Google Core Web Vitals para WordPress: como testá-los e melhorá-los
Publicados: 2023-11-29Lembra-se da época em que tínhamos multimídia com Flash em nossos sites? Se você está começando a sentir nostalgia, deixe-me lembrá-lo do tempo que levou para carregar essas páginas. Esses sites eram lentos, mais difíceis de interagir e muitas vezes não respondiam a dispositivos menores.
A World Wide Web evoluiu ao longo dos anos e os dias dos sites desajeitados já se foram.
A web moderna é um lugar onde a importância da experiência do usuário é fundamental. É por isso que o Google lançou um conjunto de métricas para avaliar se o seu site está oferecendo a experiência que os usuários merecem e adoram. O Google chama esse conjunto de métricas de “Core Web Vitals ”.
Neste artigo, exploraremos o que são os Google Core Web Vitals e como você pode testar e otimizar seu site WordPress para eles. Vamos começar!
Índice
- Compreendendo os principais sinais vitais da Web do Google
- Por que os Core Web Vitals são importantes?
- Como testar Core Web Vitals no WordPress
- Como melhorar Core Web Vitals no WordPress
- Melhorando o LCP (Largest Contentful Paint) no WordPress
- Melhorando o FID (atraso na primeira entrada) no WordPress
- Melhorando CLS (Cumulative Layout Shift) no WordPress
- Como melhorar Core Web Vitals com WP-Optimize
- Perguntas frequentes (FAQ)
Compreendendo os principais sinais vitais da Web do Google
Os usuários de hoje esperam sites mais suaves, que carreguem rapidamente, sejam fáceis de navegar e permitam que encontrem facilmente as informações de que precisam. Isso levou a um aumento significativo no desenvolvimento de sites centrados no usuário.
Havia sites como Pingdom e GTMetrix que ajudavam as pessoas a ter uma ideia da rapidez com que suas páginas carregavam. No entanto, não havia uma lista consolidada de métricas para medir como deveria ser um site centrado no usuário. Pelo menos até o Google lançar o Core Web Vitals.
Core Web Vitals é um conjunto de métricas que mede a experiência do usuário em um site. Essas métricas têm como objetivo avaliar o desempenho de carregamento, a interatividade e a estabilidade visual de uma página da web.
Vamos dar uma olhada rápida em todos os três Core Web Vitals e aprender por que é importante otimizar seu site para eles.
Maior pintura com conteúdo (LCP)
O Largest Contentful Paint (LCP) é uma métrica que se concentra na experiência do usuário medindo a velocidade de carregamento percebida. Indica o momento durante o carregamento da página em que o conteúdo principal provavelmente é carregado e se torna visível para o usuário. Em essência, mede o tempo que leva para o maior elemento, como uma imagem ou um bloco de texto, aparecer na página.
Um tempo de carregamento rápido do LCP é crucial para garantir que a página atenda prontamente às necessidades ou intenções do visitante. Indica quanto tempo leva para a página se tornar útil para o usuário.
Segundo o Google, uma boa experiência do usuário é alcançada quando o LCP aparece 2,5 segundos após o início do carregamento da página. Compartilharemos estratégias sobre como melhorar a pintura de maior conteúdo na última parte do nosso blog.
Atraso da primeira entrada (FID)
O atraso na primeira entrada (FID) é uma métrica que mede a capacidade de resposta de uma página da web quando um usuário inicia uma interação. Essa interação pode ser na forma de clicar em um link, tocar em um botão ou utilizar um controle personalizado alimentado por JavaScript.
Essencialmente, o FID calcula o tempo que leva para o navegador reconhecer e responder à ação do usuário.
Uma boa pontuação FID é essencial para medir a interatividade do seu site. Um FID mais baixo significa que seu site é mais responsivo, resultando em uma melhor experiência do usuário. Para garantir uma interação positiva do usuário, o Google sugere um FID inferior a 100 milissegundos.
