Como criar um site de loja de flores usando o modelo Elementor para WooCommerce
Publicados: 2022-05-03Obter um modelo completo de site de loja de flores no WordPress pode ajudá-lo a estender seus negócios offline online. Às vezes é difícil conseguir compradores direcionados com uma loja física. Se você puder fazer marketing adequado e promoções on-line com sucesso, poderá alcançar facilmente seus clientes em potencial de todas as maneiras possíveis.

É por isso que você precisa obter uma solução completa que fará um site interativo e de destaque em apenas alguns minutos. Então, para fazer isso com perfeição, os modelos prontos são a única maneira de criar um site de floricultura envolvente no WordPress. Dê uma olhada neste blog para descobrir em detalhes sobre o modelo de site de loja de flores SEO amigável, responsivo e pronto. Vamos começar!
Por que é importante incluir o comércio eletrônico em seu site floral?
Adicionar o comércio eletrônico à sua loja física de flores aumentará suas vendas muito mais do que antes. As pessoas que você não consegue atender offline, você pode facilmente alcançá-las em todos os modos de compras online. Dê uma olhada abaixo em profundidade:
➨Seus clientes em potencial que procuram flores frescas ou únicas para decorar seu interior lindamente podem se comunicar diretamente com você por meio de um site.
➨Você pode promover todos os tipos de flores com um pouco de descrição no site da sua loja de flores online . Isso ajudará seus visitantes a saber rapidamente o que estão procurando e devem escolher instantaneamente.
➨Você pode facilmente estar no topo dos mecanismos de pesquisa tendo um site de floricultura responsivo e amigável para SEO. Também pode fazer suas promoções de marketing organicamente e pagar com ele para alcançar seus clientes-alvo com facilidade.
➨ O site da loja de flores pode fornecer aos seus clientes a facilidade de encomendar e obter suas flores para ocasiões especiais rapidamente, obtendo serviços de entrega online.
➨Como vendedor, você pode facilmente rastrear e atrair seus clientes em potencial de acordo, garantindo que eles forneçam as melhores flores do mercado.
➨Além disso, a credibilidade é muito importante para administrar seu negócio de comércio eletrônico com sucesso. E para representar as avaliações de seus valiosos clientes online na melhor abordagem para ganhar a confiança de seus clientes em potencial e transformá-los em clientes permanentes.
