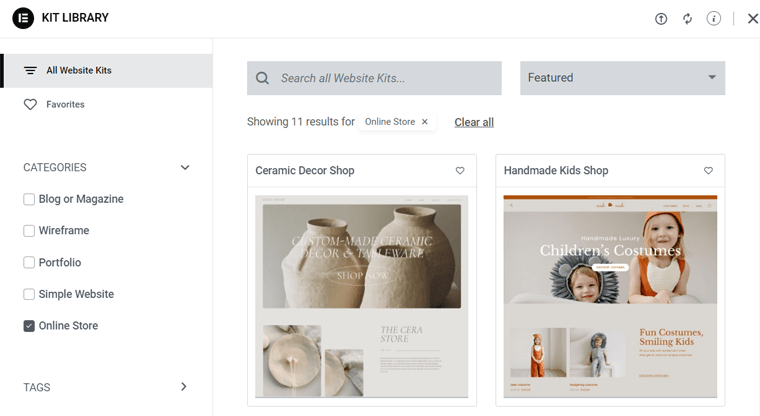
Importe um modelo da biblioteca de kits
Suponha que você queira usar um modelo projetado profissionalmente para todo o seu site. Para isso, a Elementor possui uma Biblioteca de Kits com diversos templates de sites gratuitos e premium.
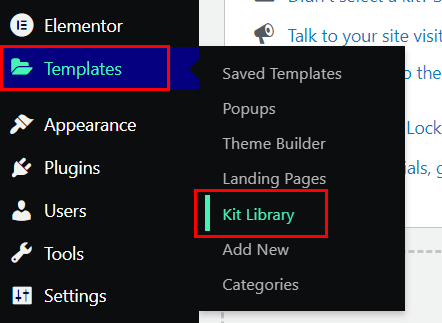
Para inserir um modelo, abra o menu ‘ Modelos > Biblioteca de Kits ’ em seu painel.

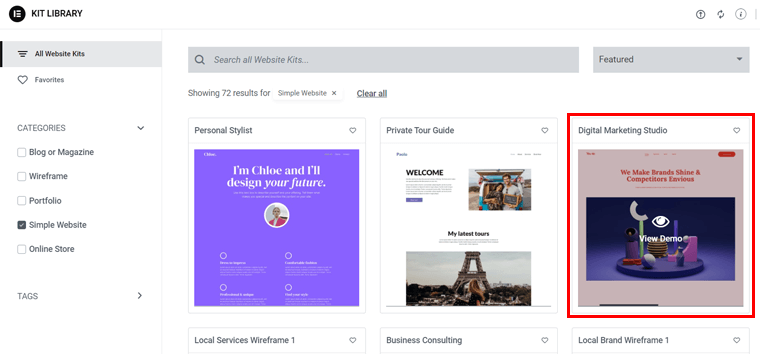
Na nova guia, pesquise o tipo de site que você está construindo para obter opções de modelos. Depois de encontrar um modelo adequado, clique nele.

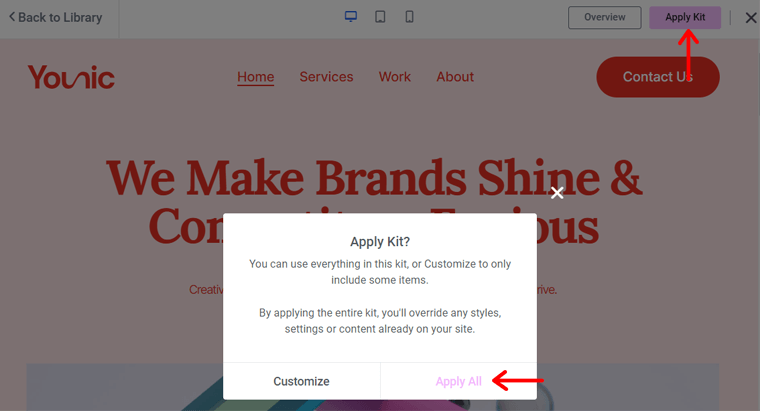
Agora você verá sua demonstração e tudo que você precisa fazer é clicar no botão ‘ Aplicar Kit ’.

Acima de tudo, você pode configurar quais elementos inserir neste tema. Se você quiser tudo, clique diretamente no botão ' Aplicar tudo '.

