Como enviar o crédito da loja por e-mail usando a automação do WooCommerce (em 4 etapas)
Publicados: 2022-07-07
O crédito da loja oferece uma opção de pagamento flexível e uma política de devolução confiável. É popular entre os clientes e atraente para as empresas, pois você pode usá-lo para aumentar as vendas e fidelizar a marca. Este guia mostrará como enviar crédito na loja por e-mail para fidelizar, recompensar seus clientes e aumentar as vendas.
A automação de e-mail do WooCommerce pode ajudá-lo a notificar os clientes de que eles receberam um crédito da loja e usá-lo na loja. Neste guia, mostraremos a configuração exata para que, quando um cliente ganhar crédito na loja, ele receba automaticamente uma notificação por e-mail, sem que você precise levantar um dedo.
Também discutiremos os benefícios de usar o crédito da loja em sua loja de comércio eletrônico. Além disso, orientaremos você em quatro etapas fáceis para enviar por e-mail o crédito da loja para seus clientes. Vamos começar!
Os benefícios de oferecer crédito na loja aos seus clientes
O crédito na loja pode ajudá-lo a se tornar muito popular entre os clientes. Por exemplo, 57% dos consumidores que gostam de receber e-mails de empresas dizem que é porque os e-mails incluem ofertas. Além disso, o crédito na loja oferece aos clientes métodos de pagamento flexíveis, incluindo a oportunidade de combinar várias opções de pagamento.
Isso ajuda você a adaptar a experiência de compra às necessidades específicas dos clientes. Se sua empresa mostrar que se preocupa com a experiência do cliente dessa maneira, isso pode ajudá-lo a criar fidelidade à marca e aumentar as taxas de retenção de clientes.
Além disso, o crédito na loja oferece aos clientes uma política de devoluções razoável. Os clientes são incentivados a comprar e gastar mais com você quando há menos risco associado às suas compras. Como resultado, isso pode ajudá-lo a aumentar as vendas e reduzir a perda de receita e devoluções de produtos.
Por outro lado, configurar crédito para sua loja de comércio eletrônico pode ser complicado. Você deve estabelecer diretrizes para determinar quem o recebe e considerar cuidadosamente seus termos e condições de pagamento. Além disso, você precisará de uma maneira de notificar os clientes sobre o crédito deles.
Esta última pode ser uma tarefa demorada se manuseada manualmente. A melhor maneira de aliviar o incômodo de gerenciar o crédito da loja é usando a automação. Depois de integrar uma plataforma de automação ao seu site de comércio eletrônico e informar o que você deseja que ela faça, você pode tirar essa tarefa específica do seu prato.
Como enviar o crédito da loja por e-mail usando a automação (em 4 etapas)
Agora que você conhece os benefícios de oferecer crédito na loja aos clientes, pode ir em frente e habilitar esse recurso no WooCommerce. Depois disso, a maneira mais fácil de enviar e-mails de crédito da loja é com nosso próprio plugin Advanced Coupons, emparelhado com o Uncanny Automator.
Passo 1: Instale e ative Cupons Avançados e Uncanny Automator
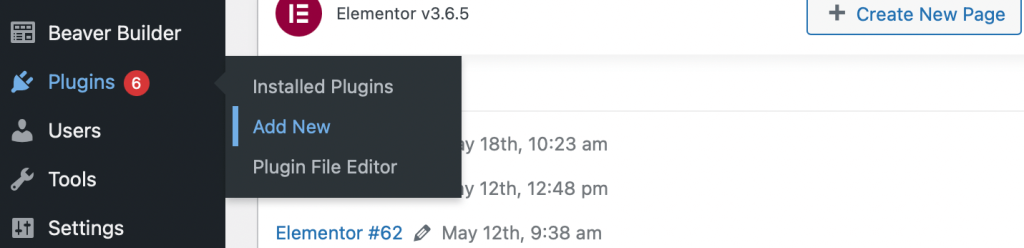
Para começar, vá para Plugins > Adicionar Novo no seu painel do WordPress:

