Visão honesta e completa do que oferece em 2022
Publicados: 2022-08-15Você está pensando em usar o Elementor para construir seu site WordPress? Em nossa análise prática do Elementor, ajudaremos você a decidir se é a ferramenta certa para o seu site.
Como outros construtores de páginas, o Elementor oferece uma interface visual de arrastar e soltar para projetar seu site WordPress - sem necessidade de código ou conhecimento técnico.
Mas o Elementor é muito mais do que apenas um plugin de construtor de páginas. Essa é uma grande parte do motivo pelo qual ele cresceu e se tornou o plugin construtor WordPress mais popular.
Está repleto de recursos avançados, como construtor de temas, construtor de pop-ups, construtor WooCommerce, suporte a conteúdo dinâmico e muito mais. Agora, ele ainda oferece sua própria solução de site hospedado na nuvem que lida com a hospedagem para você, para que você possa se concentrar apenas na construção do seu site sem se preocupar com os detalhes técnicos.
Em nossa análise, abordaremos tudo isso para que você saiba se o Elementor é ideal para você. Aqui está tudo o que eu vou passar:
Há muito a cobrir, então vamos cavar!
Revisão do Elementor: Para quem é o Elementor?

Antes de me aprofundar nesta revisão do Elementor, quero começar falando sobre os tipos de pessoas que podem se beneficiar mais do Elementor.
Uma das razões pelas quais eu acho que o Elementor tem tido tanto sucesso é que ele oferece algo para todos:
- Usuários casuais – você tem controle total sobre o design do seu site sem precisar de nenhum conhecimento técnico. Você pode usar uma interface visual de arrastar e soltar para tudo e há muitos modelos para usar como ponto de partida.
- Profissionais de marketing – O Elementor inclui um recurso dedicado para criar páginas de destino separadas. Você também obtém recursos como um widget de formulário ( com integrações incluindo Zapier ) e um construtor de pop-up flexível. É uma ótima maneira de criar e iterar páginas de destino sem precisar depender de um desenvolvedor.
- Freelancers/agências que criam sites de clientes – Elementor permite acelerar seus fluxos de trabalho e entregar sites melhores aos clientes. O criador de temas e o suporte a conteúdo dinâmico permitem que você crie sites de conteúdo personalizados e lojas WooCommerce conforme necessário.
Isso não quer dizer que essas são as únicas pessoas que podem se beneficiar do Elementor. Estou apenas tentando mostrar que o Elementor pode ser útil para muitos tipos diferentes de usuários.
️ Como funciona a interface Elementor
Antes de me aprofundar em alguns dos recursos notáveis do Elementor, quero fornecer uma visão geral rápida de como a interface do Elementor funciona.
Não vou gastar muito tempo aqui porque você pode descobrir tudo isso instalando a versão gratuita do Elementor e brincando (o que eu recomendo fazer ), mas acho útil estabelecer a funcionalidade de linha de base antes de prosseguir.
Apresentando a Interface
O Elementor oferece uma interface visual de arrastar e soltar. Isso significa exatamente o que parece – você verá exatamente como é o seu design enquanto o estiver construindo e poderá ajustar as coisas usando arrastar e soltar. Para texto, basta clicar e digitar na página como qualquer editor de texto. Para outras configurações, você terá uma barra lateral.
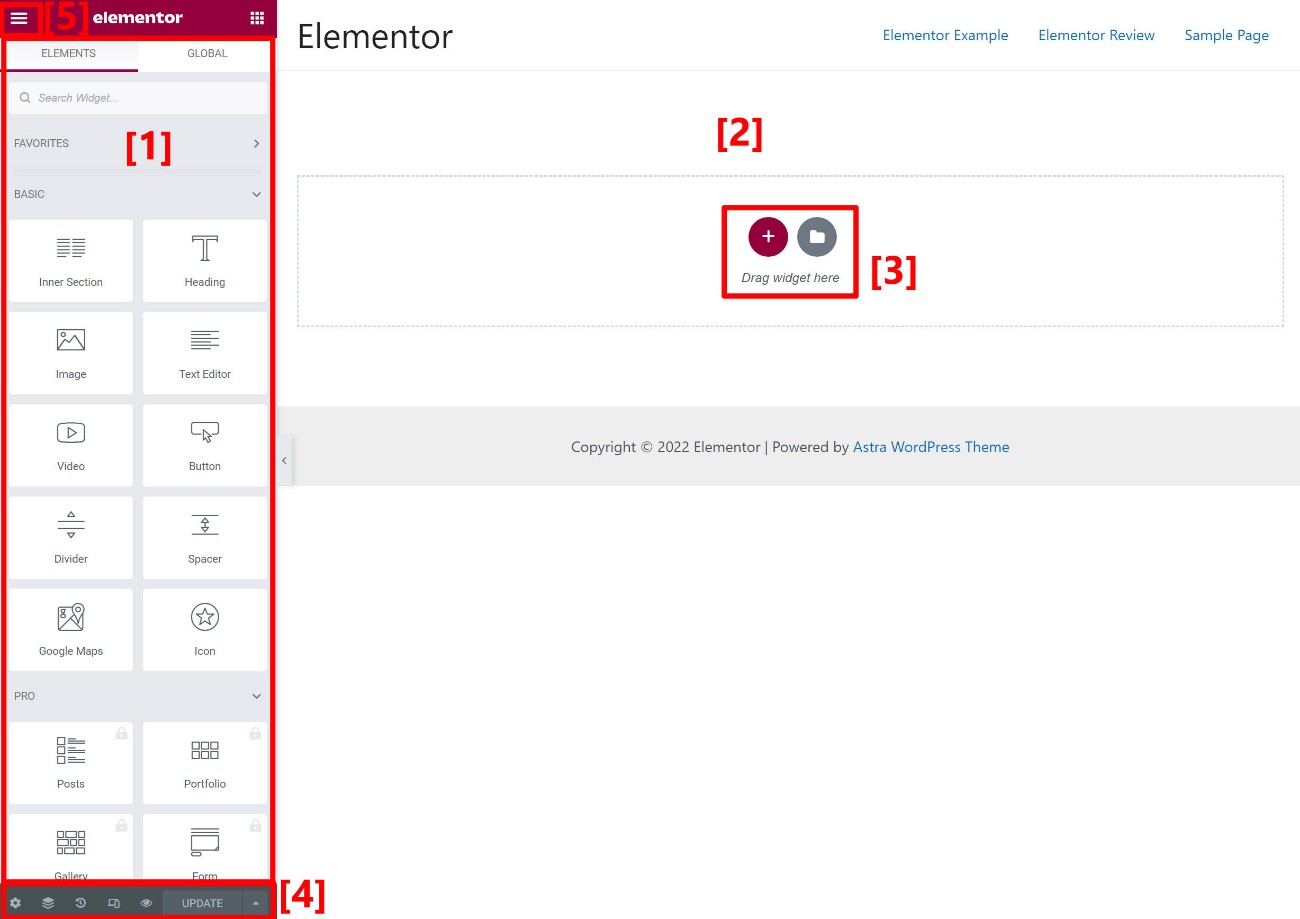
Veja como é abrir a interface do Elementor:
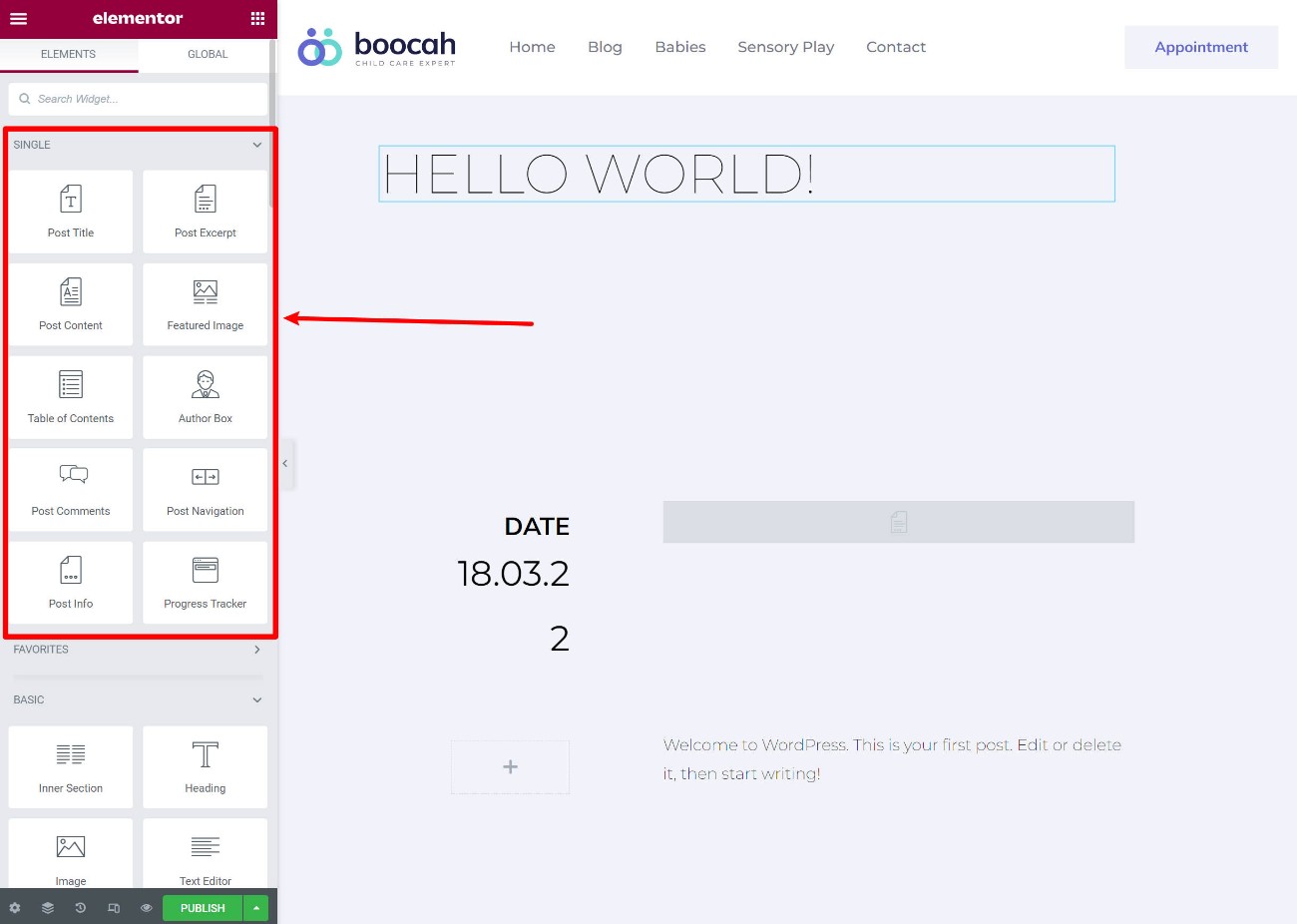
- Esta barra lateral é onde você pode adicionar novos widgets ou editar as configurações de uma seção, coluna ou widget.
- Esta é a visualização visual do seu design (e do resto do seu site). Não há nada aqui agora – você verá um exemplo melhor em um segundo .
- Isso permite adicionar uma nova seção (linha) ou inserir um modelo.
- Essas opções permitem desfazer/refazer, alterar os modos de edição responsivos e muito mais.
- Isso permite acessar algumas configurações de nível de página.

