Os frameworks de front-end mais populares em 2022
Publicados: 2022-02-19- Quais são as tendências atuais do Front-end?
- Arquitetura de micro front-end
- Desenvolvimento Orientado a Componentes
- JAMstack
- Principais estruturas de front-end para 2022
- #1 - Reagir
- #2 – Angular
- #3 – Veja
- #4 – Esbelto
- #5 – Preaja
- #6 – Brasa
- #7 – Aceso
- #8 – Alpino
- #9 – Sólido
- #10 – Estímulo
- Estruturas de front-end: um resumo
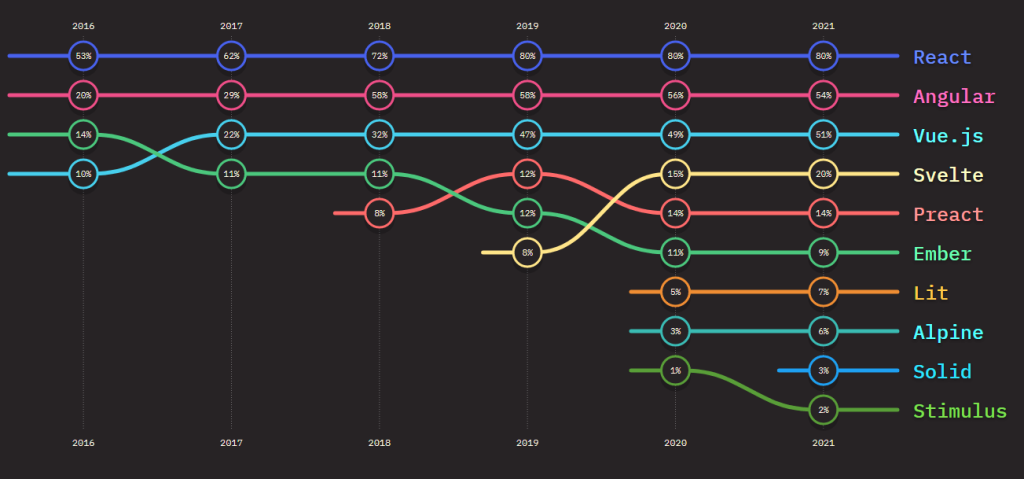
A pesquisa anual State of JavaScript foi concluída para o ano de 2021. Um pouco tarde com sua chegada, mas antes tarde do que nunca. Sacha Grief explicou dizendo: “Muita coisa aconteceu em 2021. Tanto que a pesquisa foi adiada até 2022!” .
Eu não estou reclamando. O importante é que temos dados novos para analisar. E, nesta última pesquisa, há uma tonelada de guloseimas. Mas, vamos nos concentrar em um conjunto de dados específico. E essa é a popularidade dos frameworks front-end. Qual é a pilha atual de desenvolvedores da Web?

