O que é o atraso da primeira entrada e como otimizá-lo
Publicados: 2022-06-08O Google altera constante e continuamente algoritmos e requisitos de fatores de classificação para garantir que os usuários obtenham a melhor experiência possível e informações relevantes. O Google anunciou recentemente um novo sinal de classificação do Google Page Experience, e uma das métricas do Core Web Vitals é o First Input Delay (FID).
Se você ainda não sabe o que são a Atualização da Experiência da Página do Google e os Principais Vitais da Web, leia sobre isso em nosso blog anterior.
Se você estiver interessado em outras métricas do novo algoritmo, leia sobre elas aqui:
- Maior pintura de conteúdo
- Mudança de layout cumulativa
Hoje, a agência de desenvolvimento de sites Wishdesk se concentra na importância do First Input Delay (FID para abreviar) e como isso pode ser otimizado para melhorar a interatividade do site.
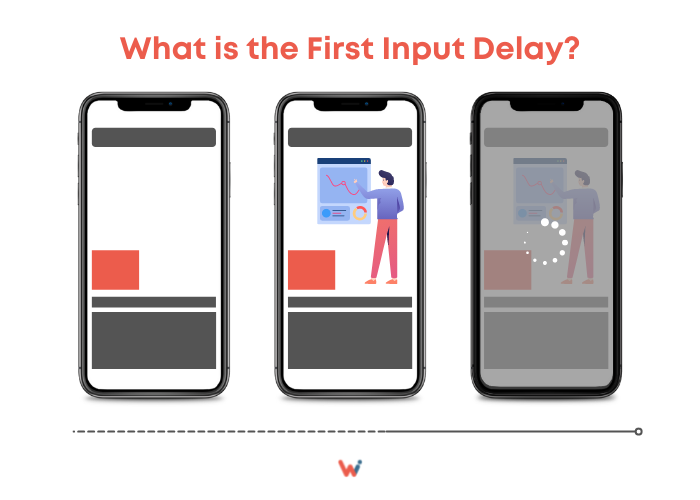
O que é o atraso da primeira entrada?
First Input Delay (FID) é uma das terceiras métricas de usuário real do Core Web Vitals que medem o tempo necessário para processar a primeira interação de um usuário com uma página. É necessário medir a interatividade de uma página. Estes são os milissegundos entre o primeiro clique, toques, pressionamentos de tecla do usuário e o momento em que o site responde à interação.
- O Google aprovou essa métrica e começou a usá-la em 2018.
- A pontuação do FID NÃO inclui rolagem e zoom.
- FID é medido em milissegundos.
Vamos simular a situação.
Você entrou no site e a página que você carregou parece ter sido carregada, mas o site não responde a nada que você faça. Muito provavelmente, você sairá do site e o proprietário do site perderá um cliente.
Mais importante ainda, essa métrica não pode ser modelada. Tudo depende do comportamento do usuário e de quanto tempo leva para concluir a ação. Por que o FID é uma métrica tão importante?
Porque essa é a primeira impressão e interação dos usuários com o seu site. E a primeira impressão é importante.

O que é FID em SEO?
A otimização do FID é outra maneira de melhorar seu site para os visitantes e melhorar as classificações de SEO. Se o seu site não responder por muito tempo e não permitir interação, os usuários o deixarão. Isso tem um efeito negativo em seus rankings. Qualquer elemento clicável deve ser processado rapidamente pelo navegador.
O FID é usado pelos mecanismos de pesquisa para medir a primeira impressão de um usuário e a experiência de navegação no site. Portanto, se você está preocupado com seu SEO, pode usar nossa lista de verificação de otimização na página.
O que causa o atraso da primeira entrada?
O atraso de entrada ocorre porque o encadeamento principal do navegador está ocupado fazendo outra coisa, então ele não responde ao usuário. Um FID lento ocorre com mais frequência porque o site está aguardando o carregamento de elementos JavaScript e/ou CSS. Tudo parece estar funcionando, o conteúdo foi carregado, mas a página ainda não pode responder à solicitação do usuário.
Vamos dar uma olhada nas 3 principais razões para uma pontuação FID ruim.
