O Gutenberg 12.6 aprimora os blocos de transformação, adiciona blocos de biografia de publicação e publicação e permite rótulos de ícones sociais
Publicados: 2022-02-18O Gutenberg 12.6 chegou ao diretório de plugins do WordPress ontem. A atualização inclui vários aprimoramentos relacionados à transformação e novos blocos Leia mais e Post Author Biography. Os usuários agora também podem mostrar rótulos visíveis por meio do bloco Ícones sociais.
Nada parece ser quebrado com este lançamento, que é sempre bem-vindo. Gutenberg não destruiu fundamentalmente algo em que eu confiava há muito tempo. Houve algumas dores de crescimento, mas o software tornou-se mais estável no ano passado. Eu só queria adicionar uma nota para elogiar as pessoas que trabalham nele todos os dias.
Como de costume, tenho alguns detalhes, mas isso parece mais um lançamento sólido em geral.
Transformando Blocos

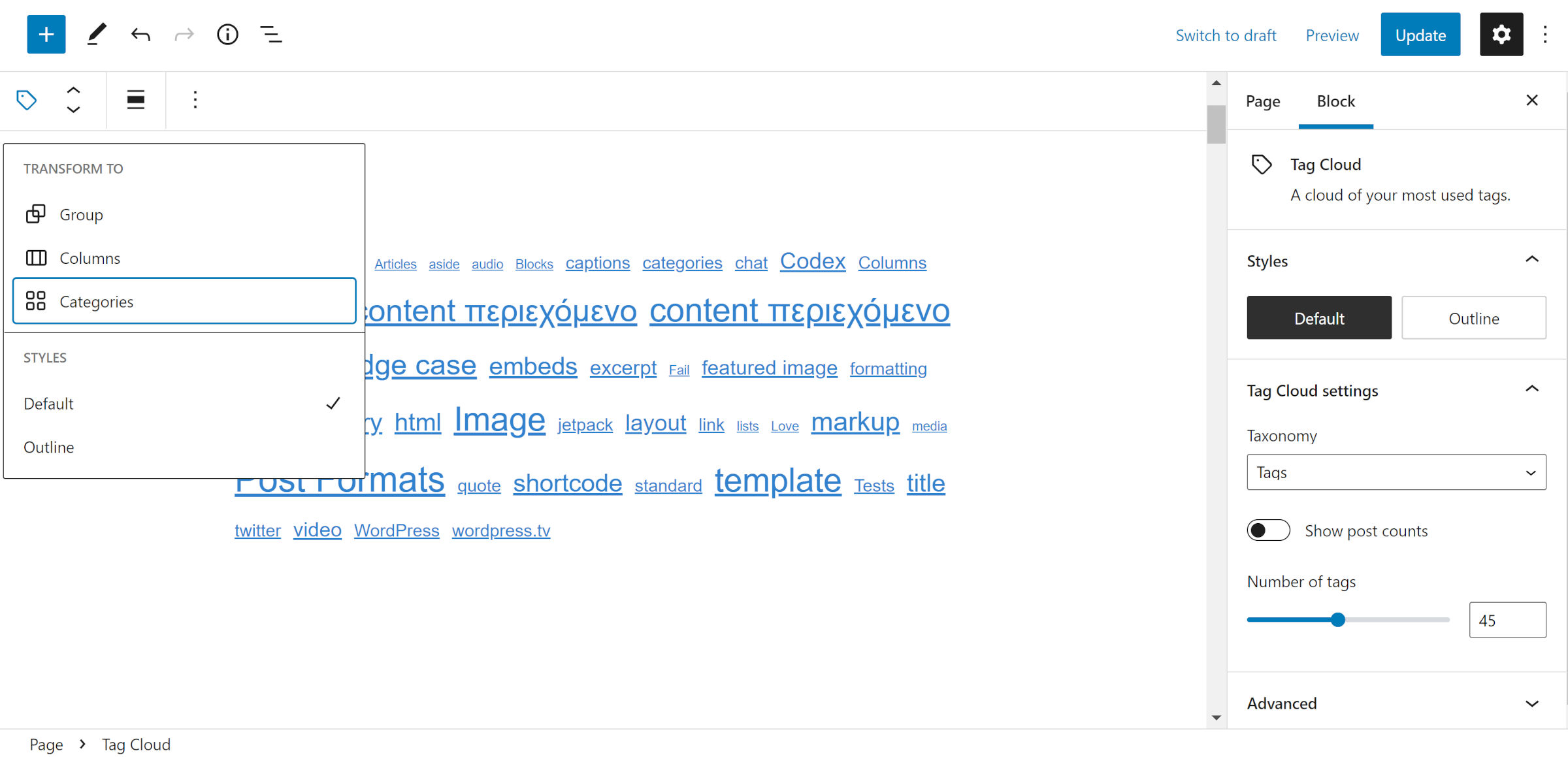
Os desenvolvedores foram all in em block transforms no Gutenberg 12.6. Os seguintes blocos agora suportam alternar entre si:
- Arquivos de calendário
