Gutenberg 12.8 lança a API de fontes da Web, melhora o aninhamento de grupos e adiciona atalho de teclado para links
Publicados: 2022-03-17O Gutenberg 12.8 chegou ao diretório de plugins do WordPress hoje cedo. Eu tenho mexido com muitos dos recursos conforme eles foram comprometidos nas últimas semanas.
Há algumas coisas que me entusiasmam. A API de Web Fonts é algo que esperei pacientemente por meses, mas a capacidade de aninhar rapidamente blocos de grupo em outros grupos ganhou um lugar na minha lista de aprimoramentos mais amados.
Um novo atalho de teclado para links de preenchimento automático já está disponível. Os usuários também devem desfrutar de estados de carregamento mais limpos para os blocos Mídia & Texto e Navegação.
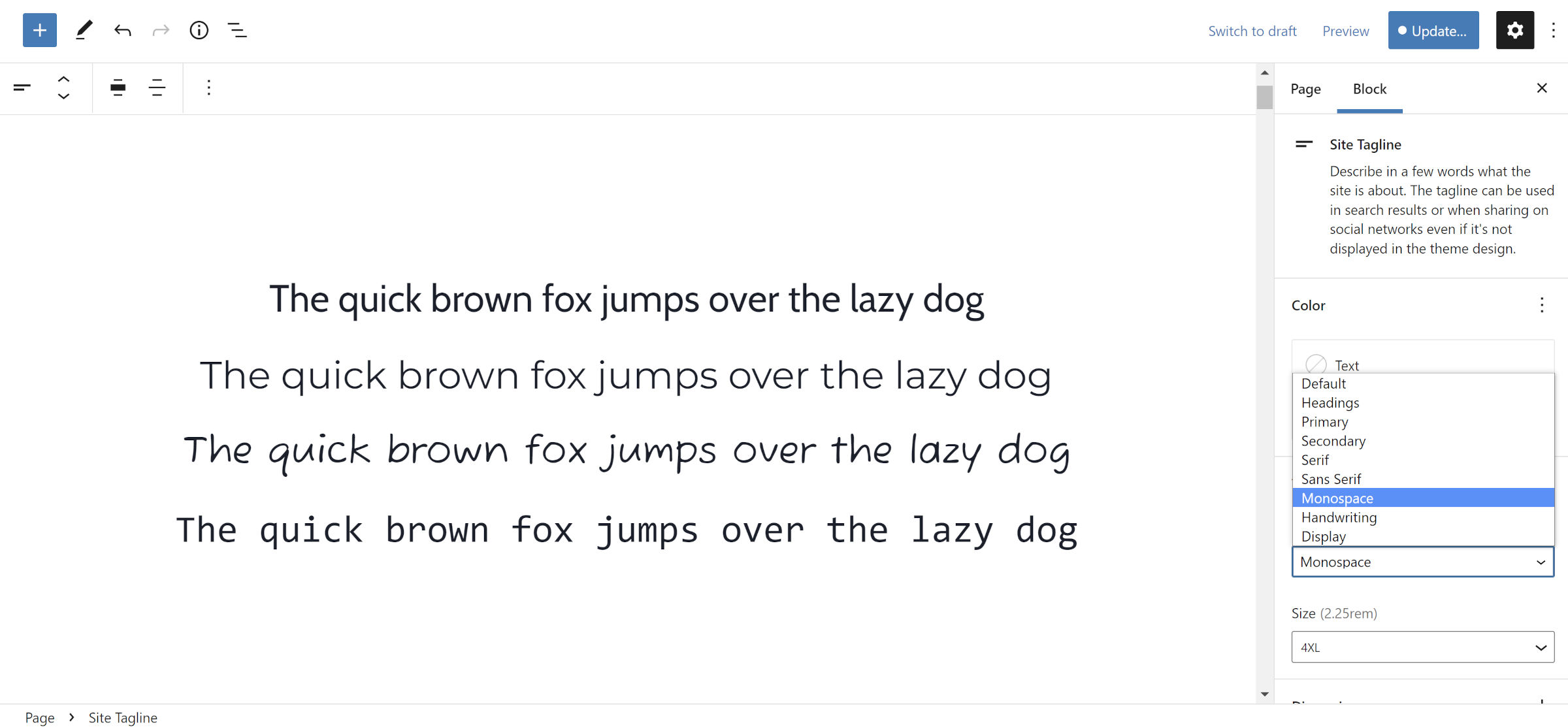
A API de fontes da Web

A tão esperada API Web Fonts está no plugin Gutenberg. O caminho foi longo e acidentado para chegar até aqui, mas é bom chegar ao destino.
