Tutorial Elementor para iniciantes: seções, colunas, margem e preenchimento explicados
Publicados: 2022-03-17Projetar seu próprio site com o Elementor é divertido quando você tem ideias claras sobre seções, colunas, margem e preenchimento dos tutoriais corretos do Elementor . Neste blog, mostraremos uma diretriz completa para criar seções, colunas, margens e preenchimentos do Elementor desde o início. Sente-se firme e comece a ler. Esperamos que, no final deste tutorial, você tenha todas as ideias básicas para personalizar seu site com o Elementor rapidamente.

Por que os iniciantes devem criar sites com o Elementor Website Builder?
Quando você começar a projetar, precisará fazer codificação, esboço de interface do usuário, ter em mente UX, prototipagem, etc. Sem ser um desenvolvedor experiente, é meio impossível fazer tudo sozinho. E ao projetar sites no Elementor , você não precisa codificar ou projetar. Você terá todas as funcionalidades como um widget com designs impressionantes. Tudo o que você precisa fazer é arrastar e soltar os widgets em seu site e editar o conteúdo. É por isso que o Elementor está se tornando mais popular dia a dia para iniciantes.
Por que o Elementor Website Builder é amplamente sugerido para iniciantes?
Supondo que você seja um usuário do construtor de sites Elementor e sua popularidade o traga aqui para conhecer em detalhes as colunas, seções, margem, preenchimento e tudo mais do Elementor. Você já se perguntou por que o construtor de sites Elementor ganhou tanta popularidade, apesar de não ser o primeiro construtor de páginas de arrastar e soltar? Aqui, estamos compartilhando os principais motivos com você.
O construtor de sites Elementor oferece experiência sem código na criação de seu site WordPress. Você não precisará ter conhecimento sobre HTML, CSS ou PHP . Apenas seguindo qualquer tutorial do Simple Elementor, você pode concluir a criação do site WordPress.
Você terá uma ampla gama de opções de personalização . Você pode personalizar a aparência de quase tudo, de widgets a suas páginas, colunas Elementor a seções e muito mais sem codificação. Outra razão importante pela qual o construtor de sites Elementor é tão popular.
Outro recurso impressionante do construtor de sites Elementor é que você pode projetar seu site em uma visualização ao vivo . Assim, de relance, você pode visualizar as alterações que está fazendo são adequadas para sua página da web ou não. Além disso, você pode ter uma noção de como seu site fica em outros dispositivos, como um smartphone, tablet, etc.
 Você pode facilmente desfazer ou refazer seu histórico de revisões com o construtor de sites Elementor. O plugin irá armazenar suas alterações. Portanto, a qualquer momento, você pode desfazer as alterações e voltar para a versão anterior. Além disso, seus códigos são tão otimizados que não afetarão a velocidade de carregamento do seu site e muito mais.
Você pode facilmente desfazer ou refazer seu histórico de revisões com o construtor de sites Elementor. O plugin irá armazenar suas alterações. Portanto, a qualquer momento, você pode desfazer as alterações e voltar para a versão anterior. Além disso, seus códigos são tão otimizados que não afetarão a velocidade de carregamento do seu site e muito mais.
Elementor Preenchimento, Margem, Seções e Colunas Explicadas: O que eles representam
Com a criação de sites Elementor, você não pode apenas adicionar widgets e personalizá-los, mas também criar as colunas, preenchimentos, seções, margens e muito mais do Elementor do site WordPress inteiro. Antes de mergulhar fundo no tutorial do Elementor para iniciantes, vamos ver o que significam as seções, colunas, preenchimentos do Elementor e onde encontrá-los.
