Esqueça o PowerPoint, como criar apresentações no WordPress
Publicados: 2023-05-12Você está procurando criar uma apresentação no WordPress, mas não sabe por onde começar?
Ao criar uma apresentação usando um plug-in do WordPress, você pode ter certeza de que a apresentação de slides finalizada ficará ótima em seu site WordPress. Também pode economizar tempo, esforço e dinheiro em comparação com o uso de software especializado como o PowerPoint.
Neste artigo, mostraremos como criar apresentações no estilo PowerPoint no WordPress.

Por que criar apresentações em WordPress?
Adicionar uma apresentação ao seu site pode torná-lo mais interessante e envolvente, o que manterá os visitantes em seu site por mais tempo. Isso envia sinais positivos para os mecanismos de pesquisa, o que pode melhorar o SEO do seu WordPress.
É possível criar uma apresentação usando softwares como Google Slides ou PowerPoint. Você pode adicionar a apresentação ao seu site usando um plug-in ou um código de incorporação.
No entanto, criar apresentações em um programa independente pode exigir muito tempo e esforço, e você pode até precisar comprar um software especializado. Se você usar um programa externo, também não há garantia de que a apresentação finalizada ficará bem em seu site WordPress.
A boa notícia é que você pode facilmente criar belas apresentações otimizadas para SEO dentro do painel do WordPress. Ao usar um plug-in do WordPress, você pode ter certeza de que a apresentação ficará ótima em seu site WordPress, independentemente do dispositivo que o visitante estiver usando.
Dito isso, vamos ver como você pode criar apresentações no estilo PowerPoint no WordPress.
Como Criar Apresentações no WordPress
A maneira mais fácil de criar apresentações no WordPress é usando o Smart Slider 3. Este plug-in gratuito funciona com qualquer tema do WordPress e é otimizado para SEO. Ele também vem com slides, animações e modelos pré-fabricados, para que você possa criar apresentações bonitas rapidamente.
Primeiro, você precisará instalar e ativar o Smart Slider 3. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Smart Slider » Painel e clique em 'Ir para o painel'.

Depois disso, basta clicar em 'Novo Projeto'.
Neste ponto, você pode decidir se deseja começar com uma ardósia em branco ou usar um dos modelos de apresentação prontos do Smart Slider.
Se você deseja criar rapidamente uma apresentação com design profissional, recomendamos selecionar 'Começar com um modelo'.

O Smart Slider agora mostrará todos os modelos disponíveis.
Para ver um desenho mais de perto, passe o mouse sobre ele e clique no ícone do olho quando ele aparecer. Isso abre o modelo de apresentação em uma nova guia.

Quando você encontrar um modelo que deseja usar, passe o mouse sobre ele e clique no botão 'Importar'.
Isso abrirá o modelo escolhido no editor Smart Slider.

Configure sua apresentação no estilo PowerPoint usando o WordPress
Depois de escolher um modelo, é uma boa ideia definir as configurações da apresentação. As opções que você vê podem variar dependendo do seu modelo, mas abordaremos todas as configurações principais.
Definir configurações gerais e de tamanho
Na guia 'Geral', você pode dar um nome à apresentação digitando-o no campo 'Nome'.

Você também pode adicionar uma miniatura, que pode ficar visível para os visitantes, dependendo de como você configura a apresentação.
Basta clicar no ícone '+' ao lado de 'Miniatura' e escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.

Feito isso, você precisa rolar até a seção 'Slider Design'.
Aqui, você pode alterar o alinhamento do controle deslizante e adicionar uma margem para criar mais espaço ao redor dos slides.

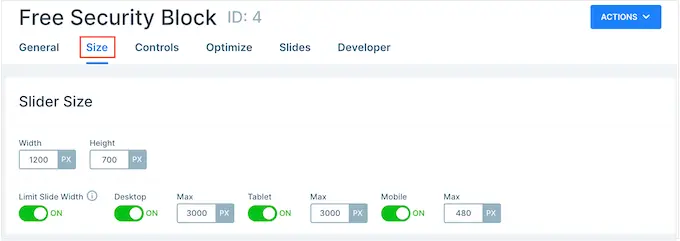
Em seguida, você pode aumentar ou diminuir os slides selecionando a guia 'Tamanho'.
Aqui, você pode definir diferentes tamanhos máximos para usuários de tablet, celular e desktop. Ao fazer isso, você pode ter certeza de que a apresentação ficará ótima em todos os dispositivos.
Para definir esses tamanhos máximos, basta clicar para ativar os controles deslizantes Desktop, Mobile e Tablet e, em seguida, digitar um número no campo 'Max'.