Os autores de temas agora podem agrupar arquivos de fonte com seus temas e registrá-los via theme.json ou a função wp_register_webfonts() .
A desvantagem é que a implementação suporta apenas fontes hospedadas localmente. A longo prazo, isso criará grandes pacotes ZIP temáticos à medida que os desenvolvedores começarem a enviar variações globais de estilo, cada uma com suas próprias fontes.
Ari Stathopoulos, que dedicou meses de trabalho na API, também possui um patch que se integraria ao Google Fonts. O aprimoramento resolveria o GDPR e os problemas de privacidade relacionados, porque os arquivos de fonte seriam baixados do Google e carregados do servidor. No entanto, o recurso parece não ser inicial com base em um comentário de um desenvolvedor líder em uma discussão anterior.
Em um comentário recente sobre minha cobertura anterior da API Web Fonts, Stathopoulos disse o seguinte sobre suas esperanças de integração com o Google Fonts:
Para melhor ou pior, não espero que seja mesclado, mas será suficiente para iniciar uma discussão e, eventualmente, encontrar uma solução para todos os problemas que surgem com o uso de provedores de webfont de terceiros.
É muito cedo para ver como a falta de um provedor do Google Fonts irá afetar os autores do tema. No entanto, espero que muitos criem uma implementação de provedor personalizada ou não usem a nova API.
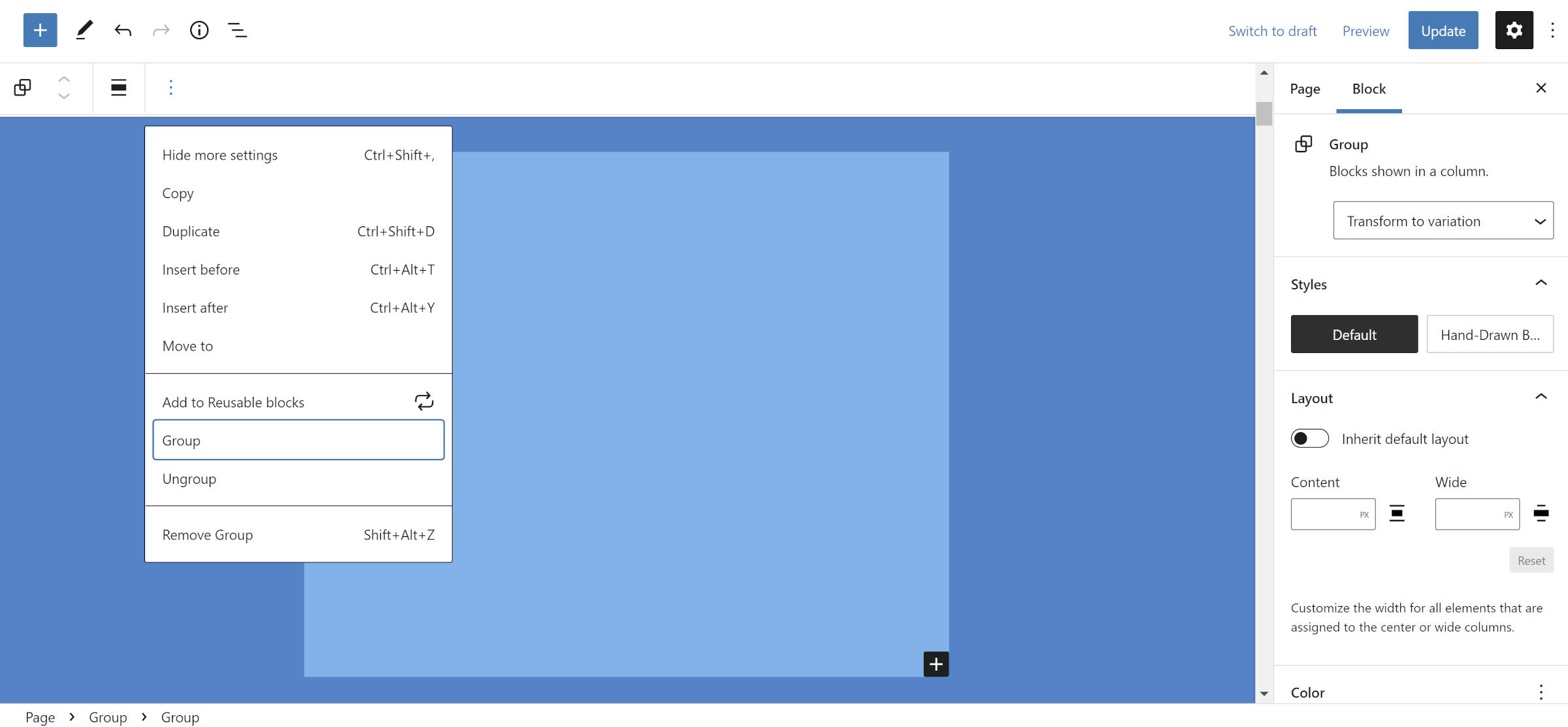
Grupos de agrupamento

Você já criou um bloco de grupo, trabalhou em algumas coisas e depois percebeu que precisava agrupar o grupo original em outro grupo? Então, você teve que trabalhar em uma série complicada de tarefas de copiar seus blocos atuais e colá-los em um grupo totalmente novo?
Eu sinto sua dor.
Este não é mais o processo agonizante que era antes. Se não fosse a nova API Web Fonts, este seria o destaque do lançamento.
