Gutenberg vs Elementor: Guia de comparação final
Publicados: 2021-10-08Gutenberg Editor é o assunto mais recente da cidade e com razão. Graças a este editor de blocos, a maioria dos desenvolvedores e editores de conteúdo ficam felizes em continuar usando o WordPress.
Mas isso não é tudo o que os fãs do WordPress estão elogiando.
Elementor é outro divisor de águas no espaço WordPress .
Escolher entre Gutenberg vs Elementor não é fácil. Embora ambos os editores sejam poderosos, o ideal para você depende principalmente de seu uso.
Vamos mergulhar.
- Gutenberg vs Elementor: Qual é a diferença?
- Elementor vs Gutenberg: Recursos
- Elementor vs WordPress Gutenberg: facilidade de uso
- Como usar o editor de blocos Gutenberg
- Gutenberg vs Elementor: prós e contras
- O que escolher?
- Gunteberg vs Elementor – FAQ
🛠️ Confira a lista completa de construtores de páginas do WordPress aqui ➡️
Gutenberg vs Elementor: Qual é a diferença?
Antes de entrar na análise aprofundada entre o editor Elementor vs WordPress Gutenberg, vamos mergulhar em suas definições.
O que é Gutenberg para WordPress?
Em primeiro lugar, o que é o Gutenberg para WordPress?
Para começar, o Gutenberg é o editor padrão do WordPress que permite usar blocos para organizar e adicionar elementos de conteúdo em páginas e postagens.
Como esse editor de blocos permite arrastar e soltar elementos e adicionar estilos de conteúdo personalizados, é fácil confundi-lo com construtores de páginas do WordPress , como o Elementor.
Mas esses dois tipos de editores do WordPress são um pouco diferentes. Ao contrário do Elementor (e outros construtores de sites WordPress), o Gutenberg é um construtor predominantemente de back-end.

O Gutenberg foi criado para tornar mais fácil para criadores de conteúdo e blogueiros embelezar postagens com imagens e outros tipos de mídia. O editor de blocos melhora a experiência do usuário do antigo editor do WordPress.
⚠️ Mas o Gutenberg não é um construtor de sites WordPress completo.
Aqui está o que Gutenberg:
O que é Elementor para WordPress?
Agora você sabe o que é Gutenberg for WordPress, mas o que é Elementor for WordPress?
Elementor é uma solução completa para construir sites no WordPress. O plug-in Elementor permite projetar suas páginas e postagens no front-end em um modo de arrastar e soltar.

Portanto, com o Elementor, você pode ver como seu site muda em tempo real à medida que você o cria. Em outras palavras, você cria um site no seu site real, não atrás dele (como é com Gutenberg).
Agora você conhece as definições básicas. Vamos avançar para ver a comparação entre os recursos do editor Elementor vs WordPress Gutenberg.
Elementor vs Gutenberg: Recursos
Depois de ter o Gutenberg ou o Elementor, não há limite para o que você pode fazer para tornar suas postagens e páginas do WordPress impressionantes.
Aqui estão os principais recursos a serem esperados ao analisar Gutenberg vs Elementor.
⭐ Principais recursos do Gutenberg
Com Gutenberg, você pode:
- Use o editor de arrastar e soltar para criar postagens, páginas e tipos de conteúdo personalizados.
- Reorganize blocos, adicione ou exclua quantos quiser.
- Use mais de 25 blocos para criar seu conteúdo (incluindo blocos básicos, como texto e imagens e opções avançadas, como botões e tabelas)
- Personalize configurações específicas de bloco ou configurações de todo o documento
- Criar um layout básico de várias colunas
📄 Copie ou cole do Word ou Google Docs para o WordPress
Se você não gosta de escrever diretamente no editor do WordPress, vai se apaixonar pelo Gutenberg.
Depois de escrever no Google Docs ou MS Word, você pode copiar e colar tudo no editor WordPress Gutenberg. Sim, imagens incluídas .
Esta é uma tremenda melhoria, pois o editor clássico não permitia que você colasse tudo do Google Docs.
Então, vá em frente e copie o conteúdo do Google Docs, Office 365, Word e Quip sem formatá-lo.
✨ Arraste e solte imagens de um computador
Se você já usou o editor clássico, sabe que a tarefa mais chata e trabalhosa é adicionar imagens. Você não pode adicionar uma imagem a menos que você clique no botão 'adicionar' ou no botão 'upload' na biblioteca de mídia.
A boa notícia é que, ao trabalhar com o Gutenberg, você não precisa mais clicar em adicionar mídia ou nos botões de upload para adicionar uma imagem ao seu conteúdo, como era o caso do editor clássico.
Você pode simplesmente arrastar e soltar qualquer imagem que desejar do computador para o editor.
Esse recurso é útil, especialmente se você quiser adicionar várias imagens ao seu conteúdo.
Arrastar e soltar imagens também economiza muito tempo.
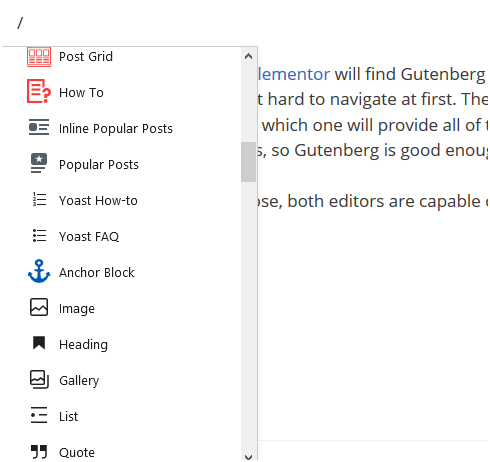
⚡ Comando Slash para adicionar rapidamente um bloco
O editor Gutenberg tem toneladas de blocos para trabalhar. Para qualquer ação que você deseja realizar, há um bloqueio para isso.
Para adicionar um bloco em segundos, basta escrever um comando de barra. Quando você fizer isso, muitos blocos aparecerão, permitindo que você escolha o que deseja.

Esse recurso torna a adição dos blocos do WordPress Gutenberg ao seu conteúdo uma brincadeira de criança. Não há necessidade de perder tempo procurando um bloco adequado.
🔗 Adicione um link simplesmente colando-o
Deseja vincular a uma fonte externa em uma tentativa de melhorar seu jogo de SEO na página?
É tão simples quanto destacar seu texto âncora e colar (Ctrl + V) o link para sua fonte!
Portanto, você não precisa clicar no ícone 'adicionar link' antes de colar um link.
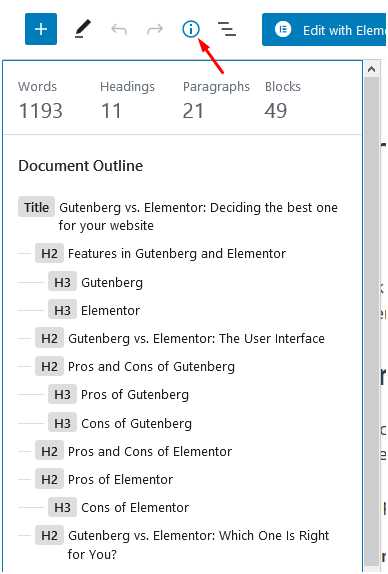
📝 Esboço do Documento
Esse recurso é impressionante, pois oferece uma visão geral do esboço do seu conteúdo.
Além do contorno, ele também exibe a contagem de palavras do conteúdo, o número de blocos, títulos e parágrafos.
Esse recurso é incrivelmente incrível, especialmente quando se trata de criar postagens com títulos corretos.
Você só precisa clicar no símbolo 'i' e pronto ! Um contorno irá aparecer.

