3 Google Core Web Vitals e como aprimorá-los
Publicados: 2022-06-04O Google desenvolveu e introduziu 3 Core Web Vitals para avaliar a experiência do usuário de um site.
Como proprietário de um site WordPress, você deve se preocupar com o Google Core Web Vitals porque eles fornecem informações sobre o desempenho do seu site. Compreender esses fatores ajuda você a saber se o seu site tem um bom desempenho, tomando medidas imediatas para melhorar sua qualidade.
Este artigo mostrará o que são os Google Core Web Vitals, como testá-los e como otimizar a experiência do usuário do seu site com base nesses elementos.
Vamos descobrir juntos!
- 3 Google Core Web Vitals
- A importância do Google Core Web Vitals para SEO
- Como verificar a pontuação do Google Core Web Vitals no WordPress
- Como avançar os Google Core Web Vitals no WordPress
3 Google Core Web Vitals
Os Google Core Web Vitals são um conjunto de métricas que informam como os usuários experimentam sua página da web. Essas métricas são compostas por 3 medidas principais. Cada um dos fatores pode ser reunido para ajudá-lo a solucionar problemas de forma eficaz e metódica.
Maior pintura de conteúdo (LCP): o LCP informa a velocidade de carregamento da maior imagem ou bloco de texto na janela de visualização quando um usuário solicita a URL. Simplificando, é o momento de clicar em um link para ver o conteúdo completo na tela.
Tempos de carregamento lentos resultam em menores taxas de engajamento e conversão. Ninguém gostaria de visitar um site que funciona no ritmo de um caracol. Aparentemente, você precisa garantir que seu conteúdo no site seja carregado rapidamente para criar uma experiência de usuário agradável e manter as pessoas acessando seu site.
Atraso na primeira entrada (FID): o FID mede a duração desde o momento em que um usuário insere ou comanda uma página pela primeira vez até o momento em que o navegador realmente responde a essa interação. As primeiras entradas incluem clicar em um link, tocar em um botão, pressionar teclas, etc.
Longos tempos de FID têm um efeito negativo nas taxas de rejeição. Se o seu site não responder rapidamente às entradas dos usuários, é provável que eles saiam do site imediatamente. Na verdade, a taxa de rejeição aumenta 32% quando o tempo de carregamento aumenta de 1 para 3 segundos. Quando o tempo de carregamento aumenta de 1 para 6 segundos, a taxa de rejeição pode ser até 3 vezes maior.
Para evitar que isso aconteça, você deve reduzir o tempo de espera para melhorar a interação e a usabilidade em todo o site.
Mudança de layout cumulativa (CLS): o CLS registra a estabilidade do seu site enquanto ele é carregado. Em outras palavras, ele identifica se links ou botões se movem de forma não razoável em seu site.
Esse problema é um dos maiores culpados pela frustração do usuário. Por exemplo, isso deixará os visitantes confusos quando estiverem lendo seus blogs e encontrarão mudanças de layout confusas. Portanto, livrar-se dessas mudanças inesperadas pode levar a uma excelente experiência do usuário em seu site.
A importância do Google Core Web Vitals para SEO
Os Google Core Web Vitals são fatores críticos não apenas para uma experiência positiva do usuário, mas também para o SEO. A partir de junho de 2021, o Google começou a usar esses elementos como sinais de classificação.
Uma boa pontuação no Google Core Web Vitals significa que você está fornecendo uma ótima experiência ao usuário e é confiável para o mecanismo de pesquisa.
Assim, o Google considerará seu conteúdo valioso para seus usuários e exibirá seu site nas páginas de resultados do mecanismo de pesquisa (SERPs).
Ou seja, uma página que carrega de forma rápida e estável terá maior probabilidade de ter uma classificação mais alta no Google. Portanto, você deve melhorar a experiência do usuário do seu site com base nos 3 Google Core Web Vitals mencionados para aparecer no topo das SERPs.
Antes de mergulhar em como aumentar o Google Core Web Vitals, por que não verificar a pontuação do seu site para ver onde você está agora?
Como verificar a pontuação do Google Core Web Vitals no WordPress
Os Google Core Web Vitals são avaliados de acordo com os seguintes limites:
| Bom | Precisa de melhorias | Pobre | |
| LCP | <=2,5s | <=4s | >4s |
| FID | <=100 ms | <=300ms | >300ms |
| CLS | <=0,1 | <=0,25 | >0,25 |
Para determinar se o seu site WordPress precisa de alguma alteração, você pode utilizar ferramentas do Google, como PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse e Web Vitals Extension.
Nesta seção, abordaremos 2 das ferramentas mais comuns: PageSpeed Insights e Google Search Console. Enquanto o primeiro ajuda a detectar problemas de páginas individuais, o último oferece suporte ao diagnóstico de problemas em todo o site.
Nº 1 Usando o PageSpeed Insights

