Exportando gradientes como SVGs: o formato SVG padrão versus SVG 1 1
Publicados: 2023-01-03Ao exportar um SVG do Adobe Illustrator , há várias coisas que você pode fazer para garantir que seu arquivo tenha a melhor qualidade para o propósito pretendido. Uma coisa importante a considerar é como você deseja lidar com gradientes. Há duas maneiras de exportar gradientes como SVGs: usando o formato SVG padrão ou usando o formato SVG 1.1. O formato SVG padrão preservará todas as cores em seu gradiente, mas pode resultar em um tamanho de arquivo maior. O formato SVG 1.1 reduzirá o número de cores em seu gradiente, mas pode resultar em um tamanho de arquivo menor. O formato que você escolher dependerá de suas necessidades específicas. Se você precisar preservar todas as cores em seu gradiente, use o formato SVG padrão. Se você deseja reduzir o tamanho do arquivo, use o formato SVG 1.1.
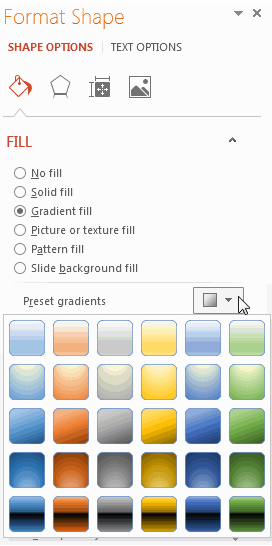
É tão simples quanto arrastar e soltar arquivos SVG do Illustrator. No menu Arquivo, clique em 'Salvar como' e depois em ' Tipo SVG (veja a imagem abaixo), seguido do tipo com o qual deseja exportar o arquivo. As configurações de salvamento mostradas abaixo são as mais consistentes em termos de confiabilidade de exportação.
Posso exportar SVG com gradiente?

Com imagens de gradiente , o uso de SVG não é um bom formato para exportação. Se você quiser usar outro formato, faça-o em um formato de arquivo diferente, como jpg ou png. A importação de um SVG do Illustrator não é recomendada, a menos que haja algum outro método para fazê-lo. O formato de arquivo SVG, de fato, não executa nenhum trabalho.
Gradientes Svg: Linear, Radial e Malha
O uso de SVG permite a geração de dois tipos de gradiente: gradiente linear e gradiente radial. Depois de definir as propriedades do gradiente, essas propriedades são usadas para indicar se um elemento será ou não preenchido com o gradiente referenciado e como ele será traçado. A edição de vetor também suporta malha de gradiente. Este é um tipo de gradiente em que as cores não são simplesmente definidas por um único ponto, mas sim espalhadas por uma área. Esse tipo de gradiente é ideal para fundos gradientes, mas pode ser um pouco mais demorado para criar, então o resultado é muito mais realista. Precisamos fazer referência ao gradiente antes de adicioná-lo a um arquivo SVG. Usar as propriedades 'fill' ou 'stroke' é o que usamos para fazer isso. Neste caso, estamos usando a palavra 'derrame'. A URL (#Gradient) é usada para definir o estado de 'preenchimento'. Você deve estar preparado para compartilhá-lo com seus amigos. Gradientes em SVG, como gradiente em CSS, são simples de usar e ficam ótimos em planos de fundo e outros gráficos.
Como você adiciona uma cor de gradiente em SVG?

Um gradiente deve ser referenciado pelos atributos de preenchimento ou traçado de um objeto para funcionar. Você usa o mesmo método do CSS para se referir a elementos usando um URL. Nesse caso, a url é meramente uma referência a um gradiente criado por mim com o ID do criativo Gradient . Depois de definir o preenchimento para url (#Gradient), você poderá anexá-lo.
Se você quiser usar um elemento em um atributo de preenchimento, use-o em CSS independentemente de como ele aparece. Se você usar as aulas em vez do NHT, não notará nenhuma diferença em sua inscrição. Defina uma variável nomeada para cada parada de gradiente e personalize seu gradiente como achar melhor em css. Eu testei no Chrome, Firefox e Internet Explorer 11. Aqui está um exemplo de como você pode editá-lo. A resposta pode ser encontrada em https://jsbin.com/gabuvisuhe/edit?html, CSS. No dia 11 de dezembro de 2018, às 13h53, escrevi um post.

Hardikkumarharshen recebeu um distintivo de ouro 18,4k8. Emblemas de vários tipos podem ser encontrados aqui. 71 insígnias de prata e 99 insígnias de bronze. Veja como usar um linearGradient em um elemento específico. Mar respondeu à pergunta em 13 de abril de 2017 às 11h22 ET.
Podemos adicionar cor de gradiente em CSS?
Você pode gerar imagens de gradiente CSS que mostram transições entre duas ou mais cores especificadas com facilidade. Gradientes em CSS podem ser classificados em três tipos: Gradientes lineares (variando de baixo para cima, esquerda para direita e amígdala para o centro), Gradientes radiais (variando do centro para baixo) e Gradientes inversos (variando do centro ao fundo).
O SVG suporta Gradient Mesh?
É incompatível com SVG devido à falta de suporte de malha. Seria benéfico se você pudesse tentar aplicar o Efeito. Um objetivo específico deve ser alcançado. É pixelado, na minha opinião.
Gradientes de malha são uma ferramenta poderosa que pode lidar com casos de uso de gradiente complexos, além de ser uma ferramenta útil para criar conteúdo. Um Coons Patch é composto por quatro curvas Bezier que são definidas em cada canto por cor. Alguns artefatos visuais podem se desenvolver como resultado de baixa suavidade em alguns casos, conforme ilustrado na figura abaixo. Em malhas, as alças do Bezier podem ser movidas para alterar o perfil de cores da malha. Se o lado for linear, mover as alças não alterará a forma do patch, mas alterará a velocidade dos parâmetros da curva. Às vezes, transições suaves podem ocorrer com o gradiente de malha Coons Patch nos limites do patch em alguns casos. A figura descreve o uso do patch Coons de um perfil de cor da curva de Bezier. Uma descontinuidade no perfil de cores ocorre quando as alças dos patches são restritas a apenas um terço da distância entre as faixas superior e inferior do perfil de cores. Transições suaves podem ser criadas usando uma interpolação spline cúbica monotônica usada no Adobe Illustrator e no Corel Draw.
Gradient Mesh: a nova maneira de criar arte vetorial
Gradient Mesh Gradient Mesh é um novo recurso SVG que permite criar gráficos vetoriais realistas em termos de sombra e sombreamento. Ele é capaz de gerar obras de arte que parecem ser de ferramentas de edição de imagens, mas todas as suas transições são de natureza vetorial. Gradient Mesh pode ser usado para criar arte difícil ou impossível de criar, o que é uma vantagem sobre outras técnicas. Também pode ser usado para criar texturas difíceis ou impossíveis de criar com um pincel. O Gradient Mesh também pode ser usado para criar obras de arte de alta qualidade que são difíceis ou impossíveis de obter com o software de edição de fotos tradicional. Por exemplo, você pode usá-lo para criar texturas que, se criadas usando um editor de fotos, seriam difíceis ou impossíveis. Gradient Mesh é uma excelente ferramenta para criar arte vetorial em gráficos 2D se você for um designer gráfico 2D procurando uma nova maneira de fazer isso.
