Gutenberg 12.9 adiciona IU de bloqueio de bloco, registro automático de padrões e exportações completas de temas
Publicados: 2022-03-31O Gutenberg 12.9 chegou ao diretório de plugins do WordPress.org hoje, e é uma versão robusta, repleta de algo para todos. Mesmo depois de mexer com novos recursos nos últimos dias, ainda tenho que explorar tudo o quanto gostaria. Dada a limitação prática de tempo, não poderei mergulhar em tudo neste post, mas tentarei apresentar a todos alguns dos destaques.
A seguir estão alguns itens selecionados nos quais não consegui mergulhar, mas ainda encorajo os leitores a conferir:
- O nome da cor selecionada agora aparece no seletor de cores.
- Os usuários agora podem escolher em uma lista sugerida de formatos de data ou adicionar um personalizado para o bloco Post Date. Eles são internacionalizados, portanto, as sugestões serão específicas da localidade.
- Os temas podem adicionar blocos a um bloco de contêiner Sem resultados quando uma consulta não retornar nenhuma postagem.
- O bloco Tag Cloud agora tem controles de tamanho mínimo e máximo.
- O bloco Separador suporta o controle de cores mais recente, permitindo que os usuários selecionem cores transparentes.
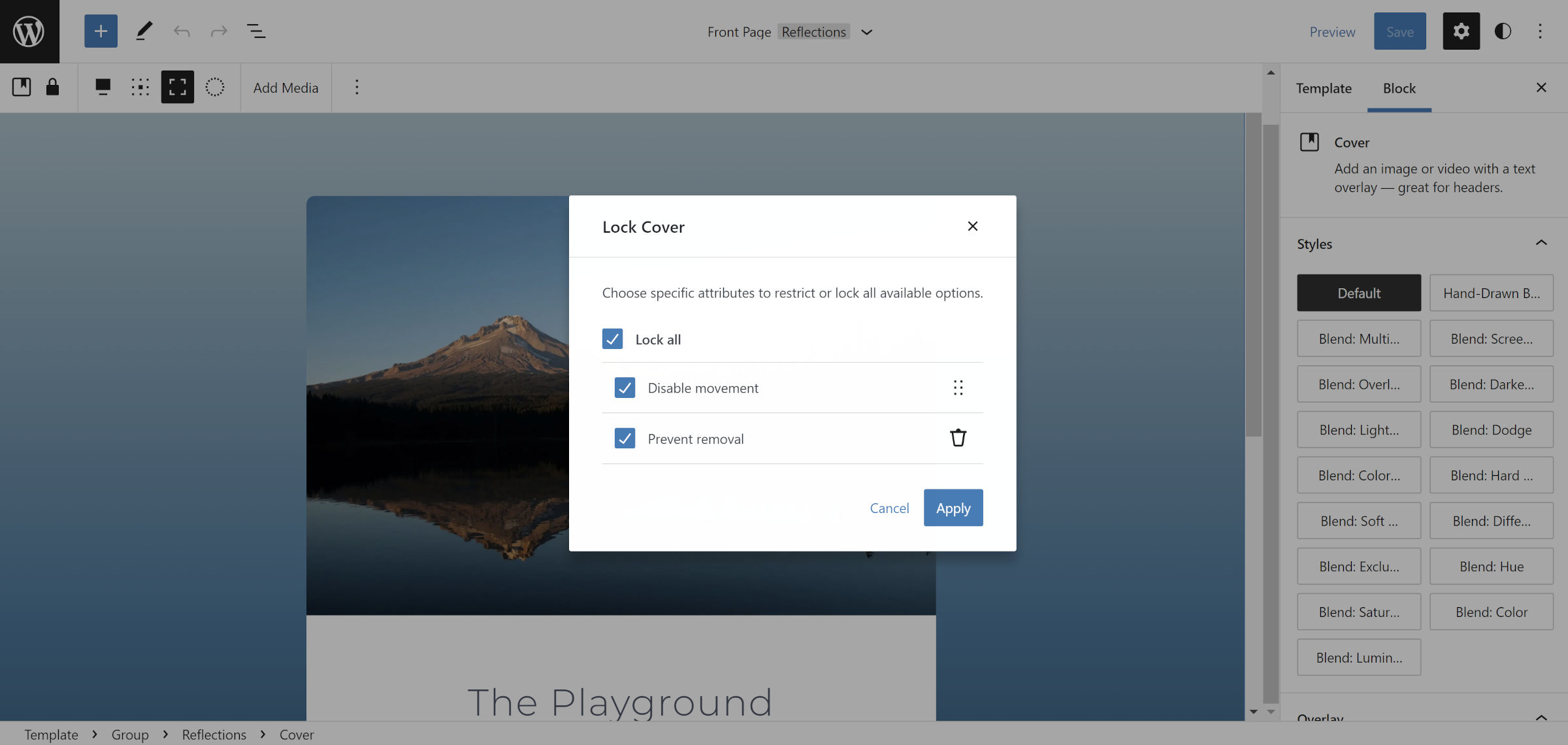
Bloquear IU de bloqueio

O Gutenberg 12.9 apresenta uma nova interface do usuário para bloqueio de blocos. Na lista suspensa “mais opções” na barra de ferramentas, os usuários podem selecionar a opção de bloqueio, que exibirá uma tela com duas opções:
- Desabilitar movimento: Não permite mover o próprio bloco. No entanto, blocos irmãos podem ser movidos em torno dele.
- Impedir remoção: Impede que o bloco seja excluído.
Andrei Draganescu observou o seguinte no post de anúncio 12.9:
Quando um bloco está bloqueado, os usuários não podem movê-lo, removê-lo ou ambos. Isso é particularmente útil com blocos no nível do site, como o Post Content, que muitos temas desejam bloquear.
No entanto, essa definição não explica totalmente o bloqueio em nível de bloco. Há uma ressalva: essa nova interface do usuário entrega aos usuários finais a chave da fechadura. Tecnicamente, eles já tinham esse recurso por meio do editor de código, mas agora está disponível por meio da interface.
De uma perspectiva de desenvolvimento de tema, o bloqueio em nível de bloco requer apenas etapas adicionais do usuário para mover e/ou remover blocos. Não é um bloqueio “forçado” ou “permanente”. É um recurso bem-vindo, mas os temas devem entender seus limites e que essa nova interface do usuário oferece mais poder aos usuários, não menos.
Atualização: há um gancho para os construtores de sites sobrescreverem isso. Veja mais nos comentários.
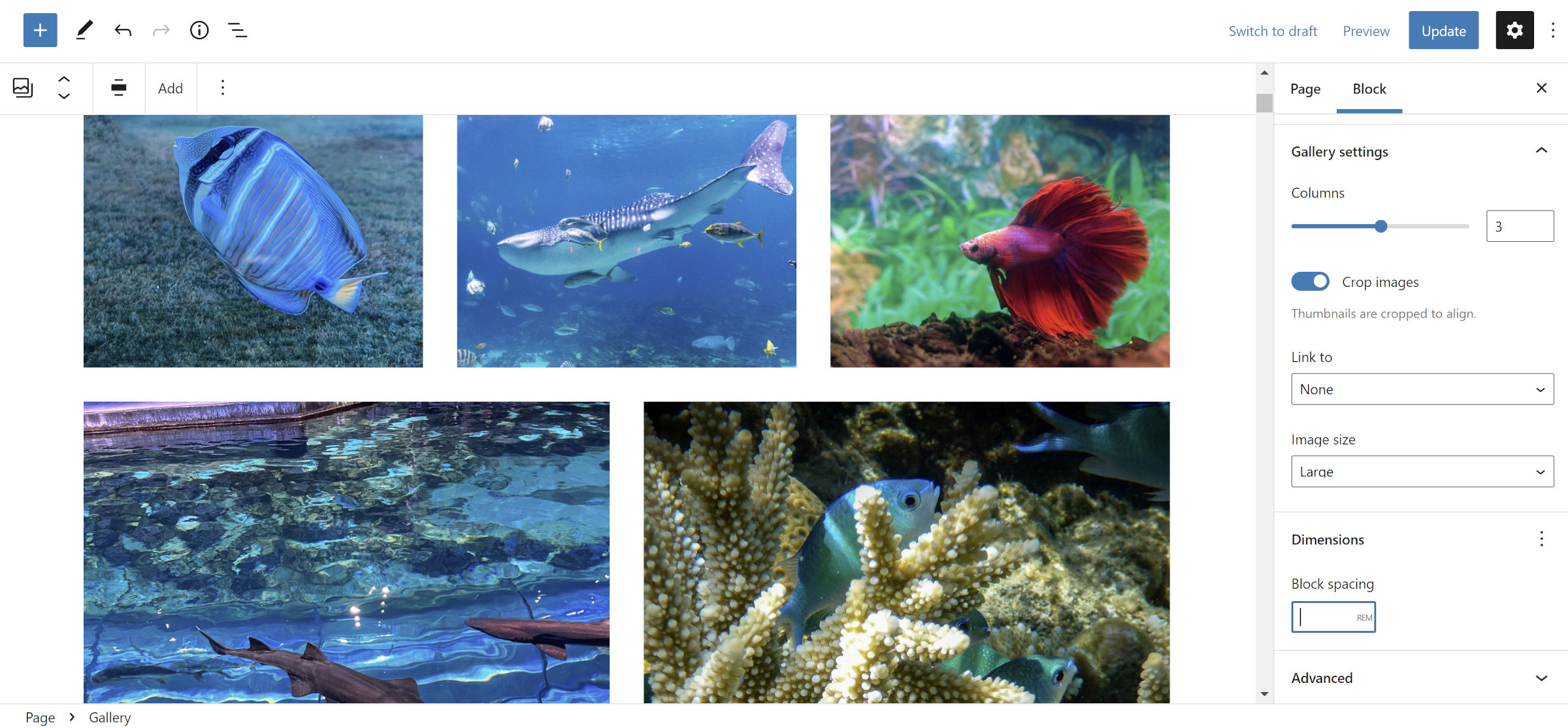
Suporte de intervalo de bloco para galerias… mais ou menos

