Como descobrir qual fonte um site está usando?
Publicados: 2023-07-24Já se deparou com um site e se perguntou como descobrir qual fonte um site está usando ? Encontrar a fonte em um site pode ser intrigante e recompensador.
As fontes têm o poder de evocar emoções , comunicar a personalidade de uma marca e garantir uma experiência agradável ao usuário. Seja você um web designer ou um usuário, descobrir as fontes pode oferecer informações valiosas sobre a personalidade do site.
Se você é um deles, estamos aqui para equipá-lo com as informações necessárias para identificar facilmente fontes em sites. Assim, você pode adicionar um toque de encantamento aos seus empreendimentos de web design.
Além disso, este tutorial mostra o uso de vários métodos para ajudá-lo a descobrir a fonte que um site está usando . Assim, você pode usar qualquer um deles que atenda às suas necessidades.
Agora, prepare-se para mergulhar no mundo das fontes!
Compreendendo o poder das fontes da Web
As fontes da Web referem-se às fontes otimizadas para uso em sites. Ao contrário das fontes de sistema tradicionais que vêm pré-instaladas nos computadores, as fontes da Web são hospedadas em servidores remotos. Portanto, permitindo que os sites exibam tipos de letra exclusivos e personalizados sem instalar as fontes.

Além disso, a principal vantagem das fontes da web reside no aprimoramento da estética e da marca dos sites. Além disso, os web designers e desenvolvedores podem aproveitar as fontes da web para criar designs visualmente atraentes e manter uma tipografia consistente em seus sites.
Vamos examinar diferentes tipos de fontes.
Diferentes tipos de fontes da Web
Antes de identificar a fonte do site, vamos ver os tipos de fontes.
1. Fontes do Sistema
As fontes do sistema são as fontes padrão instaladas em vários sistemas operacionais e dispositivos. Eles são acessíveis em todas as plataformas sem downloads adicionais. Fontes de sistema comuns incluem Arial, Helvetica, Times New Roman e Georgia.
2. Fontes personalizadas:
Fontes personalizadas, como o nome diz, são fontes exclusivas criadas para sites ou marcas individuais. Web designers criam fontes personalizadas para estabelecer uma identidade distinta e reforçar elementos de marca. Seus exemplos incluem logotipos, nomes de marcas ou fontes artísticas criadas para um site específico.
3. Fontes seguras para a Web
As fontes seguras para a Web são um subconjunto de fontes do sistema que suportam amplamente diferentes dispositivos e navegadores. Além disso, essas fontes garantem uma renderização de texto consistente, mesmo que a fonte personalizada de um site não esteja disponível ou falhe ao carregar. Fontes seguras para a Web populares incluem Verdana, Trebuchet MS e Courier New.
Por que usar fontes da Web?
As fontes da Web oferecem vários motivos convincentes para seu uso generalizado no design da Web. Vamos explorar os principais benefícios do uso de fontes da web:
- As fontes da Web fornecem personalidade distinta e charme estético, aprimorando o apelo visual geral.
- Usar uma fonte alinhada com os valores e a personalidade de uma marca pode reforçar o reconhecimento da marca.
- Também ajuda a manter uma tipografia consistente em diferentes dispositivos e plataformas.
- A seleção da fonte da Web correta pode melhorar a legibilidade e legibilidade do conteúdo do site.
- As fontes da Web geralmente são otimizadas para uso na Web , resultando em tempos de carregamento mais rápidos.
- Você pode usá-lo para uma ampla variedade de elementos de design , como cabeçalhos, corpo de texto, botões e menus de navegação.
Ao usar fontes da web, você pode desvendar um mundo de possibilidades e dar vida às suas criações digitais.
Agora, vamos orientá-lo sobre como encontrar a fonte em um site usando métodos diferentes.
Métodos para descobrir qual fonte um site está usando
A tipografia desempenha um papel vital no web design, influenciando a estética geral e a experiência do usuário de um site. Felizmente, existem vários métodos para descobrir as fontes do site.
Método 1: Usando Extensões de Navegador
As extensões do navegador oferecem uma maneira conveniente e eficiente de revelar as fontes usadas em um site. Um excelente exemplo de tal extensão é “WhatFont”.
Esta popular extensão de navegador está disponível para vários navegadores, como Google Chrome e Mozilla Firefox . Com uma instalação simples, “WhatFont” se torna seu detetive de fontes, pronto para revelar os segredos da tipografia.
Vamos seguir as etapas para descobrir qual fonte um site está usando com WhatFont
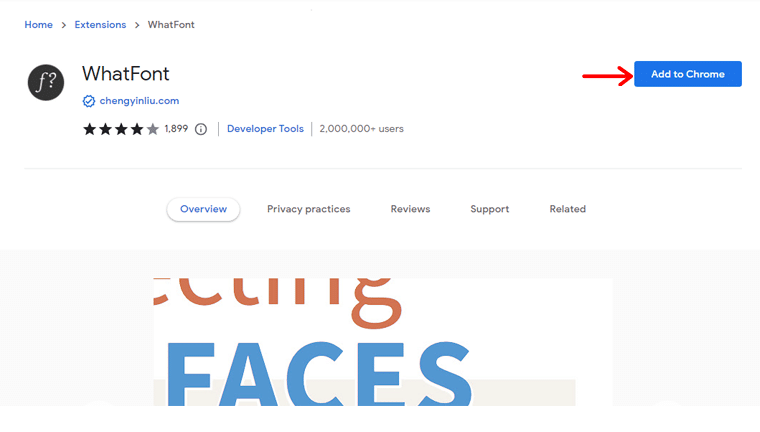
Dirija-se à loja de extensões do navegador. Procure por “WhatFont” e clique no botão “Adicionar ao Chrome” para instalar.

