Gerando um arquivo SVG programaticamente
Publicados: 2023-01-05A geração programática de um arquivo SVG refere-se ao processo de criação de um arquivo SVG usando um programa de computador. Isso pode ser feito usando uma variedade de linguagens de programação, incluindo, entre outras: Java, JavaScript, PHP, Python e Ruby. O processo de gerar programaticamente um arquivo SVG geralmente envolve a criação de uma árvore de modelo de objeto de documento (DOM). Essa árvore é então usada para gerar o código XML do arquivo SVG. Depois que o código XML é gerado, ele pode ser salvo em um arquivo ou exibido na tela do usuário.
Os elementos HTML, por outro lado, não se comportam como elementos SVG. Os elementos devem ser criados e anexados usando funções DOM. Outro capítulo será dedicado a armadilhas comuns que podem surpreendê-lo. Vamos ao que interessa primeiro: como gerar SVG dinamicamente sem cortar um dedo. Usando pixels, os gráficos SVG podem ser criados usando uma área gráfica arbitrária. Em vez de usar pixels para representar dados, podemos desenhar coisas diretamente usando valores de dados como um elemento gráfico. Como as tags SVG podem ser aninhadas, podemos aproveitar esse recurso.
Ao usar SVG, você pode visualizar o índice e o comprimento dos dados diretamente no eixo y. Como os valores negativos de altura e largura não podem ser usados para definir as coordenadas da caixa de exibição SVG, inverta a caixa de exibição para que as coordenadas subam a partir da parte inferior. Também podemos usar uma nova propriedade chamada efeito de vetor para nos instruir a desenhar o traçado em pixels de tela em vez de pixels SVG.
Para criar imagens SVG , você pode usar um editor de gráficos vetoriais como Inkscape, Adobe Illustrator, Adobe Flash Professional ou CorelDRAW e, em seguida, usar esses softwares para converter a imagem em formatos raster comuns, como PNG.
O Inkscape é uma ferramenta gratuita que permite criar arquivos SVG e pode ser uma boa alternativa se você não tiver acesso ao Illustrator ou esboços. É possível aprender a usar o Inkscape a partir de um tutorial online. Para saber mais sobre como criar arquivos SVG no Adobe Illustrator, consulte a seção abaixo.
Svg é Html ou Xml?
É uma linguagem que descreve gráficos bidimensionais em termos de sua definição. A sintaxe XML [ XML] é usada como um formato autônomo ou quando combinada com outros formatos XML. A sintaxe HTML (ou HTML) é usada pelo código SVG usado em documentos HTML.
HTML, CSS e outras linguagens de marcação são usadas atualmente para definir gráficos baseados em vetores em páginas da Web usando Scalable Vector Graphics (SVG). A marcação é usada para criar os caminhos, formas e texto de uma viewport. A marcação pode ser incorporada diretamente no HTML para visualização ou salvamento em um arquivo .svg , assim como qualquer outra imagem. Na viewport, um caminho de vetor é definido pelo elemento path. 'Aplique a definição à coordenada absoluta (10, 170) e desenhe uma linha às coordenadas relativas 590 na direção X e 0 na direção Y', diz no primeiro exemplo. Para encontrar seu caminho, use os seguintes comandos. M = linha a linha (no sentido horário) e H = linha a H (horizontalmente).
O caminho próximo é definido como V = linha horizontal para Z. C = curva (bezier cúbico) para S = curva suave para A = arco na equação. Um SVG pode ser feito usando um programa de desenho, que é uma das poucas opções. Um gráfico de pizza é composto de várias fatias de pizza, cada uma composta por um arco e um par de linhas. Embora o IE 9 e o IE 11 tenham alguns problemas de dimensionamento, é possível resolvê-los utilizando os recursos de largura, altura, viewbox e CSS.
As imagens em PDF podem ser usadas em qualquer local onde uma imagem possa ser usada, como artigos, sites, e-mails e publicações em redes sociais. Eles podem ser usados em apresentações, bem como em outras aplicações de design gráfico, como web design, por exemplo. Existem várias maneiras de personalizar imagens SVG. Alterações na cor, forma e tamanho de uma imagem podem ser feitas. Além do sva, você pode criar animações e efeitos com ele. Agora é um excelente momento para aprender sobre SVG se você não estiver familiarizado com ele. O código VS suporta um fantástico editor SVG , que simplifica a criação e edição de imagens. O código VS, além de ser uma linguagem de script robusta, fornece vários outros recursos úteis para desenvolvedores da Web, como suporte para padrões da Web e compatibilidade entre plataformas.
