Mais de 50 exemplos de animação HTML5, como animação em Flash
Publicados: 2022-06-06Neste artigo, selecionamos exemplos incríveis de animação HTML5 em tela em vez de animação em flash com link de demonstração. HTML5 é um tópico de interesse que a maioria dos desenvolvedores descobre mais sobre ele e também faz com que o desenvolvedor faça os projetos em HTML5. HTML5 pode desenvolver jogos online ou reproduzir vídeo sem necessidade de flash. Os sites desenvolvidos em HTML5 não exigirão mais suporte ao Adobe Flash em seu navegador da Web, desde que seu navegador suporte HTML5.
HTML5 é uma nova tecnologia em desenvolvimento da web 2.0 e construiu muitos elementos úteis em vez do HTML anterior. O elemento canvas faz parte do HTML5 e permite renderização dinâmica e programável de formas 2D e imagens de bitmap. É um modelo procedural de baixo nível que atualiza um bitmap e não possui um gráfico de cena e um jogo integrados.
HTML5 está crescendo mais rápido do que qualquer um pode não imaginar. Soluções poderosas e profissionais são desenvolvidas em novas tecnologias HTML5 e CSS3…mesmo no mundo dos jogos! Hoje, você fará seu primeiro jogo usando a tag canvas do Box2D e HTML5.
Os exemplos de animação HTML5 de tela a seguir foram todos implementados usando tecnologias HTML5, CSS3 e JavaScript, como canvas e JavaScript, jQuery. Ele funciona bem na maioria dos navegadores modernos, como Firefox, Chrome ou Opera, geralmente oferece a melhor experiência.
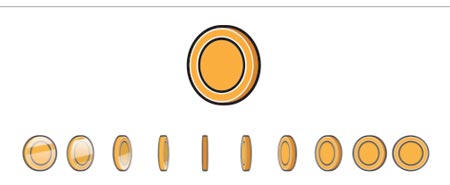
Animação Sprite com HTML5 Canvas
As animações Sprite podem ser desenhadas em HTML5 e JavaScript conduzidas por canvas. As animações são úteis no jogo e no desenvolvimento do aplicativo interativo. Vários frames de uma animação podem ser incluídos em uma única imagem e usando o HTML5 Canvas e JavaScript, podemos desenhar uma única imagem por vez.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Logo HTML5 animado
 mais informações / download de hospedagem
mais informações / download de hospedagem
Relógio animado HTML5 Canvas
 mais informações / download de hospedagem
mais informações / download de hospedagem
Caminho de animação HTML5 avançado
 mais informações / download de hospedagem
mais informações / download de hospedagem
Parque de diversões de design plano svg HTML5
 mais informações / download de hospedagem
mais informações / download de hospedagem
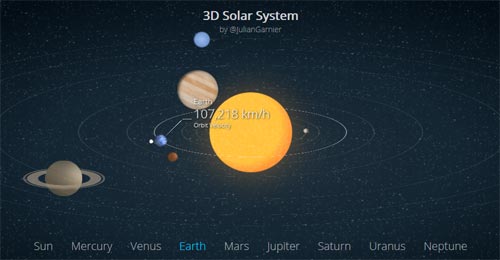
Sistema Solar 3D Animado CSS HTML5
 mais informações / download de hospedagem
mais informações / download de hospedagem
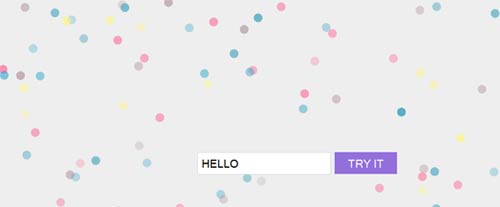
Animação de círculos e texto
 mais informações / download de hospedagem
mais informações / download de hospedagem
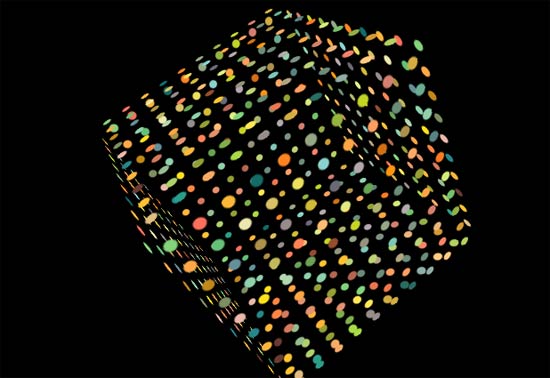
Luzes de discoteca no cubo voador
 mais informações / download de hospedagem
mais informações / download de hospedagem
Toro pentagonal CSS puro (animado)
 mais informações / download de hospedagem
mais informações / download de hospedagem
Caindo na toca do coelho
 mais informações / download de hospedagem
mais informações / download de hospedagem
Animação estilo CSS3 Gangham
 mais informações / download de hospedagem
mais informações / download de hospedagem
Robô Sovog Animado
 mais informações / download de hospedagem
mais informações / download de hospedagem
Animação de partículas CSS
 mais informações / download de hospedagem
mais informações / download de hospedagem
Logo HTML5 animado
Animado o logotipo usando o HTML
 demonstração
demonstração
FlashCanvas
FlashCanvas é uma biblioteca JavaScript que adiciona o suporte HTML5 Canvas ao Internet Explorer. Ele renderiza formas e imagens por meio da API de desenho do Flash e, em muitos casos, é executado mais rapidamente do que outras bibliotecas semelhantes que usam VML ou Silverlight.