Um dos recursos que mais me empolgou com esta versão foi a adição de suporte para espaçamento entre imagens da Galeria. Os autores de temas contam com estilos de bloco especializados para dar aos usuários opções, geralmente limitadas às opções padrão e “sem lacunas”. O último removeria qualquer espaçamento entre as imagens.
Infelizmente, o recurso é quebrado em 12.9 quando os usuários definem manualmente uma lacuna. Verificando o código-fonte, ele está gerando um Array em vez de um CSS válido. No front-end, o seguinte aviso é exibido:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51Tenho certeza que isso será corrigido em 12.9.1. Até lá, sugiro não usar o controle “Block Spacing”.
Aviso do autor do tema: Esta é uma alteração importante para temas que visam o --gallery-block--gutter-size para controlar a lacuna padrão para galerias. Essa propriedade customizada CSS anteriormente confiável não existe mais no código. Não está claro por que essa variável foi removida completamente e não havia menção a ela no ticket.
Uma nova --wp--style--unstable-gallery-gap parece fazer um trabalho semelhante. No entanto, como a parte unstable de seu nome sugere, pode nem sempre estar por perto. Ele também é definido na classe .wp-container-* em vez da própria galeria. Ainda tenho que fazer testes CSS suficientes para descobrir como substituí-lo pela lacuna padrão. Se alguém tiver uma solução, por favor poste nos comentários para os outros.
