Elementor VS WPBakery Page Builder – Qual escolher?
Publicados: 2018-02-08Construtores de páginas modernos disponíveis para WordPress facilitam a vida dos usuários sem conhecimento de codificação. Eles vêm com uma interface intuitiva, então você só precisa arrastar e soltar os elementos para construir a estrutura de seus posts e páginas.
Já compartilhamos a comparação no WIX VS WordPress e admitimos que é ótimo que ambas as plataformas suportem editores visuais. Embora em junho, quando fizemos este post de comparação, não havia editor visual nativo para WordPress disponível, e mencionamos que ele suportava plugins de construtor de páginas para fins de edição. Hoje podemos nos orgulhar de Gutenberg – um editor visual muito novo e conveniente sendo uma solução perfeita para criar belas postagens de blog com WordPress.
Apesar de tudo isso, hoje decidimos comparar dois plugins construtores de páginas amplamente reconhecidos e úteis que são WPBakery (Visual Composer) e Elementor. E esperamos que isso seja útil para você se estiver prestes a lançar seu site de estreia WP de qualquer tipo. Então vamos começar!
WPBakery VS Elementor – Opções de preço
O Elementor é um construtor de páginas gratuito que permite editar tudo no front-end e obter resultados instantâneos (você vê como suas alterações ficarão ao vivo em seu site). Você também pode comprar uma versão Pro que custa $ 49 para 1 site, $ 99 para 3 sites e $ 199 para sites ilimitados.
O construtor de páginas WPBakery é um plugin premium que permite que você assuma o controle total do seu site e crie qualquer layout que preferir sem nenhum esforço. Hoje, o WPBakery está disponível por US $ 45, mas você pode obtê-lo gratuitamente com qualquer tema premium do WordPress que comprar para o seu projeto. A maioria dos designs prontos para WordPress tem este construtor de páginas integrado.
Construtor de Páginas WPBakery – Frontend e Backend
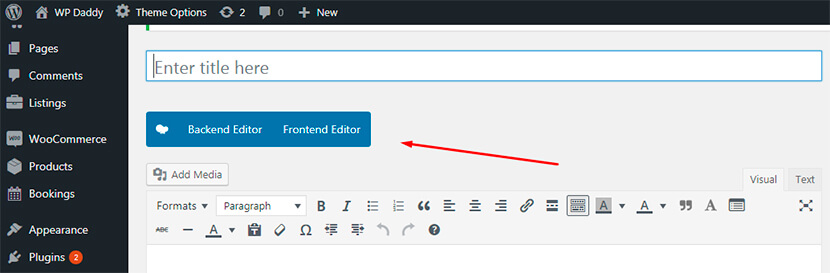
Depois de começar a trabalhar com o WPBakery, você verá os botões Backend e Frontend Editor para iniciá-lo. Vá para Posts -> Adicionar Novo (ou Páginas -> Adicionar Novo) em seu painel para testar um editor na prática.