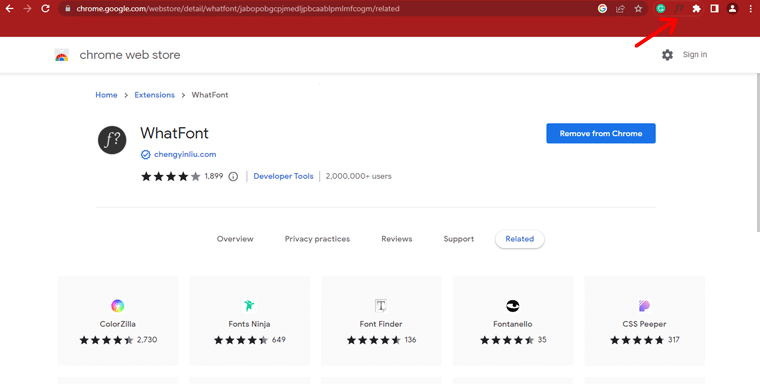
Uma vez instalado, você notará o ícone “WhatFont” na barra de ferramentas do seu navegador. Clique no ícone para ativar a extensão.

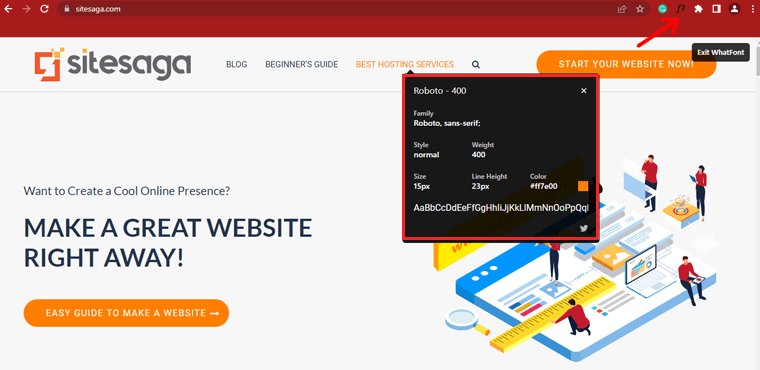
Para identificar uma fonte em um site, basta passar o cursor sobre o texto de interesse. Um pequeno pop-up aparecerá com detalhes sobre a fonte, incluindo a família da fonte , tamanho , altura da linha e cor .