Mudança cumulativa de layout (CLS)
Cumulative Layout Shift (CLS) é uma métrica usada para avaliar a estabilidade do conteúdo de uma página da web durante o processo de carregamento. Ele mede o quanto uma página da web se move à medida que os elementos visíveis mudam de posição entre os frames.
Uma pontuação CLS mais baixa torna a experiência do usuário mais tranquila. Mantém a página estável e evita que o conteúdo interrompa a leitura ou a interação. Para manter uma boa estabilidade visual, o Google recomenda uma pontuação CLS abaixo de 0,1.
Por que os Core Web Vitals são importantes?
A introdução do Core Web Vitals pelo Google foi um passo importante para enfatizar a experiência do usuário no desenvolvimento de sites. No entanto, não é a única razão para os proprietários de sites otimizarem o Core Web Vitals.
Desde maio de 2021, Core Web Vitals tem sido um fator de classificação para o Google.Otimizar seu site para Core Web Vitals aumenta sua visibilidade nos resultados de pesquisa do Google.
Aqui estão mais alguns motivos pelos quais Core Web Vitals são tão importantes e por que você deve otimizar seu site WordPress para eles:
Taxas de conversão:
O desempenho do site e as taxas de conversão estão intimamente ligados. Quando um site tem um bom desempenho no Core Web Vitals, ele também melhora a experiência do usuário, levando a maiores taxas de conversão. Por exemplo, uma página que carrega rapidamente pode capturar e reter a atenção do usuário. Enquanto isso, um layout estável garante interações tranquilas, criando um ambiente favorável à conversão.
Vantagem competitiva:
A otimização para Core Web Vitals dá ao seu site uma vantagem competitiva ou, pelo menos, ajuda você a acompanhar seus concorrentes que já estão fazendo isso.
Taxas de rejeição:
Sites com métricas de baixo desempenho geralmente apresentam taxas de rejeição mais altas. Os usuários tendem a sair de sites que carregam lentamente ou são difíceis de usar. Melhorar a pontuação do Core Web Vitals reduz as taxas de rejeição e melhora a experiência do usuário.
Experiência móvel:
Muitas pessoas agora usam seus dispositivos móveis para acessar a Internet. Core Web Vitals são essenciais para fornecer uma boa experiência ao usuário móvel. O Google está caminhando para a indexação que prioriza os dispositivos móveis , o que a torna ainda mais importante.
Confiança e credibilidade:
Um site rápido, envolvente e confiável pode fazer uma marca parecer mais confiável. Isso pode ajudar a construir confiança e credibilidade com seus usuários.
Como testar Core Web Vitals no WordPress
Testar a pontuação Core Web Vitals do seu site é fácil. Existem etapas e ferramentas disponíveis para ajudá-lo a medir e analisar Core Web Vitals em seu site WordPress.
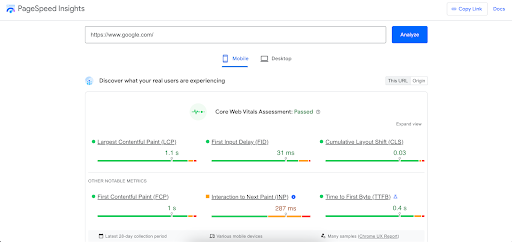
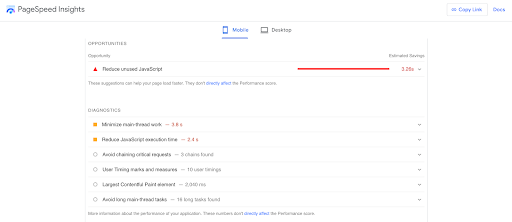
1. Insights do PageSpeed
O primeiro da lista é o PageSpeed Insights, a ferramenta do Google para medir o desempenho do Core Web Vitals de um site.
Comece digitando o URL do seu site e obtenha uma análise abrangente de suas pontuações LCP, FID e CLS, além de outras métricas de desempenho. É uma maneira muito fácil de testar rapidamente os Core Web Vitals do seu site!

Os dados no relatório são divididos em dispositivos móveis e computadores, o que ajuda você a ver o desempenho do seu site em diferentes dispositivos. Essa segregação fornece uma imagem clara do desempenho do seu site em todas as plataformas.