Você pode escolher um editor de back-end para criar uma página da Web com a ajuda de blocos abstratos ou um editor de front-end para criar uma página com uma visualização visual ao vivo.
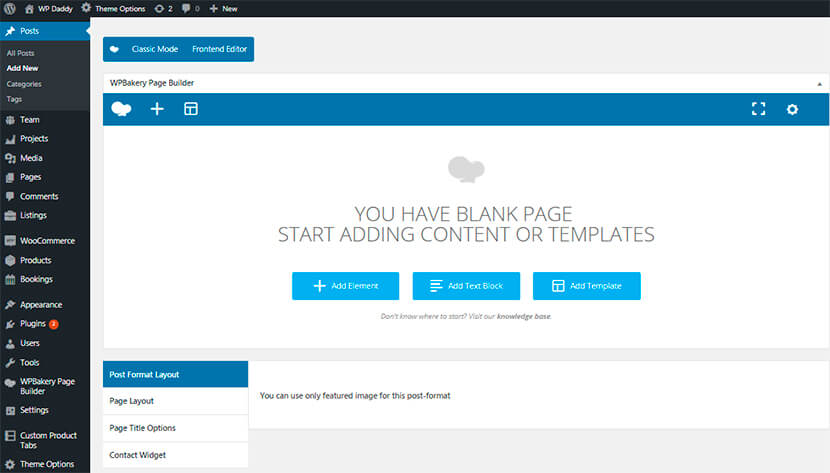
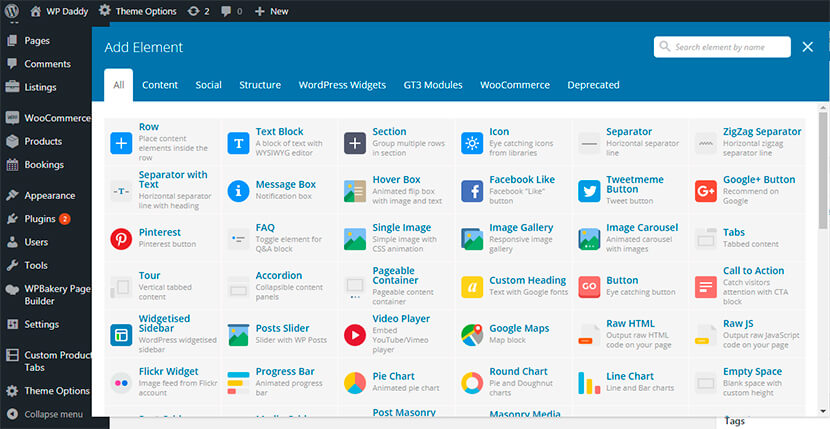
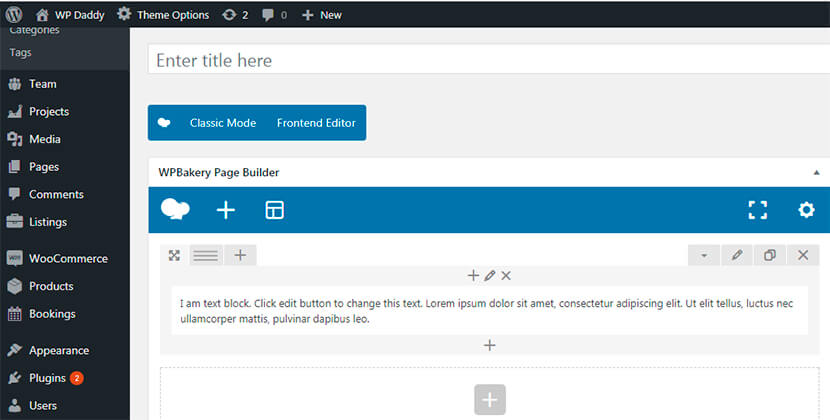
O editor de back-end tem a seguinte aparência:

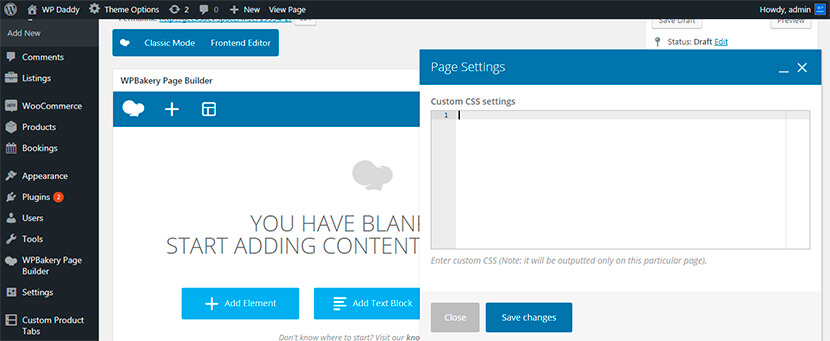
Aqui você pode adicionar um elemento, adicionar um bloco de texto ou adicionar um modelo (falaremos de cada opção em detalhes mais adiante). Se você clicar na “engrenagem” de configurações no canto direito acima, poderá adicionar qualquer CSS personalizado para definir sua página como preferir.

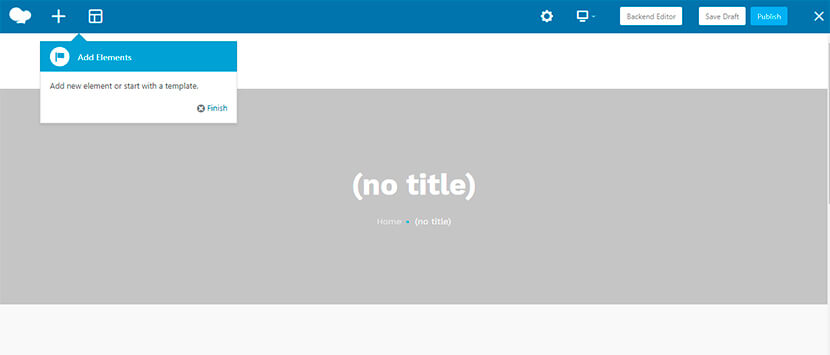
Veja como o editor front-end se parece:

Aqui você pode adicionar elementos, ver como eles ficarão em diferentes resoluções de tela, salvar suas alterações como rascunho ou publicá-las instantaneamente para torná-las ao vivo.

