Imagens SVG do Google adicionando tipo de arquivo: svg à sua pesquisa
Publicados: 2023-01-09Se você estiver interessado apenas em encontrar imagens Scalable Vector Graphics (SVG) ao pesquisar no Google, há uma modificação simples que pode ser feita em sua pesquisa. Basta adicionar “filetype:svg” à sua string de pesquisa e você obterá apenas resultados para imagens SVG. Por exemplo, se você quiser encontrar uma imagem de um gato que seja um SVG, procure por “cat filetype:svg”.
É óbvio que o SVG será uma futura tecnologia de resolução de tela que exibe imagens de alta resolução com arquivos responsivos e um tamanho de arquivo pequeno. Frequentemente verificamos sites como Google, YouTube e Twitter, que adotaram SVGs como parte de seu design. Quando você entender como otimizar suas imagens SVG para mecanismos de pesquisa, poderá colocá-las para trabalhar em seu negócio. Nos poucos experimentos que você realizou até agora, você precisará: Para indexar suas imagens no Google Image, você precisará: Após algumas rodadas de testes, você precisará: Você pode alterar o padrão de sua imagem configurações usando o seguinte: Para melhorar o rastreamento, insira seu link de imagem em sitemaps de imagem. Recomendamos usar as opções Inline SVG em vez das opções acima se você quiser gráficos.
HTML e gráficos vetoriais são o que cada um é. Os arquivos de texto XML que definem os comportamentos e as imagens das imagens SVG permitem que sejam pesquisados, indexados, scriptados e compactados. Podem ser criados e editados em qualquer editor de texto ou software de desenho além de terem a possibilidade de serem criados e editados.
Como faço para pesquisar SVG com o Google?
Para pesquisar arquivos SVG com o Google, basta acessar o mecanismo de pesquisa do Google e digitar “SVG”. Isso trará uma variedade de resultados, incluindo sites onde você pode baixar arquivos SVG e tutoriais sobre como criá-los.
Ao usar SVG, você pode pesquisar e selecionar texto ou torná-lo acessível para você. Como resultado, começamos muito bem. Além disso, como cada imagem contém texto real, ela deve ser estilizada de forma semelhante ao restante do texto do site, especificamente o título. Navegue até o File Explorer para ver e navegar até seu arquivo SVG. Siga as instruções no processo de instalação para instalar o SVG, consulte. Você pode acessar seus arquivos SVG clicando no ícone da pasta no File Explorer. Para ver seus arquivos SVG, vá para a guia “Exibir” do File Explorer e selecione “Painel de visualização” ou “Ícones grandes”. Depois de visualizar seus arquivos SVG, é hora de estilizá-los. Selecione tudo clicando em “Estilos” e, em seguida, selecionando “Selecionar tudo” na guia “Visualizar” do File Explorer. Ao clicar no botão "Selecionar estilo", selecione "Títulos". Os estilos podem ser aplicados a todo o documento. Depois de estilizar seus arquivos SVG, eles devem ser adicionados à página. Para encontrar um novo arquivo, navegue até a guia "Design" do File Explorer e selecione "Arquivo". “VSL_Headlines.html” deve ser inserido no campo “Nome do arquivo”. Ao clicar em “HTML”, você pode modificar o tipo de informação. Digite "1 KB" no campo "Tamanho do arquivo". Selecione “Criar” no menu “Criar”. Um arquivo SVG_Headlines.html será adicionado à sua página, onde os títulos serão exibidos. O comando “Selecionar tudo” permite selecionar todos os seus títulos e estilizá-los como faria com qualquer outro texto.
A pesquisa de imagens do Google agora inclui arquivos SVG
Após o anúncio do suporte do Google para arquivos SVG, você pode restringir os resultados a esse tipo de arquivo na Pesquisa de imagens do Google usando o operador de tipo de arquivo ou a página de pesquisa avançada. Você pode limitar os resultados à Wikipedia usando o Google para gerar 57.300 arquivos SVG. O Google indexa qualquer tipo de conteúdo SVG, seja incorporado diretamente em HTML ou em um arquivo independente. Como a Web é muito grande, podemos precisar de algum tempo para rastrear e indexar todos os arquivos, mas a partir de hoje, a maioria dos arquivos SVG estará visível nos resultados da pesquisa. Por padrão, o texto SVG é pesquisável, selecionável e pode ser acessado se estiver agrupado em elementos text>. A facilidade de SEO também pode ser encontrada em arquivos de texto XML que podem ser pesquisados pelos mecanismos de pesquisa.