O que você deve observar antes de obter um pacote de site de loja de flores pronto?
O pacote de modelos prontos pode ajudá-lo a construir seu site de flores sem codificação. Você precisa adicionar seu conteúdo preferido a cada um dos seus modelos predefinidos, modificá-lo um pouco e publicá-lo sempre que quiser.
Para começar com qualquer pacote de modelo pronto, você precisa verificar sua capacidade de resposta, os benefícios gerais de SEO e a interatividade do seu design preferido. Que você não precisa tocar em nenhuma de suas seções pré-desenhadas. É bem animado e, sem adicionar nenhuma linha de código, você pode publicar seu site.
Se você usar pacotes de modelos prontos para o modelo para os construtores de páginas mais populares Elementor , poderá criar facilmente um site de loja de flores impressionante sem codificação. Você não precisa fazer nenhum esforço extra com um pouco de modificação e poderá tornar seu site ativo. Isso ajudará você a administrar seu negócio de floricultura WooCommerce online. Confira abaixo para obter cada detalhe do modelo completo de site de floricultura!

Como você pode construir um site de loja de flores usando o modelo Elementor para WooCommerce?
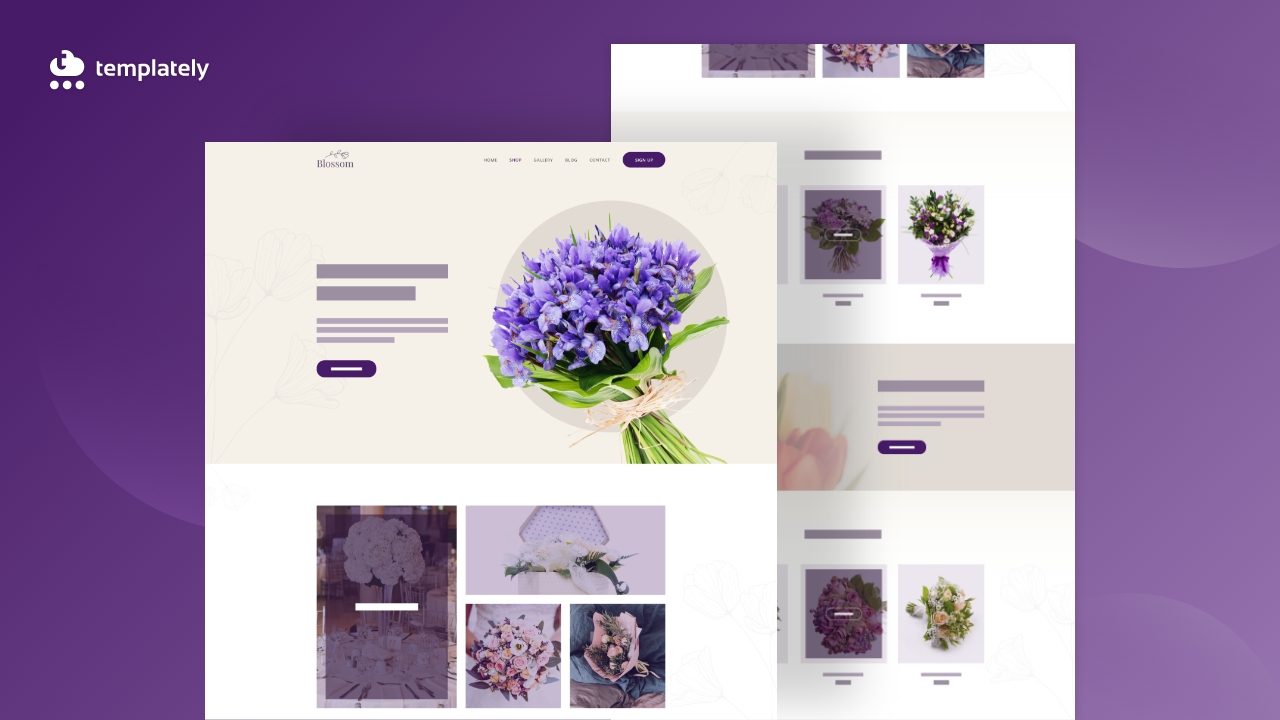
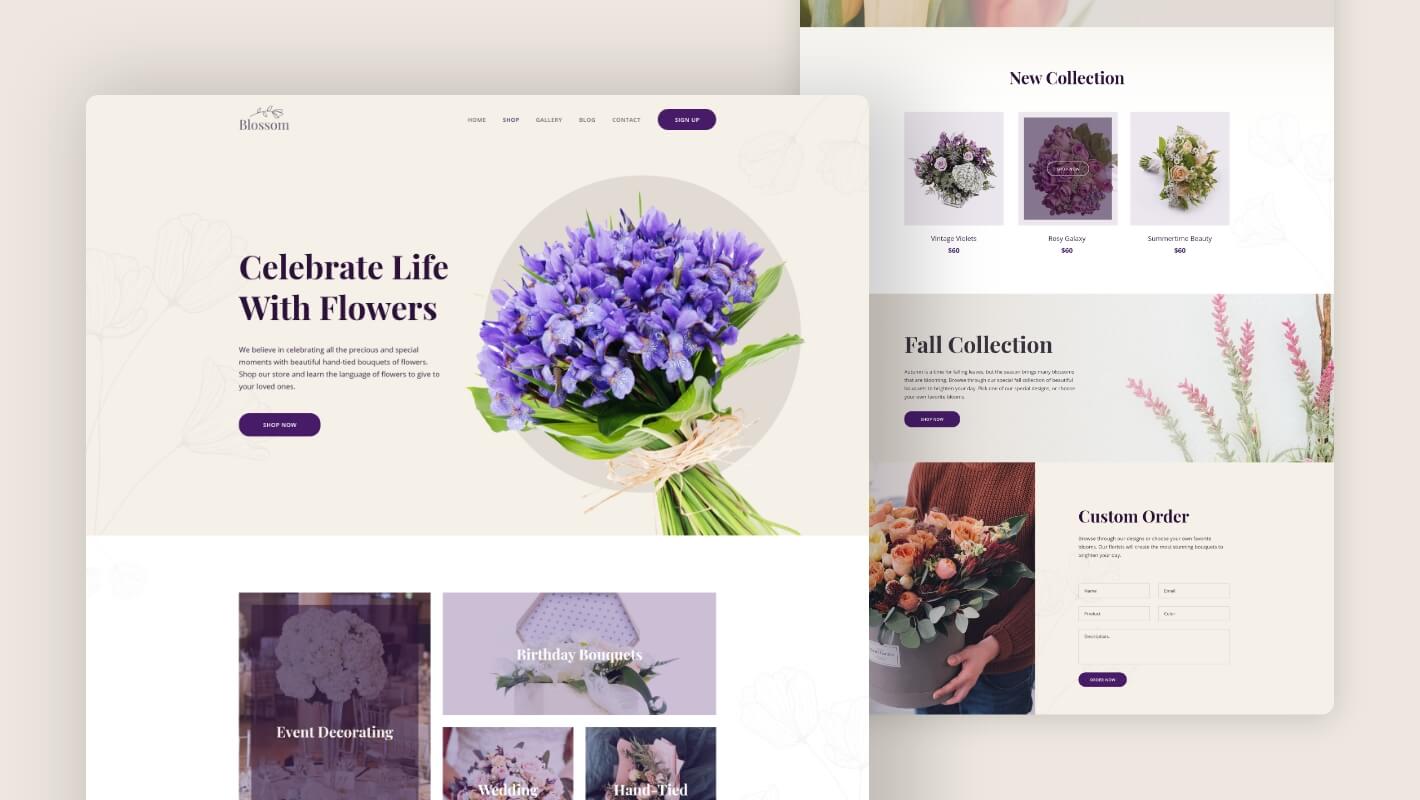
Deixe você apresentar o pacote de modelos de site de floricultura premium Blossom by Templately para Elementor . Agora você pode criar um site completo de flores on-line com apenas alguns cliques. Cada seção vem com criatividade que consiste em widgets animados, um recurso fácil de arrastar e soltar, com muito mais. Agora você pode criar facilmente um site informativo e reconfortante apenas adicionando seu próprio conteúdo.
O que você pode obter com o modelo de site completo da loja de flores Blossom?

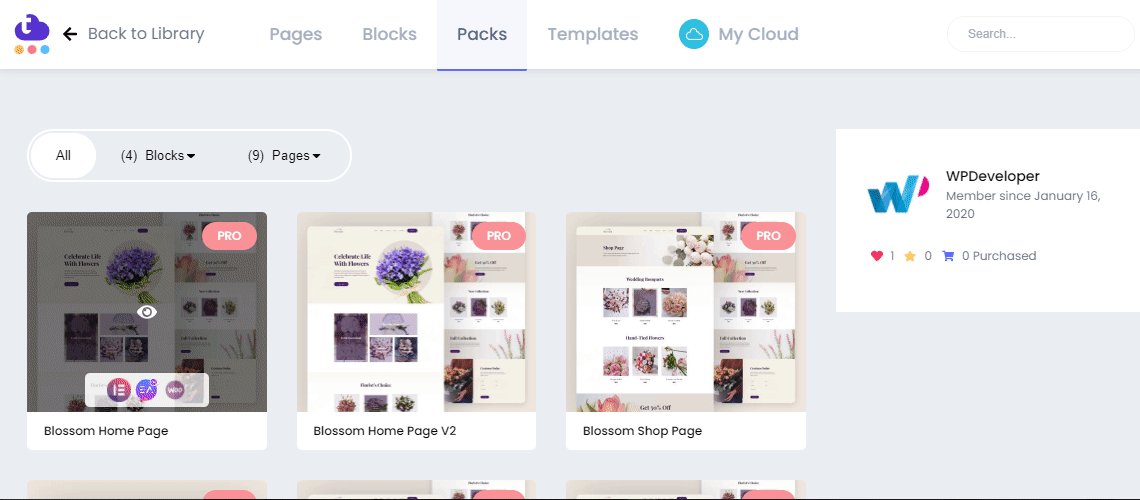
Blossom vem com nove páginas prontas e quatro blocos individuais para criar um impressionante site de floricultura WooCommerce . Então dê uma olhada abaixo o que realmente vem com:
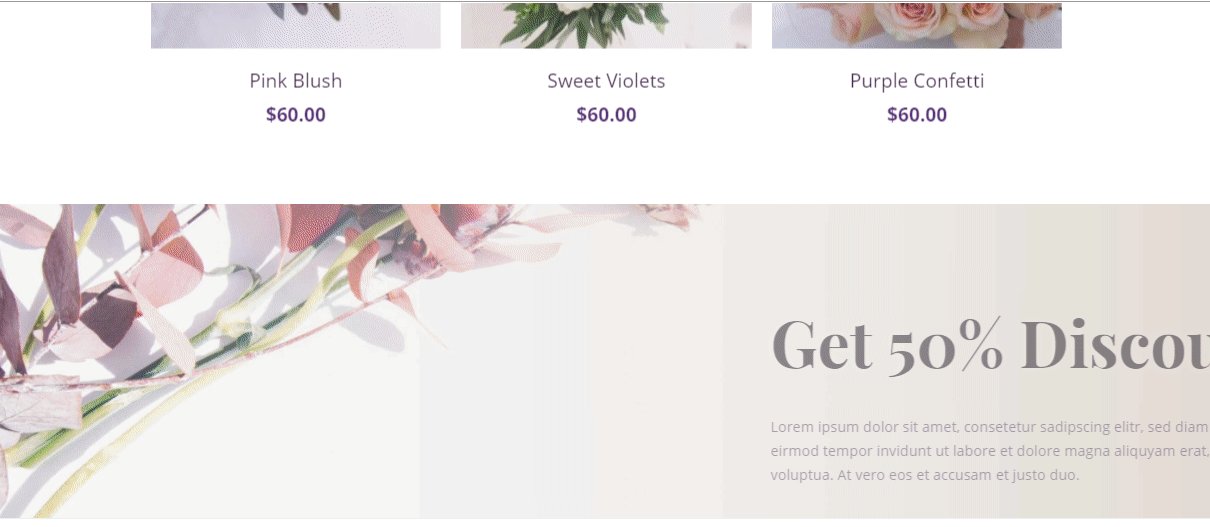
Página inicial: você obterá dois modelos impressionantes de página de destino Homepage e Homepage Version 2 . Ele irá ajudá-lo a fazer promoções de marketing sobre sua loja de flores e obter potenciais compradores imediatamente.