Siga o guia abaixo para descobrir o Google Core Web Vitals geral da sua página da web:
- Acesse a página PageSpeed Insights.
- Basta inserir o URL do seu site e clicar em Analisar .

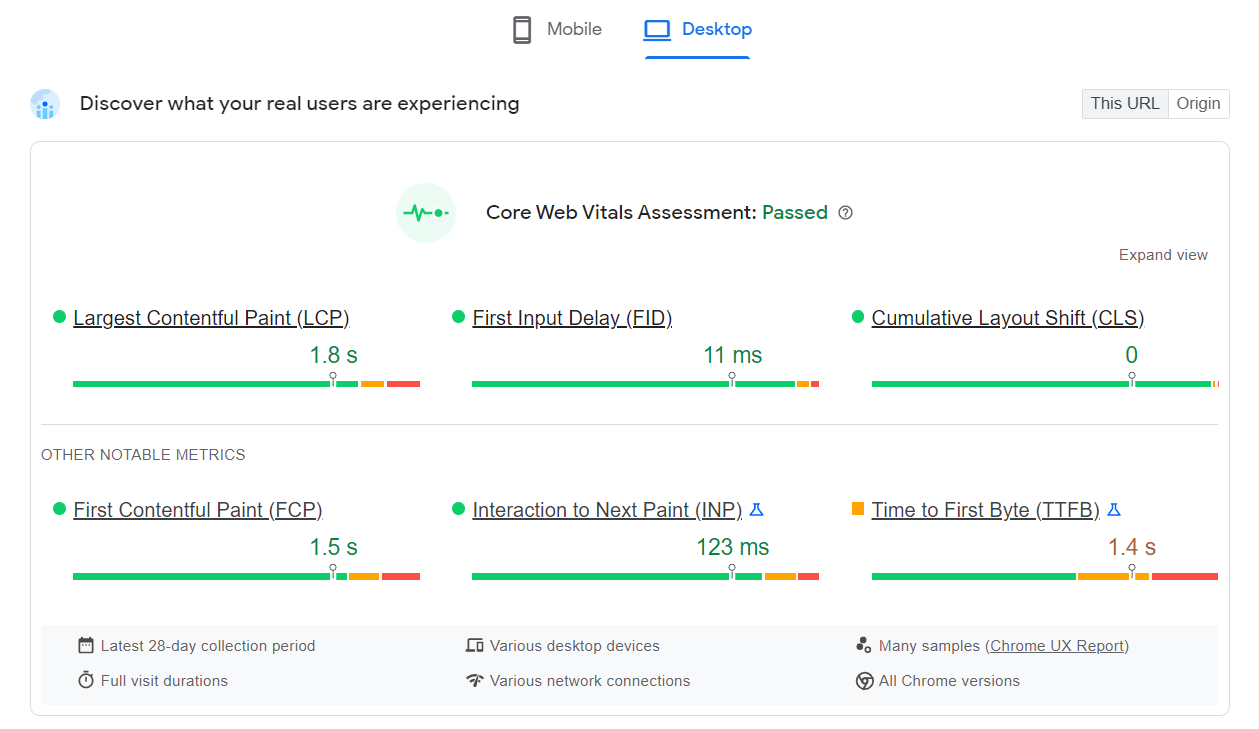
O Google mostrará a experiência e o desempenho do usuário do site. Você será aprovado na avaliação desde que as métricas do Google Core Web Vitals estejam marcadas com uma fita verde.
O mais legal dessa ferramenta é que ela apresenta essas pontuações nas versões mobile e desktop.