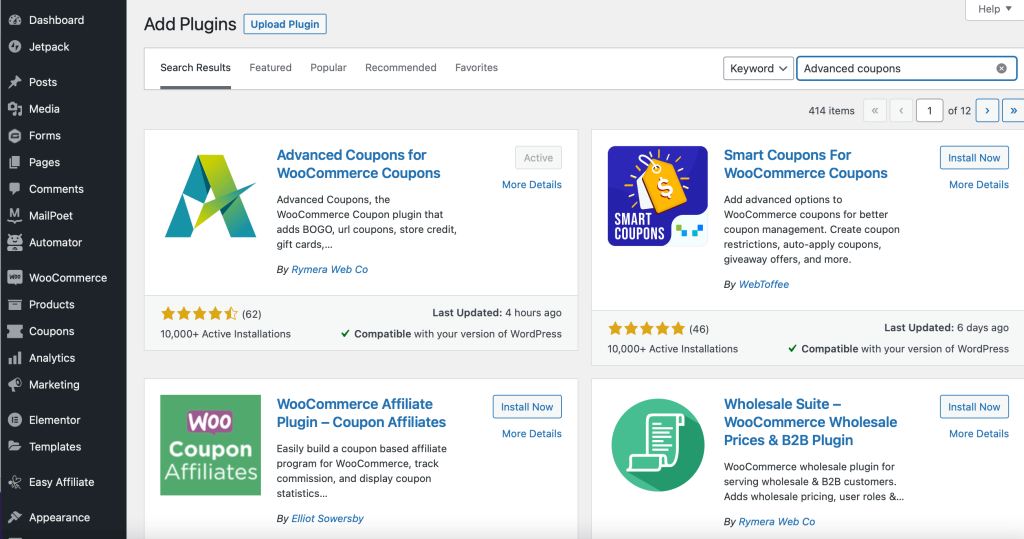
Use a barra de pesquisa para encontrar Cupons Avançados:

Clique no botão Instalar agora e selecione Ativar .
Depois disso, você pode seguir as mesmas etapas acima para instalar e ativar o Uncanny Automator, para poder configurar a automação de e-mail do WooCommerce. Depois que ambos os plugins forem ativados com sucesso, você verá novas opções de Cupons e Automator na barra lateral do seu painel.
Etapa 2: criar um gatilho para sua receita
Para enviar crédito da loja por e-mail aos clientes, você precisará criar uma nova receita usando o Uncanny Automator e configurar um gatilho e uma sequência de ação. Isso permite que sua loja de comércio eletrônico gere e entregue e-mails diretamente nas caixas de entrada de seus clientes para notificá-los sobre suas contas de crédito.
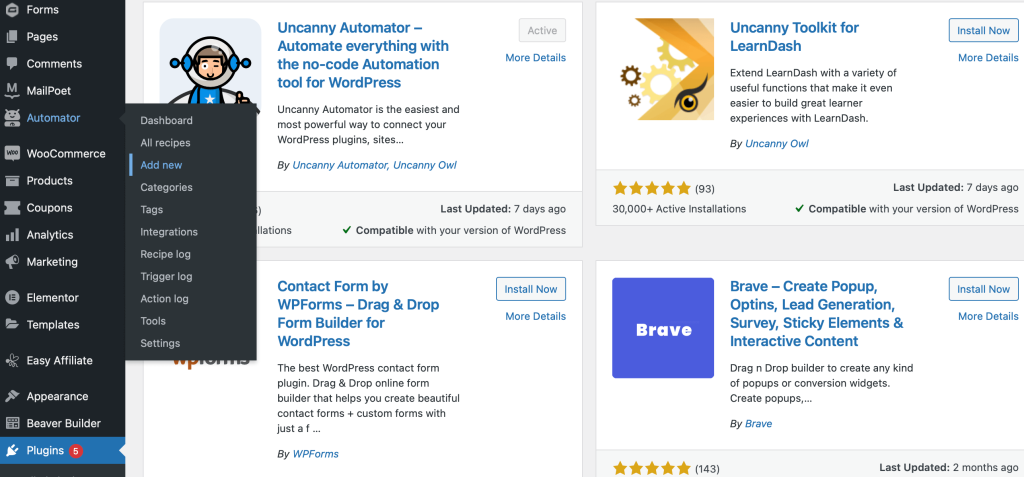
Vamos começar com o gatilho. Vá para Automator > Add New para criar uma nova receita:

'Receita' simplesmente se refere a uma sequência que você gostaria de configurar para sua loja WooCommerce, consistindo em gatilho(s) e ação(ões).
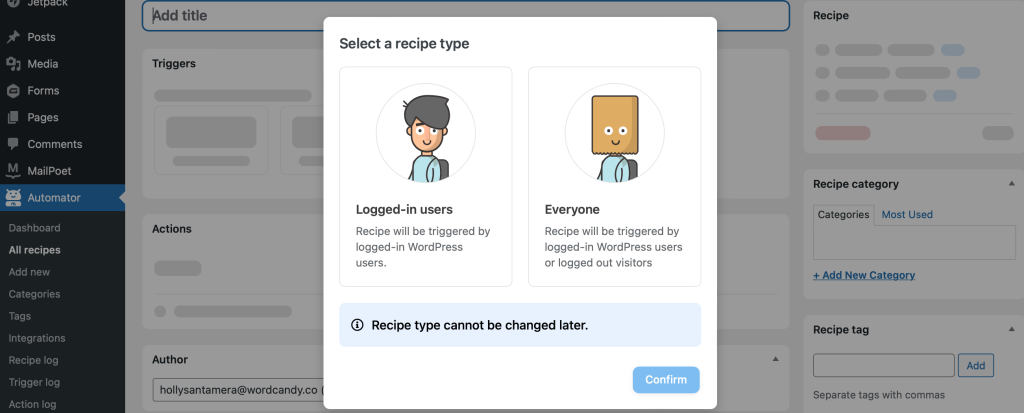
Em seguida, selecione Usuários conectados na tela pop-up:

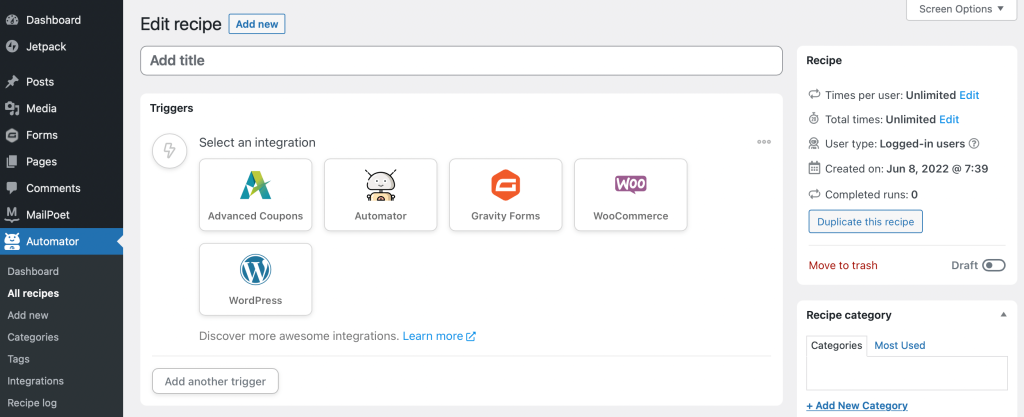
Você será levado a uma tela de edição onde poderá adicionar seus gatilhos e ações. Em Gatilhos , você poderá escolher entre uma variedade de opções de integração. Selecione a integração de Cupons Avançados :

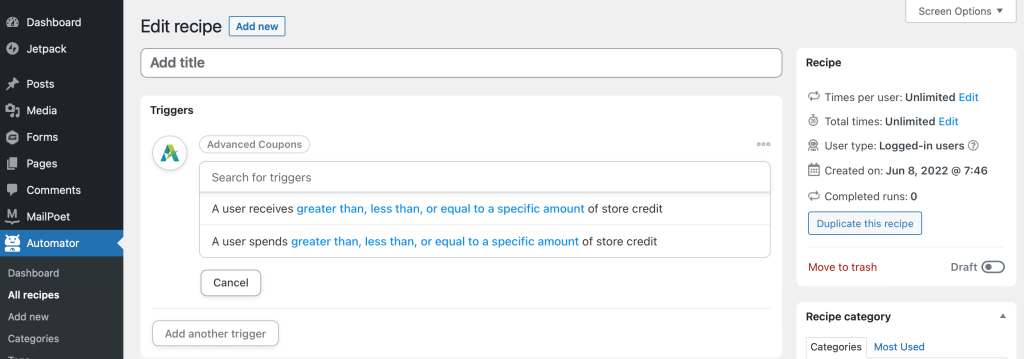
A caixa suspensa sugere acionadores que você pode querer usar. Selecione a opção que diz: Um usuário recebe maior, menor ou igual a um valor específico de crédito na loja :