Além disso, o relatório inclui sugestões para melhorar sua pontuação. Ele fornece recomendações práticas, como eliminação de recursos de bloqueio de renderização, otimização de imagens e muito mais. Estas sugestões têm como objetivo ajudá-lo a melhorar o desempenho do seu site e torná-lo mais eficiente.

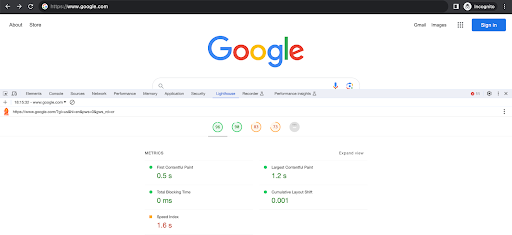
2. Farol
Lighthouse é uma ferramenta de código aberto que ajuda a melhorar a qualidade de suas páginas da web. Ele pode auditar o desempenho dos principais sinais vitais da web, acessibilidade, aplicativos da web progressivos, SEO e muito mais.

Você tem várias opções para executar o Lighthouse. Você pode usá-lo no Chrome DevTools, executá-lo na linha de comando ou até mesmo utilizá-lo como um módulo Node.
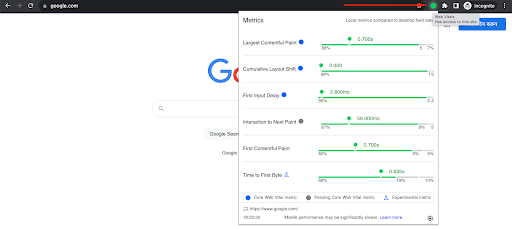
3. Extensão Web Vitals do Chrome
Web Vitals é uma extensão útil para o navegador Google Chrome. Dá acesso instantâneo aos dados do Core Web Vitals na barra superior do seu navegador. É uma ótima ferramenta para verificar e monitorar seu site WordPress enquanto você faz ajustes.

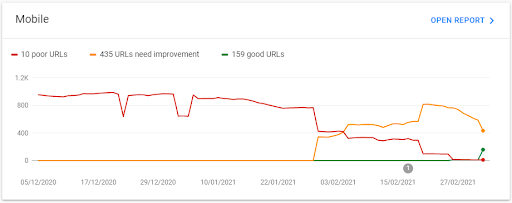
Relatório Core Web Vitals do Search Console
O relatório Core Web Vitals do Google Search Console é outra ótima ferramenta. Ele ajuda você a monitorar o desempenho do site no painel do Google Search Console.

O relatório classifica os URLs em categorias de melhoria e bom status, facilitando o foco nas otimizações.
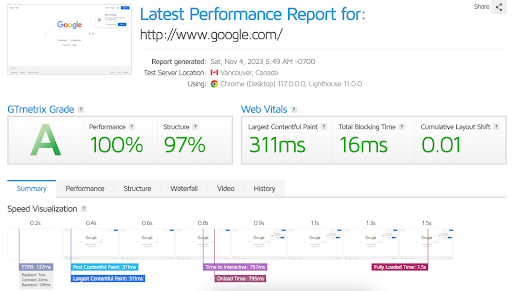
4. GTmetriz
GTmetrix atualizou seu mecanismo de análise para incorporar dados Core Web Vitals.

Esta ferramenta ajuda os usuários a avaliar as métricas e obter recomendações práticas para melhorá-las.
5. Ferramentas de monitoramento de desempenho de terceiros
Pingdom, New Relic e Datadog são outras ferramentas que podem ajudá-lo a entender o desempenho do seu site. Essas ferramentas são úteis para monitorar o desempenho do seu site e rastrear seus dados históricos.
Como melhorar Core Web Vitals no WordPress
Core Web Vitals cobre todos os aspectos da sua experiência no site. Para melhorar o Core Web Vitals no WordPress (ou em qualquer site), é importante abordar todas as áreas principais do seu site.