Svg é um elemento HTML?

Em HTML, o elemento “svg” é usado para exibir gráficos no formato sVG . Uma imagem gráfica pode ser desenhada usando uma variedade de métodos, incluindo caminho, caixa, círculo, texto e imagens gráficas.
Adicionando um SVG ao seu documento Html
O código será copiado para a imagem SVG assim que for exibida no editor que você escolheu. Preencha o elemento 'corpo' com a informação que pretende. Se tudo estiver correto, sua página deve ficar parecida com a da imagem abaixo.
Gerar SVG com Código
Para gerar um SVG com código, você precisará usar um editor de gráficos vetoriais, como o Adobe Illustrator, ou uma ferramenta que possa exportar para SVG. Depois de criar seu design, você pode usar o código para gerar o arquivo SVG.
É simples encontrar uma variedade de ótimos geradores de plano de fundo em um único local. Tabbied, uma ferramenta simples para criar rabiscos geométricos coloridos, pode gerar cores predefinidas em questão de minutos. Os filtros JustCode SVG do JustCode também podem ser usados para efeitos básicos e complexos. Os usuários podem usar o SVG Color Matrix Mixer de Rik Schennink para criar complexos filtros de matriz de cores de uma maneira visualmente agradável. O serviço HeroPatterns gera padrões repetidos que ficam ótimos com blocos, texturas ou imagens de plano de fundo. Nesse caso, o Squircley Generator é um dispositivo que produz formas orgânicas para uma variedade de visuais e planos de fundo. A ferramenta Haikei é completa e fornece uma variedade de geradores, como SVGs e PNGs.
O Kumiko Generator gera padrões kumiko, que são padrões feitos de pequenos pedaços que são inseridos em uma treliça. Outra maneira popular de distorcer, deformar, dobrar ou curvar o texto é usar a deformação. Usando o SVG Path Visualizer, você pode visualizar melhor o desenho real de um gráfico. Usando a ferramenta, você pode aprender como a mágica ocorre nos bastidores inserindo um caminho SVG. O SVG Cropper de Maks Surguy é uma ótima alternativa ao Photoshop se você deseja um controle mais detalhado sobre o corte. Se você tiver um aplicativo executado em um computador off-line, a ferramenta SVG para JSX é uma das ferramentas on-line simples que você pode instalar como um PWA na barra de URL. Você pode criar favicons baseados em letras e emojis, SV ou PNG, usando o Favicon Maker.
Se você soltar arquivos no spreact, pode gerar um Sprite que pode ser editado e otimizado, bem como exibido ao lado da marcação. Em texto simples, você pode facilmente animar, fazer a transição e transformar caminhos, bem como animações compostas diretamente do código. Se você estiver procurando por uma animação do tipo After Effect, confira Lottie na web ou em seu dispositivo móvel. SVGO é uma ferramenta Node.js apropriada tanto para o front-end quanto para o back-end do seu processo de construção. Você pode especificar o nível de precisão em SVGs, bem como qual recurso deseja remover (existem vários). Se você não quiser usar o código, pode usar o Iconset, que é igualmente bom.
A linguagem de design gráfico SVG é amplamente usada por web designers para criar gráficos que podem ser incorporados em uma página da web. Por não ser uma linguagem de programação como HTML ou CSS, não é possível controlar a exibição de SVGs diretamente em um navegador da web. A função SVG nos permite especificar o layout e a aparência de um gráfico. Se você for criar um gráfico SVG simples, comece com os elementos que deseja modificar. Neste exemplo, estaremos alterando a opacidade dos elementos. Para fazer isso, selecione o elemento de texto com o mouse e clique no botão Elevador na barra de propriedades. Ao clicar no botão Opacidade, a opacidade do elemento de texto será alterada. A animação de opacidade deve ser declarada depois que você fizer suas alterações. Para acessar os quadros, clique no botão quadros na barra de propriedades e depois no botão opacidade. Os pontos inicial e final da animação de opacidade podem ser especificados na caixa de diálogo de quadros-chave. Para concluir, você deve nomear os quadros-chave e fornecer uma descrição deles. Em seguida, vá para a guia Quadros, selecione a guia Chaves e clique no botão Nome para selecionar um nome para o quadro. Quando você clicar no botão Nome, os quadros-chave receberão um nome. Você também deve atribuir algumas propriedades aos quadros-chave. Para acessar essas propriedades, selecione o botão Oportunidade na barra de propriedades e clique no botão Propriedades. Você pode selecionar as propriedades clicando na caixa de diálogo Propriedades depois de selecionar os quadros-chave. Esse método será usado para atribuir a propriedade lambda aos quadros-chave no exemplo a seguir. Depois de concluir essas etapas, você deverá ver o gráfico SVG final semelhante ao mostrado aqui.