Interface do Elementor
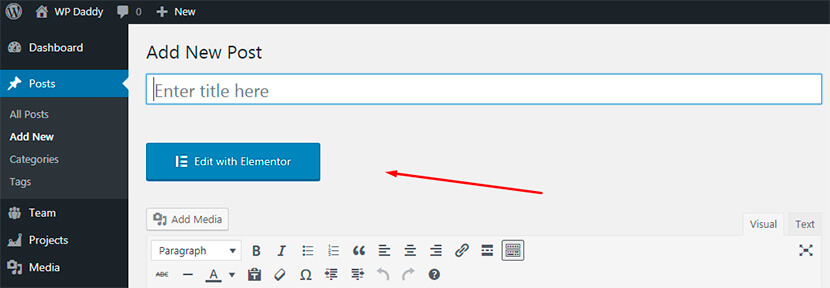
O construtor de páginas Elementor é iniciado com o botão Editar com Elementor em uma postagem ou página que você cria.

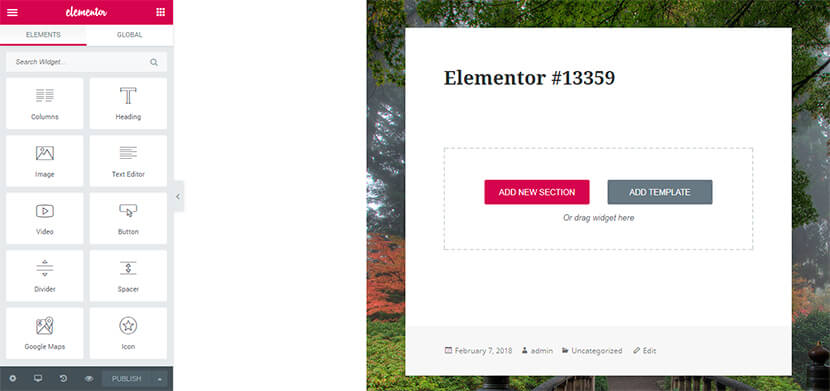
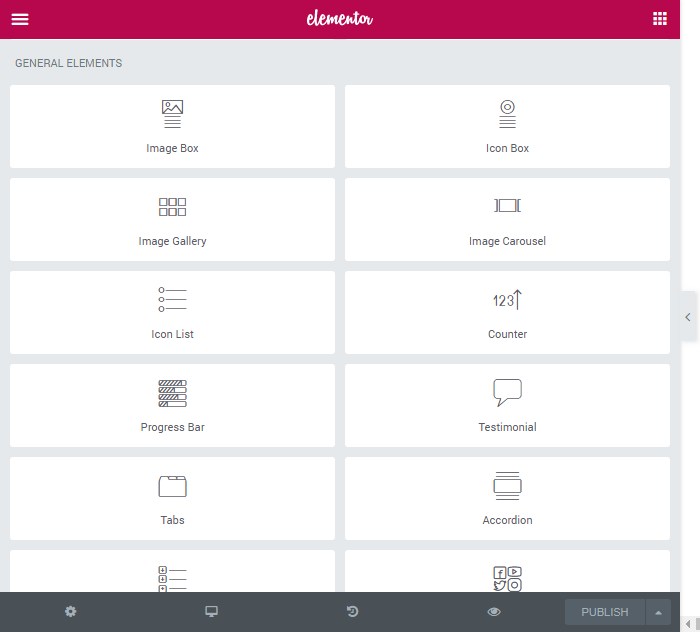
Veja como é o editor de front-end:

