Nova atualização: obtenha todos os detalhes sobre os kits de estrutura de arame Elementor
Publicados: 2022-04-05Planejar um novo design de site é emocionante, mas se você não conseguir esboçar visualmente suas ideias brilhantes, será bastante desafiador transformar sua visão em um site WordPress em pleno funcionamento.
É aí que entram os wireframes. E para ajudar a dar vida às suas ideias no Elementor mais rápido do que antes, hoje vamos mergulhar fundo nos Elementor Wireframe Kits .

O que é um Wireframe de site WordPress?
Antes de darmos uma olhada em como os Kits de Wireframe Elementor funcionam, vamos nos certificar de que entendemos primeiro os wireframes do site WordPress. Um wireframe de site é essencialmente um projeto do seu site que ajuda você a visualizar todo o layout, estrutura e conteúdo de suas páginas da web do início ao fim.
Ao implementar um wireframe de site em seu fluxo de trabalho de web design, você pode instantaneamente ter uma ideia clara de onde colocar elementos importantes de sua página da web e como apresentá-los de maneira lógica para atrair e envolver os visitantes do site.

Existem várias maneiras de trabalhar na criação do wireframe do seu site WordPress. Por exemplo, você pode usar ferramentas como o Sketch para criar os wireframes do seu site facilmente.
Mas não seria muito mais conveniente criar os wireframes do seu site WordPress a partir do seu painel do WordPress?
É aí que entram os Elementor Wireframe Kits , para ajudá-lo a criar os wireframes do seu site diretamente do seu painel do WordPress. Além disso, se você é um criador da web, mas não quer se preocupar com codificação, o construtor de sites Elementor é a solução mais fácil para você, com sua enorme biblioteca de modelos prontos e kits de wireframe.
Kits de estrutura de arame Elementor: acelere seu fluxo de trabalho de design instantaneamente

Imagine que você está prestes a remodelar sua casa. Você já deve ter uma ideia de como quer que seja a casa dos seus sonhos. Mas, às vezes, pode ser difícil que o resultado final corresponda perfeitamente à sua visão inicial. Quando isso acontece, a emocionante tarefa de redesenhar sua casa pode começar a parecer cansativa, desafiadora e frustrante.
Afinal, você não gostaria de perder seu tempo e esforços reaplicando diferentes camadas de tintas, mudando os móveis e outros enfeites quando estiver redecorando sua casa.
Web design não é diferente. A última coisa que você quer fazer é mudar de ideia algumas centenas de vezes enquanto projeta seu site WordPress do zero. Você deseja economizar tempo e criar um plano, depois seguir o plano e fazer alterações sempre que necessário.
É aí que os kits Elementor Wireframe podem ajudar. Ao contrário de um kit de site completo ou pacote de modelos, que vem pré-projetado com fontes, cores, imagens e conteúdo, os Kits Elementor Wireframe vêm com uma estrutura básica pronta de suas páginas da Web em um contorno em escala de cinza e contendo espaços reservados.

Dessa forma, você tem mais liberdade criativa para imaginar como seu site pode ser desde o primeiro passo e, assim, acelerar seu processo de design mais rápido do que antes.
Principais razões para usar os kits de estrutura de arame Elementor em seu fluxo de trabalho de design
Abaixo, listamos algumas das principais razões pelas quais qualquer web designer pode se beneficiar do uso dos Elementor Wireframe Kits em seu processo de design para iniciar seus sites dos sonhos mais rapidamente.
Colabore mais facilmente com outras pessoas em sua equipe
Esteja você criando sites para clientes ou trabalhando em seu próprio site, convém obter feedback sobre seu design durante os estágios iniciais para evitar ter que fazer grandes alterações posteriormente. O uso dos kits de estrutura de arame Elementor pode ajudá-lo a colaborar com outras pessoas facilmente neste caso, pois você pode compartilhar seu projeto e obter ideias sobre como melhorar seu design.
Tome decisões importantes de design mais rápido do que antes
Quando você tiver um esboço visual claro do seu site, será mais fácil tomar decisões importantes de design, pois você pode fazer as alterações em seu projeto primeiro. Isso economizará tempo e esforço quando comparado a fazer alterações no design final.