Mas se você não tem ideia por onde começar, não se preocupe. Compilamos uma lista abrangente de estratégias para melhorar suas pontuações no Core Web Vitals.
Estratégias para melhorar Core Web Vitals
1. Hospedagem de alto desempenho:
O ambiente de hospedagem é importante para melhorar o desempenho do seu site WordPress. Um bom provedor de hospedagem pode acelerar o tempo de resposta do servidor. Isto é importante para melhorar as métricas FID e LCP.
Procure provedores de hospedagem que ofereçam configurações de servidor otimizadas para WordPress. Eles também devem fornecer armazenamento SSD, oferecer as versões mais recentes do PHP e ter data centers próximos ao seu público-alvo. Os provedores de hospedagem gerenciada do WordPress geralmente fornecem um ambiente adaptado para melhorar o desempenho do WordPress.
2. Seleção de tema otimizada:
Escolher o tema certo é essencial para maximizar o desempenho do seu site. Selecione temas leves e otimizados. Codifique-os com eficiência. Escolha temas que tenham menos recursos. Evite temas que retardam a renderização da página. Isso resultará em maior pintura com conteúdo (LCP) e atraso na primeira entrada (FID) aprimorados.
Dica do especialista:melhore os Core Web Vitals escolhendo temas responsivos que se adaptam a vários tamanhos de tela e garantem a experiência ideal do usuário em todos os dispositivos.
Sugerimos usar um tema que funcione bem em dispositivos móveis. O Core Web Vitals do Google concentra-se no desempenho de um site em dispositivos móveis. Um tema responsivo a dispositivos móveis ajusta seu layout para caber em diferentes tamanhos de tela. Isso garante uma experiência de usuário tranquila em todos os dispositivos. Além disso, é melhor procurar temas que sigam os padrões da web mais recentes e recebam atualizações regulares.

3. Otimização de imagem:
Otimizar imagens em seu site WordPress pode melhorar muito o tempo de carregamento e aprimorar a métrica LCP. Veicule imagens em formatos de última geração, como WebP, para reduzir o tamanho dos arquivos em comparação com formatos tradicionais, como JPEG e PNG.
Outra maneira de fazer as coisas funcionarem melhor é usar o carregamento lento . Isso significa que as imagens que não estão na tela são carregadas posteriormente. ajuda as páginas a carregar mais rapidamente e melhora o LCP e o FID.
4. Codificação de imagem:
Para acelerar o carregamento do seu site, você deve codificar imagens com eficiência e otimizar a entrega de imagens. Você pode fazer isso compactando e codificando imagens usando ferramentas online. Se você não quiser ter esse incômodo, basta automatizar o processo usando WP-Optimize e começar a servir as imagens em formatos de última geração, como WebP.
5. Otimização de CSS e JavaScript:
Gerenciar arquivos CSS e JavaScript de maneira eficaz é crucial para garantir o bom desempenho do site. Esses arquivos são vitais para a aparência e funcionalidade, mas podem diminuir o desempenho se não forem otimizados.
Dica do especialista:remova plug-ins e scripts não utilizados para manter seu site simples e rápido.
Remova CSS não utilizado e reduza os códigos JavaScript para otimizar ainda mais o seu site WordPress. Você também deve remover plug-ins ou scripts não utilizados para manter um site simples e rápido.
6. Otimizações do lado do servidor:
Para melhorar o desempenho e a configuração do servidor do seu site WordPress, você deve atualizar o PHP, otimizar o banco de dados, usar o cache do servidor e utilizar um CDN.
Isso reduzirá o tempo de resposta do servidor e melhorará o tempo de carregamento do seu site. O que, por sua vez, o ajudará a obter melhores pontuações no Core Web Vitals.
7. Implementação de CDN:
A Content Delivery Network (CDN) pode acelerar a entrega de ativos estáticos, como imagens, CSS e arquivos JavaScript, aos seus usuários. Isso leva a métricas aprimoradas do Core Web Vitals, como Largest Contentful Paint (LCP).