Criar SVG a partir dos dados
Existem algumas maneiras de criar um SVG a partir de dados. Uma maneira é usar um editor gráfico vetorial, como Adobe Illustrator, Inkscape ou Sketch. Outra maneira é usar um aplicativo baseado na Web, como o Method Draw.
Há uma chance maior de dimensionamento dinâmico de imagens e dados ao usar arquivos .svg. XML – a marcação é usada para descrever como eles são desenhados e alinhados, sendo os caminhos um exemplo. Se você especificar um arquivo HTML, a marcação será renderizada no ícone. Esse recurso também permite a adição dinâmica de ícones SVG aos dados de um local remoto enquanto ainda está sendo renderizado. É possível criar e compor tags XML da mesma forma que os elementos HTML. Adicionar uma função ao arquivo main.js permitirá que você crie XML lá. Ele usa a tag âncora para injetar o novo gráfico na janela de rolagem, tornando-a adequada para nosso recurso de rolagem.
O elemento svg pode ser tratado da mesma forma que qualquer outro elemento. Estilos, classes e atributos podem ser adicionados ao seu site. Esses ícones são pré-anexados a cada postagem e podem ser usados como links de âncora para uma rolagem suave.
Desenhar Svg Programaticamente
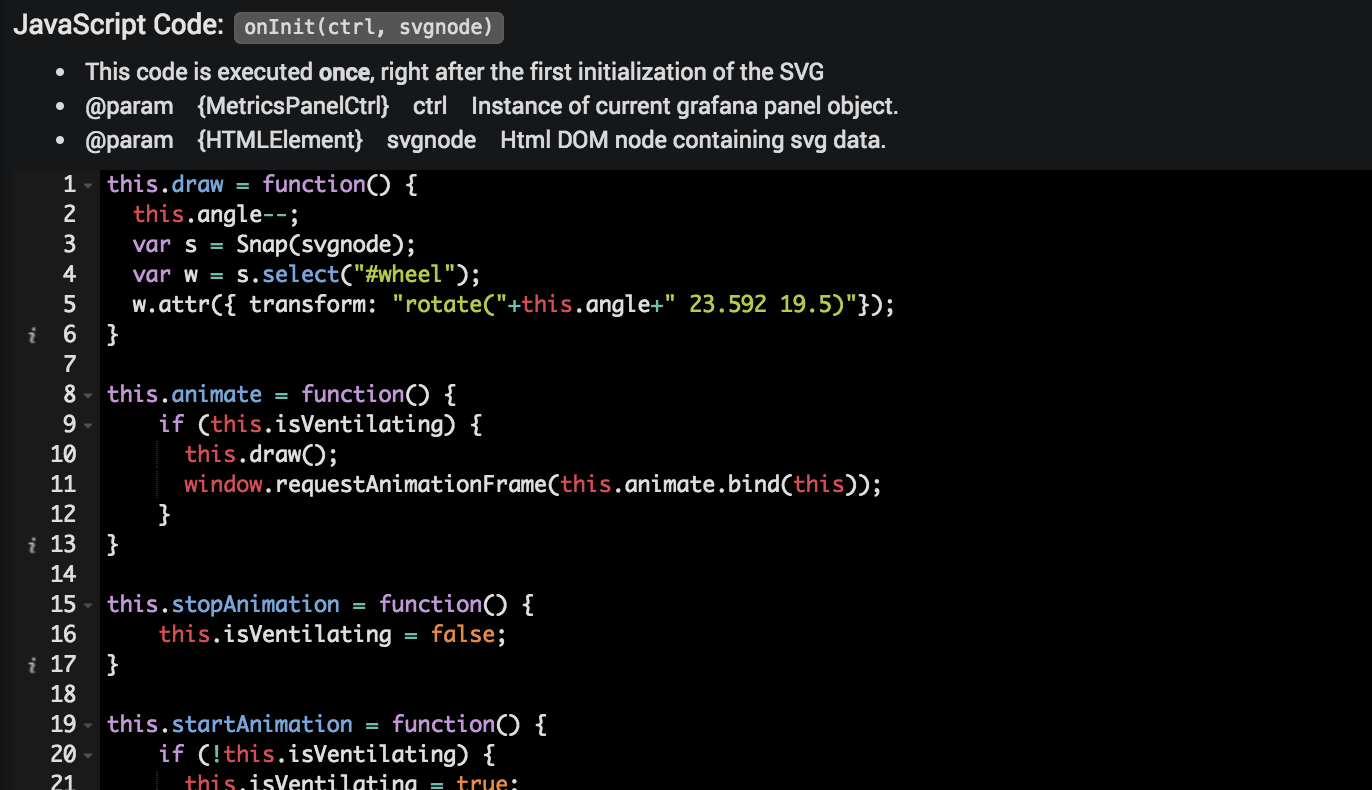
Existem algumas maneiras diferentes de desenhar svg programaticamente. A maneira mais comum é usar uma biblioteca como D3.js. Esta biblioteca fornece várias funções que facilitam o desenho de svg. Outra forma de desenhar SVG é usar uma biblioteca como Snap.svg.
Criar Javascript de Elemento Svg
O javascript create svg element é uma ferramenta muito poderosa que permite criar gráficos vetoriais escaláveis diretamente em suas páginas da web. Essa ferramenta pode ser usada para criar gráficos estáticos e animados e é suportada por todos os principais navegadores.