Planeje, experimente e projete seu site sem esforço
A planta do seu site é onde você deve ter liberdade e flexibilidade para experimentar diferentes estilos e cores. E é isso que os Elementor Wireframe Kits ajudam você a fazer. Use o editor de arrastar e soltar para experimentar diferentes conteúdos, cores e posicionamento de widgets para ajustar seu site em questão de minutos.
Como usar os kits de estrutura de arame Elementor: o guia completo
Se você já está familiarizado com o Elementor, ficará feliz em saber que usar os kits de estrutura de arame Elementor é super fácil. Neste tutorial, vamos orientá-lo através do guia passo a passo para que você possa começar com o site dos seus sonhos mais rapidamente com este novo recurso avançado.
Novo no uso do Elementor? Confira nosso guia completo para iniciantes para Elementor aqui
Etapa 1: ativar os kits de modelos de importação e exportação
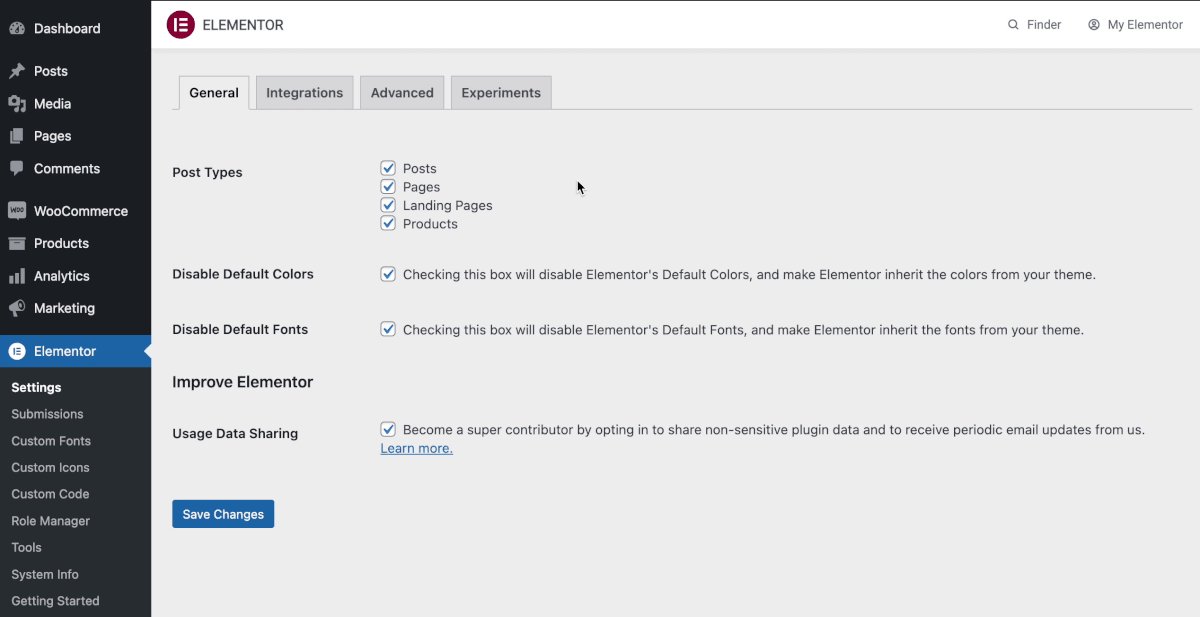
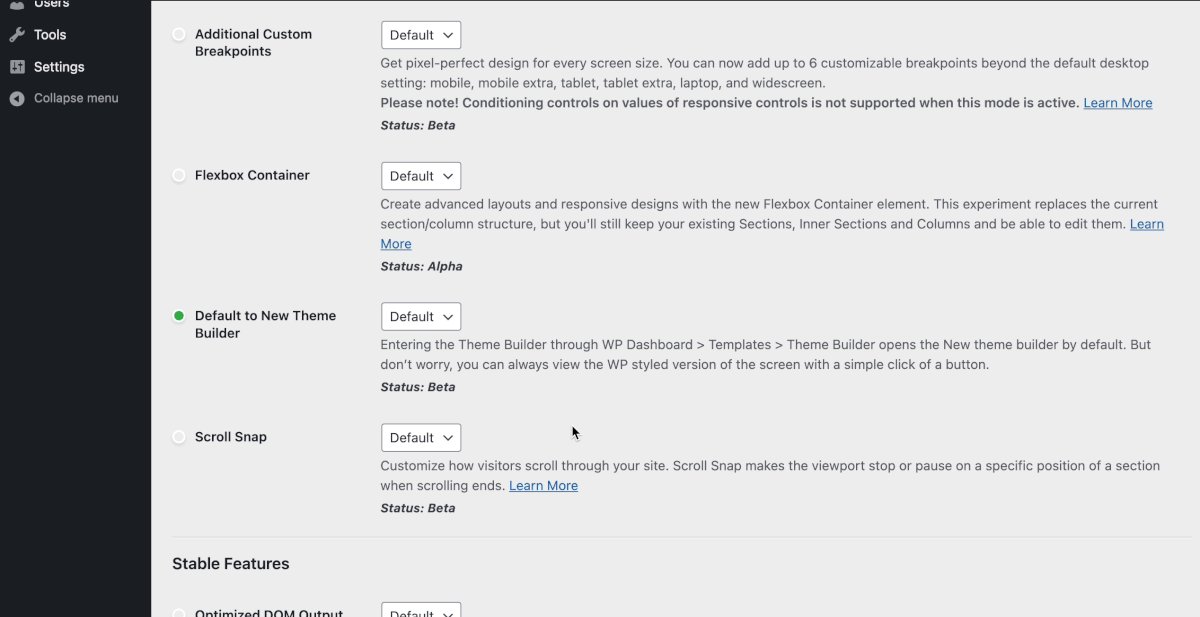
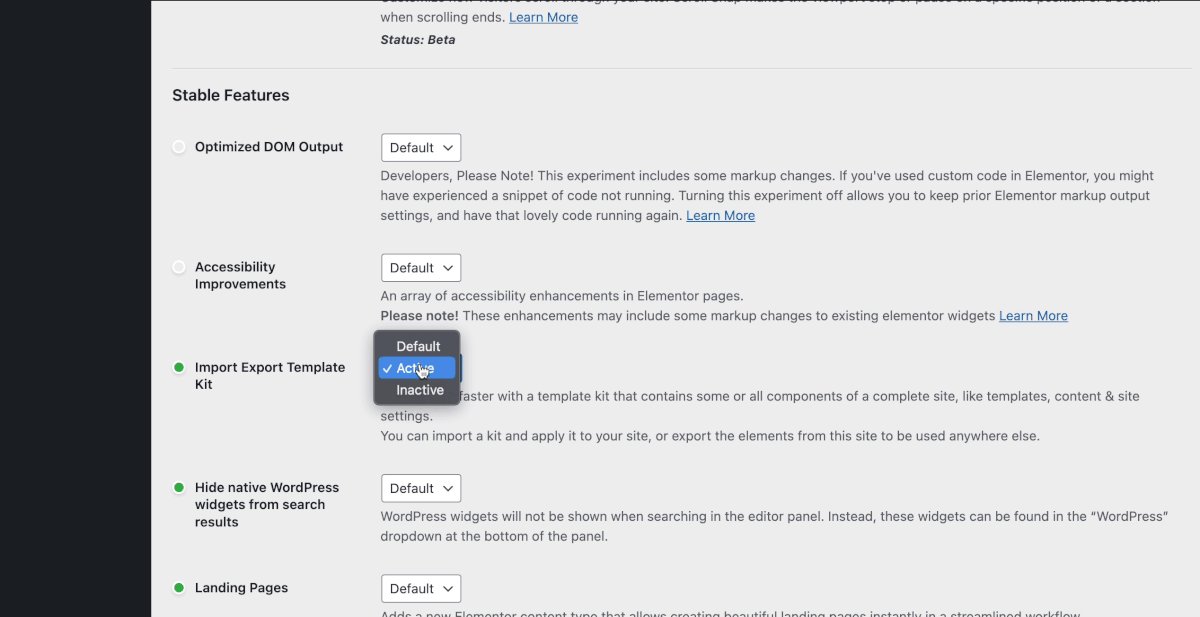
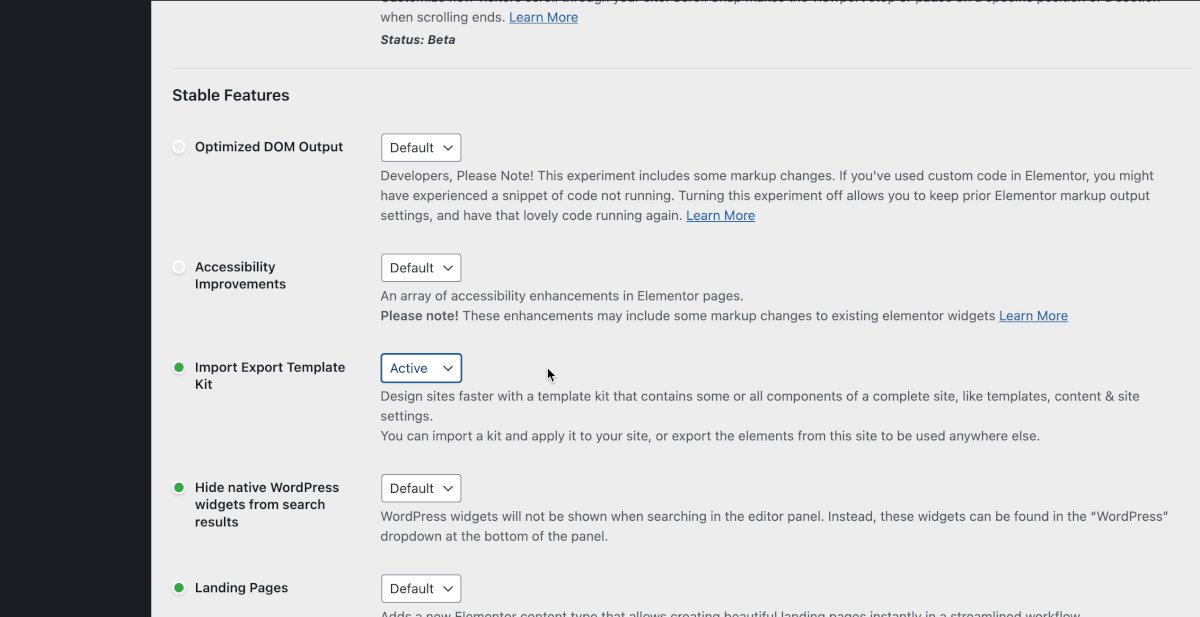
A primeira coisa que você precisa fazer é certificar-se de que o recurso 'Importar Kits de Modelos de Exportação' esteja 'Ativo'. Você pode verificar isso acessando o painel do WordPress e vá para Elementor → Configurações e clique na guia 'Experiências' . Role para baixo até a seção 'Recursos estáveis' e altere o status dos 'Kits de modelos de exportação de importação' de 'Padrão' para 'Ativo'.

Etapa 2: vá para a biblioteca de kits do Elementor
Em seguida, você precisa acessar a Elementor Kits Library para verificar os kits de wireframe que estão disponíveis no momento. Vá para Modelos→ Biblioteca de kits. Aqui você verá muitos kits de modelos prontos que você pode inserir em seu site WordPress para começar seu design rapidamente.
Na lista de categorias, basta selecionar a caixa de seleção 'Wireframe' . Você verá que existem vários kits de wireframe diferentes disponíveis para diferentes tipos de sites, de sites de comércio eletrônico a sites de portfólio.