As CDNs armazenam seus ativos estáticos em uma rede de servidores localizados em todo o mundo. Quando um usuário visita seu site, o CDN envia esses ativos do servidor mais próximo, o que pode acelerar bastante o tempo de carregamento. Ao reduzir a latência da rede, os CDNs podem ser especialmente úteis para usuários que estão longe do servidor original.
8. Otimização do banco de dados:
Um banco de dados bem otimizado é crucial para um site WordPress rápido e responsivo. Para otimizar seu banco de dados, limpe-o regularmente. Remova dados desatualizados e desnecessários, como revisões antigas, comentários descartados e opções transitórias. Isso ajuda a manter seu banco de dados simplificado e eficiente.
Além disso, certifique-se de que seu banco de dados esteja indexado corretamente. A indexação desempenha um papel fundamental na aceleração da recuperação de dados, especialmente para sites WordPress com grandes bancos de dados.
9. Implementação do plugin de cache :
Implementar o cache é uma estratégia crucial para melhorar o desempenho do seu site WordPress. Uma abordagem eficaz é usar um plugin de cache focado no desempenho, como WP-Optimize .
Plugins com recursos de cache geram e armazenam versões estáticas de suas páginas da web. Quando um usuário visita uma página, o plugin de cache exibe a versão estática. Isso reduz a carga de trabalho do servidor e melhora muito o tempo de carregamento da página.
Melhorando o LCP (Largest Contentful Paint) no WordPress
1. Otimização de elementos e recursos:
Elimine ou otimize elementos e recursos muito grandes para reduzir o tempo de resposta inicial do servidor. Elementos grandes, como imagens ou blocos de texto, podem tornar seu site lento.
Dica do especialista: simplifique o design da sua página inicial.O minimalismo não apenas dá ao seu site uma aparência limpa, mas também melhora a velocidade de carregamento e as métricas de LCP.
Da mesma forma, os arquivos CSS e JavaScript bloqueiam a renderização e atrasam a exibição da sua página até que sejam totalmente carregados. Você pode aumentar a velocidade e a eficiência do seu site eliminando-os ou otimizando-os.
2. Minificação de scripts e estilos:
Minimizar arquivos JavaScript e CSS é outra ótima maneira de melhorar as pontuações do LCP. O processo de minificação torna os scripts e estilos menores. Isso é feito removendo caracteres, comentários e espaços em branco desnecessários. Isso ajuda a melhorar o tempo de carregamento porque os tamanhos dos arquivos são menores. Usuários com conectividade limitada à Internet ou dispositivos móveis se beneficiam disso.
Melhorando o FID (atraso na primeira entrada) no WordPress
1. Otimização de JavaScript:
É essencial otimizar a execução do JavaScript se você deseja aumentar a eficiência do seu site. Isto é crucial porque é frequentemente a principal causa de atrasos na resposta do navegador às ações do utilizador.
Para resolver esse problema, divida tarefas longas em tarefas menores que podem ser realizadas em momentos diferentes. Além disso, remover JavaScript desnecessário do caminho crítico melhorará a pontuação do FID.
2. Adiamento de JavaScript:
Adie a execução de scripts desnecessários até que a página esteja visível ou quando eles forem necessários para acelerar o carregamento do JavaScript. Dessa forma, você pode minimizar a quantidade de JavaScript que precisa ser processada durante o carregamento da página e, assim, melhorar a pontuação do FID.
Você pode conseguir isso usando o atributo defer em elementos de script ou utilizando WP-Optimize para adiar arquivos JavaScript facilmente.
Melhorando CLS (Cumulative Layout Shift) no WordPress
1. Especificação de dimensão:
Garantir um layout adequado minimiza quaisquer mudanças inesperadas. Isso também garante uma melhor pontuação CLS.
É importante fornecer especificações de dimensões para imagens, vídeos e outros elementos de mídia. Especifique os atributos de largura e altura para fornecer ao navegador as informações necessárias para reservar espaço na página. Isso ajuda a criar uma experiência de usuário mais suave e consistente.