Você obtém o botão Adicionar nova seção e o botão Adicionar modelo ou pode arrastar o widget da lista de elementos disponíveis na barra lateral esquerda e soltá-lo na área principal para continuar editando.
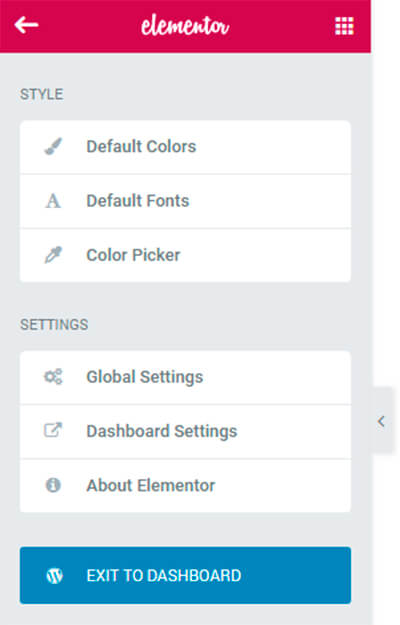
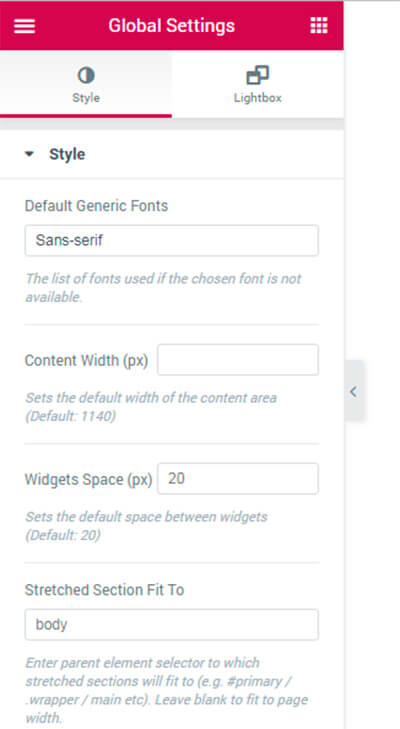
Aqui você pode gerenciar as configurações e o estilo da página (configurações globais ou do painel) e alterar o estilo (jogando com cores padrão, fontes padrão e seletor de cores).


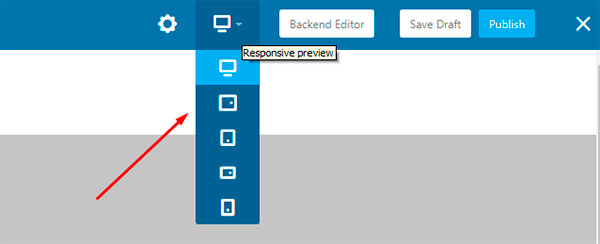
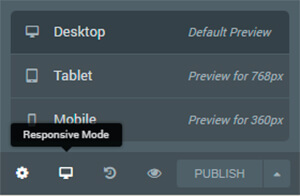
O modo responsivo permite visualizar sua página em qualquer tamanho e resolução de tela. E o modo Histórico próximo a ele está disponível aqui para ver quais alterações você fez recentemente para restaurá-las ou apenas revisar.

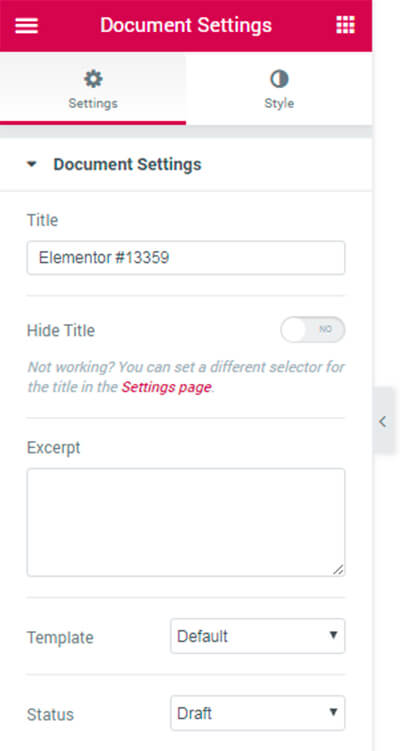
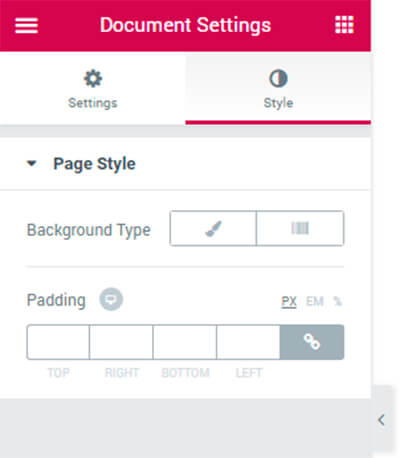
A engrenagem próxima ao modo responsivo permite gerenciar as configurações do documento para criar ou ocultar um título e escrever um trecho, selecionar um modelo, status, etc. Aqui você também pode escolher o estilo do documento, como tipo de plano de fundo, preenchimento, etc.



