Google Discover: o que é e como ser destaque
Publicados: 2022-04-01- O primeiro artigo a ser apresentado no Discover
- O segundo artigo a ser apresentado no Discover
- Meu processo para escrever artigos
- O Discover usa ML para selecionar feeds de conteúdo
- Conteúdo visual e minha abordagem a ele
- Ter um layout limpo e fácil de navegar
- Meus pensamentos finais
Acho que quem publica blogs e artigos, em última análise, está fazendo isso porque quer atrair leitores. E, se as coisas correrem bem, transforme esses leitores em clientes, ou pelo menos clientes leais de qualquer serviço ou produto que você esteja tentando promover.
Quanto a mim, faço-o porque é algo que faço há muitos anos, décadas mesmo. E, no que diz respeito ao marketing – estou extremamente familiarizado com SEO e com a ideia de atrair visitantes por meio da Pesquisa do Google. Não há muito mais.
Deixe-me deixar bem claro que esta recapitulação não é um guia completo para colocar todas as suas postagens em destaque no Discover. É simplesmente um post-mortem de tudo o que foi necessário para escrever os artigos que foram apresentados! Aperte o cinto porque há muito o que aprender.
O primeiro artigo a ser apresentado no Discover
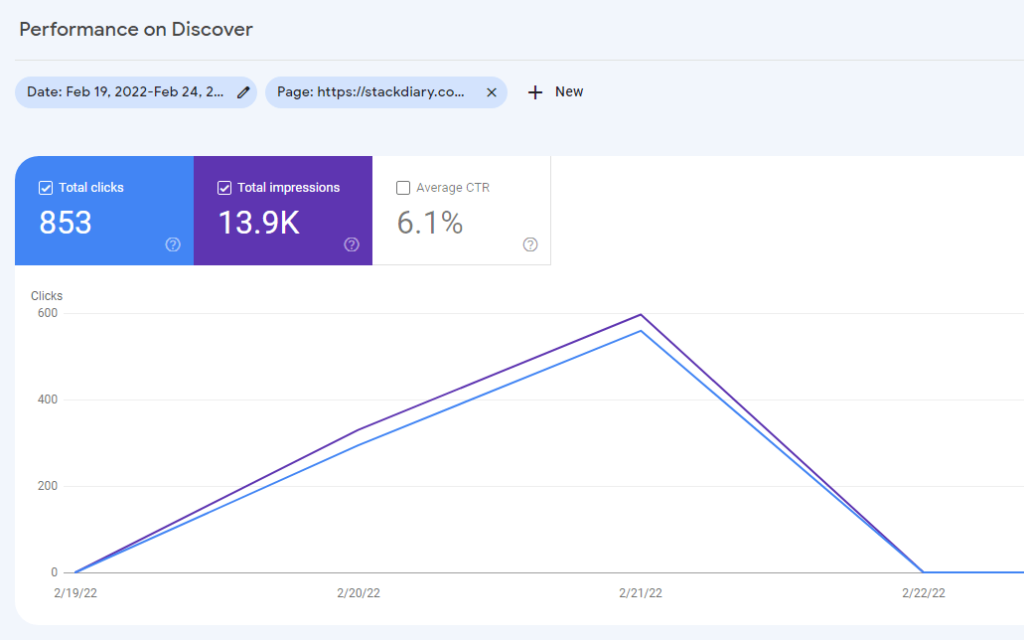
Em 20 de fevereiro de 2022 – o Google apresentou meu artigo sobre frameworks front-end no Discover. Ele permaneceu em destaque por 2 dias, o que levou a um total de 14.000 impressões e 850 visitantes únicos. Este site tinha cerca de 6 semanas no momento em que isso aconteceu.

