Rodada de divulgação do FSE nº 12: construindo um cabeçalho de site com blocos
Publicados: 2022-02-26Na quarta-feira, Anne McCarthy anunciou a Rodada #12 do Programa de Extensão da FSE. Como sempre, todos são livres para participar testando recursos e fornecendo feedback direto sobre áreas problemáticas com as ferramentas de design do WordPress. Os interessados devem responder até 16 de março.
Para esta rodada, os voluntários são encarregados de testar algumas coisas antigas, mas boas. No início da história do programa, qualquer um que entrasse fazia muito trabalho de cabeçalho e navegação no site. A rodada #12 pede que os usuários revisitem algumas dessas ferramentas essenciais.
Esta foi uma chamada emocionante para testes para mim. No início de 2021, tive meu quinhão de frustrações com a experiência do FSE. Havia tantos designs que eu queria abordar, mas muitas vezes eu não conseguia criar o que queria.
Portanto, voltei no tempo e revisitei um design de cabeçalho da Rodada 4 de testes em março de 2021. Na época, os líderes do WordPress estavam a semanas de decidir se alguns componentes relacionados ao FSE chegariam ao WordPress. Minha conclusão sobre as ferramentas na época foi:
Cheguei à conclusão de que tentar fazer qualquer coisa remotamente avançada com o editor do site simplesmente não iria acontecer... Como alguém que se orgulha de uma paciência quase infinita, a Rodada #4 tentou me quebrar.