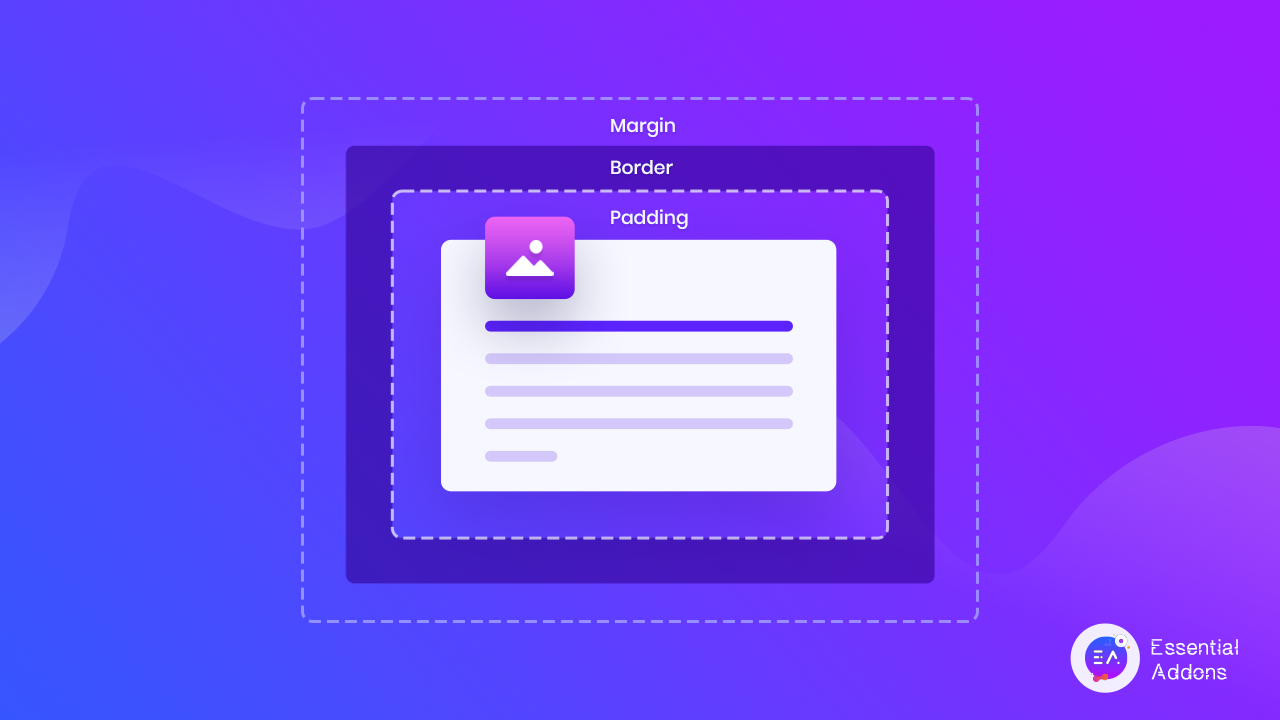
Fonte: w3school.com
Seções, margens, preenchimentos e colunas fazem parte do modelo de caixa CSS , que é essencialmente uma caixa que envolve cada elemento HTML. Aqui está o que eles significam:
- Conteúdo ou seção – Nesta parte, o texto e as imagens aparecerão em seu site.
- Colunas – Quando você adiciona conteúdos lado a lado que serão chamados de colunas.
- Preenchimento – É uma área ao redor do conteúdo. Para cada conteúdo, o preenchimento é sempre transparente.
- Borda – Uma borda é mantida ao redor do preenchimento e do conteúdo
- Margem – Quando você mantém uma área fora da fronteira. A margem também é mantida transparente.
Quando você estiver trabalhando no construtor de sites Elementor, encontrará todos esses atributos semelhantes para projetar seu site. Além disso, o Elementor fornece um painel inteiro para ajustar a margem do Elementor e o preenchimento de suas seções e colunas.
Tutorial para iniciantes para colunas Elementor: como projetar e gerenciar
Você pode criar várias colunas em uma seção do Elementor. Sempre que você tentar adicionar uma nova seção à sua página, encontrará o layout pré-criado para as colunas do Elementor. Você pode selecionar facilmente os layouts de colunas do Elementor a partir daí.
No construtor de sites Elementor, você também pode criar colunas depois de criar uma única seção. Para fazer isso, adicione uma seção primeiro. Agora clique com o botão direito do mouse na seção e selecione Adicionar coluna . Para cada novo clique, uma coluna será adicionada.
Você pode personalizar o comprimento da coluna Elementor, alinhamento, tags HTML e muito mais. Apenas clicando na seção da coluna, você pode personalizar a aparência do seu conteúdo. Dê uma olhada em como ficou.
Tutorial Elementor sobre preenchimento: como usar e personalizar
A partir da introdução básica deste tutorial do Elementor, espero que agora você saiba o que é o preenchimento do Elementor. Assim como a margem Elementor, cada elemento tem seu próprio preenchimento no construtor de páginas Elementor . É hora de ver como personalizar a adição neste tutorial do Elementor.
Selecione o elemento que você deseja personalizar seu preenchimento no construtor de sites Elementor. Agora vá para o painel Avançado e você encontrará a seção Preenchimento lá. Você pode alterar o preenchimento de quatro tamanhos juntos ou alterar o preenchimento separadamente. Confira as mudanças.
