Elementor WooCommerce – O guia completo para criar um site de comércio eletrônico mais rápido
Publicados: 2021-04-14Se você está se perguntando como pode usar o Elementor para criar seu próprio site de comércio eletrônico, está no lugar certo. Este tutorial abrangente do Elementor WooCommerce ajudará você a aprender tudo o que você precisa saber sobre como criar um site de comércio eletrônico totalmente funcional.

Desde a criação de suas páginas de loja WooCommerce , páginas de produtos, páginas de carrinho e páginas de checkout com o Elemetor, forneceremos um guia passo a passo detalhado sobre como você pode criar um site WooCommerce inteiro com o Elementor.
Índice
Usando o WordPress como uma solução de comércio eletrônico
O WordPress é uma das melhores plataformas para criar todo e qualquer tipo de site e pode ser facilmente usado para configurar rapidamente uma loja de comércio eletrônico. Na verdade, com o WordPress, você pode configurar uma loja online para vender qualquer coisa – de produtos digitais a bens físicos e até serviços.
Existem muitas pessoas que estão usando o WordPress como uma plataforma de comércio eletrônico com a ajuda de plugins de comércio eletrônico como Easy Digital Downloads , Freemius , Zapier e WooCommerce . Este tutorial se concentrará apenas no WooCommerce, que possui mais de 5 milhões de usuários ativos e é uma das soluções mais recomendadas para administrar um negócio de comércio eletrônico.
WooCommerce: uma das soluções de comércio eletrônico mais populares para WordPress
Quer saber por que você deve escolher o WooCommerce para iniciar seu negócio de comércio eletrônico? Bem, existem várias razões pelas quais o WooCommerce é uma das soluções de comércio eletrônico mais populares para WordPress.
Fácil de configurar sua loja de comércio eletrônico no WordPress
Configurar seu negócio online no WordPress com WooCommerce é muito fácil e pode ser feito em questão de minutos. Além disso, o WooCommerce é gratuito e apenas algumas funcionalidades exigem que você obtenha a versão premium. No entanto, se você está apenas começando, pode configurar fácil e rapidamente sua loja de comércio eletrônico no WordPress gratuitamente com o WooCommerce.
Toneladas de recursos úteis para vender produtos digitais e físicos
Outra grande coisa sobre WooCommerce é sua flexibilidade. WooCommerce não é apenas para produtos físicos, você também pode oferecer produtos digitais, produtos afiliados e serviços. Para facilitar isso, o WooCommerce vem com vários recursos úteis que permitem criar uma loja excelente para todos os tipos de negócios.
Uma solução segura para administrar sua loja online no WordPress
A segurança é definitivamente uma das principais e mais importantes preocupações para quem deseja iniciar um negócio de comércio eletrônico. Com o WooCommerce, você pode ficar tranquilo sabendo que sua loja online está protegida, pois possui seu próprio sistema de API e recebe regularmente auditorias de segurança para garantir a segurança.
Integrações perfeitas com um grande número de plugins
O WooCommerce pode ser facilmente integrado a um grande número de plugins do WordPress, permitindo que você realmente expanda sua funcionalidade e desfrute de mais versatilidade. Por exemplo, o WooCommerce pode ser integrado a soluções de marketing de prova social, como o NotificationX , para ajudá-lo a aumentar suas vendas. Vamos discutir isso com mais detalhes mais adiante neste post, então continue lendo para saber mais.
Por que você deve usar o Elementor para sites WooCommerce
Você já deve estar ciente de que o Elementor é um dos melhores construtores de páginas de arrastar e soltar que permite criar sites instantaneamente sem codificação e possui integrações incríveis com o WooCommerce.
No entanto, o que você pode não saber é que você pode criar um site WooCommerce completo e totalmente funcional que tenha todas as páginas essenciais, como páginas de carrinho, páginas de checkout e ainda mais com o Elementor.
Está certo! Com a ajuda do Elementor WooCommerce Builder e Essential Addons , a biblioteca de elementos mais popular para Elementor, você pode criar um site WooCommerce inteiro no Elementor. Essential Addons tem mais de 1 milhão de usuários ativos que estão usando seus mais de 70 elementos avançados para criar sites impressionantes sem qualquer codificação.

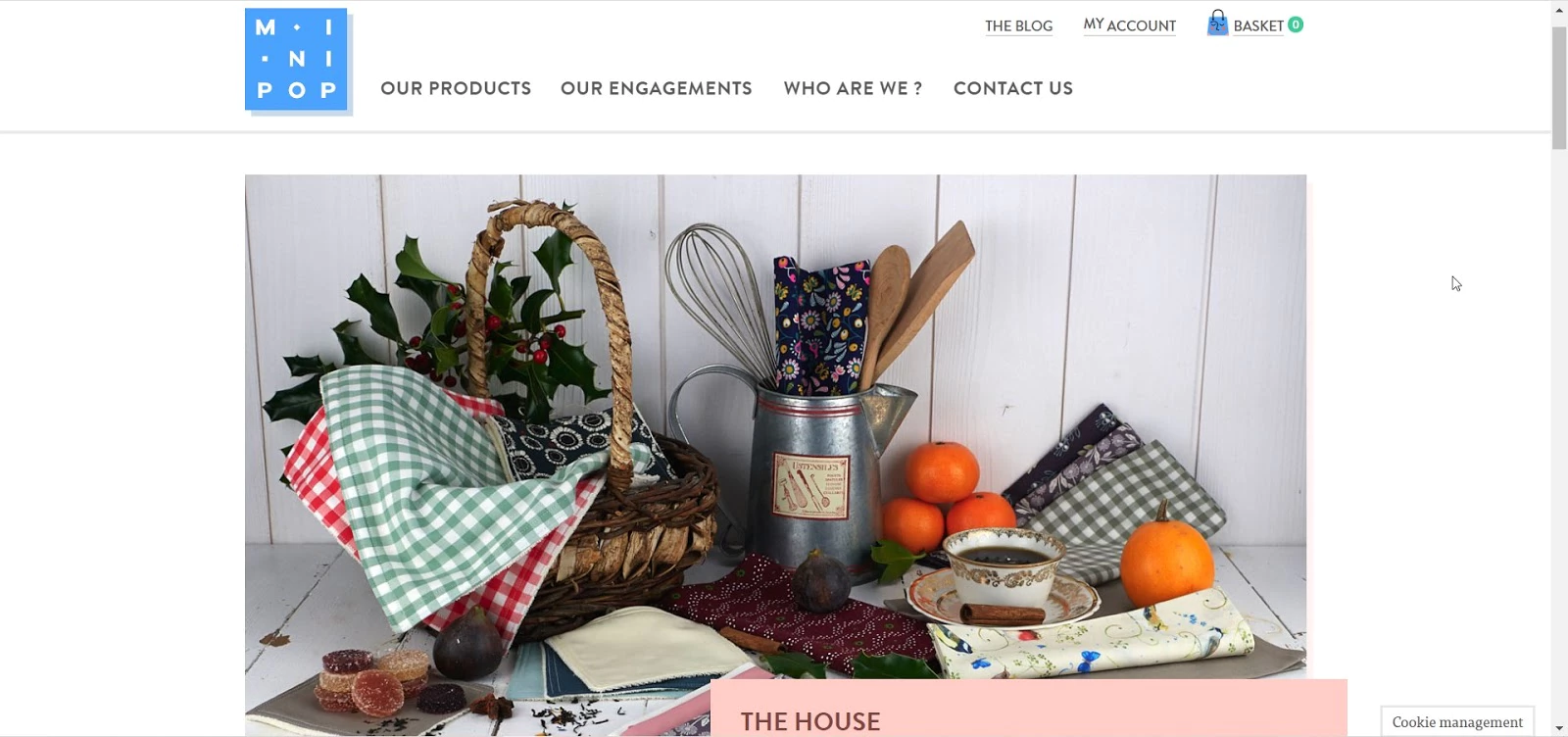
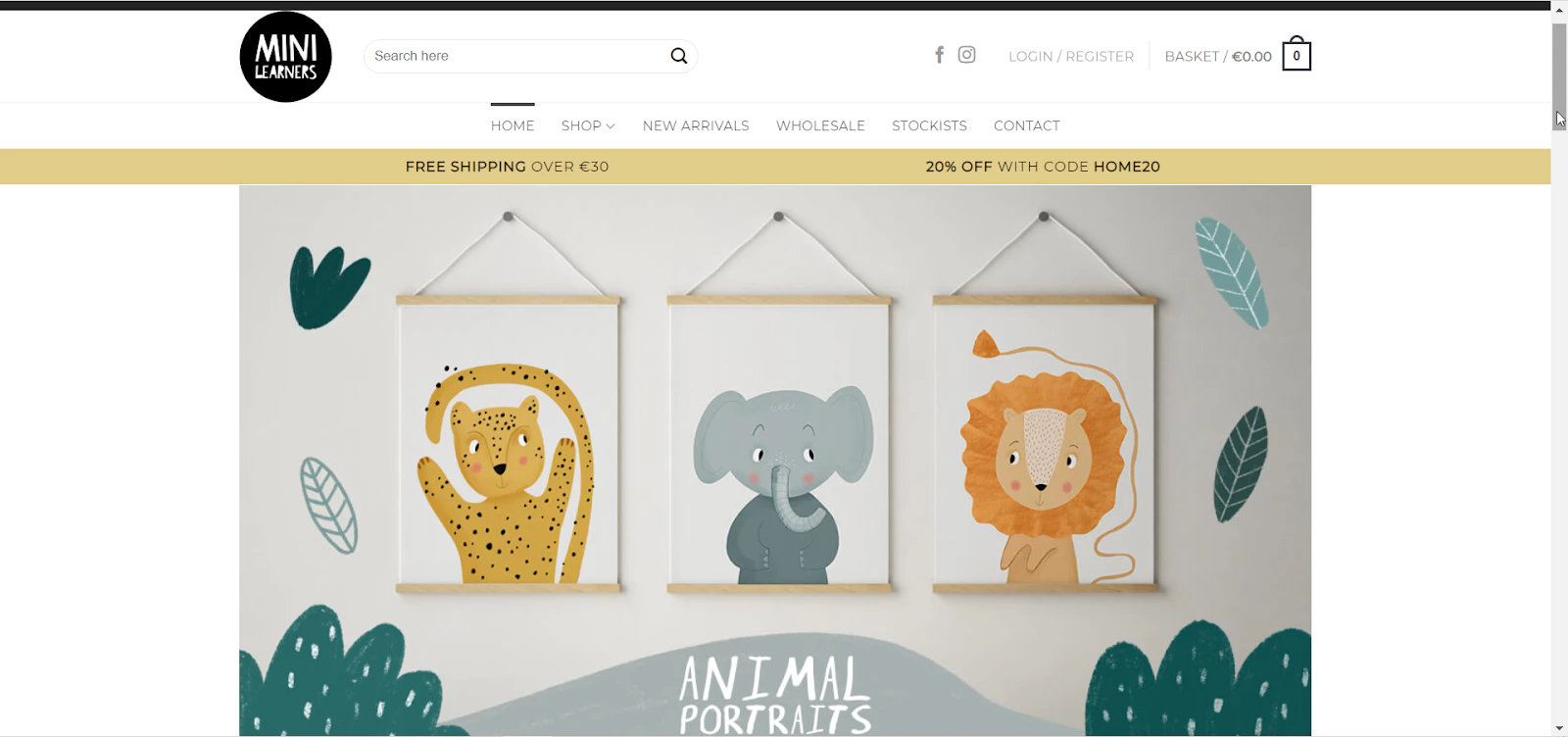
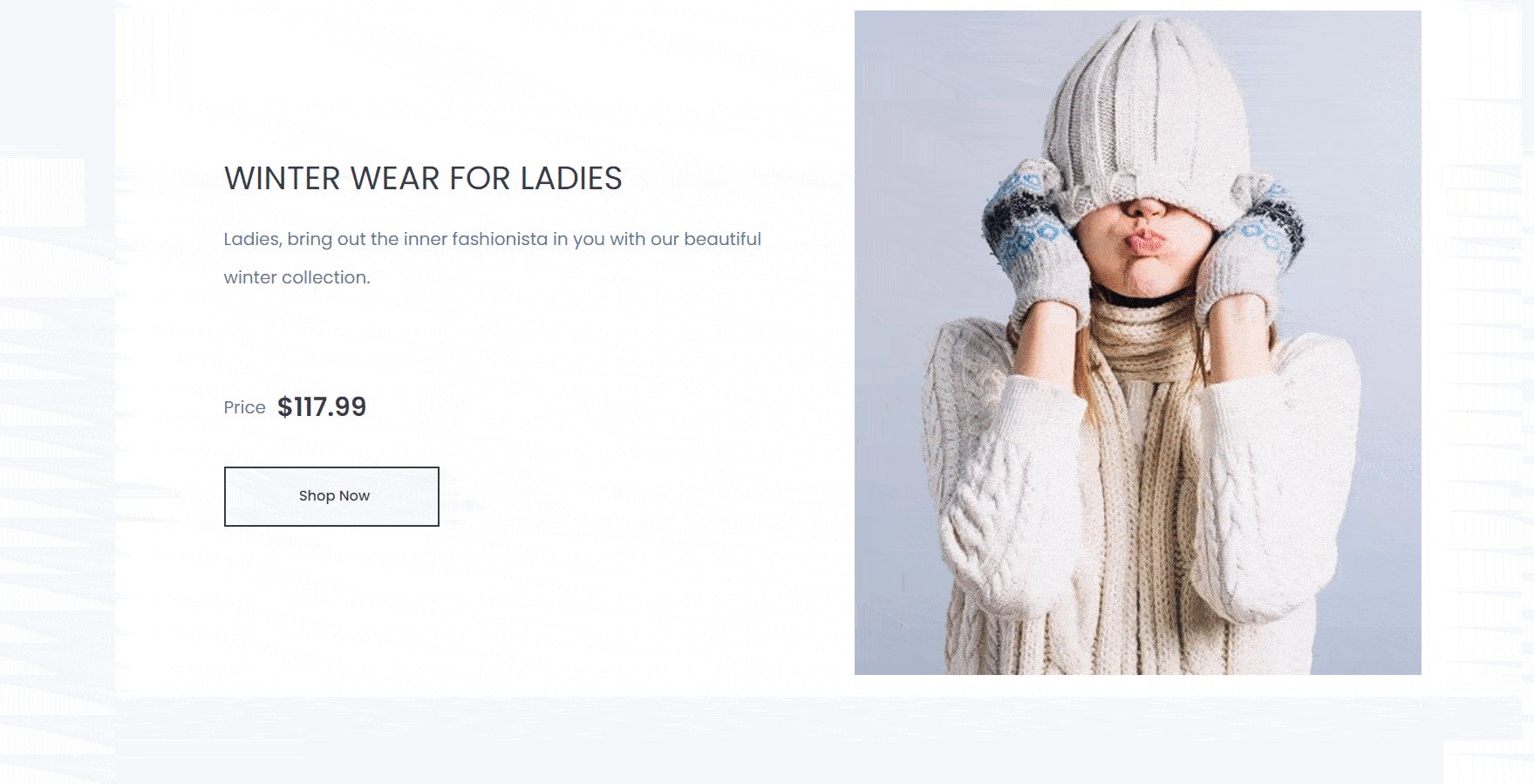
Com elementos como Woo Product Grid, Woo Product Collections e Woo Checkout , você pode criar um site incrível para sua loja online, que mostraremos como fazer neste tutorial do Elementor WooCommerce . Para obter algumas ideias para alguns dos melhores sites WooCommerce, confira esses sites abaixo.



Elementor WooCommerce Tutorial: Como começar com sua loja online
Agora que você sabe por que o WooCommerce é tão popular, vamos começar com o nosso tutorial Elmentor WooCommerce. Antes de criar seu site WooCommerce usando o Elementor, você deve primeiro configurar sua loja WooCommerce.
Para fazer isso, primeiro você precisa se inscrever em uma conta do WordPress e obter seu próprio domínio, se ainda não tiver um. Na verdade, esses são os primeiros passos básicos para criar qualquer tipo de site no WordPress.
Depois de ter seu próprio domínio, siga estas orientações passo a passo fornecidas neste tutorial Elementor WooCommerce.
Passo 1: Escolha o tema WordPress certo para WooCommerce
Depois de ter seu próprio domínio, a primeira coisa que você precisa fazer é escolher o tema WordPress certo para o seu site WooCommerce. Existem várias opções, mas as melhores estão listadas abaixo:
Olá: Este é um tema leve com um design minimalista e é trazido a você pela equipe por trás do Elementor. O tema Hello funciona bem com plugins e extensões populares, incluindo WooCommerce, e seu design minimalista significa que você pode ser muito criativo ao projetar seu site de comércio eletrônico.

Flexia : O que destaca o Flexia é o grande número de coisas que você pode fazer com ele. Ele tem muito poucas restrições quando se trata de personalizar quando comparado a outros temas do WordPress. Ele carrega muito rapidamente e também suporta plugins populares como o WooCommerce, por isso é perfeito para o seu negócio de comércio eletrônico.

