Melhores práticas para criar cabeçalho e rodapé do WordPress com Elementor
Publicados: 2021-12-21Ao projetar um site, cabeçalhos e rodapés são as seções essenciais e desempenham um papel importante em ajudar os visitantes do site a navegar pelo seu conteúdo. Por isso é importante conhecer as melhores práticas para criar um cabeçalho e rodapé com Elementor para o seu site WordPress. Na postagem de hoje, compartilharemos nossas principais dicas e truques para ajudá-lo a fazer exatamente isso sem qualquer codificação.

Guia para iniciantes: Cabeçalho e rodapé do WordPress explicados
As primeiras impressões sempre importam. E a primeira coisa que os visitantes do site verão quando chegarem à sua página é o design do cabeçalho, pois é colocado no topo da sua página. É por isso que é super importante garantir que o design do seu cabeçalho do WordPress atraia instantaneamente seus visitantes e faça com que eles queiram explorar seu conteúdo.

Por outro lado, a área do rodapé fica na parte inferior da sua página da web e tem muito potencial para ajudá-lo a promover sua marca, bem como links para páginas ou sites importantes. Você não apenas pode adicionar detalhes como suas informações de contato e endereço, mas também pode adicionar um menu de rodapé para ajudar a facilitar a navegação dos visitantes do seu site. Isso melhorará a experiência deles em seu site e fará com que eles desejem retornar novamente.
Como inserir cabeçalho e rodapé no WordPress
Você pode facilmente adicionar um cabeçalho e rodapé no WordPress. A maioria dos temas do WordPress vem com um cabeçalho e rodapé padrão que você pode personalizar ao seu gosto. Claro, você pode precisar estar um pouco confortável com a codificação se quiser personalizar extensivamente seu cabeçalho e rodapé no WordPress. Você pode fazer isso editando manualmente sua folha de estilo style.css ou usando plugins de terceiros.
Como alternativa, se você preferir não usar nenhum código, sempre poderá optar por criar um cabeçalho e um rodapé com Elementor . Este poderoso construtor de sites é usado por milhões de designers de sites em todo o mundo que desejam criar páginas da Web impressionantes e criativas sem qualquer codificação.

Mas antes de mergulharmos no tutorial para criar cabeçalho e rodapé Elementor , vamos dar uma olhada em algumas das melhores práticas para criar cabeçalho e rodapé do WordPress que você precisa conhecer.
As 5 principais práticas recomendadas para criar cabeçalho e rodapé no Elementor
Ao criar um cabeçalho e rodapé no Elementor, a primeira coisa que você precisa decidir é o que exatamente deseja destacar nessas áreas. Lembre-se, o design do cabeçalho é a primeira coisa que os visitantes do seu site verão. Então, essa é uma oportunidade de ouro para você mostrar a eles o que é sua marca ou negócio.
Da mesma forma, a seção de rodapé também deve receber a mesma atenção. É a melhor área para adicionar algumas das informações mais importantes que os visitantes do seu site podem precisar de você. Podem ser links para suas páginas de contato, páginas de carreira (no caso de um site da empresa) e muito mais.
Abaixo estão algumas das nossas práticas mais recomendadas para quem cria cabeçalho e rodapé Elementor no WordPress.
1. Use o espaço em branco ou o espaço negativo de forma criativa
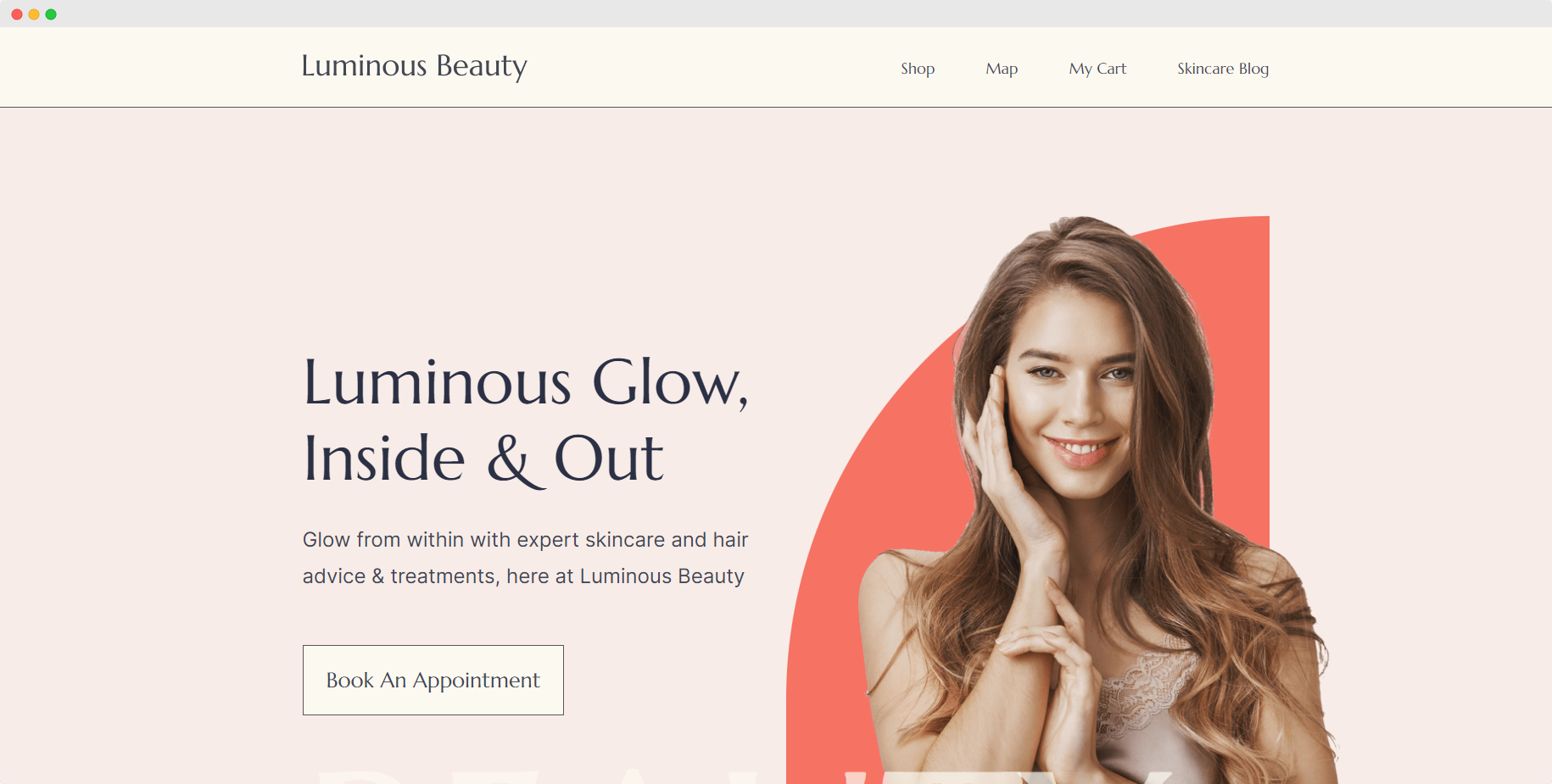
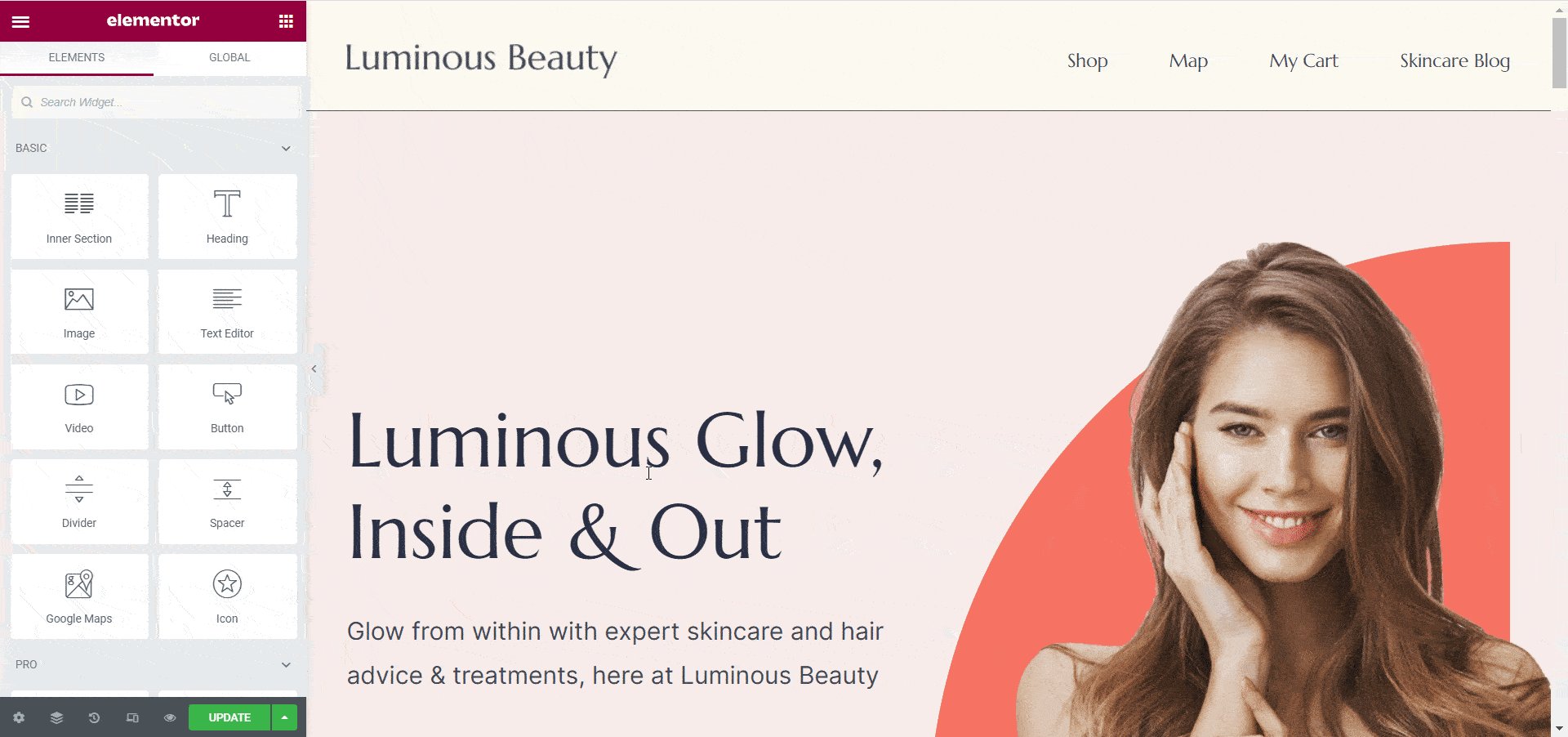
Os criadores da Web estão constantemente tentando encontrar maneiras criativas de utilizar o espaço em branco no design e no conteúdo do site. Da mesma forma, você também pode usar o espaço em branco de forma criativa em seu design de cabeçalho para destacá-lo. Por exemplo, você pode usar espaços em branco no design do cabeçalho para chamar mais atenção ao logotipo ou tornar a barra de pesquisa mais proeminente para os visitantes do site.