Bem, isso não é uma grande surpresa. Pelo 5º ano consecutivo, o trio de ouro – React, Angular e Vue – continua dominando a participação de mercado do framework front-end.
Vale a pena notar que essas estatísticas são baseadas no uso . Se olharmos para a satisfação , o Angular perdeu mais de 20%, o React cerca de 10% e o Vue cerca de 10% também. E o interesse pelos três grandes também diminuiu cerca de 20% nos últimos dois anos.
Mas isso é de se esperar. Os frameworks front-end sempre tiveram uma vida útil frágil para eles. Curiosamente, Svelte vem ganhando força nos últimos 2 anos. Será a próxima grande novidade? Ficaria de olho porque o consenso é bastante positivo.
Quais são as tendências atuais do Front-end?
Acho que insinuar que “este é o melhor framework front-end” é um pouco ingênuo. Claro, alguns frameworks se saem melhor que outros e são os melhores para um caso de uso específico. Mas, na realidade, há uma razão pela qual vários frameworks front-end podem ser populares ao mesmo tempo.
Então, a verdadeira questão é – quais são as tendências atuais no desenvolvimento de front-end?
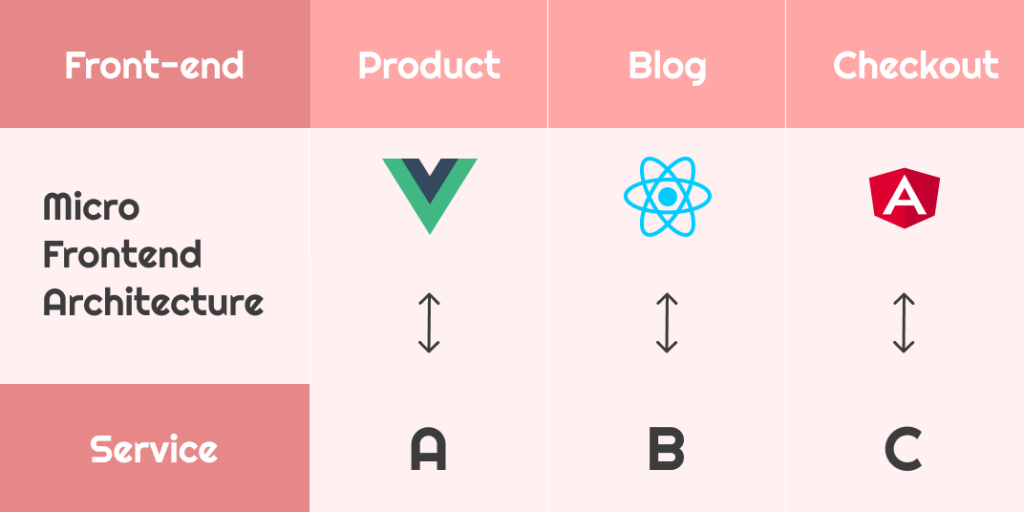
Arquitetura de micro front-end
A arquitetura de microfrontend dissocia um projeto de aplicativo em grande escala em “microaplicativos” gerenciáveis. Em outras palavras, o micro-frontend permite que desenvolvedores com várias origens trabalhem juntos no mesmo projeto. Se alguém é mais proficiente com Vue e TypeScript, não deve forçar outros desenvolvedores a usar a mesma tecnologia.

Como tal, os micro-frontends podem ser usados para combinar várias tecnologias, mantendo o mesmo roteiro de produto. Os benefícios adicionais incluem ritmo de desenvolvimento mais rápido, menos problemas com implantação e versatilidade na preferência de estrutura.
Naturalmente, existem desvantagens como testes mais complexos, gerenciamento de configuração e integração de padrões de acessibilidade. Mas, apesar do desafio – muitas equipes de front-end estão adotando a abordagem micro-frontend porque funciona na prática.
Desenvolvimento Orientado a Componentes
CDD não é nenhuma novidade; a tendência viu sua primeira adoção em massa há vários anos. Mas, apesar de já existir há algum tempo – o CDD continua a dominar o cenário de front-end.

Em suma, o desenvolvimento orientado a componentes é o processo de estruturar um aplicativo em torno de módulos ou componentes. Cada componente tem uma função específica dentro do design do aplicativo. E, como tal, o próprio componente pode ser gerenciado ou removido completamente sem causar problemas em um ambiente de produção.
O React.js é um excelente exemplo de uma estrutura que abrange totalmente os componentes. E não é uma surpresa ver que todos os principais frameworks de front-end abraçam o desenvolvimento de estilo de componente/modelo.
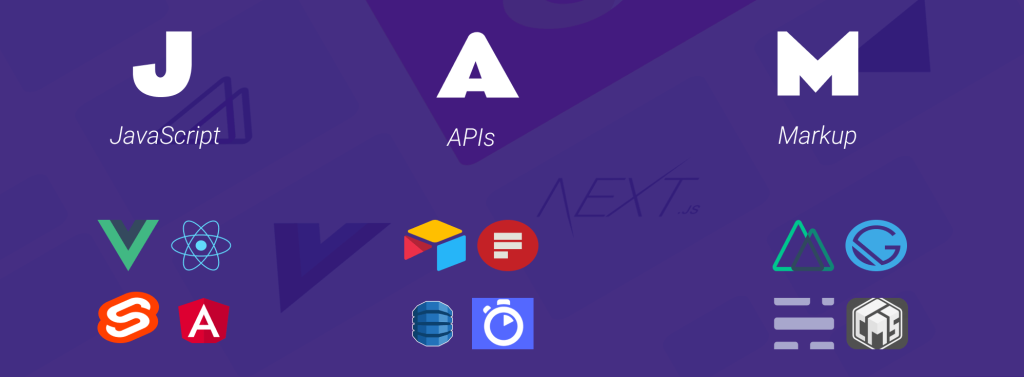
JAMstack