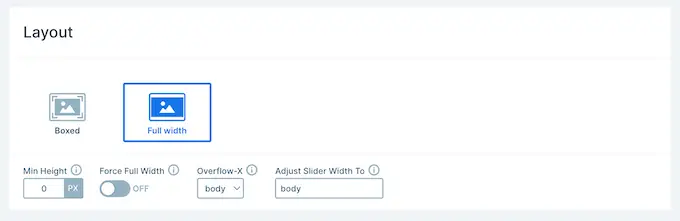
Em 'Layouts', você pode escolher se a apresentação deve preencher toda a largura do navegador ('Largura total') ou caber no contêiner em que é colocada ('Caixa').
Por padrão, a apresentação aumentará e diminuirá automaticamente para caber na tela do visitante. Normalmente, você deseja deixar essas configurações ativadas, mas pode definir uma altura mínima digitando-a na caixa 'Min Height'.

Definir controles e configurações de animação
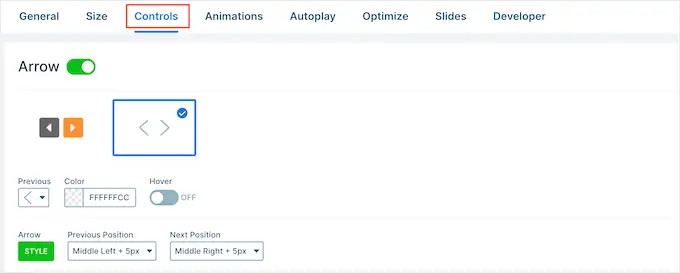
Depois disso, clique na guia 'Controles'. Aqui, você pode alterar como os visitantes se movem entre os diferentes slides.
As configurações padrão devem ser adequadas para a maioria dos blogs e sites do WordPress, mas você pode querer alterar a aparência das setas.
Por exemplo, você pode alterar a cor das setas e da inserção, que controla onde as setas aparecem no slide.

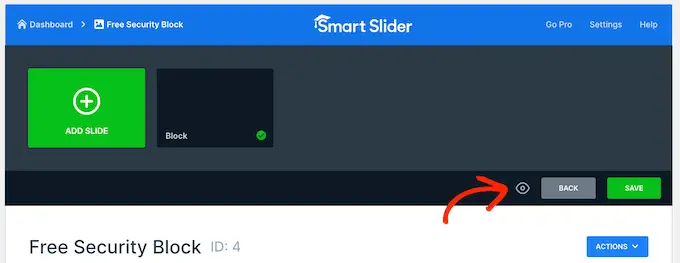
Ao fazer alterações, você pode querer visualizar como as setas ficarão em sua apresentação.
Para fazer isso, basta clicar no ícone do olho na barra de ferramentas.

Com isso feito, simplesmente role até 'Bullets'. Aqui, você pode personalizar os ícones pontilhados que permitem que os visitantes se movam entre os diferentes slides. Você pode experimentar diferentes estilos de marcador, adicionar uma sombra de caixa, alterar o raio do canto e muito mais.
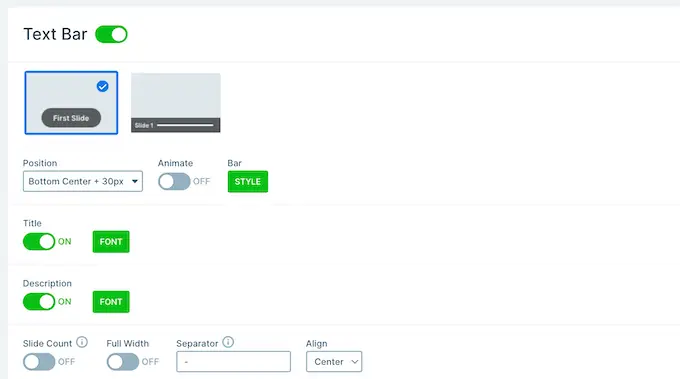
Se você quiser mostrar o título de cada slide, basta clicar para ativar a opção 'Barra de texto'.