Na lista suspensa Opções da barra de ferramentas (reticências verticais), os usuários devem ver uma opção Grupo quando outro Grupo for selecionado. Aninhar-los nunca foi tão fácil do que clicar nesse botão.
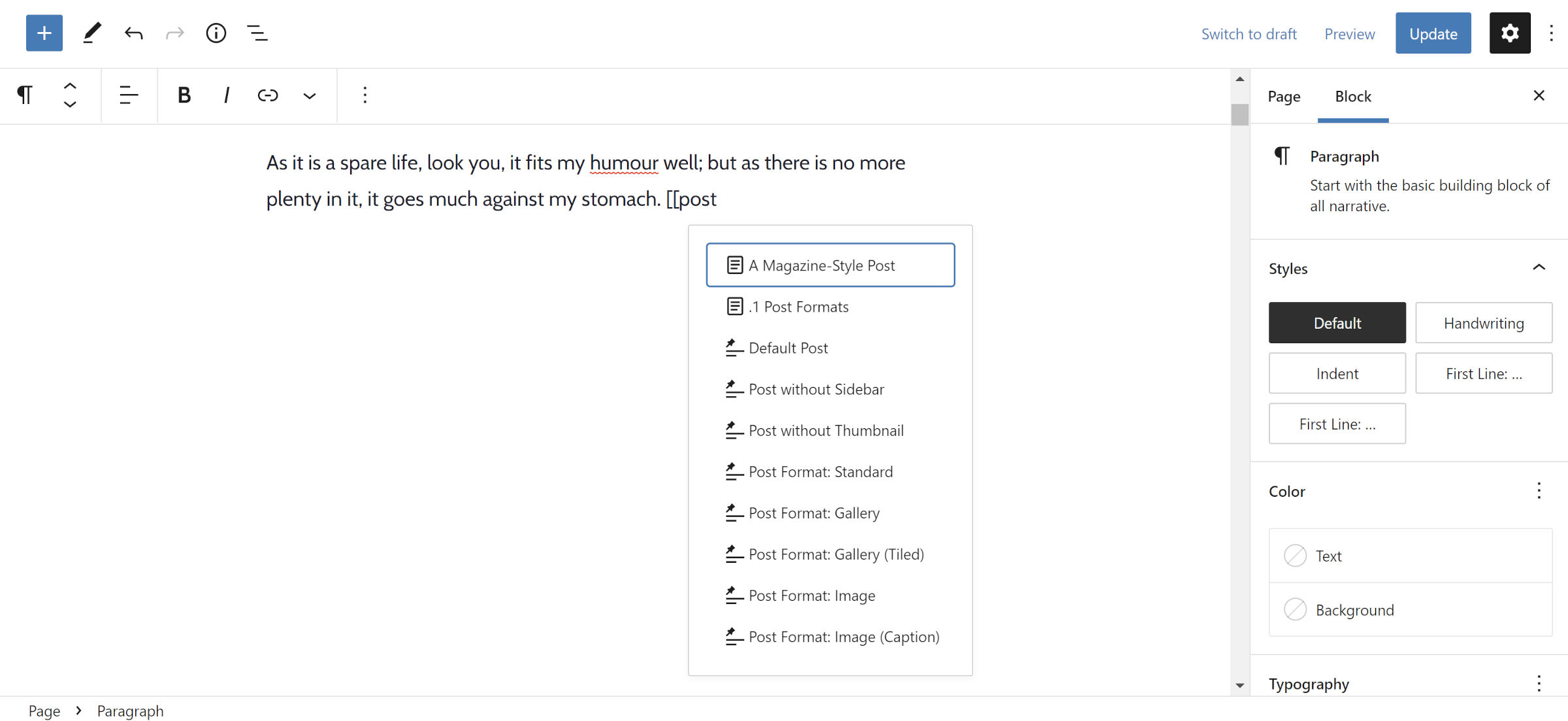
Atalho para adicionar links embutidos

A atualização mais recente adiciona um atalho embutido para links digitando [[ em uma área Rich Text, como um bloco de parágrafo. Este deve ser um recurso bem-vindo para usuários que gostam de inserir links enquanto escrevem, mas não querem que suas mãos saiam do teclado.
No começo, pensei que esse recurso não estava funcionando. O insersor não apareceu tão rapidamente quanto o esperado, então apertei a barra de espaço no meu teclado, pensando que precisava acioná-lo de alguma forma. No entanto, isso não funcionou. Essencialmente, era lento para mim, o que pode ter sido meu computador ou conexão.