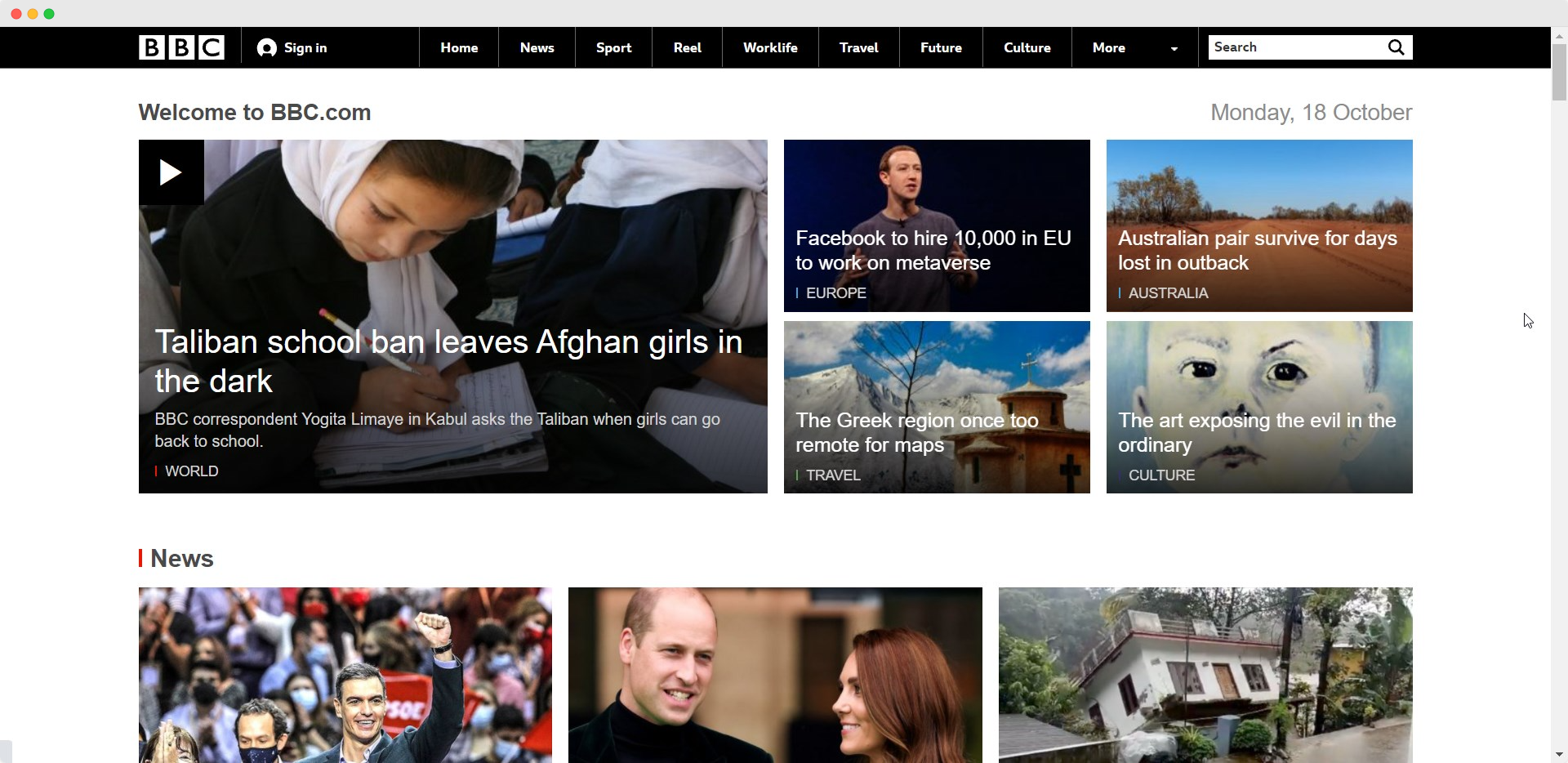
Dê uma olhada neste exemplo da BBC, por exemplo. Em seu design, eles usaram espaço em branco para destacar o logotipo da marca, além de ajudar os usuários a navegar facilmente pelo conteúdo com um menu perfeitamente espaçado.

2. Verifique a responsividade em diferentes dispositivos
Você já deve ter ouvido isso várias vezes, mas garantir que o design do cabeçalho do WordPress seja responsivo em diferentes dispositivos é absolutamente importante. Portanto, ao criar um cabeçalho e rodapé no WordPress, você deve garantir que o design não seja interrompido em outros dispositivos, como telefones celulares, tablets, etc.
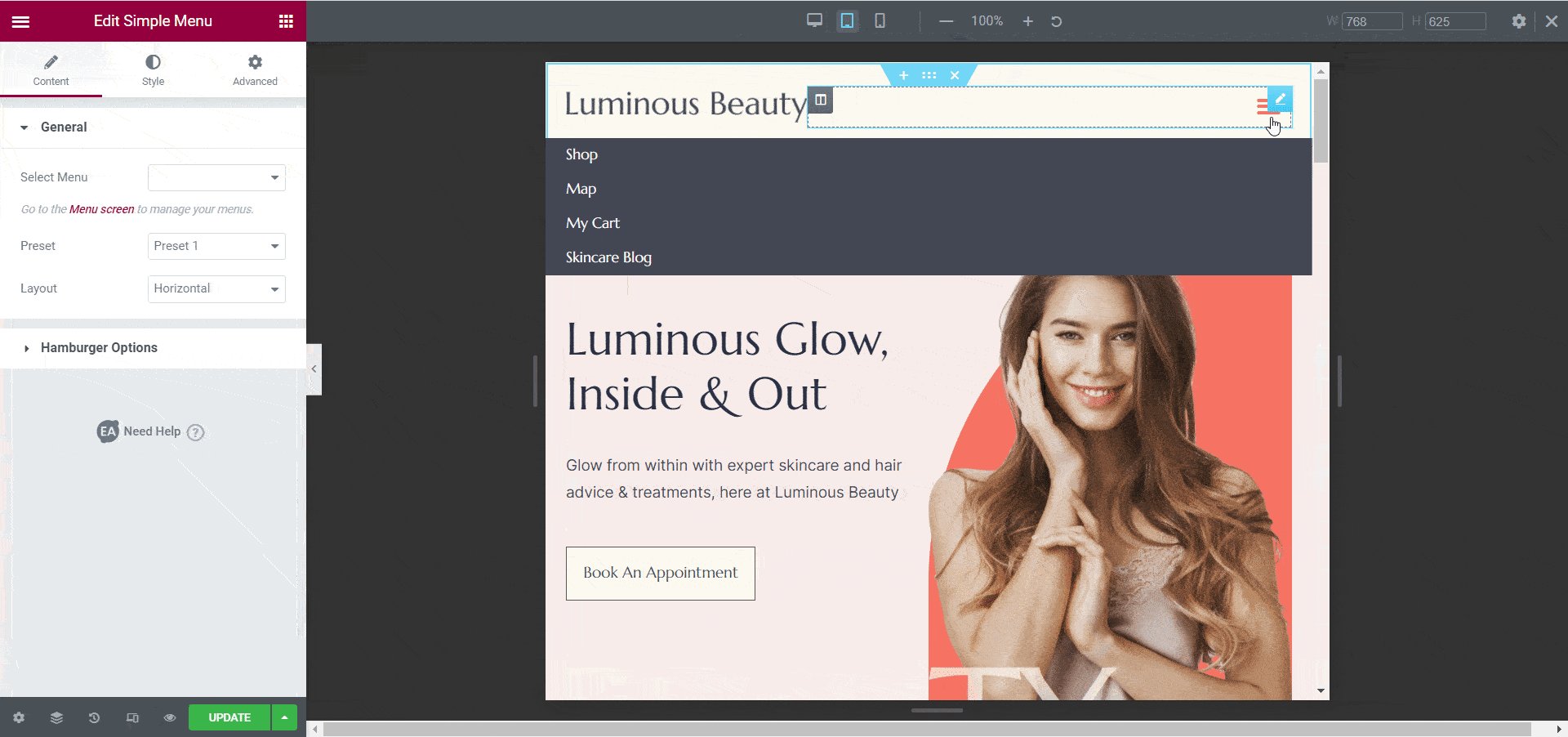
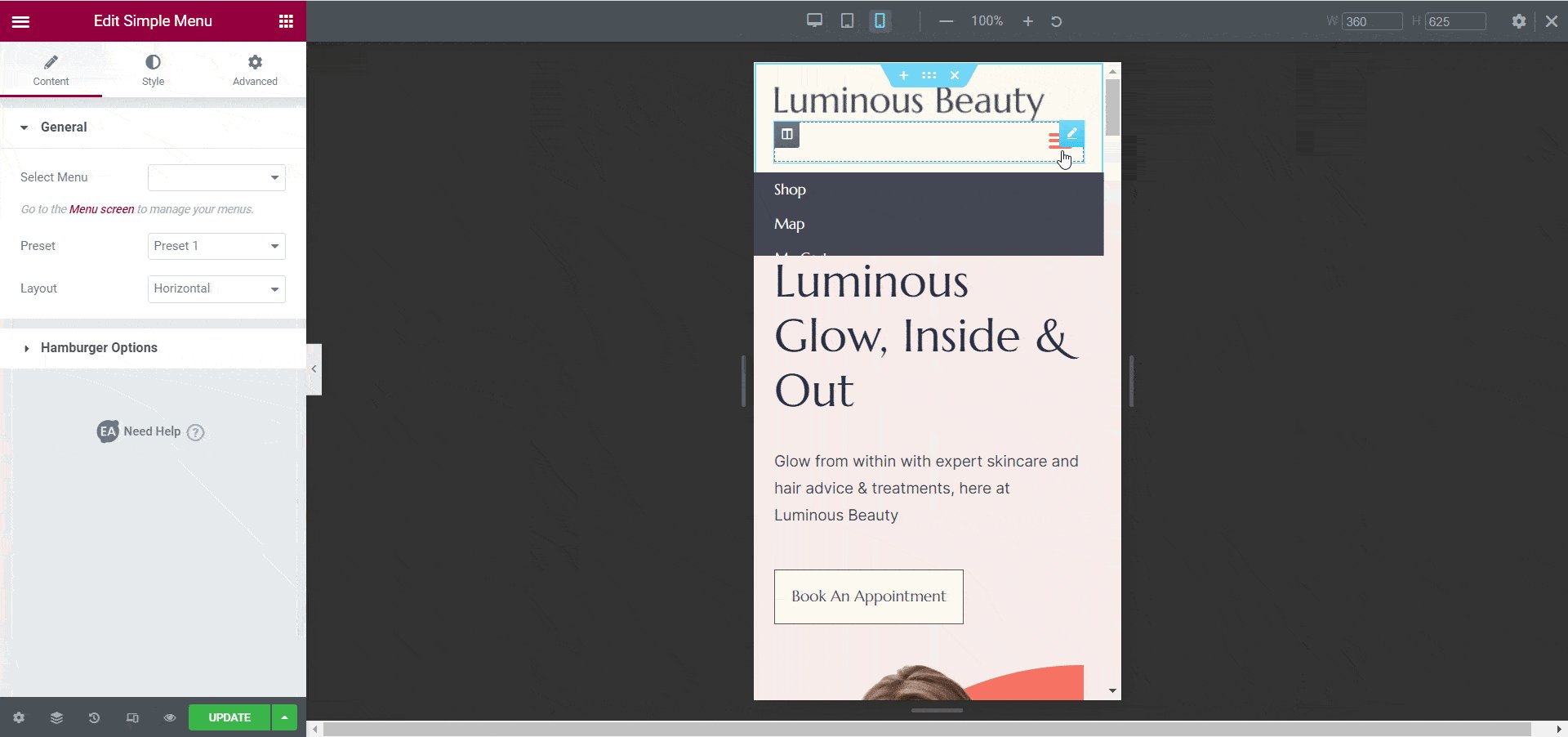
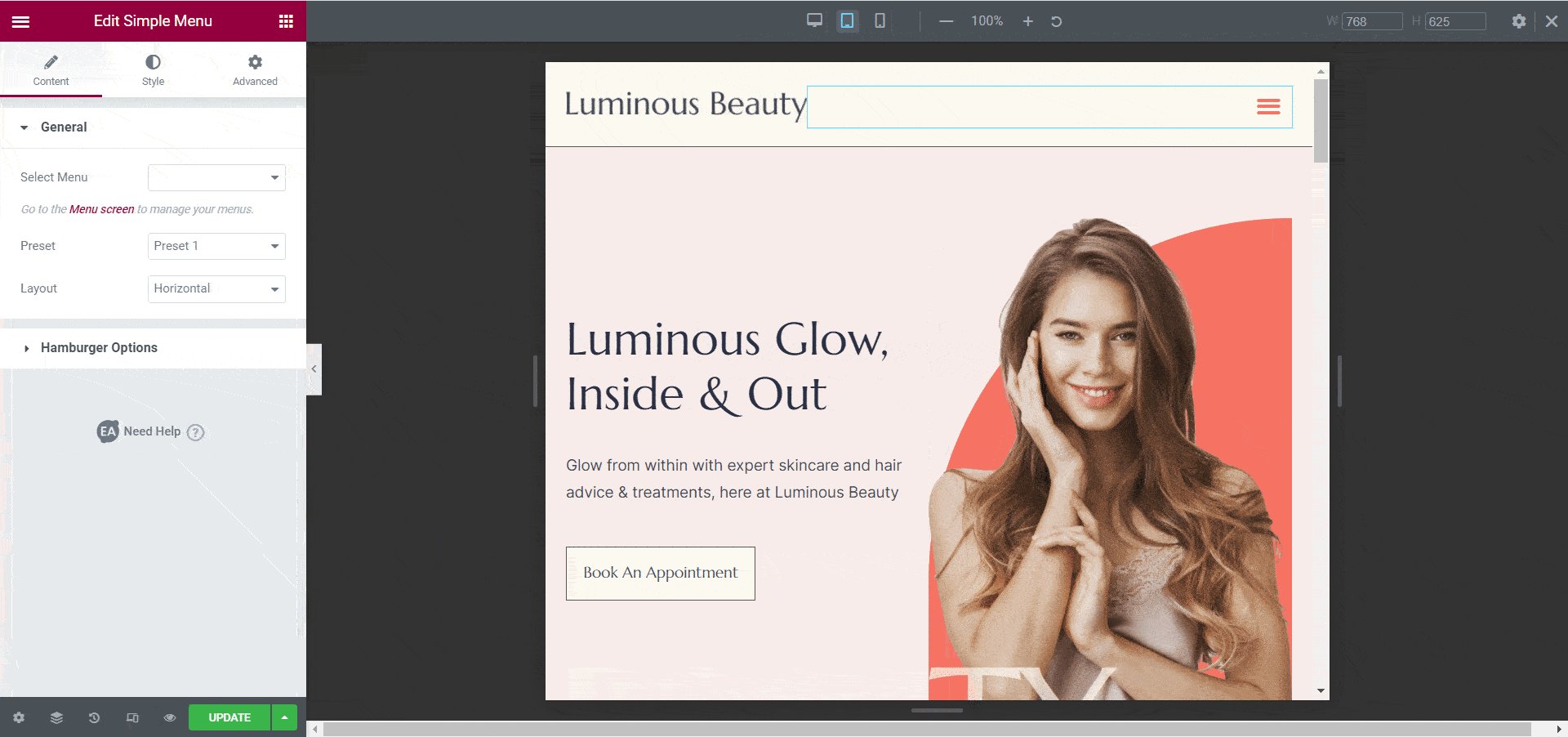
Você pode verificar facilmente a capacidade de resposta do design do cabeçalho e do rodapé em diferentes dispositivos ao criar o cabeçalho e o rodapé do Elementor . No seu Editor Elementor, basta clicar no ícone da área de trabalho na parte inferior. A partir daí, você pode visualizar seu design em diferentes tamanhos de tela.