- Parágrafo de Código
- Categorias de nuvem de tags
- Linha de grupo (através do controle de variação)
Um novo mecanismo para reter estilos durante transformações também foi lançado nesta versão. Atualmente, ele suporta opções de tamanho e cor da fonte. Por exemplo, os usuários podem alternar entre um bloco de título e parágrafo, um caso de uso comum, sem perder essas personalizações específicas. No entanto, outras configurações são perdidas, mesmo quando compartilhadas entre blocos. Não há muito que eu não daria para manter o alinhamento do texto neste cenário.
As âncoras no bloco de título são omitidas ao transformar em um parágrafo nesta versão. O motivo dessa mudança foi que o WordPress os gera automaticamente. No entanto, as âncoras adicionadas manualmente também são removidas.
Ao transformar uma Galeria em um bloco de imagem, as configurações de destino do link, destino do link e tamanho da imagem foram perdidas anteriormente. Um novo patch adiciona esses atributos ausentes.
Rótulos de ícones sociais

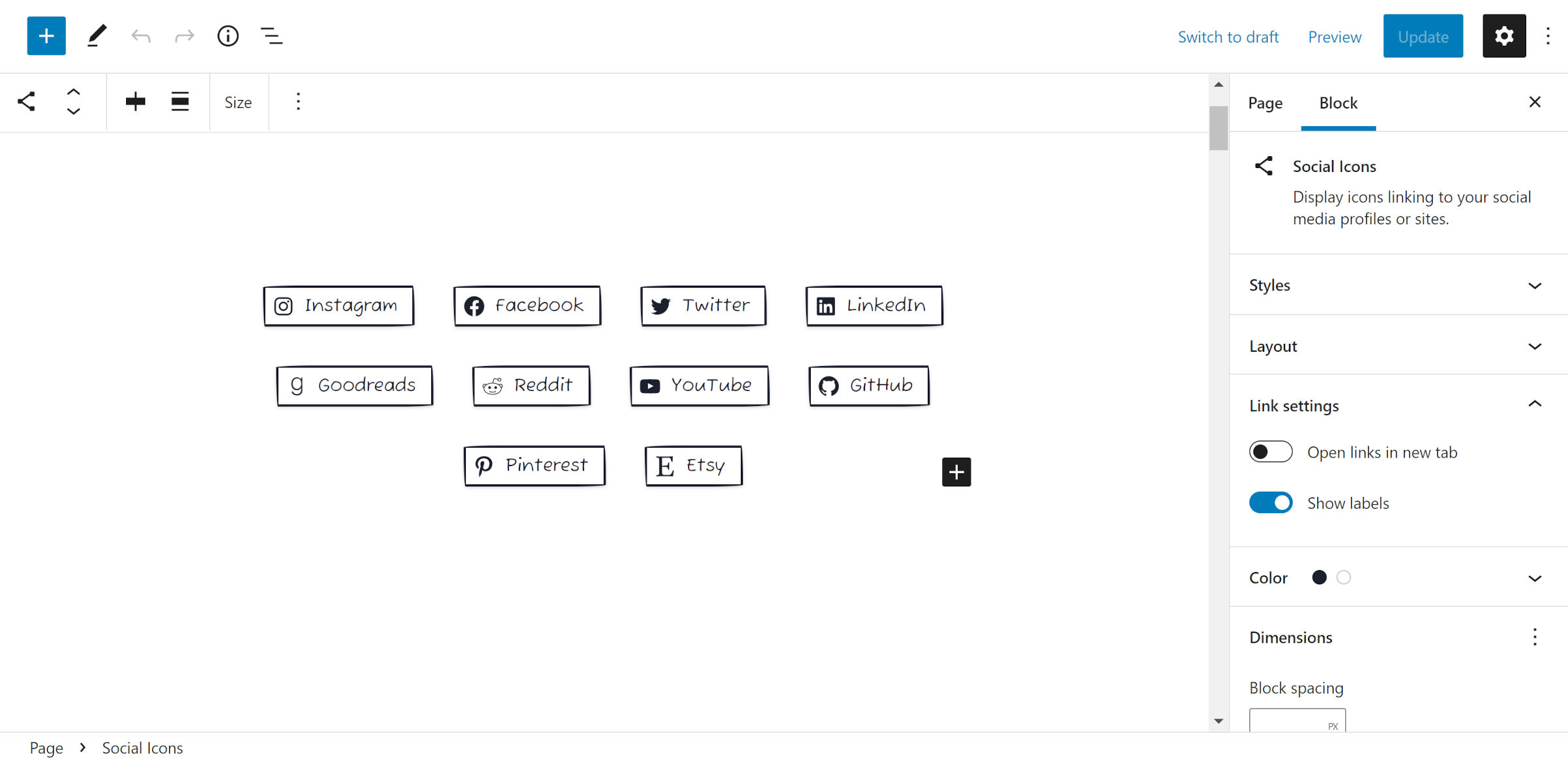
Se há uma coisa que me deixa particularmente entusiasmado com o lançamento do Gutenberg 12.6, é a opção de mostrar rótulos de texto por meio do bloco Ícones sociais. Anteriormente, eles eram exibidos apenas para leitores de tela. No entanto, os usuários agora podem ativá-los para todos.
Essa adição pode abrir uma tonelada de variações de design para o bloco. Claro, eu já dei meu próprio toque com um design de borda desenhado à mão, como mostrado na captura de tela acima.
WP Tavern realmente desempenhou um pequeno papel em fazer esse recurso acontecer. Ao discutir um controle semelhante com Nick Diego em seu bloco de compartilhamento social, mencionei um ticket aberto para o bloco principal de ícones sociais. Não demorou muito para Diego ter um patch pronto, e agora está em Gutenberg.
O painel de cores usa o componente do painel de ferramentas

A atualização mais recente alterna as opções de cores do bloco para o componente Painel de ferramentas. Na maioria dos cenários, as cores do texto e do plano de fundo são mostradas com a cor do link disponível no menu suspenso "opções de visualização" (botão de reticências).