Passo 2: Configure sua loja WooCommerce no WordPress
Depois de escolher um tema para o seu site de comércio eletrônico no WordPress, a próxima etapa do nosso tutorial Elementor WooCommerce envolve configurar sua loja WooCommerce.
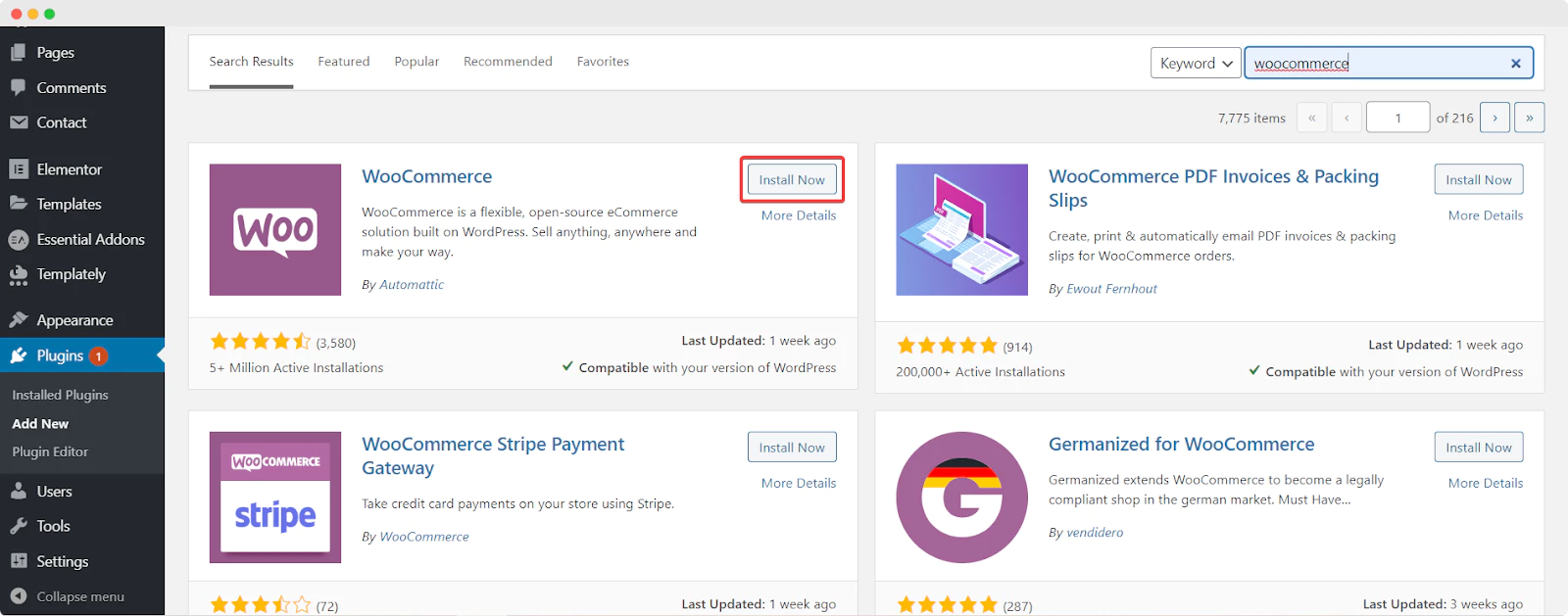
Para fazer isso, primeiro instale e ative o plug-in WooCommerce navegando até Plugins → Adicionar novo no painel do WordPress. Procure a palavra-chave 'WooCommerce' . Depois de encontrá-lo, instale e ative o plugin.

Depois que o plug-in WooCommerce for instalado e ativado em seu site WordPress, basta seguir as instruções na tela para configurar sua loja WooCommerce . Você terá que incluir informações sobre sua empresa, como sua localização, informações de contato, detalhes de pagamento e envio, tipo de produtos e muito mais.
Etapa 3: adicione seus produtos WooCommerce e defina tags e categorias
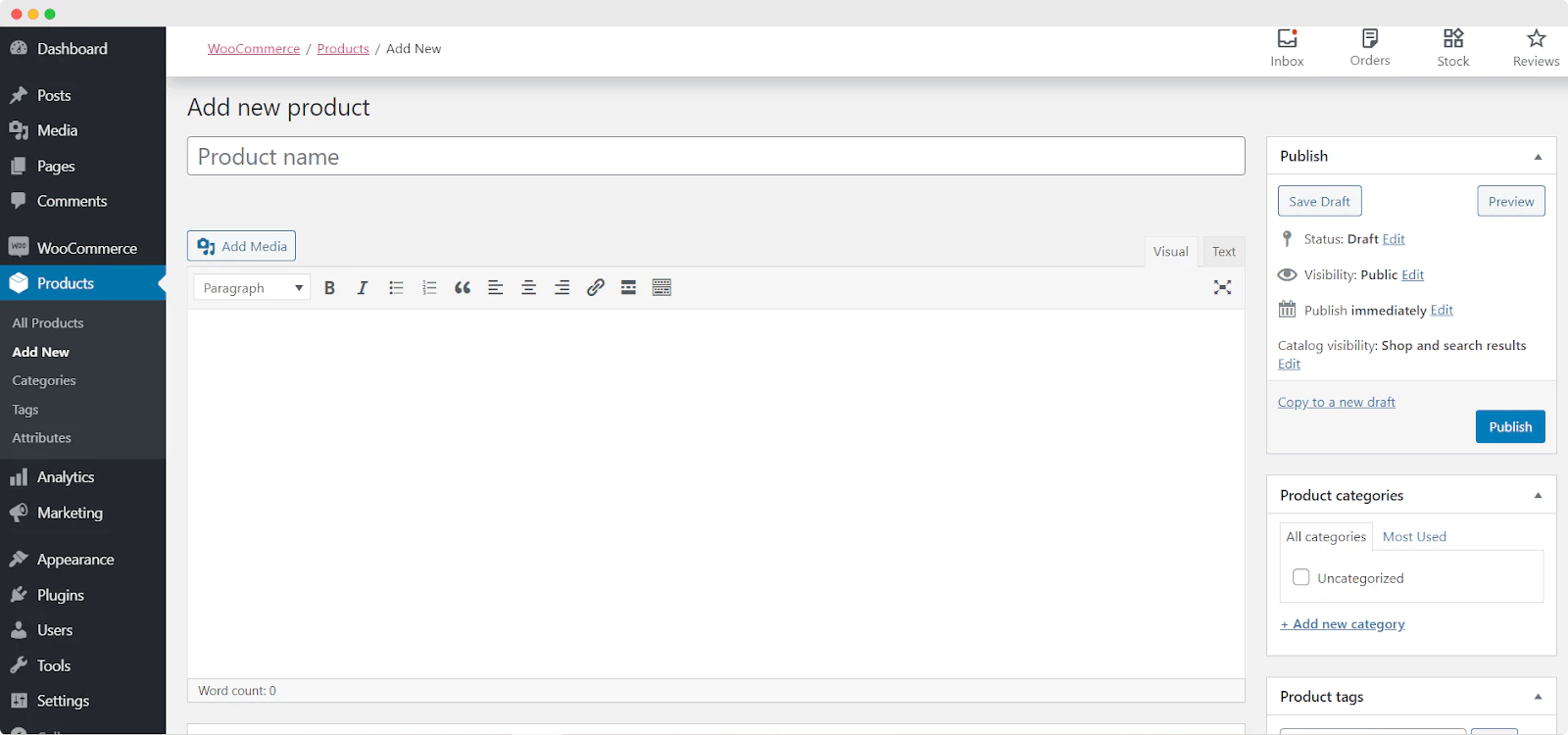
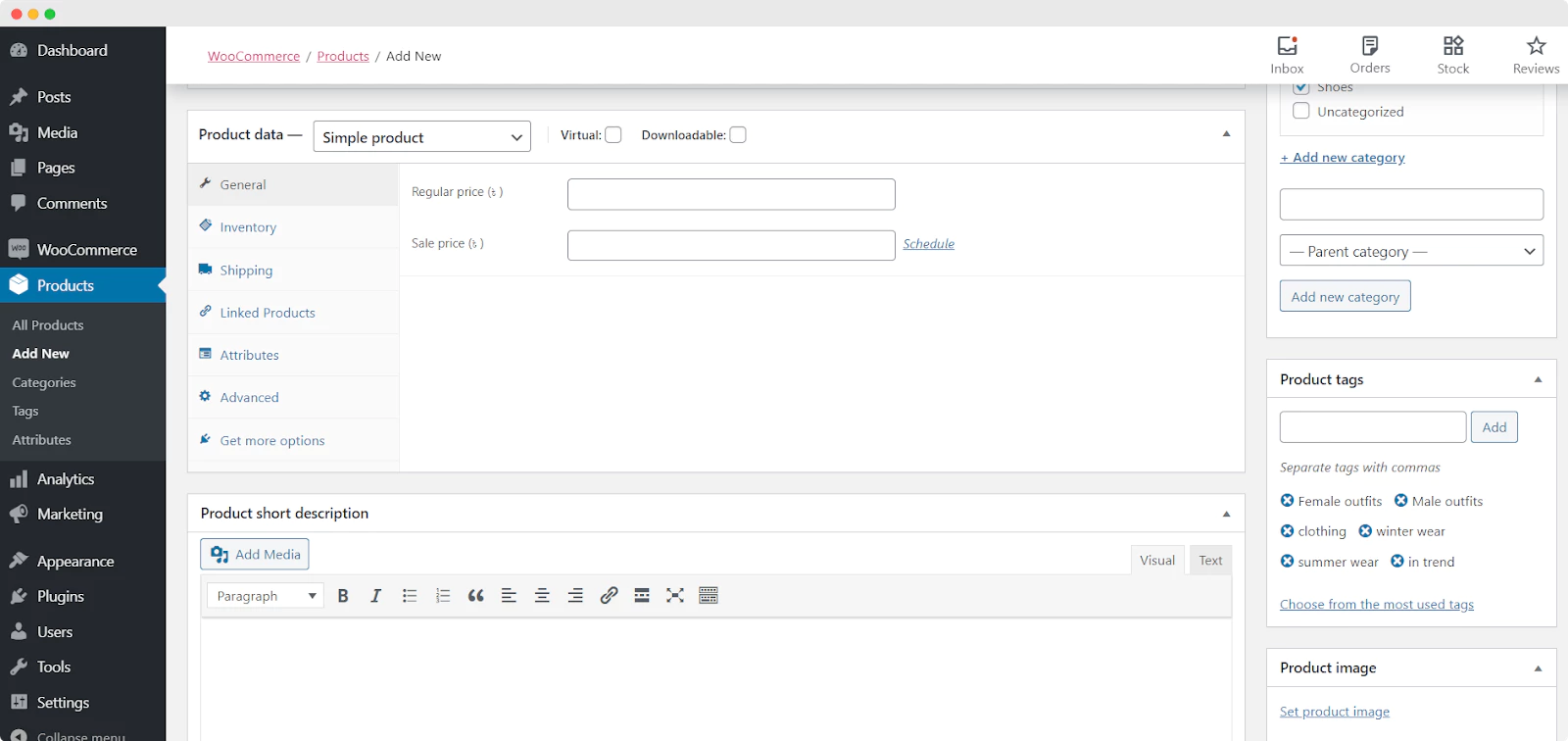
Quando terminar de configurar sua loja online com o WooCommerce SetUp Wizard , você pode adicionar o seu simplesmente navegando até WooCommerce→ Product→ Add New Product.

Aqui você pode adicionar nomes para cada produto e também definir suas tags e categorias de produtos. Se você rolar mais para baixo, também poderá adicionar mais detalhes, como Dados do produto e definir a Descrição resumida do produto, Imagem do produto e muito mais.

Se você terminou com esta etapa, então parabéns! Você configurou sua loja WooCommerce e adicionou seus produtos ao seu site de comércio eletrônico. Em seguida, precisamos projetar e estilizar as páginas do seu site WooCommerce no Elementor.
Como projetar sua página de loja WooCommerce usando Elementor [Sem codificação necessária]
Agora que terminamos a configuração básica da sua loja de comércio eletrônico, vamos para uma das partes mais importantes deste tutorial do Elementor WooCommerce. Nesta seção, mostraremos como criar sua página de loja WooCommerce.
Para fazer isso, você precisa primeiro instalar o Elementor e o Elementor Pro , pois os widgets que você obtém com o Elementor WooCommerce Builder são widgets premium.
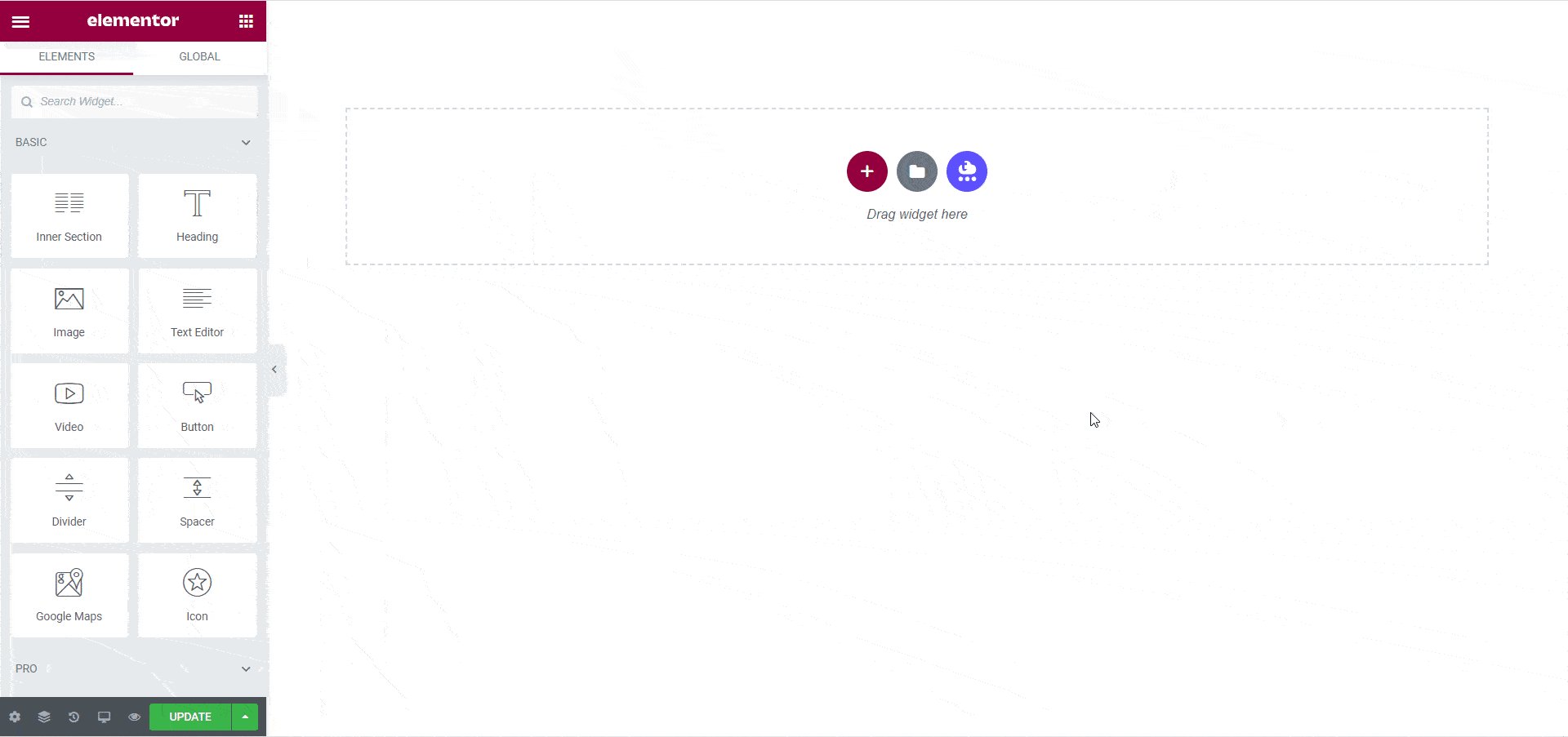
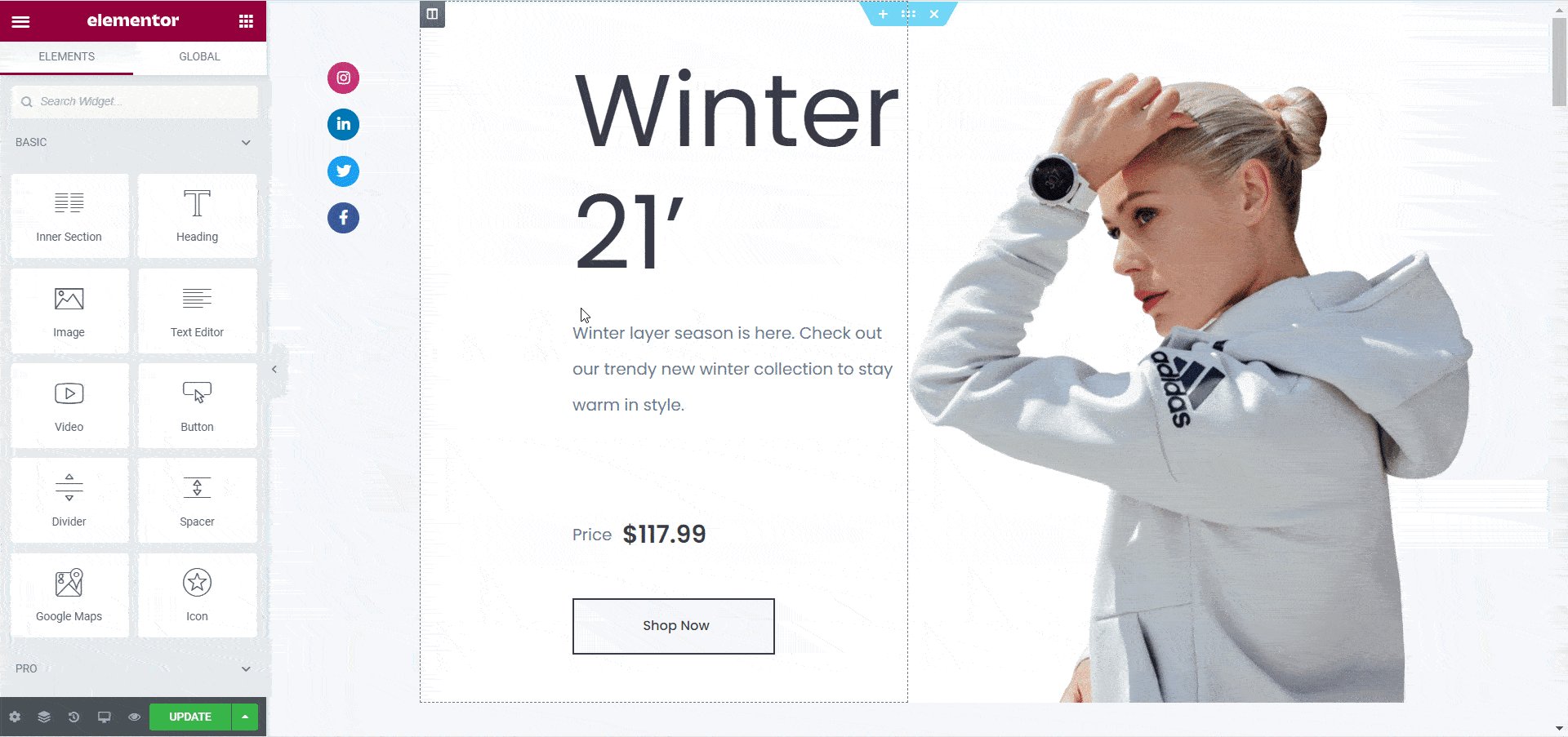
Em seguida, crie uma nova página para o seu site WooCommerce navegando até Páginas→ Adicionar novo do seu painel do WordPress. Clique no botão azul 'Editar com Elementor' para abrir o Elementor Editor.
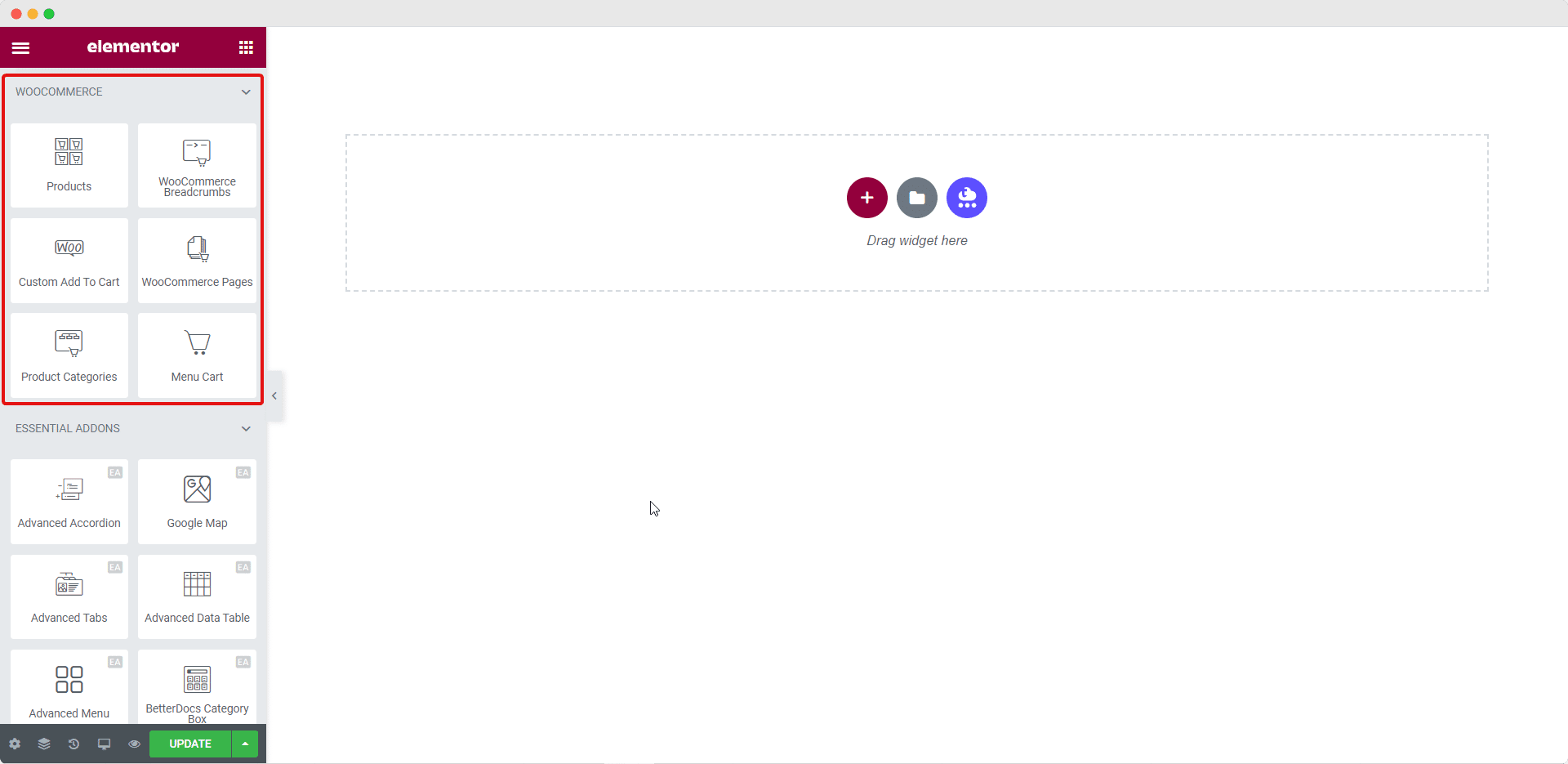
Depois que o Elementor Editor terminar de carregar, você pode arrastar e soltar os elementos WooCommerce para projetar a página inicial da sua loja do zero.