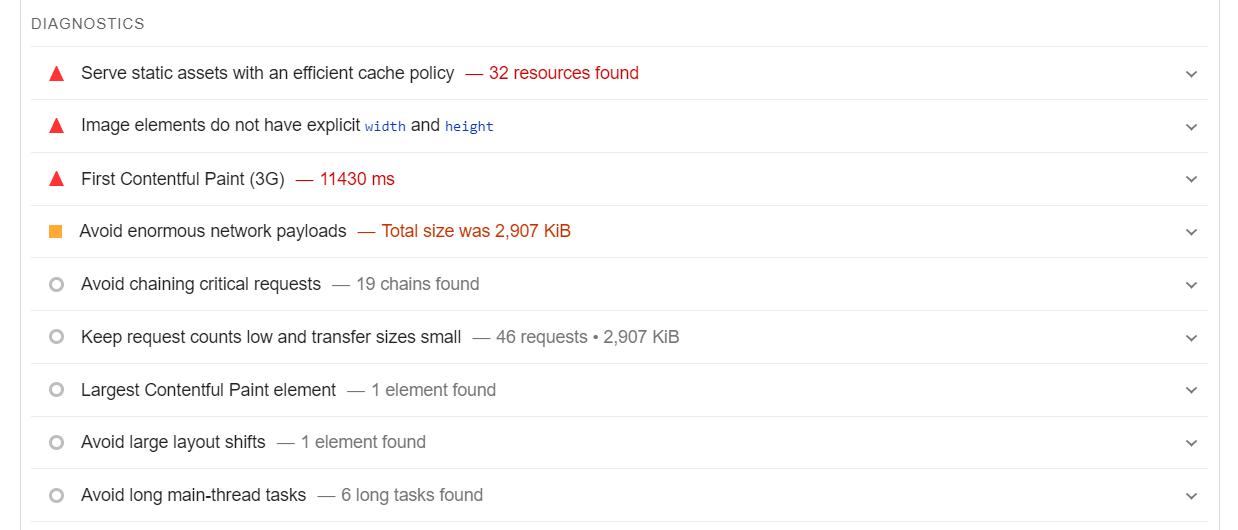
Ele também indica os elementos reais que causam problemas em seu site na seção Diagnóstico mais abaixo na página.


#2 Usando o Google Search Console

Se você deseja definir problemas com seu site como um todo, deve usar o Google Search Console. Siga as etapas a seguir para ver o relatório Google Core Web Vitals:
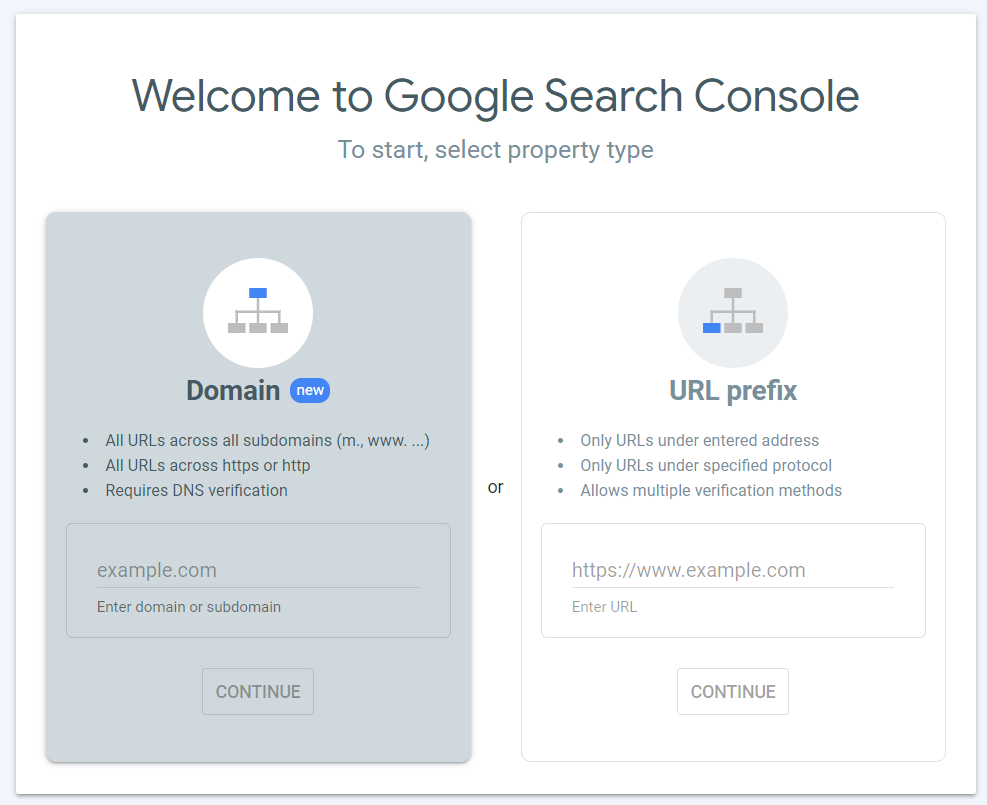
- Vá para a página do Google Search Console.
- Digite seu domínio e pressione o botão Continuar .