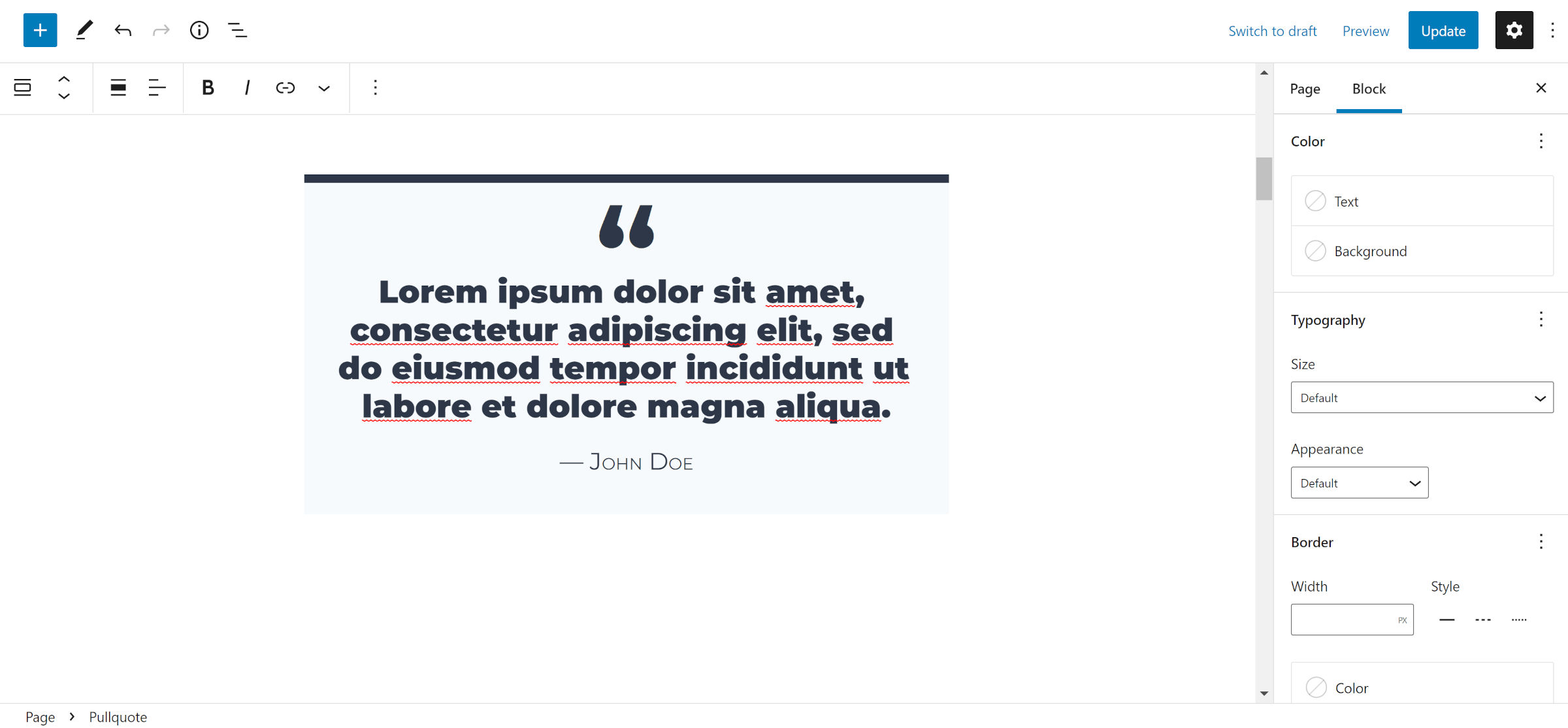
Para criar uma interface de usuário mais unificada e limpa, parece que agora adicionamos mais desordem para vários blocos. Conforme mostrado na captura de tela acima para o bloco Pullquote, os painéis de cor, tipografia e borda estão todos permanentemente abertos. O bloco Group é ainda mais pesado com a adição de uma seção de dimensões. Os usuários não têm como ocultá-los ou os controles padrão.
Quando o componente Painel de Ferramentas foi introduzido pela primeira vez, ele teve um efeito de organização porque significava que alguns controles estavam escondidos. No entanto, agora que mais painéis estão usando, esse espaço minúsculo na barra lateral de opções de bloco desapareceu. Espere rolar por vários campos de formulário para encontrar a configuração certa.
Podemos torná-los dobráveis novamente? Ou, melhor ainda, podemos ter uma combinação de guias e o componente Painel de Ferramentas?