Brinque com esses elementos para criar a página inicial do seu site de comércio eletrônico. Se você deseja mostrar os produtos da sua loja de forma mais criativa, passe para a próxima etapa deste tutorial do Elementor WooCommerce.
Como exibir suas coleções de produtos WooCommerce lindamente usando o Elementor
Embora você possa definitivamente usar os elementos disponíveis com o construtor Elementor WooCommerce para criar páginas para sua loja online, você pode dar um passo adiante e realmente cativar seus clientes com Essential Addons for Elementor. Veja como você pode fazer isso.
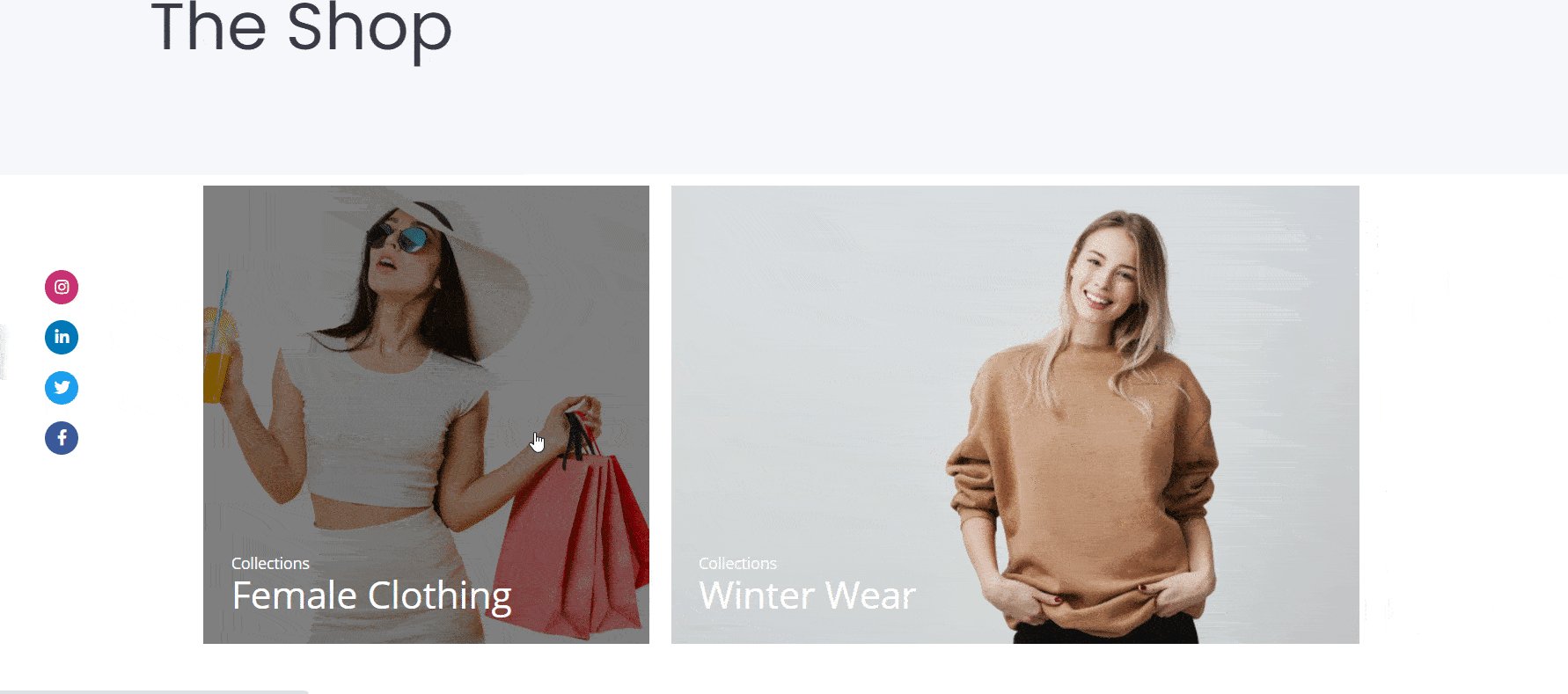
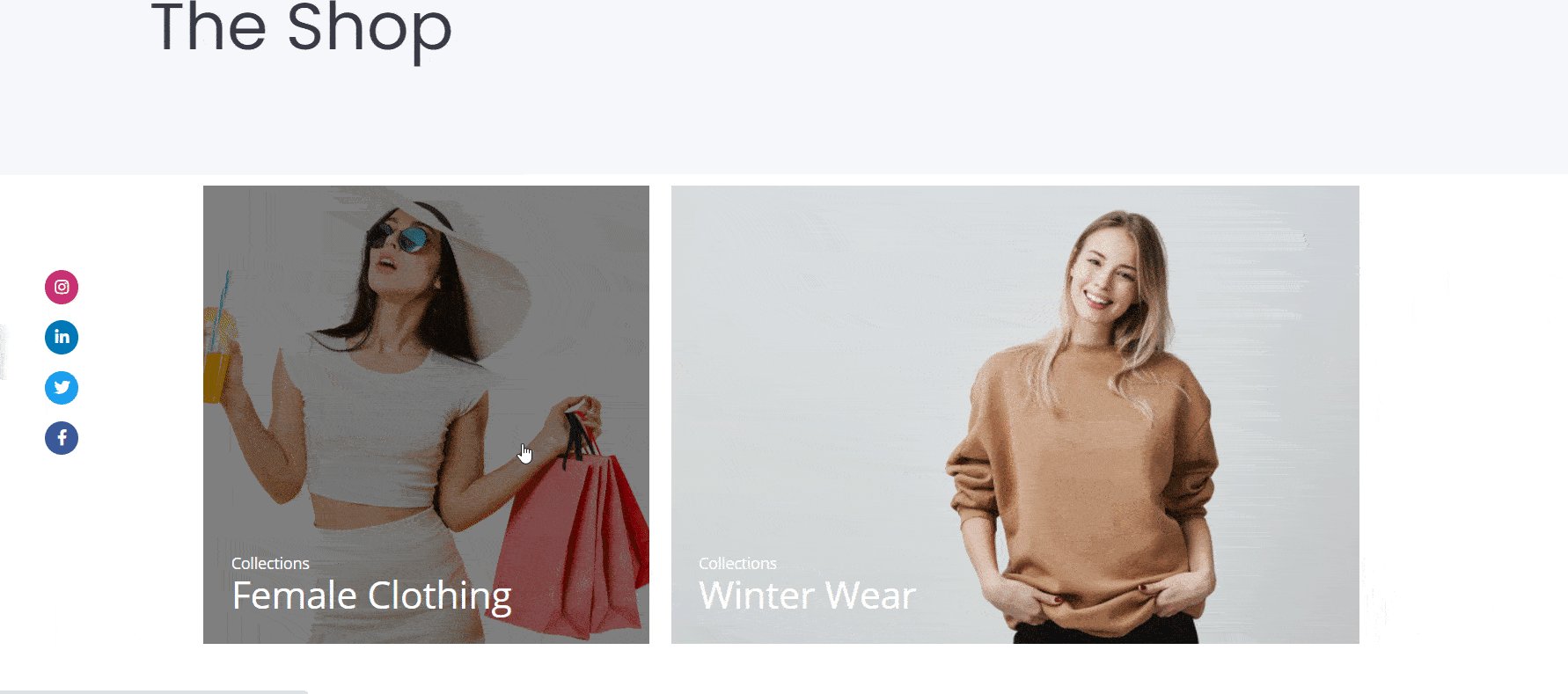
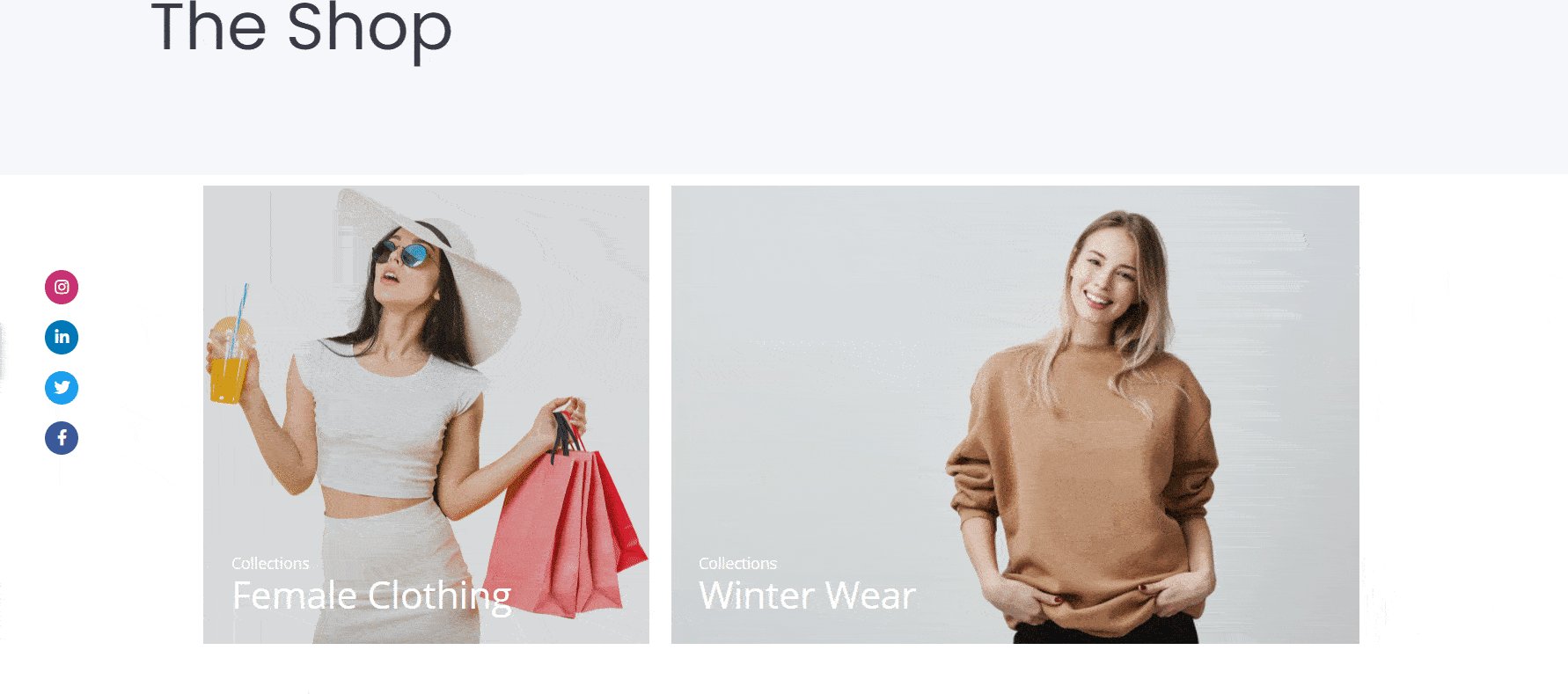
Você pode exibir suas coleções de produtos WooCommerce em um layout incrível completo com animação flutuante com o Elementor usando o elemento EA Woo Product Collections . Esse elemento legal permite que você exiba suas coleções de produtos lindamente com base em categorias, atributos e tags.
Etapa 1: ativar o elemento de coleções de produtos EA Woo
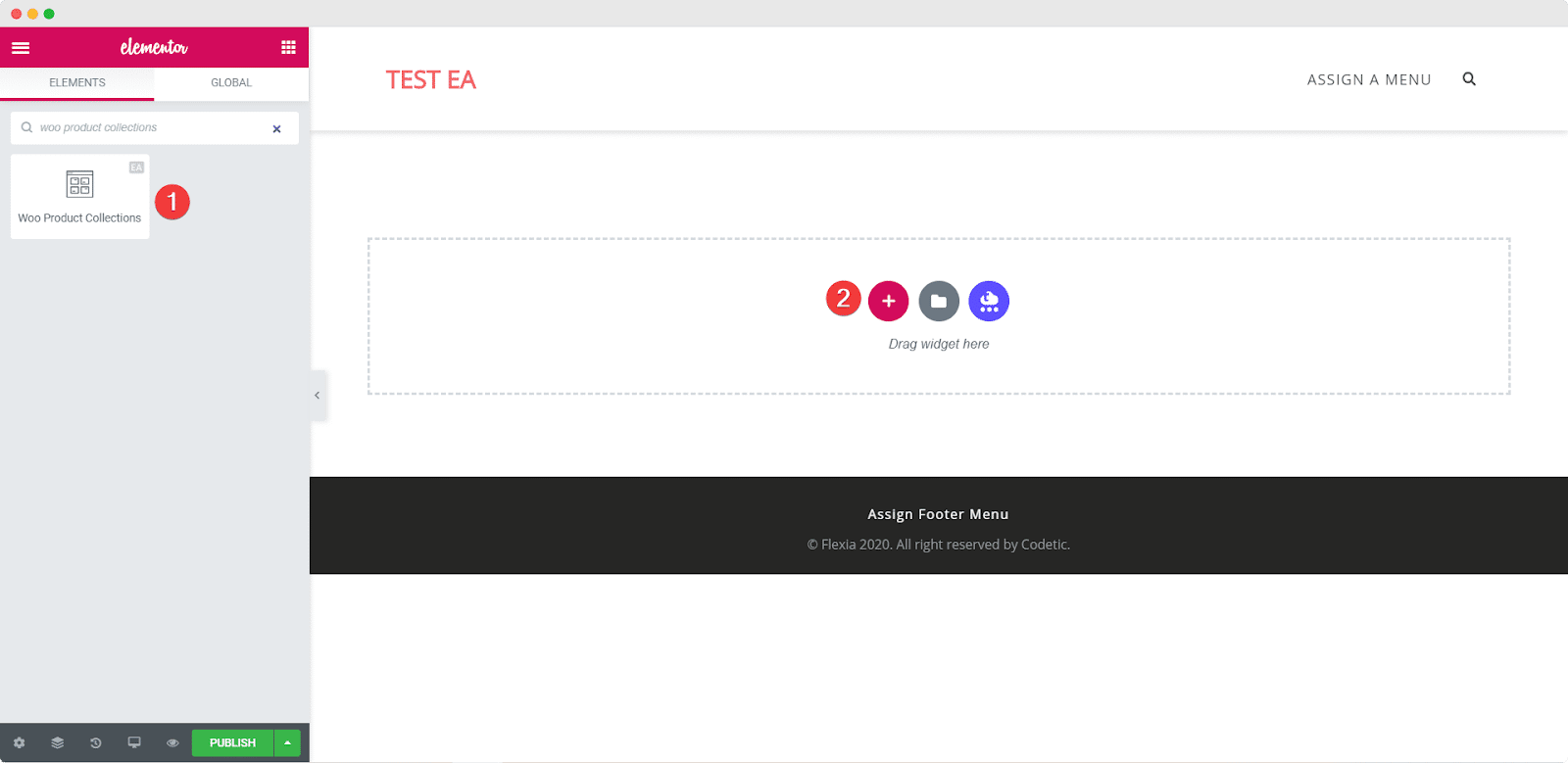
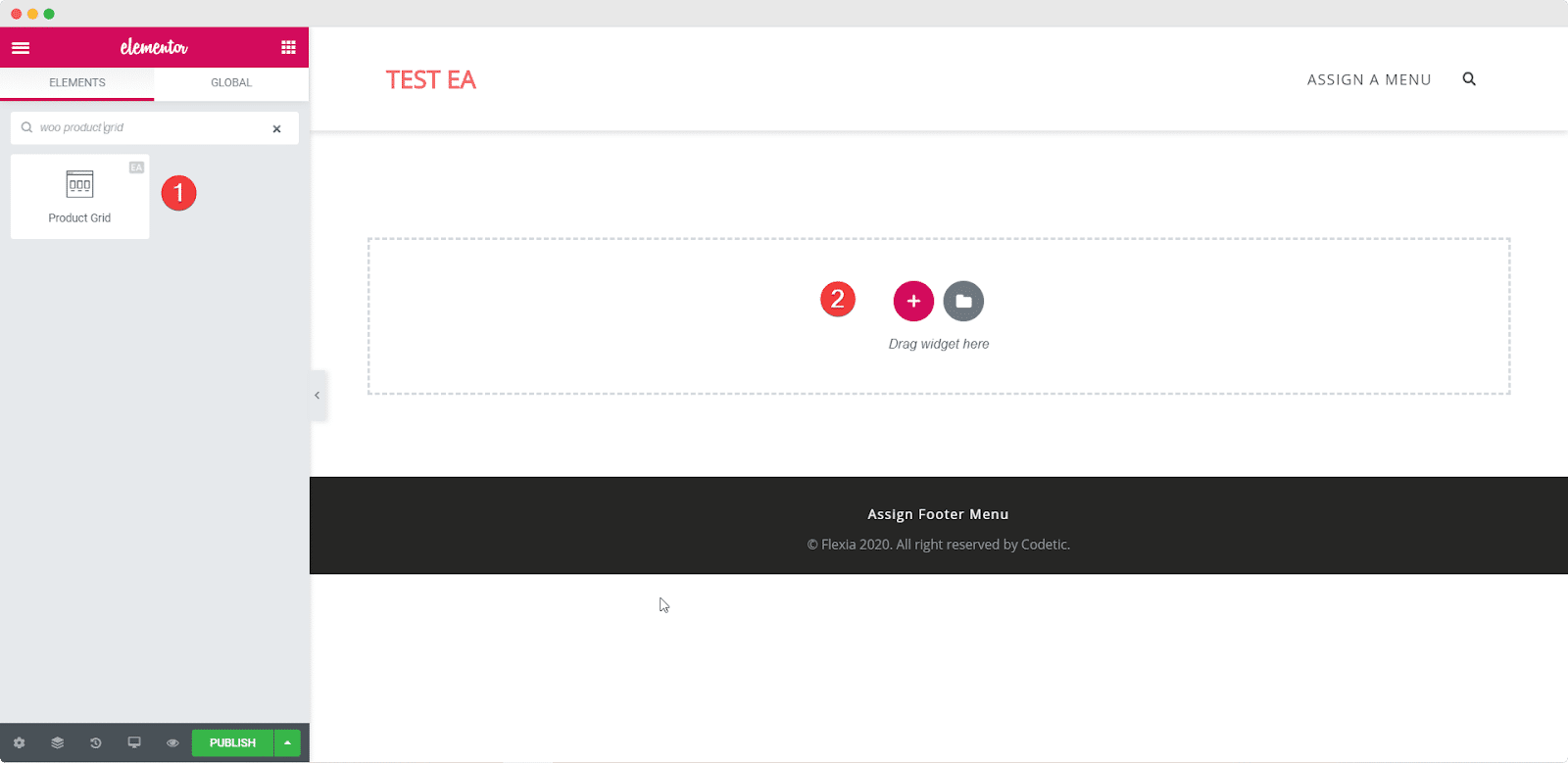
Você pode ativar o EA Woo Product Collections Element procurando por ele na guia ELEMENTS do seu editor Elementor. Depois de encontrá-lo, basta arrastar e soltar o elemento em qualquer lugar da sua página.