Digitar [[ seguido por alguns outros caracteres parece funcionar melhor. Por exemplo, se estou procurando a postagem Que dia maravilhoso , começo a digitar o nome da postagem: [[what a... . O insersor de link aparece no momento em que estou com alguns caracteres.

Eu adoraria ver mais de um autocompletar no estilo Markdown para links. Digitar [some text] deve acionar o insersor de link. A sintaxe [[ parece estranha no momento.
De qualquer forma, não é algo que eu usaria no meu fluxo de trabalho. Eu costumo colocar todo o texto no lugar e adicionar links durante a fase de edição. O editor já facilita meu fluxo de trabalho, permitindo que eu destaque qualquer texto e cole uma URL.
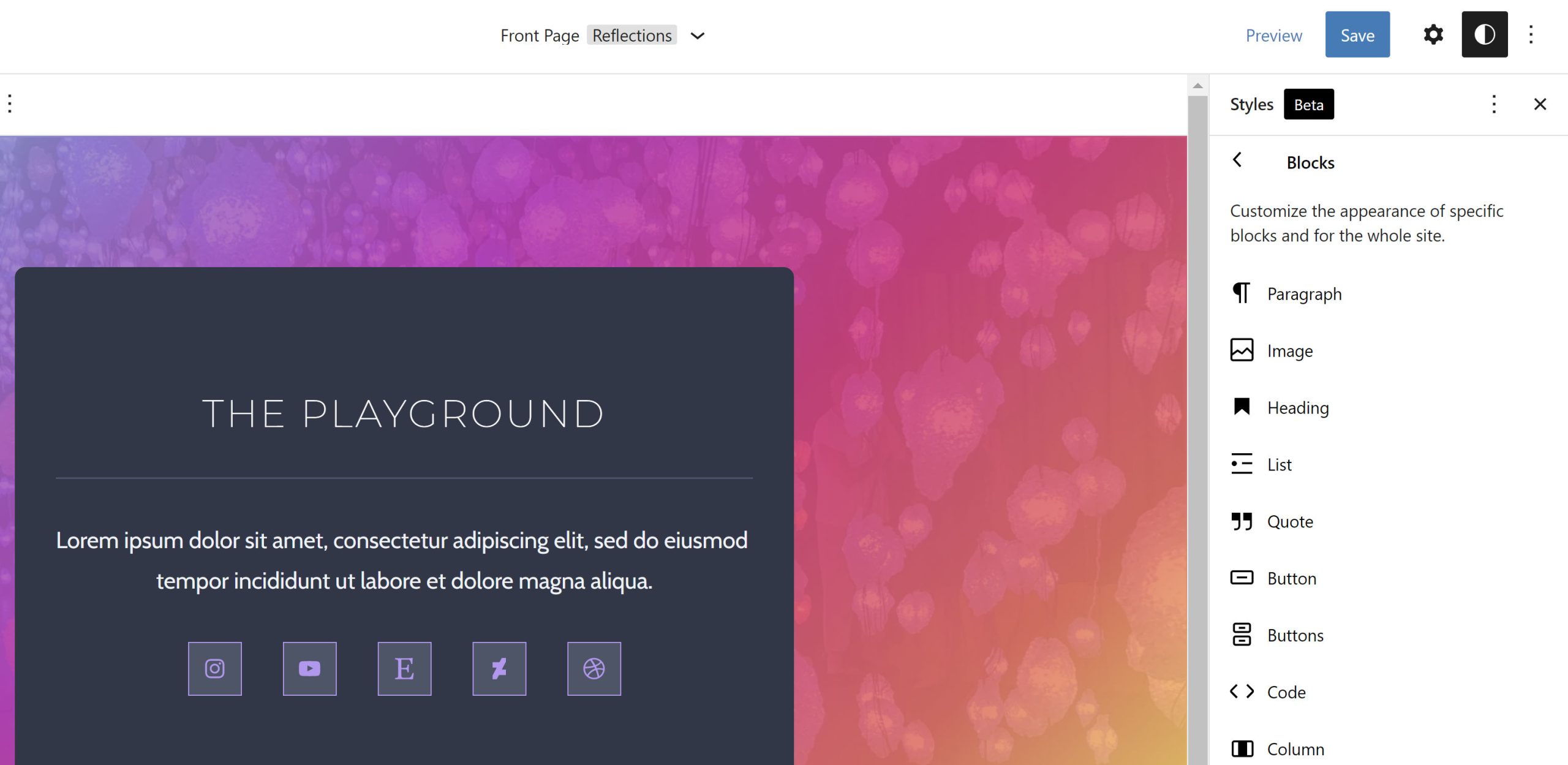
Blocos de núcleo mostrados primeiro em estilos globais

O Gutenberg agora mostrará os blocos principais primeiro no painel de estilos globais no editor do site. Aqueles de plugins são empurrados para o fundo da pilha.