Por último, clique no botão ‘Fechar’ para retornar ao painel.
Observação: se estiver usando a versão gratuita do Elementor, você deverá conectar-se à sua conta antes de inserir o modelo. Na versão paga já está feito, então não há necessidade.
Visão geral da interface Elementor
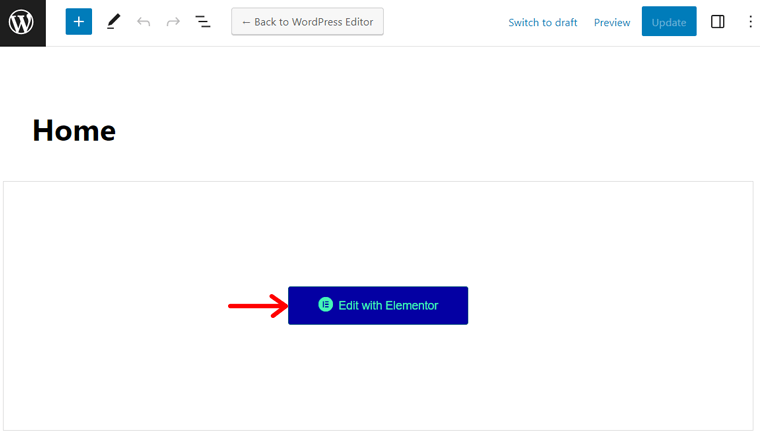
Seguindo em frente, você pode usar o construtor de páginas Elementor para personalizar as páginas. Basta abrir uma página e clicar em ‘ Editar com Elementor ’. Assim como estamos fazendo com a página inicial.

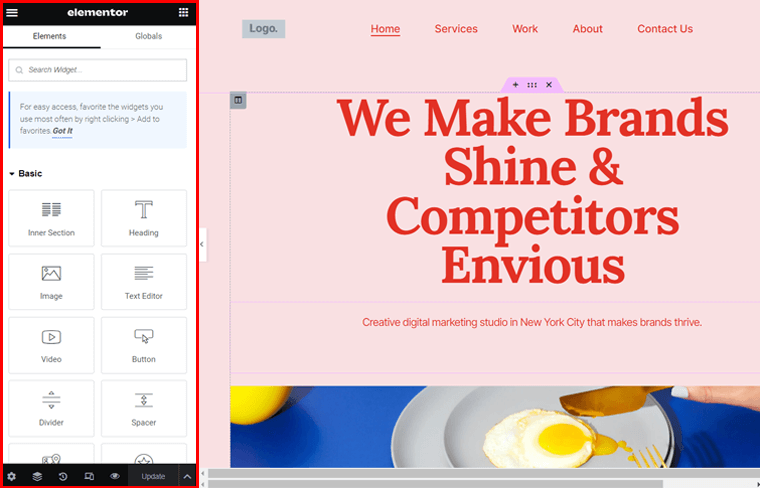
Isso abre a interface do Elementor, que é diferente do editor padrão do WordPress. Mas antes de editar o conteúdo da página, vamos aprender o básico da interface do Elementor.
Notavelmente, existem 2 seções presentes com seu próprio conjunto de funções. Eles são:
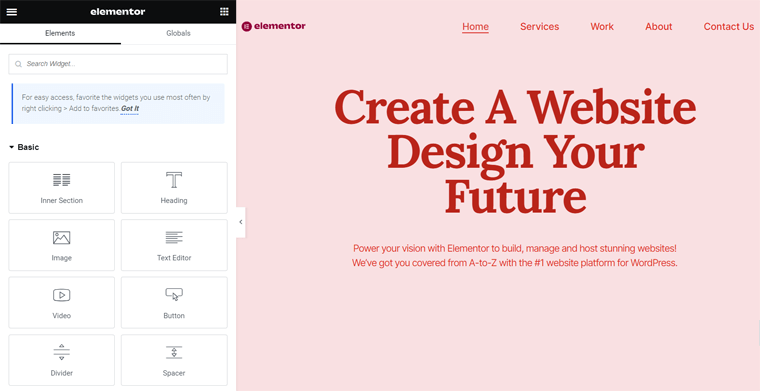
Seção lateral esquerda
O lado esquerdo concentra-se principalmente nos elementos disponíveis para uso. Você pode simplesmente pesquisar um elemento e, depois de encontrá-lo, arrastá-lo daqui para a seção do lado direito.
Além disso, o menu de hambúrguer no canto superior esquerdo desta seção inclui várias configurações e opções de navegação. Isso inclui configurações do site, um construtor de temas e preferências do usuário.