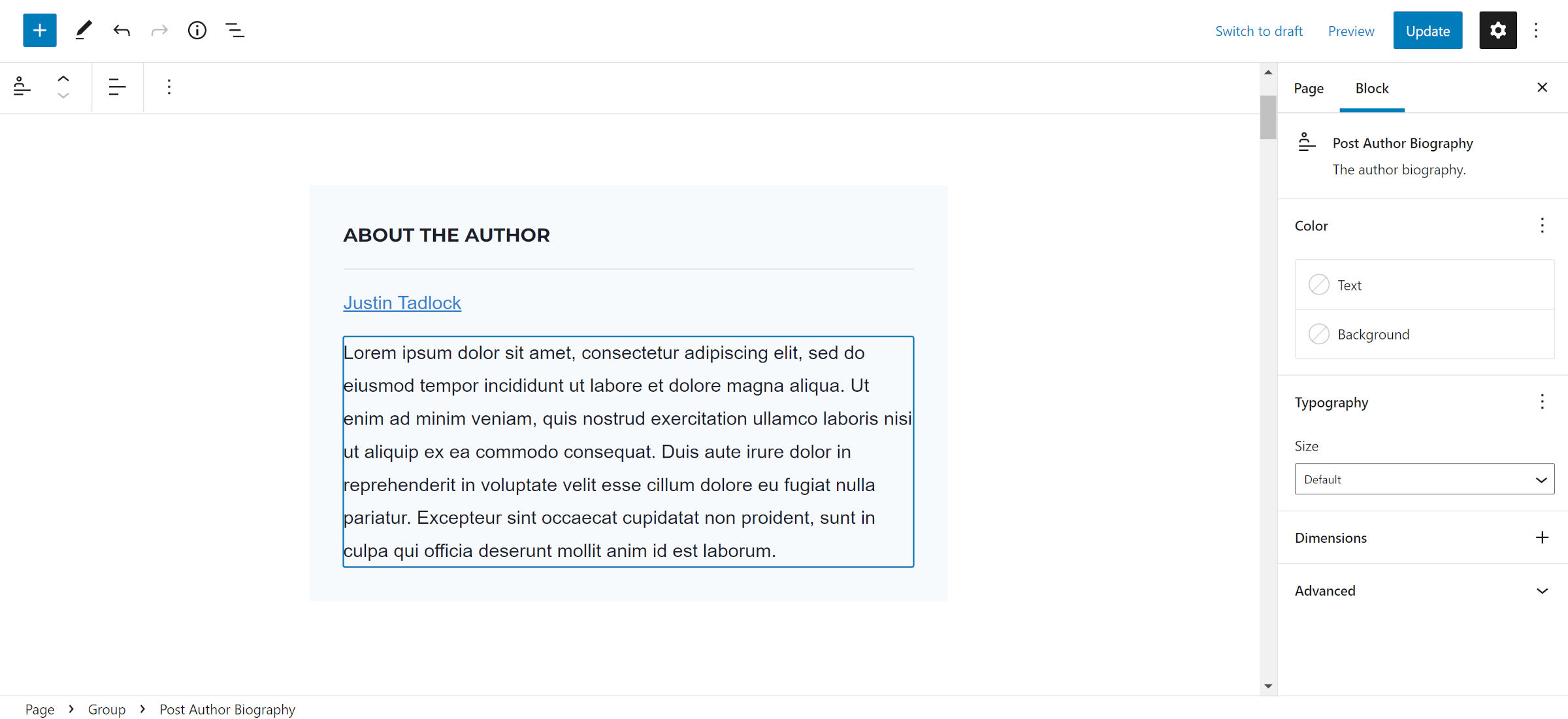
Bloco de biografia pós-autor

Um bloco Post Author Biography chegou em Gutenberg 12.6. Seu objetivo é exibir as “informações biográficas” de um usuário, que podem ser definidas por meio da página de perfil do usuário no admin. Ele cobre a maioria das opções básicas de design, mas não possui suporte de borda.