3. Para dispositivos móveis, use o design de cabeçalho personalizado
Quando o menu de cabeçalho contém muitos links de navegação diferentes, pode ser necessário usar um design de cabeçalho personalizado para dispositivos móveis. Obviamente, você precisa garantir que os designs de cabeçalho para desktop e dispositivos móveis estejam exibindo o mesmo conteúdo. Mas para dispositivos móveis, você pode usar um design de cabeçalho personalizado que exibe o mesmo conteúdo de forma bonita e inteligente em telas menores.
4. Use fontes e tipografia simples e fáceis de ler
Os designs sutis e minimalistas são tendências há vários anos e, em 2021, ainda continua sendo uma tendência proeminente para o design de sites. Mas quando se trata do design de cabeçalho e rodapé do WordPress, a tipografia simples e fácil de ler se torna ainda mais importante.
Lembre-se, as áreas de cabeçalho e rodapé são onde os visitantes do site poderão encontrar rapidamente o que estão procurando. E só por isso, usar fontes simples e legíveis é muito importante para que os visitantes do seu site possam entender rapidamente se o conteúdo do seu site é relevante para eles.

5. Mantenha um design consistente em todas as páginas
Manter um design consistente em todas as páginas do seu site é importante para chamar a atenção para sua marca e aumentar o reconhecimento da marca. Isso significa que todo o design do seu site, desde o design do cabeçalho até o design do rodapé, deve seguir um sistema de design consistente em todas as páginas do seu site.
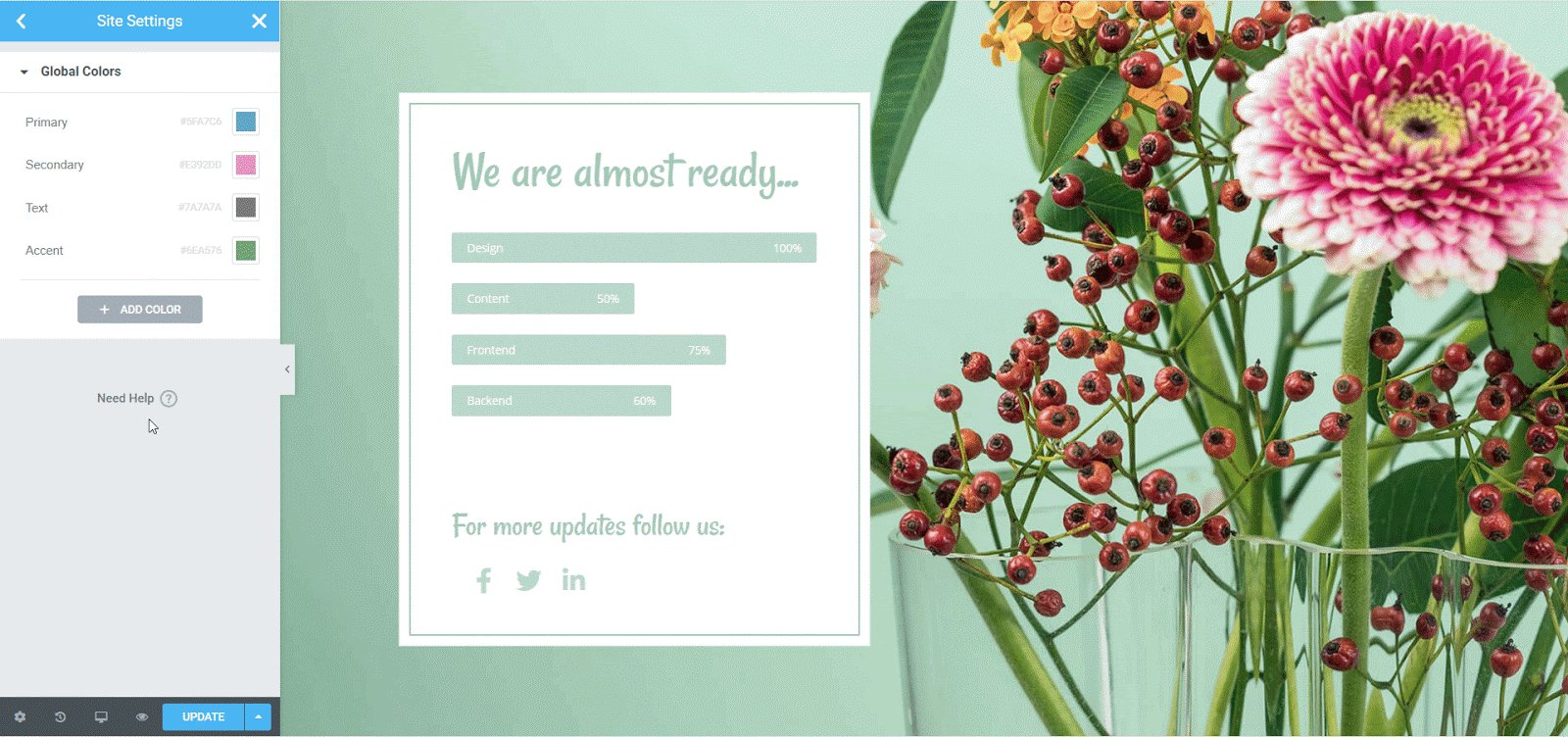
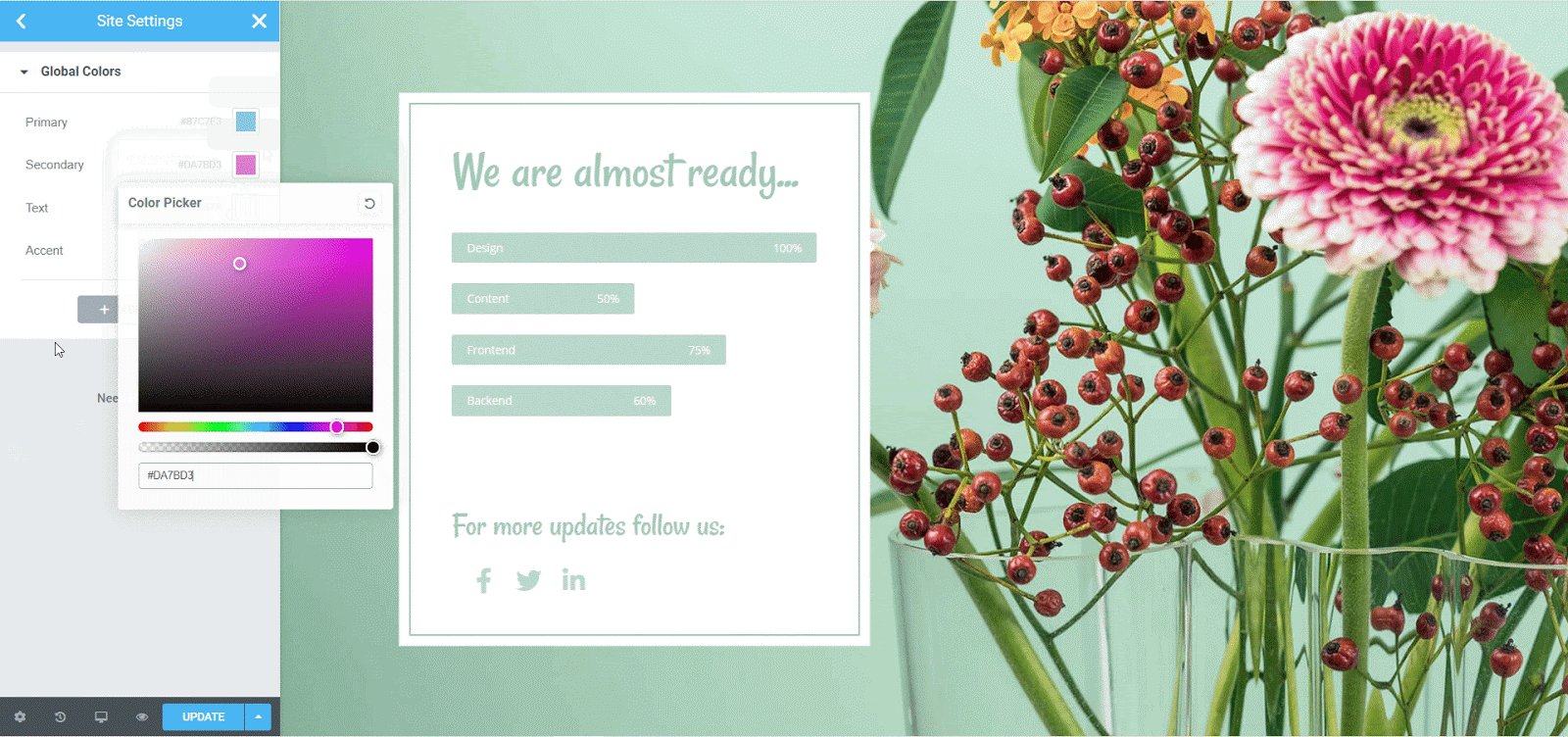
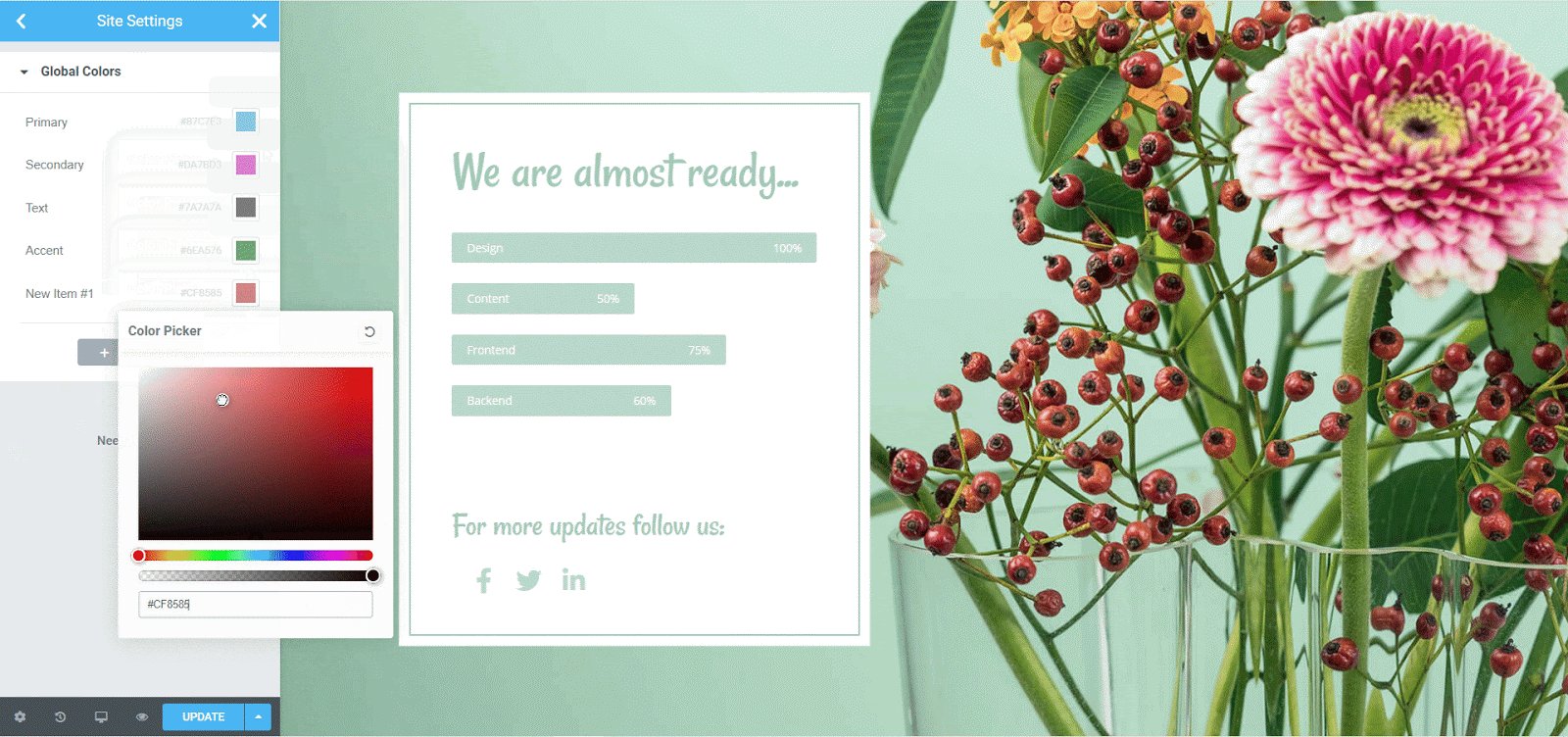
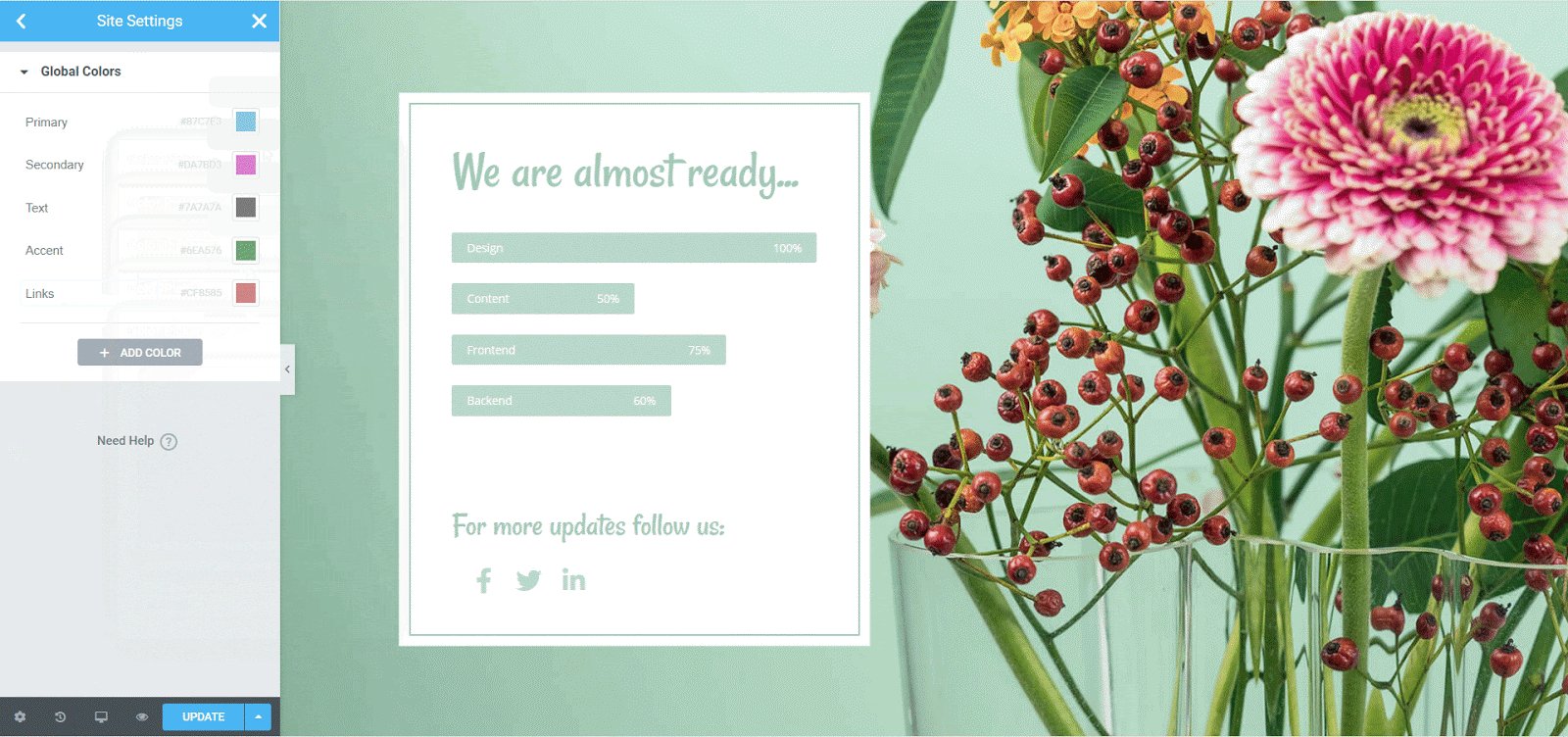
Isso é muito fácil de fazer com o recurso global de fontes e cores do Elementor. No seu Editor Elementor, você pode acessar facilmente Configurações → Configurações do site , onde encontrará uma opção chamada 'Sistema de design' . Esta opção permite definir determinadas fontes e cores como 'fontes globais' e 'cores globais', que você pode aplicar em todas as páginas, cabeçalhos e rodapés do seu site.
Como criar cabeçalho e rodapé do WordPress com o Elementor?
