Texto alternativo gráfico vs título da imagem no WordPress
Publicados: 2023-02-02Um monte de artigos na internet contém imagens. No entanto, nem todos os proprietários de sites otimizam suas imagens para velocidade ou classificações de pesquisa muito melhores.
Mesmo que o WordPress venha com a opção de adicionar texto alternativo e um título gráfico, muitas vezes os novatos não entendem totalmente a variação e como usá-los.
Neste breve artigo, compartilharemos a mudança entre o conteúdo textual alternativo da imagem e o título da imagem no WordPress, para que você possa melhorar o SEO da sua imagem.

Aqui está o que vamos proteger neste tutorial:
Qual é a diferença entre texto alternativo e título da imagem?
'Alt text' é a abreviação de 'texto alternativo' e é um atributo extra para uma tag de impressão HTML. O conteúdo textual descreve o gráfico, de modo que os visitantes do site que não conseguem ver a imagem e os bots do motor de busca entenderão do que se trata o gráfico.
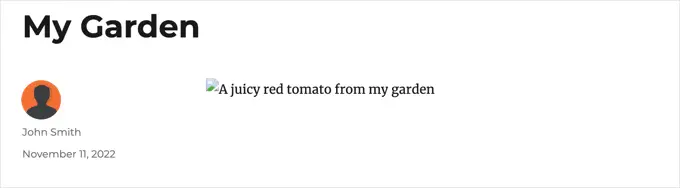
Se uma impressão em seu site WordPress não puder ser descoberta ou mostrada para alguma explicação, o conteúdo textual alternativo será revelado, como você pode ver na captura de tela a seguir.

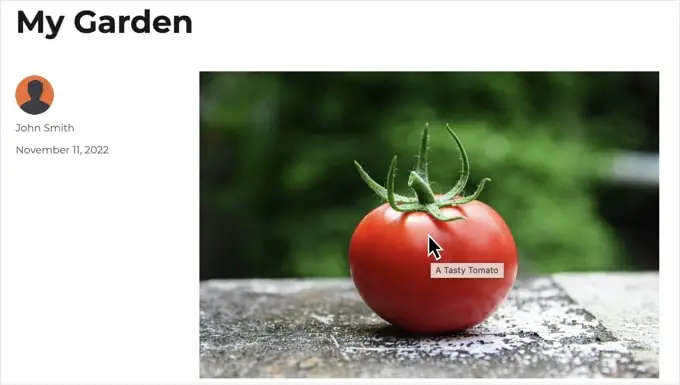
O texto alternativo é exclusivo do título da imagem. O título será exibido em uma caixa pop-up menor quando você passar o cursor do mouse sobre o gráfico.

Texto Alt e títulos de imagem também são usados para melhorar a acessibilidade do seu site para todos aqueles com deficiência visual e que usam unidades de leitura de exibição para navegar pelo conteúdo escrito do seu site.
Quando o leitor de tela tiver uma impressão, ele navegará pelo texto alternativo. Dependendo das configurações do usuário, ele também pode ler o texto do título.
Para cada acessibilidade e otimização de mecanismo de pesquisa (marketing de mecanismo de pesquisa), o conteúdo textual alternativo é muito mais importante do que o conteúdo textual do título. É por isso que defendemos fortemente junto com o texto alternativo para todas as suas fotografias.
Como incluir conteúdo textual alternativo em uma imagem no WordPress
O WordPress permite que você adicione facilmente conteúdo textual alternativo às suas ilustrações ou fotos. Você pode fazer isso no editor de blocos, no editor vintage ou na biblioteca de mídia do WordPress.
Incluindo texto alternativo no editor de blocos
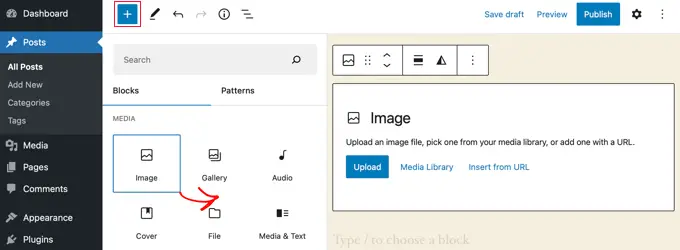
Basta criar um novo artigo ou site ou editar um existente e incluir um bloco de imagem.