É um começo sólido, mas ainda há um problema iminente. Ele não executa wpautop() sobre a saída. Isso significa que o conteúdo não está envolvido em uma tag <p> . Por isso, também não respeita quebras de linha dupla inseridas na tela de edição do usuário. O WordPress nunca teve uma função padrão para gerar e formatar a biografia do usuário, permitindo que os autores do tema lidassem com isso. No entanto, alguns usuários podem esperar que sua formatação personalizada funcione.
Estamos nos aproximando de um conjunto completo de blocos relacionados ao autor. O WordPress inicialmente enviou um bloco Post Author que fazia um pouco de tudo. Por causa disso, tornou quase impossível usar consistentemente para assinaturas de postagem ou outras áreas de metadados de linha única em temas. Também limitou o alcance do design das seções “sobre o autor” frequentemente mostradas no final de uma postagem.
Agora devemos esperar que o bloco Post Author Avatar complete o conjunto.
Leia mais Bloco adicionado

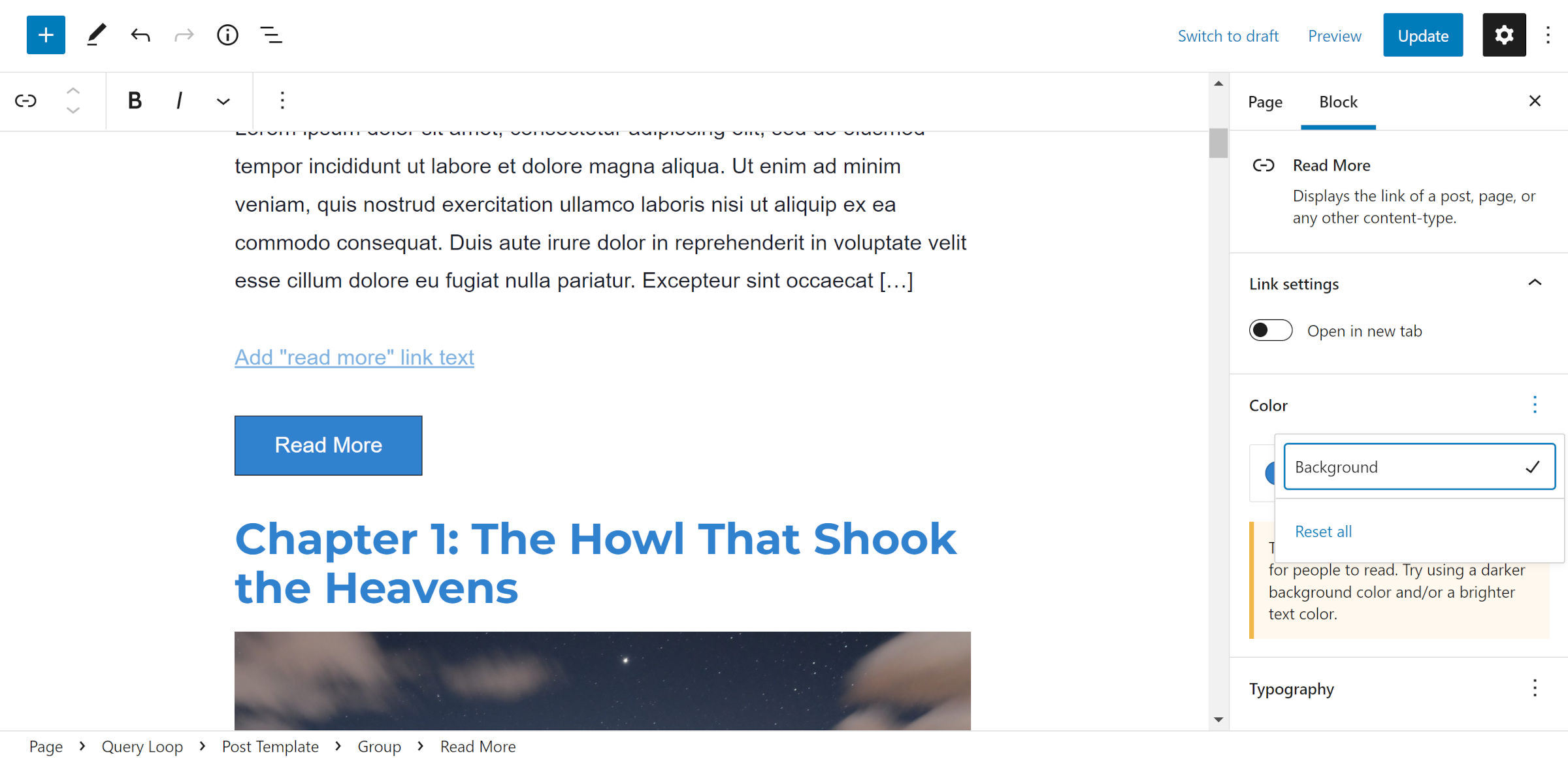
O Gutenberg 12.6 adiciona um bloco Leia mais dedicado para autores de temas trabalharem em seus designs de Query Loop. É apenas um permalink HTML para o post. Isso é separado da saída do link pelo bloco Post Excerpt. Infelizmente, ele tem vários problemas e precisa de mais testes antes do uso prático.