Razão # 1. JavaScript pesado
Grandes pacotes JavaScript geralmente são o principal motivo para tempos de resposta de página mais lentos. O usuário tem que esperar que a página carregue todo o JavaScript.
Razão # 2. Uma tarefa de longa duração em JavaScript
Se o seu site tiver código mal otimizado ou erros de codificação, isso pode atrasar a solicitação do cliente e aumentar a pontuação do FID.
Razão # 3. JavaScript não utilizado
Usar JavaScript desnecessário aumentará os primeiros atrasos de entrada, por isso leva tempo para carregar. Livre-se de pacotes JavaScript não utilizados.
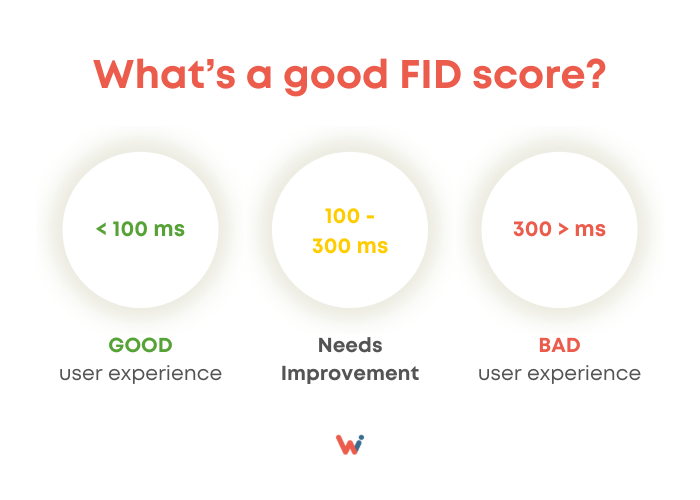
O que é uma boa pontuação FID?
Boas pontuações de atraso na primeira entrada:
Idealmente, a pontuação do FID deve estar abaixo de 100 ms. Se o seu site tiver esse tipo de pontuação, ele será carregado instantaneamente para os usuários.
Precisa melhorar as pontuações de Atraso na Primeira Entrada:
O tempo médio é entre 100ms e 300ms. Nesse ritmo, os visitantes precisarão esperar um pouco, mas isso não deve irritá-los.
Pontuações ruins de Atraso da Primeira Entrada:
Se o seu site requer mais de 300ms, então as coisas estão ruins para você. Você deve tomar medidas imediatas para otimizar e melhorar o FID do seu site. Caso contrário, você perderá os visitantes do site e as posições de SEO.

Como você pode medir o FID em sua página?
A medição do FID é um pouco diferente do processo de medição de todos os outros Core Web Vitals. A principal diferença é que é recomendável rastreá-lo usando ferramentas de campo. Isso significa que, para obter dados reais, usuários reais devem interagir com suas páginas da web.

Melhores ferramentas para medir o atraso da primeira entrada, sugeridas pelo Google
1. Relatório de experiência do usuário do Chrome
O Relatório de experiência do usuário do Chrome é um relatório que ajuda os desenvolvedores a melhorar a usabilidade do site. É um conjunto de métricas-chave de usabilidade com base nos dados do usuário.
2. Relatório de Vitais da Web Principais do Search Console
O relatório Core Web Vitals no Google Search Console resume como um site atendeu aos critérios do Core Web Vitals nos últimos 90 dias.
3. A biblioteca JavaScript do web vitals
Esta é uma biblioteca minimalista construída para monitoramento de front-end. Essa ferramenta é a mais eficaz atualmente, pois permite acompanhar o desempenho em curtos períodos com altíssima precisão.
4. Informações do PageSpeed
O serviço PageSpeed Insights trabalha para auditar rapidamente o desempenho de um único URL. Inclui dados do Core Web Vitals para esta página.
5. Farol no DevTools: Recurso de tempo total de bloqueio (TBT)
Com a ajuda do Lighthouse, você pode avaliar a importância da velocidade de carregamento, interatividade e obter recomendações sobre como melhorar a experiência do usuário.
Agora que você aprendeu como é a trilha First Input Delay, é hora de aprender como otimizá-la. Continue lendo para aprender todos os segredos para melhorar a pontuação do Atraso na Primeira Entrada.