Página de loja: usando este modelo de página de loja , você pode exibir todos os tipos de flores lindamente em um só lugar. Isso ajudará seu público a ter uma ideia clara sobre todas as suas flores e poderá tomar a decisão de compra imediatamente.
Página do carrinho: seus clientes podem adicionar e verificar seus itens salvos na página do carrinho que desejam comprar para tornar sua ocasião especial.
Página de Checkout: Esta página de Checkout pronta ajudará seu cliente a comprar sua flor preferida online rapidamente.
Página de Galeria: Você pode exibir suas imagens de flores lindamente nesses modelos prontos de Página de Galeria para atrair seus clientes.
Página do blog: destaque seus avisos e postagens urgentes neste modelo de página do blog . E permita que seus clientes se envolvam mais com seu site.

Página de blog única: você pode redirecionar seus visitantes para sua página de blog única detalhada usando esses designs de modelo prontos.
Página de contato: seus clientes podem se comunicar diretamente com você usando esses modelos de página de contato .
Coisas que você deve ter antes de criar um site de loja de flores
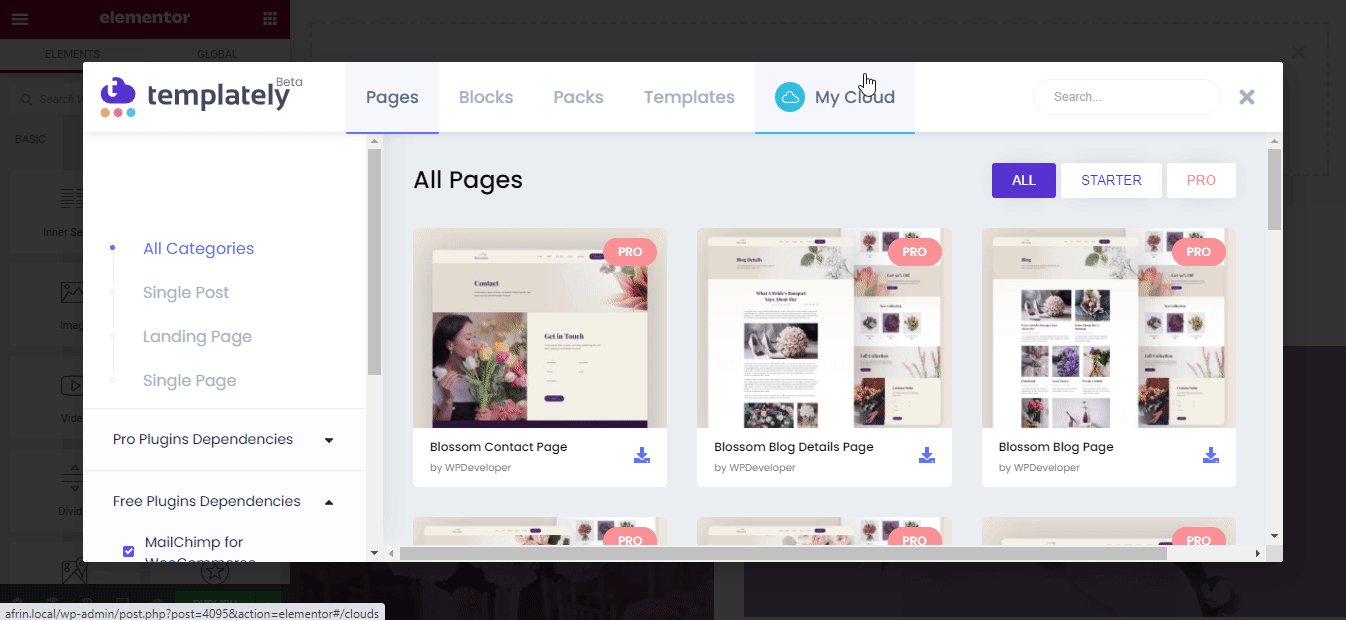
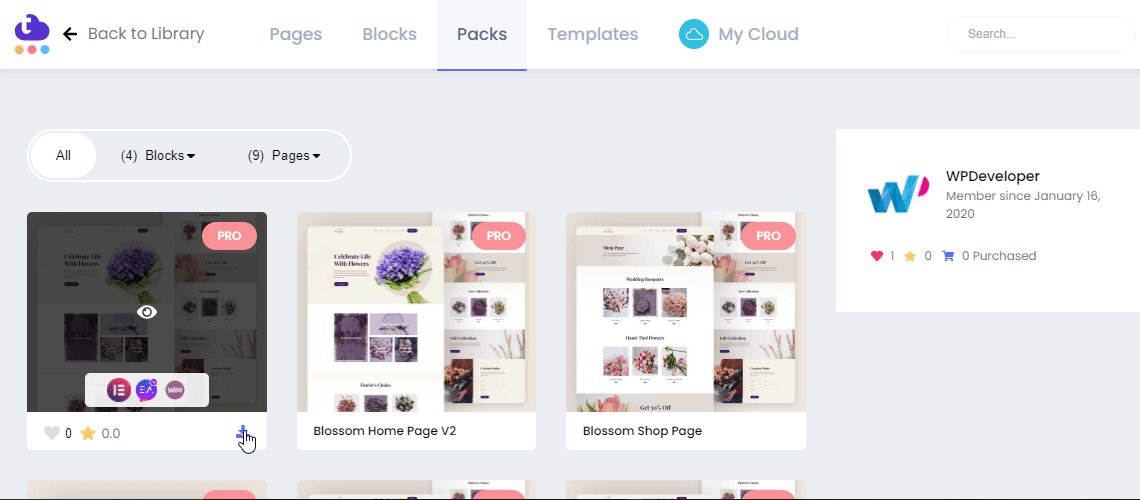
Você deve ter alguns plugins necessários instalados no WordPress antes de criar um site interativo de floricultura usando o pacote de modelos premium Elementor 'Blossom' da Templately . Confira os plugins obrigatórios abaixo:
Elementor : Instale e ative o construtor de páginas Elementor para usar este pacote de modelos pronto.
Complementos essenciais : você precisa ativar os complementos essenciais para Elementor - a melhor biblioteca de elementos com mais de 1 milhão de usuários felizes e 90 widgets totalmente funcionais.
WooCommerce : Certifique-se de instalar o plugin WooCommerce e criar uma página de loja para usar este design de modelo pronto.
Templately : Você precisa se inscrever em uma conta e instalar o 'Templately' no WordPress para usar as coleções de pacotes de modelos prontos para 'Blossom'.