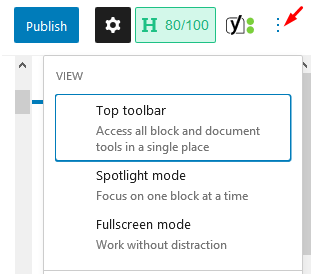
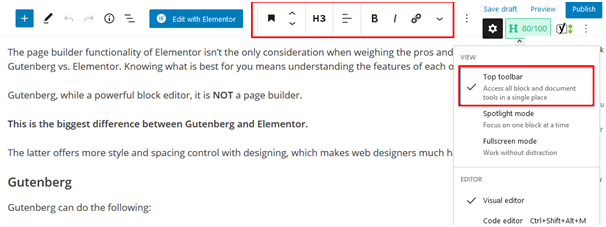
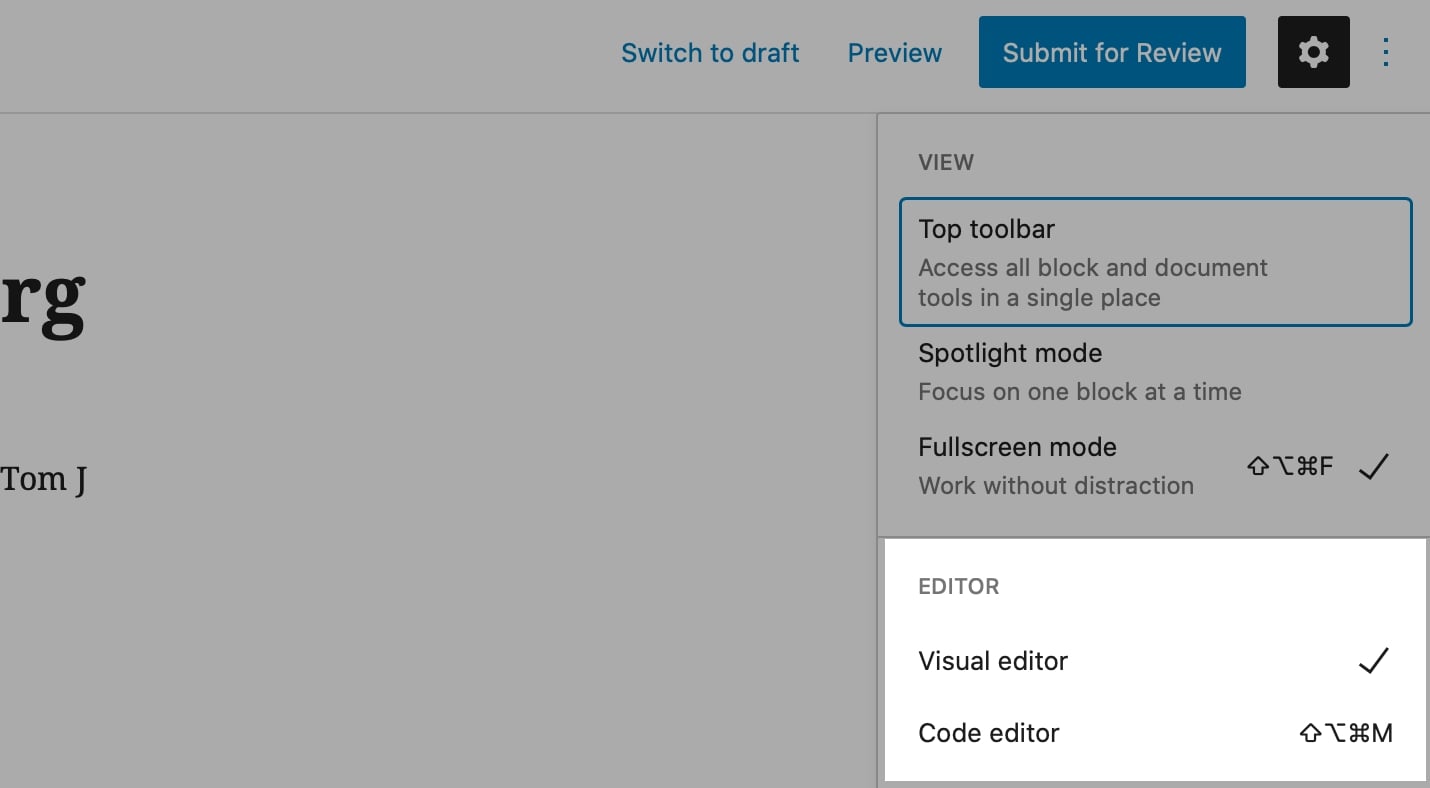
😎 Barra de ferramentas superior, modo de tela cheia e modo de destaque
Para melhorar ainda mais a experiência do usuário de seus usuários, o WordPress incluiu a barra de ferramentas superior , o modo de tela cheia e o modo de destaque no Gutenberg.
Para acessar essas opções, clique nos três pontos no canto superior direito.

Vejamos cada um desses recursos poderosos:
🧰 Barra de ferramentas superior
É a primeira das três opções que aparecem quando você clica nos três pontos. E quando você clica nele, todos os recursos de pós-edição aparecem no topo da página.

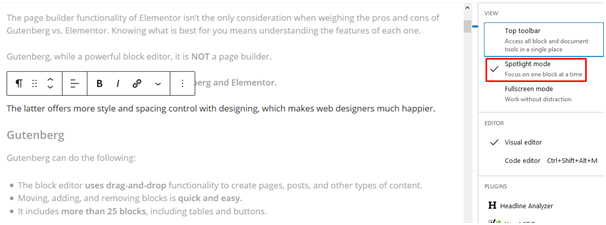
🔦 Modo Spotlight
Você prefere edição sem distrações?
Clicar no modo de destaque deixa qualquer outro bloco acinzentado e só permite que você veja o bloco que está editando.

💻 Modo de tela cheia
Assim como o editor clássico, o Gutenberg possui um modo de tela cheia.
A ativação deste modo remove as configurações de administrador.
O modo de tela cheia também permite que você se concentre na edição de conteúdo específico e minimize as distrações.