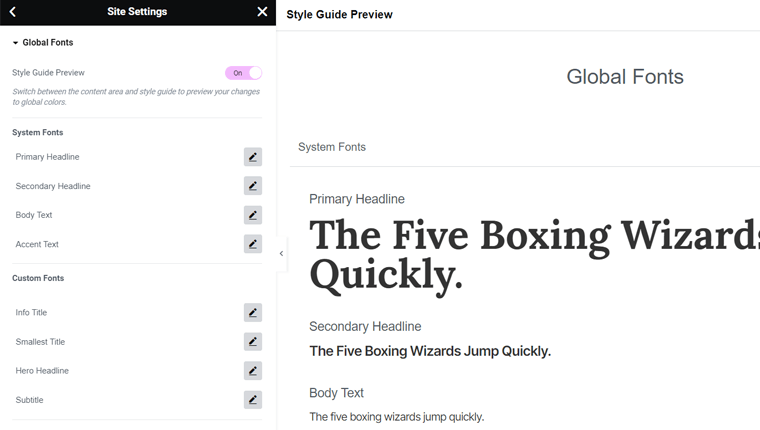
Entre eles, você deve definir as configurações do site para facilitar o processo de web design. Aqui estão as etapas:
- Sistema de Design: Escolha a cor global e a fonte global do site.
- Estilo do tema: ajuste a tipografia, botões, imagens, cabeçalho, rodapé, etc.
- Configurações: configure a identidade, o layout, o plano de fundo do site e muito mais.
Da mesma forma, a parte inferior contém uma variedade de opções, incluindo:
- Configurações: inclui configurações gerais, estilo e opções avançadas para elementos.
- Navegador: abre um pop-up apresentando uma visão geral do conteúdo para mover elementos.
- Histórico: Aqui você pode ver as revisões anteriores da sua sessão atual.
- Modo responsivo: permite verificar sua página em diferentes tamanhos de tela.
- Alterações na visualização: clicar nesta opção mostra uma visualização do seu site separadamente.
- Opção de salvar: publique uma nova página, salve-a como rascunho ou modelo ou atualize a página.
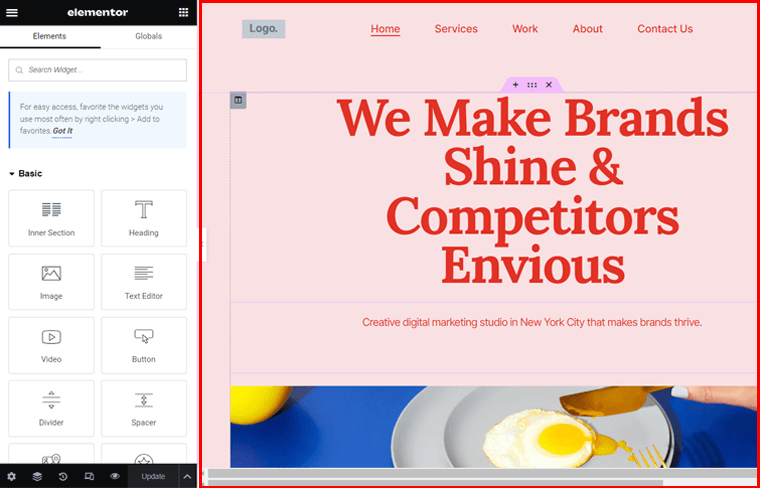
Seção lateral direita
Por outro lado, o lado direito oferece uma visualização ao vivo da sua página da web. Lá, você pode ver as alterações feitas na página em tempo real. Além disso, você pode adicionar uma nova seção ou modelo usando as opções fornecidas aqui.

Importar um modelo de página
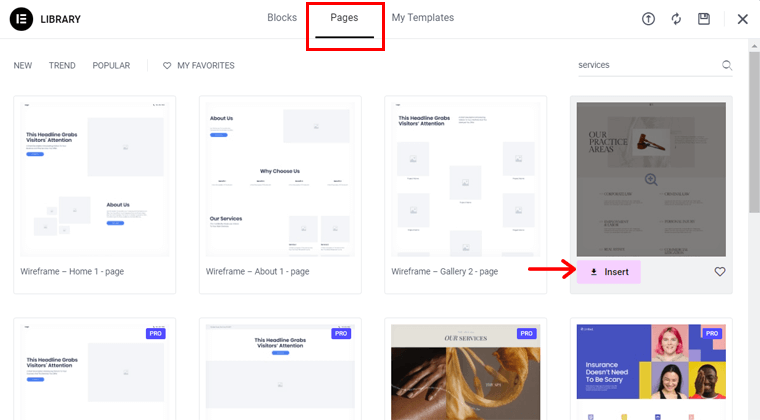
Suponha que você queira uma página que não existe no kit do site. Portanto, você pode usar um modelo separado para essa página. Para isso, basta clicar na opção ‘ Modelo ’ que possui um ícone de pasta.
Na guia ‘Páginas’ da exibição pop-up, você encontrará vários modelos de páginas para escolher. Clique no botão ‘Inserir’ daquele que você deseja e depois no botão ‘ Aplicar ’. Isso é tudo!

Nota: Se o seu site ainda não estiver conectado à sua conta Elementor, você deverá fazer isso antes de inserir um modelo para a página.
Personalize as páginas do seu site
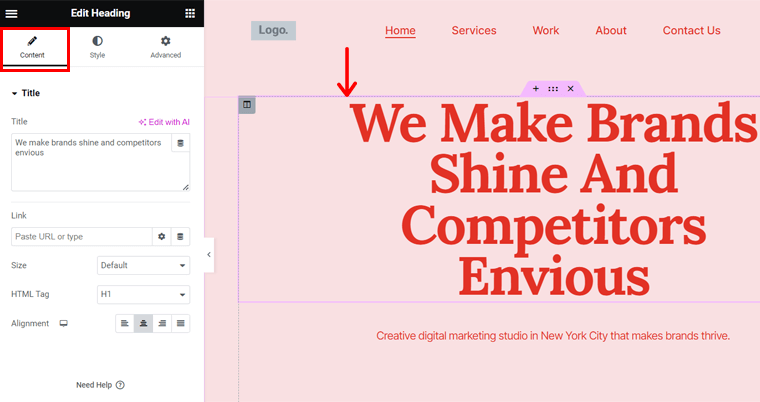
A seguir, vamos ver como você pode personalizar suas páginas. Para alterar o texto do modelo, pressione o texto padrão e remova seu conteúdo. Em seguida, escreva seu conteúdo na visualização frontal à direita ou nas configurações de ‘ Conteúdo’ à esquerda.