Comece a criar um site interativo de loja de flores on-line usando o Templately
Como você já recebe uma lista de plugins obrigatórios que você ativou antes de criar seu site da loja de flores. Vamos agora supor que você instalou todos os mencionados e está totalmente pronto para usar o pacote de modelos Blossom no editor Elementor. Basta seguir as orientações passo a passo simples abaixo:
Etapa 1: insira o design da página inicial pronto para 'Blossom' por modelo
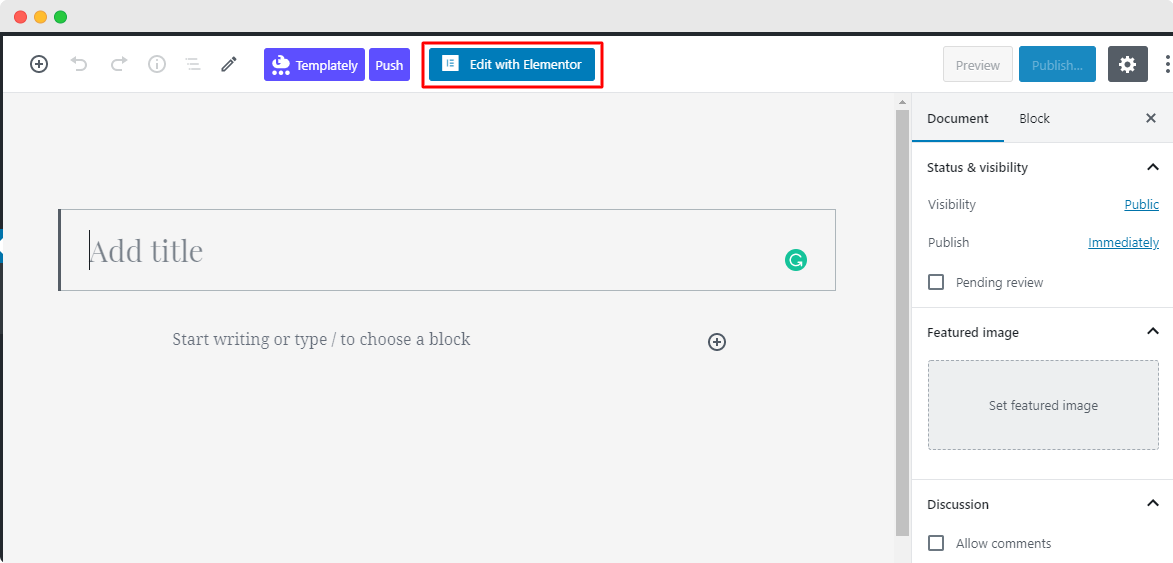
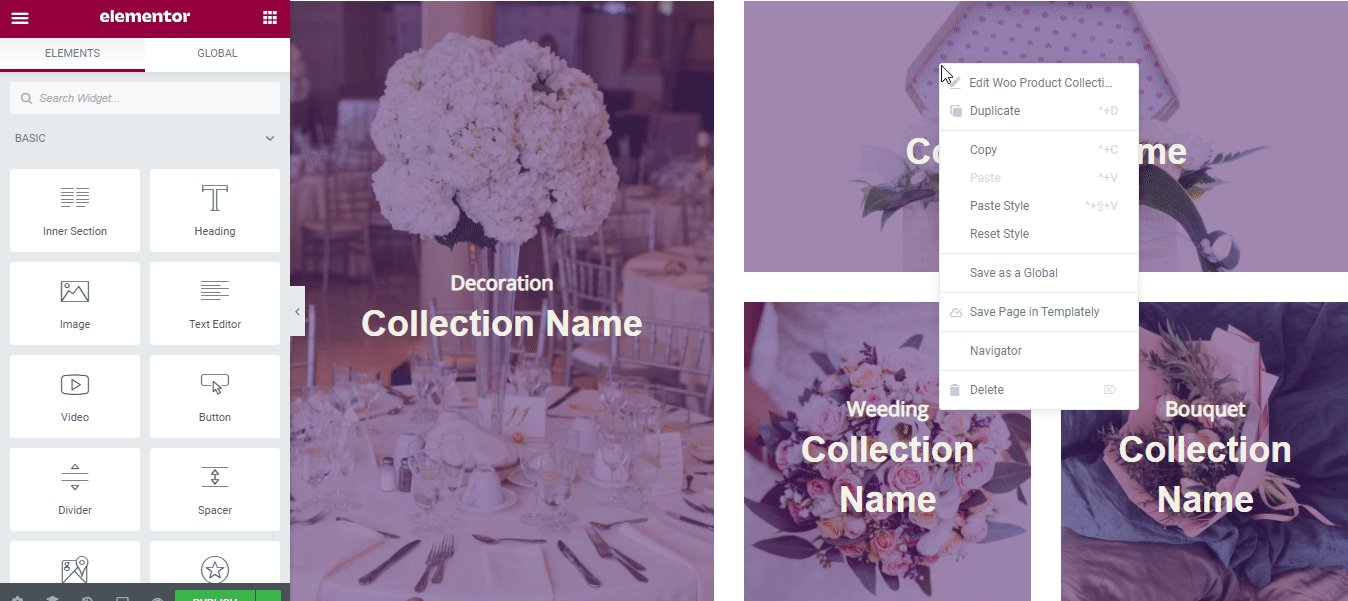
Vamos clicar em Editar com Elementor para criar uma nova página no painel do WordPress. Dentro de um minuto, ele aparecerá com uma nova página no editor Elementor.