Isso não ajuda muito na hora de procurar um único bloco entre as dezenas listadas. Alfabetizá-los ajudaria, mas também poderia empurrar blocos mais usados como Parágrafo para baixo na lista. A barra lateral tem espaço limitado, mas gostaria de ver os blocos agrupados por suas categorias aqui.
Construindo Temas do Editor do Site… quase

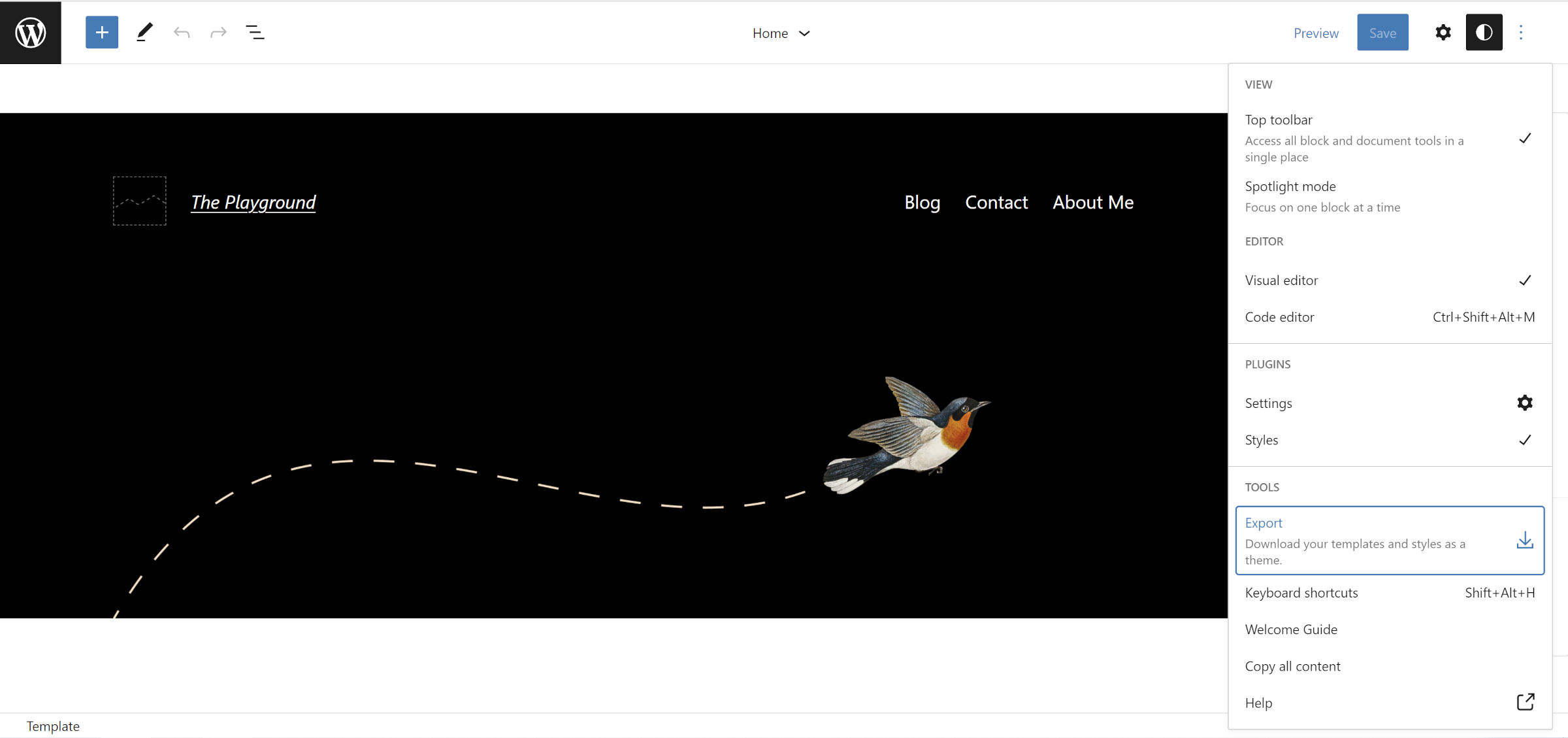
A versão mais recente nos aproxima um passo da criação de temas inteiramente a partir do editor do site WordPress. Eu cobri esse recurso com mais profundidade no início desta semana.
Os usuários podem baixar um arquivo ZIP de seus modelos e partes do editor em versões anteriores. A nova exportação inclui os theme.json , style.css e index.php do tema. O arquivo theme.json também adiciona personalizações do usuário do painel de estilos globais.
Tecnicamente, a exportação pode ser um tema inteiro (menos a captura de tela) se não exigir um functions.php ou incluir arquivos de fonte da nova API. No entanto, esse é um cenário raro.