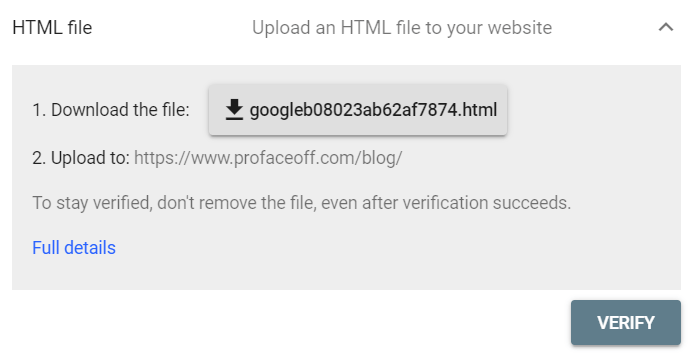
3. Clique no botão para baixar um arquivo HTML.
4. Carregue o arquivo que você baixou para o seu site.
5. Clique em Verificar para concluir o processo de verificação.

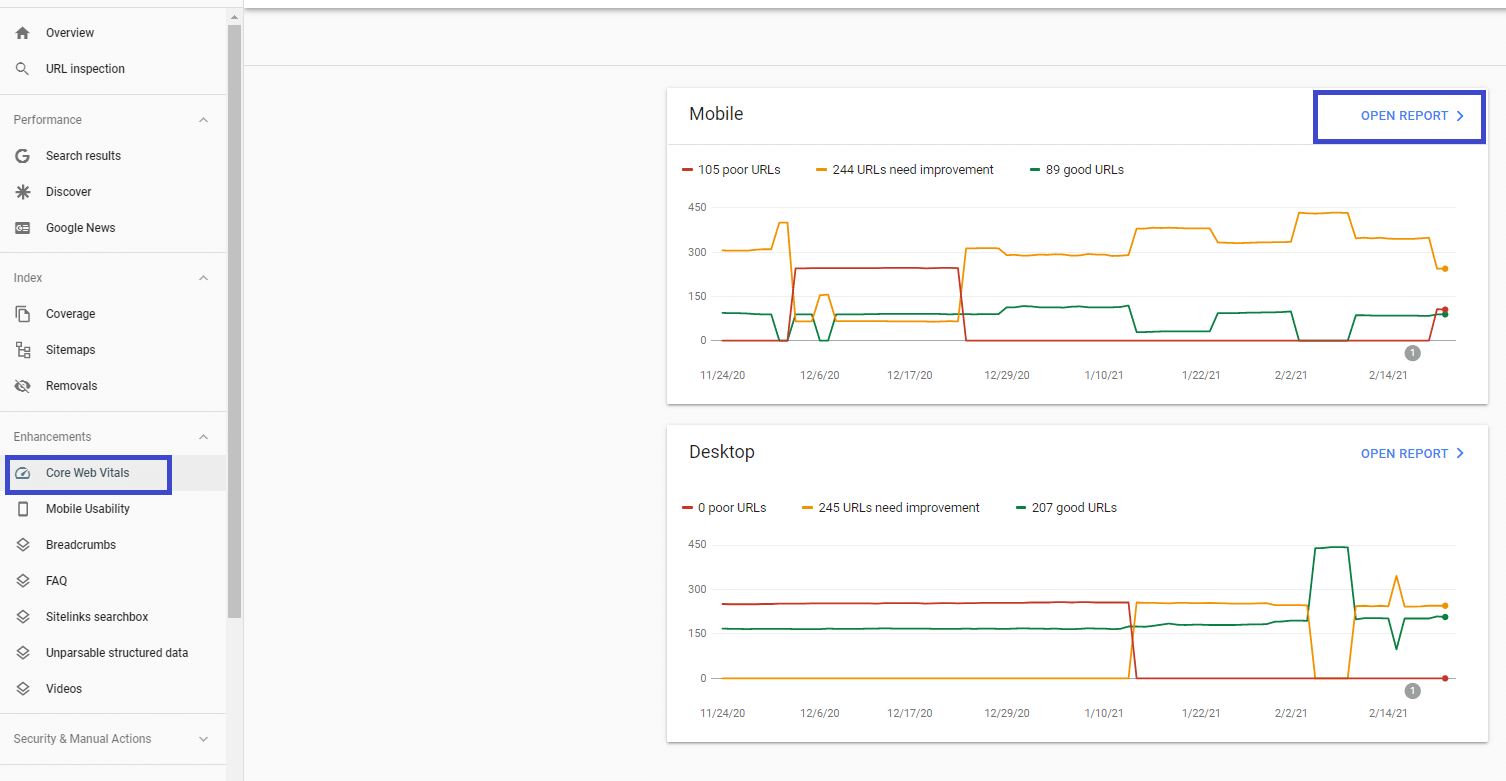
6. No menu de administração do Search Console, selecione Core Web Vitals → Abrir relatório . Você pode optar por visualizar o relatório em uma versão móvel ou desktop.