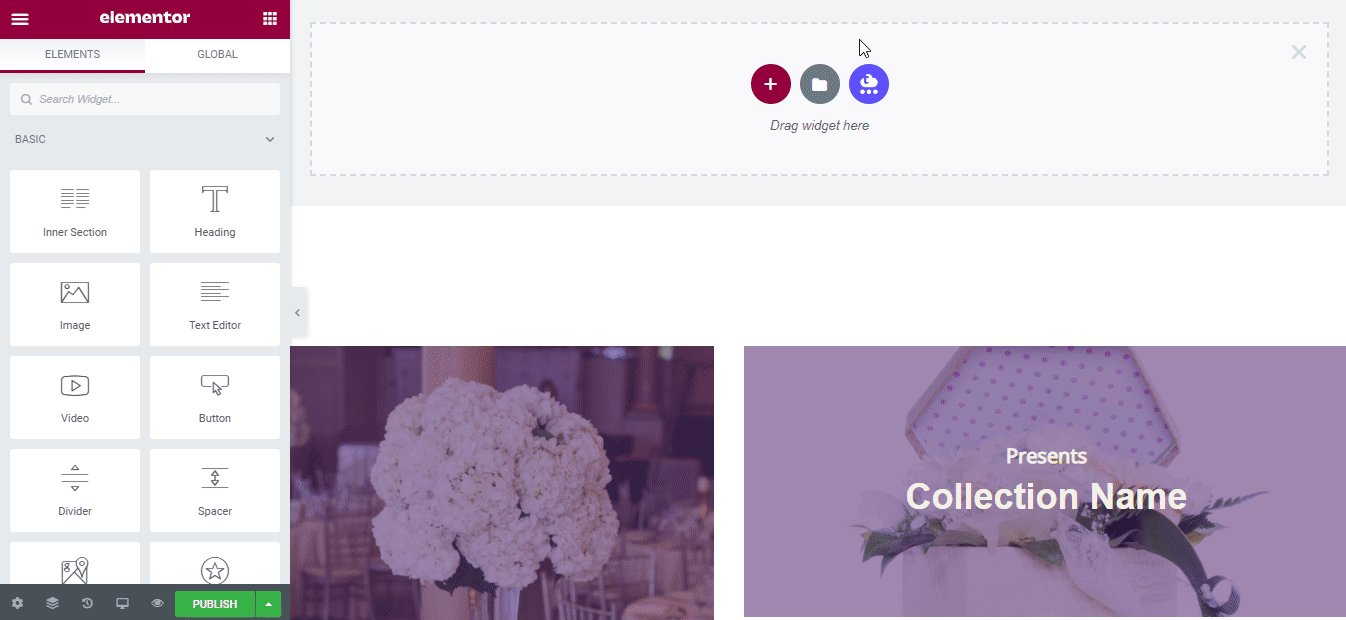
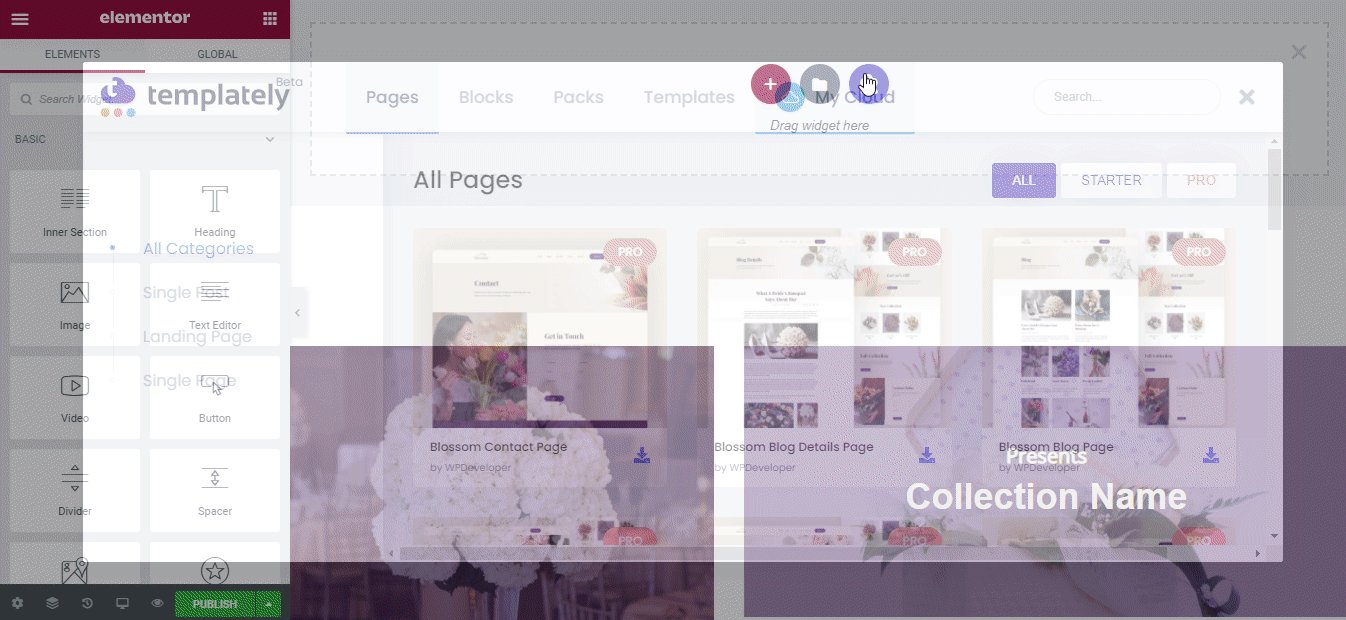
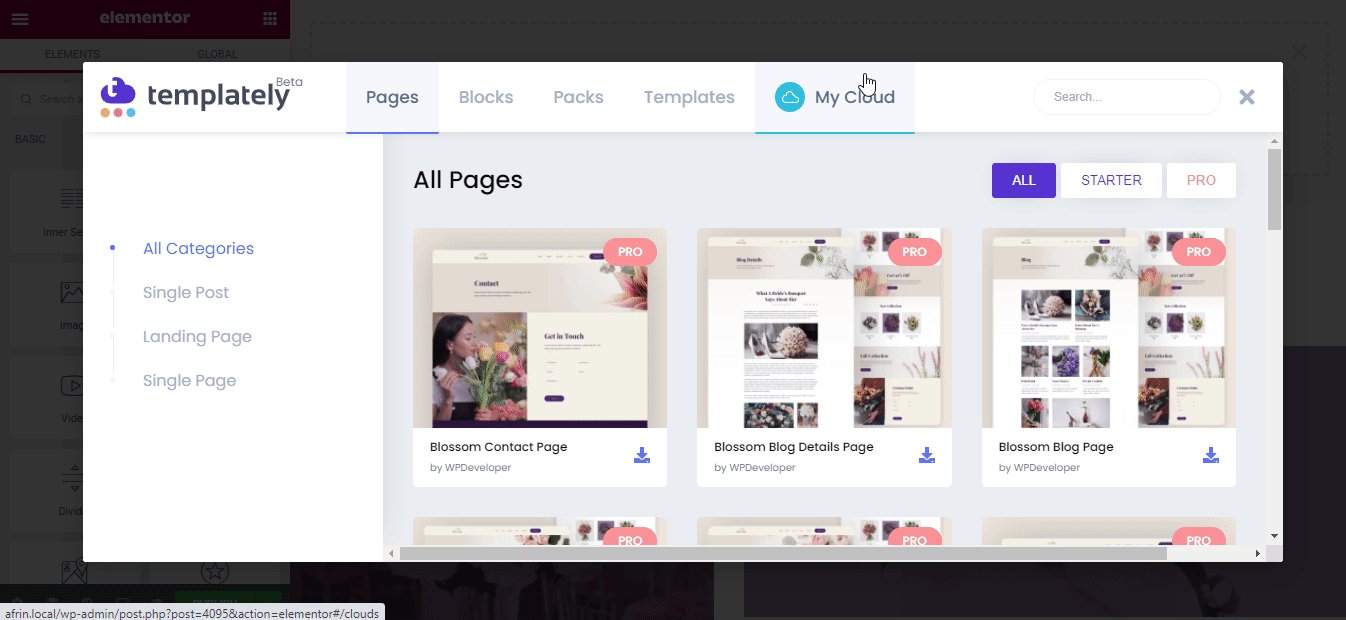
Depois, você precisa clicar no ícone azul que acompanha o 'Templately' . Ele então aparecerá com uma janela pop-up para mostrar todas as coleções prontas do Templately lá.

Agora procure por 'Blossom', e ele voltará para você com todas as páginas e blocos prontos relacionados a ele. Escolheremos o design da página inicial do modelo de site da loja de flores 'Blossom' da Templately.
Você precisa clicar no botão 'Inserir' e começar a personalizar o design do modelo pronto de acordo com suas necessidades.