Outra opção é mostrar a miniatura de cada slide, o que oferece aos visitantes outra maneira de se mover entre os slides.
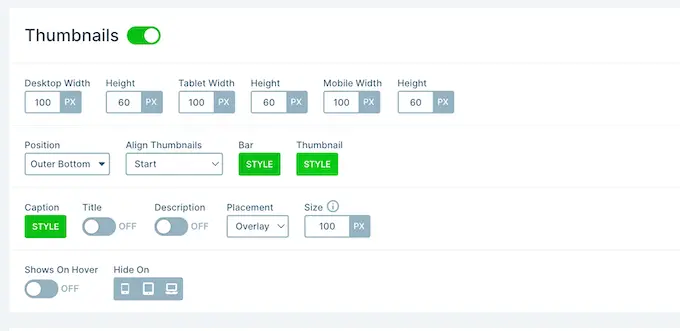
Para fazer isso, você precisa habilitar a alternância 'Miniatura'. Agora você terá acesso a algumas configurações adicionais para ajustar a aparência das miniaturas.

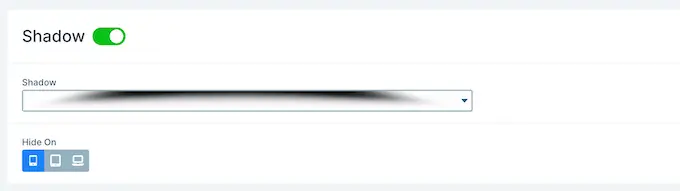
Finalmente, você pode querer adicionar uma sombra na parte inferior de sua apresentação de slides clicando no botão 'Sombra'.
Depois disso, você pode abrir o menu suspenso e escolher entre os diferentes estilos de sombra.

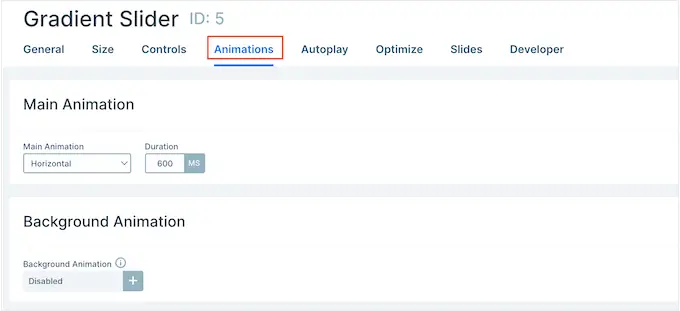
As animações CSS são uma ótima maneira de chamar a atenção do visitante e incentivá-lo a se envolver com sua apresentação. O Smart Slider vem com animações integradas, portanto, clique na guia 'Animações' para configurá-las.
Aqui, abra o menu suspenso 'Animação principal' e escolha o efeito que o Smart Slider reproduzirá quando alternar entre os slides. Você também pode alterar por quanto tempo as animações serão reproduzidas digitando um número no campo 'Duração'.

Dependendo do modelo que você está usando, você também pode ver uma opção de 'Animação de fundo'. Isso permite que você anime a imagem de fundo e as cores do slide.
Esteja ciente de que as animações de fundo não funcionam em vídeos ou apresentações que usam rolagem parallax.
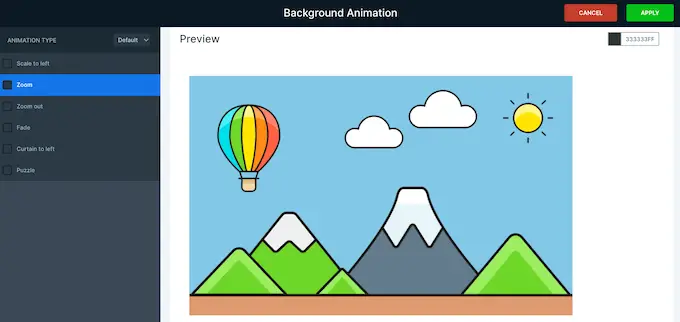
Para ver mais de perto as animações de fundo do Smart Slider, clique no ícone '+'. Isso abre um editor onde você pode experimentar diferentes animações para ver quais efeitos você pode criar.