Os usuários podem adicionar uma cor de fundo, mas nenhuma cor de texto. Isso facilita a criação de texto ilegível. Consegui contornar isso colocando-o em um bloco de grupo e alterando a cor do link a partir daí.
Ele suporta a maioria das opções de borda, mas o controle de estilo está ausente. Ele também não possui um wrapper HTML em nível de bloco, portanto, não há como alinhá-lo horizontalmente sem envolvê-lo em outro bloco.
Este é um caso estranho. Não tenho certeza se existem outros elementos HTML embutidos (tecnicamente, ele é definido como um elemento de bloco via CSS) para quaisquer blocos de nível superior em outros lugares do WordPress.
A outra questão é o potencial para dois links “leia mais”. Um através do seu bloco dedicado e outro através do bloco Post Excerpt. Há um patch de rascunho para alternar o link para o último.
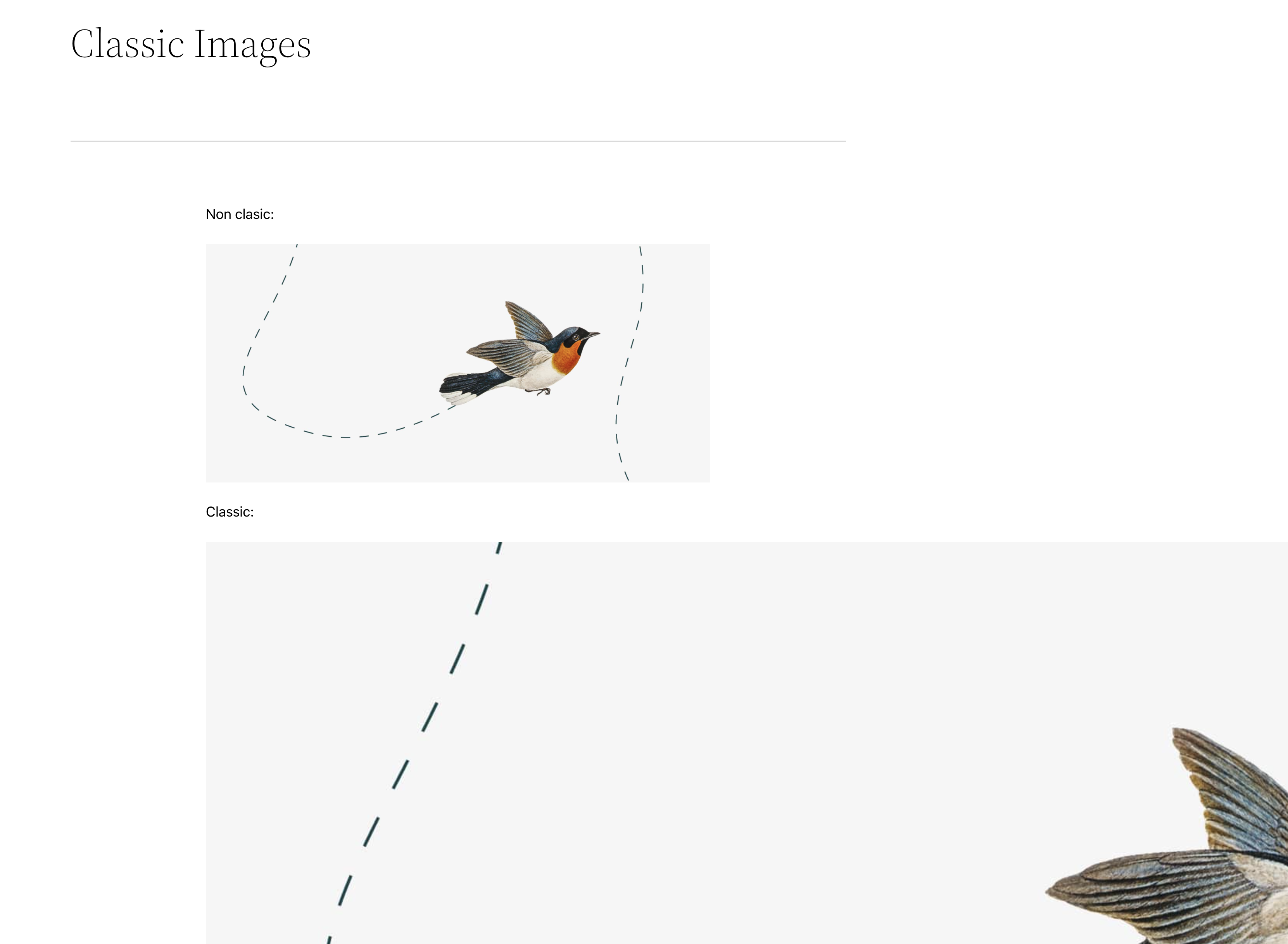
Tratamento responsivo para imagens clássicas

Para postagens escritas no editor clássico com imagens grandes, a mídia explodiria para fora da área de conteúdo ao usar um tema de bloco. Gutenberg dissociou seu tratamento de imagem responsivo do bloco de imagem principal como uma correção. Essa alteração está marcada para ser retroportada para uma versão menor do WordPress, para que os usuários não precisem esperar pelo WordPress 6.0.