Agora que você está familiarizado com algumas das melhores práticas para criar cabeçalho e rodapé do WordPress com o Elementor, vamos ver como você pode projetá-los sem qualquer codificação. Aqui, mostraremos duas maneiras fáceis de projetar o cabeçalho e o rodapé do Elementor para o seu site.
Crie cabeçalho e rodapé com Elementor e complementos essenciais
Primeiro, certifique-se de ter o Elementor gratuito e o PRO instalado no seu site WordPress. Recomendamos obter o Elementor PRO para que você possa usar o Elementor Theme Builder para criar seus modelos de cabeçalho e rodapé do WordPress.
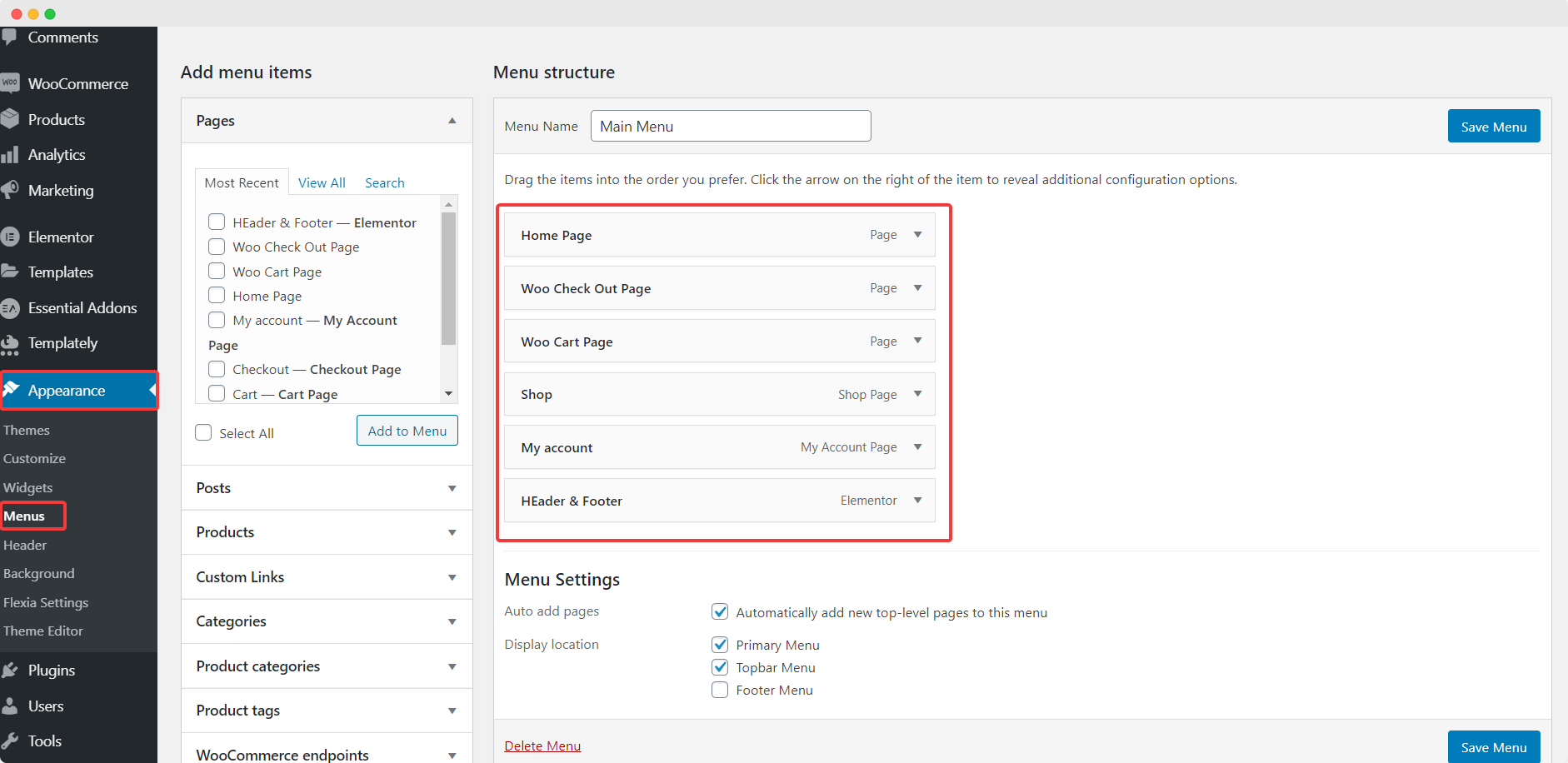
Etapa 1: configurar os menus do seu site a partir do painel do WordPress
Antes de começar a projetar seu cabeçalho e rodapé, certifique-se de ter organizado o menu do seu site. Você pode fazer isso entrando no painel do WordPress e navegando até Aparência → Temas → Menus.

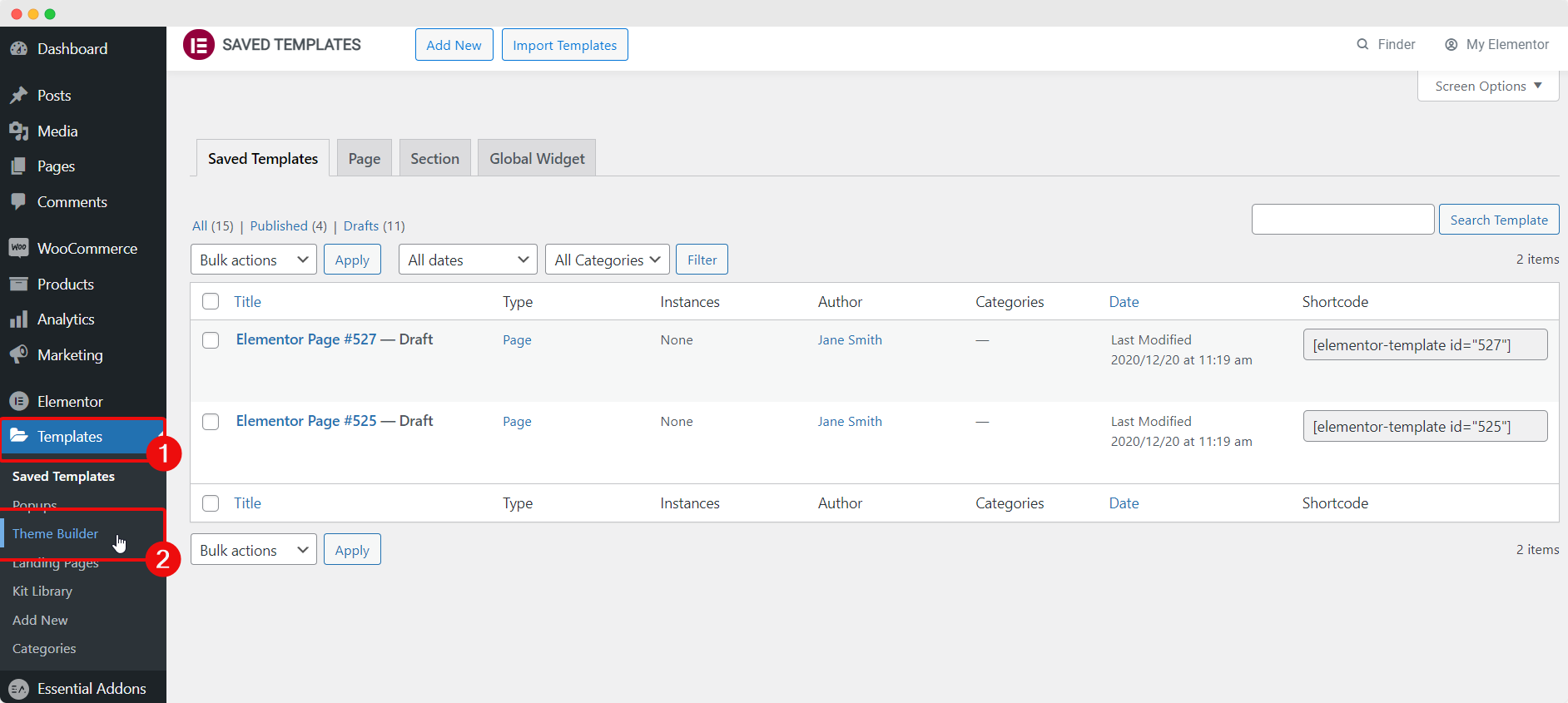
Etapa 2: criar modelos de cabeçalho e rodapé no Elementor Theme Builder
Depois de criar seu menu no WordPress, vá para Templates→ Theme Builder para começar a criar seu próprio cabeçalho e rodapé Elementor personalizados.

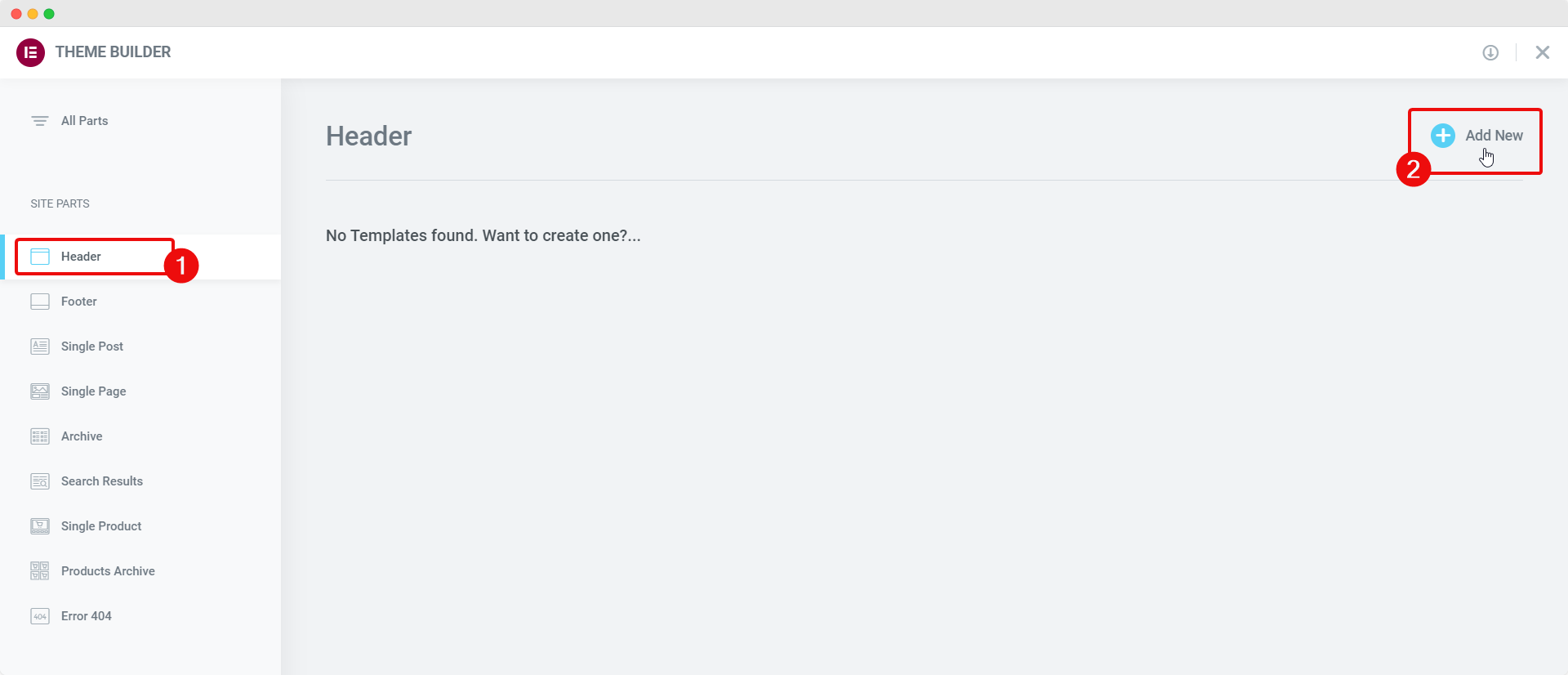
A partir daqui, você pode obter uma visão geral de todos os modelos para cada parte do seu site, incluindo modelos de cabeçalho, modelos de rodapé, modelos de postagem única ou de página e muito mais. Para criar um novo modelo de cabeçalho Elementor, navegue até a guia 'Cabeçalho' no canto esquerdo e clique no botão '+ Adicionar novo' .