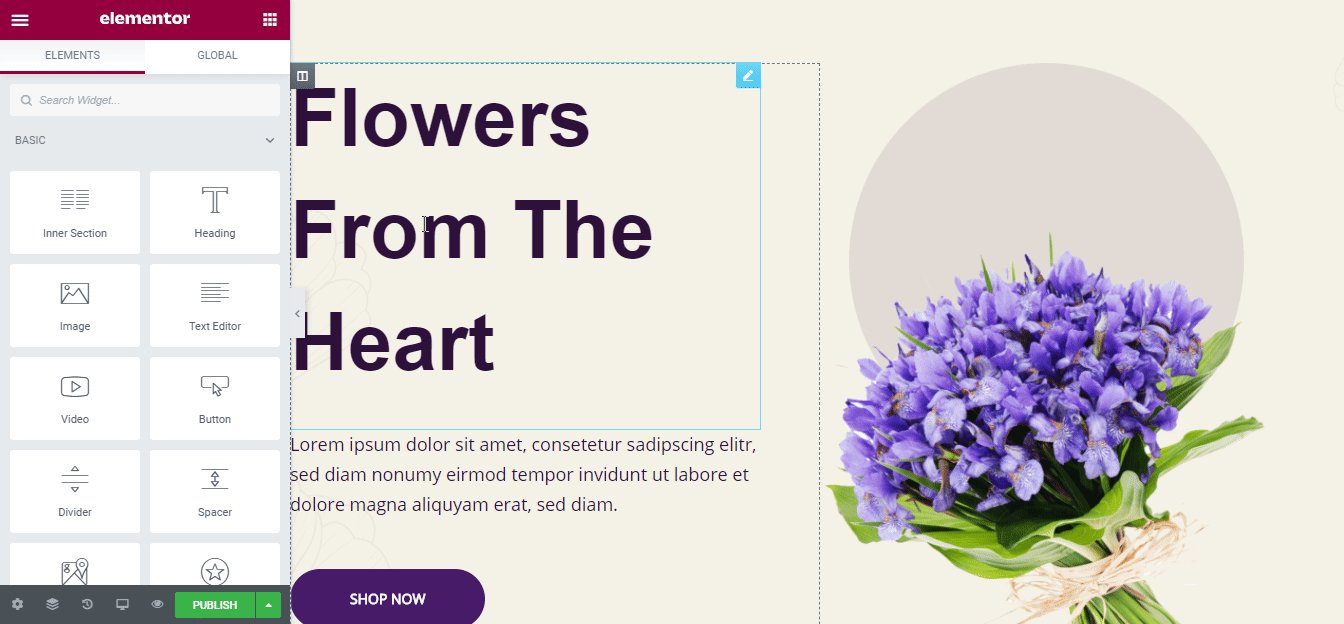
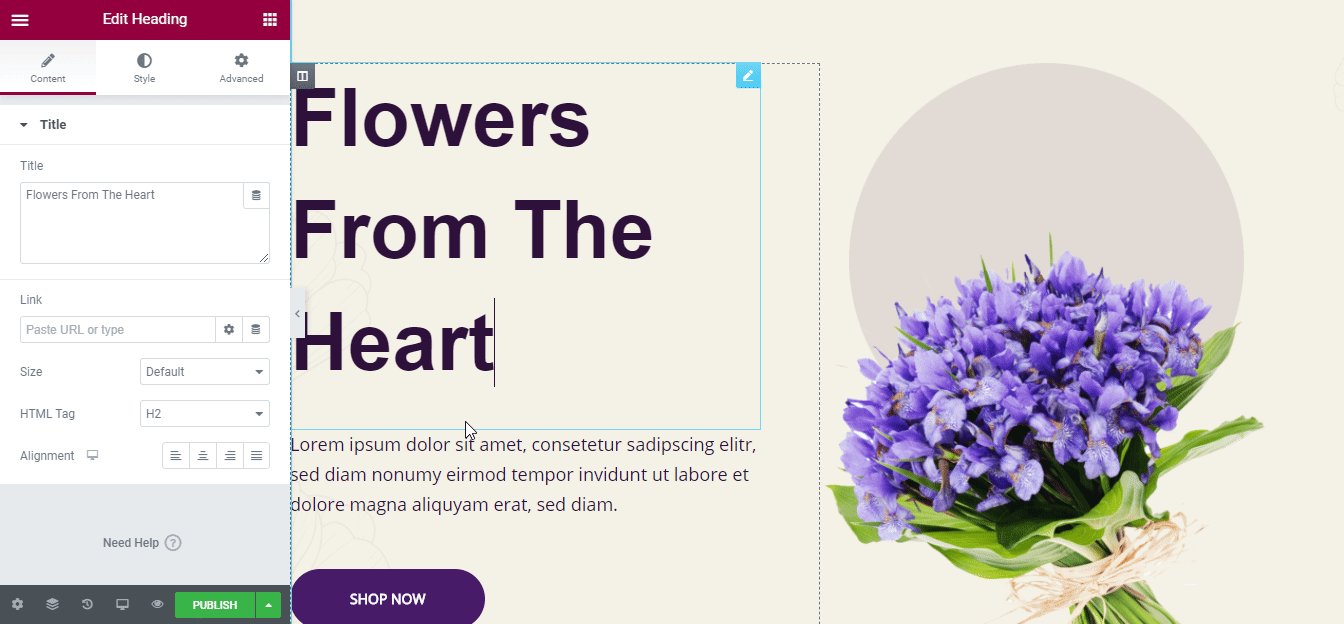
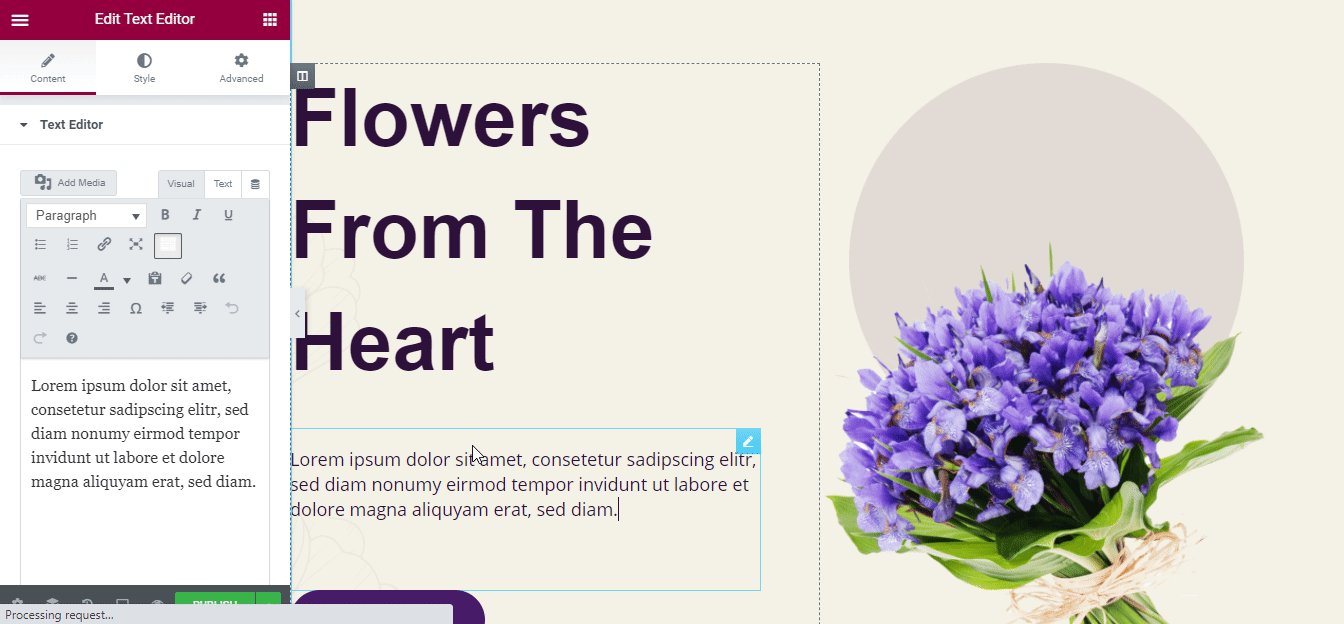
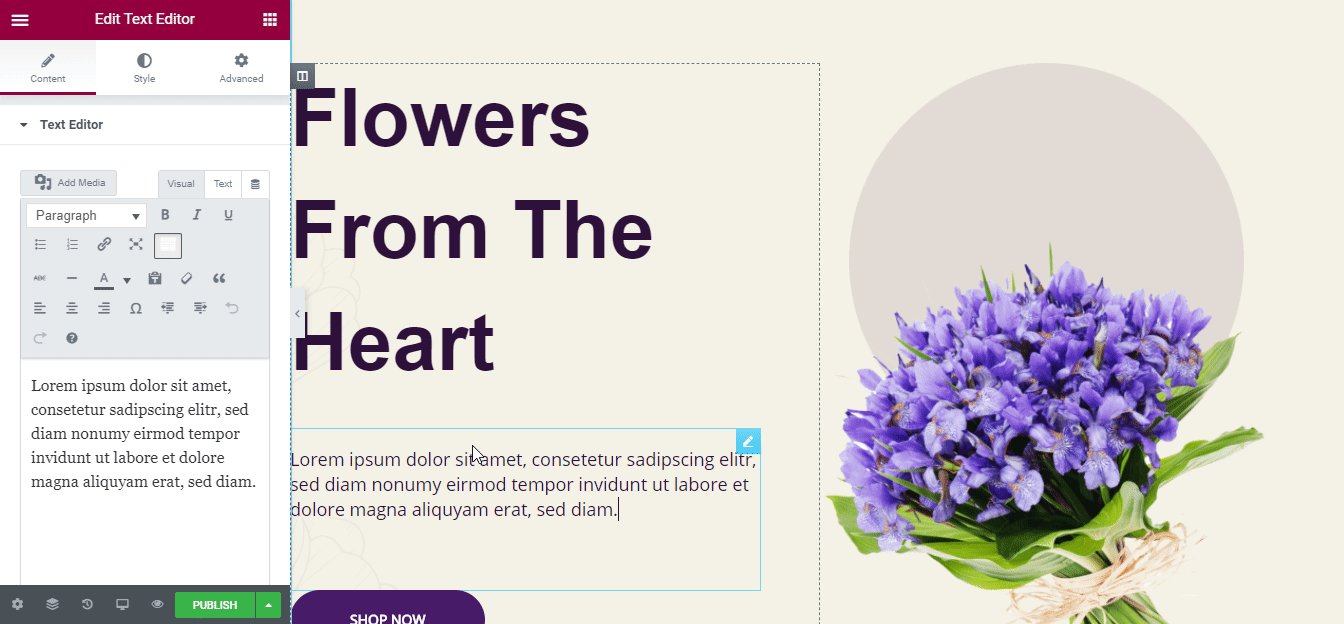
Etapa 2: vamos modificar os designs de modelo de página inicial
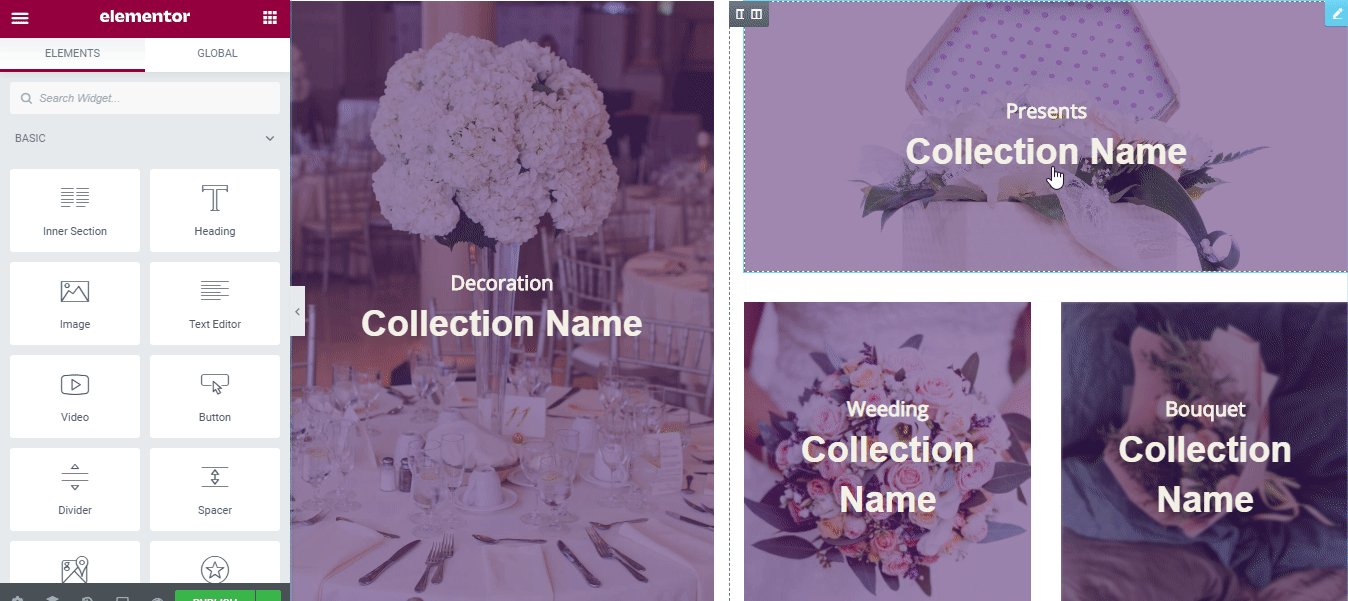
Sem codificação, agora você pode personalizar o design pronto da página inicial do Blossom. Agora você pode ter seu próprio texto ou conteúdo visual em cada seção criativa. Mesmo se quiser, você pode arrastar e soltar uma seção para outra, inserir qualquer um de seus blocos prontos, se necessário, ou fazer outras modificações para publicá-la imediatamente.