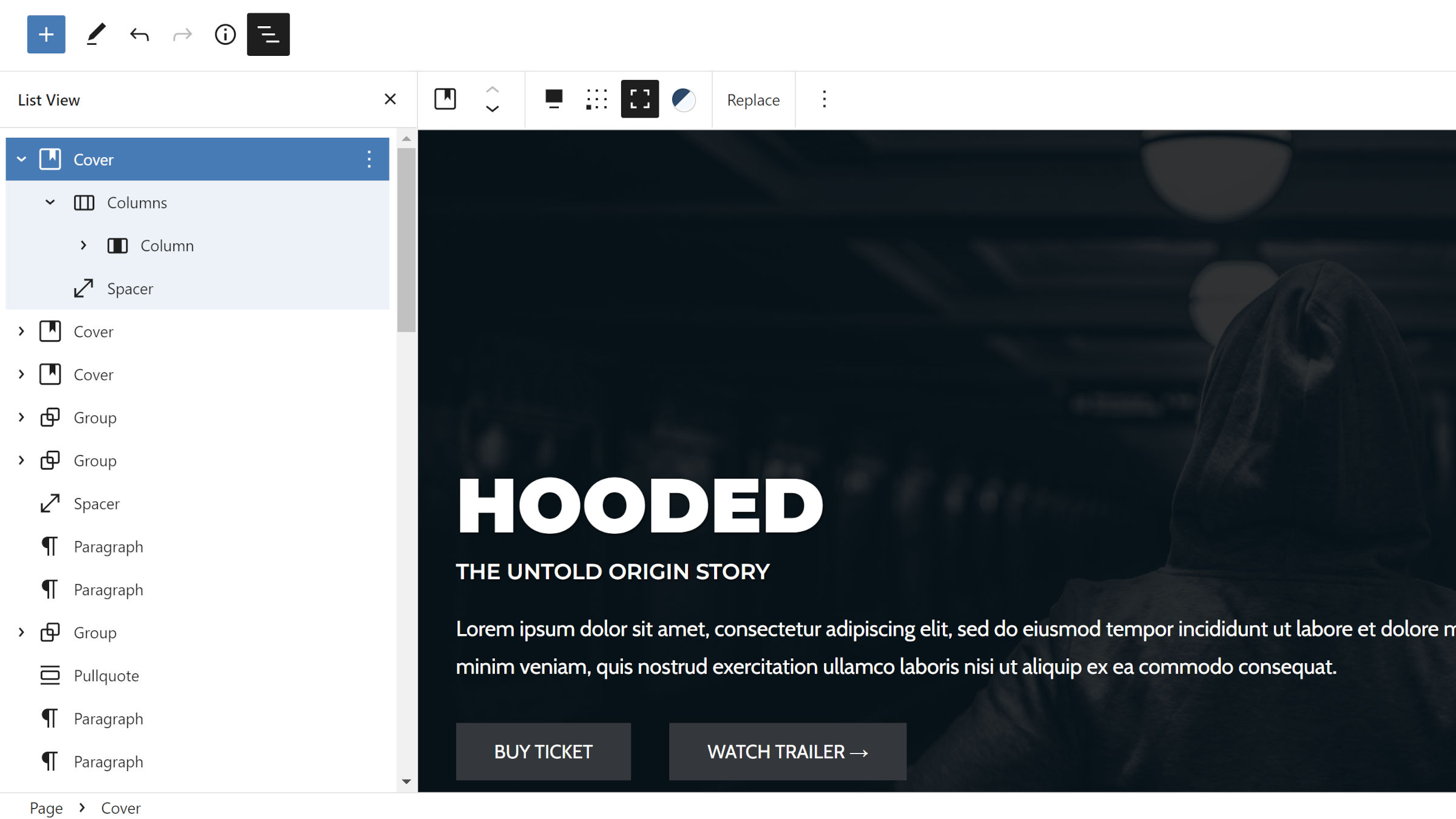
Filhos recolhidos por padrão no modo de exibição de lista

Muitas vezes me esquivei da exibição de lista no editor para a maioria dos cenários do mundo real, pelo menos para páginas com muitos blocos aninhados. Com todos os níveis abertos por padrão, foi um pesadelo navegar e localizar um bloco específico. Era mais fácil me arriscar clicando na tela de conteúdo.