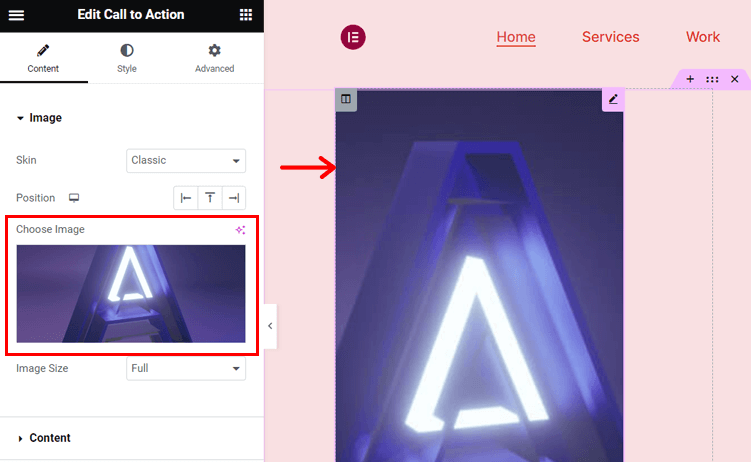
Da mesma forma, você altera as imagens para atender às suas necessidades. Tudo que você precisa fazer é clicar na imagem e você verá a opção ‘ Escolher imagem ’ à esquerda. Agora, carregue sua imagem e pressione a opção ‘ Inserir mídia ’.

Depois de usar seu conteúdo na página, você pode estilizá-lo como quiser. Por exemplo, ao selecionar um texto, você obterá as opções ‘Estilo’ e ‘Avançado’ no lado esquerdo. Lá você encontra opções de cores, efeitos de movimento, bordas e muito mais.
Adicionar novas seções
Quer criar suas próprias seções? Para isso, clique na opção ‘ Adicionar Seção ’ da seção existente abaixo do local onde deseja a nova seção. Em seguida, clique em ‘ Adicionar uma nova seção ’.
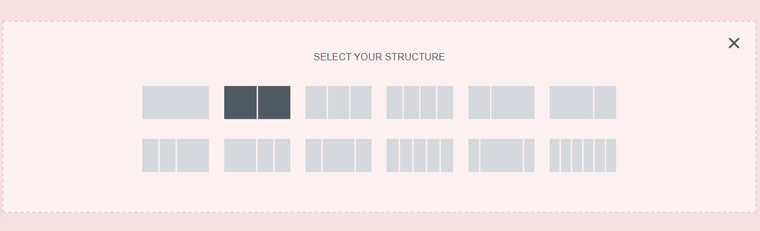
A seguir, escolha sua estrutura entre as opções fornecidas. Com base nisso, suas colunas serão criadas.

Agora você pode arrastar e soltar os elementos do lado esquerdo para essas colunas. Edite-os e estilize-os livremente, como mencionamos antes. É isso!
Adicionar blocos para novas seções
Da mesma forma, suponha que você queira adicionar à sua página uma seção predefinida que não está presente no modelo que você está usando. Então, você pode inserir um bloco.
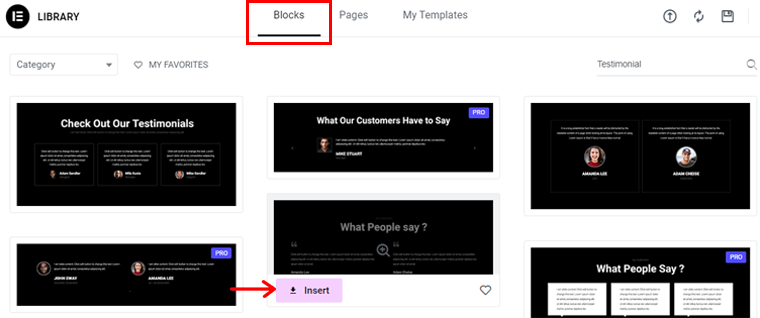
Para fazer isso, você deve seguir etapas semelhantes às de adição de um modelo. Primeiro, pressione a opção ‘ Adicionar modelo ’ e abra ‘ Blocos ’.
Agora, filtre ou pesquise o bloco desejado. Depois de encontrá-lo, passe o mouse sobre o bloco e clique no botão ‘ Inserir ’. Só falta editar e personalizar o bloco. Isso é tudo!