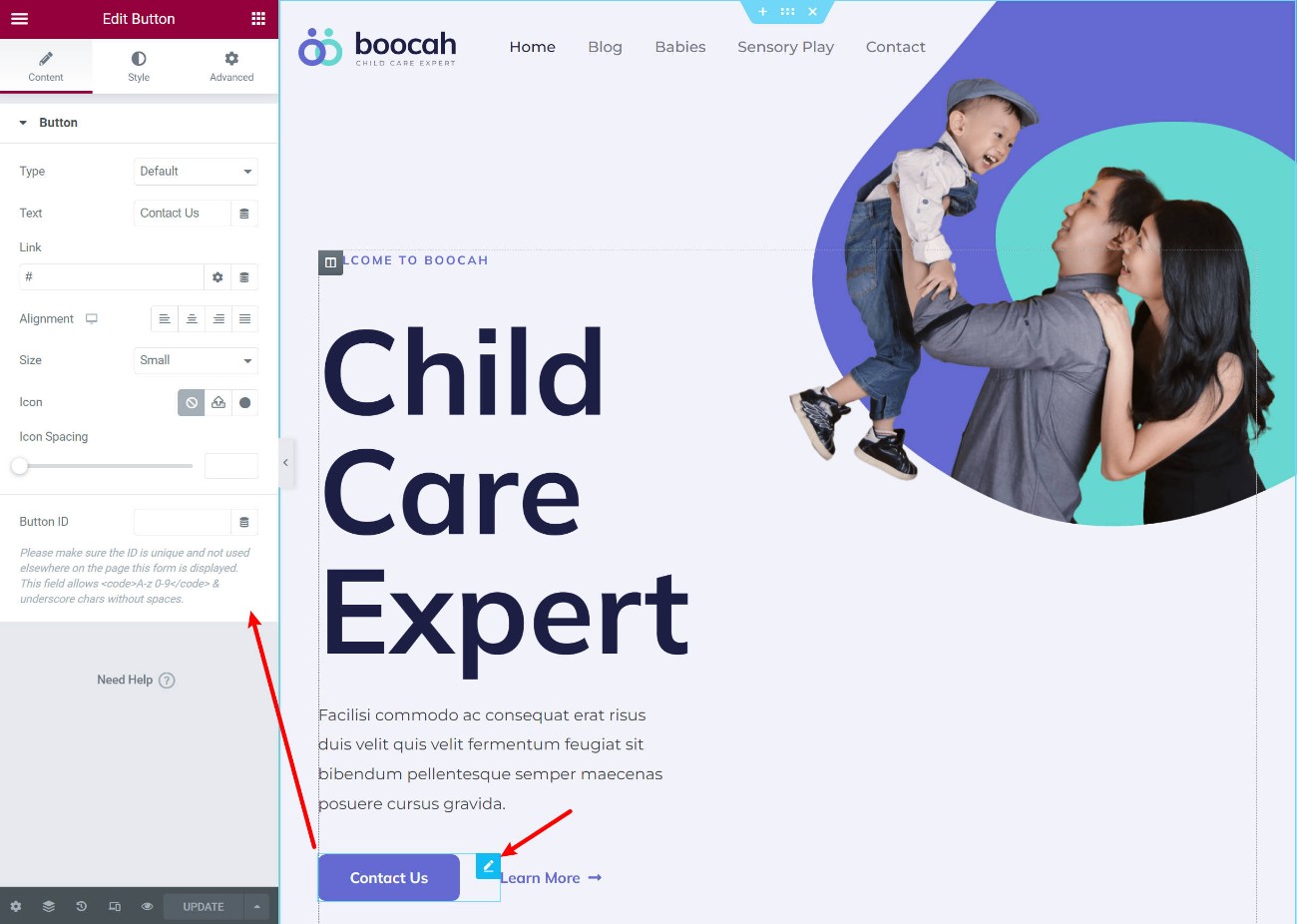
Veja como é abrir as configurações de um widget em um design completo:

Se você quiser uma visualização em tela cheia, pode apertar um botão para ocultar rapidamente a barra lateral.
Outras opções úteis de interface
Uma das coisas que gosto no Elementor é que ele inclui muitos aprimoramentos na interface para ajudá-lo a trabalhar com mais eficiência.
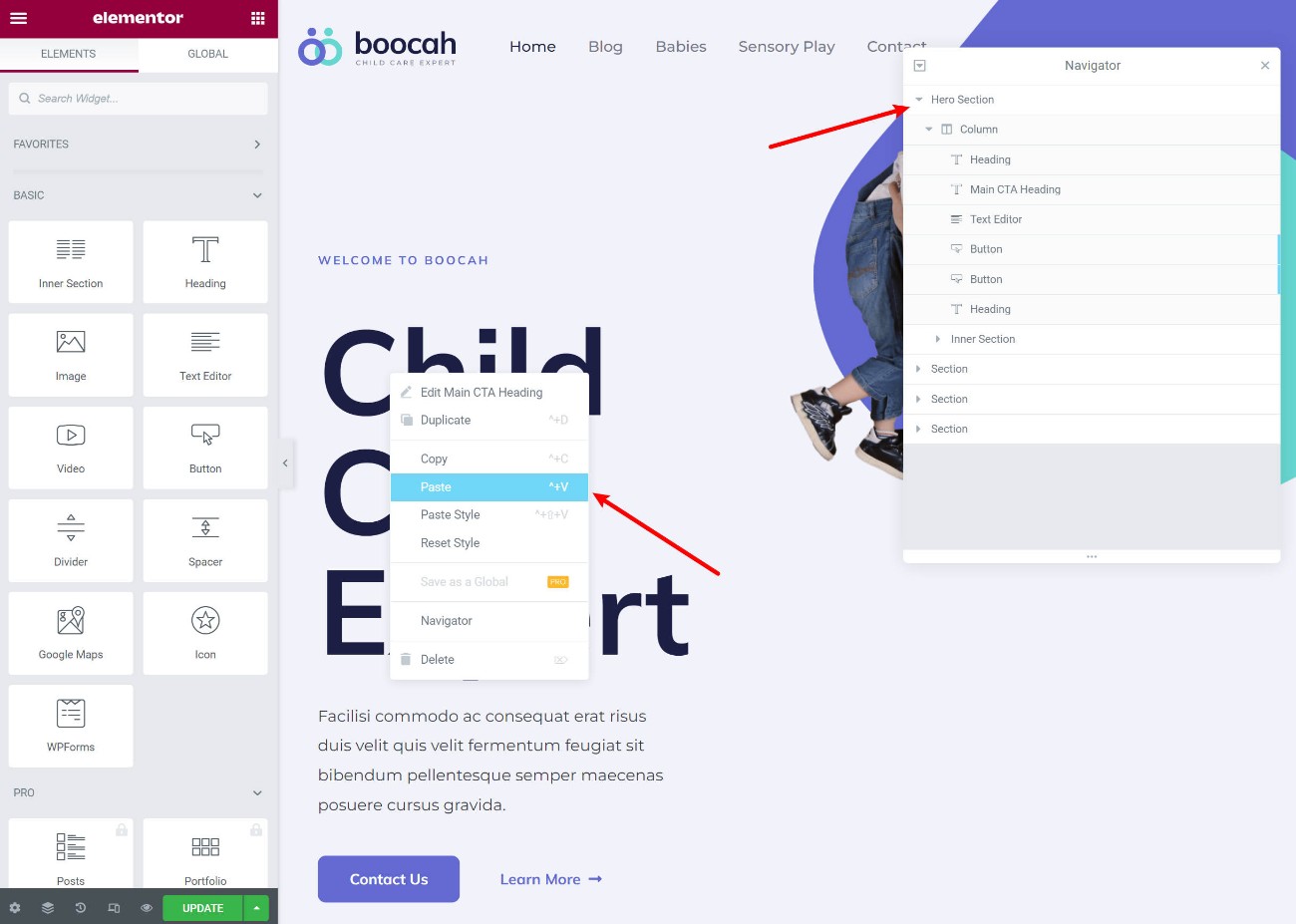
Em primeiro lugar, você obtém suporte com o botão direito do mouse, o que permite duplicar facilmente coisas, copiar/colar conteúdo ou até mesmo apenas configurações e muito mais.
Você também pode abrir o modo de navegação para ter uma visão de alto nível do seu design, incluindo a possibilidade de adicionar nomes às seções para ajudá-lo a se manter organizado:

Para alternar entre diferentes designs ou áreas de configurações, você obtém uma ferramenta legal “Finder” que permite encontrar e acessar praticamente qualquer coisa em seu site.
No geral, acho que a interface Elementor facilita o trabalho eficiente e a criação de designs personalizados sem código.
Explorando sete recursos principais no Elementor
Agora que você sabe como a interface do Elementor funciona em geral, quero me aprofundar em alguns dos recursos mais notáveis do Elementor.
Todos esses recursos são baseados na mesma interface visual de arrastar e soltar. Portanto, se você estiver criando uma postagem de blog, um pop-up ou um modelo de tema, usará a mesma interface básica.
1. Design responsivo
Todos os designs que você cria com o Elementor são responsivos por padrão, o que significa que eles se adaptarão automaticamente a diferentes dispositivos, como desktops, tablets e telefones celulares.
No entanto, você pode ter situações em que deseja adaptar seu design com base no dispositivo de um usuário. Por exemplo, você pode querer alterar o tamanho do texto ou ocultar uma imagem para visitantes móveis.
Para fazer isso, o Elementor faz algumas coisas:
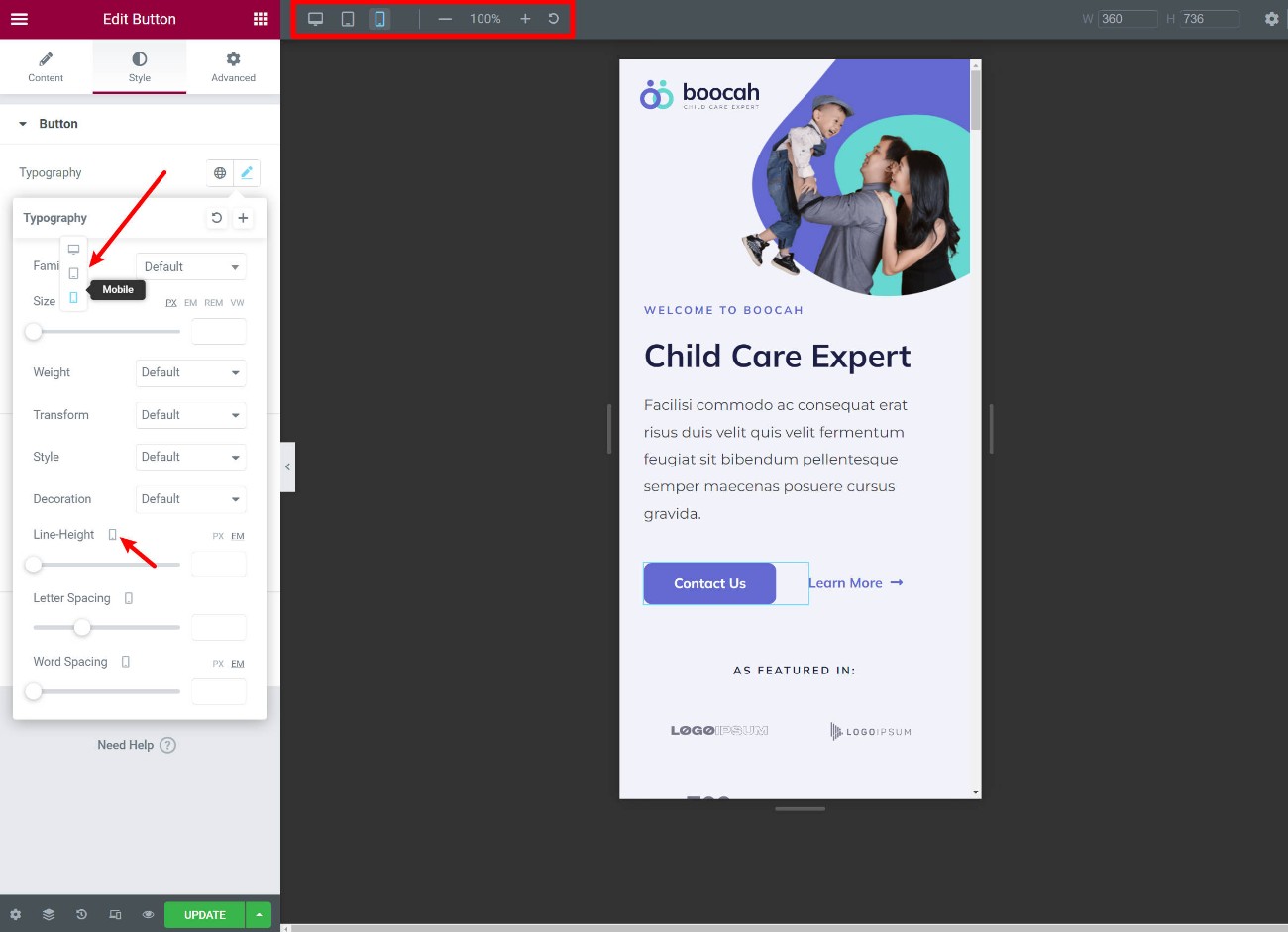
- Você pode ativar uma visualização responsiva no editor.
- Muitas configurações incluem um ícone de controle responsivo que permite ajustar essa configuração para dispositivos específicos em vez de todos os visitantes.
- Há uma opção na guia Avançado para ocultar o conteúdo de determinados dispositivos.

A partir de 2022, o Elementor também permite que você defina seus próprios pontos de interrupção responsivos personalizados, se necessário.
2. Toneladas de opções de design e estilo
Outro detalhe de destaque do Elementor é que ele oferece muitas opções de design - especialmente com o Elementor Pro.
Você obtém mais opções de design integradas do que a maioria dos outros construtores, sendo o Divi Builder um dos poucos construtores que podem corresponder à flexibilidade de design do Elementor.
Você pode controlar cores, tipografia, espaçamento e muito mais. Com o Elementor Pro, você também obtém acesso a posicionamento personalizado, efeitos de movimento atraentes e outras opções para criar designs exclusivos.
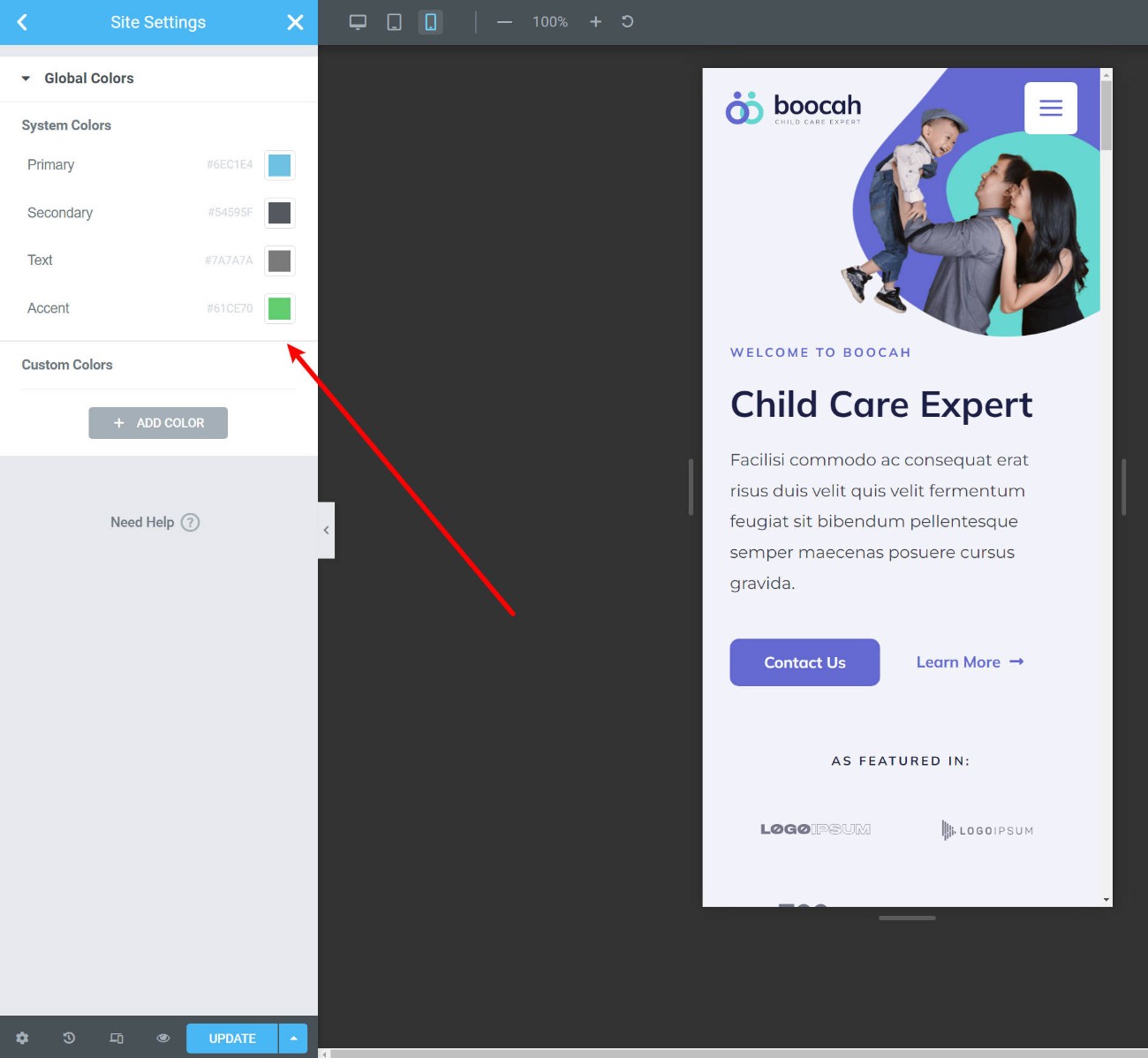
3. Cores Globais e Tipografia
Outro recurso útil no Elementor são as cores globais . Eles permitem que você defina suas cores e tipografia “padrão” no nível do site. Seus designs usarão automaticamente essas opções para economizar tempo.
Mas aqui está a parte realmente útil:
Se você atualizar as configurações globais do site, essas alterações serão aplicadas automaticamente a todos os designs em que você usou o padrão, o que evita a necessidade de atualizar manualmente cada design.
Se você estiver familiarizado com CSS, você pode pensar nisso como variáveis CSS .