Definir configurações de reprodução automática
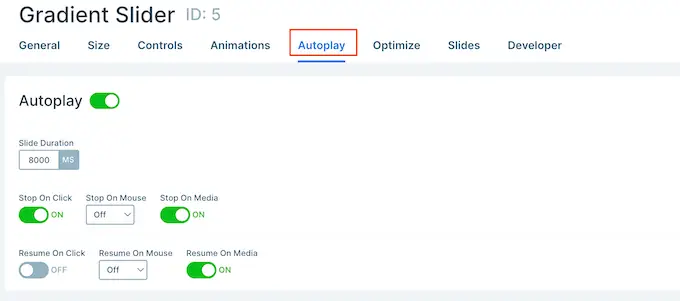
A próxima guia é 'Reprodução automática'.
Por padrão, os visitantes precisarão se mover entre os slides manualmente. Se você quiser que a apresentação seja reproduzida automaticamente, basta clicar para ativar o controle deslizante 'Reprodução automática'.

Se você habilitar esta opção, terá acesso a algumas configurações adicionais onde poderá alterar por quanto tempo a apresentação mostra cada slide e como os visitantes podem parar a apresentação de slides.

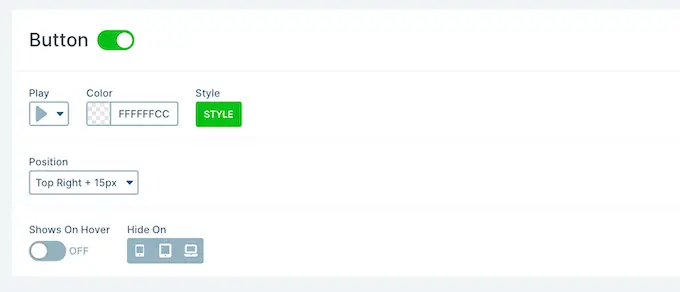
Ele também adiciona uma seção 'Botões', onde você pode personalizar o botão 'Reproduzir' da apresentação.

Otimize sua apresentação
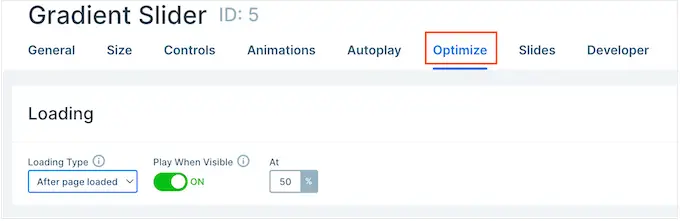
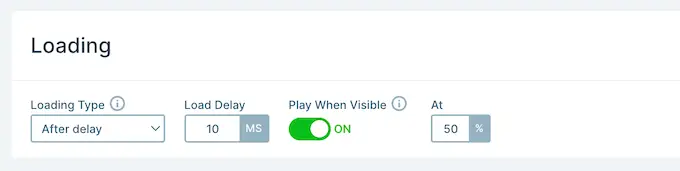
Depois disso, selecione a guia 'Otimizar'. Aqui, você encontrará as configurações para o carregamento lento do Smart Slider.
Por padrão, o controle deslizante é carregado imediatamente, o que é uma boa opção se a apresentação for a primeira coisa que as pessoas verão quando visitarem a página.
No entanto, se você planeja colocar a apresentação mais abaixo na página, recomendamos abrir o menu suspenso 'Tipo de carregamento' e escolher 'Após o carregamento da página'.

Isso pode aumentar a velocidade e o desempenho do WordPress, além de melhorar a experiência do visitante ao carregar o restante da página primeiro.
Outra opção é 'Depois do atraso', que permite definir um atraso de carregamento para o controle deslizante.

Definir configurações de slides
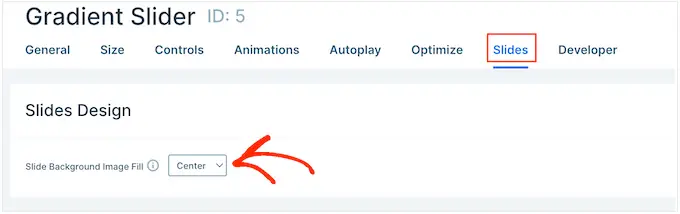
Por padrão, as imagens cobrirão todo o slide, mesmo que o Smart Slider precise cortar a imagem para ajustá-la. Isso tende a funcionar bem para a maioria das apresentações, mas você altera essa configuração padrão selecionando a guia 'Slides'.
Aqui, basta abrir o menu suspenso 'Preenchimento da imagem de fundo do slide' e escolher uma opção diferente na lista, como esticar, centralizar ou ajustar o desfoque.