No entanto, a versão mais recente do Gutenberg pode apenas mudar meu uso dele. A versão 12.9 recolhe todos os blocos filhos por padrão.
Registro automático de padrões para temas
Os autores de temas agora podem deixar o Gutenberg lidar com o registro de padrões para eles. Eles só precisam seguir algumas regras:
- Adicione padrões de bloco dentro de arquivos PHP em uma pasta
/patterns. - Adicione dados de padrão ao cabeçalho do arquivo.
- Adicione conteúdo de padrão, é claro.
Os arquivos de padrões individuais devem ter a seguinte aparência:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Apenas os campos de cabeçalho Title e Slug são obrigatórios. Cada opção corresponde a um argumento de função register_block_pattern() .
Os autores de temas que desejam usar esse recurso agora, mas fornecem compatibilidade com versões anteriores do WordPress 5.9, podem verificar a existência da função gutenberg_register_theme_block_patterns() . Esse é o nome da função no momento, pelo menos.
Essa alteração se baseia ainda mais nos padrões existentes para temas de bloco. Os autores agora têm diretrizes claras sobre como registrar a maioria dos recursos por meio de arquivos e pastas padrão:
-
/parts– Partes do modelo de bloco -
/patterns– Padrões de bloco -
/styles– Variações globais de estilo -
/templates– modelos de bloco -
theme.json– configurações e estilos globais