Se você não tem certeza de como adicionar um bloco ou precisa de algum suporte adicional com o editor de blocos, basta dar uma olhada em nosso tutorial sobre como usar o editor de blocos do WordPress.
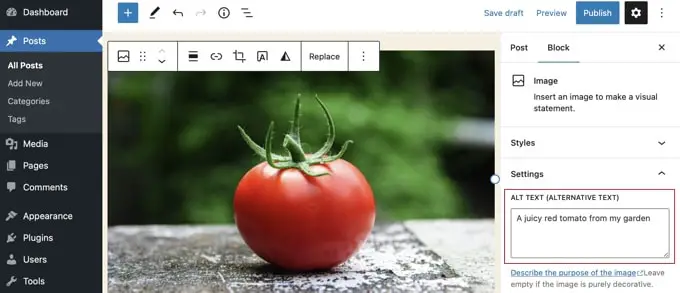
Agora você precisará adicionar sua imagem ou arrastá-la e soltá-la no bloco Gráfico. Você pode então configurar o conteúdo de texto alternativo no lado direito da página.

Adicionando conteúdo Alt Textual no Editor Tradicional
No entanto, se você estiver usando o editor comum do WordPress, poderá incorporar o texto alternativo da imagem ao introduzir o gráfico.
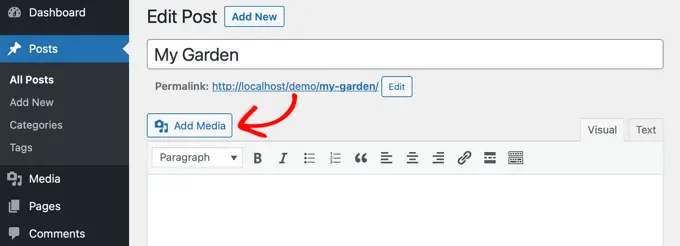
Primeiro, basta clicar em 'Adicionar mídia' mencionado anteriormente na caixa de envio.

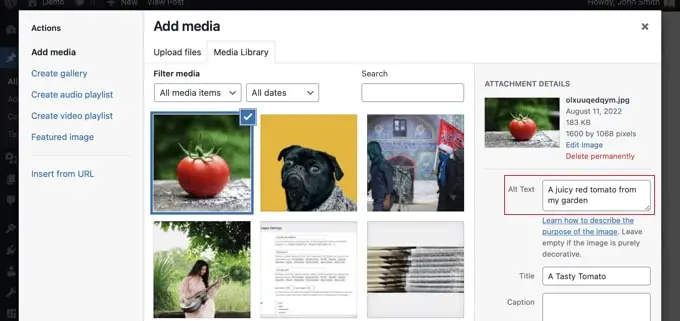
Logo depois disso, você precisa adicionar o gráfico do seu computador ou clicar na guia 'Biblioteca de mídia' para visualizar os visuais de perspectiva que você carregou atualmente.
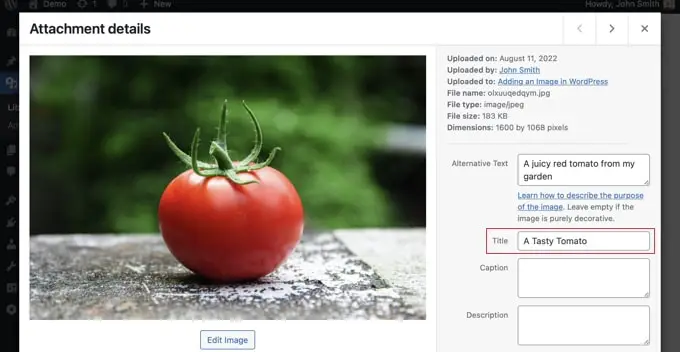
Em seguida, basta clicar na impressão que deseja para selecioná-la e, em seguida, classificar o conteúdo textual alternativo que deseja nos 'Detalhes do anexo' do seu gráfico.

Incluindo Alt Text na Biblioteca de Mídia
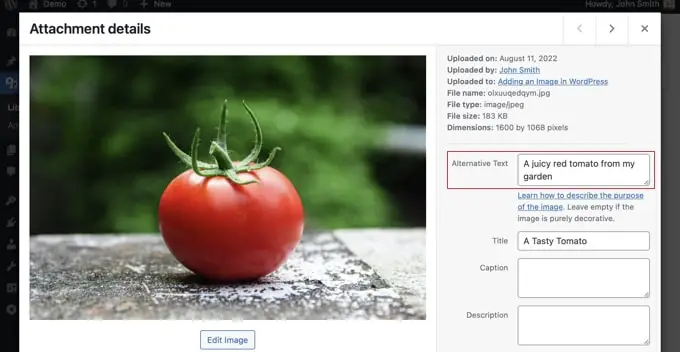
Você também pode incluir texto alternativo em uma imagem acessando Mídia »Biblioteca e clicando na impressão para editá-la.

