Como esmaecer imagens ao passar o mouse no WordPress?
Publicados: 2023-04-07As imagens esmaecidas ao passar o mouse sobre o efeito é um efeito visual popular usado em web design para aprimorar a experiência do usuário. Ao adicionar uma animação simples, a imagem aparece ou desaparece suavemente quando o usuário passa o mouse sobre ela. Esse efeito não apenas torna seu site mais moderno e envolvente, mas também incentiva os usuários a interagir com o conteúdo, podendo mantê-los em seu site por períodos mais longos.
Nesta postagem, demonstraremos como implementar um efeito de imagem esmaecida ao passar o mouse sobre imagens no WordPress.
Continue lendo para saber mais!
Por que o WordPress desbota as imagens ao passar o mouse?
As animações podem ajudar a chamar a atenção para itens importantes em seu site, como o logotipo do site ou uma frase de chamariz, tornando seu site mais interessante.
Existem várias maneiras de usar animações CSS no WordPress, mas adicionar um efeito de foco às suas fotos pode ser particularmente eficaz. Quando os usuários passam o mouse sobre suas imagens, elas podem aparecer ou desaparecer com a ajuda da animação de fade.

Para melhorar o envolvimento do usuário e criar uma experiência de narrativa em seu site, considere incorporar uma animação esmaecida. À medida que os visitantes rolam a página, as imagens podem aparecer e desaparecer, aumentando a narrativa.
A imagem esmaecida no efeito de mouseover é sutil e não atrapalhará a capacidade de leitura do visitante ou qualquer otimização de imagem que você já implementou.
Para saber como implementar esse efeito de esmaecimento no WordPress, continue lendo.
Adicionando imagens Fade ao passar o mouse em todas as imagens do WordPress
Usar o WPCode é a maneira mais simples de aplicar um efeito de fade a todas as suas imagens. Sem ter que alterar seus arquivos de tema, você pode facilmente adicionar código personalizado ao WordPress com este plug-in gratuito.
Mesmo os recém-chegados podem alterar o código de seu site com o WPCode sem correr o risco de erros e erros de digitação que podem levar a vários problemas típicos do WordPress.
O plug-in WPCode gratuito precisa ser instalado e ativado inicialmente.
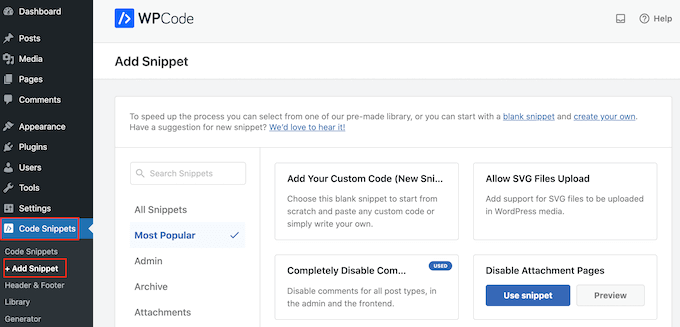
Vá para trechos de código > Adicionar trecho após a ativação.

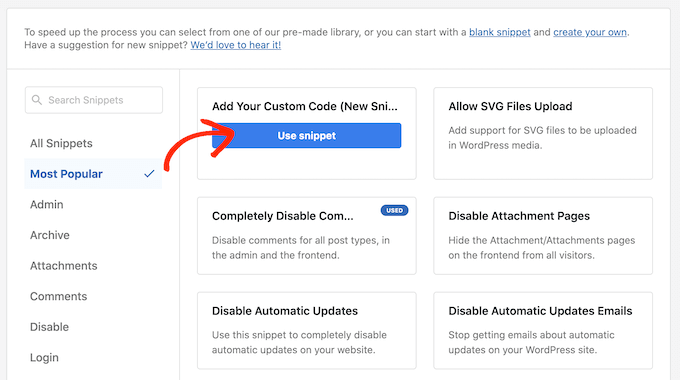
Para começar, basta passar o cursor sobre “Adicionar seu próprio código”.
Depois disso, selecione "Usar snippet".