Da mesma forma, para adicionar um novo rodapé do Elementor, você pode clicar na guia 'Rodapé' e, em seguida, clicar no botão '+ Adicionar novo' para criar um novo modelo de rodapé no Elementor Theme Builder.
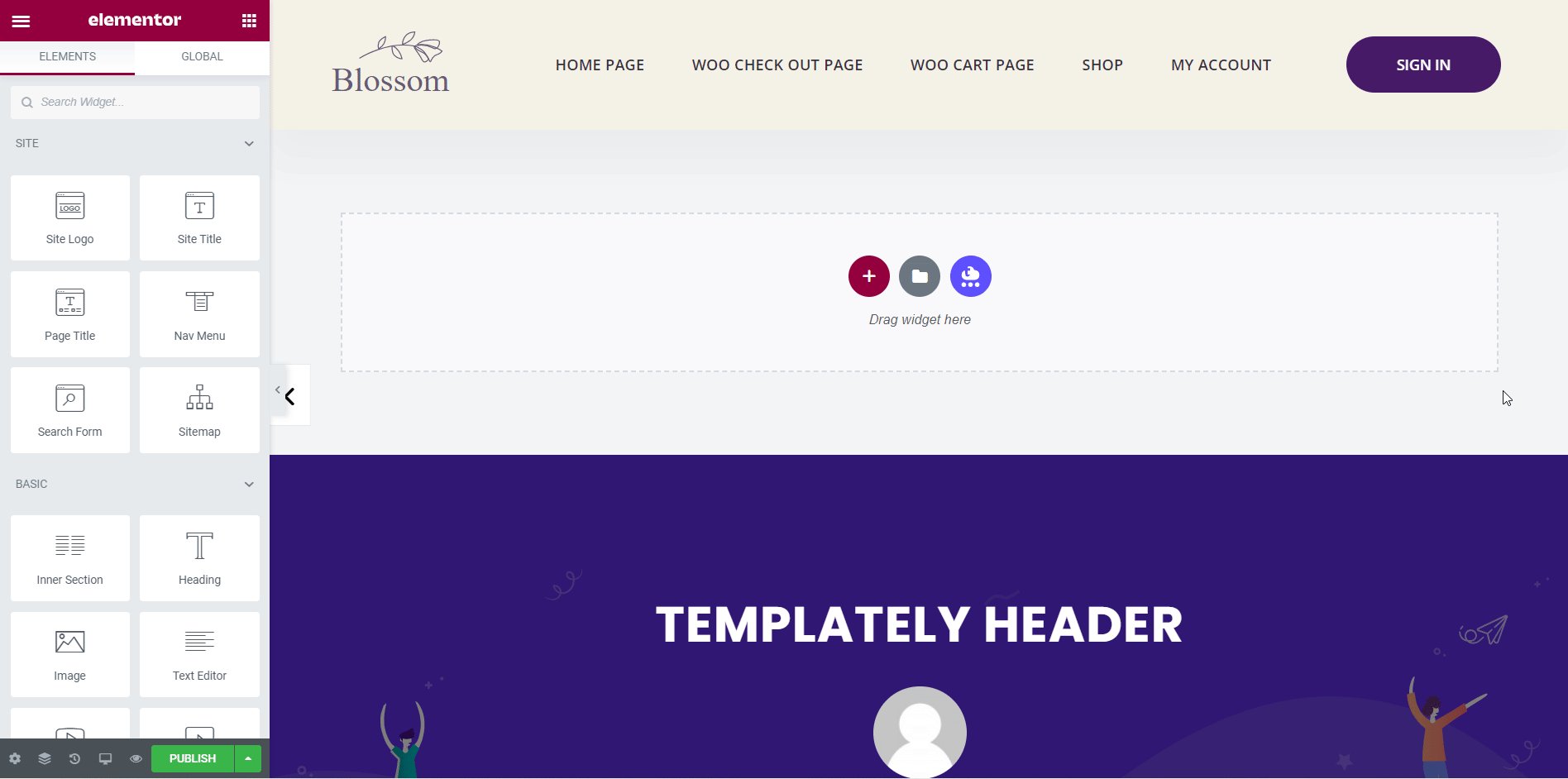
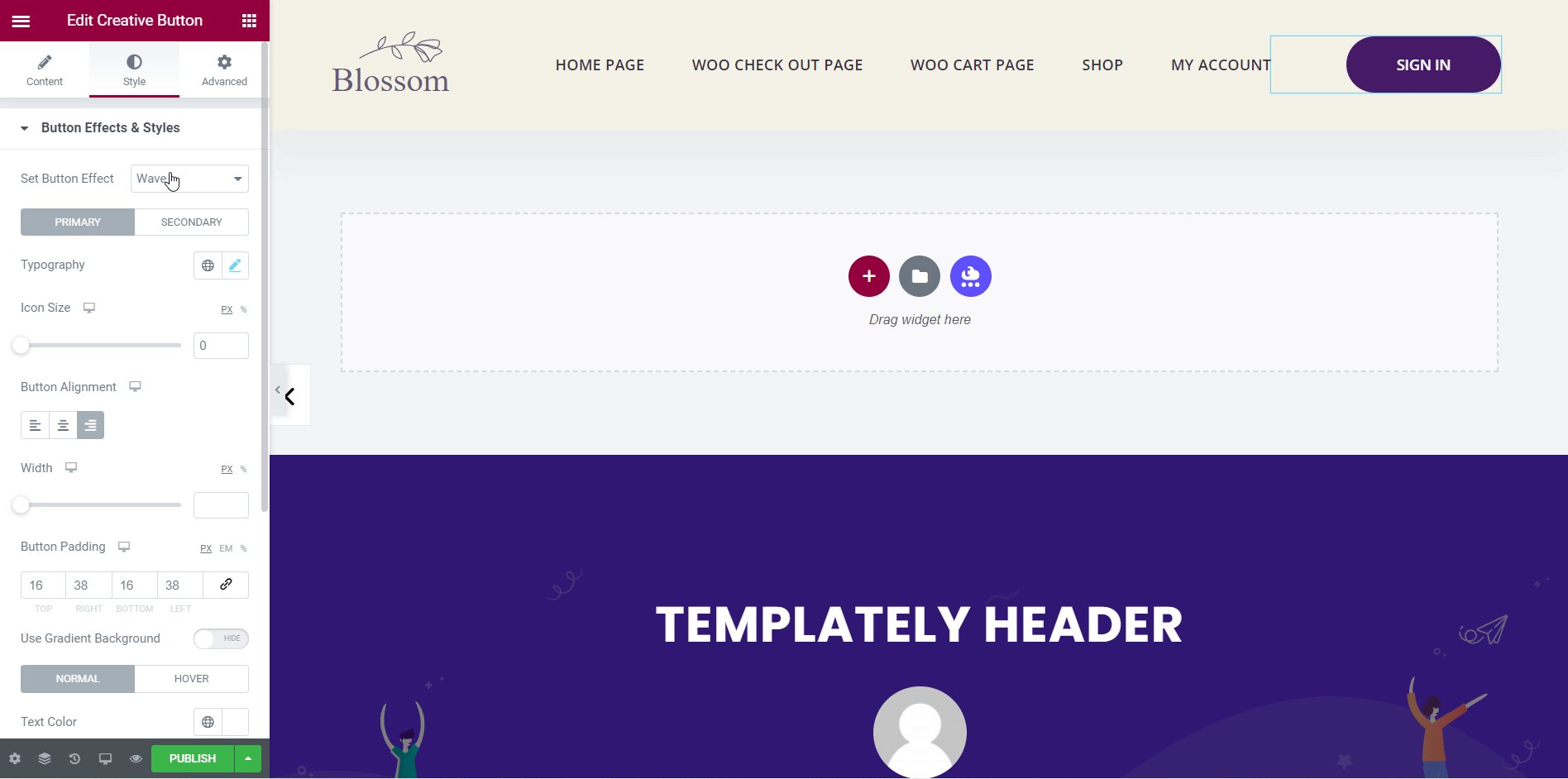
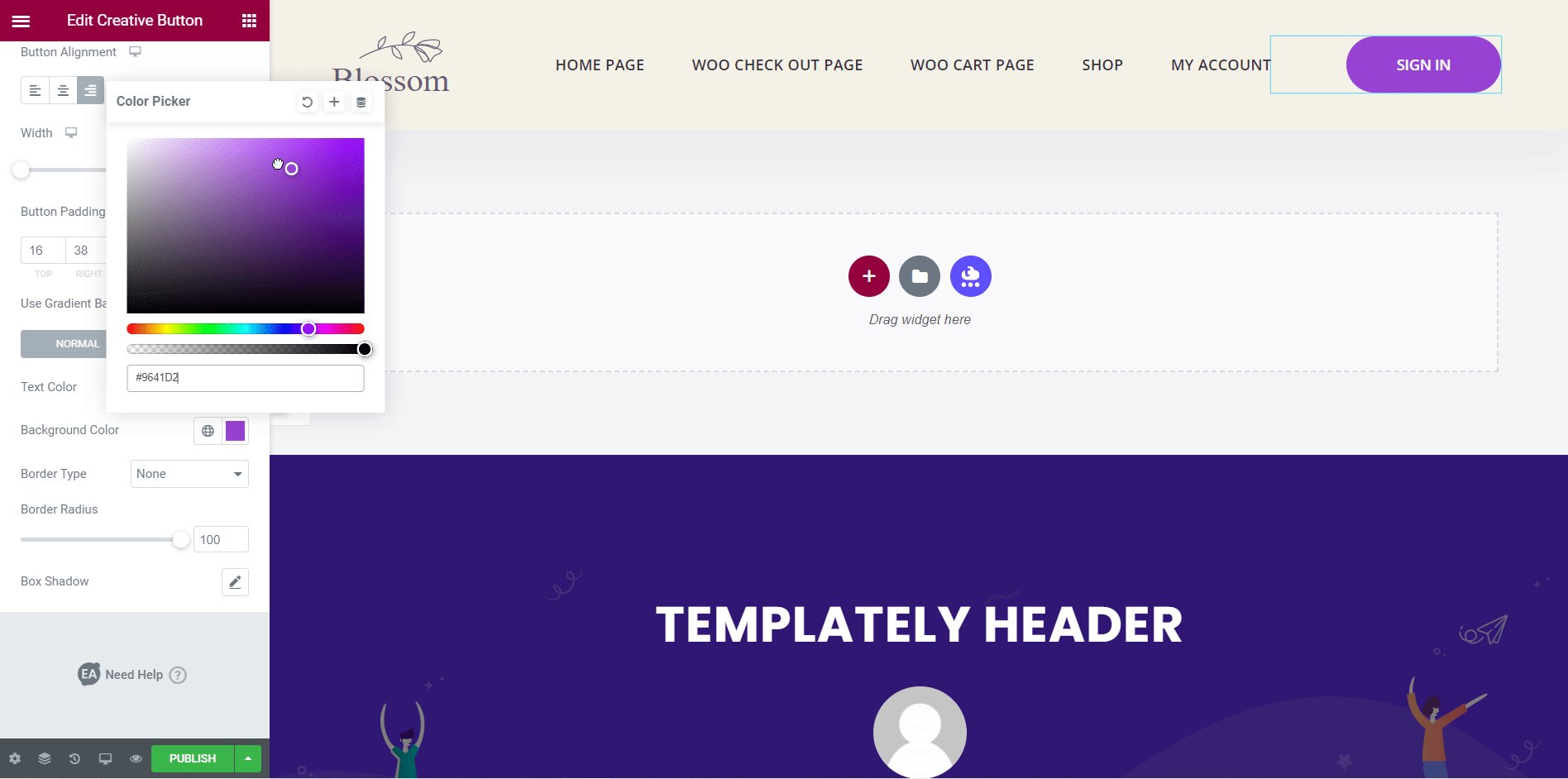
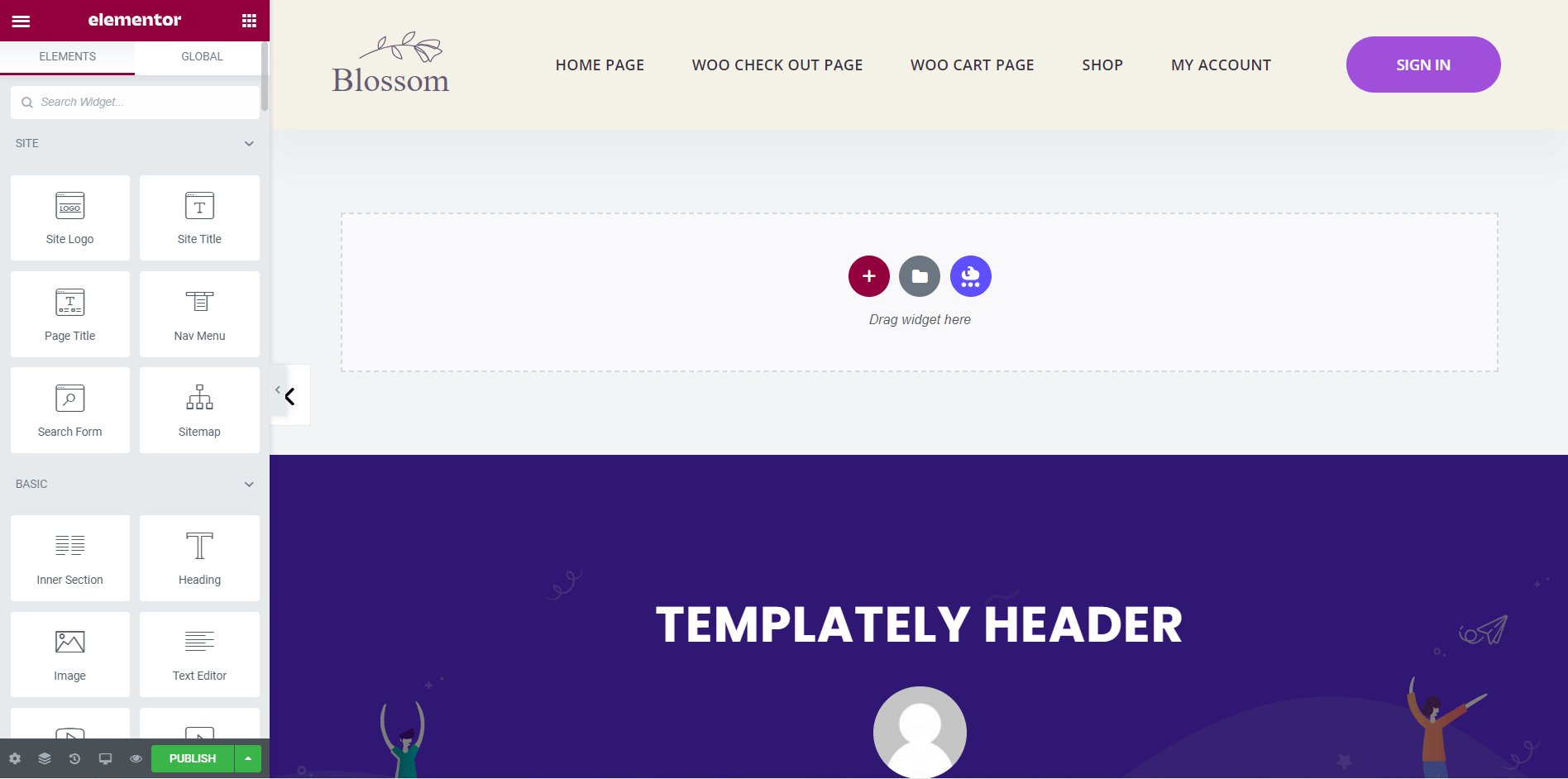
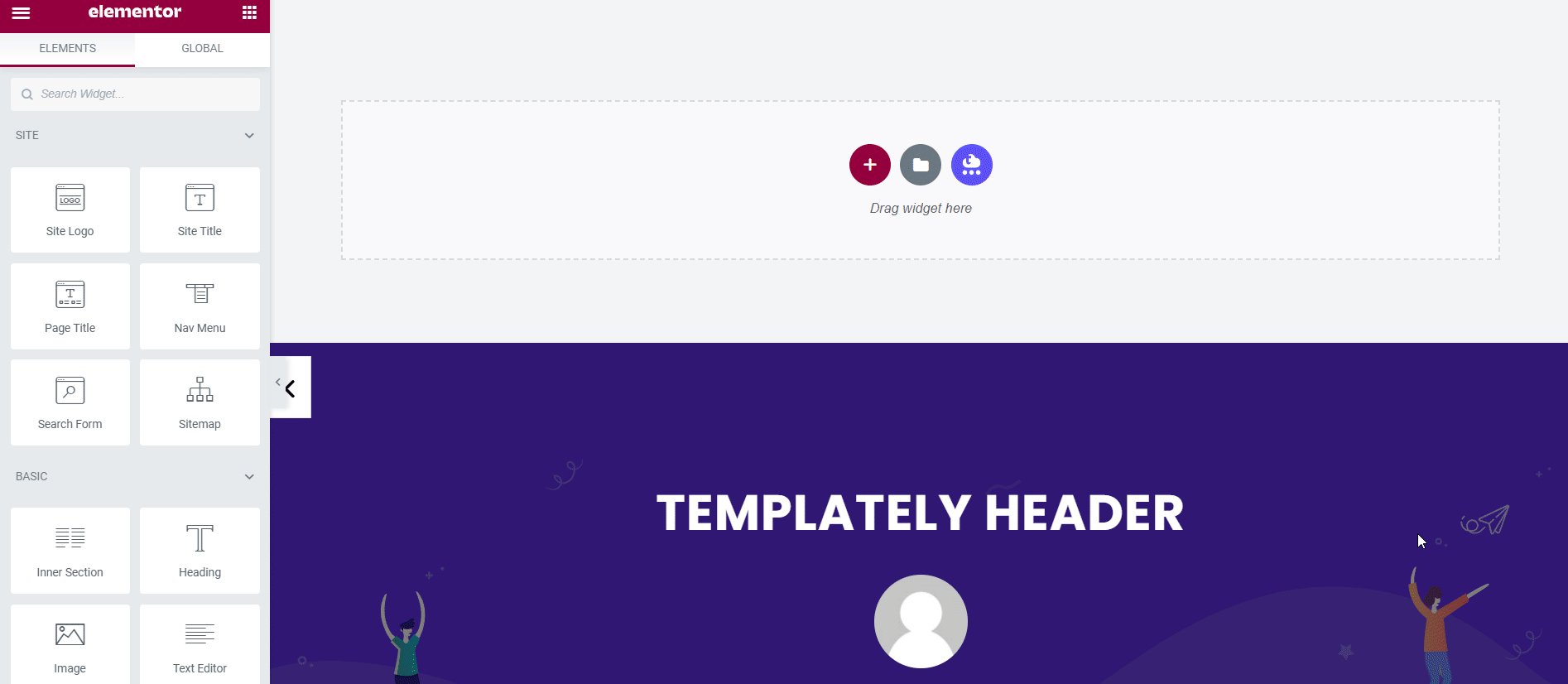
Etapa 3: crie e personalize seu cabeçalho e rodapé do Elementor
Agora, você pode optar por projetar e personalizar seu cabeçalho e rodapé do Elementor da maneira que desejar. Você pode optar por usar qualquer um dos modelos de cabeçalho prontos disponíveis na Elementor Template Library ou criar seu próprio cabeçalho do zero arrastando e soltando os elementos conforme achar melhor.

Para mais opções e flexibilidade, você pode destacar seu cabeçalho e rodapé do WordPress com Essential Addons for Elementor . Esta é a biblioteca de widgets mais popular para Elementor usada por mais de 1 milhão de criadores da web . Essential Addons vem com mais de 70 widgets gratuitos e premium para o Elementor que você pode usar para criar um cabeçalho e rodapé verdadeiramente único e único no WordPress.