Neste tutorial, demonstraremos como usar um gráfico vetorial escalar (SVG) para adicionar texto a uma página. Uma página HTML pode exibir uma variante XML chamada SVG, um dos dois dialetos XML. Vamos comparar a sintaxe do JavaScript com aquela usada para adicionar e modificar elementos HTML em comparação com a sintaxe do elemento HTML usada em SVG. Aprenderemos sobre um exemplo de caso de uso e desenvolveremos um método para implementá-lo. O SVG deve poder ser adicionado a um elemento simples que contém os elementos. No exemplo anterior, adicionamos um novo método à expressão createVG duas vezes. Usando JavaScript e CSS, podemos ajustar as propriedades CSS e JS de um SVG.
Para declarar o elemento SVG, usamos document.createElementNS, que recebe dois parâmetros. Nesse caso, usamos a variável de uma única letra o para definir o objeto. Usando camelCase e sintaxe de traço para atributos HTML, usamos uma expressão regular /[AZ]/g para descobrir quaisquer letras maiúsculas, substituí-las por hífens (-) e letras minúsculas e retornar a camelCase. Tudo o que precisamos fazer é retornar o elemento depois disso.
O que é tag svg em javascript?
Os gráficos HTML podem ser classificados em um contêiner usando a tag *svg=. Essa tecnologia é usada para criar imagens gráficas, como caminhos, caixas, círculos e texto. Este tutorial explica como usar SVG de forma prática.
Como adiciono tags em SVG?
A tag svg> /svg> pode ser usada para digitar diretamente uma imagem em um documento HTML. Para fazer isso, abra a imagem SVG no código VS ou em um IDE preferido, copie o código e cole-o no elemento 'body' do seu documento HTML. Se tudo correu bem, você deve ser capaz de replicar a aparência da demonstração abaixo.
Incorporando Html em SVG
HTML pode ser incorporado em sva para codificação de marcações usadas com frequência. Os elementos HTML 'video', 'audio', 'iframe' e 'canvas' também estão disponíveis para conteúdo incorporado no formato SVG. Como o conteúdo rico não pode ser marcado, os designers podem incluí-lo em seus arquivos SVG sem se preocupar com isso.
Biblioteca Svg de processamento
Existem várias maneiras de processar arquivos SVG. Uma maneira popular é usar uma biblioteca como Batik. Esta biblioteca fornece várias maneiras de manipular arquivos SVG, incluindo dimensionamento, conversão e rotação.