Claro, você ainda pode substituir esses padrões quando necessário, para que você não fique preso.
4. Construtor de formulários + integrações
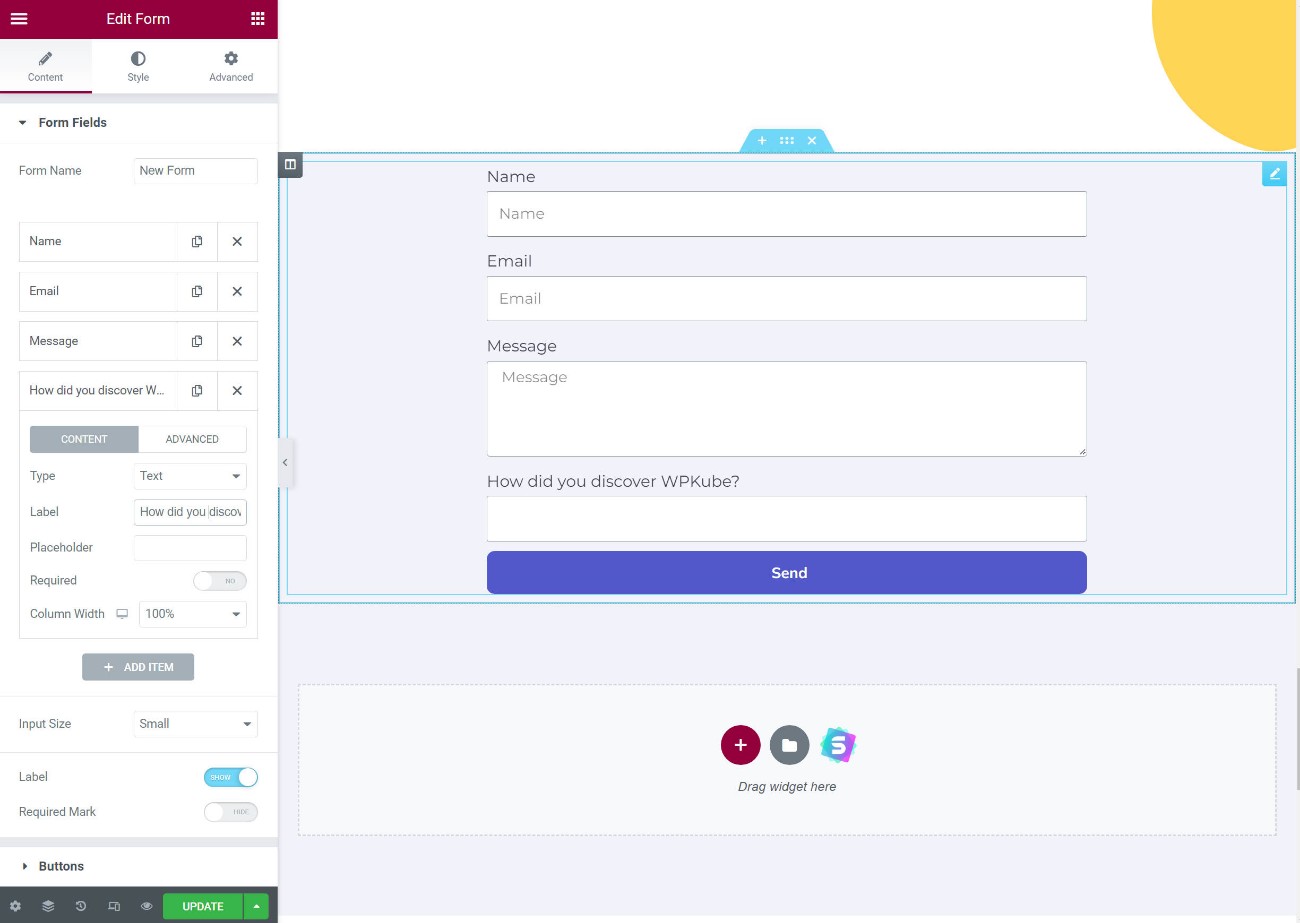
Com o Elementor Pro, você obtém acesso a um widget de formulário, que é essencialmente um construtor de formulários que você pode usar no Elementor.
Você pode criar formulários personalizados com quantos campos forem necessários. Você também pode configurar ações após o envio, como enviar um e-mail ou mostrar uma mensagem de confirmação. Ou você pode integrar seus formulários com serviços populares de marketing por e-mail e CRMs, bem como com o Zapier.
Para a maioria das pessoas, isso elimina completamente a necessidade de usar um plugin de formulário WordPress separado. Funciona muito bem para formulários de contato, formulários de geração de leads, etc.

No entanto, se você precisar de formulários mais avançados com lógica condicional, cálculos e assim por diante, ainda precisará de um plug-in de formulário separado. Felizmente, muitos plugins de formulários oferecem widgets Elementor dedicados ( ou você pode encontrar extensões de terceiros que oferecem – mais sobre isso posteriormente ).
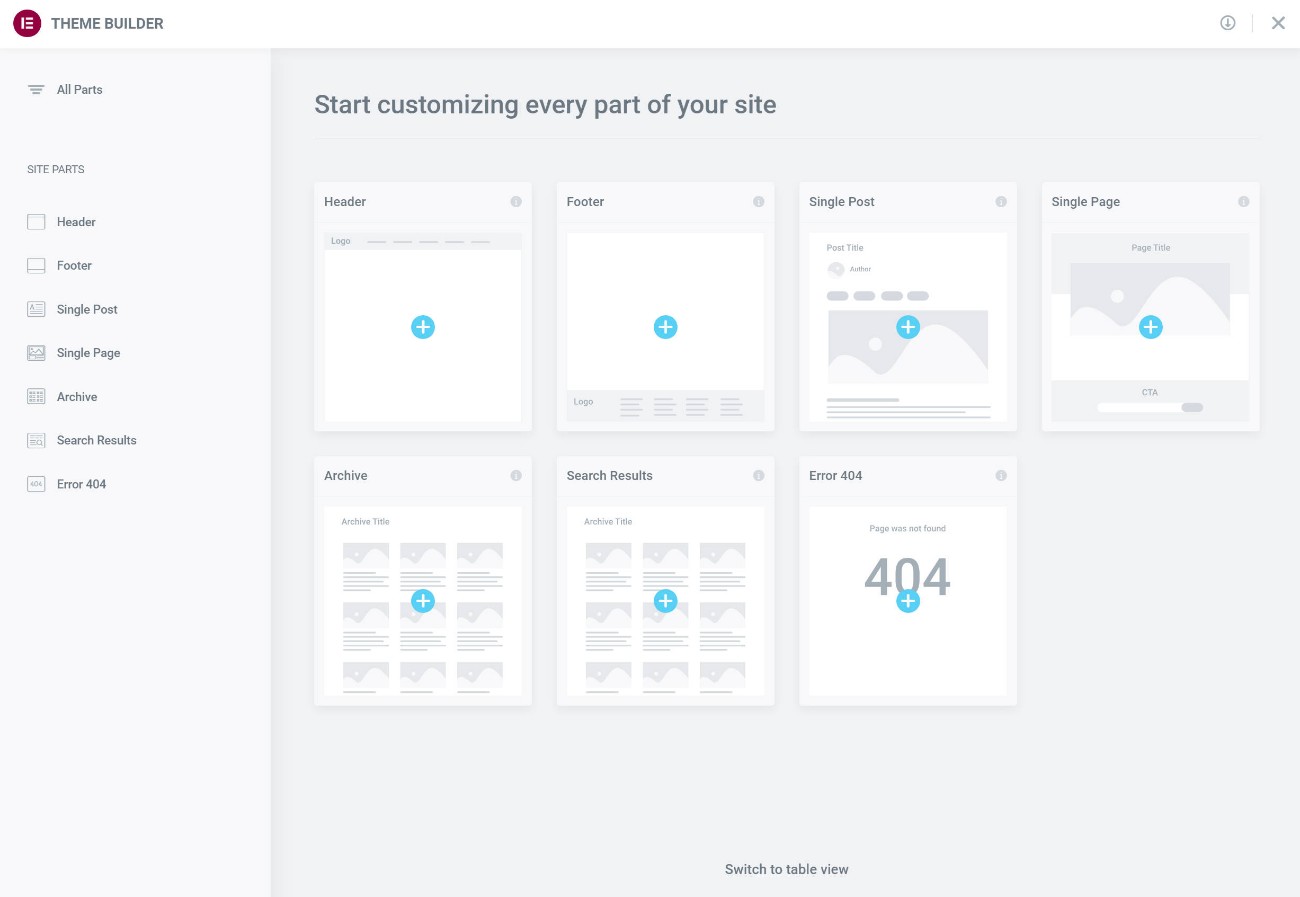
5. Construtor de Temas
Com o construtor Elementor normal, você pode criar um design exclusivo para uma única postagem ou página. Mas com o Elementor Theme Builder, você pode criar seus modelos de tema reais, incluindo o seguinte:
- Cabeçalho
- Rodapé
- Single ( o modelo que renderiza uma única postagem ou página do blog )
- Arquivo ( o modelo que lista as postagens do seu blog )
Essencialmente, isso substitui completamente a necessidade de escolher um tema, pois você pode projetar todas as partes do seu tema usando a interface visual do Elementor.