Lembre-se de que isso não ajustará o conteúdo textual alternativo para nenhum caso dessa impressão que você já inseriu em postagens ou páginas. Mesmo assim, se você adicionar a imagem a uma postagem ou página logo após introduzir o conteúdo de texto alternativo neste artigo, o conteúdo de texto alternativo será incluído com ele.
Como adicionar títulos de imagens no WordPress
É essencial compreender que existem duas formas de títulos que você pode incorporar aos seus recursos visuais.
Primeiro, há o título de impressão padrão que o WordPress emprega internamente para estabelecer informações de mídia na Biblioteca de mídia e páginas de anexos da Internet. Em segundo lugar, há o atributo de título de imagem HTML adicional às fotos em suas postagens e páginas da web.
Vamos dar uma olhada em como adicionar os dois tipos de títulos.
Adicionando o título da imagem do WordPress na biblioteca de mídia
Você pode incluir títulos de mídia WordPress em suas fotos usando o Biblioteca de mídia. Ao editar uma impressão na Biblioteca de mídia, você verá um setor de 'Título'.

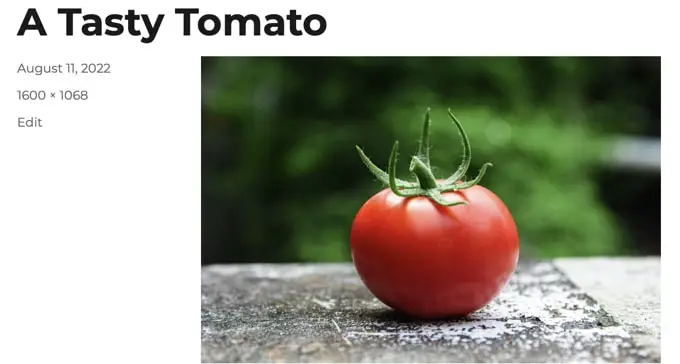
Este título é utilizado pelo WordPress para descobrir a impressão. Quando você simplesmente clicar no URL 'Visualizar página de anexo' na parte inferior do monitor, verá que o título é usado como o título desse site.

O título de mídia do WordPress não é essencial para SEO gráfico ou para usuários com visitantes de tela. Embora possa ser benéfico em algumas circunstâncias, não é tão prático quanto o atributo de título HTML da imagem. Então, como você faz isso?

Sugestão Profissional: Você gostaria de usar imediatamente o título de mídia do WordPress como o atributo de título da imagem em seus posts e páginas da web? Dê uma olhada na seção abaixo, onde mostramos como fazer isso trabalhando com All in One Search Engine Optimization Pro.
Adicionando um atributo de título de impressão HTML no editor de bloco
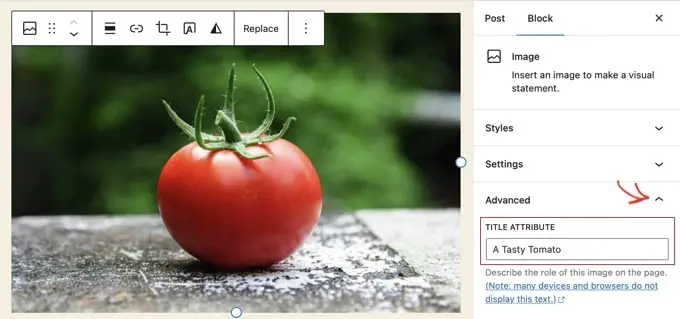
É fácil aumentar um atributo de título no editor de blocos. Basta clicar na imagem e, em seguida, clicar na seta para baixo seguindo para 'Avançado' para exibir as opções de imagem de última geração.