Etapa 3: insira qualquer kit de estrutura de arame Elementor em seu site
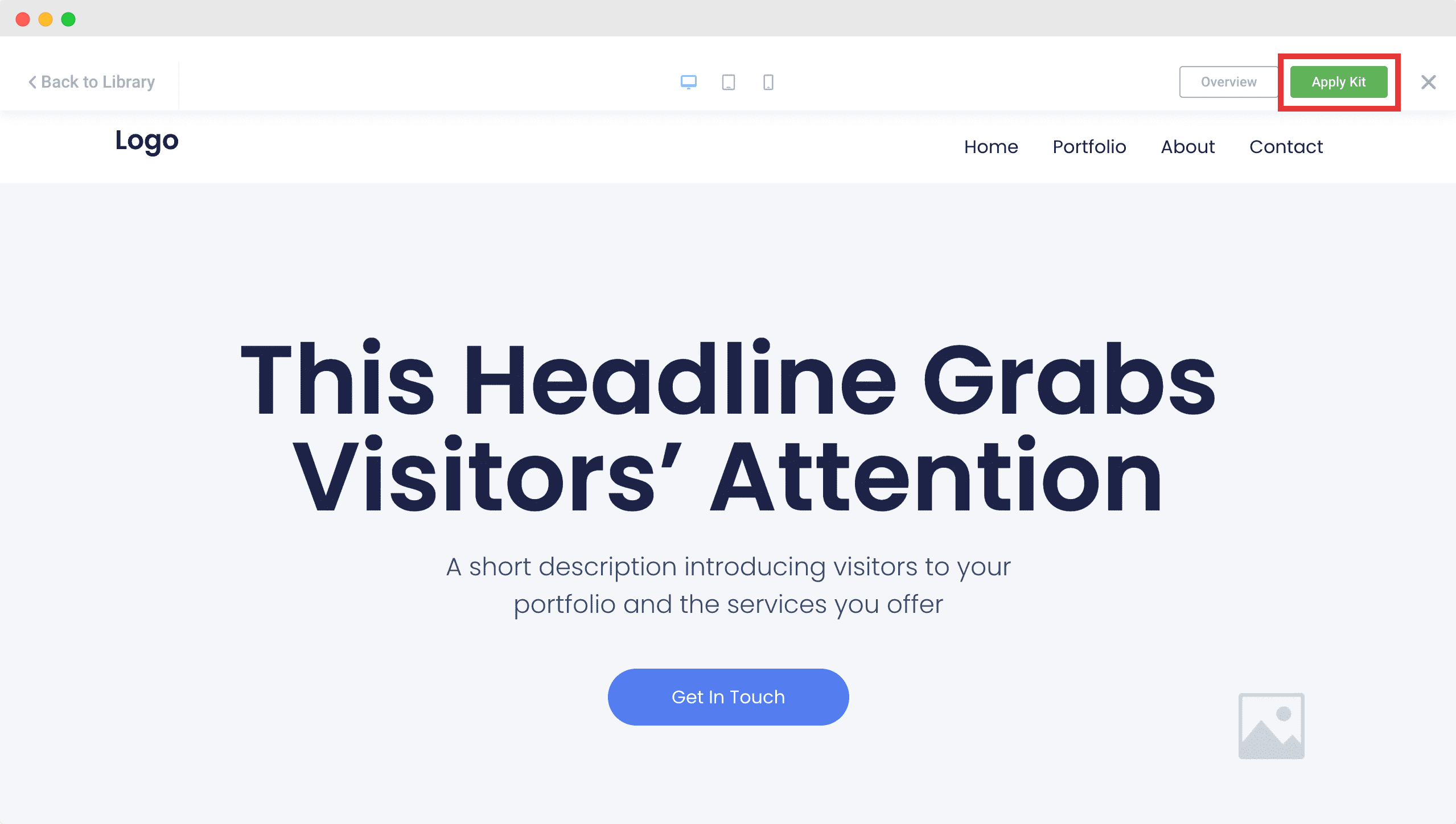
Agora, basta inserir o Elementor Wireframe Kit que você deseja usar em seu site WordPress. Clique no Wireframe Kit que você gosta e, em seguida, clique no botão 'Apply Kit' , conforme mostrado abaixo.