Foi, com toda a honestidade, uma surpresa tão agradável. Eu não esperava que um site tão novo fosse considerado para inclusão no Discover. Mas, ao dizer isso, esse artigo me levou 3 dias para finalizar. Acredito que gastei mais tempo projetando a estrutura do que escrevendo.
Mas, antes de falar mais sobre design, vamos falar sobre os resultados desse primeiro recurso.
Se você está familiarizado com SEO até mesmo um centímetro, sabe que os backlinks desempenham um papel importante na forma como o Google afirma seus resultados de pesquisa. É também uma das coisas que sempre me pergunto ao escrever novos artigos: “Isso é algo que eu gostaria de mostrar aos meus amigos?” .
Às vezes, as coisas não saem conforme o planejado, e um artigo acaba sendo menos emocionante do que você pensava inicialmente. Isso é apenas escrever, em geral. Mas, para mim, pessoalmente, uma boa métrica a ser observada é quantas pessoas mencionam meu artigo nas mídias sociais ou em seus blogs.
Se eu fiz um bom trabalho, deve gerar pelo menos algum burburinho em torno dele. E, para um novo site como este, mesmo um único tweet ajuda bastante a inspirar confiança.
Então, quanto buzz gerou meu primeiro recurso do Google Discover?
- Cliques: 4.500 visitantes únicos em fevereiro.
- Links: Mais de 25 menções diretas de blog, incluindo de sites como Codrops, Speckyboy, WebDesignerDepot e vários boletins de desenvolvedores.
- Social: Cerca de 100 menções únicas no Facebook, Twitter e LinkedIn.
No final, o artigo foi promovido ao resultado número um na Pesquisa do Google para a palavra-chave “front-end frameworks 2022” – que também era meu objetivo, em última análise.
Não muito pobre, certo?
O segundo artigo a ser apresentado no Discover
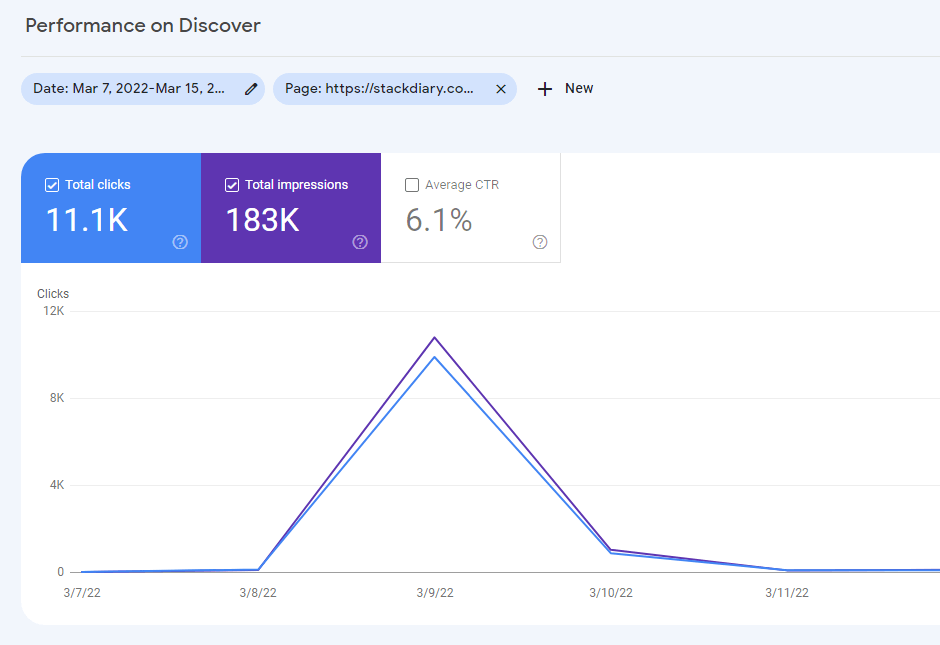
Em 9 de março de 2022 – o Google fez um segundo recurso Discover para o meu artigo sobre truques de CSS.
Acordei naquele dia, fiz minha pausa para o café e fui verificar o que havia de novo no meu e-mail e em outros lugares. Ao verificar a análise do site, fui recebido com mais de 800 visualizações de página em tempo real na última hora. Hmm interessante!

Como você pode ver na imagem acima, os resultados desta vez foram muito mais impressionantes! Mais de 180.000 impressões com pouco mais de 11.000 cliques. Mas também não parou por aí. Até agora (3 semanas desde a publicação), o artigo recebeu mais de 22.000 visitantes únicos, com centenas de menções em mídias sociais, boletins informativos e blogs.
E também está na primeira página ao pesquisar por “truques de CSS”. Embora eu não imagine que este artigo vá além do site CSS-Tricks; que eu amo, claro.
Meu processo para escrever artigos
Este blog é em grande parte sobre tópicos relacionados ao desenvolvimento web, web design e também um pouco de marketing digital. Por exemplo, o post que você está lendo agora. Esses são os temas que eu amo e com os quais trabalho diariamente. Eu entendo meus limites, mas também entendo o tipo de público que estou tentando alcançar. Isso é uma coisa importante para entender.
Deixe-me ilustrar isso com um exemplo.