O Google suporta SVG?

Sim, o Google suporta SVG. Você pode visualizar, criar e editar arquivos SVG no Google Drive.
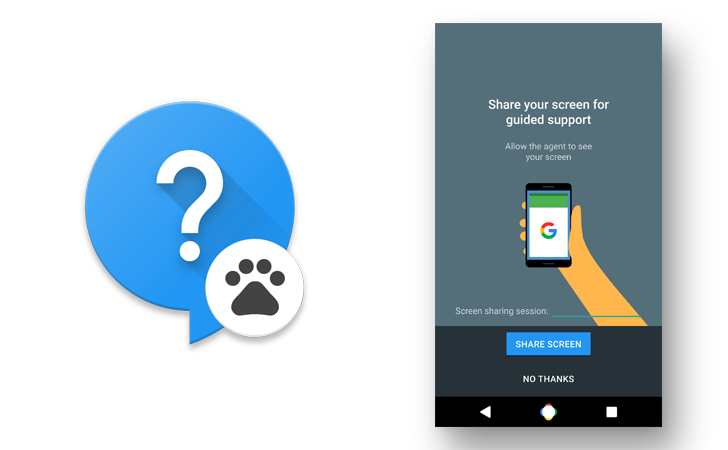
Você pode importar arquivos SVG para o Google Docs/Drive/Suite ou o que quiser com este guia ilustrado. Vou fazer tudo no Google Drive neste guia. Conforme declarado na linha anterior, o ícone do laptop acima deve ser creditado. O Freepik da flaticon.com é um produto licenciado por CC.
No entanto, se você usar um navegador mais antigo, como o Internet Explorer ou o Safari, talvez não consiga abrir esses arquivos. Você precisará alterar a maneira como visualiza o arquivo se estiver olhando para ele dessa perspectiva.
Um arquivo SVG é uma excelente ferramenta para criar gráficos para páginas da web e outros documentos. Eles podem ser usados para criar ícones e outros elementos gráficos.
Se você estiver usando um navegador mais antigo, talvez não consiga abrir arquivos SVG, mas isso não significa que não possa visualizá-los. Você pode visualizá-los usando outro navegador ou programa.
Imagens SVG amigáveis para SEO
Os arquivos SVG geralmente são compatíveis com SEO em geral. Arquivos XML, que são simples de indexar, são usados para esses sites. Além disso, eles têm a capacidade de escalar sem perder qualidade, tornando-os ideais para gráficos de alta resolução.
Como faço para usar SVG como uma imagem?

Usar SVG como imagem é muito fácil! Você pode usar o elemento “img” e apontar para o arquivo SVG como faria com qualquer outro arquivo de imagem. O melhor de usar o SVG é que você pode dimensionar a imagem para qualquer tamanho sem perder a qualidade.

No Adobe Illustrator, você pode usar um formato de imagem chamado Scalable Vector Graphics (SVG) da mesma forma que pode usar PNG ou JPG. Ele suporta IE 8 e Android 2.3 e superior, com suporte de navegador específico para IE 8 e inferior. Uma imagem pode ser usada como imagem de fundo da mesma forma que pode ser usada como img da mesma maneira. Se o navegador não suportar no-svg, o modernizr adiciona um nome de classe ao elemento html: no-svg. CSS, assim como qualquer outro elemento em seu código HTML, permite que você altere elementos em seu design. Essas classes também recebem nomes de classe e propriedades especiais que podem usar, além de nomes de classe e propriedades especiais. Se você deseja usar uma folha de estilo externa no documento, deve incluir um elemento de estilo dentro do próprio arquivo.
Se você usar isso em seu HTML, a página será renderizada no estado barf. O URL de dados pode não economizar nenhum tamanho de arquivo real, mas é mais eficiente quando os dados estão presentes. Mobilefish.com, um site que permite convertê-los, possui uma ferramenta de conversão. Base64 provavelmente não é a melhor solução para você. A principal razão é porque é nativa do país. Um arquivo sva é muito mais repetitivo do que um arquivo base64 e é melhor gzipado. grunticon tem uma pasta com o nome dele. O software Illustrator/Adobe normalmente gera arquivos SVG/PNG (geralmente ícones que foram desenhados no programa) para CSS. Os seguintes formatos estão disponíveis: urls de dados, uls de dados e imagens PNG normais.