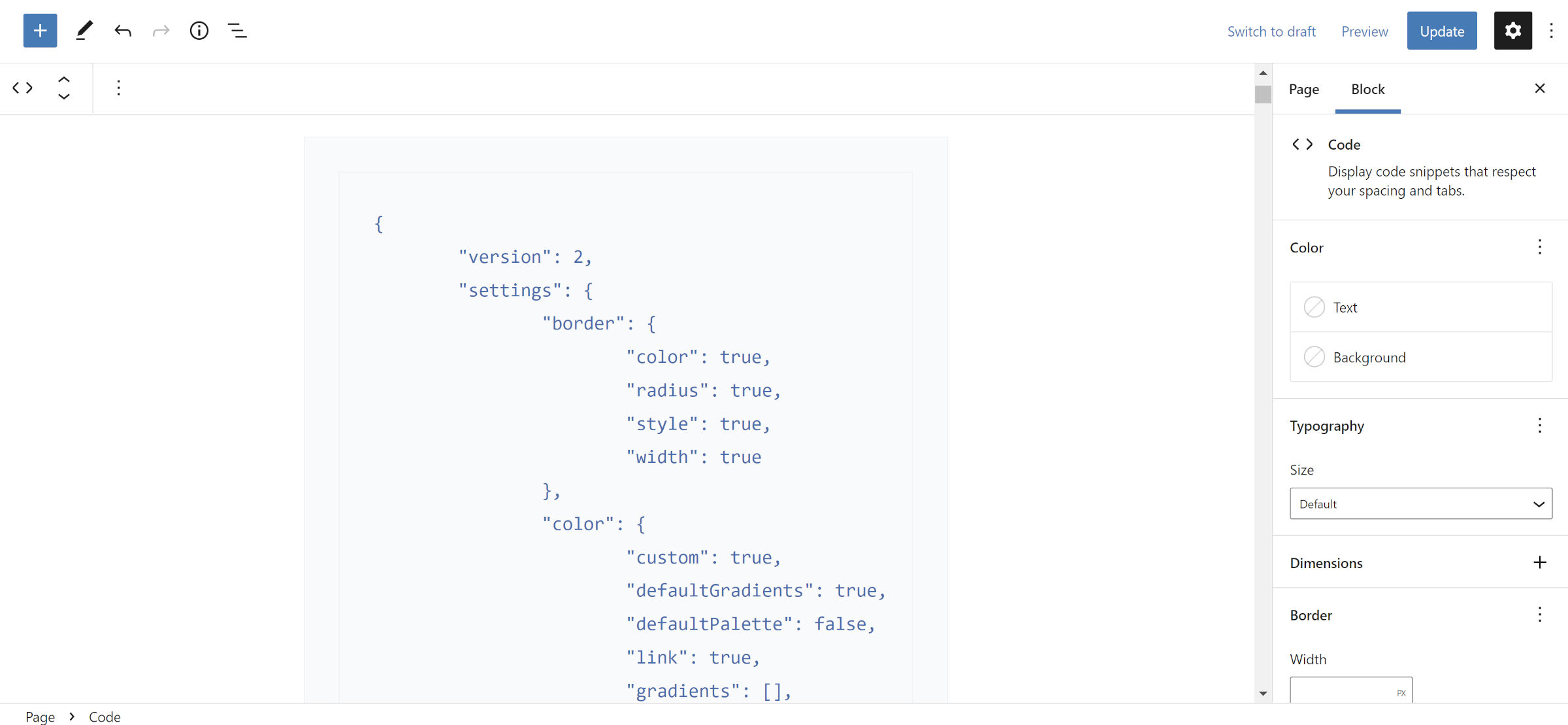
O estilo do bloco de código foi movido para o elemento <pre>

Antes, ao usar o bloco Code, o WordPress colocava estilos personalizados no elemento HTML interno <code> em vez do elemento <pre> de encapsulamento. Coisas como preenchimento, planos de fundo e bordas faziam pouco sentido no elemento filho. Eu sempre pensei que era uma prática estranha, e era algo que eu raramente tinha visto antes fora desse caso específico.
Claro que, como designer de temas, tentei lutar contra isso. No entanto, acabei cedendo porque queria criar temas de bloco da “maneira certa” usando theme.json e permitindo que os usuários personalizassem a aparência.
O Gutenberg 12.8 corrige esse problema movendo os estilos para o elemento <pre> externo.
Observe que isso pode ser uma alteração importante para alguns temas. Os autores que segmentam .wp-block-code > code em seu CSS podem precisar atualizar seu código antes do WordPress 6.0. Depende se foi literalmente destinado ao elemento <code> embutido ou foi uma solução alternativa para o acidente anterior do WordPress.
Nesse ínterim, isso é apenas uma correção parcial quando os temas têm o sinalizador should_load_separate_block_assets ativado, que é o caso padrão para todos os temas de bloco. Ao executar o Gutenberg junto com o WordPress 5.9, os estilos de bloco de código são aplicados aos elementos <pre> e <code> internos no editor. Isso significa que o bloco pode ter bordas duplas, preenchimento e outros estilos que podem fazer com que pareça um pouco estranho agora.
Esse problema não é específico do bloco de código. Em vez disso, é uma questão mais ampla, que agora tem um ticket aberto. Eu só gostaria que esse ticket tivesse sido corrigido primeiro, evitando esse período de transição com estilos quebrados.