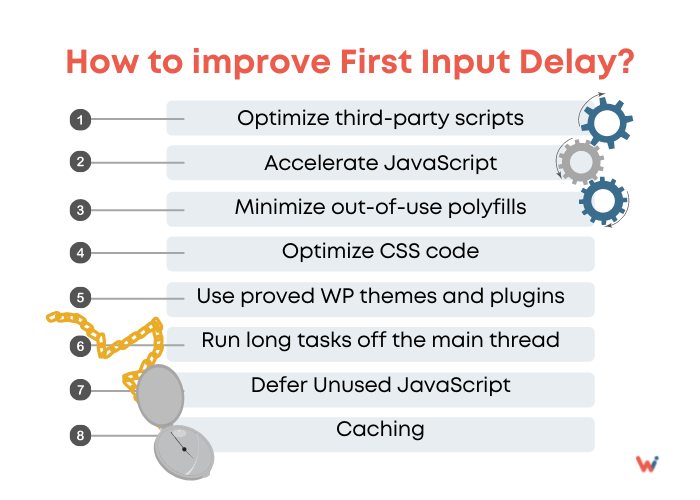
Como melhorar o atraso da primeira entrada?
Se o FID não for bom, você deve agir. Quer saber como você aumenta o primeiro atraso de entrada? Então fique conosco e encontre a resposta para sua pergunta.
Otimize scripts de terceiros
Otimize todos os scripts de terceiros, como botões de mídia social, análises e publicidade, para que NÃO aumentem o tempo de carregamento do seu site. Como alternativa, você pode usar o carregamento lento para os scripts necessários.
Acelerar JavaScript
Outra dica útil é dividir tarefas de longa duração em tarefas menores. Nos intervalos entre o processamento dessas tarefas curtas, o navegador terá tempo para otimizar a solicitação do usuário.
Minimize polyfills fora de uso
Se você tiver polyfills que NÃO usa no site, remova-os. Um polyfill é um pedaço de código necessário para que o site funcione corretamente em navegadores mais antigos.
Deixe apenas os polyfills que você deseja.
Otimize o código CSS
Em resumo, para melhorar seus FIDs, é recomendado reduzir, compactar e remover CSS não utilizado.
Use temas e plugins WP comprovados
Se você estiver usando um site WordPress, o conselho mais importante para você será usar apenas temas e plugins WP seguros e de alta qualidade. Exclua os plugins que não são importantes. Isso geralmente tem um grande impacto na pontuação do Atraso da Primeira Entrada.
Execute tarefas longas fora do encadeamento principal
Isso é para manter o encadeamento principal ocioso e, portanto, aumentar o primeiro atraso de entrada. Para fazer isso, você pode transferir seus dados para um Web Worker.
Adiar JavaScript não utilizado
Configure downloads apenas do código necessário para o trabalho. Não tem certeza de qual código Java é importante? Na guia Cobertura do Chrome DevTools, você pode encontrar a parte do código JavaScript que não precisa usar.
Cache
Com a ajuda do cache, você pode armazenar o conteúdo baixado anteriormente e não será baixado novamente quando o usuário o visitar novamente. O carregamento de um cache minimiza a carga do servidor e melhora o desempenho.
Otimizar imagens
Por si só, as imagens não afetam a direção sem resposta da página. No entanto, o uso de carregamento lento permite liberar largura de banda valiosa, que pode ser usada para transferência de código. Dependendo do CMS em que seu site está, você também pode usar quivers convenientes. A otimização de imagem Drupal acelerará seu site Drupal, e os otimizadores de imagem WordPress são úteis para proprietários de sites WordPress.

Por que você deve melhorar o First Input Delay (FID)
O Atraso da primeira entrada mostra a rapidez com que a solicitação do cliente é atendida depois que eles chegam ao seu site. Quanto menor a taxa de FID, mais fácil é usar seu site.
Otimize e melhore sua pontuação FID para corresponder aos Core Web Vitals e trazer uma melhor experiência de usuário para seus visitantes. Obtenha ajuda com o Core Web Vitals em nossos especialistas em desenvolvimento web.