Além de estilos e variações de blocos personalizados (não confundir com variações globais de estilo), quase tudo é coberto. Este conjunto completo reduz a barreira de entrada para futuros autores de temas. Mesmo desenvolvedores experientes devem apreciar a simplicidade de como nomear as coisas e onde colocá-las. É uma coisa a menos para se preocupar. Ele também continuará simplificando o sistema de revisão de temas do WordPress.org.
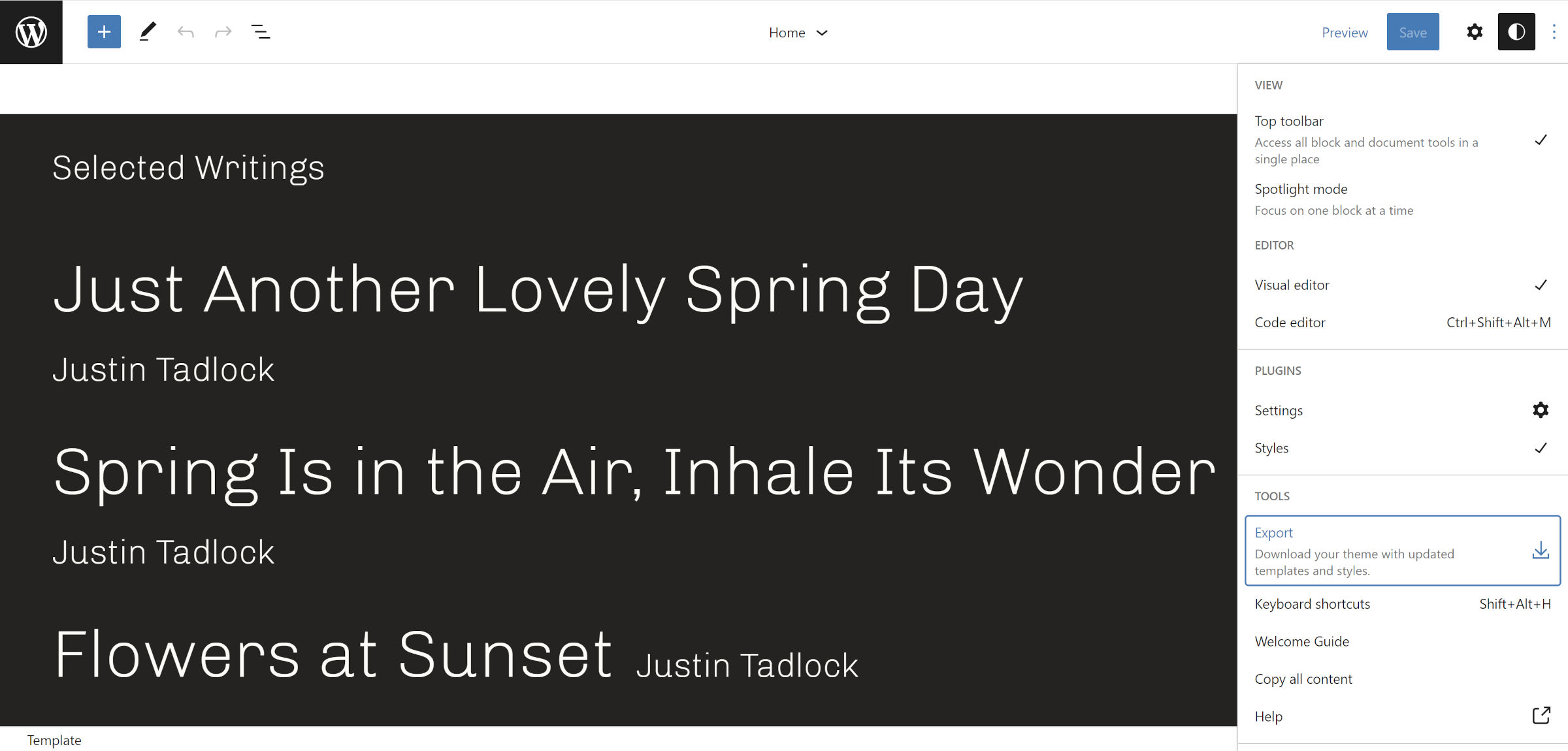
Exportação de temas e construção de modelos
Falando em reduzir barreiras, os criadores agora podem criar um tema inteiro no editor do site. Bem, supondo que eles comecem a partir de um tema de bloco existente.
O Gutenberg 12.9 apresenta dois recursos vitais para o processo de construção de sites. O primeiro permite que os usuários exportem uma cópia de seu tema ativo diretamente do editor:

O arquivo ZIP baixado desta exportação é um tema totalmente funcional. Inclui todas as personalizações do usuário junto com cada arquivo que já existe no original.
Ainda existem algumas coisas que ainda não são possíveis do editor, e elas precisarão ser ajustadas manualmente antes do lançamento público. O nome do tema e outros dados em style.css permanecerão os mesmos do tema original. Também não há método para capturar uma captura de tela da versão personalizada e agrupá-la no ZIP.
Este é um salto para a democratização do design, mas outros fluxos precisarão ser considerados. Os usuários devem poder exportar como um tema filho apenas com suas personalizações ou até mesmo como um arquivo *.json (variação de estilo global).
Mas, há um caso de uso mais imediato e prático. Os usuários podem baixar seus temas personalizados e enviá-los para outro site.