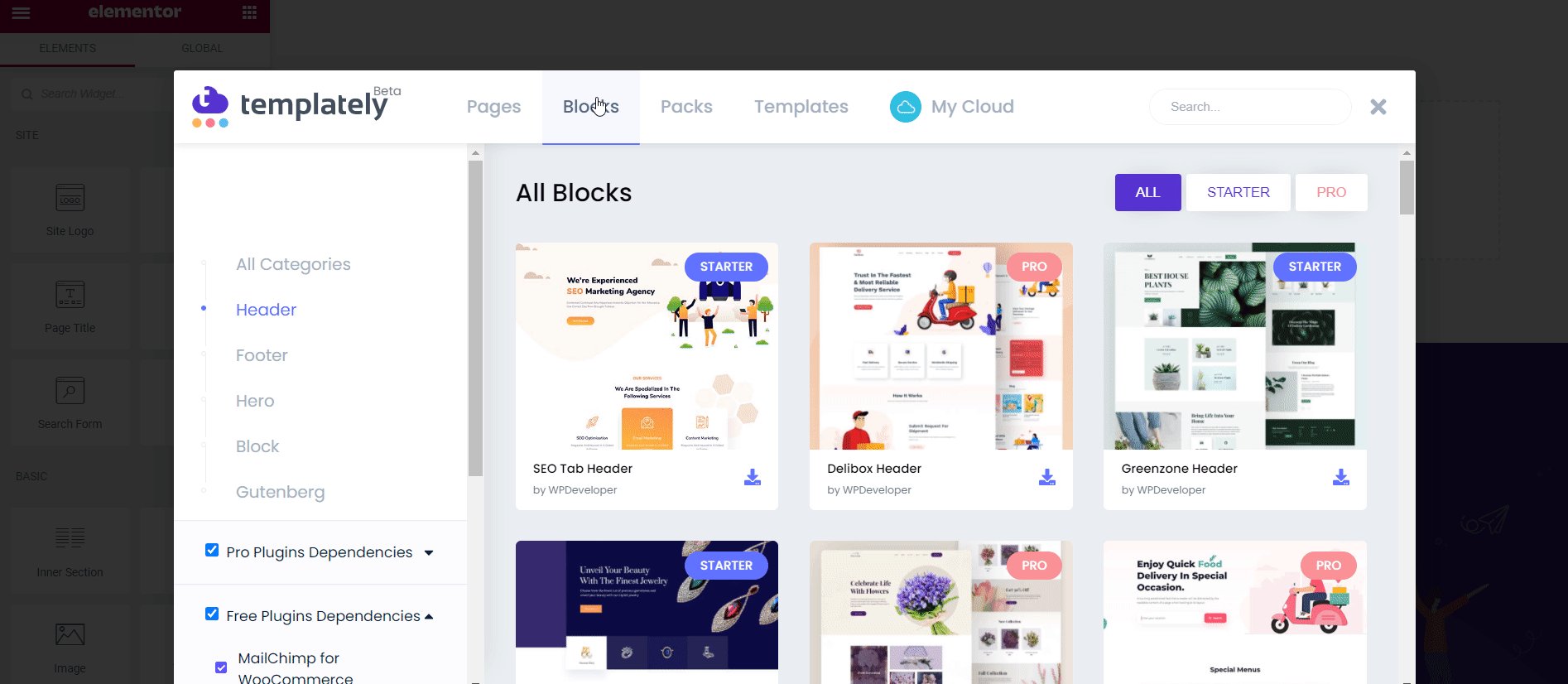
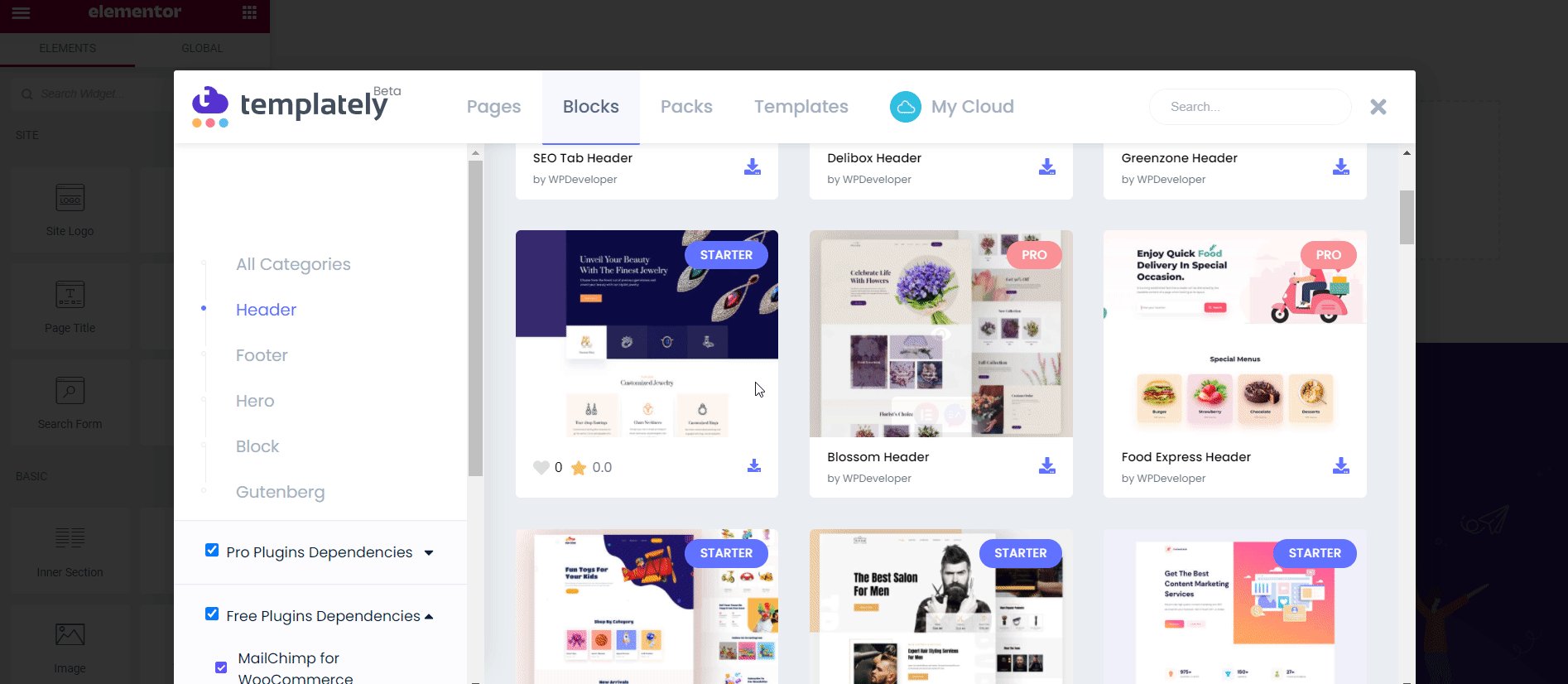
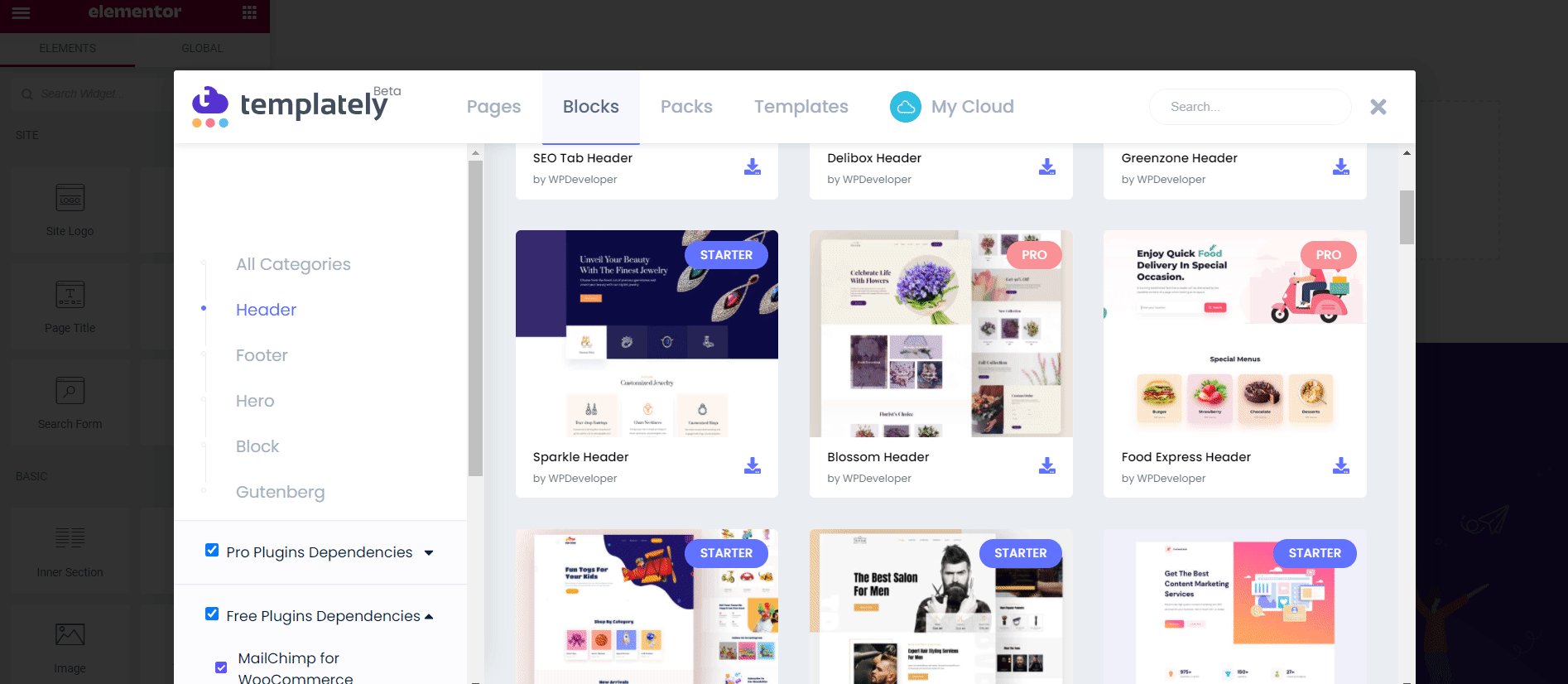
Inserir blocos de cabeçalho e rodapé prontos para Elementor com Templately
Se você não quiser passar pelo incômodo de criar seu cabeçalho e rodapé do Elementor do zero, sempre poderá usar blocos de cabeçalho e rodapé prontos. A Elementor Template Library já possui uma coleção bem grande de blocos de cabeçalho e rodapé.
Mas se você está procurando ainda mais opções, definitivamente deveria conferir o Templately . Com mais de 1500 modelos prontos , você pode encontrar toneladas de blocos de cabeçalho e rodapé prontos para o Elementor da Templately.
A melhor parte? Leva apenas menos de 5 minutos para inserir blocos de cabeçalho e rodapé prontos do Templately em seu site WordPress. Confira este guia incrível aqui para saber mais.

Crie cabeçalhos e rodapés impressionantes no WordPress sem esforço
Como você pode ver, o design de cabeçalho e rodapé é muito importante para atrair visitantes do site e ajudá-los a encontrar conteúdo relevante. Com essas principais práticas, esperamos que agora você possa criar sem esforço um belo cabeçalho e rodapé do WordPress para seus sites.
Gostou desta postagem? Então certifique-se de se inscrever em nosso blog para mais tutoriais divertidos, notícias e atualizações, ou junte-se à nossa comunidade amigável para se conectar com outros criadores da web como você.