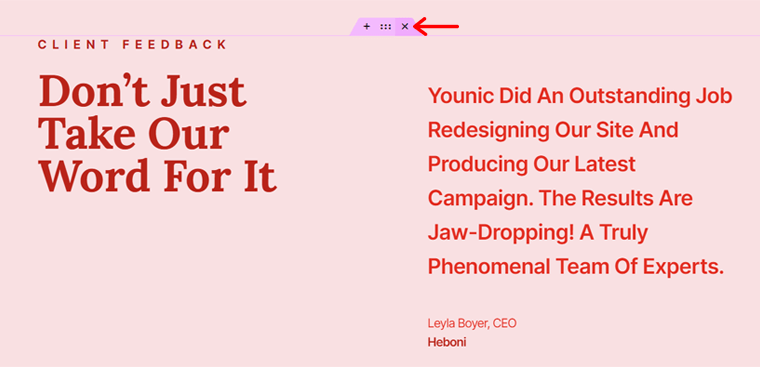
Remover uma seção
Por exemplo, você não deseja uma seção do modelo que está usando. Então, você pode removê-lo da sua página. Mas como você faz isso?
Basta selecionar a seção desejada para remover. Depois, você verá uma cruz na parte superior central. Então, clique nele e essa seção será excluída da página. Tão simples como isso.

É importante ressaltar que continue salvando as alterações feitas no site. Para uma página publicada, você deve clicar no botão ' Atualizar '.
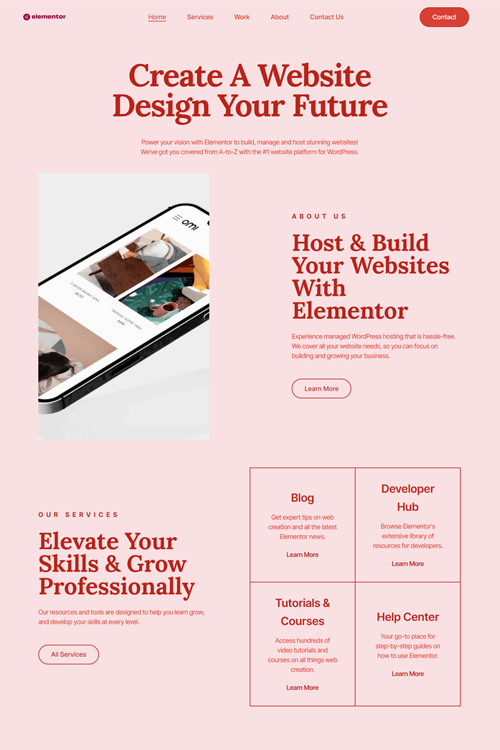
Visualize sua página Elementor
Depois de editar e personalizar uma página, clique na opção ‘ Visualizar alterações ’. Isso mostra sua página em uma guia separada como esta:

Sua página não é linda porque você usou Elementor? Sim certo?
Com isso, completam-se as etapas necessárias ao usar o Elementor. Mas nossa análise do Elementor não termina aqui. Descubra as opções de preços a seguir!
E. Planos de preços Elementor: quais são as opções?
Elementor é um plugin construtor de páginas freemium para WordPress. Ou seja, tem opções de preços gratuitas e premium .
Para o plugin gratuito , você pode baixá-lo no repositório de plugins do WordPress.org. Em seguida, faça upload para sua área de administração. Uma maneira mais simples é instalar o plugin do seu painel.
Suponha que os recursos gratuitos não sejam suficientes para o seu site WordPress. Nesse caso, você pode comprar um dos planos de preços premium . Escolha um com base em suas necessidades e orçamento.
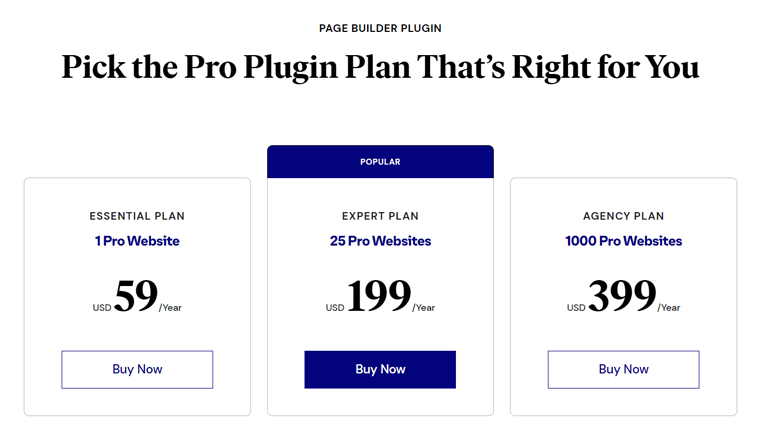
- Plano Essential: $ 59 por ano para 1 site
- Plano Expert: US$ 199 por ano para 25 sites
- Plano de agência: US$ 399 por ano para 1.000 sites
Além disso, você pode obter o Elementor para 3 sites por US$ 99 por ano .