Todas as alterações podem ser salvas como modelo, rascunho ou publicadas de uma só vez.

Elementos – WPBakery + Elementor
O Elementor inclui muitos elementos gerais em sua versão gratuita e mais de 50+ - em sua versão Pro. A propósito, você pode usar os novos e mais legais complementos do Elementor, que são constantemente desenvolvidos por especialistas e disponíveis gratuitamente ou pagos. A maioria deles é fácil de encontrar no WordPress.org.

O construtor de páginas WPBakery inclui mais de 40 elementos de conteúdo, mais de 12 widgets WP, widgets de mídia social e elementos para estrutura. Se o tema que você usa for compatível com o WooCommerce, você também poderá adicionar um carrinho, produtos em destaque e outros elementos da loja online com a ajuda de blocos arrastáveis. Novos complementos também são desenvolvidos regularmente para o WPBakery.

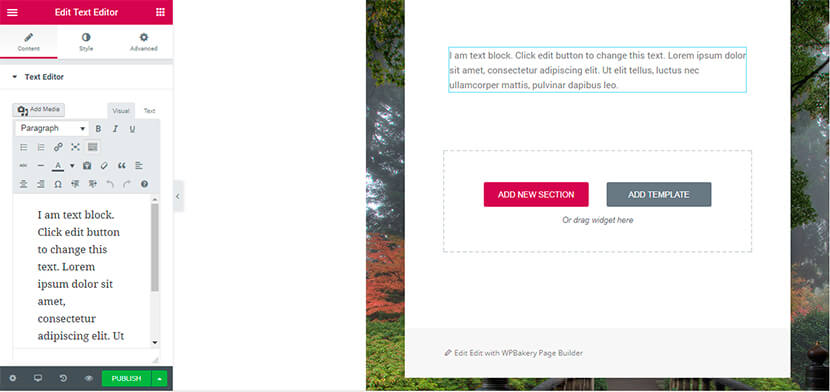
Por exemplo, vamos adicionar um bloco de texto com Elementor. Basta arrastar o widget Editor de texto e soltá-lo na área principal.

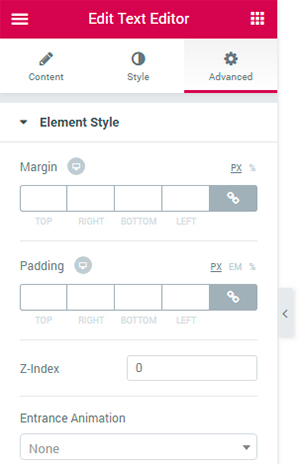
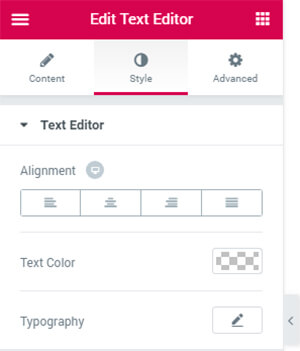
Agora você pode editar o texto e gerenciar as configurações avançadas do bloco. Você pode escolher margem, preenchimento e outros estilos do elemento aqui. A propósito, você pode selecionar o alinhamento, a cor do texto e a tipografia na seção Estilo aqui.