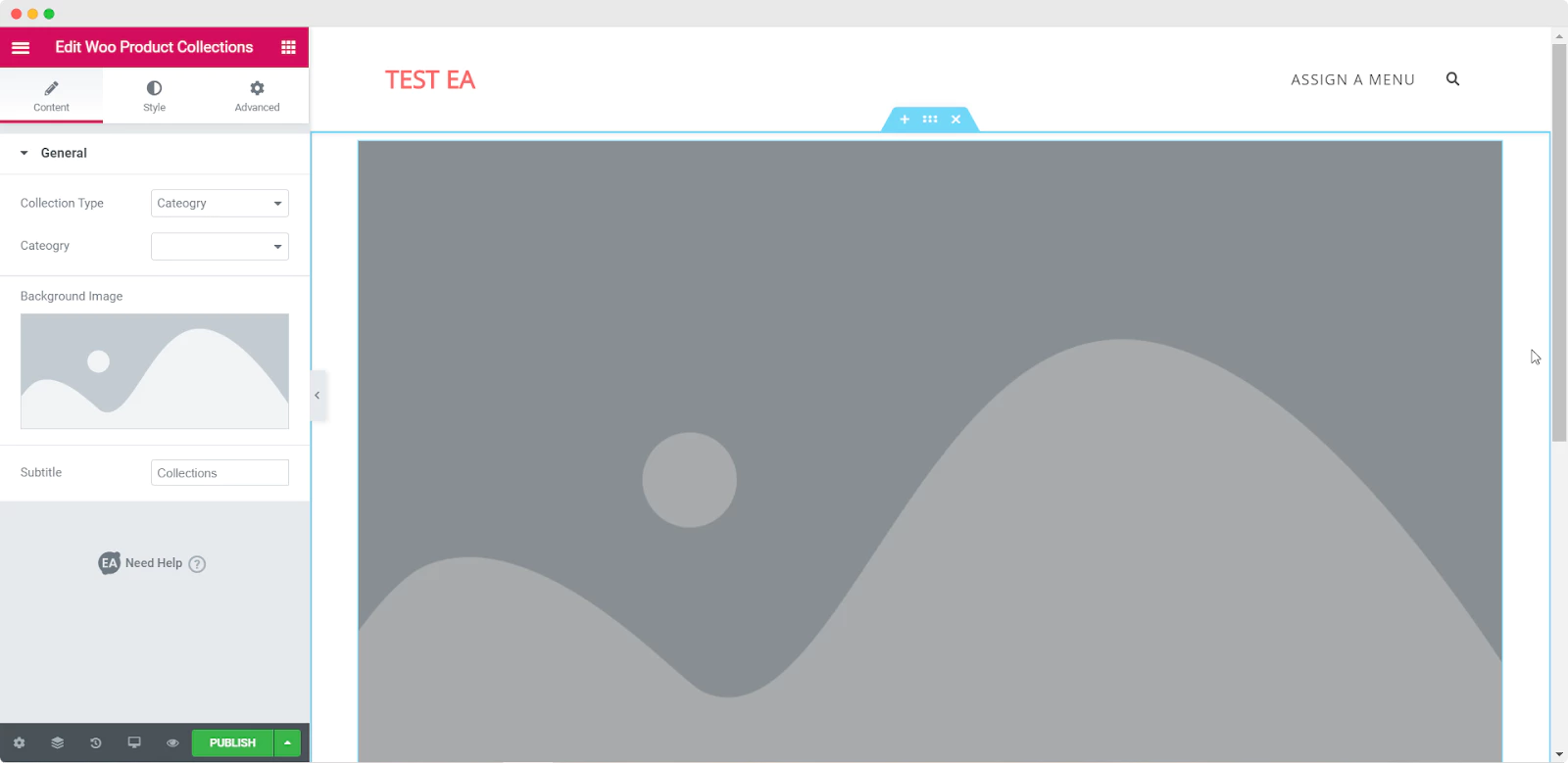
Depois de arrastar e soltar o elemento em qualquer seção da sua página, esse será o layout padrão que você verá.


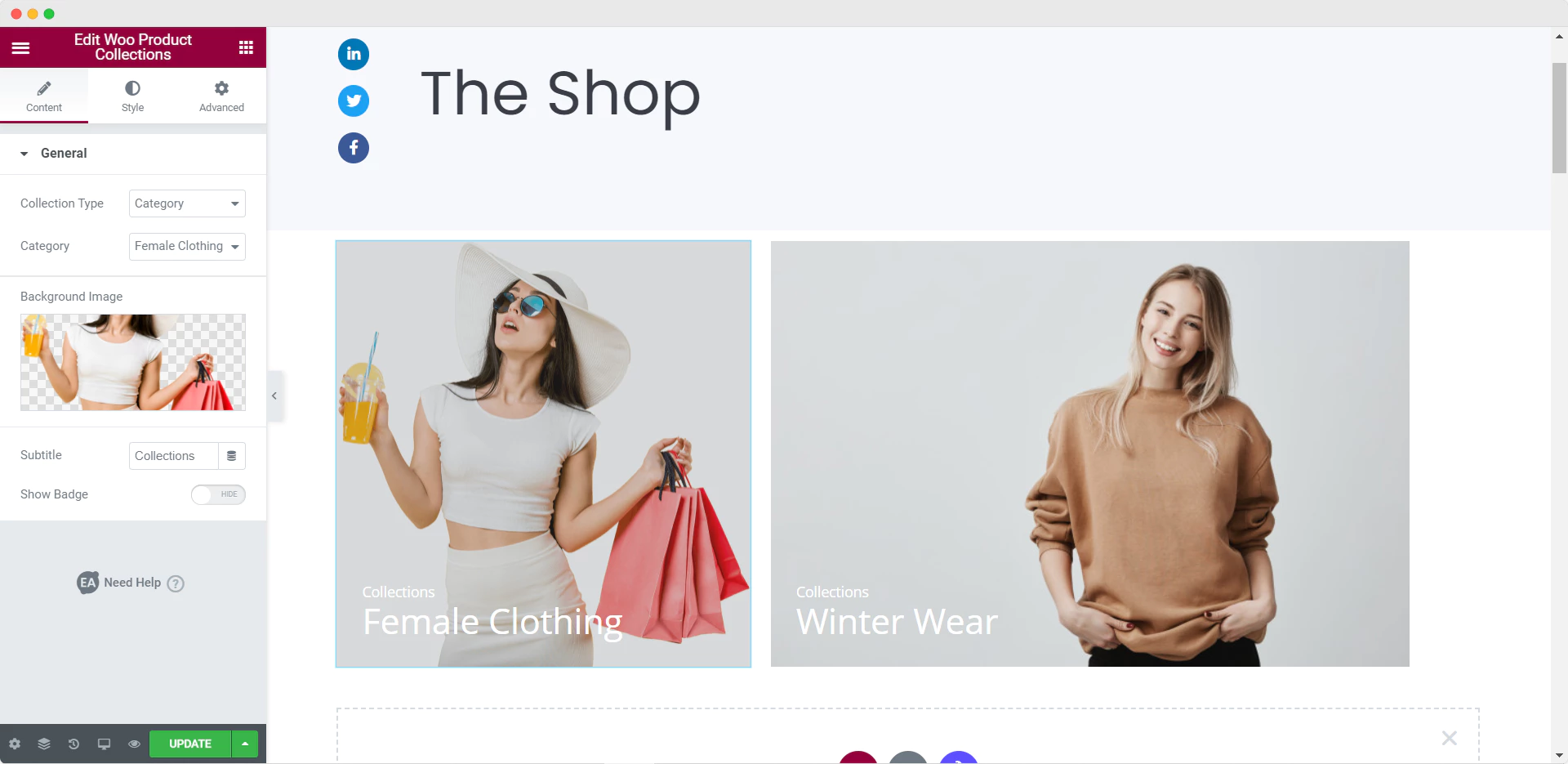
Etapa 2: editar as configurações de conteúdo
Depois de ativar com sucesso o elemento EA Woo Product Collections , você pode começar a editar o conteúdo para adicionar suas coleções de produtos com base em tags, categorias ou atributos de produtos.
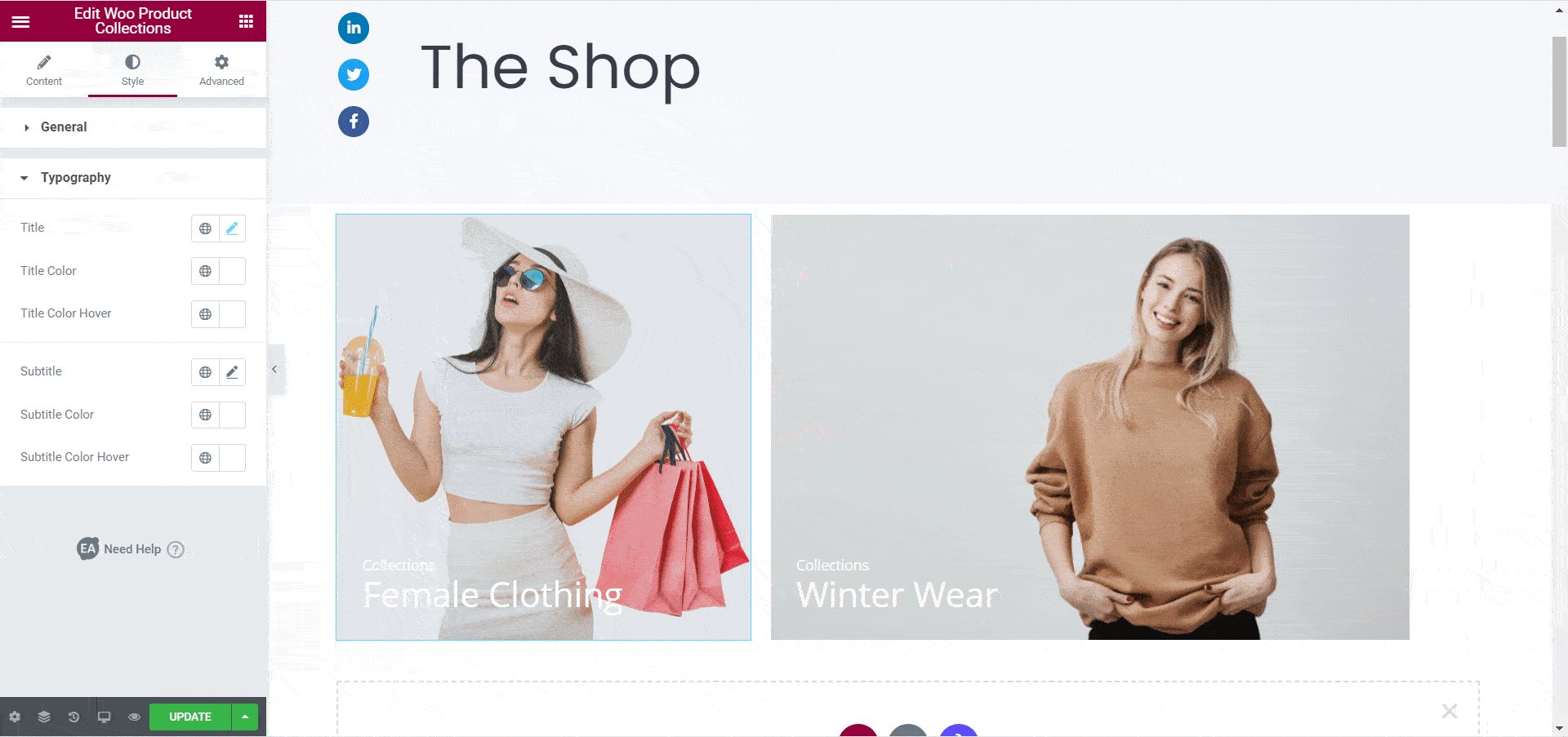
Na guia 'Conteúdo', você verá uma opção chamada 'Configurações gerais'. A partir daqui você pode escolher o Tipo de Coleção e Categoria . Você também pode alterar a legenda para suas coleções de produtos WooCommerce.