⚡ Confira também: Beaver Builder vs Elementor
⭐ Principais recursos do Elementor
O Elementor possui vários recursos disponíveis em diferentes categorias, incluindo essenciais, fluxo de trabalho, design, layout, tipografia, marketing e edição móvel. Vamos destacar os recursos do Elementor em algumas dessas categorias.
Essenciais
- Editor de arrastar e soltar – O Elementor apresenta provavelmente o editor WordPress mais rápido e intuitivo atualmente disponível no mercado. Seu trabalho é arrastar, soltar e trabalhar em personalizações.
- Mais de 90 widgets – Selecione entre os vários widgets para criar qualquer tipo de conteúdo, como formulários, botões, títulos e muito mais.
- Mais de 300 modelos – Independentemente do seu setor ou necessidade, você pode escolher entre mais de 300 modelos atraentes.
- Edição responsiva – Esse recurso permite que você alterne para a visualização móvel e comece a ajustar cada elemento para que pareça perfeito em qualquer dispositivo.
- Construtor de pop-up – Disponível no Elementor Pro, esse recurso permite que você crie pop-ups com pixels perfeitos. Esta é basicamente uma solução autônoma de pop-ups do WordPress que não tem custo extra com o Elementor.
- Theme Builder – O guia visual para a criação do seu site garante acesso rápido a cada parte do seu site, tudo dentro do editor. O construtor de temas vem com o Elementor Pro.
Recursos de fluxo de trabalho
- Sem codificação – Com zero conhecimento de codificação, você pode alcançar designs de ponta. O resultado é um código de página compatível com qualquer dispositivo.
- Navegador – Use esse recurso para navegar entre todas as camadas ou elementos da página, visualizar rapidamente as alterações personalizadas e usar indicadores para acessá-las facilmente.
- Finder – A barra de pesquisa fornece navegação fácil entre as configurações do painel e várias páginas.
- Teclas de atalho – Os atalhos de teclado economizam muito tempo ao realizar diferentes tarefas.
- Editor de site completo – Você pode criar todo o site de um só lugar, e isso inclui seu conteúdo, rodapé e cabeçalho. O recurso está disponível no Elementor Pro.
- Redo Undo – Se você cometer um erro durante o trabalho, não precisa entrar em pânico. Basta pressionar CTRL / CMD Z para desfazê-lo.
- Histórico de revisões – Esse recurso salva todo o processo de criação da página, permitindo que você o rastreie a qualquer momento.
- Salvar automaticamente – Clicar em salvar toda vez é muito trabalhoso. O Elementor salva automaticamente e faz backup do seu trabalho automaticamente.
- Folha de dicas de atalhos – Uma janela aparece para exibir todas as listas de atalhos.
- Edição em linha – Esse recurso permite que você digite diretamente na tela, tornando o conteúdo e a escrita de postagens de blog muito fáceis.
- Modo de rascunho – Se você publicar uma página e ainda quiser ajustá-la, basta salvá-la como rascunho.
- Copiar estilo – Copie todo o estilo de uma coluna, seção ou widget e cole-o em um elemento diferente por meio de um clique.
- Modo escuro – use esse recurso para projetar em um ambiente escuro, o que não apenas economiza energia, mas também é bom para o meio ambiente.
- Widget global – Salve as configurações do seu melhor widget e reutilize esse widget em outra página por meio de um simples arrastar e soltar. Esse recurso está disponível no Elementor Pro.
- Configurações do site – controle todos os elementos globais do seu site, como estilos de tema, identidade do site, layout e configurações da caixa de luz, em um só lugar.
Características de design
- Cores globais – Use cores globais para definir o sistema de design do seu site. Você só precisa salvá-los uma vez e usá-los em qualquer elemento do site.
- Fontes globais – Escolha todas as fontes que você gostaria de usar em seu site – de parágrafos e títulos a texto de botão. Acesse e aplique essas fontes sempre que precisar com um clique.
- CSS personalizado global – Depois de criar um CSS personalizado, você pode aplicá-lo em todo o site
- Vídeos em segundo plano – Em vez de imagens, você pode adicionar vídeos interessantes ao seu plano de fundo com esse recurso.
- Tela do Elementor – Use o modelo de tela do Elementor para criar uma página de destino no Elementor, e você pode fazer isso sem lidar com o rodapé ou o cabeçalho.
- Imagens de plano de fundo aprimoradas – Defina um tamanho personalizado e a posição de uma imagem de plano de fundo para cada dispositivo
- Modos de mesclagem – Combine planos de fundo e sobreposições de plano de fundo para criar efeitos impressionantes de modo de mesclagem.
- Filtros CSS – Use filtros CSS para ajustar as configurações de imagem e adicionar efeitos magníficos.
Você já sabe o que esses dois editores podem fazer, no entanto, isso não é informação suficiente para decidir entre Elementor vs WordPress Gutenberg. Vamos analisar qual é mais fácil de usar.
Elementor vs WordPress Gutenberg: facilidade de uso
Vamos ver o que é realmente necessário para usar cada um dos construtores de duas páginas.
Gutenberg
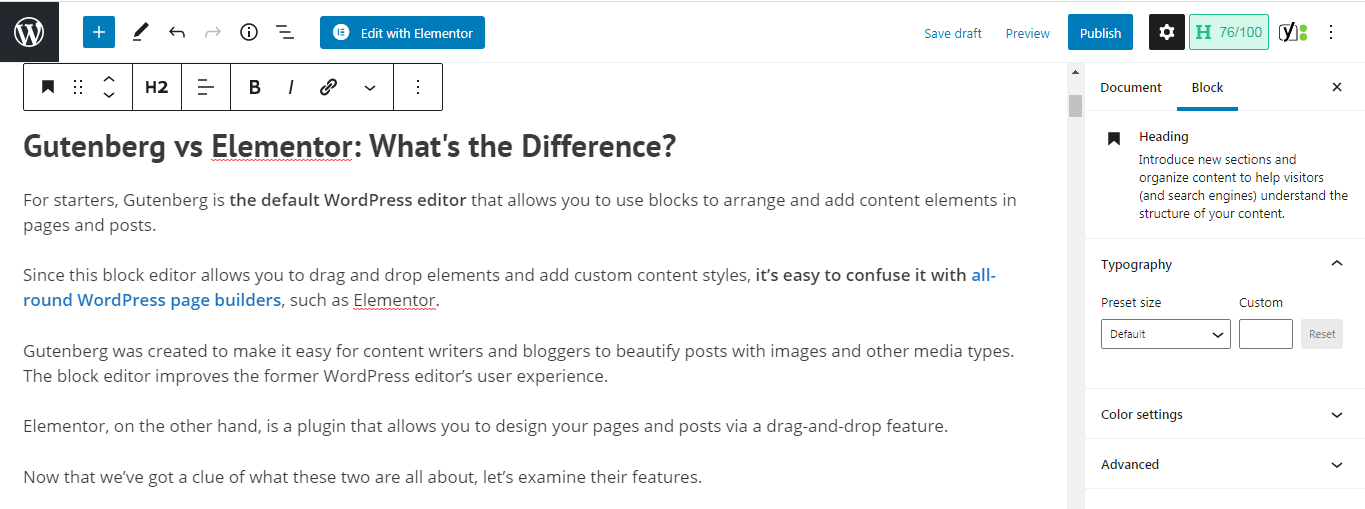
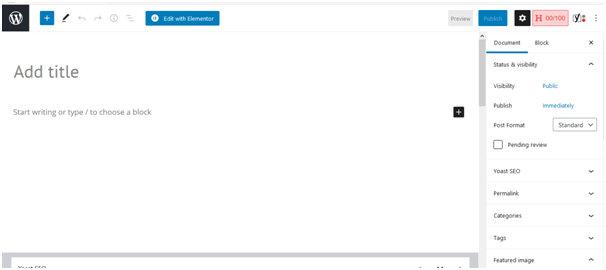
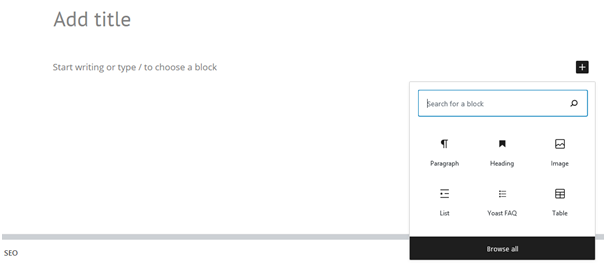
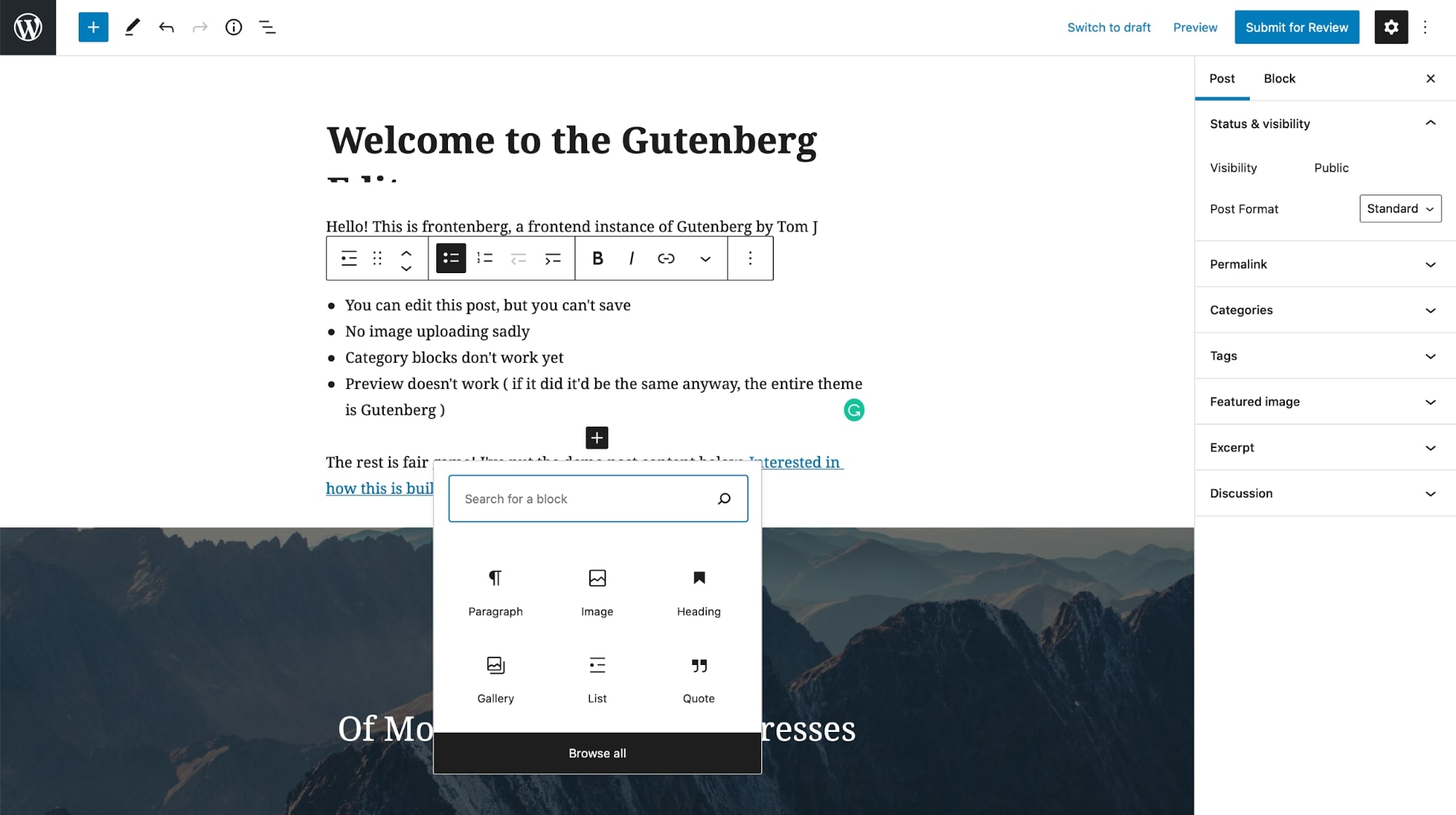
Ao usar o editor de blocos do WordPress para criar uma página ou postagem, você encontrará esta interface:

A interface é limpa e simples, com alguns prompts de dicas de ferramentas úteis para você começar. Para adicionar blocos, basta clicar no símbolo (+) e selecionar um elemento:

Ao ver vários blocos, você pode clicar em um em particular para acessar suas configurações ou até reordená-los. A interface é intuitiva com dicas de ferramentas úteis para você começar a trabalhar rapidamente!
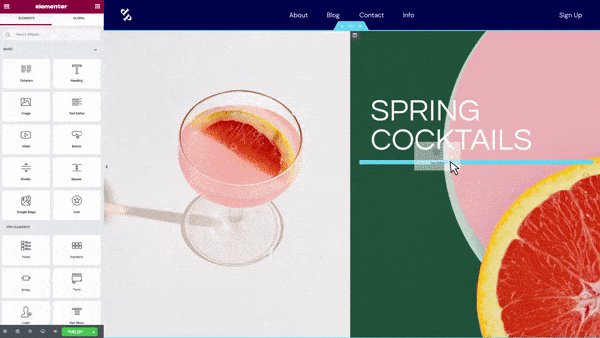
Elementor
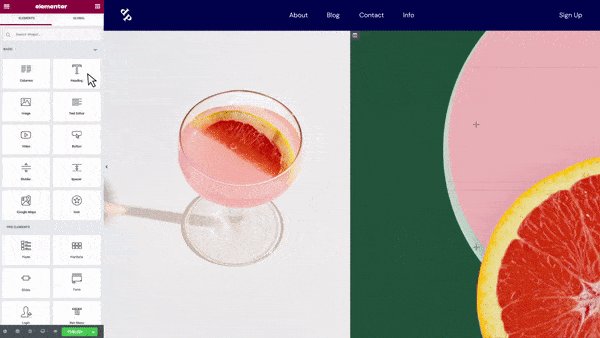
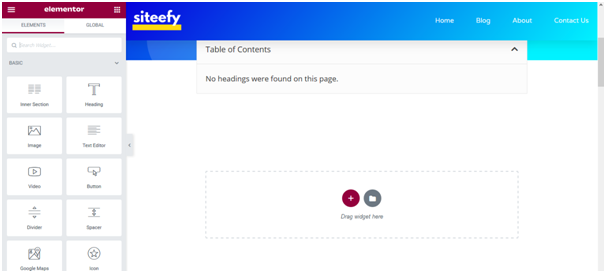
A interface do Elementor é completamente diferente: há uma barra lateral à esquerda e uma visualização ao vivo à direita.


Adicionar novo conteúdo é tão fácil quanto arrastar um widget da barra lateral e soltá-lo na página ao vivo.
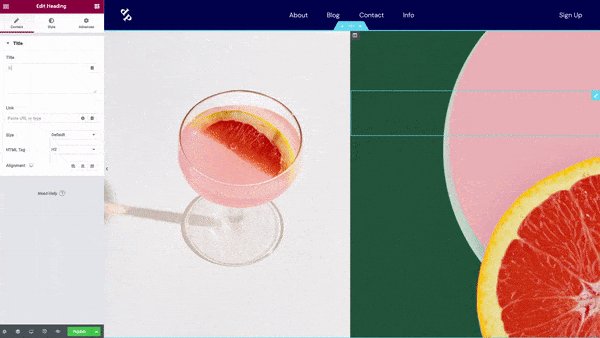
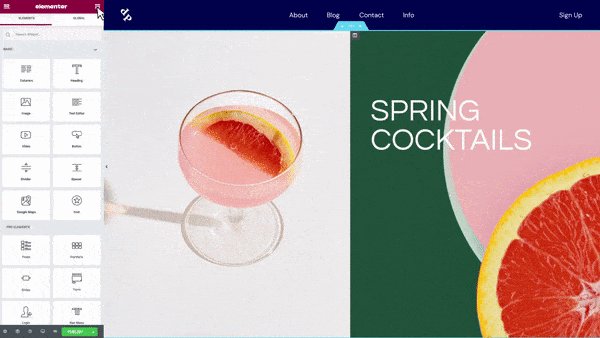
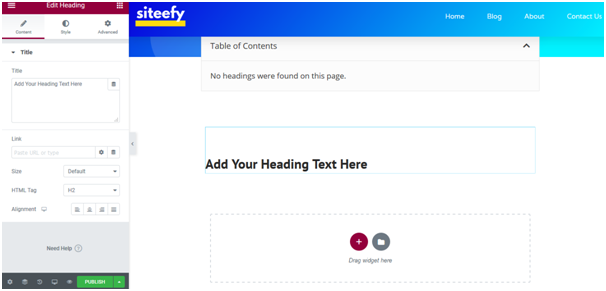
Por exemplo, depois de arrastar o widget de cabeçalho para o design ao vivo, o resultado é este:

As opções de personalização de um elemento específico aparecerão na barra lateral localizada à esquerda. Você também pode escolher esses elementos para excluir, mover e duplicar temas, entre outras opções.
O Elementor requer um pouco mais de tempo para se acostumar e explorar seus recursos. Pode não ser intuitivo para iniciantes. Mas também não é muito difícil de aprender.
Como usar o editor de blocos Gutenberg
Agora, vamos ver como você pode usar os blocos de conteúdo de arrastar e soltar do Gutenberg para montar páginas da web bonitas e modernas.
Blocos
Gutenberg é um editor de blocos, o que significa que cada elemento no editor é convertido em um bloco quando adicionado à página .
Cada novo parágrafo, título, lista, imagem e assim por diante reside em seu próprio bloco.
Para adicionar um novo bloco à página, você pode clicar no ícone de mais no canto superior esquerdo.
Todos os blocos são apresentados em uma barra lateral esquerda com uma caixa de pesquisa na parte superior.