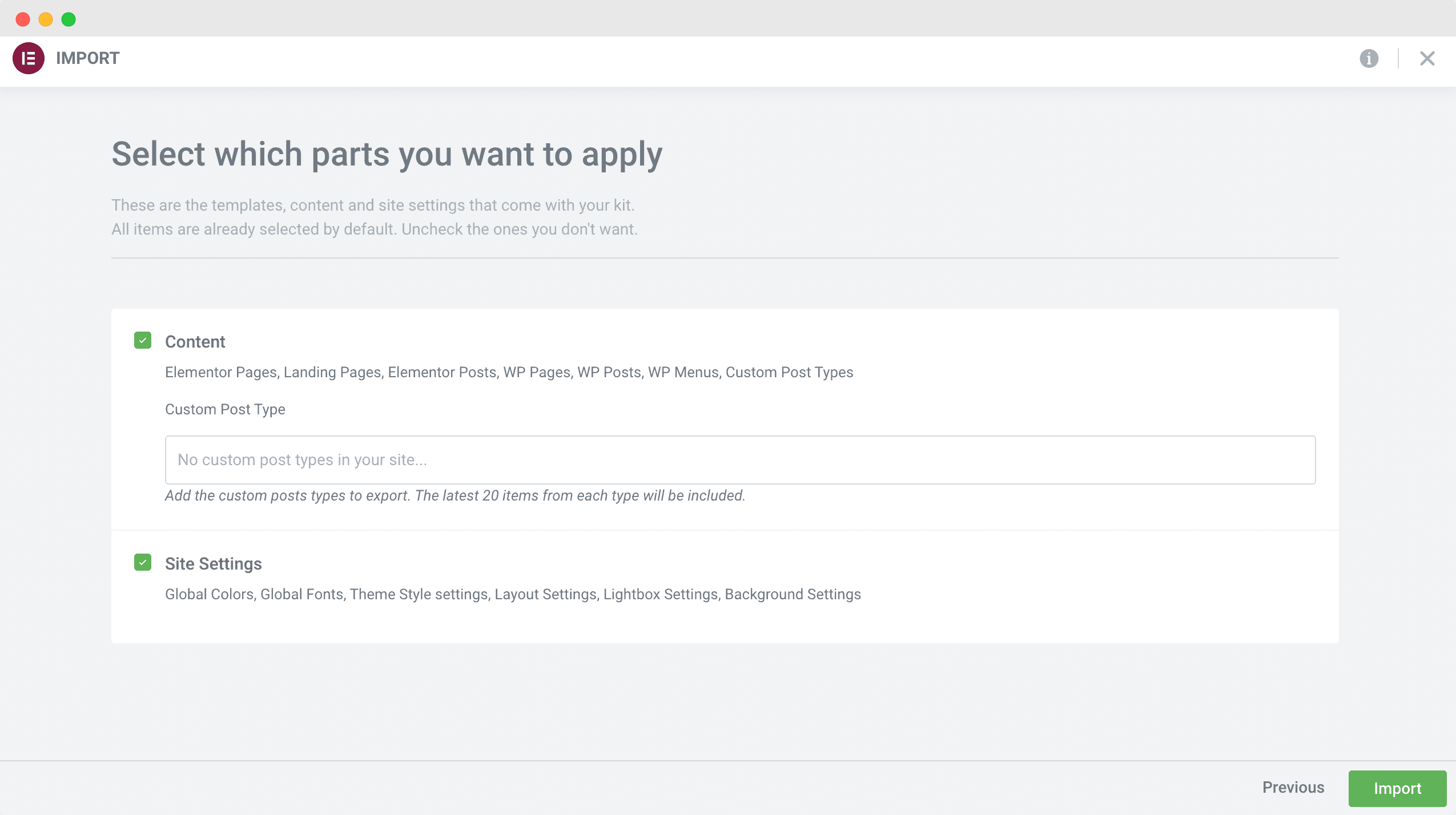
Um pop-up aparecerá solicitando que você escolha se deseja aplicar o Wireframe Kit a todas as páginas do seu site ou se deseja personalizar ainda mais. Por exemplo, você pode optar por não substituir suas configurações atuais do Elementor Site , como as cores e fontes globais do seu site . Ou você pode optar por aplicar o Wireframe Kit apenas em postagens personalizadas específicas.

Depois de aplicar o Wireframe Kit ao seu site, você obterá um esboço simples em escala de cinza da aparência do seu site e onde colocar qual conteúdo e widget no Elementor .

Dê vida aos seus projetos mais rapidamente com os kits de estrutura de arame Elementor
Web design é para ser divertido. E experimentar ideias diferentes pode ajudá-lo a crescer como designer, ao mesmo tempo em que cria novas maneiras inovadoras de envolver os visitantes do seu site e atraí-los desde o início. Portanto, para o seu próximo site, experimente os Elementor Wireframe Kits e veja como eles podem ajudá-lo a dar vida aos seus projetos.
Gostou deste tutorial? Assine nosso blog para obter mais atualizações, notícias e tutoriais sobre tudo o que é WordPress e Elementor, ou junte-se à nossa comunidade amigável de criadores da web .