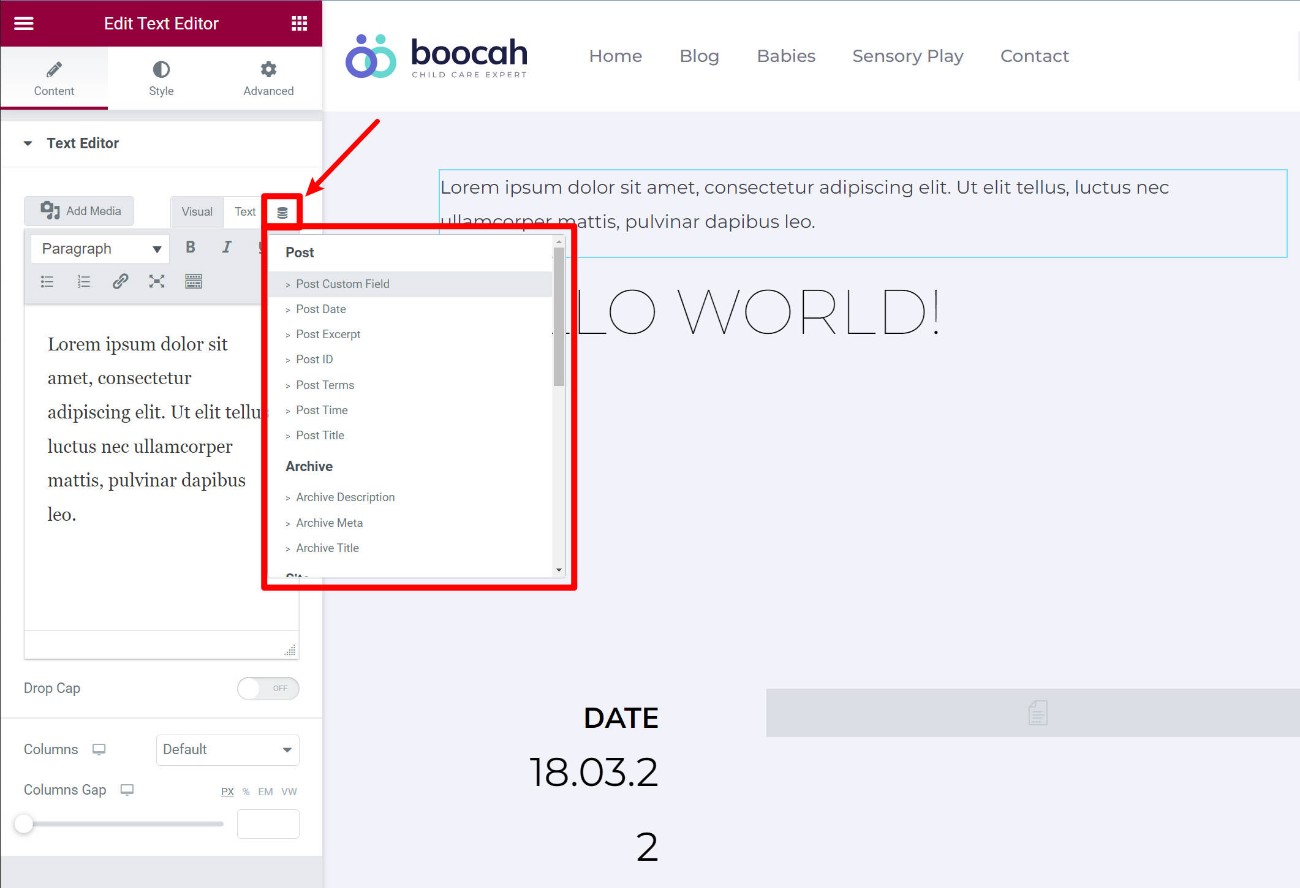
Por exemplo, você pode criar o modelo que todas as postagens do seu blog usam automaticamente. Você poderia dizer “coloque o título do post lá”, “coloque a imagem em destaque lá”, “exiba a biografia do autor lá” e assim por diante.
Quando você publica um post, ele insere automaticamente todo o conteúdo do editor nativo do WordPress em seu design.
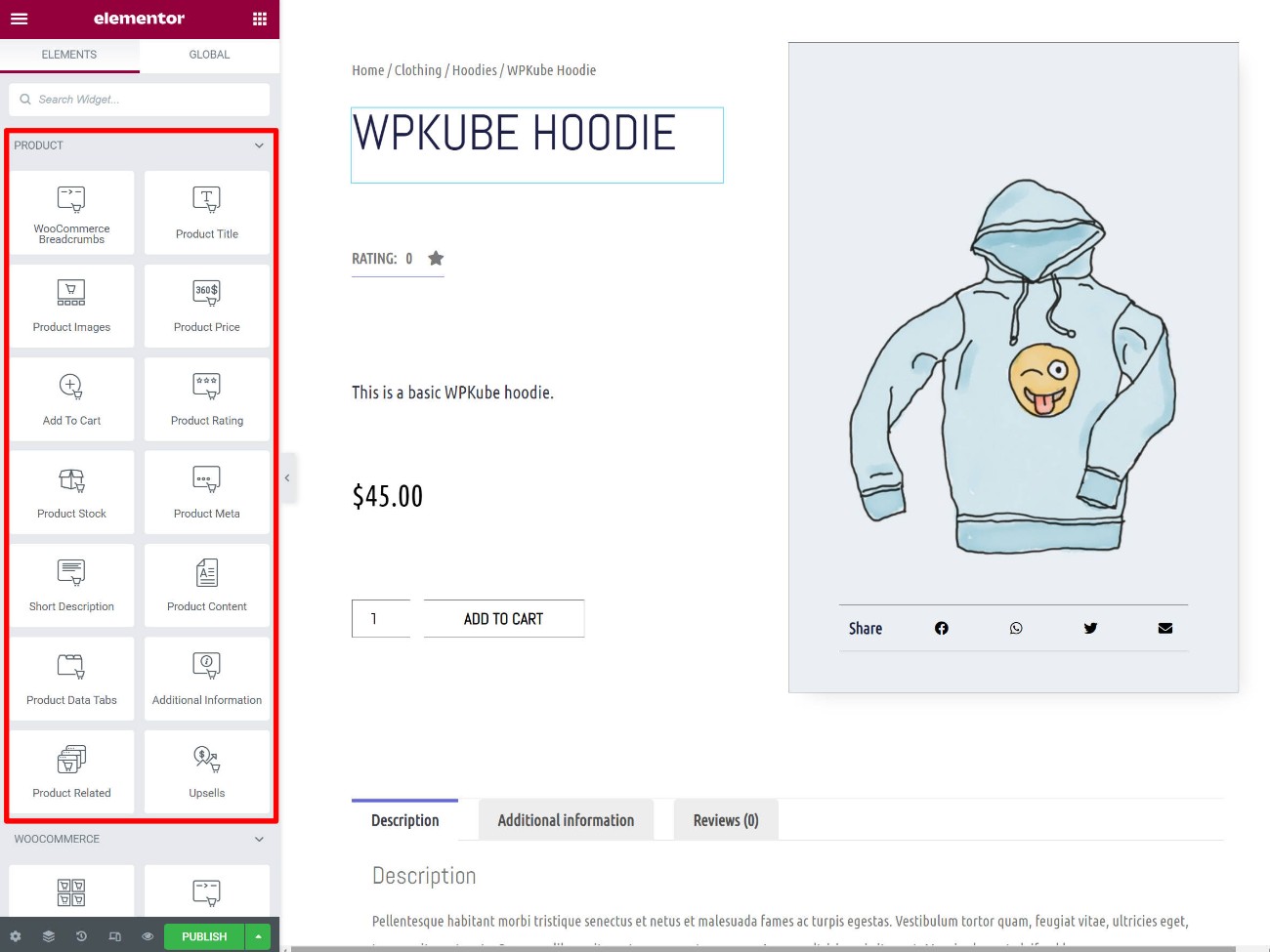
Para fazer isso, você obterá widgets especiais de criação de temas dinâmicos:

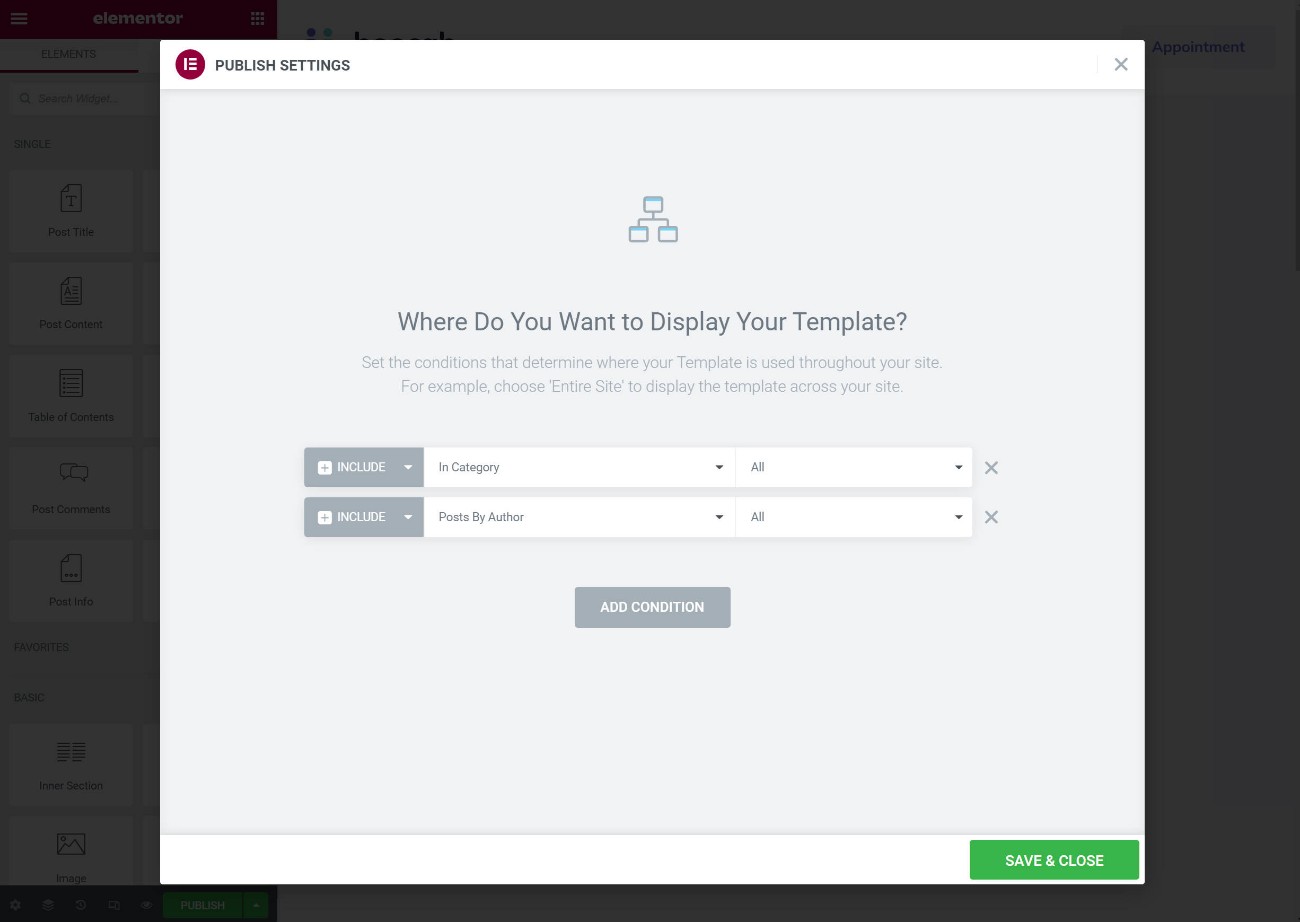
Você também pode usar regras condicionais para aplicar diferentes modelos a diferentes conteúdos. Por exemplo, você pode usar um modelo para postagens na categoria "Comentários" e um modelo diferente para postagens na categoria "Notícias".

Se você estiver criando sites de conteúdo personalizados, o Elementor Theme Builder também permite inserir conteúdo dinamicamente em seus designs a partir de campos personalizados ou outros dados do WordPress. Isso inclui integrações para campos personalizados avançados (ACF), pods, conjunto de ferramentas e muito mais.
Isso é um pouco mais complexo, mas abre um monte de possibilidades para trabalhar com dados. Você pode criar diretórios, sites de listagem e muito mais usando o poder dos campos personalizados e tipos de postagem personalizados:

Se você estiver usando o construtor de temas, o Elementor também oferece seu próprio tema oficial Elementor Hello para fornecer uma tela em branco para seus designs.
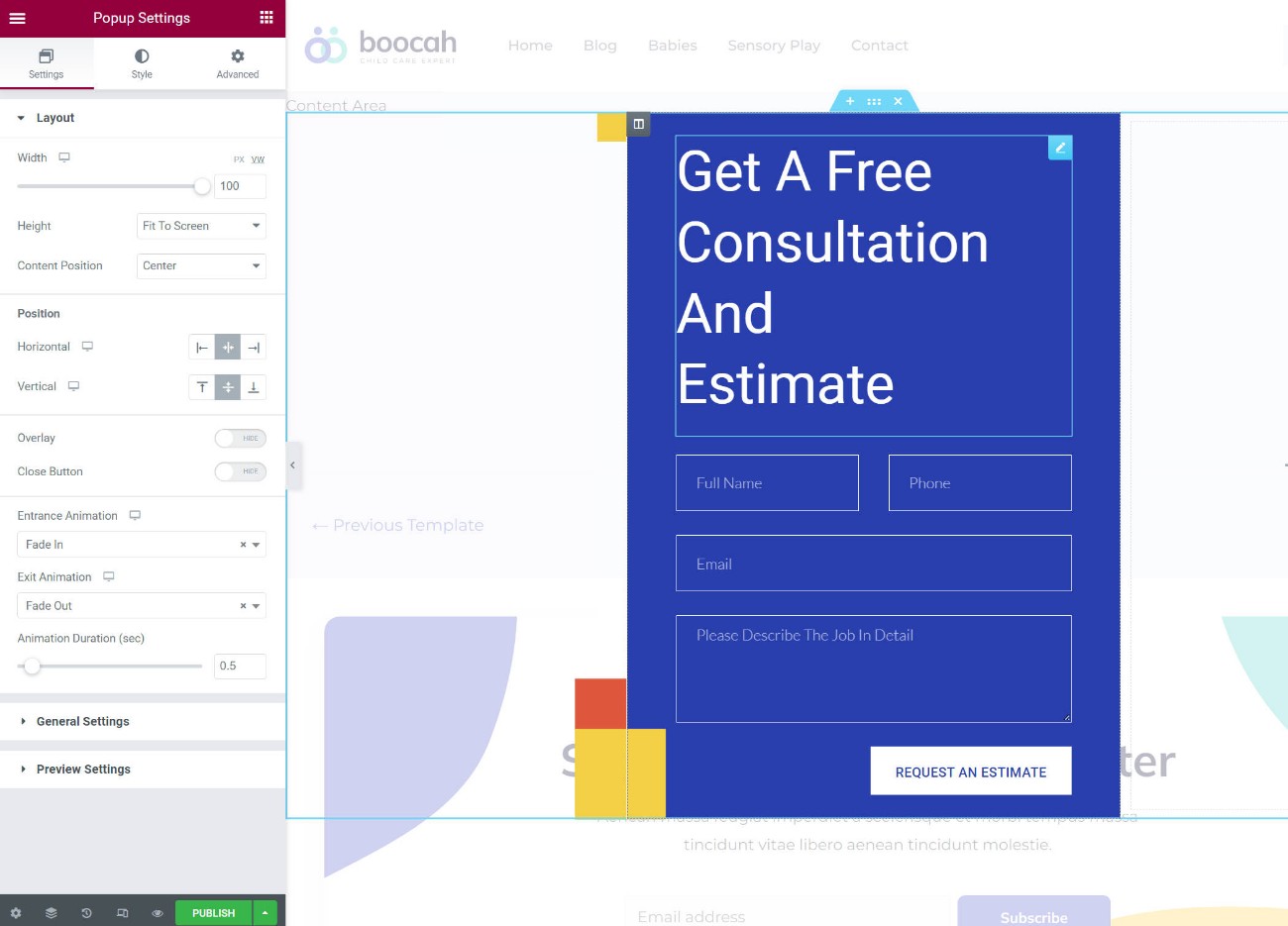
6. Construtor de pop-ups
O Elementor Popup Builder permite criar seus próprios pop-ups personalizados usando a interface do Elementor (e todos os widgets do Elementor).
Como você pode inserir qualquer widget ou conteúdo no pop-up, você pode usar esses pop-ups para praticamente qualquer coisa, desde opt-ins de e-mail a anúncios, formulários de contato, formulários de login e muito mais.
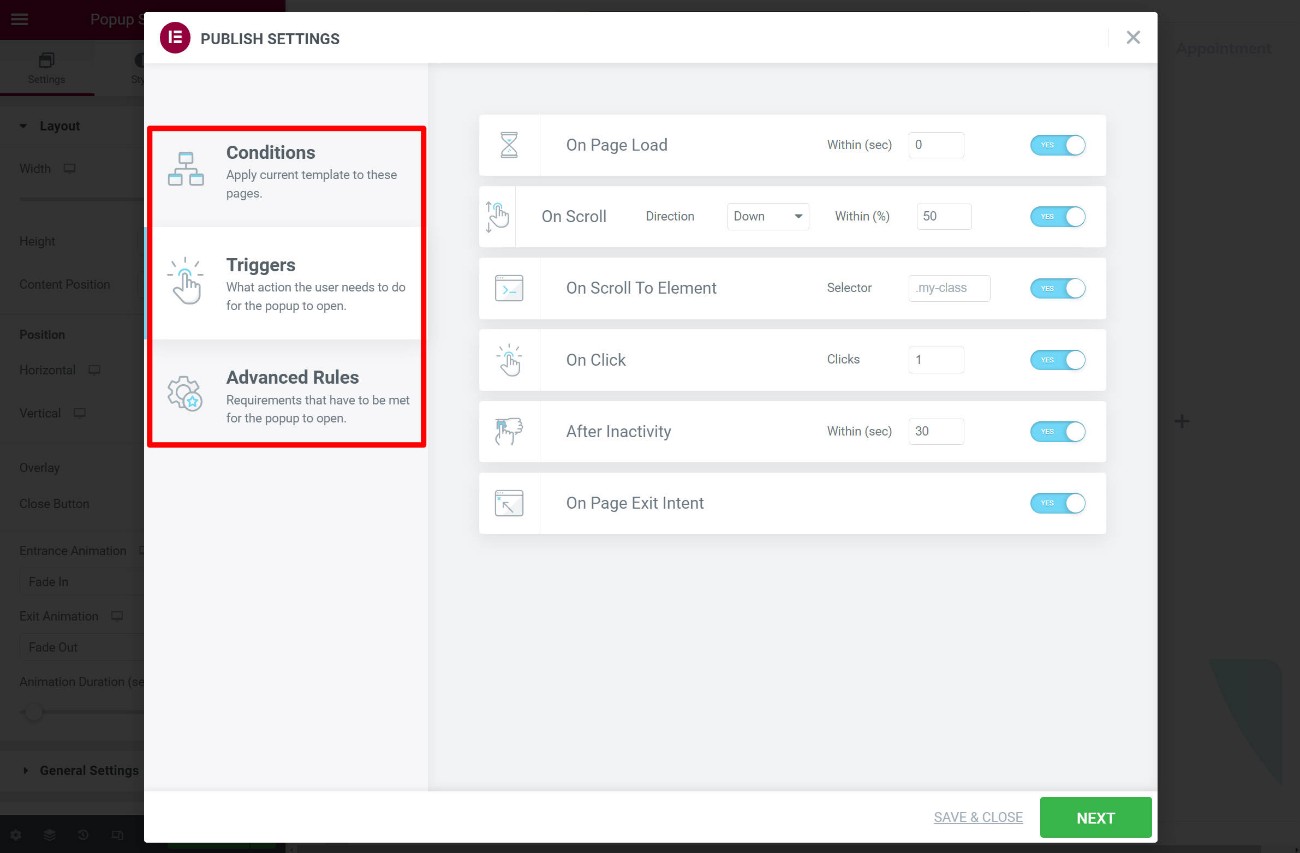
Você pode controlar totalmente a “tela” do seu pop-up, o que permite criar diferentes tipos de pop-ups, incluindo o seguinte:
- Pop-up da caixa de luz
- Barra de notificação
- Deslize
- Preenchimento de tela cheia