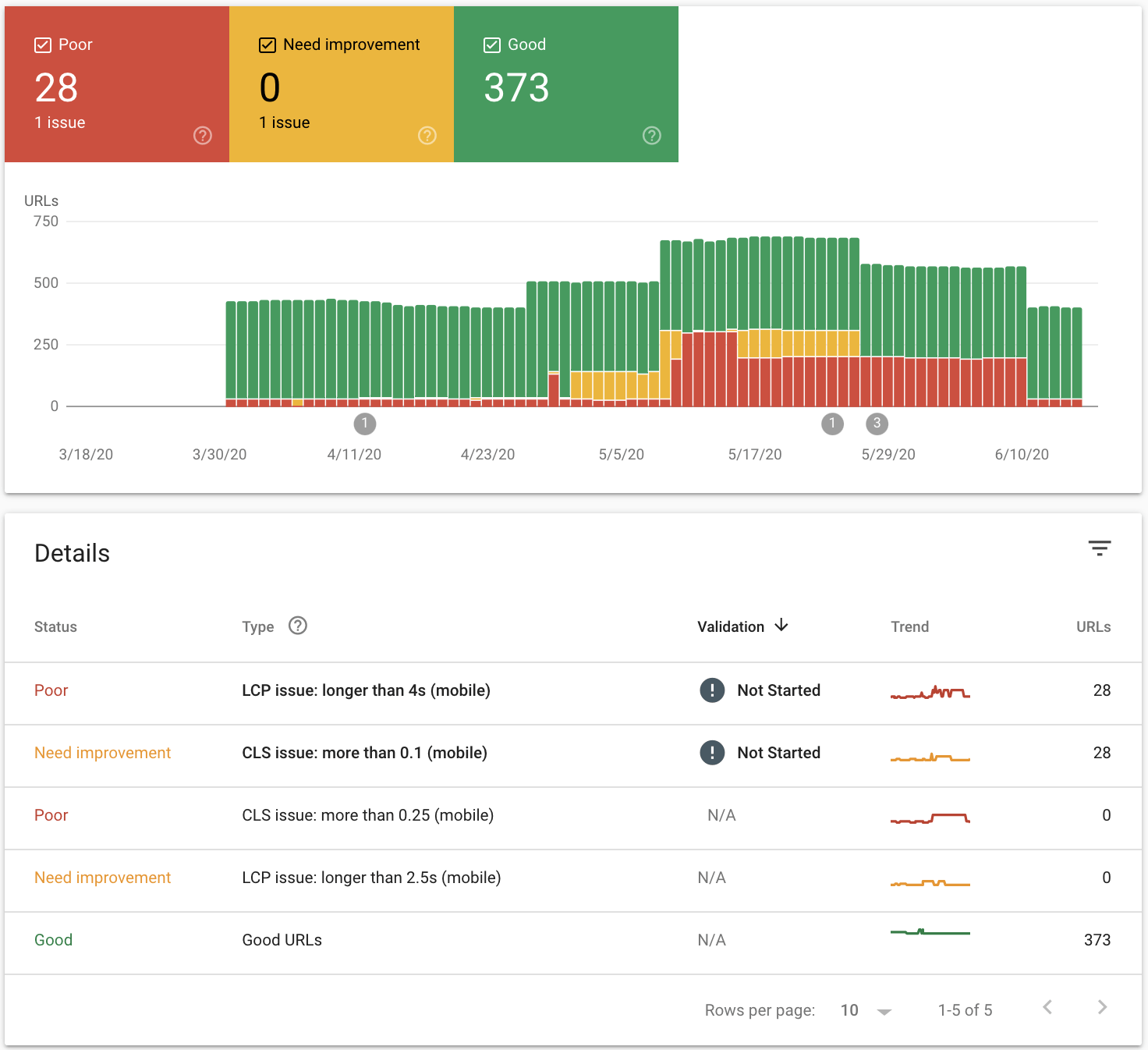
7. Depois de abrir o relatório, você encontrará uma guia Detalhes que exibe todos os problemas do Core Web Vitals. Clique na linha relacionada a um problema específico, você chegará a uma página que mostra a lista de URLs que precisam ser corrigidos.