Eu queria recriar elementos do cabeçalho da página Pho Cafe, com sede no Reino Unido, durante o teste. Era um pedido alto que não podia ser preenchido.

No entanto, quase um ano depois, o quanto mudou? É possível criar uma réplica exata do cabeçalho do site a partir do editor de blocos?
Sim e não. Como de costume, depende.
Como desenvolvedor e designer, estou confiante de que poderia fazer isso com código personalizado. Considerando que isso provavelmente seria um design único para um cliente pagante, eu ficaria confortável com isso.
Criar isso como parte de um tema de uso geral lançado publicamente teria muitos obstáculos com esse nível de personalização. No entanto, seria possível capturar muito do caráter, da essência, do design.
Quanto a construí-lo diretamente do editor de blocos, ainda existem algumas limitações severas. No entanto, foi isso que me desafiei a fazer. Eu queria ter uma ideia de onde o editor do site estava sem escrever código CSS.
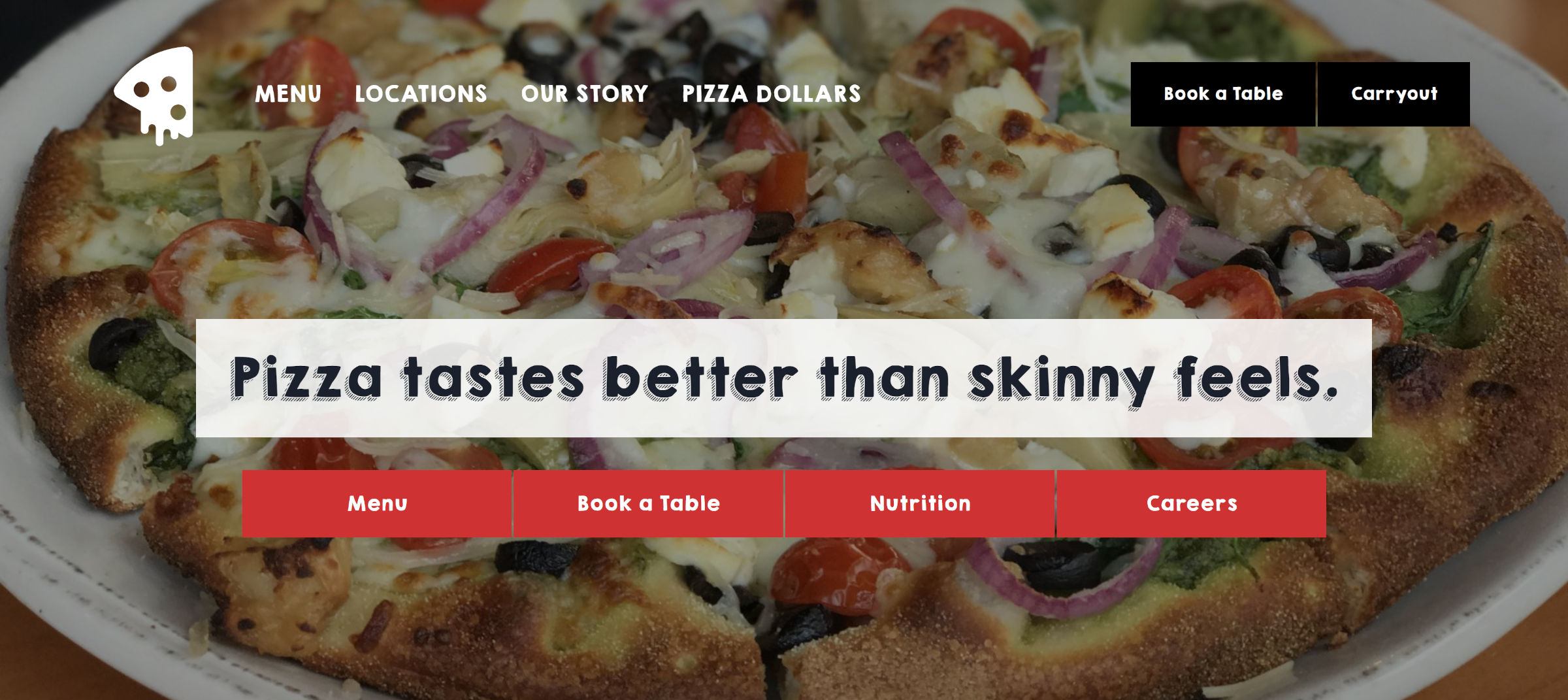
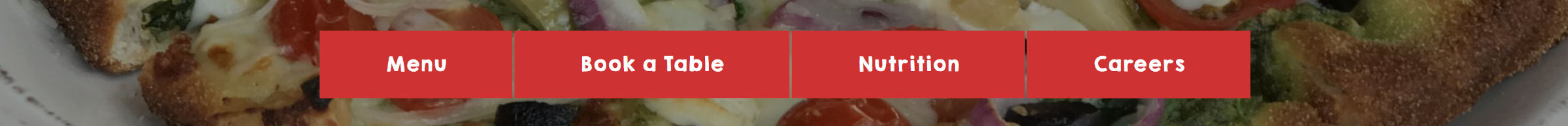
Segue o resultado:

Crédito da foto da pizza: Jennifer Bourn
Tecnicamente, escrevi um pequeno código para carregar a fonte KG Happy. Fora isso, acabei de bifurcar um tema de bloco que tinha em mãos e mudei o tamanho “largo”. Eu criei todo o resto 100% do editor do site.