A extensão fornecerá detalhes adicionais, como o peso da fonte , o estilo e o URL do qual a fonte é carregada.
Ao usar esta extensão, você pode identificar rapidamente as fontes usadas em vários sites. Portanto, tornando-se uma ferramenta valiosa para designers e entusiastas tipográficos.
Método 2: inspecionando fontes usando as ferramentas de desenvolvedor do navegador da Web
Os navegadores da Web modernos vêm equipados com ferramentas de desenvolvedor robustas que permitem que você espreite os bastidores da estrutura e dos estilos de um site. Ao utilizar essas ferramentas, você pode descobrir facilmente as fontes usadas em uma determinada página da web.
Etapa 1: abrindo as ferramentas do desenvolvedor do navegador da Web
Para começar, abra o navegador da Web de sua preferência e navegue até a página da Web que deseja investigar.
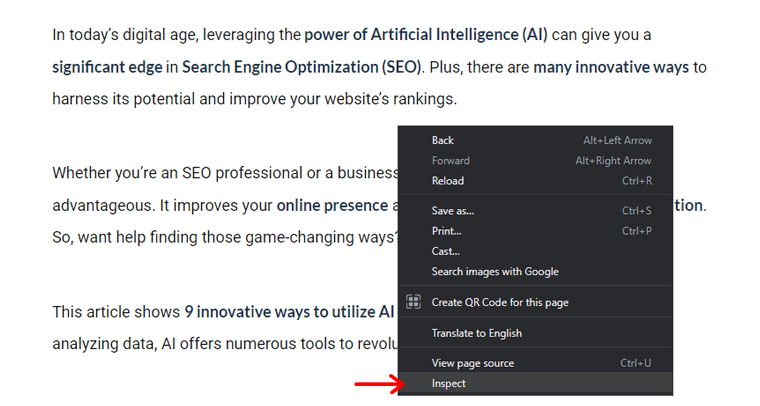
Uma vez lá, você pode acessar as ferramentas do desenvolvedor clicando com o botão direito do mouse na página e selecionando “Inspecionar”.
Ou usando o atalho de teclado “Ctrl + Shift + I” (para usuários do Windows) ou “Cmd + Option + I” ( para usuários de Mac).

Etapa 2: inspecionar o elemento para identificar as propriedades da fonte
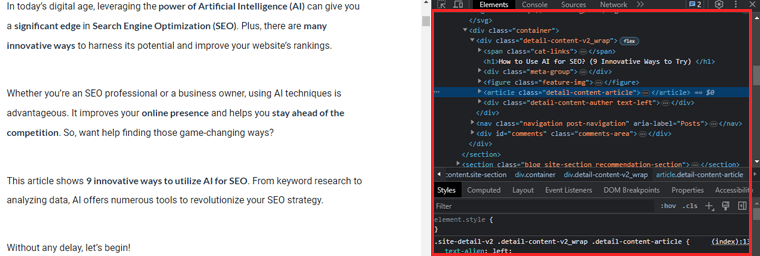
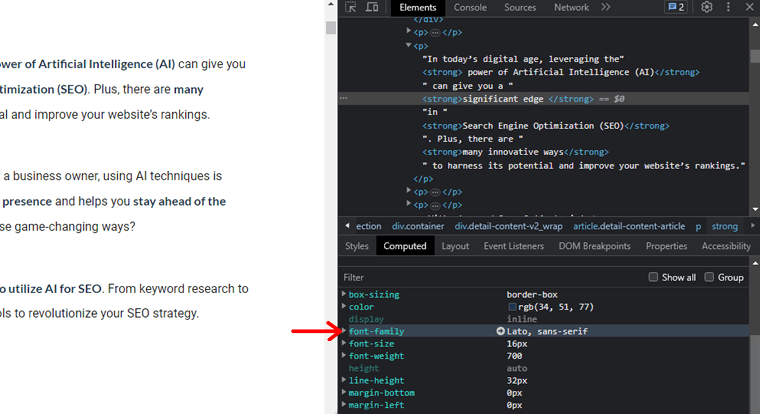
Ao abrir as ferramentas do desenvolvedor, você verá um painel mostrando a estrutura e os estilos HTML da página da web.