 demonstração
demonstração
Flocagem 3D
Uma simulação interativa do comportamento de flocagem em pássaros. Baseado no artigo de 1986 de Craig Reynolds. Altere o comportamento do lote ajustando diferentes parâmetros.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Hipnos
Uma animação infinita e hipnótica sobre
 hospedagem de demonstração
hospedagem de demonstração
Experiência de lírio
Lily pad é um experimento que explora a dobradura de papel inspirada na forma de um lírio flutuando sobre a água.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Animação HTML5: nuvens sobre fundo
Exibir animação de nuvens com HTML5
 demonstração
demonstração
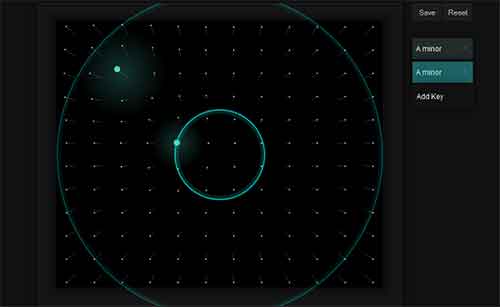
Radar – Um experimento audiovisual
Radar usa Audiolet para gerar som e os visuais são renderizados em HTML5
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Buraco
Se divertindo demais com essas animações CSS para parar.
 hospedagem de demonstração
hospedagem de demonstração
Experiência HTML5
O conceito era originalmente um estudo de desempenho de quantas partículas um navegador pode calcular e exibir com uma taxa de quadros decente. Logo adicionamos música e adicionamos um elemento social (estamos exibindo tweets do twitter que contêm as palavras love + html5). O experimento foi um enorme sucesso e recebeu alguns elogios dos experimentos do Google Chrome e do hackernews.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Garoto Pérola
Pearl Boy foi criado para mostrar as possibilidades do Goo Engine e HTML5/WebGL. Usando o desempenho do WebGL e gráficos acelerados por hardware, combinados com nosso mecanismo de jogo javascript, podemos fornecer conteúdo 3D rico no navegador. Ele funcionará em plataforma cruzada em qualquer dispositivo habilitado para WebGL e não há necessidade de plug-ins como Flash ou Silverlight. Tecnologia: Goo Engine, HTML5, WebGL, javascript

 mais informações / download de hospedagem
mais informações / download de hospedagem
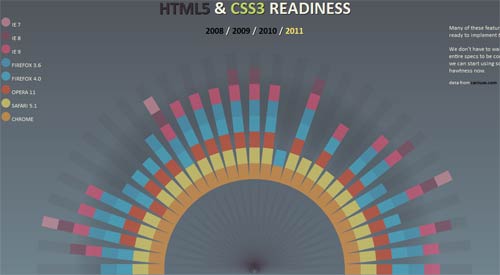
Preparação para HTML5 e CSS3
 demonstração
demonstração
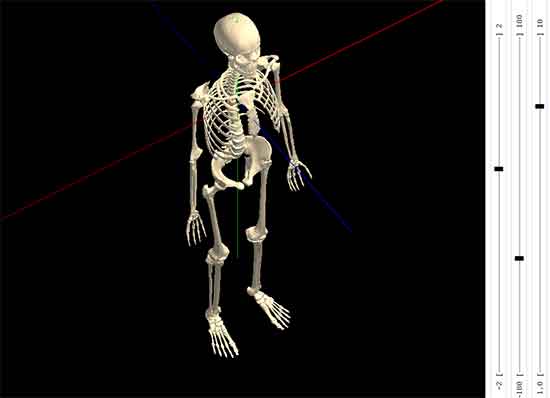
Esqueleto articulado 3D interativo KineMan
KineMan é um aplicativo da web que permite demonstrar e observar movimentos esqueléticos humanos realistas, interativamente e em 3D. Você pode ver o esqueleto de qualquer perspectiva, e você pode selecionar e mover articulações através de amplitudes de movimento realistas.
Tecnologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Desenhe Origami com HTML5
 demonstração
demonstração
Animação HTML5 do túnel
 demonstração
demonstração
FlowerPower HTML5
 demonstração
demonstração
Cache de tela HTML5
Os gráficos vetoriais no Canvas podem consumir muita CPU, especialmente com designs complexos. Empilhe as formas junto com efeitos como traços e preenchimentos de gradiente, e as coisas podem ficar muito lentas.
 demonstração
demonstração
HTML5 Líquido
 demonstração
demonstração
Vídeo HTML5
 demonstração
demonstração
HTML5 Magnético
 demonstração
demonstração
Desenhando com HTML5
 hospedagem de demonstração
hospedagem de demonstração
Animação de dosselHTML5
 hospedagem de demonstração
hospedagem de demonstração
Animação HTML5 de Reação em Cadeia
 hospedagem de demonstração
hospedagem de demonstração
Núcleo HTML5
 hospedagem de demonstração
hospedagem de demonstração
Bobina HTML5
Coil é um exemplo de jogo html5. Coloque os orbes azuis antes que eles explodam. Ganhe pontos de bônus fechando vários orbes de uma só vez.
 hospedagem de demonstração
hospedagem de demonstração
Caleidoscópio HTML5
 hospedagem de demonstração
hospedagem de demonstração
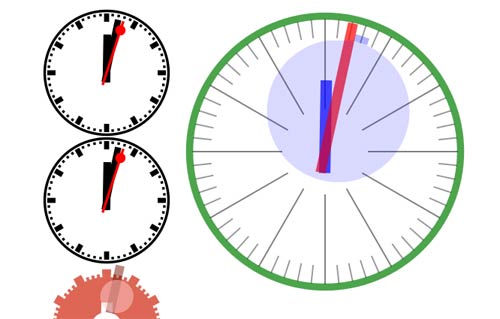
Animação HTML5 Relógio Analógico
CoolClock requer suporte de tela, portanto, funciona melhor no Firefox, Safari ou Chrome. Ele pode funcionar no IE através do uso do ExplorerCanvas, mas no IE ele atualiza lentamente, não renderiza tão bem e a decoração de segunda mão é desabilitada devido a uma falha de renderização. CoolClock não usa Flash.
 hospedagem de demonstração
hospedagem de demonstração
Paisagem 3D em Animação HTML5
 hospedagem de demonstração
hospedagem de demonstração
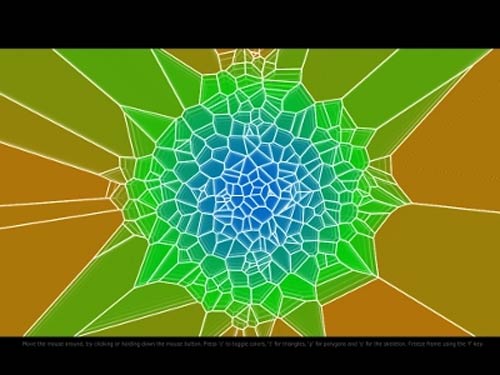
HTML5 Voronoi
Este projeto usa HTML5 e JS para criar um “diagrama de Voronoi” de pontos em constante movimento.
 hospedagem de demonstração
hospedagem de demonstração
Esboço do jogo HTML5
 hospedagem de demonstração
hospedagem de demonstração
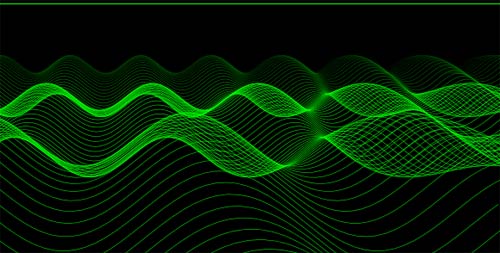
Padrões de movimento usando HTML5
 hospedagem de demonstração
hospedagem de demonstração
Linha de movimento usando HTML5
 hospedagem de demonstração
hospedagem de demonstração
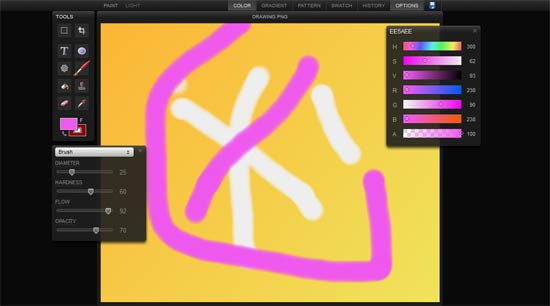
Bloco de desenho
O Sketchpad é outro ótimo HTML5 desenvolvido para pintura e desenho.
 hospedagem de demonstração
hospedagem de demonstração
caleidoscópio
Um caleidoscópio é um cilindro com espelhos contendo objetos soltos e coloridos, como contas ou seixos e pedaços de vidro.
 hospedagem de demonstração
hospedagem de demonstração
Starfield
 hospedagem de demonstração
hospedagem de demonstração
Muitas Linhas de Eric Ishii Eckhardt
 hospedagem de demonstração
hospedagem de demonstração
Animação de controle deslizante 3D
O HTML5 Canvas é a solução ideal quando você precisa calcular a animação quadro a quadro, por exemplo, ao usar um modelo físico newtoniano (Box2Dweb.js)
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Você pode gostar destes exemplos – Tutorial de tela
O projeto HTML5 do recurso de referência:
- html5rocks
- 9 elementos
- experimentos de cromo