O Discover usa ML para selecionar feeds de conteúdo
ML = Aprendizado de Máquina.
Quando eu estava pesquisando para o meu primeiro artigo que apareceu, notei uma coisa em particular. 99% dos artigos que verifiquei para obter informações suplementares estavam todos afirmando exatamente a mesma coisa. Qual é a probabilidade de 19 em cada 20 escritores estarem usando exatamente as mesmas palavras para explicar um conceito ou ideia em particular? É muito improvável.
Agora, eu não tenho nenhuma disputa sobre isso pessoalmente.
O Google também forneceu uma pequena página informativa sobre como "Get on Discover" - um dos pontos-chave nessa referência é sobre EAT. Um acrônimo para Expertise , Authoritativeness , and Trustworthiness . Em outras palavras, o Google está confiando muito em seu algoritmo de ML.
No entanto, imagino que o algoritmo do Google seja inteligente o suficiente para poder distinguir isso rapidamente. Simplesmente não faria sentido para o Google continuar destacando exatamente o mesmo artigo no Discover, mas escrito por um autor diferente. E, além disso, o algoritmo do Google ficou muito melhor em entender as consultas de cauda longa dentro do próprio corpo do artigo.
Meu ponto é, se você vai escrever artigos detalhados e fazer uma extensa pesquisa – você tem que encontrar maneiras de adicionar um toque pessoal. Fiquei chocado ao ver que os 10 principais resultados de uma consulta específica foram todos descritos usando as mesmas palavras e ideias.
Em suma, tais artigos mostram uma clara falta de expertise.
Conteúdo visual e minha abordagem a ele
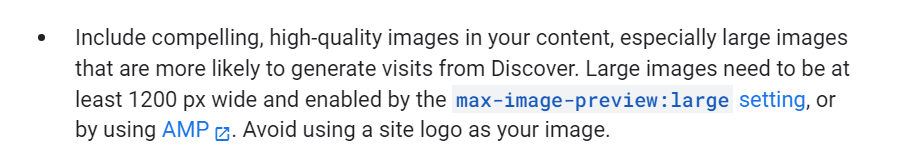
Uma das diretrizes que o Google menciona em sua página oficial do Discover é o uso de conteúdo visual. Aqui está a citação direta:

Faz sentido. Acrescentarei que nenhuma das minhas imagens tinha 1200px de tamanho (eu uso 820px para todos os meus visuais, ou pelo menos a maioria deles), então tome essa “regra” com um grão de sal.
Eu mesmo tento criar todas as minhas imagens em destaque e outras imagens no conteúdo. Na verdade, eu uso uma abordagem relativamente rudimentar reunindo várias fotos e imagens de materiais disponíveis gratuitamente. Sejam ícones, vetores ou designs de páginas de destino. Mas, mais importante, essas imagens são únicas . Eu faço todo o meu trabalho de imagem no Figma.

O Figma é um software de edição vetorial baseado em navegador usado principalmente por web designers. Sou um usuário fiel desde o dia em que foi lançado, há 5 anos. E, eu não sei o que eu faria sem essa ferramenta, honestamente. Cada imagem (neste site) que não foi salva diretamente como uma captura de tela, foi de alguma forma editada no Figma.
Estou mencionando isso porque acredito que o conteúdo visual exclusivo desempenha um papel importante em quais conteúdos são apresentados no Discover e quais não.
Na verdade, o conteúdo visual não é apenas imagens, mas também os elementos de design que você usa para apresentar visualmente seu conteúdo – artigos e blogs.
Aqui está uma lista de elementos de design adicionais que tento usar em meus artigos:
- Uma introdução ou um resumo com estilo diferente do seu conteúdo principal. Por exemplo, o resumo que escrevi para este artigo.
- Adicionando estilo personalizado ao texto destacado/importante. Por exemplo, eu envolvo todas as minhas palavras-chave relacionadas ao código em um elemento
<code>com estilo personalizado. - Em vez de fornecer links de texto simples, criei botões com ícones personalizados ao lado deles. Muito mais visualmente atraente.
- Use quebras de linha para dividir o conteúdo em seções, especialmente útil quando você estiver fazendo postagens de lista ou resumos. O que eu faço com relativa frequência.
Em 2010, o rastreador do Google pode ter se esforçado para entender vários elementos de design.
Mas, nesta linha de tempo criativa de web design – tenho certeza de que o Google adiciona pelo menos um pouco de peso a artigos que são mais do que apenas um monte de texto na tela.
Ter um layout limpo e fácil de navegar
Desde que comecei meu primeiro blog (em 2005 ou mais) – mantenho o princípio de ter meu design o mínimo possível. Em outras palavras, priorizo um layout limpo, mas também tento evitar carregar scripts externos ou outras bobagens de terceiros.
E hoje em dia, o Google tem falado muito sobre dizer aos webmasters para fornecer boas experiências de navegação em desktop e dispositivos móveis. Isso é ampliado ainda mais pela iniciativa Core Web Vitals, que enfatiza o desempenho do site como um fator para uma boa experiência do usuário.

Se você vai publicar conteúdo com a intenção de ter uma boa classificação na Pesquisa do Google ou ser escolhido pelo Google Discover – investir em desempenho é uma obrigação.
Isso, é claro, também depende do tipo de plataforma de publicação de conteúdo que você está usando. Eu, eu uso WordPress. E, geralmente, tento fazer a maior parte da otimização sozinho. Não apenas no blog (através de plugins e outros enfeites), mas também no lado do servidor.
O ditado menos é mais se encaixa muito bem neste contexto.
Meus pensamentos finais
Acho justo avaliar que não existe uma receita única para aparecer no Discover. No mínimo, sabemos que a idade do site não é um fator. E, acho que também é justo dizer que o algoritmo que o Google usa está priorizando opiniões únicas ( experiência ) e interessantes.
Além disso, deve-se sempre fornecer informações relevantes, em vez de tentar jogar um sistema que talvez não tenha a intenção de ser gamificado. É bom quando acontece e, claramente, tem um efeito composto, mas eu ficaria longe de qualquer expectativa.