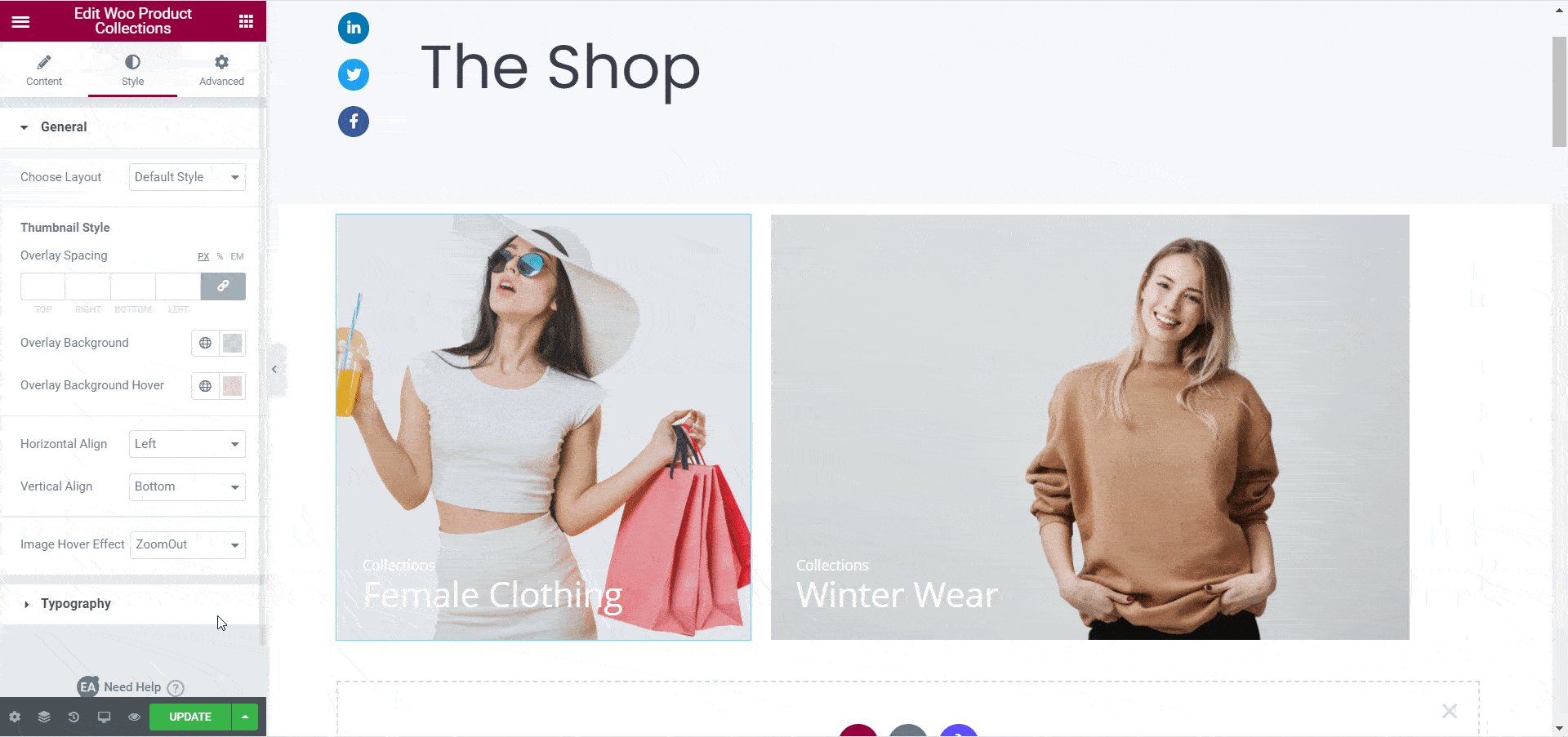
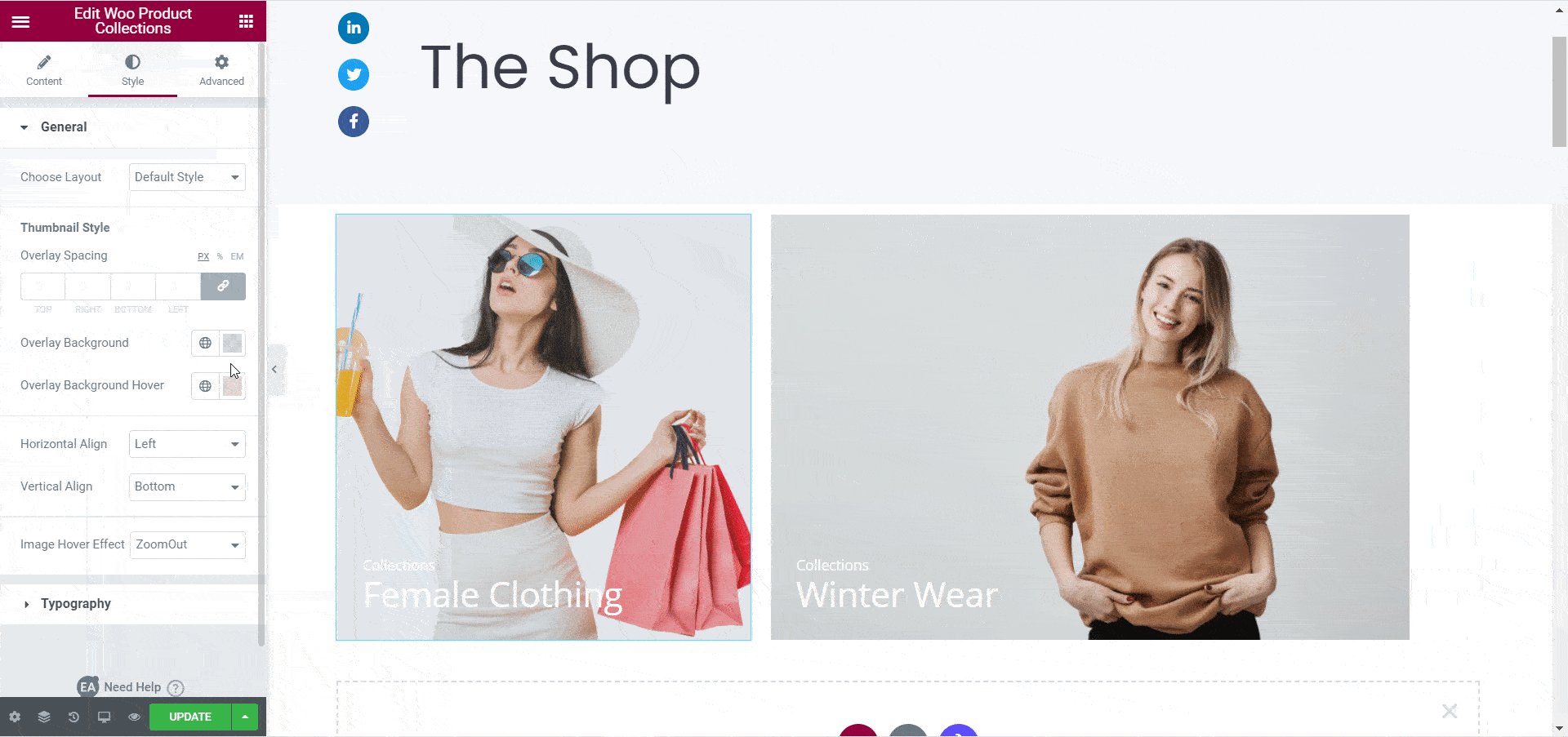
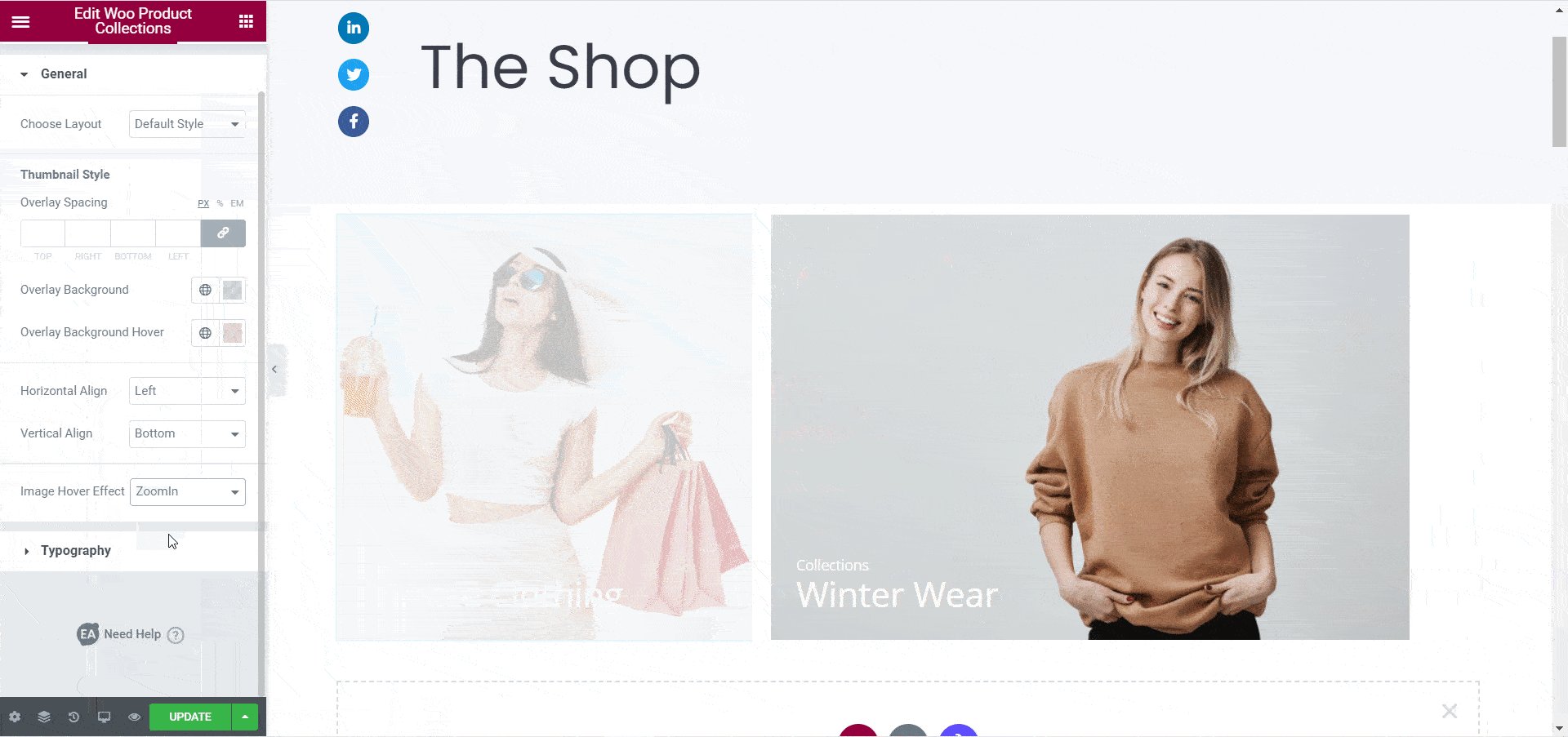
Etapa 3: estilize sua coleção de produtos Woo
Em seguida, você precisa estilizar sua coleção de produtos WooCommerce indo até a guia Estilo . Lá você verá opções como 'Geral', 'Estilo de miniatura' e 'Tipografia'. Nas configurações 'Geral', você pode ajustar a cor da sobreposição, animação de foco, alinhamento e muito mais. Nas configurações de 'Tipografia', você tem a liberdade de alterar a cor e o tamanho da fonte.

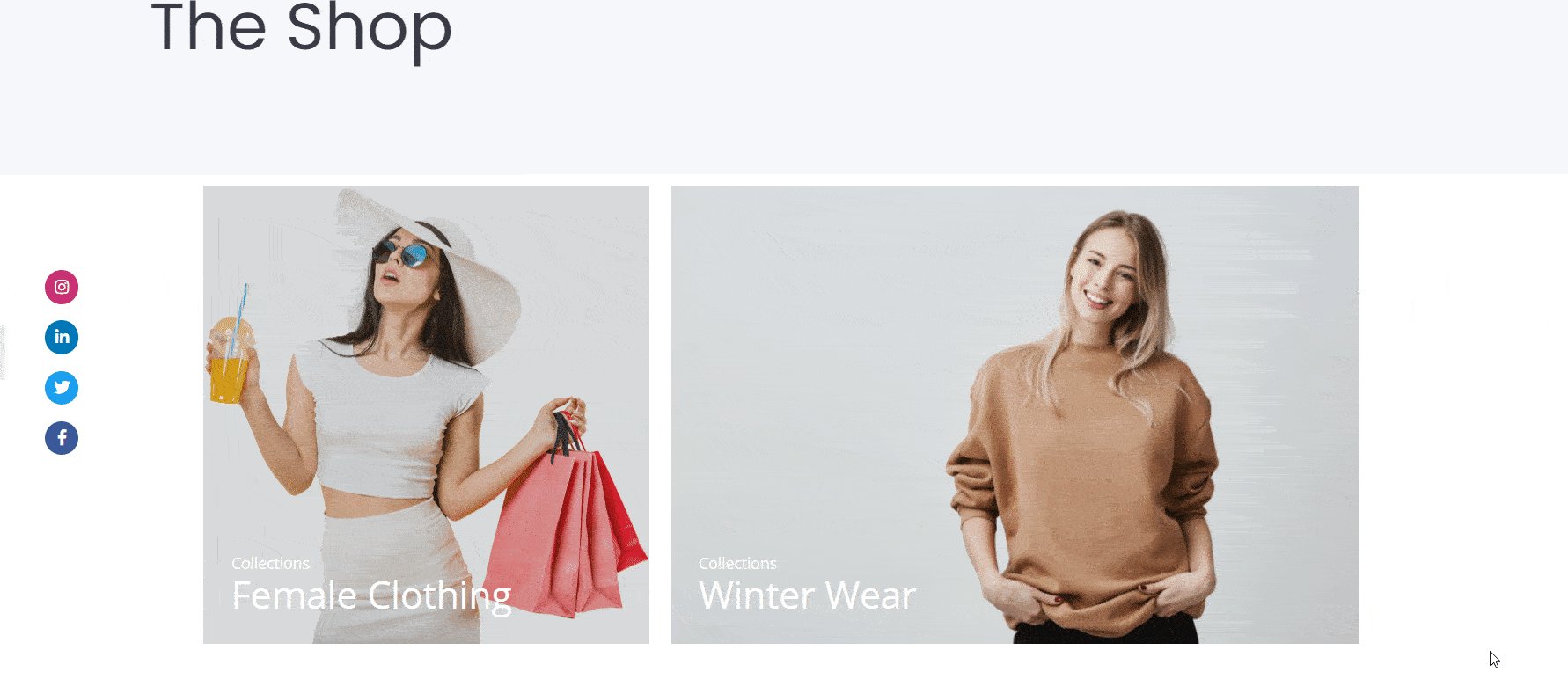
Quando terminar de personalizar a coleção de produtos EA Woo, você deve ter algo assim.

Como exibir seus produtos WooCommerce no layout de grade usando o Elementor
Com o elemento EA Woo Product Grid , você pode exibir seu produto em um belo layout de grade, seguindo estas etapas simples abaixo.
Etapa 1: ativar o elemento de grade do produto EA Woo
Primeiro, você precisa ativar o EA Woo Product Grid Element procurando por ele na guia ELEMENTS do seu editor Elementor. Depois de encontrá-lo, basta arrastar e soltar o elemento em qualquer lugar da sua página.

Depois de arrastar e soltar o elemento em qualquer seção da sua página, esse será o layout padrão que você verá.