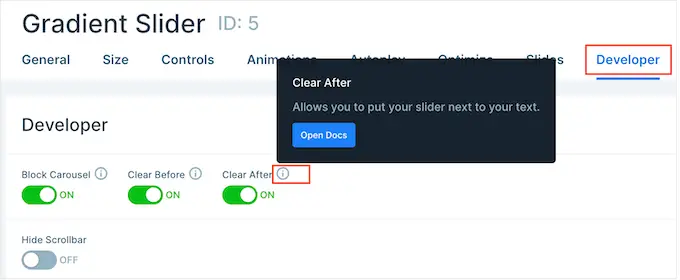
A guia 'Desenvolvedor' possui algumas configurações avançadas, incluindo uma área onde você pode adicionar CSS personalizado às suas apresentações.
A maioria dos proprietários de sites não precisará usar essas configurações. No entanto, se você quiser saber mais sobre qualquer uma das opções de 'Desenvolvedor', basta passar o mouse sobre o pequeno ícone 'i'. Isso mostrará uma dica de ferramenta com mais algumas informações, além de um link para a documentação do Smart Slider.

Crie slides para sua apresentação no estilo PowerPoint no WordPress
Quando estiver satisfeito com a configuração da apresentação, é hora de começar a criar os slides.
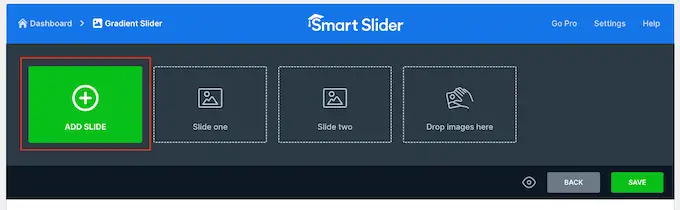
Basta clicar no botão 'Adicionar slide' para começar.

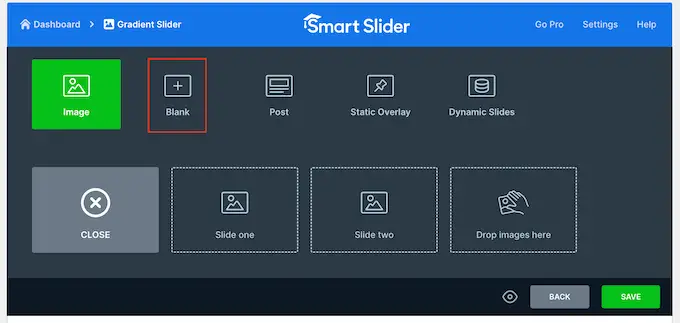
Smart Slider permite criar alguns tipos diferentes de slides. Ele ainda tem uma opção 'Post', que permite incorporar uma postagem do WordPress dentro de um slide.
Você pode experimentar as diferentes opções, mas neste guia usaremos o design 'em branco' como exemplo.

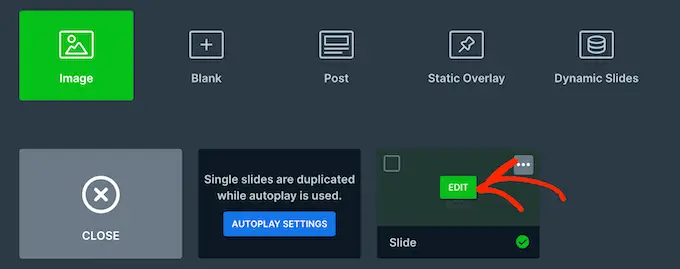
Depois de escolher um tipo de slide, você verá a miniatura do slide próximo ao topo da tela.
Basta passar o mouse sobre a miniatura e clicar no botão 'Editar' quando ele aparecer.

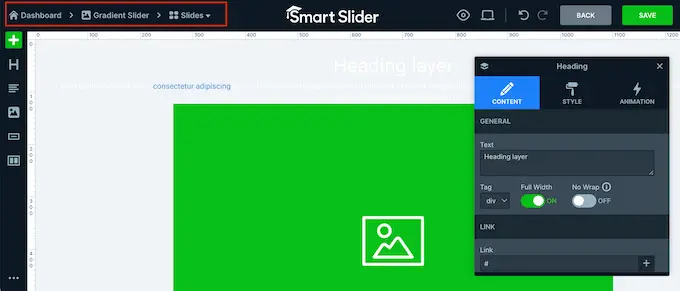
Isso abre o editor Smart Slider.
Na parte superior da tela, há uma barra de navegação de navegação onde você pode se mover entre os diferentes slides da apresentação.