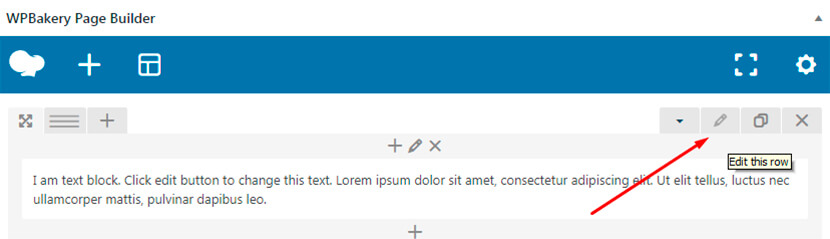
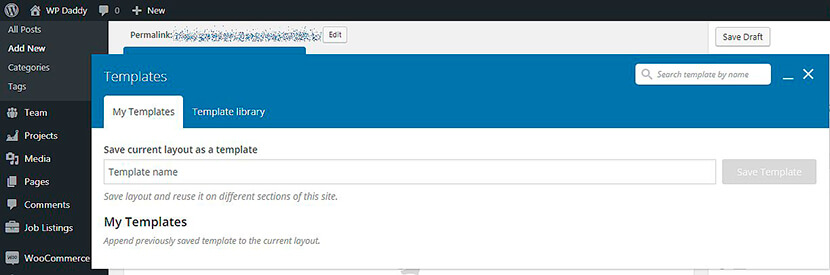
Se você criar um novo post, os editores de backend e frontend do WPBakery também permitem adicionar facilmente um bloco de texto apenas clicando no botão correspondente (veja o primeiro instantâneo em nosso post). Aqui você também pode gerenciar as configurações para tornar seu texto o melhor possível.

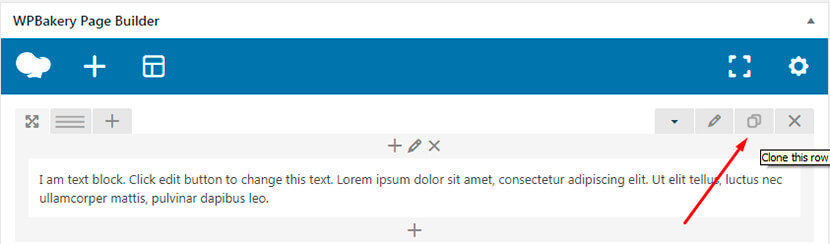
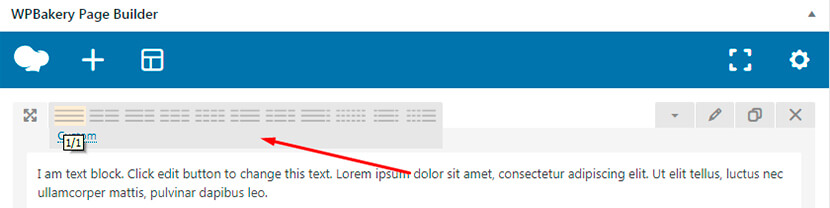
Você pode clonar a linha para agilizar o processo de edição de texto.

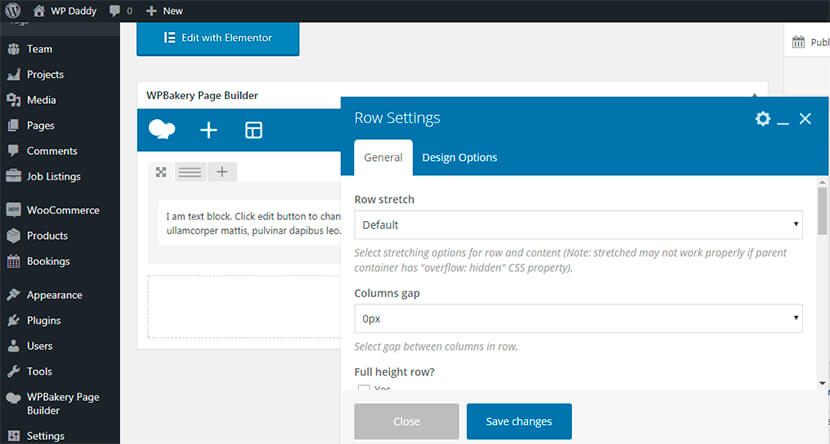
Você pode gerenciar as Configurações gerais de linha para escolher seu alongamento, intervalo de colunas, posição do conteúdo e outras preferências.