Gráficos SVG
SVG é um formato gráfico vetorial que permite criar imagens que podem ser dimensionadas para qualquer tamanho sem perder qualidade. Isso o torna ideal para criar logotipos, ícones e outros gráficos que precisam ser redimensionados com frequência.
Scalable Vector Graphics (SVG) é um método de distribuição de gráficos bidimensionais em vários dispositivos. Um formato de arquivo XML, bem como uma interface gráfica de programação de aplicativos, compreendem seus dois componentes. Com uma variedade de estilos de pintura, formas, texto e gráficos raster incorporados estão entre os principais recursos. Você pode programar em linguagens de script como ECMAScript, bem como animar. Os principais fabricantes de hardware de impressão estão desenvolvendo uma versão impressa do SVG. As páginas da Web são escritas em XML, da mesma forma que Postscript e PDF. Como muitas ferramentas de design oferecem suporte à importação e exportação de SVG, ele pode ser usado como um formato de intercâmbio para ambos os aplicativos.
XML contém gráficos bidimensionais na forma de SVG. Este aplicativo suporta três tipos de objetos gráficos: formas gráficas vetoriais, imagens e texto. Em um ambiente gráfico, é possível combinar, separar, transformar e compor múltiplos objetos gráficos. Dispositivos que podem controlar e monitorar coisas, como sistemas de controle industrial, podem fazer isso usando um front- end SVG .
É uma excelente maneira de adicionar uma sensação de vida e movimento ao seu design. O uso de animações e interatividade SVG pode resultar em uma experiência de usuário mais imersiva. Além disso, devido à natureza leve das animações e interatividade SVG, elas podem ser usadas com mais frequência. Como resultado, o tempo de carregamento do seu site não será afetado por esses itens. Como parte do artigo, aprenderemos como criar animações leves e escalonáveis usando CSS e s veiws. Usaremos Sass para as demonstrações, mas CSS também funcionará. Nesta lição, usaremos sva para criar uma cena animada. Em seguida, usaremos o JavaScript para adicionar interatividade à animação. Mostraremos como animar cenas complexas com JavaScript e SVG na parte final. Se você é novo no SVG e deseja aprender mais sobre seus recursos, recomendamos verificar os seguintes recursos. Você pode usar SVG para criar movimento e vida ao seu design.
O que é SVG em design gráfico?
Usando Scalable Vector Graphics (SVG), um formato de arquivo vetorial amigável para a Web, você pode acessar facilmente seus arquivos. os arquivos vetoriais são semelhantes aos arquivos raster baseados em pixels, como JPEGs, pois usam fórmulas matemáticas para armazenar imagens com base em pontos e linhas em uma grade.
O melhor formato de imagem para o seu projeto
Qual formato devo usar ao escrever um livro? A maioria das imagens pode ser encontrada nos formatos JPEG ou PNG. Uma imagem JPEG é normalmente menor que uma imagem PNG. No entanto, as imagens sva normalmente têm um tamanho maior do que as imagens JPEG. As imagens SVG, além de serem baseadas em texto, são fáceis de editar. Se você deseja salvar sua imagem como JPEG ou PNG, pode fazê-lo facilmente. Se você pretende usar sua imagem em um projeto gráfico ou editorial, considere o uso de .SVG. É um programa gratuito que permite criar gráficos SVG .
Svg é melhor que png?
Como os PNGs e SVGs são transparentes, eles podem ser usados para criar logotipos e gráficos online. Não há dúvida de que os PNGs são uma das melhores escolhas para um arquivo transparente baseado em dados raster. Se você deseja trabalhar com pixels e transparência, os PNGs são uma alternativa melhor aos.VGs.
Por que Svgs pode não ser a melhor opção para imagens de qualidade
Embora os benefícios dos SVGs possam superar suas desvantagens, se a qualidade for sua principal preocupação, eles podem não valer a pena. Por serem descompactadas, as imagens em SVGs, que usam compactação para economizar espaço de armazenamento, podem ser transmitidas mais rapidamente e exigem mais largura de banda do que imagens em JPEGs e PNGs. Devido à natureza vetorial dessas imagens, elas são mais fáceis de editar e podem ser redimensionadas sem perder qualidade, além de serem mais fáceis de editar.
Para o que significa SVG?
Um gráfico vetorial que pode ser bidimensional ou tridimensional pode ser descrito usando uma linguagem de marcação baseada em XML.