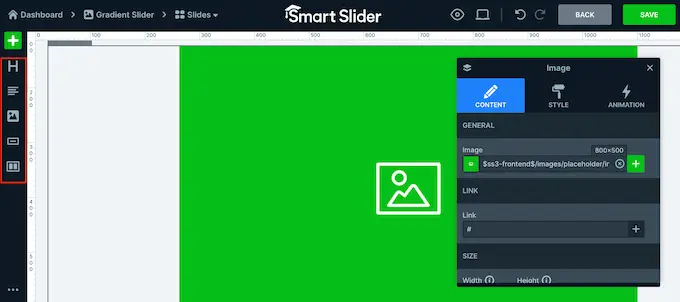
No lado esquerdo da tela estão todas as camadas que compõem o slide. Você pode passar o mouse sobre qualquer ícone para ver o nome dessa camada, como Imagem ou Linha.
Para editar uma camada, basta clicar no menu à esquerda. Isso abre um pop-up com todas as configurações que você pode usar para personalizar essa camada.

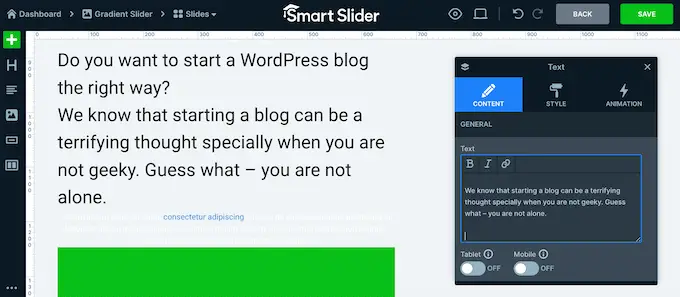
Você também pode selecionar uma camada clicando nela na visualização ao vivo. Por exemplo, para substituir parte do texto padrão por sua própria mensagem, basta clicar para selecionar essa camada.
No pop-up que aparece, digite sua mensagem no campo 'Texto'.

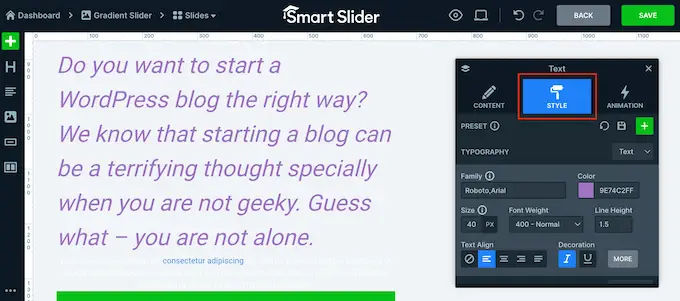
Você também pode alterar a aparência do texto clicando na guia 'Estilo'.
Aqui, você pode alterar a cor do texto, fonte, tamanho e muito mais.

Para personalizar o slide, basta clicar nas diferentes camadas e fazer as alterações no pop-up que aparece.
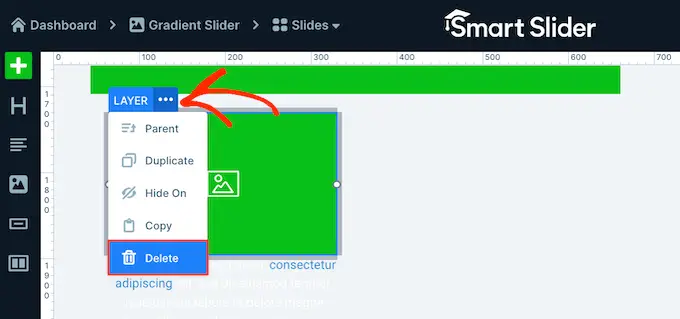
Se você deseja excluir uma camada, basta passar o mouse sobre ela e clicar no ícone pontilhado. No menu suspenso, você precisa selecionar 'Excluir'.