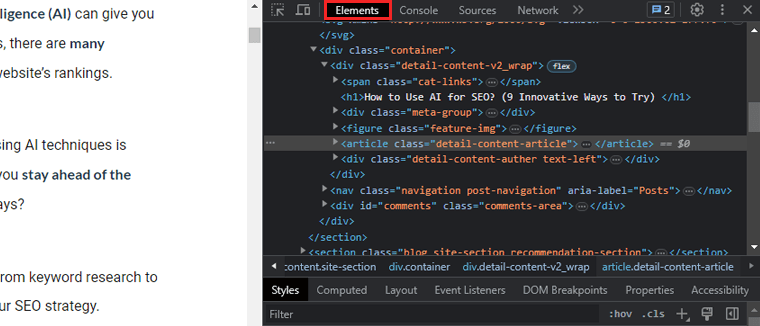
Para identificar as propriedades da fonte, procure a guia “Elementos” , normalmente localizada na parte superior da janela de ferramentas do desenvolvedor. Ao clicar nesta guia, você poderá selecionar interativamente vários elementos na página.

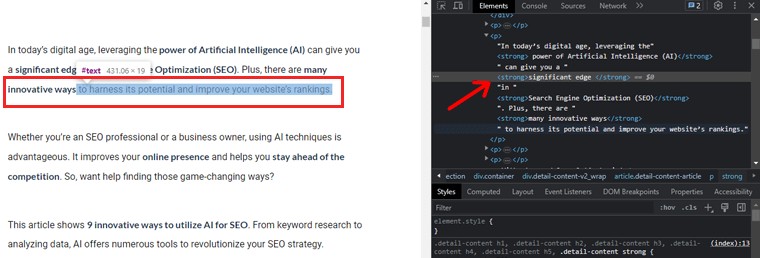
Em seguida, mova o cursor sobre o texto cuja fonte você deseja identificar. Ao passar o mouse sobre o texto, o elemento HTML correspondente será destacado no painel.

Além disso, no lado direito do painel, você encontrará uma seção exibindo os estilos calculados para o elemento selecionado.
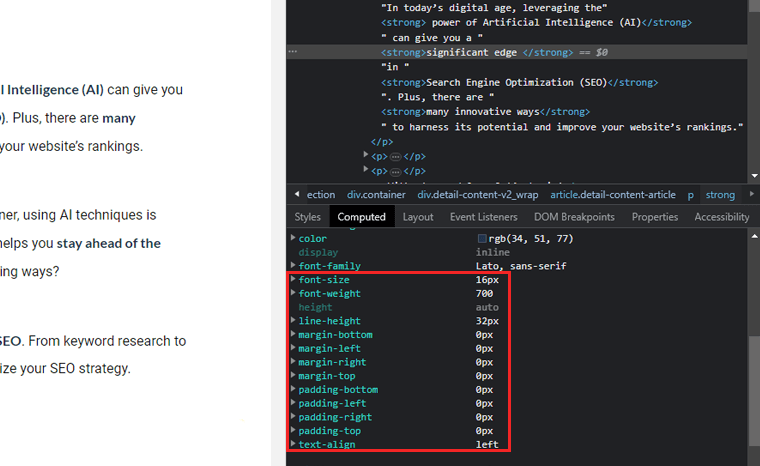
Etapa 3: Localizando o nome e os detalhes da fonte
Na seção de estilos calculados, concentre-se na propriedade “Font-family” . Esta propriedade revela a família de fontes aplicada ao texto selecionado.

Em alguns casos, o nome da fonte pode ser acompanhado por uma espessura, estilo ou variante de fonte específica. Essas informações permitem que você corresponda com precisão à fonte usada no site.
Além disso, você pode coletar detalhes adicionais da fonte inspecionando outras propriedades relacionadas à fonte. Por exemplo, "Tamanho da fonte", "Altura da linha" e "Espaçamento entre letras".

Essas propriedades oferecem informações sobre as escolhas de tamanho e espaçamento feitas pelo designer do site.