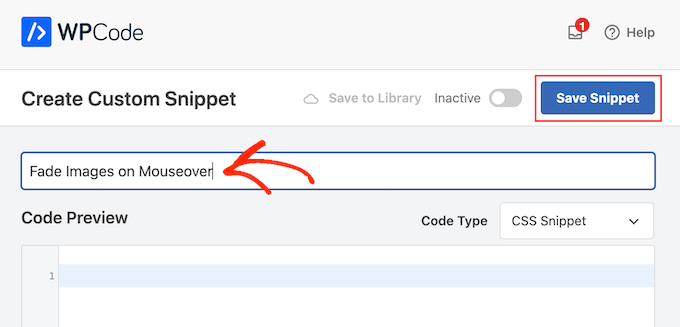
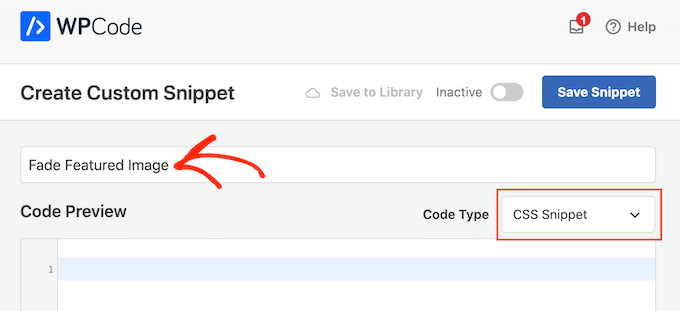
Forneça um título para o snippet de código personalizado para começar. Qualquer coisa que ajude a localizar o snippet no painel do WordPress se qualifica como isto.
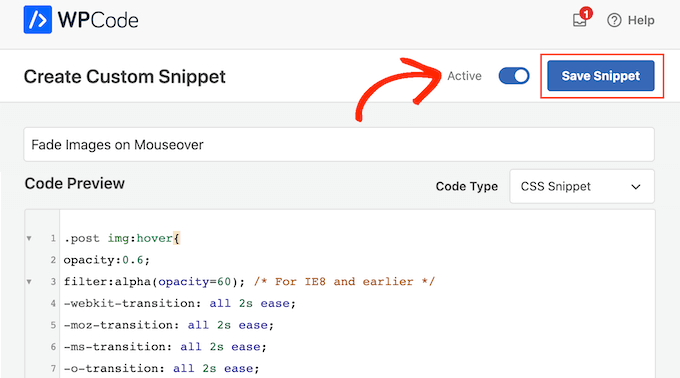
Escolha o menu suspenso “Tipo de código” e escolha “Snippet CSS”, pois precisamos aplicar CSS personalizado ao WordPress.

Adicione o seguinte trecho de código ao editor de código:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Quando um usuário mantém o mouse sobre uma imagem, esse trecho de código desaparece cada um por 2 segundos. Simplesmente substitua “2s fácil” por um número maior para retardar o desbotamento da imagem. Use “1s fácil” ou um valor menor se quiser que a imagem desapareça mais rapidamente.
Ao modificar a linha opacity:0.6, você também pode aumentar ou diminuir a “opacidade”.
Se você alterar qualquer um desses valores, certifique-se de alterá-los em todas as propriedades (webkit, moz, ms e o) para que o efeito de esmaecimento pareça uniforme em todos os navegadores.
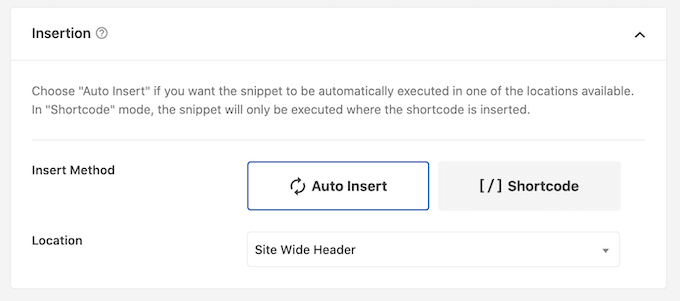
Quando o snippet for aprovado, role até a área “Inserção”. Seu código pode ser adicionado pelo WPCode em vários lugares, como após cada postagem, apenas no frontend ou exclusivamente no administrador.
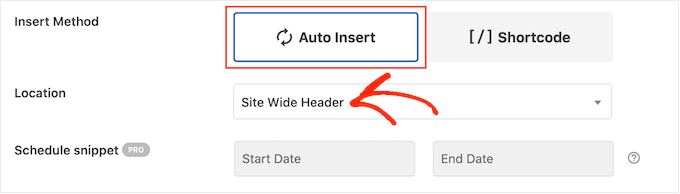
Clique em “Auto Insert” para aplicar um efeito de fade a todas as suas fotografias. Em seguida, selecione “Cabeçalho em todo o site” no menu suspenso “Localização” depois de abri-lo.