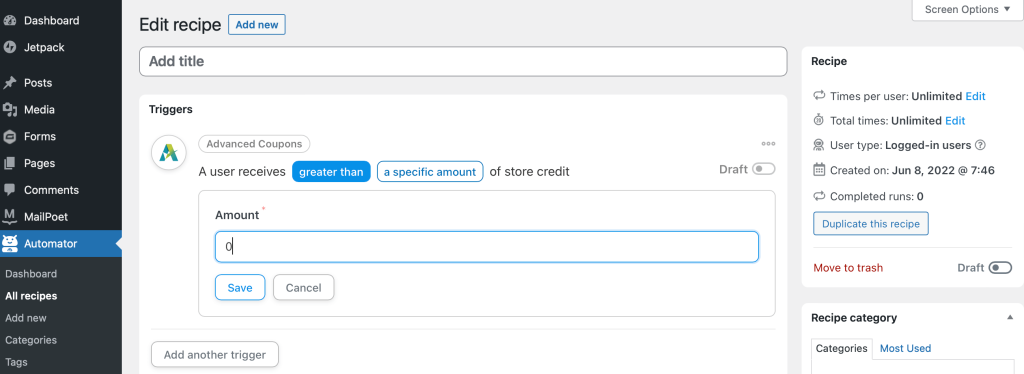
Altere a caixa de condição para leitura maior que e clique em Salvar .
Na próxima caixa, você precisará inserir um valor. Devido às condições que você configurou, qualquer valor acima desse valor acionará um e-mail a ser enviado aos seus clientes. Digite “0” nesta caixa:

Clique em Salvar para adicionar o gatilho. Também é uma boa ideia usar a barra deslizante para definir a receita como “rascunho” enquanto você edita sua receita.
Etapa 3: adicionar uma ação ao seu gatilho para notificações de crédito da loja por e-mail
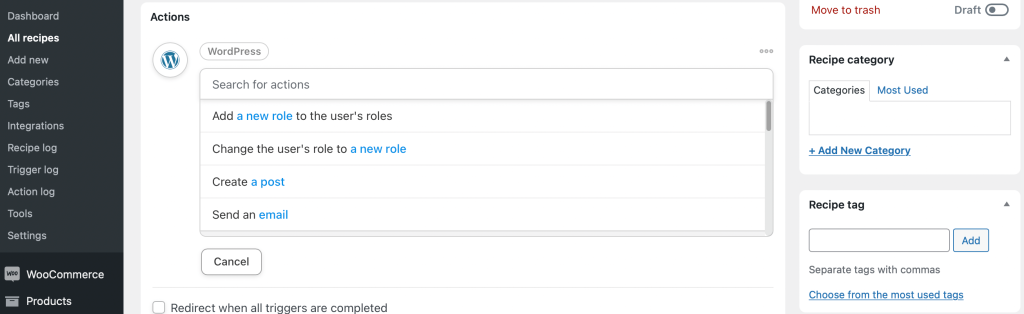
Em seguida, role para baixo até a seção Ações da página de edição e clique em Adicionar ação . Quando apresentado as opções de integração, selecione WordPress . Em seguida, use a caixa suspensa para encontrar a ação do WordPress Enviar um email :