Agora você só pode digitar o título na área 'Title Attribute'.
Apresentando um atributo de título de imagem HTML no editor básico
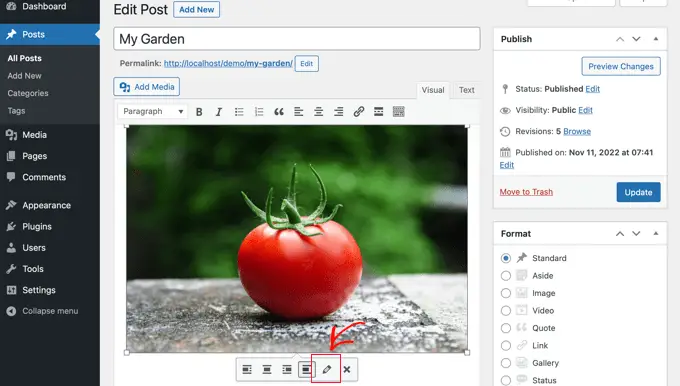
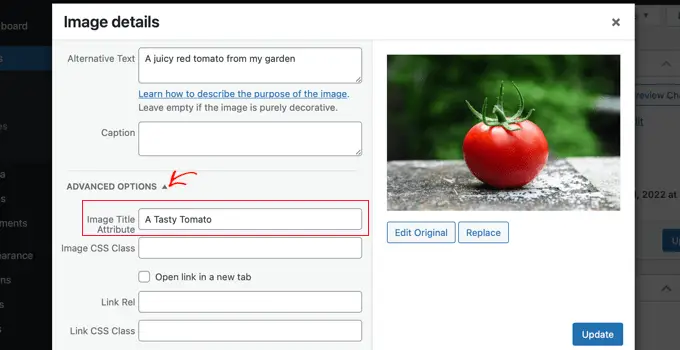
Incluir um atributo de título usando o editor básico antigo é comparável. Você pode adicionar o atributo de título clicando em uma imagem e, em seguida, clicando no ícone de lápis.

Você verá a tela 'Detalhes da imagem'. Para definir o atributo de título da imagem, basta clicar na seta mínima para baixo para 'Opções avançadas' na parte inferior.

Você pode então definir o atributo de título da imagem. Certifique-se de clicar no botão 'Atualizar' na parte inferior da tela quando terminar.
Como criar textos alternativos e títulos gráficos instantaneamente trabalhando com AIOSEO
O posicionamento de site tudo em 1 (AIOSEO) é o plug-in de otimização da Web WordPress ideal no mercado. Ele incluirá um mapa do site gráfico correto e outras funções de SEO para melhorar sua classificação de marketing de mecanismo de pesquisa. Ele também permite que você defina mecanicamente seu conteúdo textual alternativo e títulos gráficos e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plugin All in One Search Engine Marketing. Para aspectos adicionais, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress. Para usar o elemento de otimização Impression Web, você precisará do plano Plus ou superior.
Na ativação, o plug-in iniciará o assistente de configuração automaticamente. Você pode estudar como configurar o plug-in em nosso guia sobre como configurar tudo em um único mecanismo de pesquisa de forma eficaz.
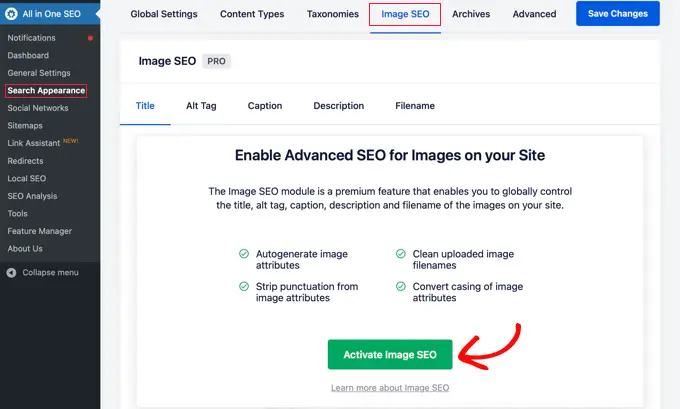
Agora você precisa navegar para All in One Search Engine Optimization »Pesquisar Visualização geral e, em seguida, clicar na guia 'Imagem SEO'. Em seguida, basta clicar no botão 'Ativar imagem SEO' para permitir a impressão de alta qualidade características de otimização da Web.