Os blocos incluídos no Gutenberg são:
- Parágrafo: Isso adiciona um campo de parágrafo simples.
- Título: Isso adiciona as tags de título: de H1 a H6.
- Lista: cria uma lista com marcadores ou numerada.
- Citação: Dê ênfase visual ao texto destacado, o que significa que o texto é citado de outra fonte.
- Código: exibe trechos de código onde você pode adicionar HTML e CSS para criar conteúdo personalizado.
- Pré-formatado: adiciona texto que respeita suas guias e espaçamento e também permite um estilo personalizado. Geralmente usado para exibir trechos de código dentro do conteúdo.
- Pullquote: Dá ênfase visual particular ao texto destacado, onde o design visual é baseado no tema.
- Tabela: insere uma tabela que pode ser usada para compartilhar conteúdo baseado em números, como gráficos e dados.
- Verso: Útil para conteúdo como poesia e letras de músicas.
- Imagem: insere uma imagem que você pode adicionar da biblioteca de mídia do WordPress.
- Galeria: exiba várias imagens em um formato avançado - geralmente com base no tema.
- Vídeo: permite incorporar um vídeo da biblioteca de mídia ou adicioná-lo do Youtube.
- Botão: Adiciona um botão (CTA) para solicitar que os visitantes realizem a ação desejada.
- Colunas: Adiciona um bloco que exibe o conteúdo em duas ou mais colunas e permite mostrar conteúdo diferente em uma linha.
- Grupo: Combina vários blocos em um grupo.
- Espaçador: Altura personalizável que você pode adicionar entre quaisquer dois blocos.
- Ícones sociais: exibe ícones que você pode vincular aos seus perfis de mídia social.
- HTML personalizado: permite adicionar código HTML personalizado com CSS e visualizar os resultados à medida que você edita.
Blocos de incorporação específicos também estão disponíveis para Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED e muito mais!
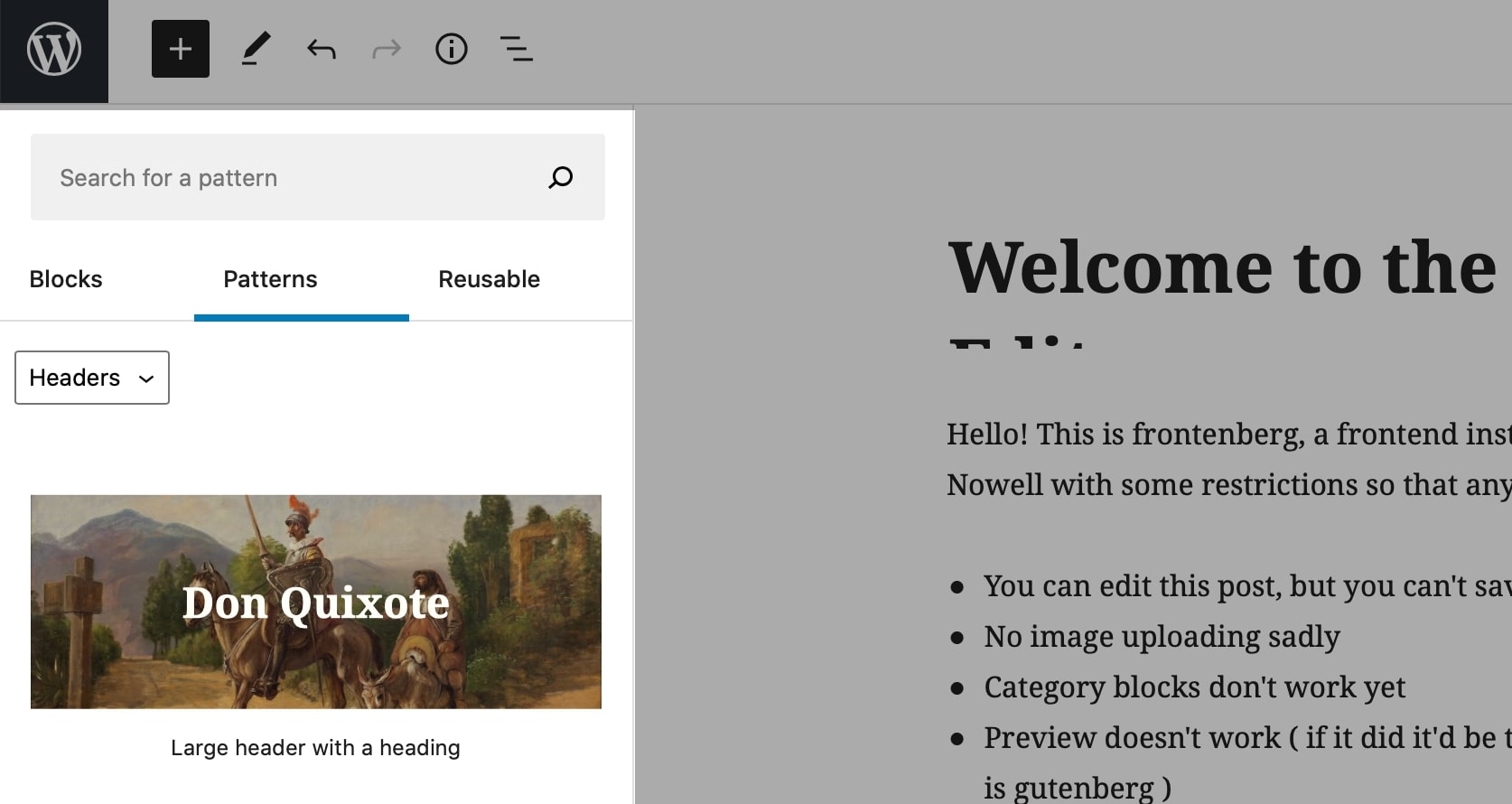
Padrões
Padrões de bloco são layouts de bloco predefinidos que você pode inserir e personalizar instantaneamente .
A ideia por trás dos padrões é simplificar o processo de edição, tornando os blocos usados com frequência prontamente disponíveis em uma biblioteca de padrões.
Assim, em vez de personalizar um bloco cada vez que você adiciona a uma página, você pode inserir as seções predefinidas disponíveis.
É assim que os padrões se parecem no editor Gutenberg:

Os padrões estão disponíveis para botões, cabeçalhos, galerias, texto e colunas.
Alguns desses padrões são:
- Cabeçalho grande com um título
- Cabeçalho grande com um cabeçalho e um botão
- Título e parágrafo
- Citar
- Matriz de dois botões
- Duas colunas de texto
- E, duas imagens lado a lado
Embora a biblioteca de padrões atual seja limitada e ofereça apenas algumas seções introdutórias, os contribuidores do Gutenberg estão discutindo muitos padrões de blocos possíveis que serão adicionados no futuro.
Por enquanto, você pode instalar plugins de terceiros como Redux Gutenberg Blocks, blocks, Atomic Blocks ou Stackable para adicionar blocos e padrões Gutenberg adicionais.
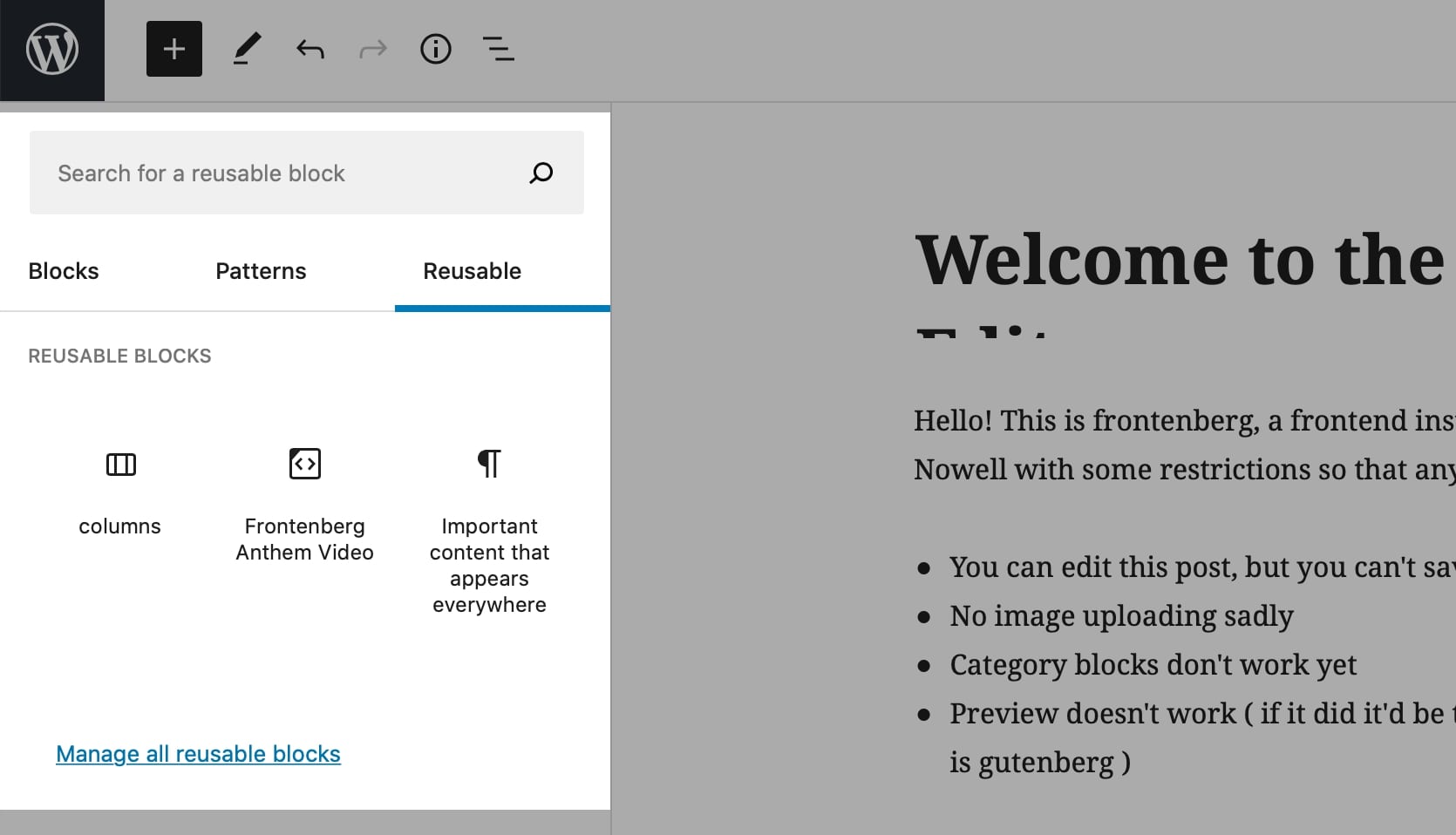
Blocos Reutilizáveis
Seções comumente usadas que não estão disponíveis em padrões podem ser salvas como blocos reutilizáveis.