Embora isso forneça uma correção para imagens, ele não aborda o problema de temas de bloco que não lidam com conteúdo clássico ou estilizam HTML simples. Como exemplo do nosso site, adicionei recentemente um elemento <table> porque o bloco central Table não possui alguns recursos. Como este era um HTML personalizado, nenhum CSS do bloco foi carregado, deixando-o essencialmente sem estilo. O mesmo problema existe para o conteúdo clássico.
Um problema em jogo aqui é que o WordPress está empurrando estilos CSS no nível do bloco via theme.json . No entanto, ele só permite estilizar alguns elementos HTML, como links e títulos. Esse tipo de projeto baseado em componentes funciona bem quando tudo é encapsulado em um componente (ou seja, bloco).
Faz mais sentido estilizar os elementos HTML subjacentes do que seus blocos representativos. Dessa forma, é um estilo compartilhado em todos os blocos que usam o elemento, incluindo plugins de terceiros.
Estilo de cotação grande removido
Finalmente, alguém removeu o estilo de citação “grande”. Foi desnecessário desde a adição de um controle de tamanho de fonte para o bloco.
Fiz questão, pelo menos várias vezes, de que o WordPress deve evitar o envio de estilos de bloco personalizados próprios. Na maioria dos casos, é melhor deixar isso nas mãos capazes de autores de temas. No mínimo, novos estilos de bloco devem ser evitados até que as ferramentas de design sejam mais completas. Descontinuar estilos de bloco cria bagagem CSS herdada carregada com todos os sites WordPress.