Você pode navegar até o topo da tela e selecionar a opção “Inativo” para torná-lo “Ativo”.
Para ativar o snippet CSS, clique em “Salvar snippet” no final.

Agora, você pode ver o efeito fade em ação movendo o mouse sobre qualquer imagem em sua página do WordPress.
Animações para imagem esmaecida em páginas individuais
Se você possui um site de fotografia, uma loja de imagens ou qualquer outro site com muitas fotografias, usar um efeito de desbotamento em cada imagem pode se tornar irritante.
Diante disso, você pode apenas aplicar efeitos de desvanecimento em uma única página ou postagem.

A boa notícia é que você pode criar códigos de acesso exclusivos com o WPCode. Este shortcode pode ser adicionado a qualquer página, e o WordPress só exibirá efeitos de fade lá.
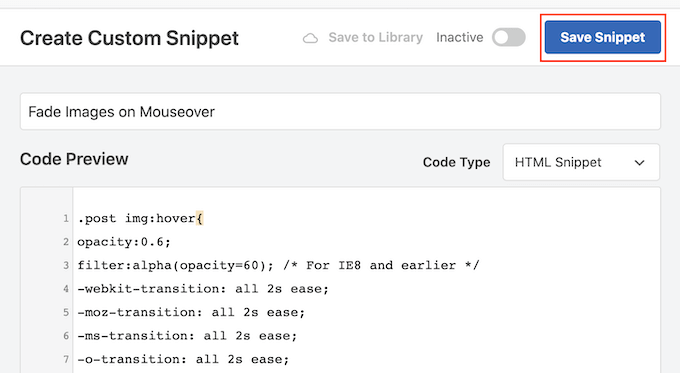
Crie um trecho de código personalizado e adicione o código de animação de fade a ele simplesmente seguindo as etapas descritas acima. Em seguida, clique em “Salvar trecho” para finalizar.

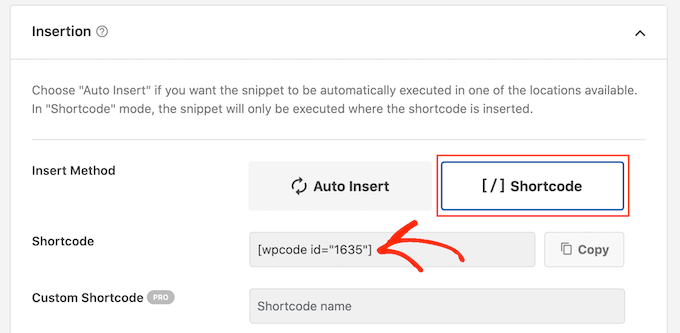
Depois disso, navegue até a seção “Inserção” e escolha “Shortcode” desta vez.
Você pode adicionar o shortcode resultante a qualquer página, postagem ou área pronta para widget.

Depois disso, prossiga para publicar o snippet usando o mesmo procedimento anterior.
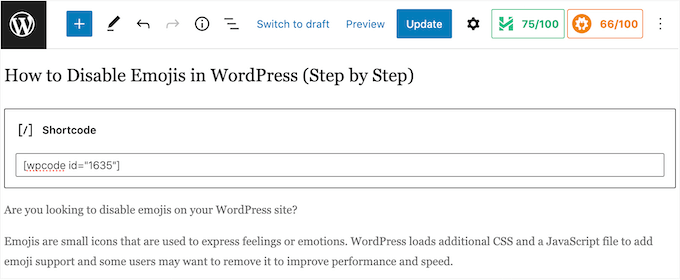
Agora você pode criar um novo bloco “Código de acesso” em qualquer página, postagem ou área pronta para widget. O shortcode WPCode deve então ser colado nesse bloco.