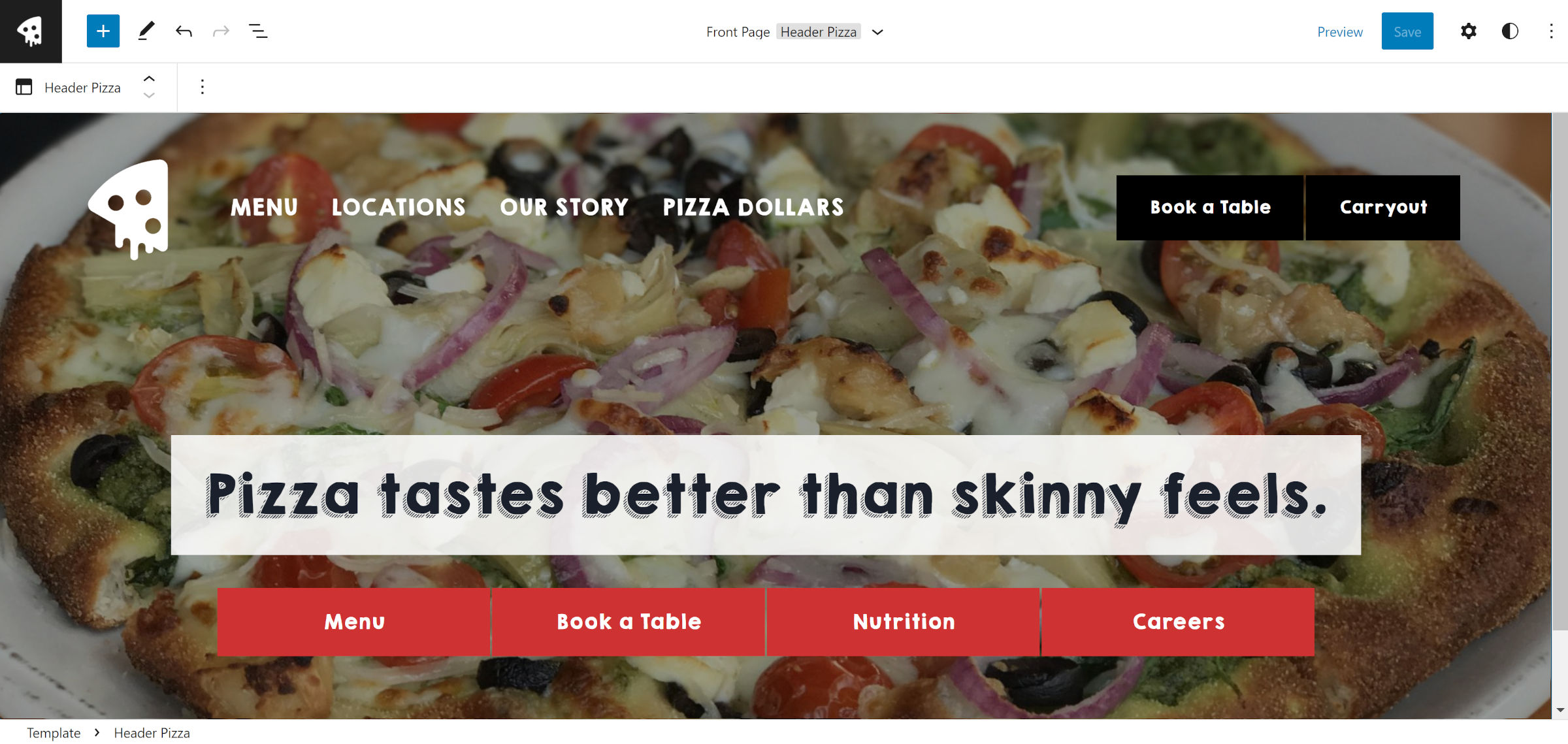
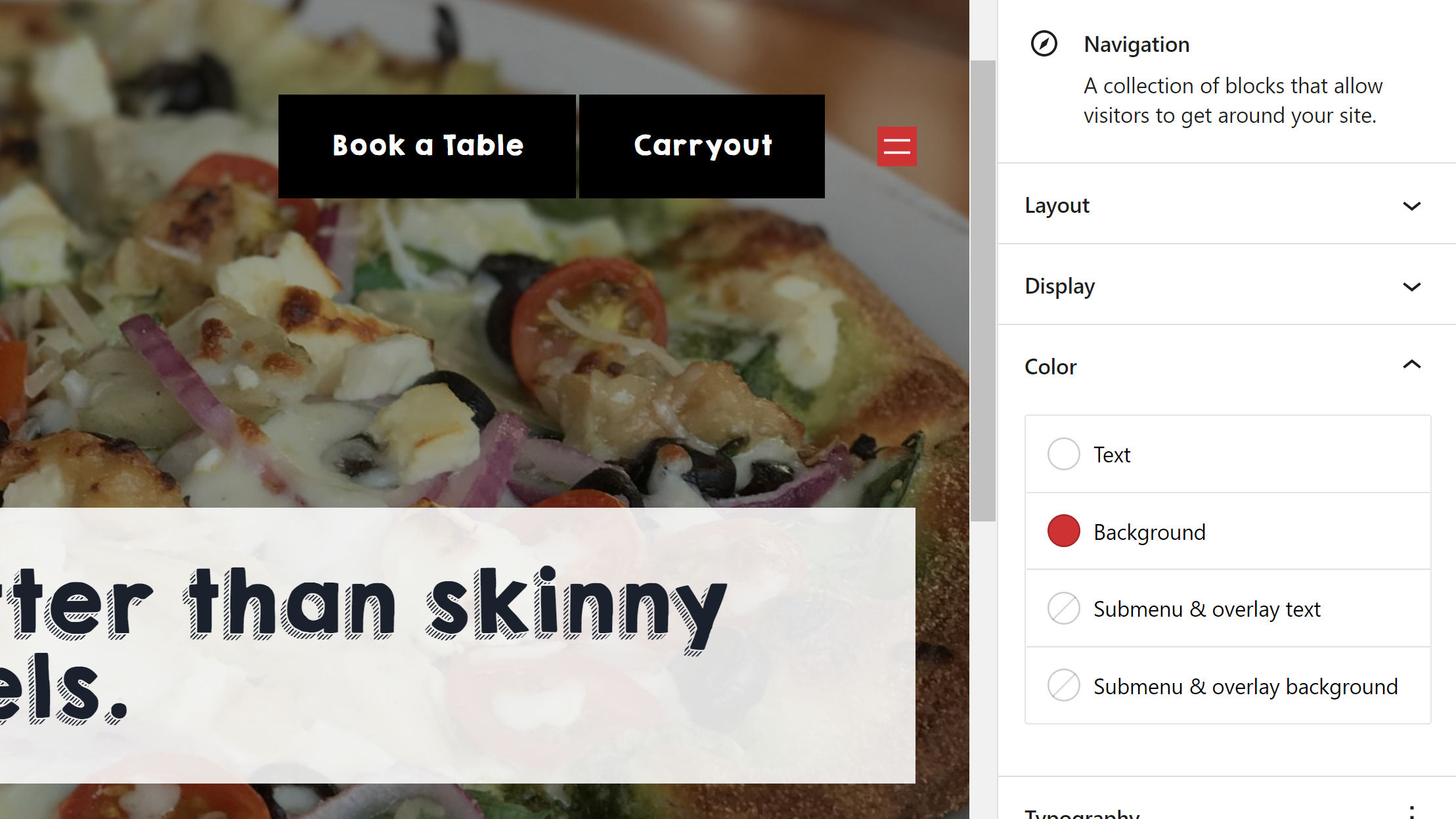
Aqui está uma captura de tela do design do próprio editor:

No geral, isso foi surpreendentemente bem. Em um ano, o editor do site se tornou muito mais poderoso.
Como eu disse, ele ainda tem suas limitações. Qualquer pessoa que tenha trabalhado com temas de bloco provavelmente informará o problema com o layout na captura de tela acima. A área do problema é o bloco Colunas usado para o Logotipo do Site, Navegação e Botões na parte superior. Você também pode desligar qualquer esperança de que funcione bem em tamanhos de tela menores.

É totalmente inutilizável? Não, mas não chega nem perto do ideal.
Sem controles responsivos em contêineres do tipo layout, como o bloco Columns, projetar qualquer coisa complexa com o editor do site às vezes pode parecer um hack gigante. Neste ponto, esta não é uma revelação de qualquer tipo.

Há toneladas de melhorias com ferramentas de design de bloco em comparação com o ano passado. Os controles de espaçamento, margem e preenchimento do bloco principal são uma dádiva de Deus para ajustar o espaçamento vertical e horizontal. Naquela época, até mesmo o pensamento de ter algum controle sobre isso era um assunto que causava dor de cabeça. Exceto por alguns quarteirões que ainda não possuem essas opções, agora é [principalmente] livre de estresse.
Não encontrei problemas relacionados ao espaçamento neste experimento. É gratificante dizer isso depois de mais de um ano testando os recursos do FSE.
No entanto, eu encontrei alguns outros obstáculos. O bloco de navegação pode ser a minha coisa menos favorita sobre o editor do site. Ainda estou para ver como ele oferecerá um sistema universal que funcione bem com as milhares de variações de design que os autores do tema desejarão empregar. Os menus de navegação clássicos ainda são muito superiores para design personalizado.
Eu me deparei com dois problemas principais com este experimento. Um dos problemas que tive há um ano com o FSE Outreach #4 foi criar um menu com links semelhantes a botões. Esse design básico ainda é impossível com o bloco de navegação, pelo menos com as ferramentas principais de design:

Os usuários podem adicionar um plano de fundo a todo o bloco de navegação, mas não aos itens de menu individuais. Como eu fiz isso? Eu usei um bloco de botões em vez disso.
Quanto mais penso nisso agora, mais gosto da alternativa do bloco Buttons. No entanto, não há como envolver isso em uma tag <nav> para defini-lo como um elemento de navegação.