Tutorial Elementor: Como projetar e personalizar seções Elementor
As seções Elementor servem ao mesmo propósito que as seções HTML, mantendo o conteúdo. Neste tutorial do Elementor, exploraremos as várias coisas que você pode fazer nas seções. Primeiro, abra uma página da Web e crie uma nova seção Elementor clicando no ícone Adicionar . Em uma seção, você pode adicionar várias colunas, seção interna e assim por diante.
Depois de adicionar elementos nas seções do Elementor, você pode personalizá-los facilmente. Vá para a guia Avançado . Lá você encontrará as opções para adicionar preenchimento e margem para uma seção total, bem como elementos individuais.
Adicione layouts autoadesivos personalizados que permanecem na coluna
Com a atualização do Elementor Pro 3.2, os visitantes do site podem criar um layout fixo que começa quando o anterior termina, proporcionando uma experiência consistente e transparente no site. Você pode utilizar o Widget de seção interna se, por exemplo, desejar exibir uma linha do tempo em seu site com datas alteradas e imagens que aparecem à medida que o usuário rola a tela.
Tutorial Elementor na margem: como usar e personalizar
Vamos nos concentrar na margem do elemento. A margem é uma parte obrigatória para cada elemento do construtor de páginas Elementor. Para explorar a margem e a personalização do Elementor, siga o tutorial do Elementor abaixo.
Primeiro, adicione elementos à sua página. Pode ser uma seção de texto, imagem, FAQ, etc. então navegue até o painel Avançado e lá você encontrará a seção de controle de margem. No construtor de páginas Elementor, inicialmente, todas as margens dos elementos são definidas como zero. Mas você pode personalizá-los. Adicione valores no campo. Você pode adicionar o mesmo valor para as margens superior, inferior, direita e esquerda ou colocar valores diferentes para diferentes seções.

Você pode usar a margem Elementor para ajustar seu elemento na seção ou trazer uma nova aparência. Confira como a posição do elemento muda quando você altera sua margem Elementor.
Seções Elementor Comuns, Coluna, Magrin e Erros de Preenchimento e Soluções
Quando você começa a aprender algo novo, é bastante óbvio que haverá muitos erros. A mesma coisa acontece ao criar um site com colunas, seções, margens e preenchimentos do Elementor. Para continuar avançado, listamos alguns erros comuns que são cometidos ao trabalhar com os construtores de sites Elementor.
Colunas Elementor e Widgets de Espaço para Elementos de Posicionamento
As pessoas geralmente cometem o erro de adicionar colunas desnecessárias do Elementor nas seções, quando é necessário alinhar elementos ao criar sites com o Elementor. Você pode pensar que isso o ajuda a manter o elemento na posição correta, mas é prejudicial à sua página. Ao adicionar uma coluna Elementor à sua página, você adiciona marcação ao seu HTML, que atua como um esqueleto para sua página.
Como resultado, toda essa marcação extra se soma, fazendo com que os sistemas trabalhem mais, eventualmente derrubando a balança de quanto tempo sua página levará para carregar. Além disso, usar elementos de 'conteúdo' vazios para organizar seu layout dá uma impressão errada aos mecanismos de pesquisa, o que resulta na redução da sua classificação.
Solução: Use Elementor Padding & Margin
No construtor de sites Elementor, todos os elementos e widgets têm parâmetros de margem, preenchimento e Z-index. Nas guias de conteúdo Estilo e Widget de muitos gadgets, você encontrará opções adicionais de alinhamento e posicionamento. Utilizando essas opções, o construtor de sites Elementor garante que você use apenas a quantidade mínima de dados para seu código. Além disso, manter esses dados em CSS em vez de código de marcação evita a necessidade de adicionar código adicional à marcação. O espaçamento também pode ser copiado e colado usando Paste Style .
Uso incorreto do widget de seção interna
Quando você deseja manter vários tipos de elementos na mesma coluna Elementor, os usuários usam as seções internas por engano. Eles adicionam elementos em uma única seção interna, o que torna o design confuso e você não pode estilizar separadamente esses elementos com preenchimento Elementor ou margens.