Felizmente, os arquivos SVG podem ser salvos como JPEGs, o que os torna fáceis de converter em páginas da web. Apesar disso, muitos navegadores mais antigos não suportam arquivos SVG. Embora os navegadores mais antigos possam não oferecer suporte, você ainda pode fazer com que suas imagens SVG tenham uma ótima aparência usando alguns desses truques. Antes de usar uma imagem SVG em um documento online, ela deve primeiro ser convertida em JPEG. Em seguida, selecione “Inline SVG” no menu “Exibir”. Em vez de olhar por uma janela separada, a imagem pode ser visualizada dentro do documento.
Devo usar SVG para imagens?
Apesar de seu enorme poder, o uso de SVGs não pode substituir o uso de outros formatos de imagem. Apesar de JPG ou PNG serem formatos preferidos para fotos com alta profundidade de cor, imagens simples , como ícones, podem ser convertidas em HTML usando SVG. Algumas ilustrações, como gráficos, tabelas e logotipos de empresas, também devem ser renderizadas usando gráficos vetoriais.
Quando você não deve usar SVG?
O SVG não funciona bem com imagens com muita textura e detalhes porque são baseadas em vetores. É mais adequado para logotipos, ícones e outros gráficos planos com formas e cores mais simples. Além disso, como a maioria dos navegadores modernos oferece suporte a SVG, os navegadores mais antigos podem não funcionar corretamente com ele.
Imagem do Google para SVG
O Imagens do Google é um mecanismo de pesquisa que permite aos usuários pesquisar conteúdo de imagem na Web. O serviço foi lançado em 9 de maio de 2001, como uma forma de tornar mais fácil para os usuários encontrarem as imagens que procuravam. As Imagens do Google permitem que os usuários pesquisem imagens por palavra-chave e também fornecem várias opções de pesquisa avançada.
Localizador de Imagens SVG
Não há uma resposta definitiva para esta pergunta. No entanto, alguns métodos para encontrar imagens SVG on-line incluem o uso de mecanismos de pesquisa, como Google, Yahoo ou Bing, ou a pesquisa de imagens SVG em sites específicos que as oferecem, como FreeSVG.org ou SVG-Clipart.com.
Google Svg
O Google SVG é um formato de arquivo vetorial usado para gráficos 2D na web. É um formato de arquivo baseado em XML que é suportado por todos os principais navegadores. Os arquivos SVG do Google geralmente são menores do que outros formatos de arquivo, como JPEG e PNG, e podem ser dimensionados para qualquer tamanho sem perda de qualidade.
Esta é uma lista de 200 logotipos SVG do Google que fazem parte da categoria Wikimedia Commons Media logotipos SVG do Google . Existem 217 arquivos nesta categoria, de acordo com a Wikimedia Commons Media. Google Calendar ( (2015-2020), Google Chat (2020) e Google Docs ( (2014-2020) estarão disponíveis nos próximos anos. A galeria também contém ícones do Google Earth, Google Duo e Google Cloud Source Repository , entre outros. Imagens do logotipo Google Fuchsia (2014-2020), ícone do Google Maps (2020) e logotipo do Google Maps (2013-15) podem ser encontradas abaixo. O logotipo do Google Play 2022, a próxima versão do Google Play A imagem tem uma resolução de 512 x 101 e um tamanho de arquivo de 2 KB.
O logotipo do Google Play Banca foi lançado em 2011. O tamanho do arquivo svg é 256 * 256 e 3 KB. O Google Plus tem dois novos logotipos: 939 * 303 (o novo logotipo de 2013) e 48 KB / Google Plus Plus One (o novo logotipo de 2012) Um tamanho de arquivo de 1.104 x 166 KB e uma resolução de 6 KB. Um novo logotipo da Google Store foi lançado este ano. SVg 36* 36 são os bytes que contêm o valor e tem 641 bytes de tamanho. Haverá um novo logotipo para o Planilhas Google (2014 a 2020). O conteúdo deste artigo é 471 x 86 KB.
O logotipo do Google Station é o logotipo oficial da empresa. O logotipo do Google tem 6 KB de tamanho.svg. Em 2020, terá 512 bytes de tamanho e 932 bytes de comprimento. O logotipo da Google Wallet 2022 já está disponível para download. Há um tamanho de arquivo de 2.283 KB e um tamanho de arquivo de 421 KB.