JAMstack é um conceito único para construir páginas web estáticas. Em vez de implementar uma solução de back-end para geração de conteúdo, uma API é usada. O resultado final é que o site é mais rápido, mas também mais simples de gerenciar do ponto de vista dos desenvolvedores.
A definição para JAMstack:
- J para JavaScript – a linguagem usada para escrever funções front-end.
- A para API – solicitando conteúdo (dados) de serviços de terceiros.
- M para Markup – estruturando o conteúdo da página web.
Quanto à pilha, é a combinação de ferramentas que você está usando. O JAMstack pode ser usado com qualquer combinação de framework e serviço, desde que siga a estrutura do JAM.
Saiba mais: Jamstack.org // WTF é Jamstack?
Principais estruturas de front-end para 2022
Vamos dar uma olhada mais de perto nos frameworks front-end que dominam o cenário. Sabemos quem são os grandes jogadores, mas e os recém-chegados? Alpine, Lit e Solid estão mostrando porcentagens de uso promissoras. E definitivamente queremos saber mais sobre Svelte.
#1 - Reagir

O React continua a dominar o espaço front-end. A estrutura se destaca com seu próprio DOM virtual, garantindo desempenho persistente do aplicativo em escala. Da mesma forma, a estrutura baseada em componentes significa que o desenvolvimento é mais acessível entre as equipes.
Embora a curva de aprendizado do React seja moderadamente tolerante, a acessibilidade das ferramentas torna o processo gerenciável. Ou seja, create-react-app automatiza o processo de compilação para um clichê de aplicativo. E depois há o React DevTools, fornecendo uma experiência de depuração acessível a partir do navegador.
Graças à adoção em massa do React, os desenvolvedores front-end podem desfrutar de muitos projetos de código aberto. Por exemplo, mais de uma dúzia de sistemas de design em escala real são construídos para o React. A quantidade de horas que isso elimina do processo de desenvolvimento é enorme.
| Profissionais do React.js |
|---|
| Fácil de começar graças aos inúmeros tutoriais online, cursos, etc. |
| A estrutura do componente facilita a definição de um elemento e a reutilização conforme necessário. |
| SEO-friendly para projetos estáticos e dinâmicos. |
| O Controle de Versão fornece avisos sobre a estrutura de código desatualizada. |
| Contras do React.js |
|---|
| A documentação pode parecer um pouco ausente para iniciantes. Por exemplo, JSX |
| Usado apenas para desenvolvimento de interface do usuário. |
| Não é a melhor escolha para pequenos projetos. |
| Sem opinião – sua decisão sobre a estrutura e o guia de estilo. |
#2 – Angular

Embora o Angular retenha uma porcentagem de uso bastante grande, o interesse no framework é o mais baixo de todos os tempos. Quem sabe, talvez os seguidores leais sejam porque o Angular é baseado em TypeScript? Estou brincando, claro.
O Angular oferece bastante flexibilidade para a construção de SPA – Aplicativos de Página Única. Semelhante a outras estruturas front-end proeminentes, o Angular implementa um fluxo de trabalho de desenvolvimento baseado em componentes. E, adiciona o sistema de Templates – que gerencia a natureza dinâmica dos componentes.
Acima de tudo, o Angular pode e está sendo usado para criar aplicativos para todas as plataformas simultaneamente. O código pode ser reutilizado para ser implementado em aplicativos da Web, projetos móveis e aplicativos de desktop nativos. Quanto ao desempenho – é otimizado através de SSR e Web Workers.
É fácil começar com Angular? Não exatamente. De fato, se olharmos para os dados da pesquisa – a satisfação com essa estrutura também despencou muito. E o principal motivo é a curva de aprendizado, entre as preferências pessoais.
| Angular Pros |
|---|
| Arquitetura MVC. |
| A modelagem modular permite o dimensionamento dinâmico de aplicativos. |
| Gerenciamento de estado embutido, roteamento, serviços, etc. |
| Multiplataforma: PWA, Nativo e Desktop. |
| Contras angulares |
|---|
| Ferramentas impressionantes, mas uma curva de aprendizado desafiadora. |
| Detalhado, tornando-o impróprio para aplicativos de pequena escala. |
| Ineficiente para SEO devido à natureza do PWA. |
| Não tão amado pela comunidade. Por exemplo, não é do tipo “hip & trendy”. |
#3 – Veja

Vue continua sendo uma escolha sólida para desenvolvimento web verdadeiramente moderno. A estrutura progressiva recentemente impulsionou sua versão Vue 3. E, graças a novos recursos e melhorias, pretende consolidar-se como a estrutura principal para construir na pilha moderna.
A nova versão traz algumas implementações há muito esperadas. Incluindo uma nova cadeia de ferramentas de construção utilizando Vite. Melhor gestão do estado através do Pinia. E uma documentação completamente renovada, que tem pilhas e mais pilhas de tutoriais para você começar.