Depois de concluir isso, pressione o botão "Atualizar" ou "Publicar" para ativar o shortcode. O efeito fade on mouseover pode então ser visualizado indo para aquela página, página ou região pronta para widget.
Imagens em destaque com animações de fade de imagem
Você também pode adicionar animações de fade às miniaturas de postagem ou fotos em destaque. Em sua página inicial, páginas de arquivo e outros locais importantes do seu site, essas são as imagens principais da postagem e frequentemente aparecem ao lado do cabeçalho.
Sem animar todas as imagens em seu blog ou site WordPress, você pode tornar seu site mais atraente e atraente ao desbotar as fotos destacadas ao passar o mouse.
Crie um novo snippet de código personalizado usando o mesmo procedimento acima para adicionar uma animação de fade às miniaturas de sua postagem.

Adicione o seguinte código ao editor desta vez:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Em seguida, escolha “Inserção automática” na caixa “Inserção” rolando até ela. Em seguida, selecione “Cabeçalho em todo o site” no menu suspenso “Localização” depois de abri-lo.

Em seguida, usando o mesmo procedimento anterior, você pode ativar o snippet de código.
Agora você pode ver a animação de fade em ação movendo o mouse sobre qualquer imagem em destaque.
Anime vários elementos, como imagens, texto, botões e muito mais.
Existem muitos outros métodos para usar animações no WordPress além de apenas usar efeitos de fade para tornar as imagens mais atraentes. Por exemplo, você pode utilizar efeitos de zoom para permitir que as pessoas estudem uma imagem com maior profundidade ou animações flipbox para exibir texto quando um visitante passa o mouse sobre uma imagem.
SeedProd contém mais de 40 animações que você pode adicionar a fotos, texto, botões, filmes e muito mais se quiser experimentar diferentes efeitos. Com apenas alguns cliques, você pode até animar seções e colunas inteiras.
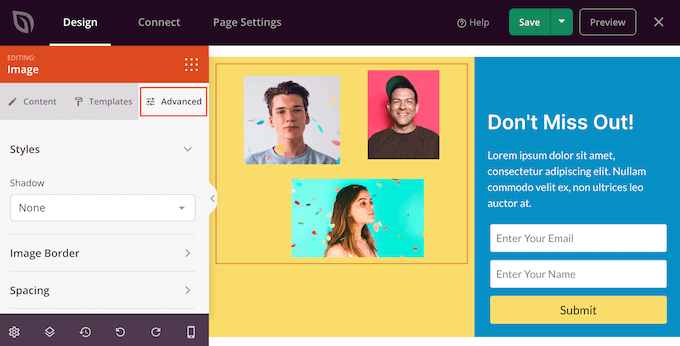
Basta clicar no material que deseja animar dentro do editor SeedProd e, em seguida, escolher a guia “Avançado” no menu à esquerda.

A seção 'Efeitos de animação' pode ser expandida clicando.
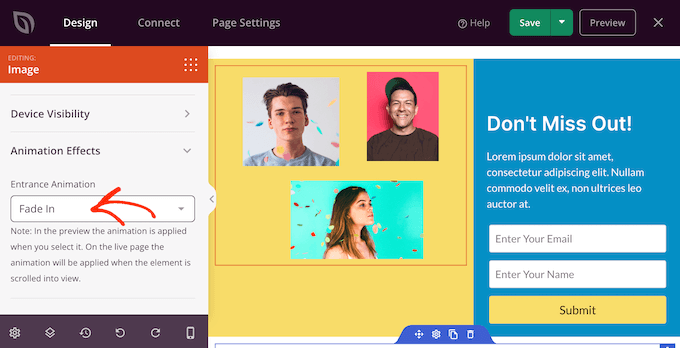
Depois disso, basta selecionar uma animação no menu suspenso denominado “Animação de entrada”, que inclui uma variedade de vários efeitos de desbotamento.

Empacotando
Adicionar um efeito de fade às imagens ao passar o mouse é uma maneira relativamente simples e eficaz de melhorar o design geral do seu site. Com apenas algumas linhas de código CSS, você pode adicionar um toque elegante às suas imagens, chamando a atenção dos usuários e incentivando-os a interagir com seu conteúdo. Ao implementar esse efeito no WordPress, você pode aproveitar o robusto sistema de gerenciamento de conteúdo da plataforma e criar facilmente sites atraentes e atraentes que mantêm seus visitantes voltando para mais. Então vamos começar e aprender como criar este efeito visual impressionante para o seu site WordPress!