Método 3: usando ferramentas de identificação de fonte on-line
As ferramentas de identificação de fontes on-line servem como recursos inestimáveis para web designers. Permitindo que você desvende os segredos por trás das fontes do site sem esforço.
Visão geral das ferramentas populares de identificação de fontes
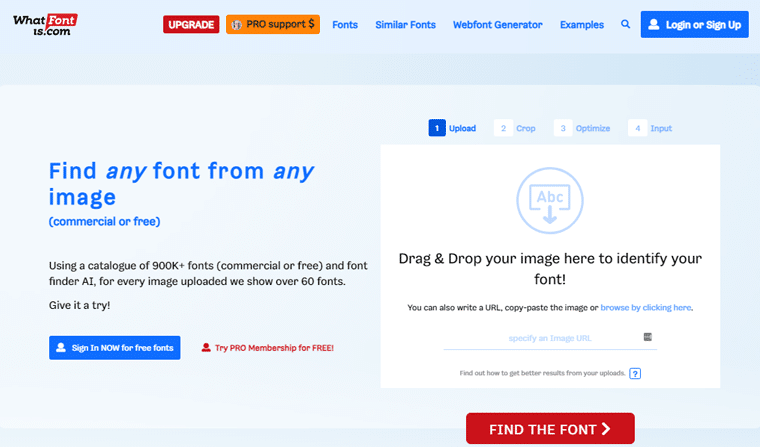
1. Qual é a fonte
WhatFontIs se destaca como uma ferramenta de identificação de fonte poderosa e fácil de usar. É alimentado por inteligência artificial e um extenso banco de dados de fontes, permitindo que você identifique as fontes com precisão.

Quer você se depare com uma fonte em uma imagem ou em um site, basta fazer o upload de uma captura de tela. E a ferramenta fará sua mágica, apresentando a você uma lista selecionada de correspondências em potencial.
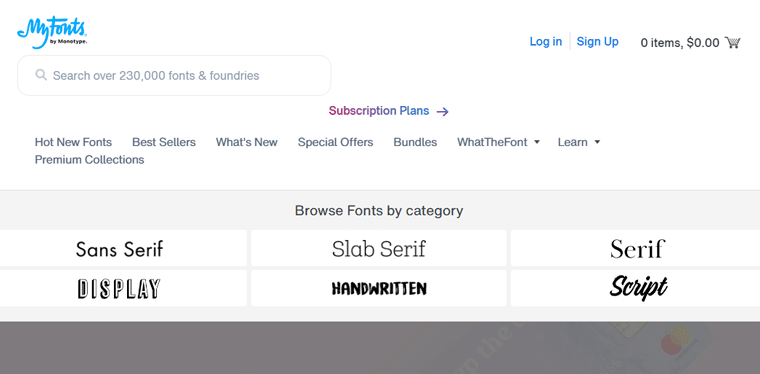
2. WhatTheFont por MyFonts
WhatTheFont, uma criação da MyFonts, é pioneira na tecnologia de identificação de fontes. Simplesmente, carregue uma imagem contendo a fonte em questão e ela analisará as formas das letras. Portanto, orientando você para as correspondências de fonte mais prováveis disponíveis para compra ou download.

3. Fontspring
O Fontspring apresenta um mecanismo de identificação de fonte eficiente que atende a imagens e URLs. Você pode fazer upload de uma imagem ou fornecer um URL da página da Web em questão.

Além disso, esta ferramenta verifica os elementos visuais e as propriedades da fonte. Portanto, fornecendo uma lista de correspondências próximas ou sugestões de fontes exatas da vasta biblioteca Fontspring.
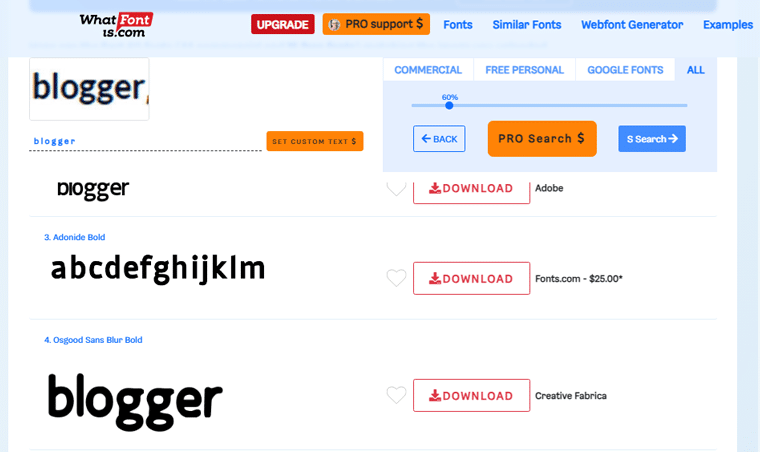
Guia passo a passo para usar o WhatFontIs
Aqui, vamos orientá-lo a encontrar fontes em um site com a ferramenta online WhatFontIs.
Etapa 1: capturar a imagem da fonte
Antes de mergulhar no processo de identificação da fonte, certifique-se de ter uma captura de tela ou imagem clara do texto.
Para obter os melhores resultados, capture uma imagem de alta resolução que inclua uma parte substancial do texto. Portanto, todos os caracteres de fonte exclusivos estão presentes.
Etapa 2: faça o upload da imagem para WhatFontIs
Depois disso, navegue até o site WhatFontIs e localize a ferramenta de identificação de fonte.