8. Corrija os URLs que precisam ser melhorados.
9. Navegue até a coluna Validação e avance com a opção Validar correção para permitir que o Google rastreie novamente suas páginas. Lembre-se de que o processo de validação pode levar até 2 semanas.
Como avançar os Google Core Web Vitals no WordPress
Se você não estiver atendendo aos padrões, será necessário corrigir todos os problemas do Google Core Web Vitals detectados para aproveitar a experiência do usuário.
As estratégias são diferentes para cada métrica. Aqui estão algumas técnicas poderosas para ajudá-lo a conseguir isso.
Melhorar LCP

Felizmente, esse problema não requer muito tempo e esforço para resolver, pois agora existem inúmeras ferramentas para lidar com isso. Para corrigir o problema do LCP, você deve:
- Otimize imagens e vídeos empregando plugins como Smush, EWWW Image Optimizer, Imagify, Image optimization & Lazy Load by Optimole, etc.
- Livre-se dos recursos de bloqueio de renderização aplicando plugins como WP Rocket, Autoptimize, Async JavaScript, etc.
- Elimine plugins e scripts não utilizados.
- Utilize a Content Delivery Network (CDN), como StackPath, Sucuri, Cloudflare, Google Cloud CDN, etc.
- Reduza o tempo de resposta do servidor usando hospedagem rápida na Web, como Hostinger, Bluehost, WPEngine, Dreamhost, etc.
Melhorar o FID

Ao contrário do LCP, otimizar o FID pode ser a tarefa mais complicada e demorada porque lida inteiramente com código. Você pode precisar de suporte de desenvolvedores web profissionais para resolver esses problemas corretamente.
Caso você possa fazer isso sozinho, é importante:
- Divida tarefas grandes e pesadas em tarefas menores e assíncronas.
- Use o Chrome DevTools para detectar e excluir código CSS desnecessário.
- Atrase a execução do JavaScript pela ferramenta Flying Scripts e carregue os arquivos JavaScript somente quando necessário.
- Minimize HTML por HTMLMinifier, CSS por CSSNano e JavaScript por UglifyJS.
Melhorar o CLS

Ao corrigir o CLS, você pode garantir que seus usuários não precisem reaprender onde estão os links, imagens e campos quando a página estiver totalmente carregada ou clicar em algo por engano. Para fugir dos problemas do CLS, tente:
- Defina largura e altura fixas em imagens e vídeos.
- Reduza o efeito de troca fazendo com que o fallback e a fonte da Web pareçam o mais semelhantes possível.
- Otimize e comprima fontes da web usando a ferramenta NitroPack.
- Evite injetar conteúdo dinâmico, como anúncios, incorporações e iFrames acima do conteúdo existente na parte superior da página.
Otimize o Google Core Web Vitals para obter mais tráfego orgânico!
Agora você entende o que significam os Google Core Web Vitals e como eles afetam o desempenho do seu site WordPress, bem como as campanhas de SEO. É hora de atualizar suas pontuações!
Usando as técnicas analisadas neste artigo, mais cedo ou mais tarde o desempenho do seu site será significativamente melhorado. Você pode garantir que seu site seja confiável pelo Google e, assim, alcançar uma classificação mais alta nos resultados de pesquisa.
Não se surpreenda se você ver seu tráfego orgânico subir drasticamente!
Você pode estar interessado em 6 dicas do WordPress para aumentar rapidamente a autoridade do domínio.