Definindo títulos de impressão usando tudo em um Marketing de mecanismo de pesquisa
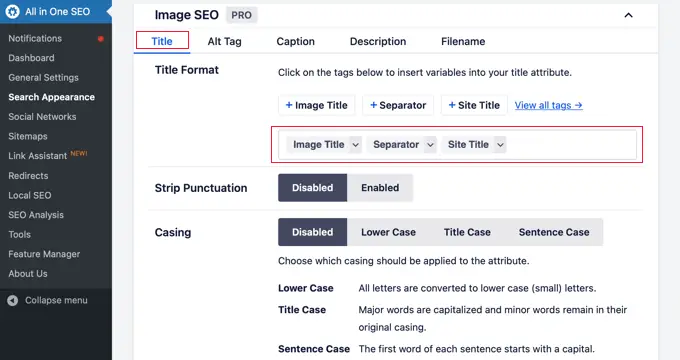
Certifique-se de que você está atento à guia 'Título' da página de otimização de mecanismo de pesquisa de imagem. Abaixo você pode escolher tags que estabelecerão o formato aplicado para criar automaticamente atributos de título para suas fotografias.
Por exemplo, se você incluir a tag '+ Graphic Title', todos os gráficos em suas postagens e páginas da Internet usarão instantaneamente o título de mídia do WordPress no atributo de título HTML.

Você também pode inserir outras tags, como o título do site, no atributo de título da imagem. All in One Seo pode até remover a pontuação do título e ajustar sua capitalização.
Texto alternativo do ambiente usando tudo em um SEO específico
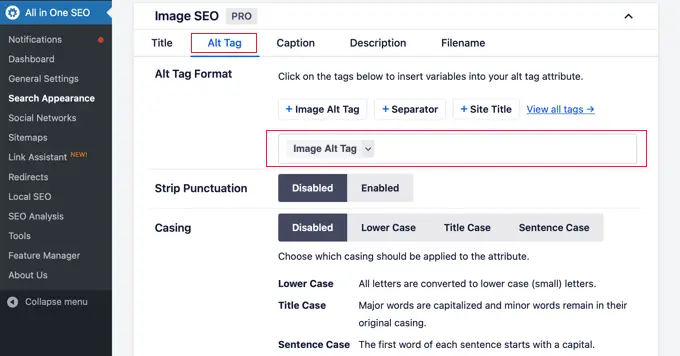
Em seguida, você deve simplesmente clicar na guia 'Alt Tag' no site de posicionamento do site gráfico da AIOSEO. Abaixo você pode estruturar automaticamente o conteúdo textual alternativo de suas fotografias.
Por padrão, o AIOSEO usará apenas o texto alternativo da imagem. Se quiser, você também pode aumentar o título do seu site e outras informações para o texto alternativo de cada imagem em seu site.

Por que usar títulos alternativos de texto e imagem no WordPress?
Propomos fortemente trabalhar com conteúdo textual alternativo para todos os recursos visuais. Aqui no WPBeginner, também incorporamos um título para todas as fotos. Dito isto, isso é muito menos significativo do que o conteúdo textual alternativo.
O texto alternativo é importante porque o Google se concentra nele como um componente de classificação para imagens. Também é usado por leitores de tela para ajudar pessoas com deficiência visual a interagir totalmente com seus dados.
Você nunca deve apenas procurar coisas em tags alt e title. É importante que você os torne descritivos e úteis para que sejam valiosos para as pessoas que precisam deles. Você pode usar suas palavras-chave no lugar certo, mas não exagere.
Por exemplo, se você está escrevendo um artigo sobre a melhor hospedagem WordPress, então seu foco na frase-chave pode ser “melhor hospedagem WordPress”.
Você também pode ter uma captura de tela em sua postagem mostrando aos clientes como criar uma conta com um host popular como o Bluehost. Vamos dar uma olhada em algumas ilustrações boas e ruins de texto alternativo para esse gráfico:
- “Configuração da conta” não é extremamente descritivo e também não envolve nada relacionado à sua frase-chave.
- “Melhor hospedagem WordPress, hospedagem WordPress, melhor hospedagem web para WordPress” não explica a imagem e está repleto de palavras-chave.
- “Criar uma conta de hospedagem WordPress” é muito melhor porque é descritivo e usa parte da palavra-chave de forma natural e ideal.
Esperamos que este relatório tenha ajudado você a entender completamente a distinção entre texto alternativo gráfico e título gráfico no WordPress. Você também pode aprender como melhorar ilustrações ou fotos para a web e examinar nossa lista dos melhores plugins e ferramentas de SEO para WordPress.
Se você gostou deste relatório, certifique-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