Etapa 2: edite as configurações de conteúdo para sua grade de produtos Woo
Depois de ativar o elemento EA Woo Product Grid , você precisa editar as configurações de conteúdo para exibir corretamente seus produtos WooCommerce no layout da grade.
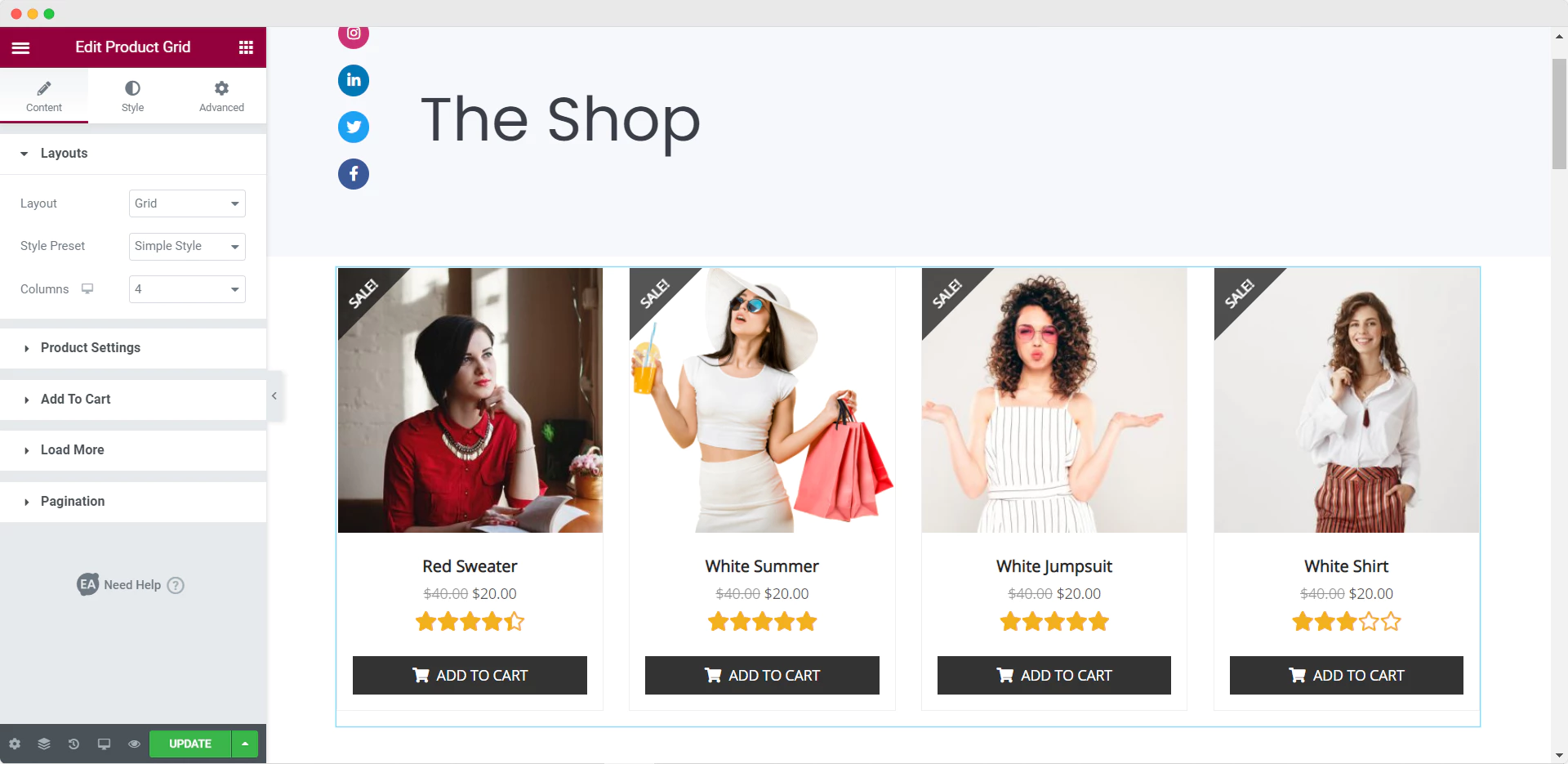
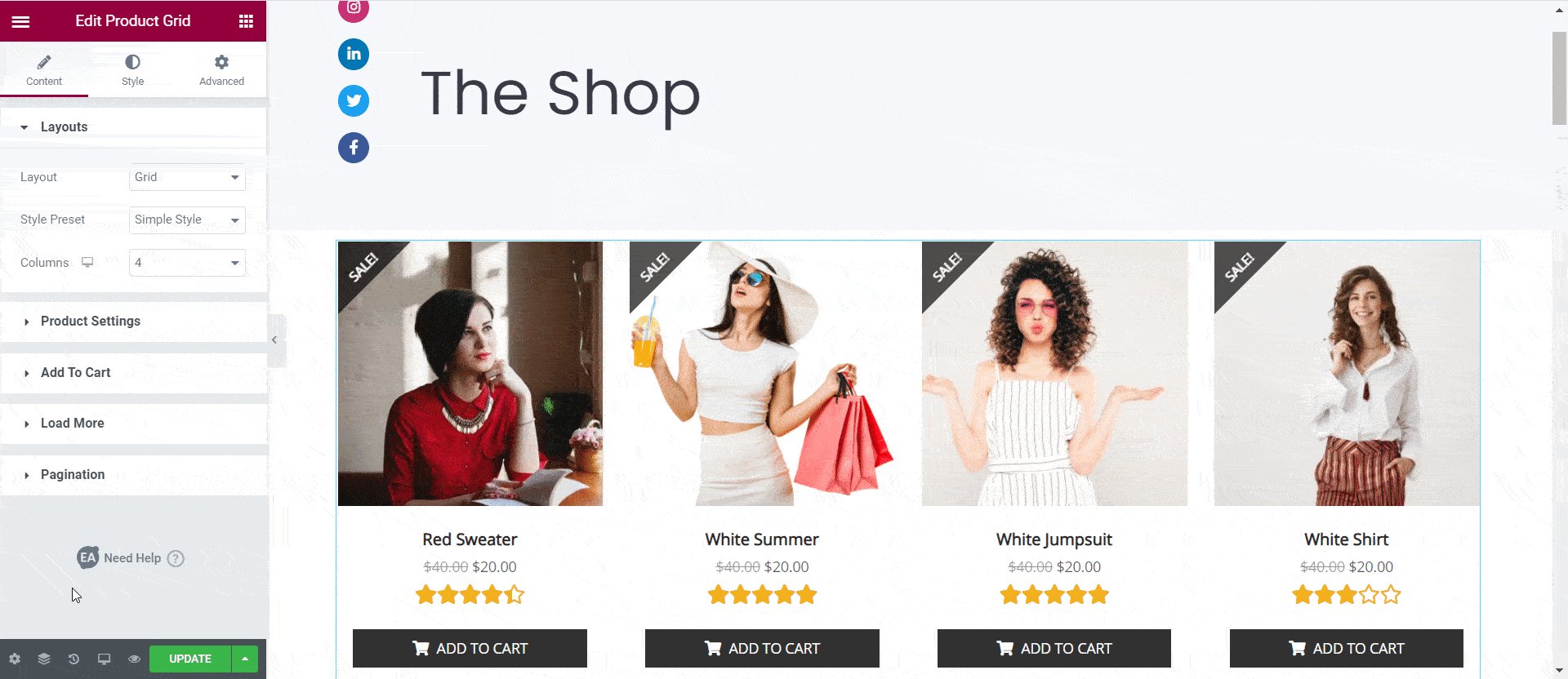
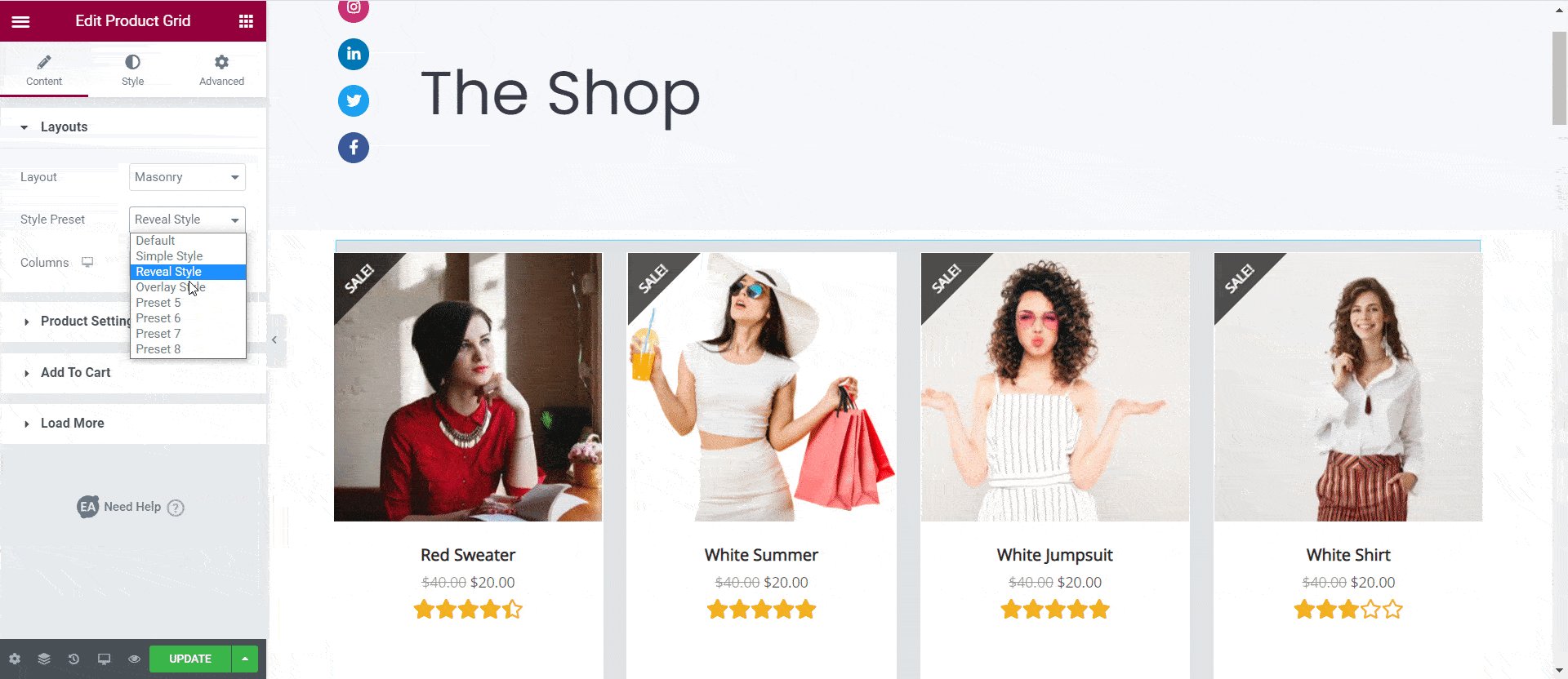
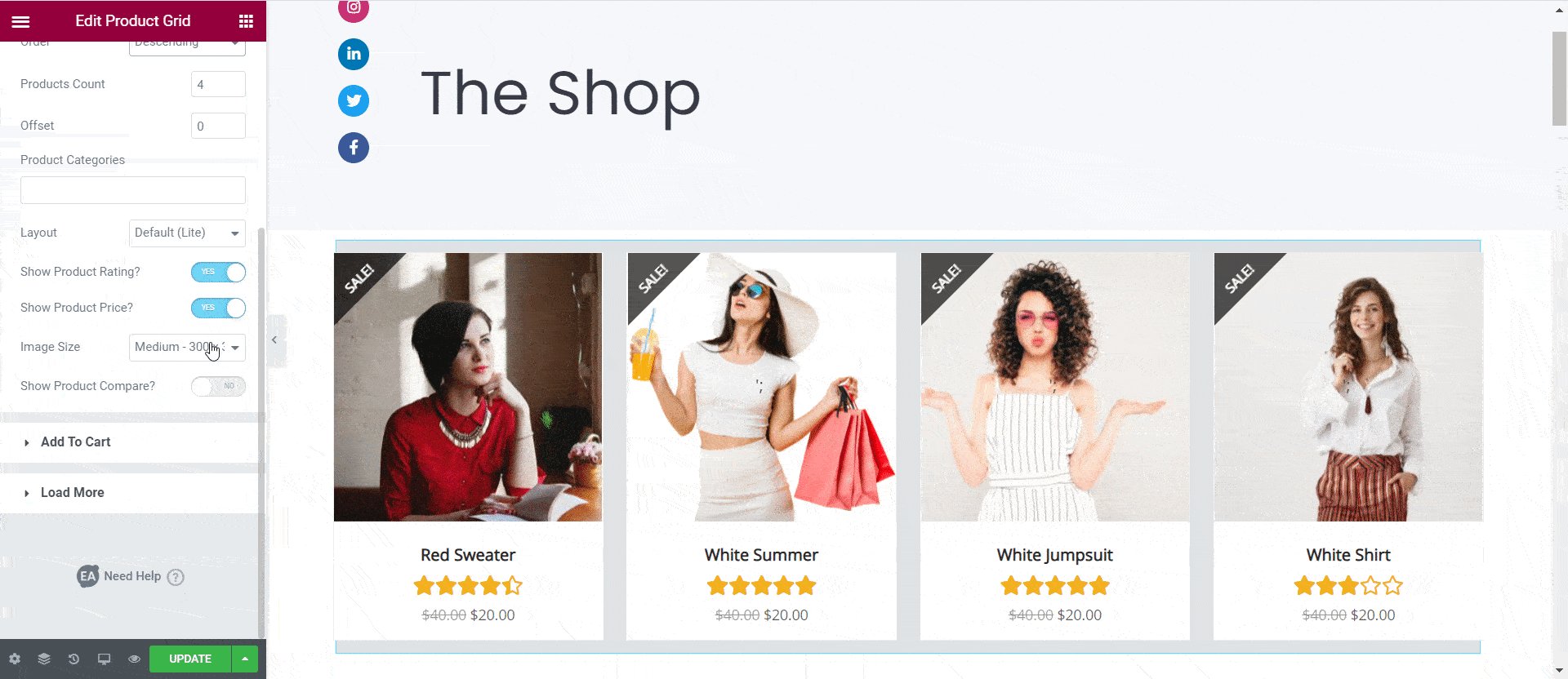
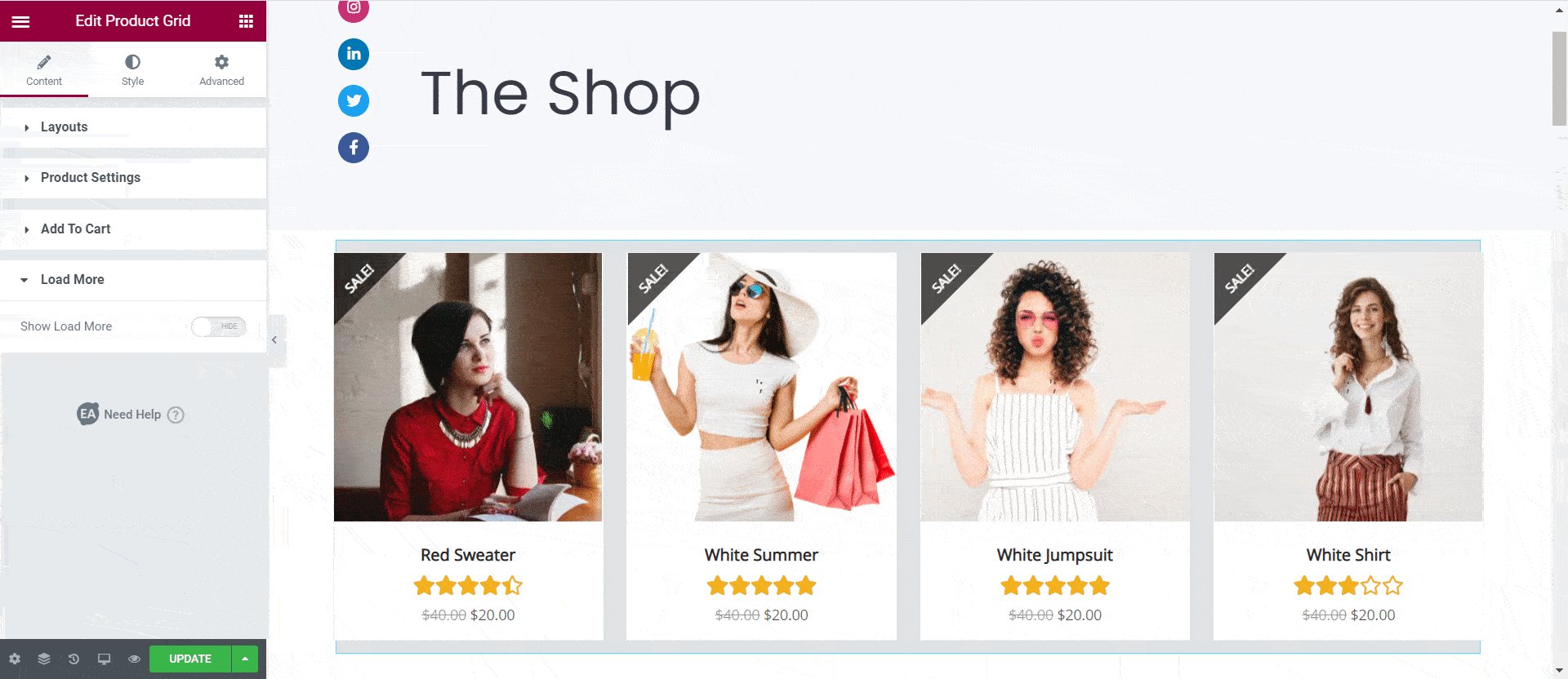
Na guia 'Conteúdo', você verá muitas opções, como 'Configurações do produto' e 'Carregar mais'. Na opção 'Configurações do produto', você pode filtrar seus produtos por produtos recentes, produtos em destaque e muito mais. Você também pode escolher o número de colunas a serem exibidas, a contagem de produtos e muito mais.