Carregue sua imagem clicando no botão “Escolher arquivo” ou “Carregar imagem” .
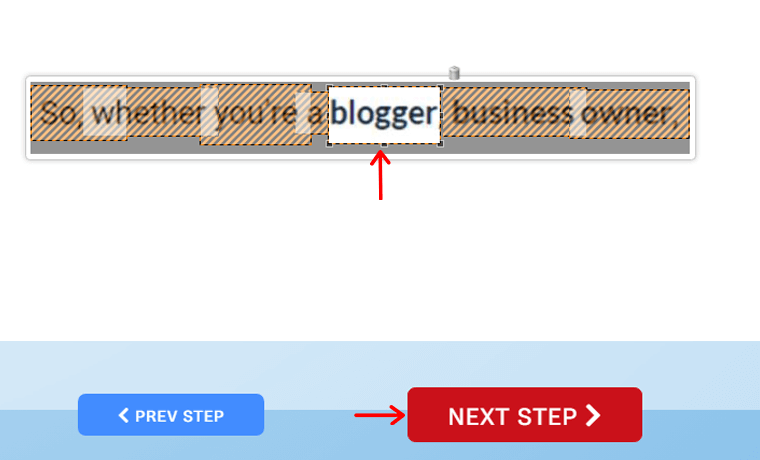
Etapa 3: cortar e refinar a imagem
Agora, a ferramenta oferecerá a opção de recortar e refinar a imagem para focar apenas no texto que você deseja identificar. Em seguida, clique na opção “Próximo passo” .

Esta etapa é crucial para melhorar a precisão do processo de reconhecimento de fonte. Use a ferramenta de corte para eliminar quaisquer elementos desnecessários ao redor do texto.
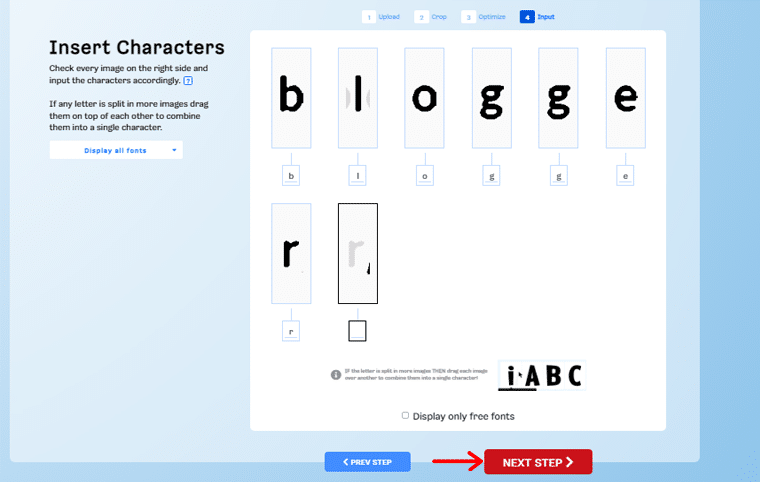
Passo 4: Identifique os Personagens
Nesta etapa, a ferramenta solicitará que você identifique caracteres específicos do texto carregado. Em seguida, clique no botão “Próximo passo” .

Isso ajuda a restringir a pesquisa, fornecendo à ferramenta informações cruciais sobre as características exclusivas da fonte.
Etapa 5: receber correspondências de fonte
Em seguida, o poderoso algoritmo da ferramenta analisará os atributos da fonte. Em seguida, apresentará uma lista de possíveis correspondências de fonte.