Esse é um recurso útil para criar páginas visualmente semelhantes, como postagens de blog, páginas de destino ou páginas de vendas.
Por exemplo , você pode criar uma seção de preços e salvá-la como um bloco reutilizável. Então, sempre que você precisar adicionar uma seção de preços em qualquer página, poderá acessar os blocos reutilizáveis e inserir a seção de preços relevante rapidamente.
Blocos reutilizáveis são conectados uns aos outros, então qualquer mudança em um bloco aparecerá em todos os outros blocos também.
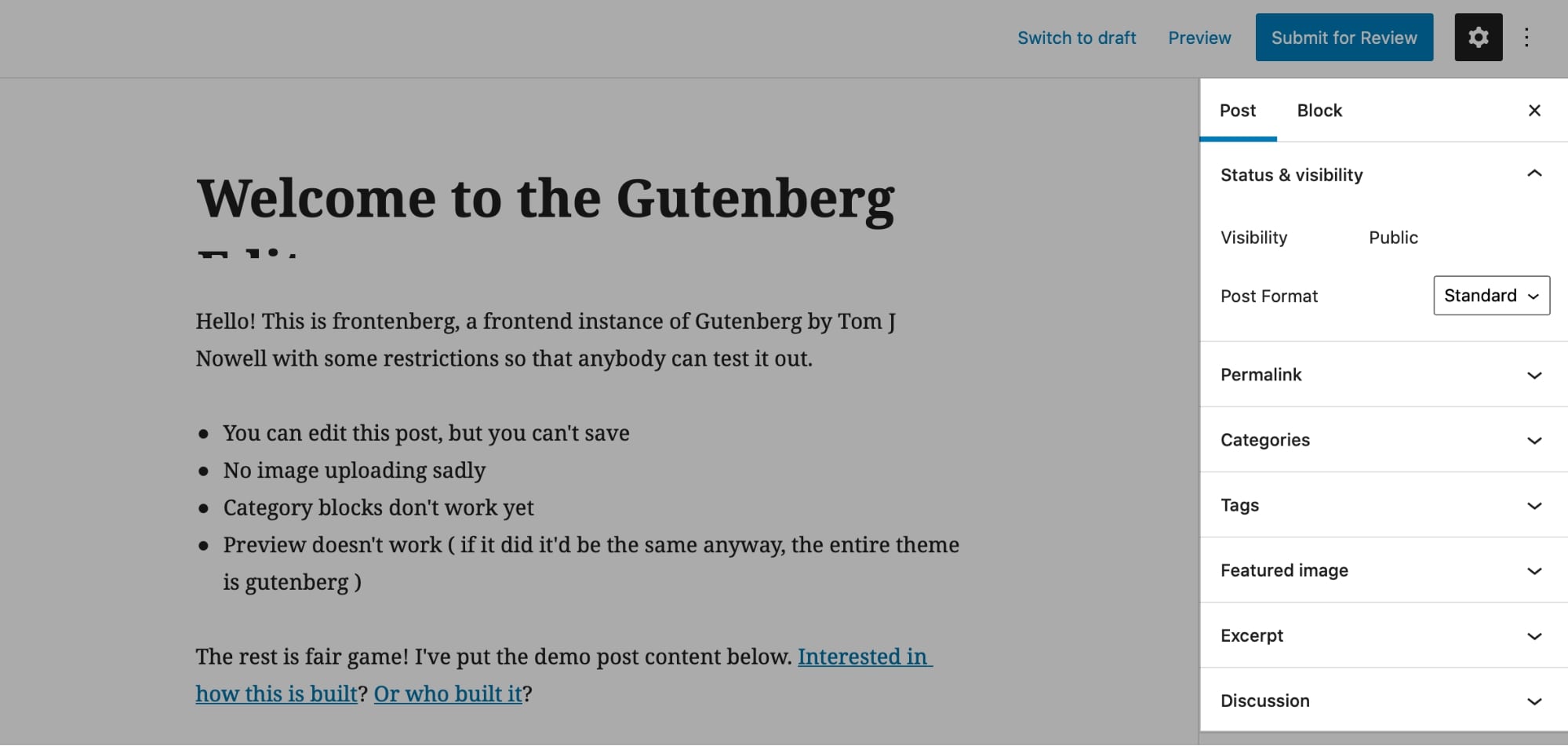
Barra Lateral
A barra lateral direita no editor Gutenberg consiste nas configurações de página e blocos.

Na seção de postagem , você pode editar os seguintes elementos:
- Status e visibilidade: permite alterar o status do post/página como rascunho, protegido por senha ou publicado.
- Permalink: Este é o URL editável (link) do post/página.
- Categorias e tags: especifica a categoria e as tags das postagens.
- Imagem em destaque: Isso adiciona as imagens em uma postagem que geralmente é exibida na parte superior (após o título da postagem).
- Trecho: Este é um campo onde você pode inserir um breve resumo do post.
- Discussão: permite ativar ou desativar comentários nas postagens.
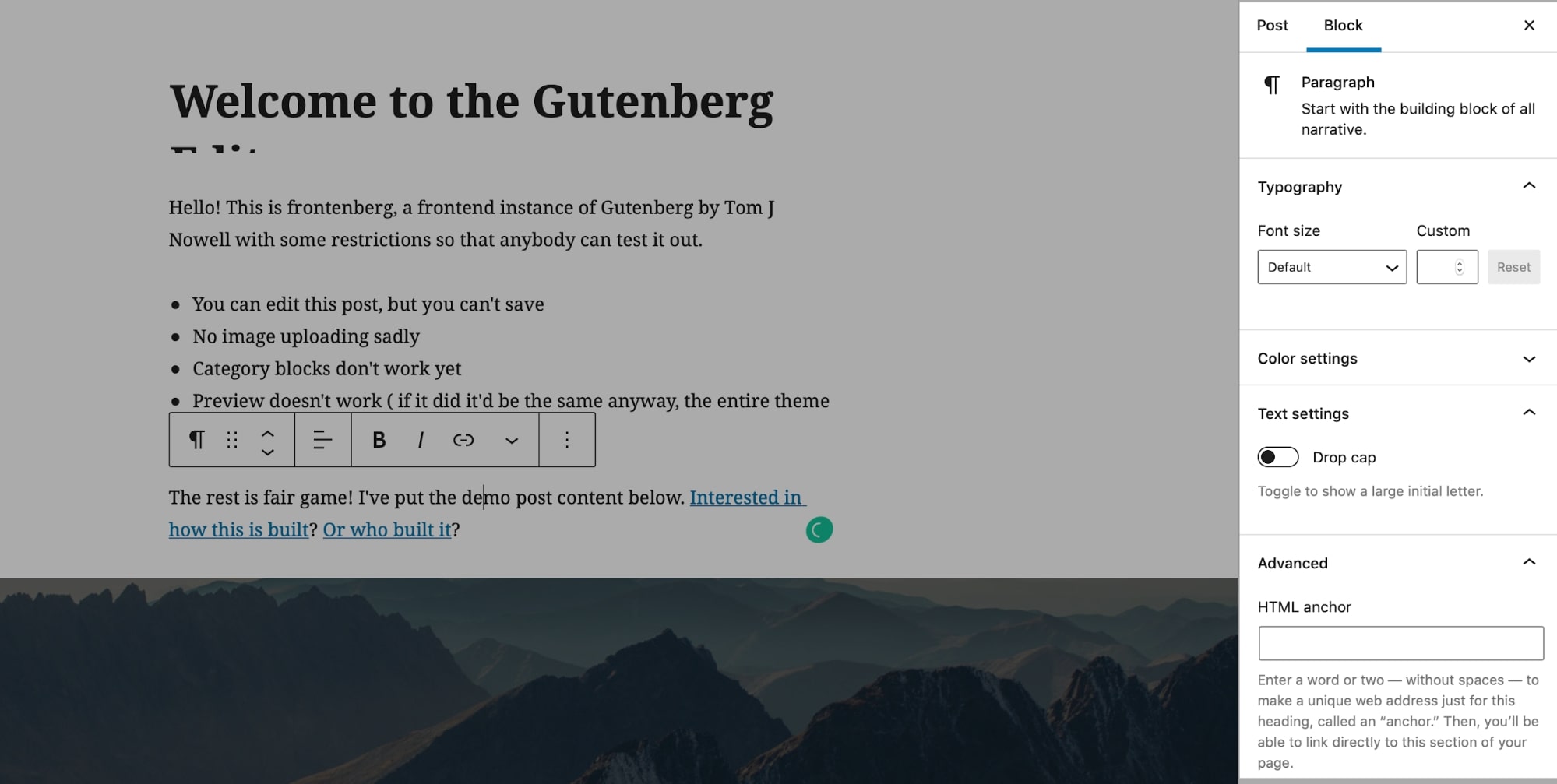
As configurações na seção Bloco aparecem apenas quando um determinado bloco é selecionado.
É assim que as opções de personalização do bloco de parágrafo se parecem:

Aqui você pode editar a tipografia (tamanho da fonte) e a cor do bloco (texto e cor de fundo). Você também pode adicionar uma âncora HTML ou classes CSS adicionais para controlar o estilo do bloco usando CSS personalizado.
Interface do Editor
O editor Gutenberg foi projetado para oferecer opções de personalização poderosas com uma experiência de escrita sem distrações para blogueiros e proprietários de sites.
No editor, você pode trabalhar no modo de tela cheia (que oculta a barra lateral esquerda do WordPress) ou no modo de destaque (que se concentra em um bloco de cada vez).
O modo Full-Screen no editor é bastante útil para criar páginas e visualizar os resultados em tempo real.
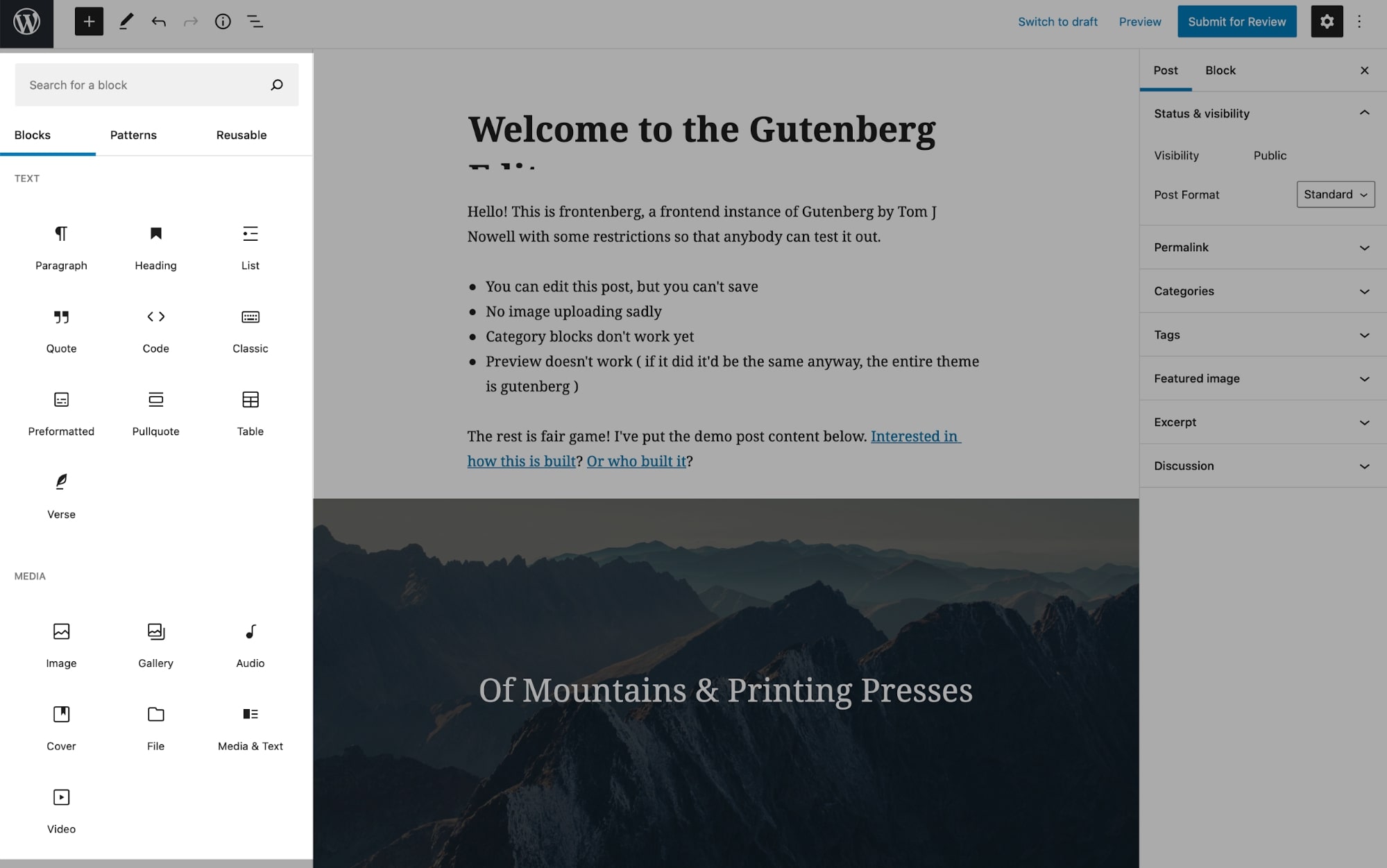
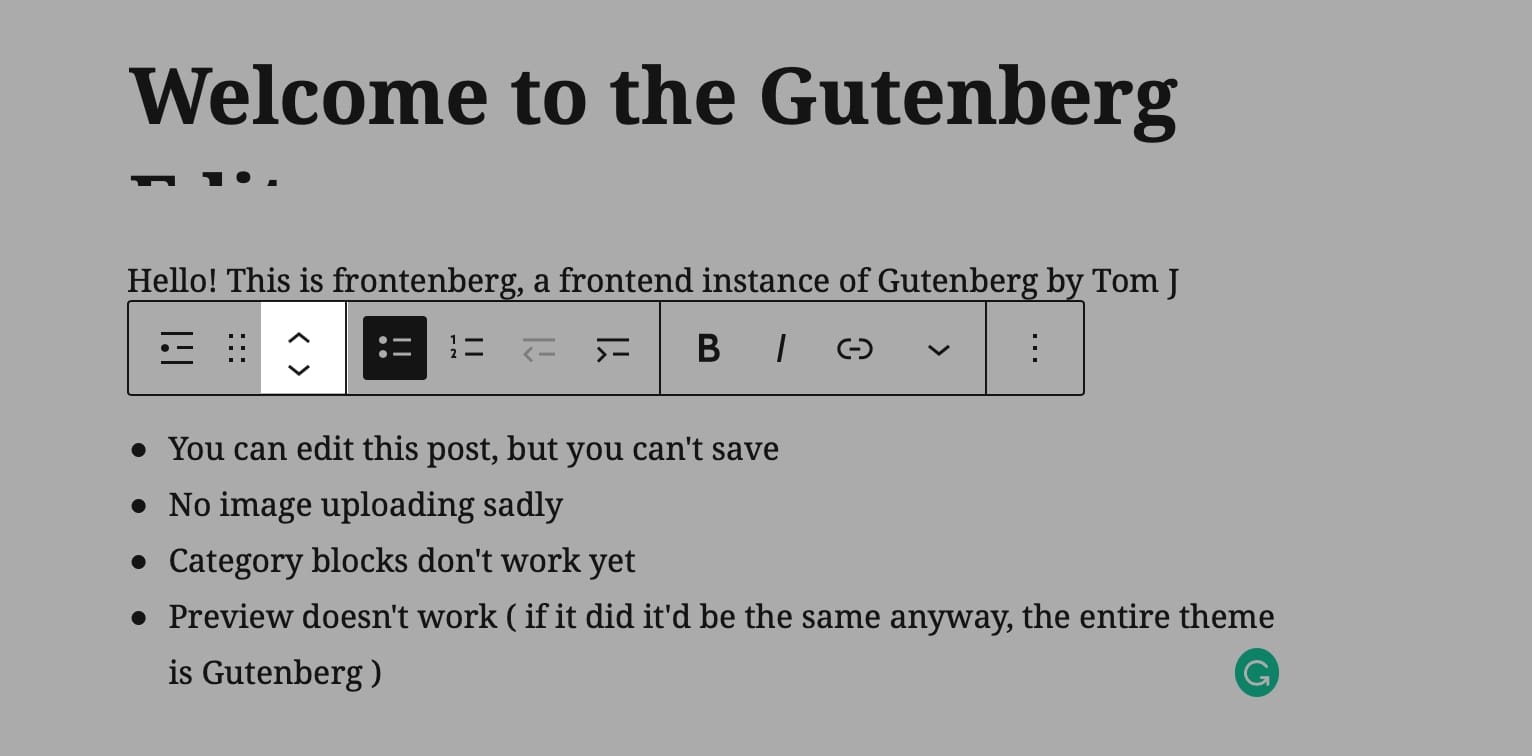
É assim que o editor de blocos se parece no modo de tela cheia :

Você também pode alternar entre o editor visual e de código no menu suspenso superior direito.