Todos esses planos incluem os mesmos recursos premium. Alguns recursos pagos são o construtor de pop-ups, efeitos de movimento, conteúdo dinâmico, gerenciador de funções, etc.
Além disso, os planos premium incluem uma política de garantia de devolução do dinheiro em 30 dias . Simplificando, você pode obter um reembolso de 100% se decidir descontinuar o serviço dentro de 30 dias após a compra.
Saiba tudo sobre os planos de preços Elementor nesta página.
F. Complementos e extensões populares do Elementor
O plugin principal do Elementor possui vários recursos para a construção de um site. Mas suponha que você não encontrou o recurso que desejava em nenhum plano. Em vez de integrar outro plugin para esse recurso, você pode adicioná-los usando os complementos e extensões disponíveis do Elementor.
Simplificando, os complementos e extensões do Elementor permitem estender as funcionalidades do plugin para mais elementos e recursos. Eles podem ser gratuitos, premium ou uma combinação de ambos.
Então, confira os complementos e extensões mais populares do Elementor aqui!
1. Complementos essenciais para Elementor
Essential Addons for Elementor é um dos add-ons mais populares do Elementor, com mais de 1 milhão de instalações ativas. Exatamente, ele oferece mais de 90 elementos e extensões avançados para criar facilmente páginas e postagens atraentes em WordPress.

Além disso, alguns widgets gratuitos que você acessará são contagem regressiva, membros da equipe, depoimentos, flip boxes, barras de progresso, etc. Além disso, algumas extensões vão até o topo, índice, etc.
Características:
- A integração com o Templately oferece mais de 4.000 blocos e modelos prontos para uso.
- Os elementos premium incluem controles deslizantes de depoimentos, cronogramas de conteúdo, menus de preços, etc.
- Algumas extensões exclusivas são proteção de conteúdo, paralaxe, partículas e muito mais.
- Cada elemento contém opções para personalizar seu site de todas as maneiras possíveis.
- Permite ativar ou desativar elementos para que seu site carregue de forma mais rápida e suave.
- Totalmente compatível com Flexia, um tema WordPress leve e moderno.
Preço:
Essential Addons for Elementor é um complemento freemium . Portanto, você pode usar os elementos ou extensões gratuitos baixando o complemento do diretório de plug-ins do WordPress.org. Outra forma é instalá-lo diretamente na sua área de administração.
Para os elementos e extensões premium , você pode adquirir este complemento adquirindo um dos seguintes planos:
- 1 Site: $ 37,48, mais de 80 widgets, mais de 10 extensões, Templately Pro (1 mês), 1 ano de suporte e atualizações, etc.
- Ilimitado: $ 74,98, recursos de plano de 1 site, Templately Pro (3 meses) e muito mais.
- Vitalício ilimitado: $ 187,48, recursos do plano ilimitados, suporte e atualizações vitalícios, Templately Pro (6 meses), etc.
2. Kit de Elementos
Um complemento multifuncional poderoso para Elementor é o ElementsKit. Ele contém mais de 90 widgets e extensões, como botão, caixa de ícone, flip box, mascaramento de imagem, efeito de foco de imagem, etc.

Além disso, possui uma biblioteca de layout que oferece mais de 500 blocos projetados profissionalmente e mais de 25 páginas iniciais completas. Usando-os, você pode criar instantaneamente belas seções do seu site.
Características:
- Seu construtor de cabeçalho e rodapé permite criar facilmente cabeçalhos e rodapés personalizados usando qualquer elemento ou widget.
- O construtor de mega menu pode criar um mega menu com listas simples ou estilos fora da tela.
- Inclui controles personalizados, como áreas de vários widgets e um seletor de imagens. Simplificando, uma área de vários widgets permite usar widgets dentro de outro widget.
- Os recursos de visibilidade condicional podem controlar a visibilidade do conteúdo aplicando condições.
- Com o construtor de widgets, você pode criar widgets personalizados para seus projetos.
Preço:
ElementsKit também é um complemento freemium com opções gratuitas e premium . Você pode baixar o complemento gratuito no diretório de plugins do WordPress.org. Ou instale-o diretamente no seu site.
Se você deseja os recursos premium , adquira um dos seguintes esquemas de preços:
- Pessoal: $ 35,1 por ano, $ 95,2 para uso vitalício, 1 site, mais de 70 complementos, mais de 500 blocos, mais de 25 páginas iniciais, feeds sociais, etc.
- Profissional: $ 69,6 por ano, $ 181,3 para uso vitalício, 5 sites, recursos pessoais, etc.
- Agência: US$ 125,3 por ano, US$ 317,85 para uso vitalício, sites ilimitados e recursos profissionais.
3. Complementos finais para Elementor
Por último, mas não menos importante. Ultimate Addons for Elementor é um complemento premium do Elementor que fornece um kit de ferramentas completo para novas opções de design. Exatamente, possui mais de 40 widgets e extensões para levar suas habilidades de design a um nível diferente.