A lista incluirá opções de fontes gratuitas e pagas, além de links para baixá-las ou comprá-las.
Etapa 6: analise as correspondências e faça sua seleção
Revise as correspondências de fonte fornecidas pela ferramenta. Além disso, preste muita atenção às semelhanças com a fonte original do site. Avalie fatores como formatos de letras, espaçamento e estética geral para determinar a correspondência mais próxima.
Método 4: Usando técnicas manuais de identificação de fontes
Agora vamos explorar as técnicas manuais de reconhecimento de fonte. Envolve comparar fontes com bibliotecas existentes, analisar características de fonte e utilizar software de reconhecimento de imagem.
Vamos rolar!
Comparando fontes com bibliotecas de fontes existentes
As bibliotecas de fontes servem como vastos repositórios de diversos tipos de letra. Eles são recursos valiosos para identificação de fontes. Ao comparar o texto do site com as fontes, você pode identificar possíveis correspondências e restringir as opções de fonte.
Uma abordagem é coletar uma amostra do texto do site em questão. Extraia caracteres ou palavras individuais que mostrem os aspectos exclusivos da fonte.
Em seguida, navegue pelas bibliotecas de fontes ou bancos de dados, online ou offline. Depois disso, procure por fontes que se assemelhem às amostras coletadas. Preste atenção às formas das letras, glifos específicos e outras características distintivas.
Analisando as características da fonte
As características da fonte fornecem pistas valiosas para a identificação da fonte. Portanto, preste atenção aos principais atributos, como serif ou sans-serif, peso da fonte, x-height, etc.
Além disso, as fontes Serif são caracterizadas por pequenas linhas ou floreios no final dos caracteres. Considerando que as fontes sem serifa não possuem esses elementos decorativos.

Ao identificar a presença ou ausência de serifas, você pode distinguir entre fontes serifadas e sem serifas. Além disso, analisar o peso da fonte (negrito, regular, claro) e a altura das letras minúsculas pode refinar ainda mais a pesquisa de fontes.
Além disso, você sempre pode obter a ajuda de um web designer especializado ou desenvolver para uma saída mais clara.
Então, da próxima vez que você encontrar um site intrigante com fontes atraentes, embarque na jornada de identificação de fontes.
Dicas e truques adicionais
As fontes são um aspecto crucial do design da web, influenciando muito o apelo visual de um site e a experiência do usuário. Muitos de nós encontramos um site lindamente projetado e nos perguntamos sobre a fonte que está sendo usada.
Aqui. exploraremos dicas e truques adicionais que o capacitarão a identificar as fontes usadas em qualquer site.
- Colabore com comunidades de design e grupos de mídia social para sugestões de fontes.
- Explore fóruns e blogs de fontes para atualizações e inspirações relacionadas a fontes.
- Identificar o Google Fonts é relativamente simples. Procure URLs com links para “fonts.googleapis.com” na folha de estilo CSS.
- Identificando fontes seguras para a Web, elas são amplamente suportadas em plataformas , incluindo Arial, Helvetica e Verdana.
- Procure nomes de fontes exclusivos na folha de estilo CSS que não façam parte das famílias de fontes padrão.
- A identificação de fontes de ícones representa os caracteres em uma fonte . E podem ser distinguidos por nomes de classe específicos ou caracteres Unicode.
Se você é um novato, pode ter problemas para configurar seu site. Portanto, leia nosso guia passo a passo sobre como criar um site do zero aqui.
Conclusão
E é isso, pessoal! Chegamos ao final do nosso tutorial sobre como encontrar a fonte em um site . Esperamos que agora você tenha bons insights sobre como encontrar a fonte no site.
Portanto, ao pesquisar fontes, lembre-se de que as fontes não são apenas letras em uma tela. Mas são a voz do seu site, transmitindo mensagens que deixam uma impressão duradoura.
Se você tiver algum tipo de confusão sobre como detectar fontes usadas em sites, informe-nos na seção de comentários. Estamos felizes em ajudá-lo.
Você pode gostar de nossos outros artigos semelhantes, como como criar um site de diretório e como ocultar o site WordPress até que esteja pronto.
Se você está interessado no WordPress, aqui está um artigo sobre como verificar se um site foi desenvolvido no WordPress.
Não hesite em compartilhar este artigo com seus amigos e familiares que procuram encontrar a fonte no site.
Por fim, siga-nos em nossas mídias sociais, Facebook e Twitter, para atualizações mais recentes.