2. Alocação dinâmica de espaço publicitário:
Designar tamanhos específicos para anúncios dinâmicos em sua página da web é outra estratégia crucial para melhorar o CLS. Dessa forma, os anúncios combinam perfeitamente com o conteúdo. Isso cria uma experiência visual consistente. Também evita interrupções no layout.
Dica do especialista: não coloque anúncios dinâmicos próximos ao topo de suas páginas da web, pois isso pode causar mudanças de layout e atrapalhar a experiência do usuário.
Sem um tamanho designado, os anúncios podem ser carregados em várias dimensões. Isso pode levar a inconsistências no design e dificuldades para os usuários. Isso diminuirá a pontuação CLS. Um tamanho de anúncio específico também permite um posicionamento otimizado do anúncio e um design responsivo para diferentes tamanhos de tela.
Monitoramento e otimização contínua
Use ferramentas como Google PageSpeed Insights, GTMetrix ou Pingdom para monitorar seus Core Web Vitals. Acompanhe a eficácia de suas otimizações continuando a monitorá-las. Isso ajudará a garantir que seu site WordPress permaneça otimizado para Core Web Vitals ao longo do tempo. É importante adaptar-se a quaisquer novas alterações ou problemas que possam surgir para manter o desempenho ideal.
Melhore os principais sinais vitais da Web com WP-Optimize
Otimizar um site WordPress para Core Web Vitals pode ser complexo. Alguns também exigem que você saiba codificar. Mas e se você puder fazer isso com apenas alguns cliques?
É isso que o WP-Optimize oferece. O plugin WP-Optimize oferece uma variedade de recursos gratuitos e premium para melhorar o Core Web Vitals em seu site WordPress.
Vamos dar uma olhada nos três principais recursos que o WP-Optimize tem a oferecer:
1. Limpeza de banco de dados:
WP-Optimize ajuda a organizar seu banco de dados, aumentando a velocidade do seu site. Ele elimina postagens de rascunho automático, revisões de postagens desatualizadas, postagens excluídas, comentários de spam e opções transitórias desnecessárias. Isso garante um banco de dados mais limpo e eficiente para o seu site. O que é mais impressionante, com WP-Optimize Premium você pode simplesmente definir um cronograma para realizar limpezas automáticas.
2. Otimização de imagem:
A avançada tecnologia de otimização de imagem do WP-Optimize Premium emprega métodos de compressão de última geração. Ele reduz efetivamente o tamanho do arquivo de imagens PNG, JPG, WebP, GIF, BMP e TIF. Oferece recursos como compactação em massa, compactação de arquivos grandes, compactação automática e opção de restaurar a imagem original. Assim, você pode otimizar seus recursos visuais sem esforço para obter melhor desempenho e tempos de carregamento mais rápidos.
3. Cache:
WP-Optimize oferece um poderoso recurso de cache para melhorar a velocidade de carregamento do site. Ele pré-carrega suas postagens e páginas como arquivos estáticos, o que reduz significativamente a carga de processamento em seu servidor web. Isso permite que você carregue o site com muito mais rapidez para visitantes recorrentes.
Resumo
A importância do Core Web Vitals na determinação da experiência do usuário e das classificações de SEO nunca pode ser enfatizada o suficiente. Eles fornecem informações valiosas sobre a velocidade de carregamento, interatividade e estabilidade visual das páginas da web.
Para proprietários de sites WordPress, a otimização para Core Web Vitals requer uma abordagem abrangente. Somente por meio de testes, monitoramento e otimização contínuos você poderá melhorar a pontuação Core Web Vitals do seu site. Mas antes disso, o primeiro passo é apenas iniciar o processo.
Portanto, dê o primeiro passo para otimizar seu site WordPress para Core Web Vitals hoje mesmo. Utilize os recursos poderosos do WP-Optimize ou WP-Optimize Premium se você leva seu site a sério. E prepare o caminho para uma experiência de usuário superior e maior visibilidade no Google.
Perguntas frequentes (FAQ)
Vamos compartilhar respostas para algumas perguntas comuns que frequentemente recebemos sobre a otimização do WordPress Core Web Vitals.