Quanto à sua popularidade, o Vue se destaca por ser flexível. A estrutura não impõe uma rotina estrita, mas permite que você decida o que deseja construir.
Por exemplo, você pode estruturar Web Components que podem ser reutilizados em outras pilhas de desenvolvimento, incluindo modelos HTML mais básicos. Além disso, o Vue é frequentemente usado para trabalhar em projetos SPA robustos devido às ferramentas nativas, incluindo – CSR, DevTools, suporte para TypeScript e ferramentas de teste.
| Vue Pros |
|---|
| Vue CLI para ferramentas e ferramentas de desenvolvimento baseadas em navegador. |
| Ligação de dados reativa para aplicativos em tempo real. |
| Os componentes do aplicativo são facilmente reutilizáveis. |
| Amigável para iniciantes. |
| Vue Contras |
|---|
| A plataforma cruzada pode ser complicada. |
| A falta de rigor leva a tigelas cheias de código de espaguete. |
| Não é a melhor escolha para a empresa. |
| Menos plugins apesar da popularidade. |
#4 – Esbelto

Então, qual é o problema com Svelte? A estrutura tem visto bastante adoção ultimamente e até a Vercel investiu em seu criador Rich Harris. Fundamentalmente, o Svelte funciona como qualquer outro framework orientado a componentes. Você cria componentes que são usados para estruturar a interface do usuário de seus aplicativos.
A principal diferença em comparação com frameworks como o React é que o Svelte não precisa ser enviado para o navegador em sua totalidade. Em vez disso, os aplicativos Svelte devem ser compilados, o que agrupará seus componentes em um arquivo JavaScript pré-fabricado.
Enquanto outros frameworks usam o Virtual DOM para renderizar alterações, o Svelte compila aplicativos com seu nó DOM pré-atribuído. Essa abordagem traz benefícios de desempenho duradouros, conforme demonstrado por Josh Collinsworth. E por último, Svelte é bastante compatível com código HTML nativo e não impõe uma estrutura rígida.
O que é ideal para desenvolvimento rápido de front-end. Aqui está um exemplo:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Profissionais esbeltos |
|---|
| Menos código é necessário para construir uma estrutura de componentes. |
| Um compilador embutido leva a um melhor desempenho. |
| O escopo de estilo está vinculado a cada componente individualmente. |
| Todo o código é escrito em JS nativo (ou TS), CSS e HTML. |
| Contras Svelte |
|---|
| Andando entre gigantes, pouco apoio dos grandes outlets. |
| Uma estrutura em crescimento, para que o apoio da comunidade possa parecer escasso. |
| Uma abordagem baseada em compilador pode prejudicar a escalabilidade. |
| Nenhuma página de segurança de aplicativo dedicada ainda. |
#5 – Preaja

Meta frameworks sempre foram uma coisa. E, neste caso, o Preact pretende ser a alternativa leve ao React. Se você já trabalhou com React no passado, então pegar o jeito do Preact será fácil. Na verdade, você pode usar componentes confortavelmente entre os dois frameworks.
A primeira coisa a notar é o tamanho do pacote, que é 4kb gzipado para Preact e 38kb gzipado para React. Da mesma forma, o sistema de eventos é tratado por meio de addEventListener, então você pode usar JavaScript vanilla para lidar com eventos.
Se você está procurando um estudo de caso detalhado, recomendo verificar por que o Etsy mudou de React para Preact. A publicação é o mais próximo possível de medir os benefícios e também as vantagens de longo prazo quando se trata de manutenção e estabilidade de migração.
#6 – Brasa

O Ember é tão antigo que antecede todos os frameworks mencionados anteriormente. Claro, o Ember.js pode estar vendo muito menos uso ao longo dos anos. Mas ainda é um concorrente sólido para o desenvolvimento de aplicativos produtivos usando o padrão MVC. E, embora a estrutura seja popular entre os desenvolvedores da Web, também é bastante flexível para aplicativos de desktop e móveis.
Mais importante, o Ember permanece em desenvolvimento ativo. E a versão Ember 4.0 adiciona novos recursos para acompanhar as tendências de front-end. Outra coisa que torna o Ember especial é a compatibilidade retroativa integrada. No que diz respeito aos frameworks, o Ember faz um excelente trabalho em garantir que seu código não seja interrompido com grandes mudanças no próprio framework.
#7 – Aceso