No editor Clássico, se você quisesse mover um parágrafo, título ou imagem, a única opção era recortar e colar, o que geralmente resultava na perda de estilos.
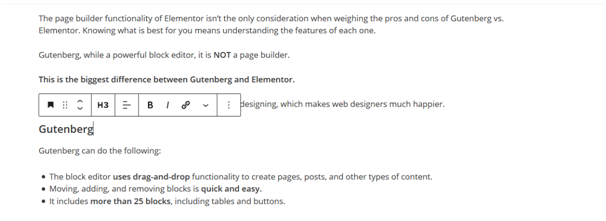
O Gutenberg resolve esse problema com botões simples de mover para cima e para baixo.
Você pode clicar nesses botões para reordenar os blocos ou arrastar e soltar o bloco em sua nova posição. Isso economiza muito tempo – especialmente em páginas longas.

No geral, o Gutenberg oferece uma experiência menos perturbadora e mais WYSIWYG em comparação com o editor WordPress Classic anterior. O Gutenberg também funciona muito bem em dispositivos móveis, e a biblioteca de blocos está crescendo a um ritmo constante.
No entanto, como mencionamos acima, o Gutenberg não é uma solução completa do WordPress WYSIWYG. Ele tem certos limites além dos quais a construção no WordPress exigirá alguma codificação.
Em palavras curtas. Entre o Elementor e o WordPress Gutenberg, você deve usar o Elementor se quiser criar páginas complexas.
🔔 Observação:
Novamente, não confunda Gutenberg com construtores de páginas como Elementor e Divi.
Embora o Gutenberg seja muito mais avançado em comparação com o antigo editor clássico, ainda não é um editor front-end .
Gutenberg é um construtor de back-end visual que permite projetar páginas dentro do editor do WordPress – no back-end. Mas não é uma alternativa completa para plugins de construtor de páginas como Divi ou Elementor.
Gutenberg vs Elementor: prós e contras
Para ser perfeitamente honesto com você, escolher entre Gutenberg vs Elementor é uma decisão difícil, mas analisar os prós e contras de cada um facilita essa escolha.
Profissionais de Gutenberg
- Organização – O editor Gutenberg tem muitos blocos para manter seu conteúdo organizado. E escolher um bloco relevante é tão simples quanto clicar no símbolo (+) ou digitar o comando de barra. Você pode escolher entre uma variedade de ícones de bloco, incluindo imagem, título, tabela, lista, parágrafo e muito mais.
- Conforto – O editor de blocos Gutenberg oferece um editor de rich text flexível e personalizável para tornar as coisas intuitivas e confortáveis para você enquanto edita seu conteúdo.
- Fluxo de trabalho – A barra lateral direita do editor apresenta um painel de trabalho muito útil que torna o fluxo de trabalho um processo suave e agradável.
- Metadados – O editor apresenta muitos metadados, como imagens em destaque, discussão, esboço de documento, trechos, categorias, atributos de página e muito mais.
- Integração com temas e plugins – Gutenberg funciona bem com a maioria dos temas e plugins do WordPress, tornando-o incrivelmente popular entre todos os usuários do WordPress. Como o Gutenberg é o editor padrão do WordPress, espera-se que todas as extensões de terceiros se integrem perfeitamente a ele.
- Compatível com dispositivos móveis – Qualquer desenvolvedor de conteúdo sabe o quão difícil é postar em um site WordPress a partir de um telefone ou tablet. O Gutenberg é responsivo a dispositivos móveis, fazendo com que a postagem em um blog seja rápida e fácil quando estiver em trânsito.
- Edição sem distrações – Os modelos de tela cheia oferecem edição sem distrações. O editor ocupa mais espaço na tela para mantê-lo focado no que é importante.
- Velocidade – no geral, o Gutenberg é rápido e eficiente (especialmente com uma hospedagem de qualidade como o Cloudways).
Contras de Gutenberg
- A taxonomia e as categorias são exibidas muito lentamente . Às vezes, leva pelo menos cinco segundos para exibir uma lista de 4 a 5 categorias.
- Os iniciantes podem achar a barra de dupla face (duas guias) confusa .
- A localização do trecho (na pequena barra lateral) é difícil de ver e ler . A página principal deveria ter uma localização melhor.
- Uma barra de rolagem dupla (barra lateral e principal) além da barra de rolagem da página principal pode ser um pouco confusa .
- Usuários com conhecimento limitado do WordPress podem achar confuso trabalhar com muitas opções .
- O recurso de adicionar/modificar blocos é muito complexo para ser usado .
- O Gutenberg é significativamente limitado como construtor de sites em comparação com soluções tudo-em-um de terceiros, como o Elementor.
Elementor Prós
- Histórico de revisões – Um erro ao editar uma postagem pode afetar a experiência geral do usuário. Mas esse recurso no Elementor permite que você volte a todos os estágios e corrija quaisquer problemas que possa ter lá.
- Opção de arrastar e soltar no front-end – Ao editar ou projetar uma página, você pode pegar um elemento e movê-lo para um novo local. Você só precisa arrastá-lo pela tela. Direto no seu site ao vivo.
- Solução completa do WordPress o que você vê é o que você obtém (WYSIWYG) – Isso significa que a versão da página visível na interface do Elementor é o que os visitantes verão no site real. Isso é diferente de trabalhar em backend (como em Gutenberg) e com a ajuda de CSS e HTML – a moda antiga.
- Modelos pré-fabricados – O Elementor possui muitos modelos de página pré-fabricados que você pode importar e modificar. Além disso, você pode criar um modelo e salvá-lo.
- Modificação do tema – Se você estiver usando o Elementor Pro, poderá usar a funcionalidade do construtor de temas para modificar os elementos principais do tema, incluindo o modelo de postagem única, o rodapé, o cabeçalho ou os arquivos do blog.
- Compatível com dispositivos móveis – Ao personalizar seu site, você pode clicar nos ícones de celular e tablet ao lado do ícone da área de trabalho para garantir que ele fique bem no celular.
- Edição de texto em linha – O Elementor permite que você edite texto diretamente na interface de visualização ao vivo, proporcionando uma experiência mais rápida e simples.
- Interface amigável – à esquerda, há uma barra lateral com a maioria das configurações e à direita, uma visualização ao vivo do seu site. É isso!
- Nenhuma experiência de codificação necessária – O plugin permite que você crie um layout WordPress personalizado com facilidade e sem conhecimento prévio de codificação.
- O Elementor é gratuito e a versão gratuita possui a maioria dos recursos que você precisa. No entanto, a versão pro possui recursos mais avançados, como aqueles que permitem que você crie seu próprio cabeçalho e rodapé.
⚡ Confira também: Divi vs Elementor
Contras do Elementor
- Muitas opções – Muitas pessoas desistem do Elementor antes mesmo de saberem o que é porque não sabem o que fazer com todos os elementos.
- Os modelos vêm em variedades globais e estáticas e isso pode ser bastante confuso para iniciantes.
- Os profissionais de marketing descobrirão que a maioria dos elementos não é voltada para conversões, mas sim para estética .
- A pesquisa na biblioteca de ícones precisa ser aprimorada para permitir quaisquer termos relativos, em vez de extrair o nome exato do ícone.
- Às vezes, as visualizações ao vivo não são precisas quando visualizadas em um smartphone ou tablet.
O que escolher?
Escolher o editor Gutenberg ou o editor Elementor depende de como você pretende trabalhar em seu site. Se você é um desenvolvedor ou editor de conteúdo encarregado principalmente de editar postagens de blog e páginas da Web, achará o Gutenberg mais útil e relevante.
No entanto, se você é mais um web designer ou desenvolvedor e deseja brincar com mais funcionalidades de design e edição, pode achar o Elementor adequado, pois oferece mais opções para um site bonito e funcional.
Aqueles que já estão usando o construtor de sites Elementor acharão Gutenberg muito elementar para eles . Aqueles que estão usando o Gutenberg provavelmente acharão o Elementor um pouco difícil de navegar no início .
A melhor abordagem ao analisar o Gutenberg vs Elementor é experimentar os dois e decidir qual deles fornecerá todos os recursos necessários para o seu site. Muitos designers podem não precisar da complexidade que o Elementor fornece, então Gutenberg é bom o suficiente para eles.
Independentemente de sua escolha, ambos os editores podem ajudar a criar páginas que impressionarão os mecanismos de pesquisa e os visitantes do site.
E a melhor parte?
Gutenberg e Elementor funcionam perfeitamente juntos!
Então, talvez você não precise escolher entre eles… apenas use os dois como fazemos aqui no Siteefy!
Gunteberg vs Elementor – FAQ
🎨 Confira a revisão final do Elementor aqui ➡️
Se você quiser saber mais informações ou se tiver qualquer tipo de pergunta, pode enviá-la abaixo na seção de comentários.
🔔 Confira também:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor vs Visual Composer
- Oxigênio vs Elementor
- SiteOrigin vs Elementor
- Thrive Architect vs Elementor
- Brizy vs Elementor