Além disso, você também pode definir as predefinições de estilo. Você pode escolher entre Padrão, Estilo simples, Estilo de revelação e Estilo de sobreposição. Além disso, você tem a liberdade de mostrar as classificações do produto, se quiser.
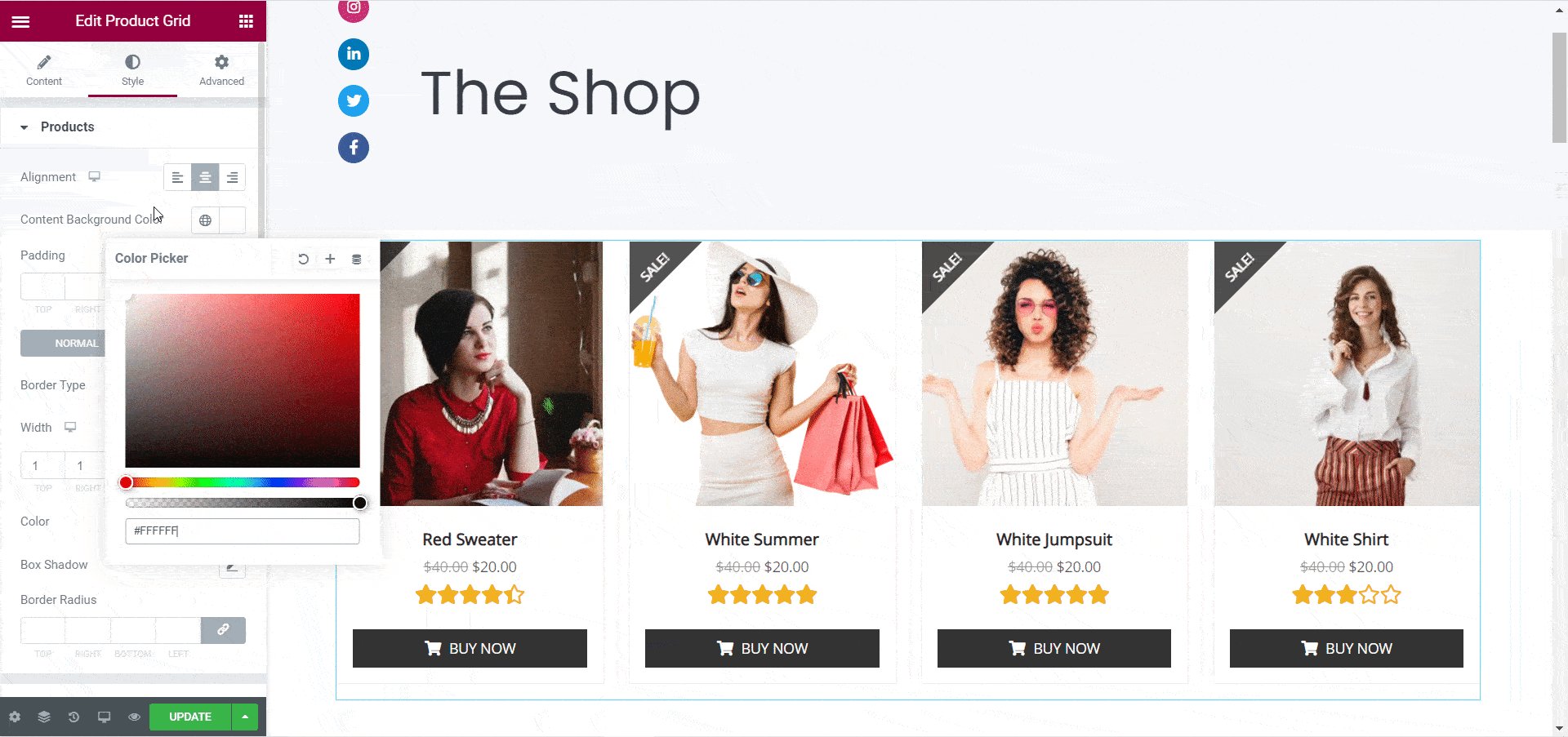
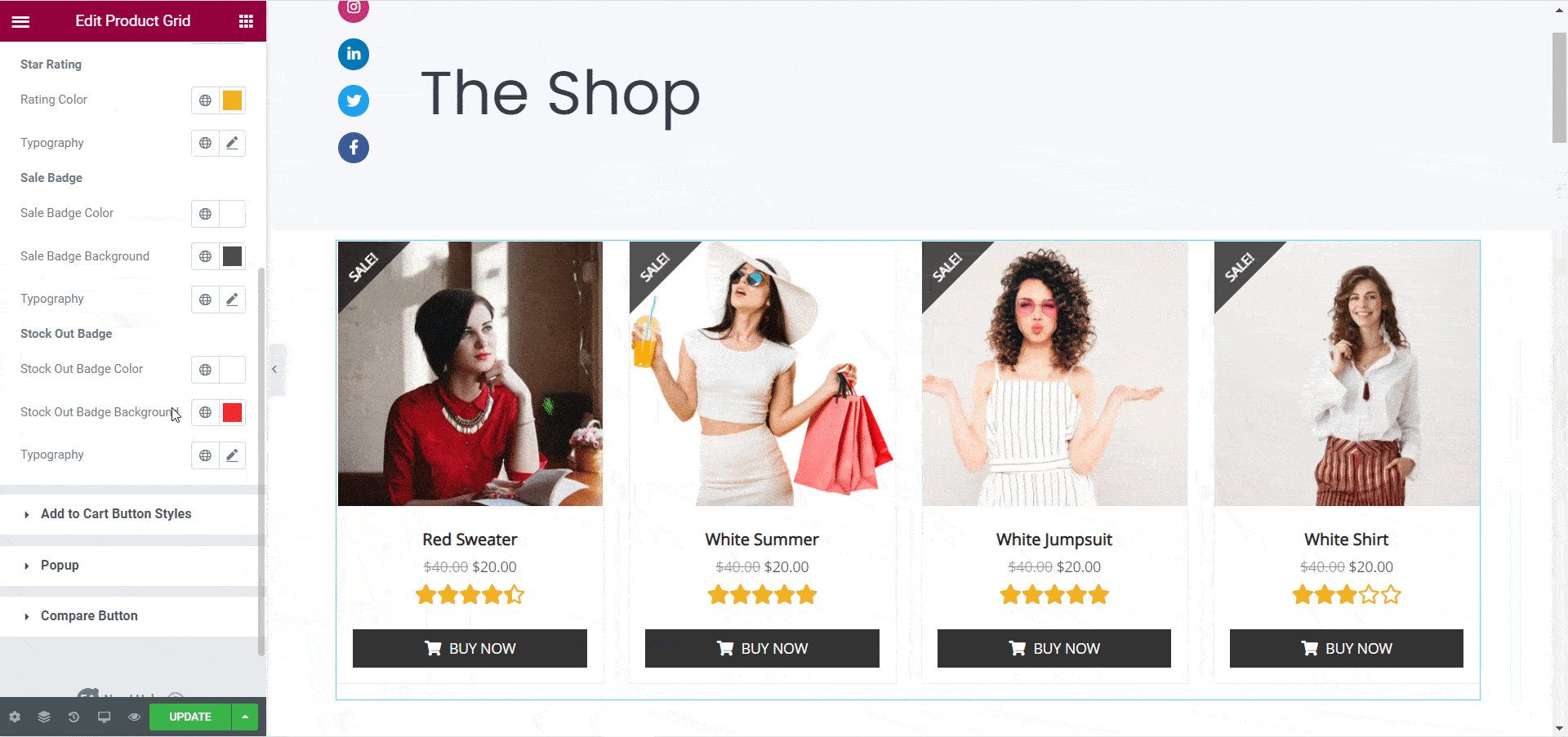
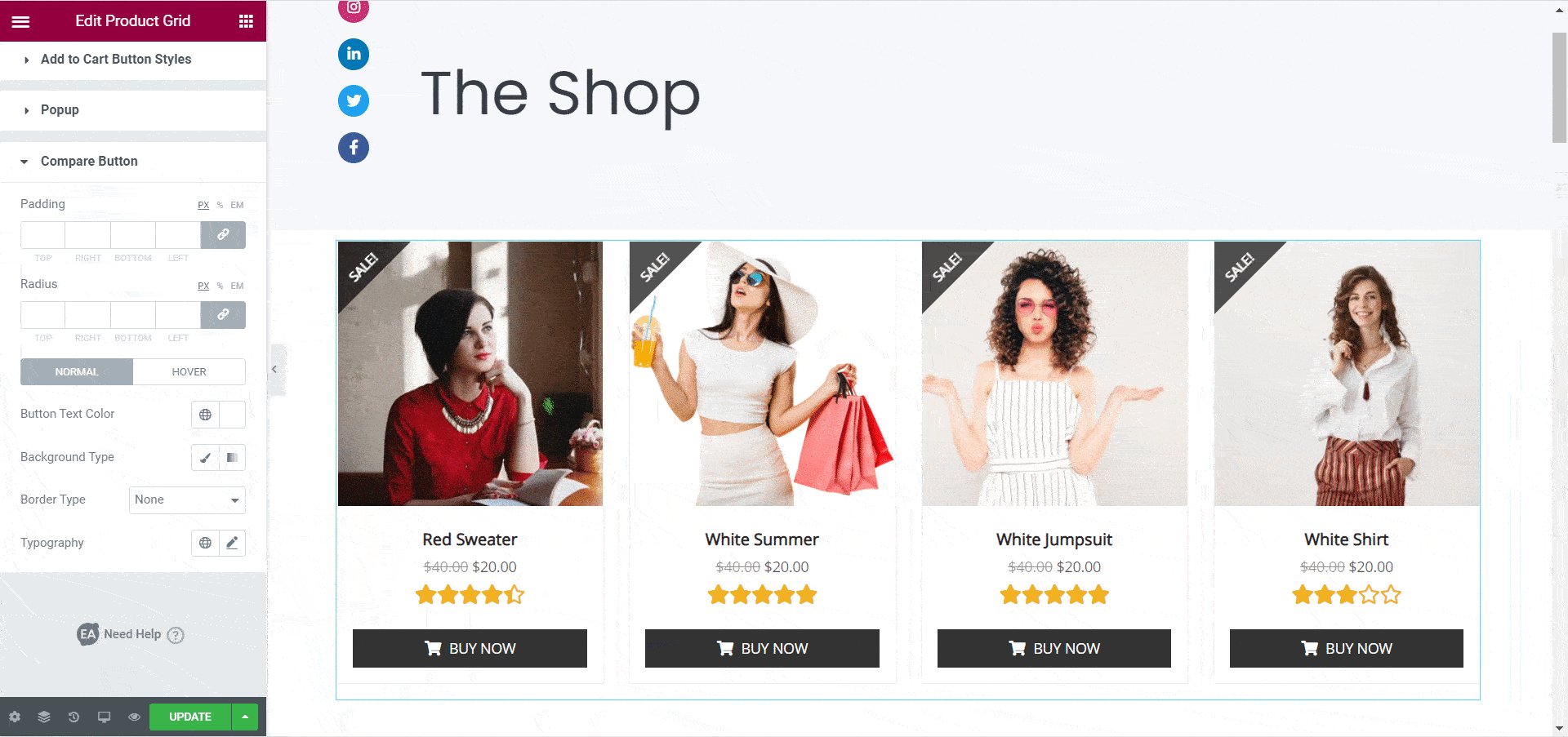
Etapa 3: estilize sua grade de produtos Woo
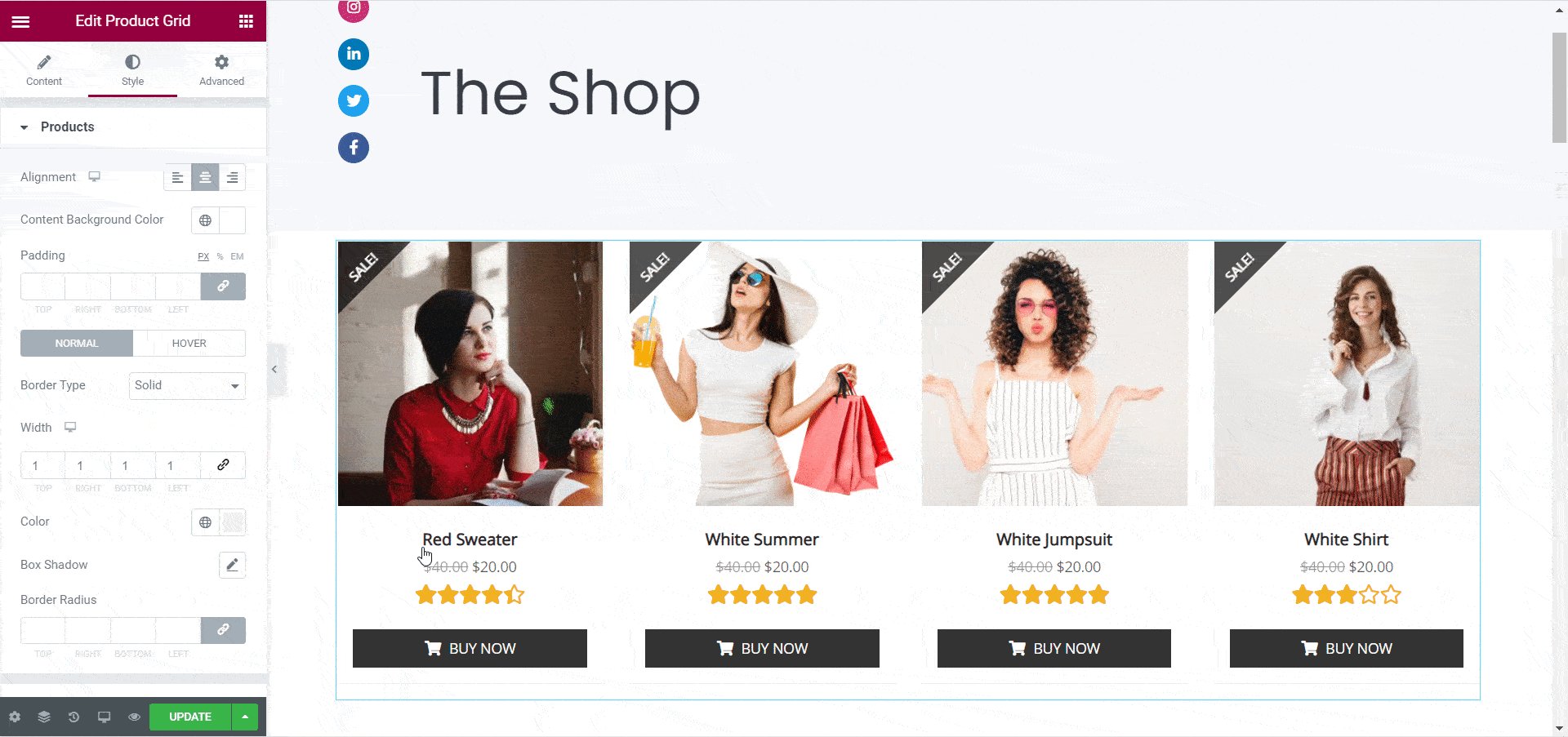
Em seguida, você deve estilizar sua grade de produtos WooCommerce indo até a guia Estilo . Lá você verá várias opções. A partir de cada uma dessas configurações, você pode alterar a cor de fundo do conteúdo, o tipo de borda, alterar os estilos de 'Cor e tipografia' e até mesmo os estilos do botão 'Adicionar ao carrinho'.

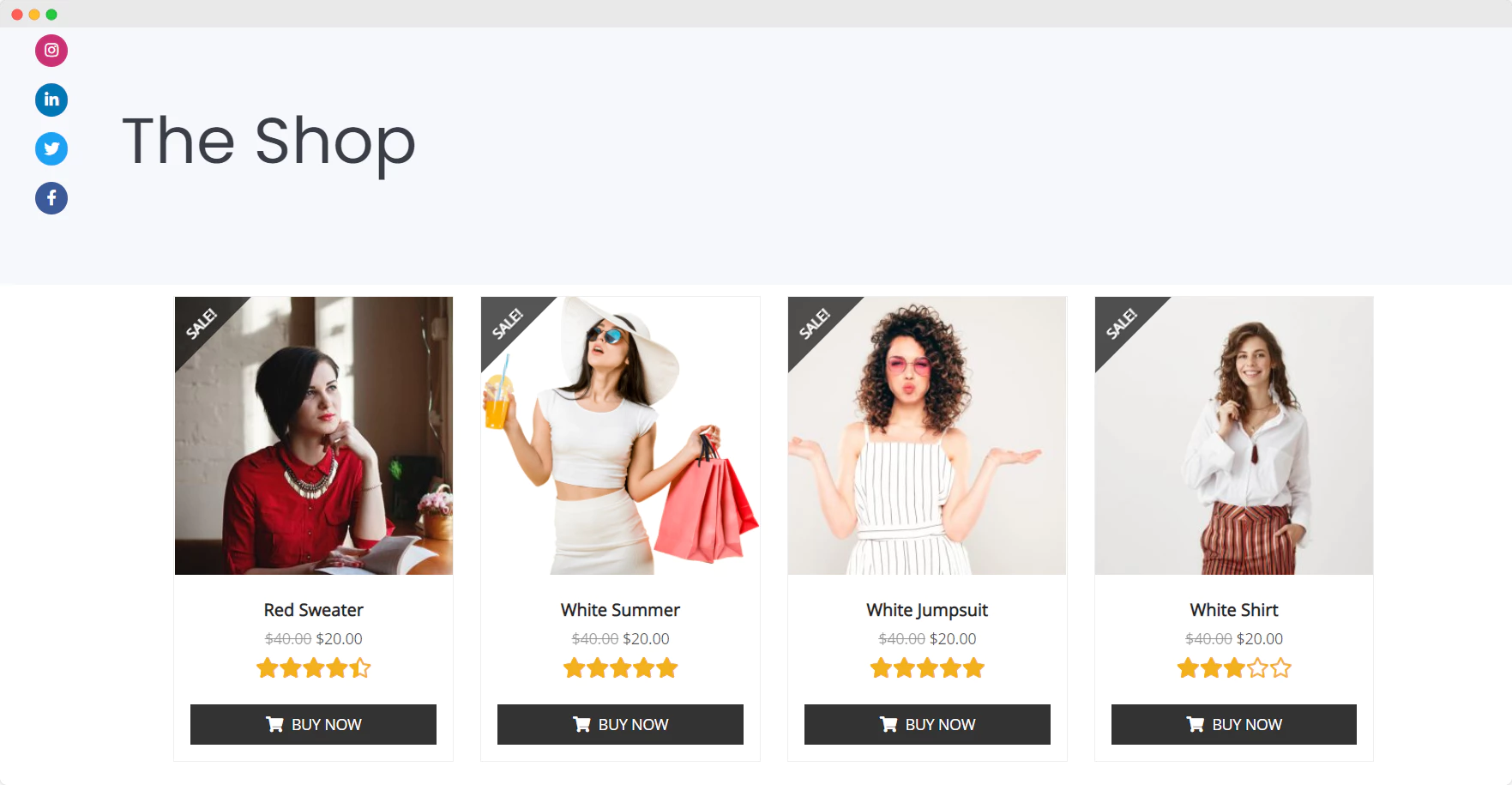
Brinque com essas configurações até ficar satisfeito com a aparência do seu EA Woo Product Grid .

Ao seguir estas etapas simples, você poderá exibir seus produtos em um layout de grade atraente em seu site Elementor WooCommerce.
Como criar uma página de checkout para o seu site WooCommerce no Elementor
Uma página de checkout é essencial para qualquer site WooCommerce, e você pode facilmente criar uma no Elementor usando o elemento EA Woo Checkout de Essential Addons. Com este elemento, você pode criar uma página de checkout atraente e totalmente funcional do WooCommerce no Elementor. Você ainda terá a opção de escolher entre três layouts diferentes para sua página Woo Checkout.
Basta seguir estas instruções passo a passo fornecidas neste rápido tutorial em vídeo abaixo para criar uma página de checkout para o seu site WooCommerce no Elementor.
Ou você pode ler nossa postagem de blog completa e detalhada sobre como criar uma página de checkout do WooCommerce no Elementor .
Além disso, você também pode adicionar uma tabela de comparação de produtos ao seu site Elementor WooCommerce. Isso permitirá que os clientes comparem produtos semelhantes em sua loja e tomem uma decisão de compra mais rapidamente.
Você pode fazer isso facilmente com o widget EA Woo Product Compare . Confira nossa postagem no blog aqui para saber mais em detalhes.
Como criar instantaneamente um site WooCommerce com modelos Elementor prontos
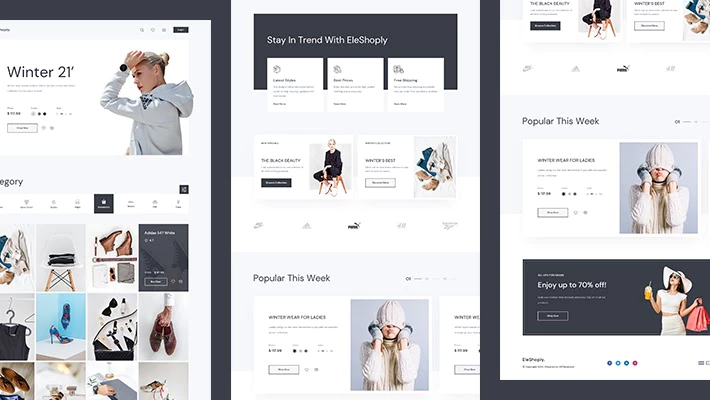
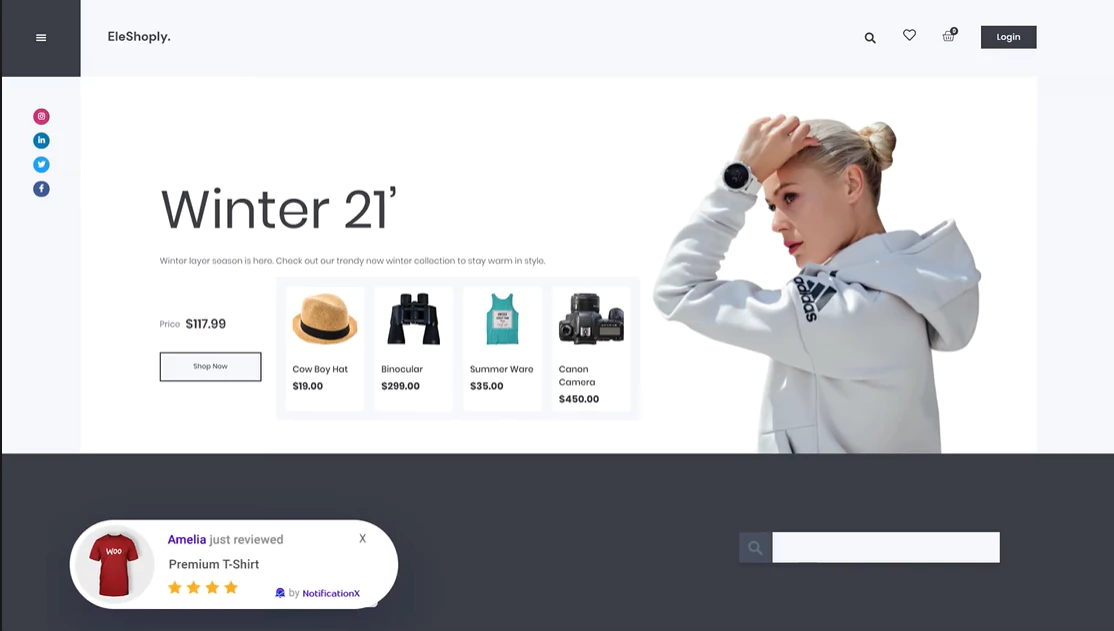
Quer saber um truque fácil para criar seu site de comércio eletrônico ainda mais rápido? Você pode usar modelos prontos do Elementor WooCommerce para criar sua loja online com apenas alguns cliques. E, um dos melhores modelos Elementor WooCommerce que você pode usar para fazer isso é o pacote de modelos EleShoply da Templately .