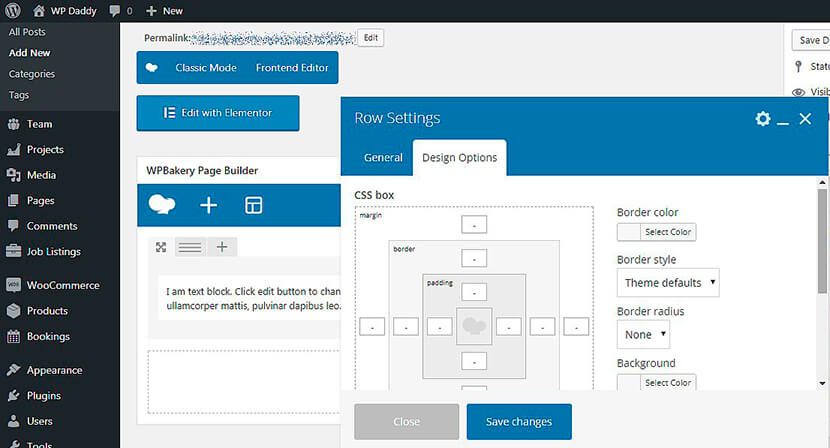
E você pode gerenciar as opções de design para escolher preenchimento, margem, borda, selecionar cor de fundo, etc.

Você também pode adicionar colunas facilmente e pode escolher diferentes tipos de blocos de texto da lista disponível, bem como adicionar qualquer tipo personalizado de bloco de texto que preferir.

Biblioteca de modelos
Os construtores de páginas WPBakery e Elementor possuem uma biblioteca abrangente de modelos de design que você pode usar para criar suas páginas da web.
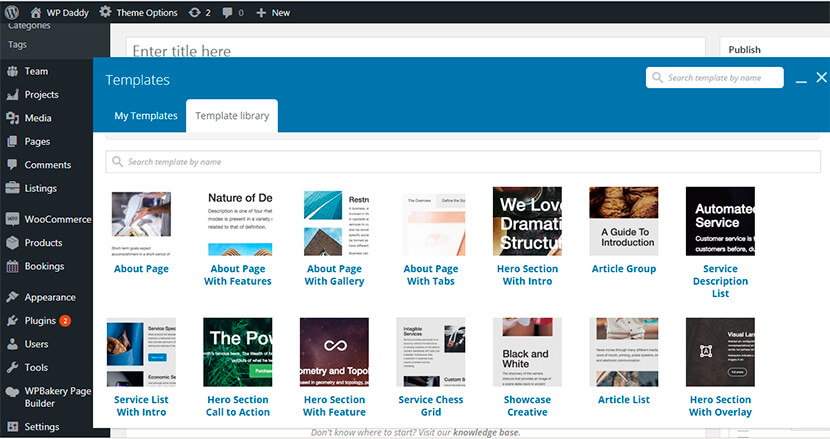
Ao clicar no botão Adicionar modelo na interface do construtor de páginas WPBakery, você pode acessar uma biblioteca que inclui mais de 85 temas pré-projetados para escolher. A propósito, aqui você tem a opção de adicionar e salvar seus próprios modelos de design para uso posterior.


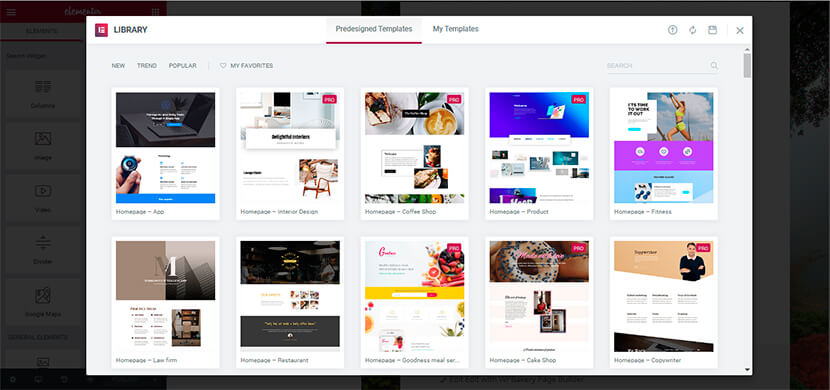
Se você clicar no botão Adicionar modelo no Elementor, também entrará na biblioteca de mais de 120 designs prontos, para que possa escolher aquele para praticamente qualquer site comercial ou pessoal. Aqui você também pode salvar seus modelos para reutilizá-los.

Experimente os dois construtores de páginas por conta própria, para descobrir qual deles é mais fácil de usar e qual inclui mais recursos necessários para criar seu site.
Pensamentos finais
Como você provavelmente notou, nunca definimos um vencedor em nossos posts de comparação, porque permitimos que você avalie todos os prós e contras e escolha a solução certa por conta própria, considerando suas expectativas pessoais. Se houver alguma dúvida que você gostaria de deixar, por favor, não passe pela nossa seção de comentários.