Etapa 3: proteja seu design de modelo pronto para 'Blossom' na nuvem
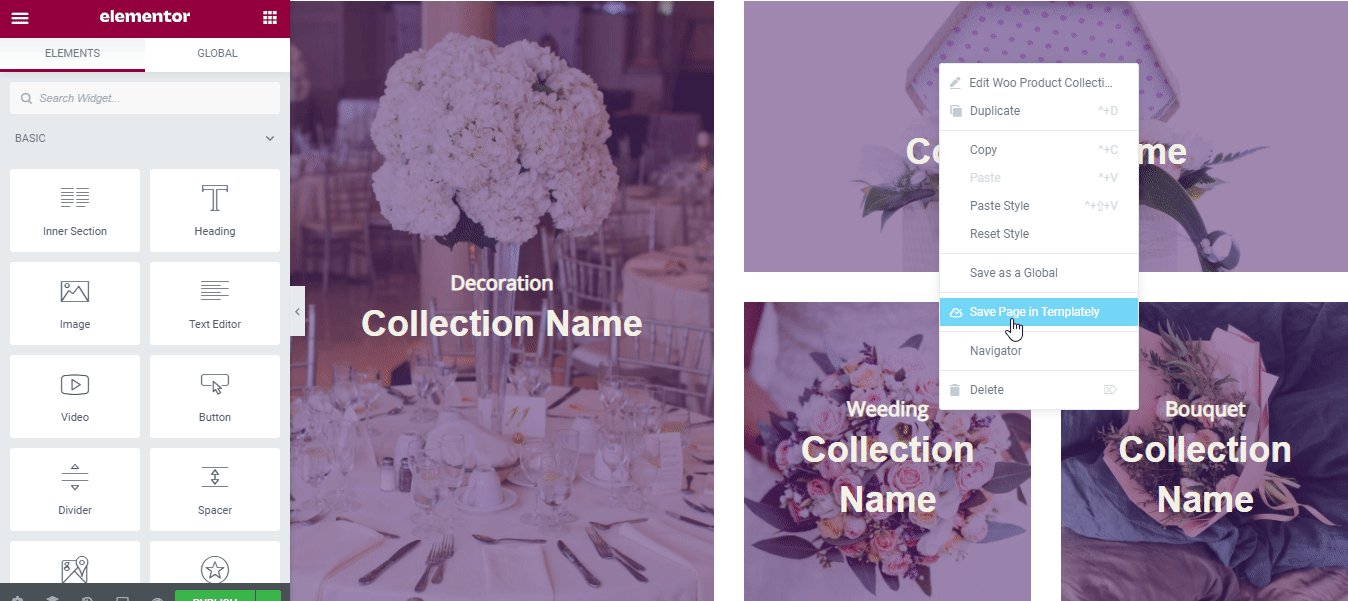
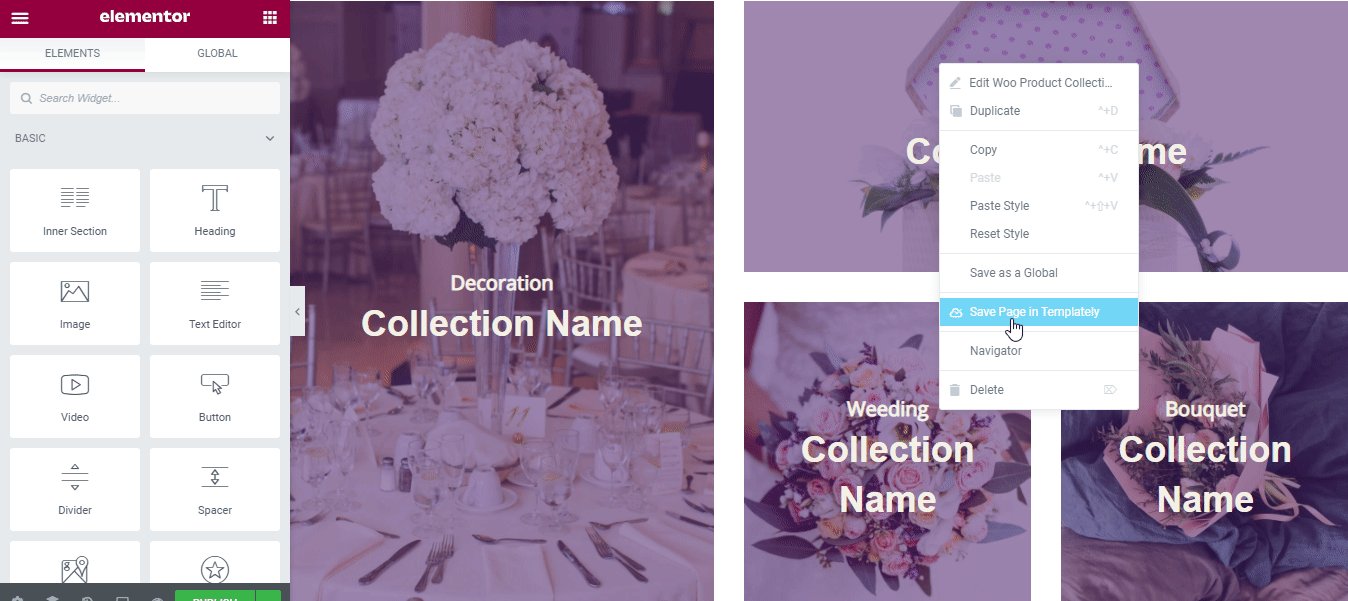
Se desejar, agora você pode salvar seus designs de modelo pré- fabricados no espaço de armazenamento pessoal do Templately 'MyCloud' e protegê-lo criando um backup. E para fazer isso, clique com o botão direito do mouse no design e pressione 'Save Page to Templately' para prendê-lo no espaço da nuvem.

Além disso, você pode até reutilizar seus designs de modelo salvos em quantos sites desejar. Além disso, permite criar uma colaboração perfeita na nuvem. Agora você pode compartilhar seus designs prontos com outros membros da equipe ou eternos, se quiser usar o Templately WorkSpace .
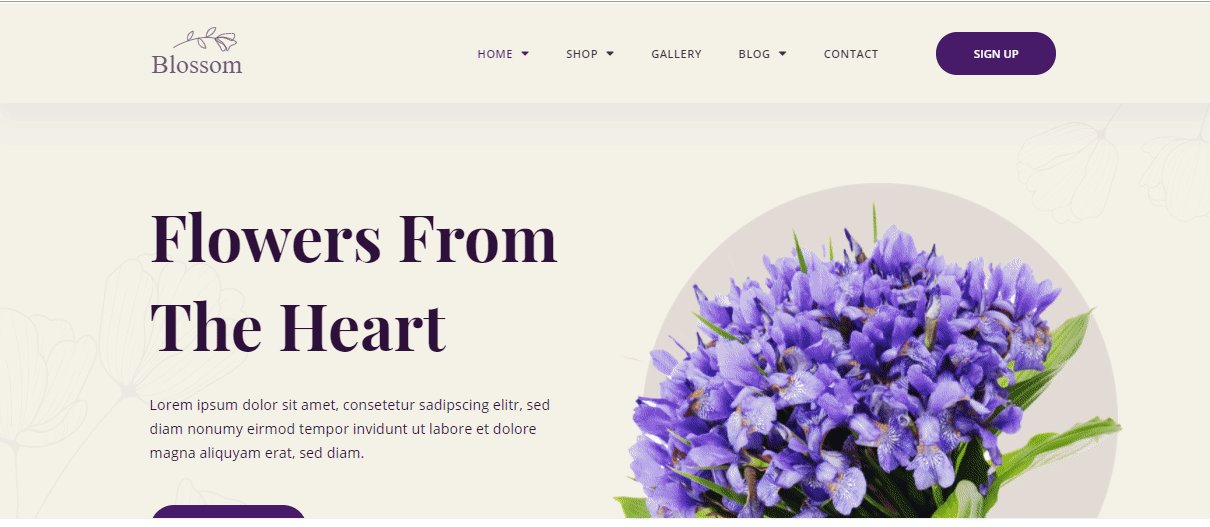
Dê uma olhada nos designs da página inicial do Blossom Live!
Parabéns, vamos lá! Você agora usou com sucesso este impressionante design de modelo pronto de 'Blossom' da Templately e criou um site de loja de flores no Elementor sem codificação.

Explore as coleções de modelos prontos para o Templately, caso ainda não tenha experimentado, e conte-nos sua experiência comentando abaixo. Se você enfrentar algum problema ou precisar de ajuda rápida, poderá entrar em contato livremente com nossa equipe de suporte sempre que desejar.