Quer conhecê-los? Alguns widgets populares que você encontrará são o mega menu, modelador de formulário, formulário de login, widget WooCommerce, caixa de informações, horário comercial, etc.
Características:
- Contém mais de 100 modelos para acelerar seu fluxo de trabalho na criação de sites impressionantes.
- Inclui mais de 200 blocos de seção que você pode arrastar e soltar em seu site e personalizar para dar uma nova aparência.
- Você pode adicionar animações de partículas envolventes ao seu site para obter fundos animados.
- O recurso de etiqueta em branco pode renomear os complementos e declará-los como seus com todos os créditos.
- Pare o trabalho repetitivo reutilizando os designs Elementor de um site para outro. Isso é chamado de recurso de copiar e colar entre sites.
Preço:
Ao contrário de outros nesta lista, Ultimate Addons for Elementor é uma extensão premium . Ou seja, você deve adquirir um plano para ter acesso aos seus widgets e extensões.
Os planos de preços são:
- Complementos finais: $ 57 por ano, $ 237 para uso vitalício, uso ilimitado do site, etc.
- Pacote essencial: $ 137 por ano, $ 677 para uso vitalício, Ultimate Addons, mais de 110 modelos, Astra Pro, etc.
- Pacote de crescimento: $ 187 por ano, $ 937 para uso vitalício, Essential Bundle, Convert Pro, Schema Pro e muito mais.
Seguindo em frente com este guia de revisão do Elementor, vamos aprender sobre suas opções de suporte ao cliente.
G. Quais opções de suporte ao cliente a Elementor oferece?
Você tem alguma dúvida sobre a Elementor que deseja discutir com sua equipe? Em seguida, certifique-se de verificar as opções de suporte ao cliente.
Elementor oferece diversas opções de suporte ao cliente para seus usuários. Se você estiver usando o plugin gratuito, uma maneira é postar sua pergunta no Fórum de Suporte no WordPress.org.
Para mais opções, visite seu site e abra a página Contato. Ele contém uma lista das formas disponíveis de entrar em contato com a equipe. Além disso, você pode passar o mouse sobre o menu Recursos para encontrá-los.
Lá, abrir a página da Central de Ajuda fornece documentação detalhada sobre o plugin. Algumas categorias são formulários, widgets, pop-ups, layouts, etc. Além disso, assista aos tutoriais em vídeo se quiser aprender e melhorar suas habilidades no Elementor.

Da mesma forma, a página de perguntas frequentes da Elementor contém respostas para perguntas comuns relacionadas aos componentes deste construtor de páginas e faturamento. Além disso, você pode visitar a página da Comunidade para se conectar com especialistas para obter aprendizado, suporte e inspiração.

Além disso, leia os artigos do blog e os vídeos dos webinars para obter melhor conhecimento dos especialistas. Por último, mas não menos importante, os desenvolvedores podem abrir esta página para explicações sobre as diferentes ferramentas Elementor.
H. Olhando além do Elementor: 3 melhores alternativas
Além do Elementor, alguns construtores de páginas WordPress também se destacam por sites. Então, se você quiser conferir as melhores alternativas do Elementor, dê uma olhada nesta lista.
1. Construtor de castor
Beaver Builder é um construtor de páginas limpo e direto para sites WordPress. É conhecido por seu código leve e impacto mínimo no tempo de carregamento da página.

Além disso, este plugin é amigável ao desenvolvedor, pois os desenvolvedores podem trabalhar com temas e modelos personalizados. Além disso, é mais compatível com uma ampla gama de temas em comparação com Elementor. Portanto, é ideal para freelancers, empreendedores e agências.
Preço:
Beaver Builder é um plugin freemium para WordPress como o Elementor. O plugin gratuito está presente no diretório de plugins do WordPress.org para download e uso. Ou simplesmente instale-o em seu site.
Para recursos exclusivos, obtenha um dos seguintes planos de preços premium :
- Padrão: US$ 74 por ano, sites ilimitados, suporte anual e todos os recursos.
- Pró: US$ 149 por ano, tema Beaver Builder, recursos multisite e recursos padrão.
- Agência: $ 299 por ano, etiqueta em branco e todos os recursos do plano Pro.
- Ultimate: $ 409 por ano, Beaver Themer Addon, Assistant Pro e recursos de agência.
Encontre as diferenças entre Beaver Builder e Elementor. Se você preferir o Beaver Builder, leia a análise completa do Beaver Builder. Além disso, você pode usar os melhores temas WordPress para Beaver Builder e as melhores extensões do Beaver Builder aqui.
2. Divi
Divi é mais um construtor visual de páginas conhecido por sua intuitividade e facilidade de uso. Pode ser um plugin premium, mas oferece uma licença vitalícia, o que o Elementor não oferece. Portanto, pode ser econômico para uso a longo prazo.

Além disso, Divi oferece uma vasta biblioteca de layouts e modelos pré-concebidos. O construtor Divi também é altamente personalizável, com opções de controle ajustadas. Em última análise, isso economiza tempo em seu processo de web design.
Preço:
Divi é um plugin premium para WordPress, ao contrário do Elementor. Portanto, você pode escolher um dos seguintes planos de preços para desbloquear seus recursos:
- Acesso anual: $ 89 por ano, pacotes de sites, sites ilimitados, acesso ao Bloom, Monarch e Extra.
- Acesso vitalício: US$ 249 para uso vitalício, suporte vitalício e recursos de acesso anual.
3. Construtor de páginas WPBakery
WPBakery Page Builder é um plugin popular de criação de páginas para sites WordPress com um editor back-end e front-end. Isso permite que os usuários criem e editem conteúdo diretamente da área administrativa. Então, é diferente do Elementor, que foca apenas no editor visual front-end.