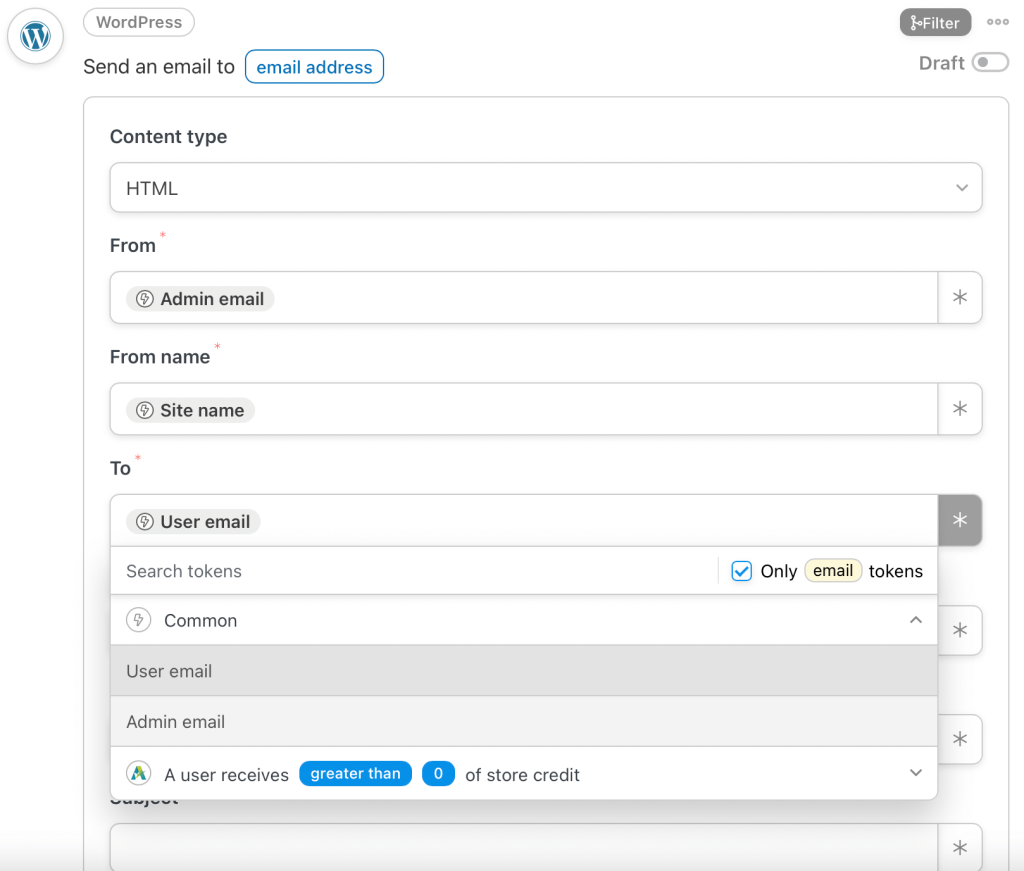
Um modelo de email aparecerá, que você pode personalizar. As seções de nome De e De serão pré-preenchidas. Para preencher a seção Para , use os ícones no lado direito de cada caixa para pesquisar tokens. Se você clicar em Common tokens , verá uma opção User email :

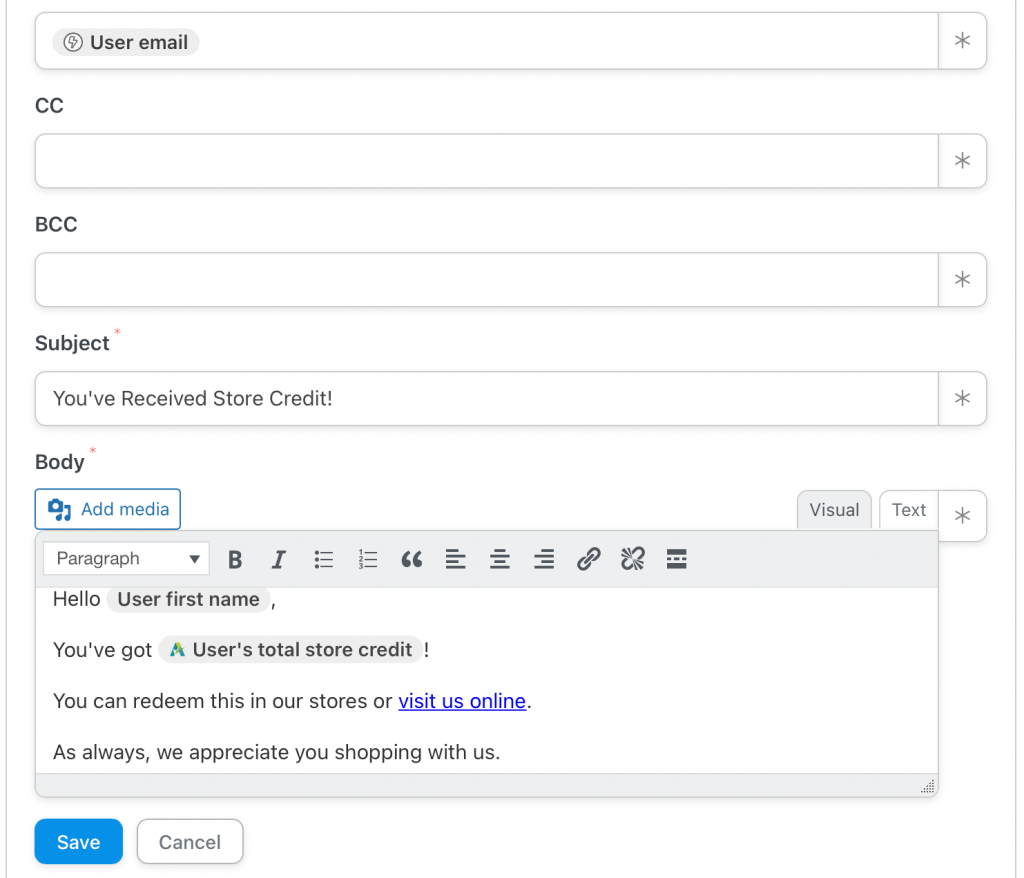
Em seguida, você pode adicionar um assunto ao seu e-mail, como: “Você recebeu crédito da loja!” Em seguida, preencha seu e-mail com o texto do corpo. Ao escrever e-mails para os clientes, é importante considerar que 21% dos clientes gostam de e-mails porque são personalizados.
Portanto, é inteligente aproveitar ao máximo os tokens de personalização, como Nome do usuário . Para notificar seu cliente sobre quanto crédito na loja ele possui, você precisará clicar no ícone do token, expandir o token selecionado como seu acionador e selecionar Crédito total da loja do usuário .
Você também pode adicionar links ao seu e-mail para direcionar os clientes ao seu site e usar mídias como imagens de alta qualidade para chamar a atenção deles. Você também pode incluir uma frase de chamariz para incentivar os usuários a visitar sua loja virtual. Em seguida, pressione Salvar para atualizar suas alterações:

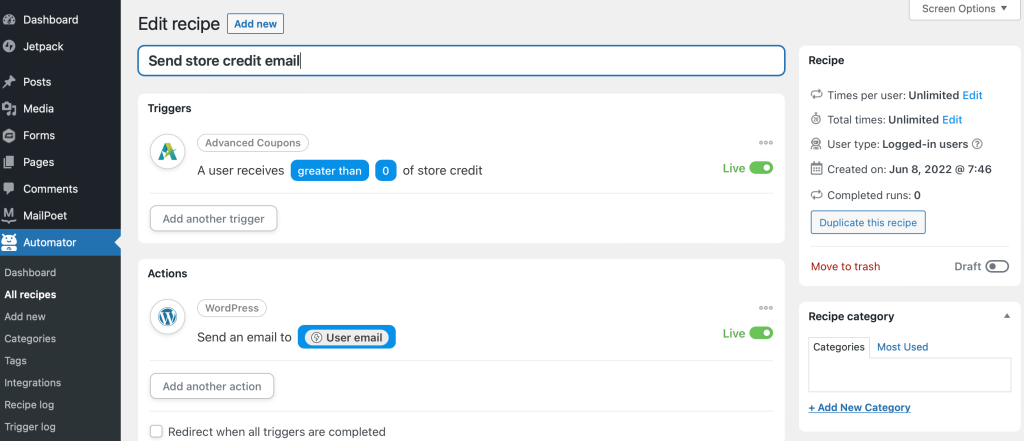
Neste ponto, você criou seu gatilho e sequência de ação. Não se esqueça de dar um título à sua receita (chamamos a nossa de “E-mail de crédito da loja”).
Etapa 4: revise e publique sua receita
Neste ponto, é uma boa ideia rever a sua receita. Existem mais algumas configurações que você pode alterar, se desejar, como a frequência com que os e-mails serão enviados. Você também pode adicionar tags e categorias se quiser organizar suas receitas:

Além disso, você pode optar por redirecionar seus usuários para uma página diferente assim que o gatilho for concluído. Por exemplo, talvez você queira enviar os usuários para sua loja virtual assim que terminarem de ler o email. Apenas tome cuidado ao enviar usuários para páginas diferentes sem deixar claro antecipadamente.
Se estiver satisfeito com a aparência da sua receita, vá em frente e use as barras deslizantes para ativar o gatilho e a ação. Depois disso, seus novos e-mails começarão a ser enviados automaticamente.
Conclusão
O crédito pode ser uma excelente maneira de sua loja de comércio eletrônico aumentar as vendas, criar fidelidade à marca e diminuir as perdas de receita. Embora gerenciar o crédito da loja possa parecer muito trabalhoso, com a automação de e-mail WooCommerce, é muito mais simples do que você imagina.
Para recapitular, veja como enviar um e-mail de crédito da loja totalmente automatizado para as caixas de entrada de seus clientes:
- Instale e ative Cupons Avançados e Uncanny Automator.
- Crie um gatilho para sua receita.
- Adicione uma ação ao seu gatilho.
- Revise e publique sua receita.
Você tem alguma dúvida sobre o envio de e-mails automáticos de crédito da loja? Deixe-nos saber na seção de comentários abaixo!
Crédito da imagem: ribkhan.