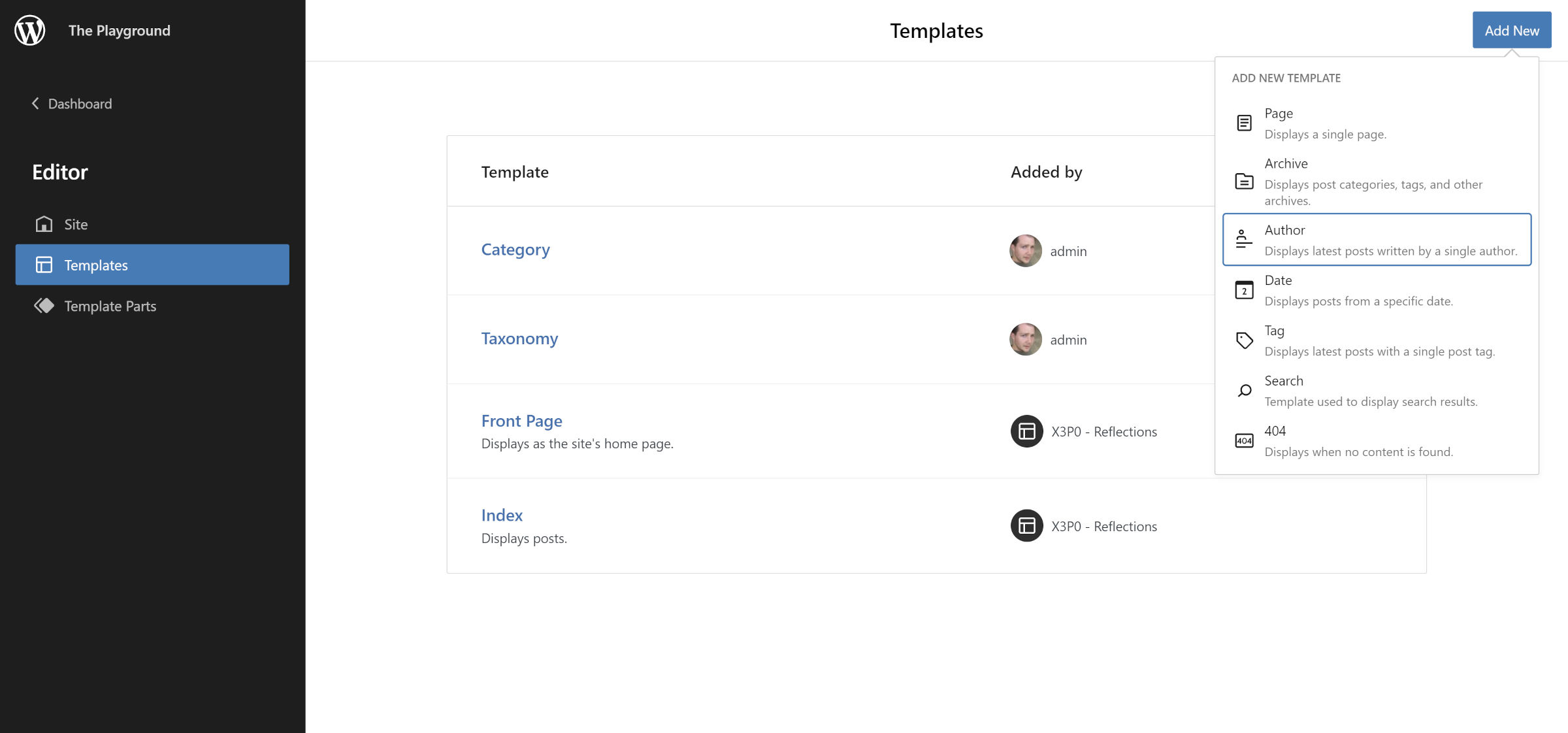
A segunda atualização crucial para o desenvolvimento no editor do site é o suporte para mais modelos. Os usuários agora podem criar o seguinte a partir do painel de gerenciamento de modelos, além dos existentes;
- Autor
- Categoria
- Encontro
- Marcação
- Taxonomia

Os novos modelos são adições bem-vindas, mas o recurso de criação de modelos ainda tem limites. Não há como criar variações nesses modelos por meio da interface do usuário, como category-wordpress , taxonomy-genre ou as dezenas de outras possibilidades. No entanto, isso acontecerá um dia.