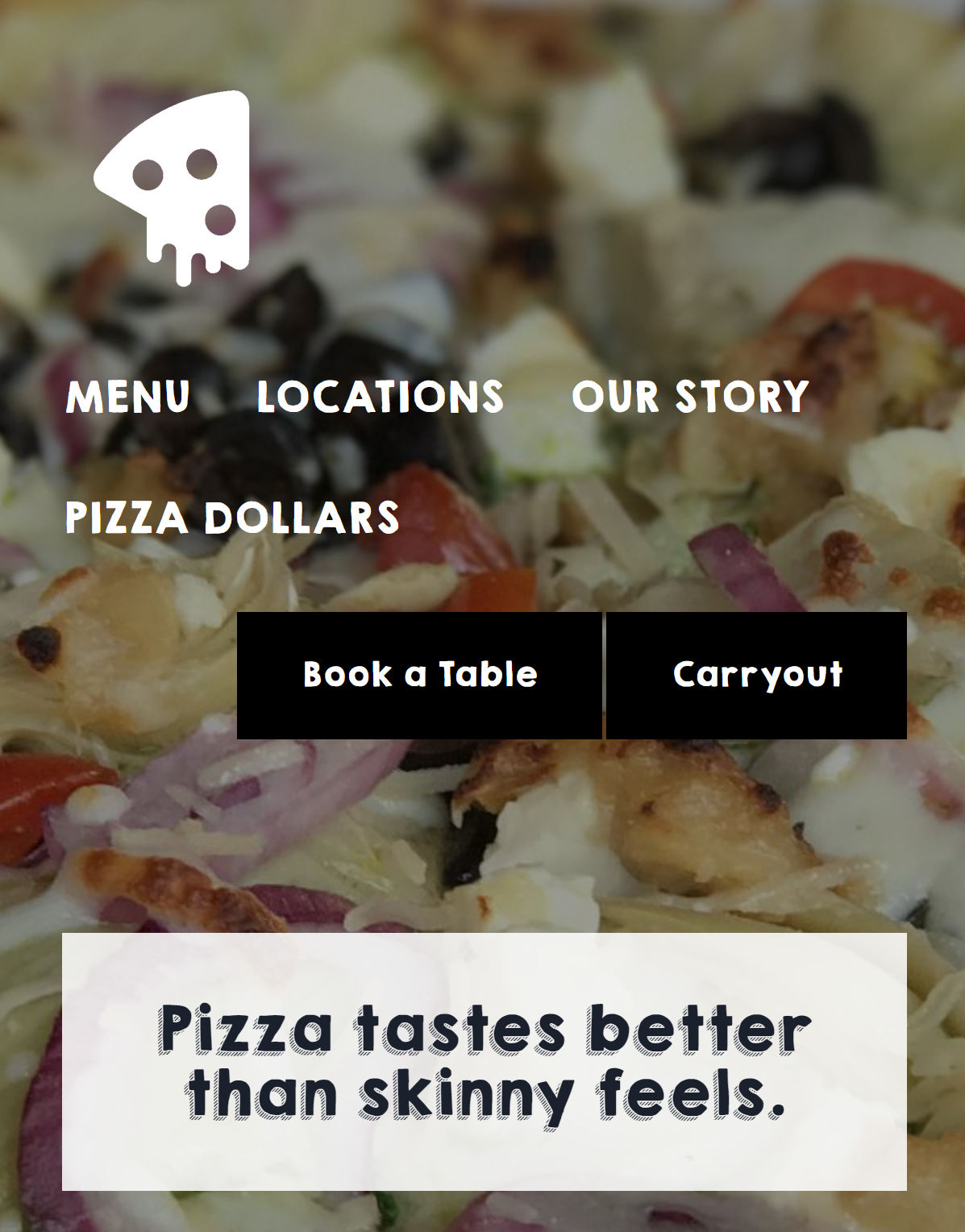
Uma parte que faltava do cabeçalho que eu estava tentando replicar era um menu móvel na extremidade direita do layout. O ícone do menu de navegação móvel do WordPress não oferece opções de personalização. Os usuários podem personalizar o plano de fundo geral e a cor do texto, mas não direcionar o botão diretamente. Eu fingi um pouco diminuindo a coluna:

Não havia como aumentar o ícone do celular ou dar-lhe qualquer preenchimento para alinhar seu tamanho com os blocos de botão próximos a ele.
O bloco de Navegação, apesar de seu progresso, ainda é um dos elos mais fracos do FSE. Ele cobre apenas um punhado de casos de uso simples prontos para uso. Qualquer coisa além disso requer um nível profundo de personalização e a esperança de que um usuário final não quebre o delicado equilíbrio estabelecido para fazê-lo funcionar.
Duas vezes durante o teste, meu bloco de navegação desapareceu no front-end. Suspeito que tenha algo a ver comigo tentando ajustar a largura do bloco de coluna externo. No entanto, não consegui replicar o problema à vontade.
Testar é encontrar problemas para resolver. Eu não encontrei nenhum travamento ou os tipos de bugs que eu teria visto há muito tempo. A experiência de projetar a partir do site e dos editores de modelos parece bastante suave hoje em dia. Os atrasos são mais sobre recursos ausentes do que qualquer outra coisa. Dar o salto de um layout de cabeçalho impossível para um quase possível em 11 meses é significativo.