Lit (anteriormente lit-HTML e LitElement) é uma estrutura de componentes da Web mantida pelo Google. Lit é a estrutura que foi usada na pilha de tecnologia para Wordle. O popular jogo de adivinhação de palavras que recebe milhões de visitantes diários. Então, para resumir, o Lit é mais frequentemente usado para construir Progressive Web Apps com interfaces simples e complexas.
O tempo todo, você trabalha diretamente com Web Components. Essa abordagem ajuda a criar componentes que não aumentam o desempenho. E a pegada de tempo de execução do Lit é extremamente pequena. Simplificando, um framework como o React depende de JavaScript, e o Lit implementa apenas componentes web padronizados.
#8 – Alpino

Alpine.js é uma estrutura de front-end JavaScript para personalizar o comportamento da interface do usuário. E, embora o Alpine se assemelhe ao Vue e ao Angular, é muito menos exigente no uso de recursos. O autor, Caleb Porzio, chama isso de “um toque para fechar o buraco entre jQuery e React” .
O Alpine funciona melhor quando você deseja adicionar interações ao seu design, sem toda a sobrecarga. Por exemplo, se você tiver um design de aplicativo pré-criado e quiser adicionar menus suspensos interativos. Usar o React para funcionalidade interativa básica é um exagero.
Pense na Alpine como o meio de otimizar seus frameworks da Web do lado do servidor. De fato, o próprio autor ressalta que o Alpine se inspira muito em frameworks como Laravel, Django, etc. Da mesma forma, é a solução leve e perfeita para adicionar recursos do estilo jQuery a geradores de sites estáticos: Jekyll, Hugo, etc.
#9 – Sólido

O SolidJS está em desenvolvimento ativo desde 2019. Mas foi em junho de 2021 que o framework passou para a v1. E desde então, atraiu um seguimento bastante substancial. No momento, Solid tem mais de 14k estrelas no GitHub, e há uma grande atualização a cada 3 meses ou mais.
A estrutura é declarativa e não utiliza um DOM Virtual. Em vez disso, o Solid é semelhante ao Svelte, pois compila componentes para o DOM real. Como tal, a atualização do estado é específica para o código que o utiliza.
Por fim, o SolidJS é fortemente inspirado pelo React. E, de muitas maneiras, existem algumas semelhanças. Incluindo suporte para JSX, API para Hooks e recursos como Web Components, SSR. Curiosamente, também é extremamente rápido.
Um teste de benchmark concluído por Ryan Carniato mostra que Solid é capaz de superar Svelte, Elm, mas também frameworks como Vue e Redux.
#10 – Estímulo

E por último, pelo menos para este ano, temos o Estímulo. Um framework JS mínimo que está sendo desenvolvido pela Basecamp. Uma das primeiras coisas que você notará é que ele tem semelhanças com o Alpine. Em outras palavras, o Stimulus tenta ser a alternativa modesta ao jQuery.
A estrutura é melhor usada para aprimorar o HTML que você já está usando como parte da estrutura de sua página. O estímulo permite otimizar seus elementos HTML adicionando controladores de dados JavaScript. São funções interativas e dinâmicas, úteis para aprimorar envios de formulários, aparência de botões e muito mais.
Estruturas de front-end: um resumo
Se há algo a se tirar das tendências deste ano, é que os desenvolvedores estão procurando simplificar as coisas. Isso é bastante evidente através de frameworks como Lit e Solid. Embora o React tenha um ótimo ecossistema, nem sempre é necessário criar aplicativos SPA e PWA simples.
Também acredito que a tendência é bastante evidente por si só.
Angular já foi a melhor coisa de todos os tempos, mas o que aconteceu afastou os desenvolvedores. Portanto, não é surpresa que Vue, React e Angular estejam perdendo o interesse dos desenvolvedores.
E, alternativas menores, mas mais complexas, estão ganhando popularidade. De fato, este ano, houve vários projetos que afetaram o ecossistema de desenvolvedores front-end. Ou seja, há o Bun que pretende competir como o tempo de execução JS de fato e o Fresh – que enfatiza a velocidade e a simplicidade, e espero que essas ferramentas estejam no topo da lista no relatório do próximo ano.