Além disso, este construtor de páginas contém uma grande biblioteca de elementos e modelos predefinidos. Exatamente, ele contém mais de 50 elementos de conteúdo premium, mais de 100 layouts, mais de 200 complementos de terceiros, mais de 40 modelos de design de grade, etc.
Preço:
Semelhante ao Divi, WPBakery é um construtor de páginas premium . Mas está disponível para compra no mercado CodeCanyon. O preço normal é de US$ 64 , que inclui atualizações futuras e 6 meses de suporte .
Se você quiser estender o suporte por até 12 meses , o custo total será de US$ 86,13 .
Veredicto final – Elementor é o melhor construtor de páginas WordPress?
Depois de ler esta análise do Elementor, você deverá ter uma melhor compreensão do plugin. Esperançosamente, agora você pode determinar se essa é a escolha certa para o seu negócio.
Em resumo, Elementor é um excelente construtor de páginas para criar páginas da web visualmente atraentes e altamente personalizáveis. Destaca-se como um plugin versátil e fácil de usar, adequado para qualquer negócio, mesmo sem experiência em codificação.
Notavelmente, recomendamos começar com o plano Elementor gratuito e explorar seus recursos. Quando estiver confortável com ele e perceber seu potencial, considere atualizá-lo para um plano pago.
Além disso, você pode comprar um plano pago, tendo em mente a política de garantia de devolução do dinheiro em 30 dias . Assim, em 30 dias, você pode decidir se deseja continuar usando um plano premium ou não.
Não se esqueça de marcar este blog como favorito para continuar aprendendo sobre o Elementor.
Se você é iniciante em web design, leia nosso tutorial sobre como criar um site do zero.
Perguntas frequentes (FAQ)
Dê uma olhada em algumas perguntas frequentes sobre a revisão do Elementor se você ainda tiver algumas dúvidas básicas.
1. É possível criar cabeçalhos e rodapés personalizados usando Elementor?
Sim, você pode criar cabeçalhos e rodapés personalizados usando Elementor. Além disso, você pode editá-los visualmente e adicionar efeitos de rolagem. Mas você pode precisar de um plano pago para acessar essa funcionalidade.
2. O que diferencia as versões gratuita e Pro do Elementor?
A principal diferença entre as versões gratuita e Pro do Elementor é o conjunto de recursos. A versão paga oferece um conjunto mais extenso de efeitos de movimento, modelos, widgets, etc. Além disso, oferece recursos avançados, como o construtor de temas, o construtor WooCommerce, etc.
3. O Elementor é compatível com SEO?
Elementor é um dos construtores de páginas WordPress mais rápidos que permite criar páginas envolventes. Isso impacta positivamente o desempenho de SEO do seu site. Além disso, suporta integração com diversos plugins, incluindo plugins WordPress SEO, para maior visibilidade online.
4. Existe uma restrição quanto ao número de páginas que posso construir no Elementor?
Não há nenhuma restrição quanto ao número de páginas que você pode construir com Elementor. Você pode criar quantas páginas seu provedor de hospedagem permitir. Mas lembre-se de que a velocidade e o desempenho do seu site podem ser afetados pelo número de páginas.
5. Elementor funciona perfeitamente com o editor Gutenberg?
Sim claro. Elementor funciona perfeitamente com o editor Gutenberg, que é o editor padrão do WordPress. Você pode usar o Elementor para projetar e estilizar suas seções de conteúdo enquanto ainda se beneficia da funcionalidade do editor Gutenberg.
Conclusão – Revisão do Elementor
E isso é um embrulho! Passamos por uma análise aprofundada do Elementor . Esperançosamente, o Elementor brilha como um dos melhores plug-ins de criação de páginas do WordPress.
No geral, sua interface amigável, amplas opções de personalização e recursos capacitam web designers iniciantes e experientes a criar sites impressionantes. Além disso, suas atualizações e melhorias em constante evolução o tornam uma escolha confiável para todos.
Se você tiver mais dúvidas ou precisar de mais esclarecimentos sobre o Elementor, entre em contato conosco deixando um comentário abaixo. Estamos aqui para responder às suas dúvidas nesta análise do Elementor.
Você sabia que a Elementor possui serviço de hospedagem próprio? Aprenda sobre Elementor Hosting neste artigo de revisão.
Além disso, se você gosta de artigos como este, explore nossos outros artigos. Eles estão sobre os melhores plug-ins de associação para sites Elementor e como adicionar feeds do Instagram ao Elementor.
Por fim, mantenha-se atualizado com nosso conteúdo mais recente seguindo-nos no Facebook e no Twitter.