Deseja adicionar mais camadas ao slide?
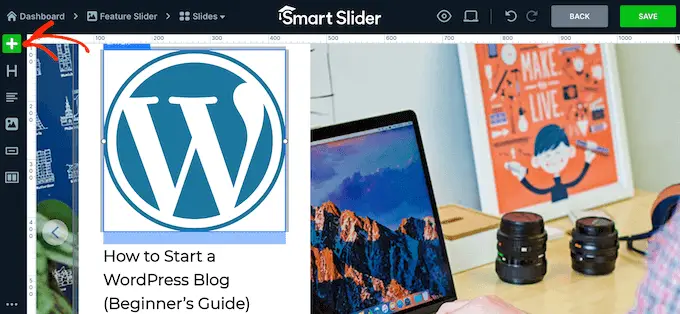
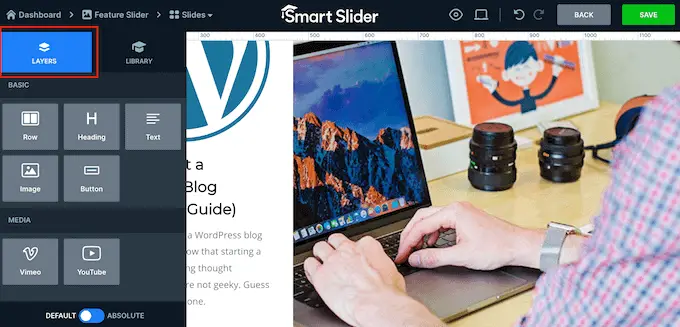
Basta clicar no ícone verde '+' no menu à esquerda.

A guia 'Camadas' mostra algumas camadas básicas, como imagens, botões e texto.
Você pode adicionar qualquer uma dessas camadas ao slide arrastando e soltando.

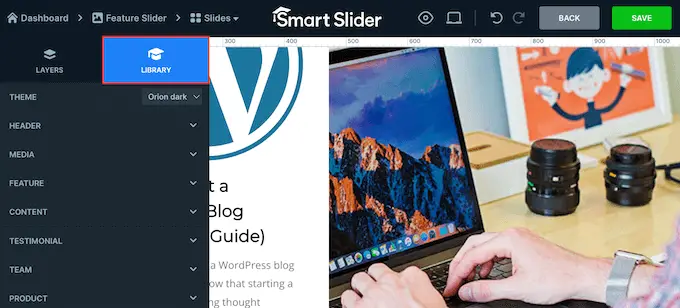
O Smart Slider também possui uma biblioteca de slides pré-fabricados que você pode adicionar à sua apresentação.
Para dar uma olhada nessas opções, clique na guia 'Biblioteca'.

Agora você pode continuar trabalhando neste slide adicionando camadas e personalizando-as com seu próprio conteúdo e configurações.
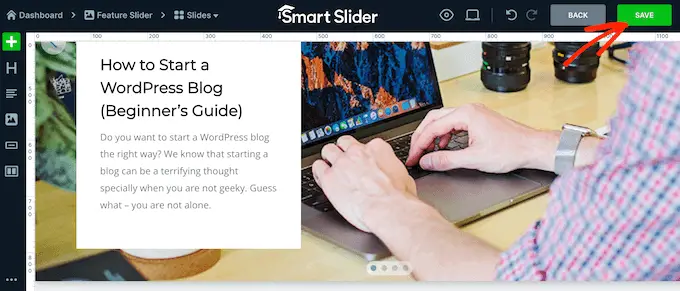
Quando estiver satisfeito com a configuração do slide, clique no botão 'Salvar'.

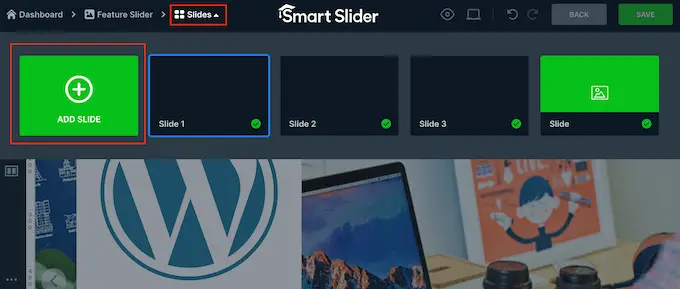
Para começar a trabalhar no próximo slide, você precisa clicar em 'Slides' na barra de ferramentas.
Em seguida, selecione 'Adicionar slide'.