Solução: vá para colunas elementares regulares
A melhor maneira de configurar uma seção Elementor é clicar no botão Adicionar nova seção e selecionar o número de colunas desejado. As vantagens disso são que ele mantém tudo uniforme em sua seção, permitindo que algumas coisas sejam independentes, como fundos e primeiros planos animados, mantendo um padrão de marcação leve. Quando você deseja adicionar apenas uma coluna Elementor a uma seção, clique com o botão direito do mouse na alça da coluna e selecione Adicionar nova coluna .
Como projetar colunas, seções, Magrin e preenchimento de elementos móveis responsivos
Você pode encontrar vários problemas com a capacidade de resposta móvel ao começar a criar sites com o construtor de sites Elementor. Os problemas mais comuns que os usuários enfrentam são a quebra do tamanho do texto, margem do Elementor, preenchimento etc. Aqui estão algumas dicas e truques interessantes para projetar colunas, seções, margens e preenchimento do Elementor responsivos para dispositivos móveis .
Como corrigir o tamanho do texto da seção Elementor
Abra uma página do seu painel do WordPress que você deseja tornar responsivo para dispositivos móveis. Agora selecione uma seção de texto Elementor e navegue até a opção 'Estilo' . Lá na seção Tipografia , mude o ícone para 'Celular' . Agora ajuste o tamanho do texto dessa seção Elementor.
Como mostrar ou ocultar uma seção Elementor para dispositivos móveis
Para fazer isso, selecione a seção Elementor da sua página que você deseja personalizar ou ocultar na visualização móvel. Navegue até a seção Avançado → Responsivo . A partir daí, você pode controlar para mostrar ou ocultar essa seção específica do Elementor.
Como personalizar as colunas Elementor para dispositivos móveis responsivos
Para ajustar seu site à tela do celular, você pode reverter facilmente as ordenações das colunas do Elementor. Para usar a ordenação das Colunas do Elementor, vá para Elementor Section Setting → Advanced → Responsive → Reverse Columns e defina-o como Yes . É isso.
Bônus: prepare-se para modelos Elementor com margem Elementor, colunas, seções e preenchimento
O construtor de sites Elementor oferecerá suporte a você com uma biblioteca de modelos pronta ilimitada , como Templately, Envato, Elementor templates e muito mais. Ao usar esses modelos, você pode criar facilmente sites impressionantes sem nenhum conhecimento de codificação e design. Vamos explorar 4 modelos impressionantes onde as colunas, margens e preenchimentos do Elementor são mantidos perfeitamente.
MarketerPro - Modelo de site de marketing pessoal
Este modelo Elementor pronto é adequado para criar portfólios para profissionais de marketing, consultores de marketing, consultores de marketing, consultores de negócios, treinadores de negócios, consultores de negócios, marketing digital, qualquer pessoa que ofereça serviços semelhantes. Com o MarketerPro, os profissionais de marketing freelancers criam seu portfólio ou sites de freelancers.

Neste pacote de modelos Elementor, as margens e o preenchimento de cada seção são bem mantidos. Além disso, o MarketerPro é 100% responsivo e tem compatibilidade entre navegadores. Assim, os designs não serão divididos em dispositivos diferentes.
Modelo de Site de Serviço de Courier Delibox
Outro bom exemplo de seções, colunas, preenchimento e margem do Elementor é o modelo Delibox da Templately. Se você planeja criar um site de entrega com o Elementor, este modelo é ideal para você. Além disso, você pode usar este modelo Elementor pronto para empresas de entrega, empresas de correio, empresas de transporte ou logística.

Modelo WordPress EleInterior para Design de Interiores
Quando você planeja criar para sua empresa de design de interiores, pode ser necessário criar um site com margens e preenchimentos perfeitos da Elementor. O modelo Elementor pronto para EleInterior pode ajudá-lo a criar um site relaxante. Você não terá que se preocupar com a coluna Elementor, preenchimento ou margem do seu site. Além disso, você pode usar este modelo para um estúdio de design de interiores, decoração de interiores, design de casa, design de escritório, arquitetura, arquitetos, decoração de casa ou outros serviços semelhantes.

Se você está lendo essas seções, isso significa que você tem uma ideia detalhada e profunda de como usar as seções, colunas, margens e preenchimento do Elementor do tutorial do Elementor. Então comece a projetar seu site seguindo este tutorial Elementor hoje.
Se você gostou deste tutorial do Elementor, não se esqueça de expressar seus pensamentos por meio de comentários ou participando da nossa comunidade do Facebook . Além disso, assine nosso blog para se manter atualizado com os mais recentes tutoriais, insights e muito mais da Elementor.