Com mais de 1000 modelos Elementor prontos , o Templately tem uma enorme coleção de alguns dos melhores modelos Elementor WooCommerce com os quais você pode criar qualquer tipo de site de comércio eletrônico instantaneamente. Você não precisa se preocupar em construir seu layout de página; com esses pacotes de modelos Elementor WooCommerce da Templately , tudo vem pronto para uso.

Quanto ao EleShoply , bem, este é um pacote de modelos impressionante projetado com Elementor e vem com várias páginas bonitas prontas para usar, incluindo:
- Pagina inicial
- Página de coleção de produtos
- Página de produto única
- Página do carrinho de compras
- Página da conta
- Página de checkout
- Página sobre nós
- Página de contato
Você pode criar instantaneamente um site WooCommerce impressionante usando este modelo Elementor pronto em duas etapas fáceis.
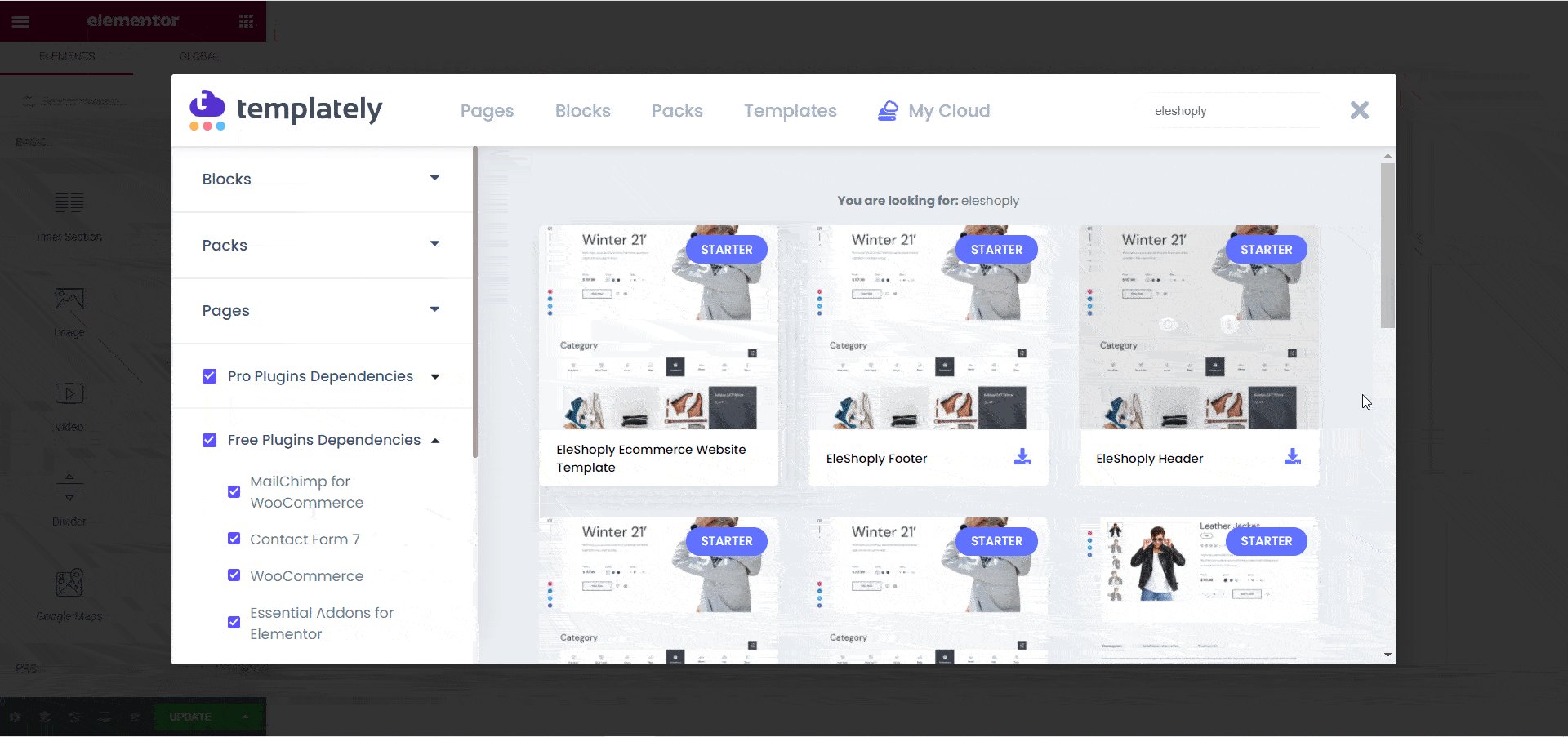
Etapa 1: insira o pacote de modelos EleShoply da Templately
Primeiro, inscreva-se em uma conta no Templately e instale o plugin Templately para WordPress. Em seguida, insira qualquer um dos modelos de página EleShoply pré-fabricados em seu site clicando no botão azul Templately.

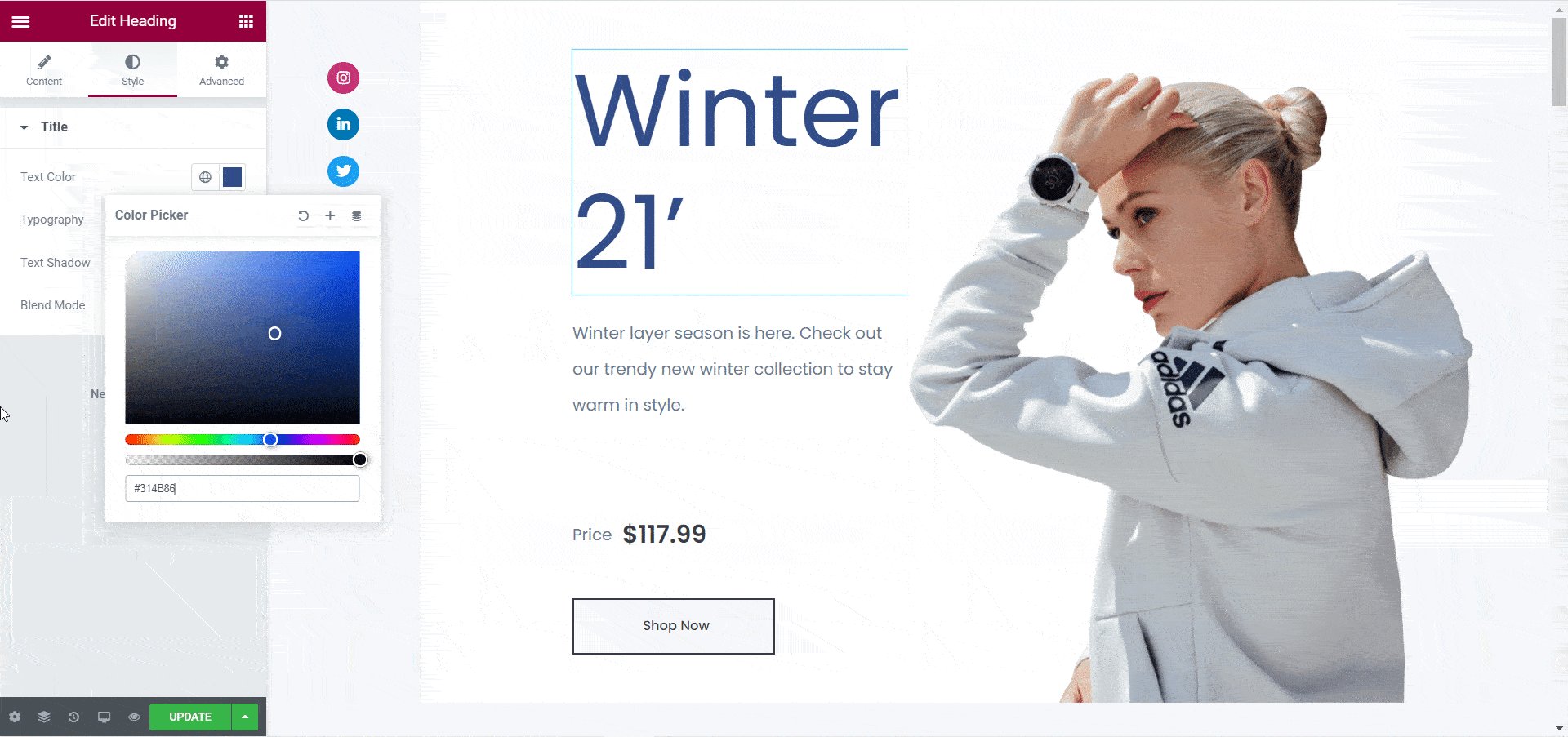
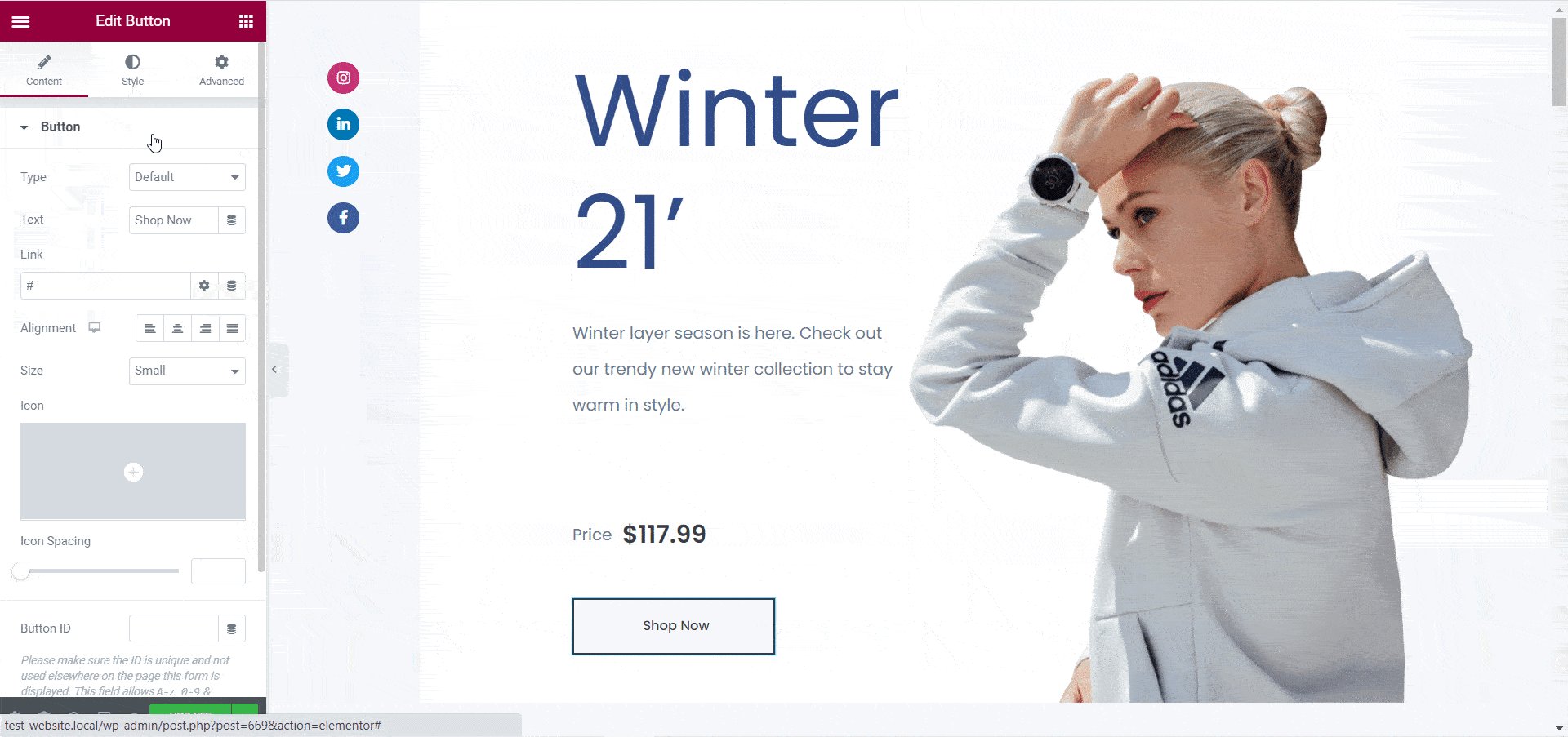
Etapa 2: personalize as páginas para se adequarem ao seu estilo
Agora, você pode personalizar suas páginas para adicionar seu estilo pessoal a elas. Altere as cores, fontes, tipografia e adicione seu próprio conteúdo ao modelo pronto.
Quando terminar, basta salvar suas alterações e publicá-las para o mundo ver.

Assim, você projetou seu próprio site de comércio eletrônico instantaneamente com modelos prontos do Elementor WooCommerce da Templately.

Bônus: Use Growth Hacks para aumentar as vendas no seu site WooCommerce
Se desejar, você pode aumentar as vendas em seu site WooCommerce usando o FOMO e o marketing de prova social. A melhor maneira de fazer isso é com NotificationX , que ajuda você a aumentar as vendas em seu site WooCommerce adicionando mais credibilidade.
Com o NotificationX, você pode criar alertas de notificação impressionantes sempre que alguém fizer uma compra, visualizar seus produtos, deixar uma avaliação e muito mais.

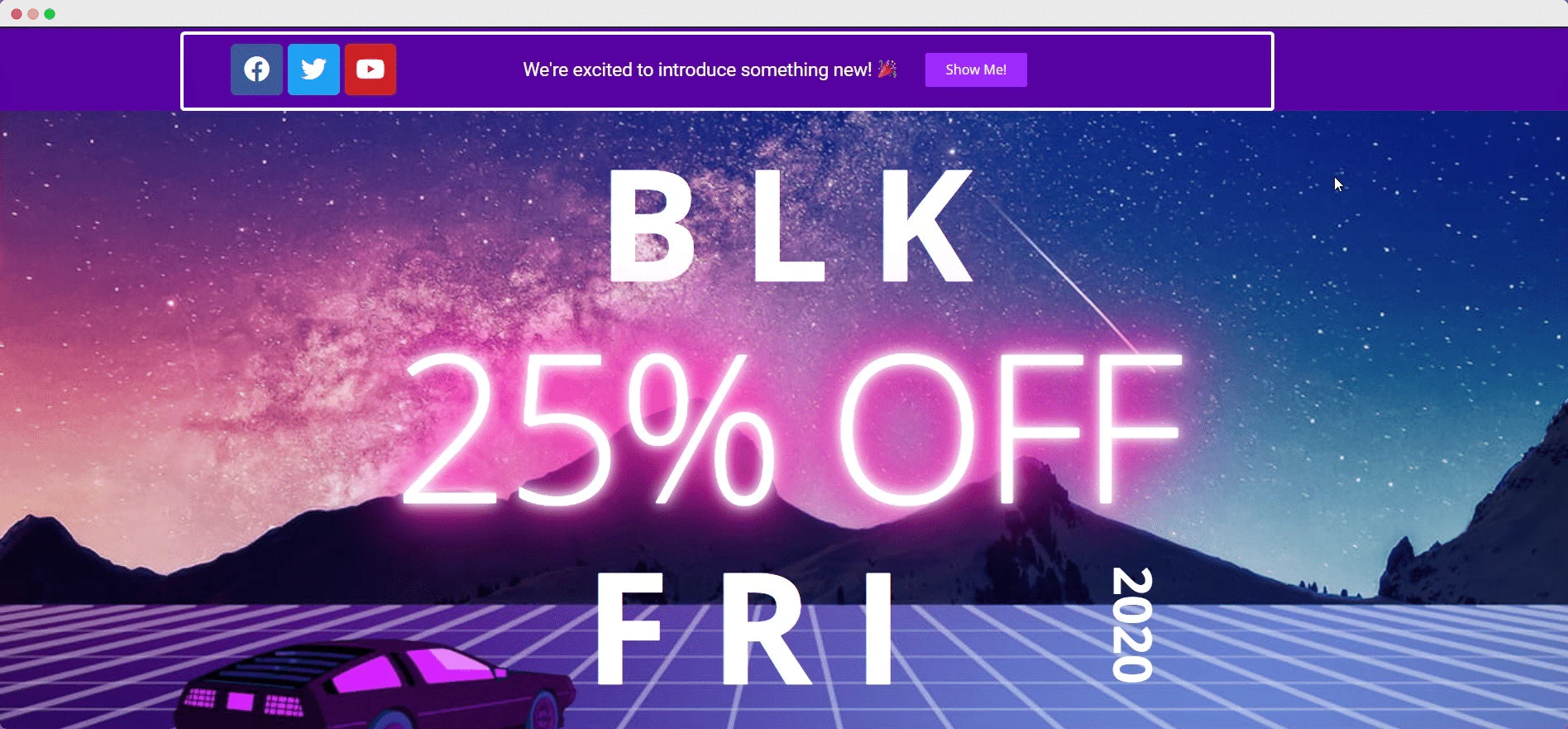
Além disso, o NotificationX vem com integração perfeita com o Elementor e permite criar barras de notificação impressionantes do WordPress no Elementor para ajudá-lo a aumentar suas taxas de engajamento.

Como você pode ver, criar seu site Elementor WooCommerce pode ser mais fácil e rápido do que você pensa, especialmente se você estiver usando Essential Addons para Elementor e Templately. Com apenas algumas etapas, você pode criar um site de comércio eletrônico impressionante sem qualquer codificação.
Isso nos leva à conclusão do nosso guia Elementor WooCommerce. Esperamos que você ache esta postagem do blog útil e gostaríamos de ouvir seus comentários. Se você enfrentar alguma dificuldade ou tiver algumas solicitações de recursos para os complementos essenciais, sinta-se à vontade para entrar em contato conosco.