Como Publicar uma Apresentação no WordPress
Quando terminar de trabalhar na apresentação, basta clicar em 'Voltar' para retornar ao painel principal do Smart Slider.
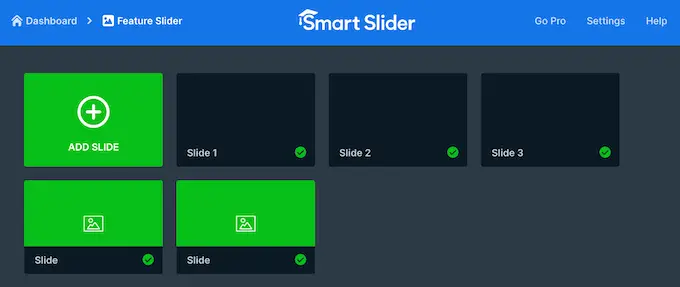
Por padrão, o Smart Slider publica todos os seus slides, mas ainda vale a pena verificar se há uma marca de seleção verde ao lado de cada slide que você deseja exibir em seu site.

Se você vir um 'x' ao lado de qualquer slide, isso significa que o slide não foi publicado. Você precisará clicar no 'x' para transformá-lo em uma marca de seleção verde, o que torna o slide ativo.
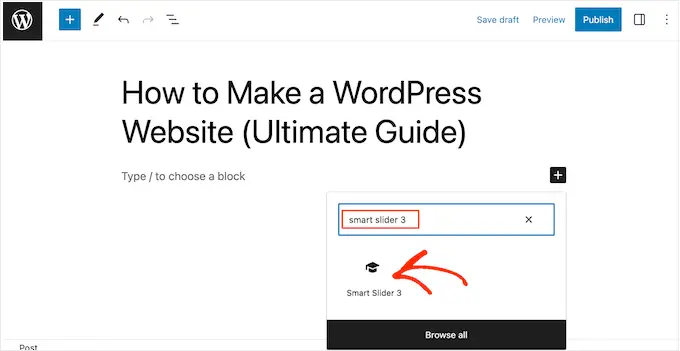
Depois disso, você está pronto para adicionar a apresentação à sua loja online, site ou blog. Basta abrir qualquer postagem ou página e clicar no ícone '+'.
Em seguida, você precisa digitar 'Smart Slider 3' no pop-up e selecionar o bloco certo quando ele aparecer.

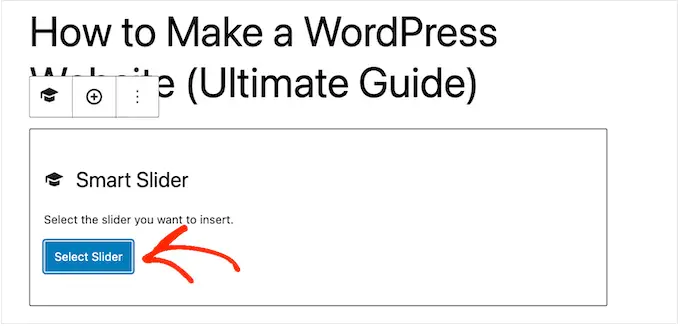
Isso adiciona um bloco Smart Slider à página.
Em seguida, vá em frente e clique no botão 'Selecionar controle deslizante'.

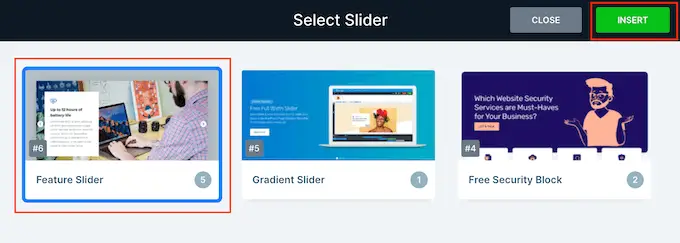
Isso abre um pop-up mostrando todas as apresentações que você criou.
Basta clicar na apresentação que deseja usar e selecionar 'Inserir'.

Isso adiciona a apresentação ao seu site. Agora você pode clicar em 'Atualizar' ou 'Publicar' para fazer a apresentação ao vivo.
Agora, se você visitar seu site, verá a apresentação em estilo PowerPoint em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar apresentações no WordPress. Você também pode querer ver nossa lista dos melhores criadores de páginas de arrastar e soltar do WordPress ou nosso guia sobre como escolher o melhor software de web design.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