Um dos recursos mais fortes é que você também obtém toneladas de regras avançadas de segmentação e gatilho.

Para a maioria das pessoas, o Elementor Popup Builder pode substituir completamente a necessidade de usar um plug-in de pop-up separado ou um plug-in de geração de leads.
Os únicos recursos que alguns profissionais de marketing podem perder são a falta de análises integradas e testes A/B. No entanto, você ainda pode configurar isso usando o Google Analytics e o Google Optimize, se necessário - é apenas um pouco de trabalho extra.
7. Construtor WooCommerce
Se você estiver criando uma loja WooCommerce, o Elementor Pro oferece suporte total ao WooCommerce para permitir que você projete sua loja usando a interface do Elementor.
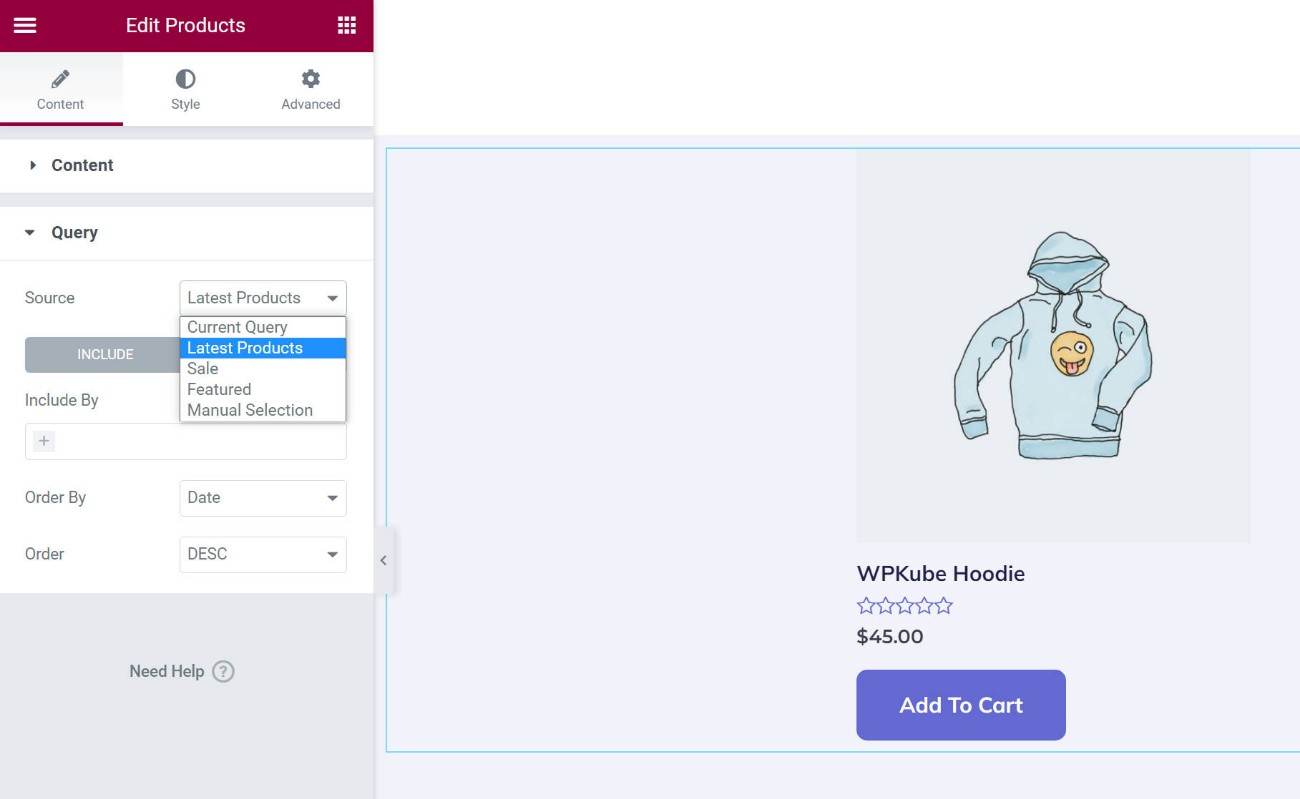
Primeiro, você recebe uma tonelada de widgets WooCommerce que pode usar para inserir o conteúdo da sua loja em designs únicos. Por exemplo, você pode usar o widget Produtos para exibir um ou mais produtos:

Você também pode usar o Theme Builder para criar os modelos para sua loja WooCommerce. Por exemplo, você pode criar seu único produto e modelos de página de loja:

Você também obtém as regras de exibição condicional, que podem ser muito úteis porque você pode criar diferentes modelos para diferentes tipos de produtos:
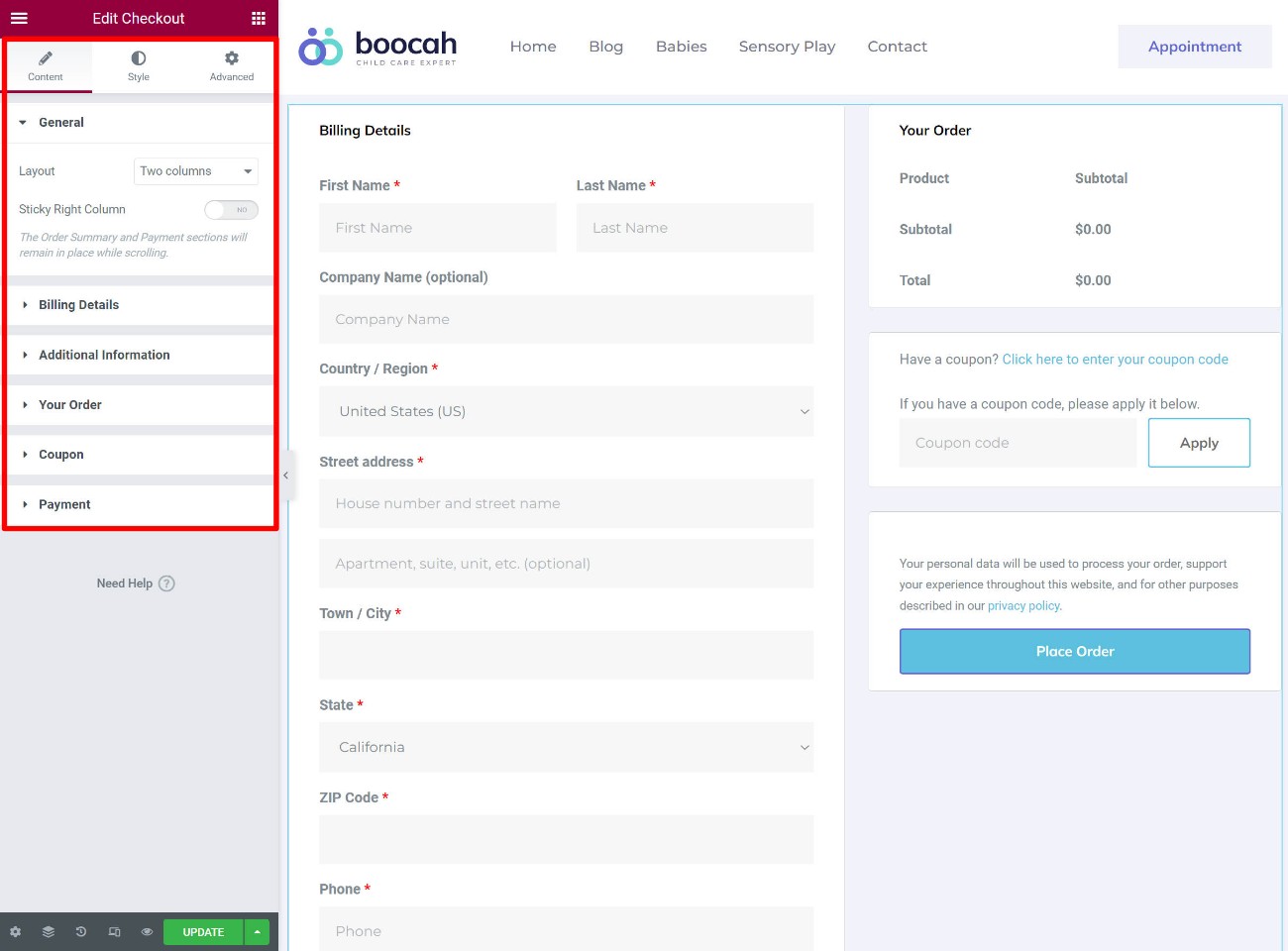
No início de 2022, o Elementor Pro também adicionou seus próprios widgets dedicados para o carrinho WooCommerce, checkout e páginas da minha conta.
Esses widgets oferecem várias opções para personalizar totalmente todas essas páginas principais, o que corrige o que antes era uma desvantagem de usar o Elementor para uma loja WooCommerce:

Basicamente, a partir de 2022, o Elementor Pro permite projetar cada parte da sua loja usando a interface do Elementor.
Se você quiser ver mais, confira nosso tutorial WooCommerce com Elementor.
️ Análise de desempenho e velocidade do Elementor
A desvantagem de todos os recursos do Elementor é que o Elementor adiciona peso à página. Não há maneira de contornar isso. É mais pesado que o editor nativo do WordPress e também é um pouco mais pesado que alguns dos construtores de páginas mais leves, como o Beaver Builder.
Por exemplo, aqui está um teste rápido em que criei um design simples com todos os três construtores. Aqui está o peso total da página ( incluindo o meu tema ).
| Construtor | Tamanho da página | Solicitações HTTP |
| Elementor (com experimentos de velocidade) | 170 KB | 21 |
| Editor de bloco nativo (Gutenberg) | 40 KB | 7 |
| Construtor de castores | 84 KB | 12 |
Mas também há boas notícias, e é por isso que acho que essa discussão precisa de alguma perspectiva.
Em primeiro lugar, a equipe Elementor sabe que o desempenho é importante, então eles estão fazendo (e continuam fazendo) um bom trabalho para reduzir o impacto do Elementor. Por exemplo, eles estão simplificando a árvore DOM do Elementor e também estão experimentando o carregamento dinâmico de ativos para que o Elementor carregue apenas os ativos mínimos necessários para cada página.
Em segundo lugar, o importante a entender aqui é que você ainda pode criar sites de carregamento rápido com o Elementor.
Se você está seguindo as melhores práticas de desempenho do WordPress (talvez usando um plugin como o WP Rocket), estou 100% confiante em dizer que você ainda pode construir sites com Elementor que passam Core Web Vitals. Eu sei disso porque eu mesma já fiz isso.
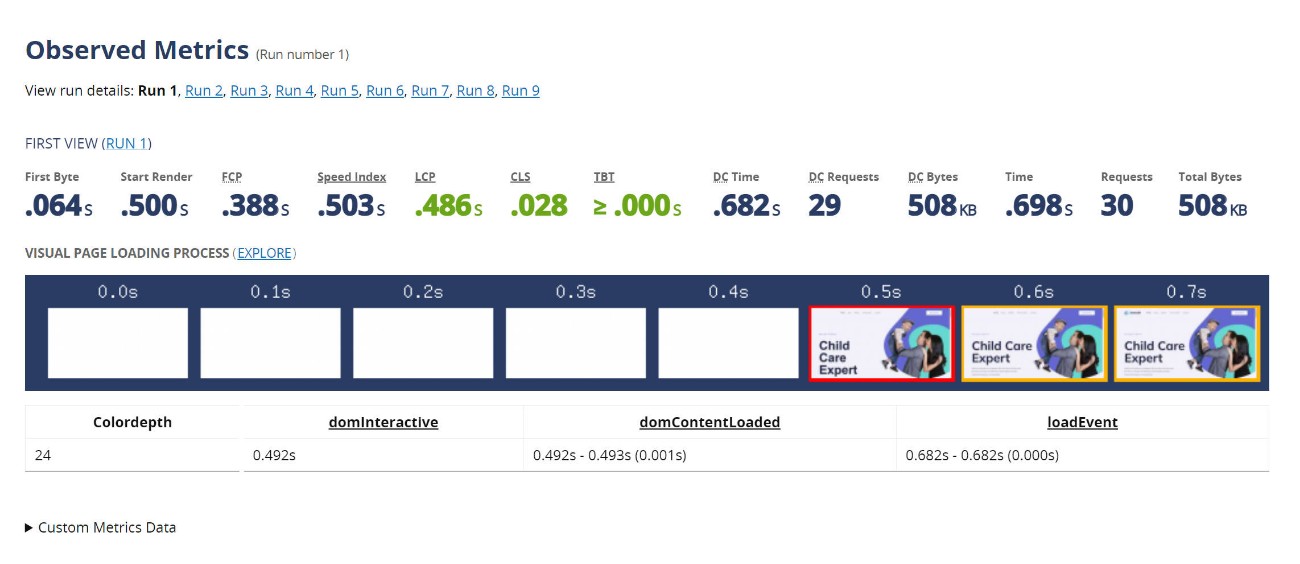
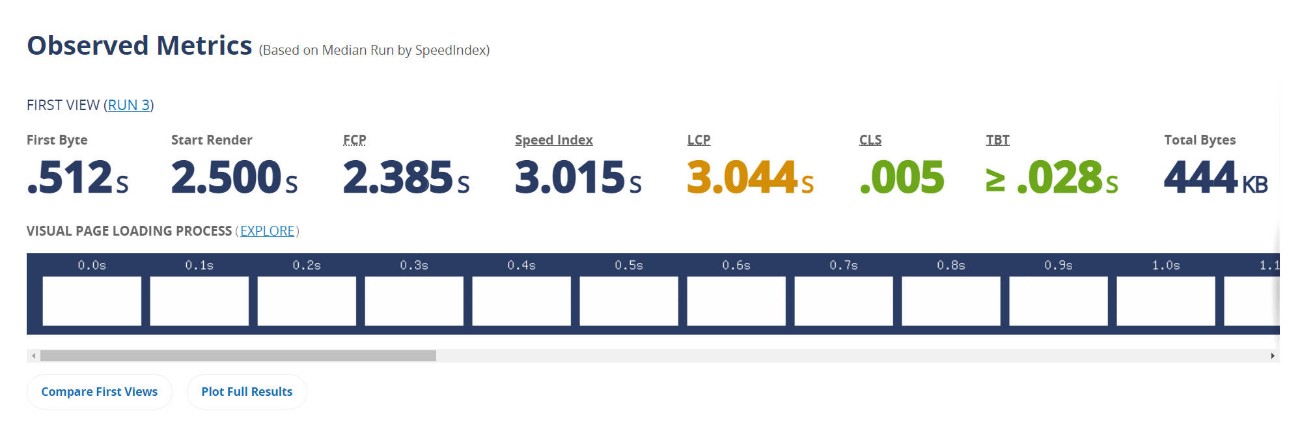
Por exemplo, configurei um site de demonstração completo usando um dos modelos Elementor do Astra e o otimizei para desempenho. Aqui está o resultado médio do WebPageTest:

O maior tempo de pintura de conteúdo inferior a 0,5 segundos para um site Elementor - não muito ruim, certo?
Basicamente, embora o desempenho não seja uma vantagem do Elementor, também não é algo que deva ser um problema. Se você seguir as práticas recomendadas, ainda poderá criar sites de carregamento rápido enquanto desfruta de todos esses recursos incríveis no Elementor.
Revisão do site da Elementor Cloud: deixe a Elementor cuidar da hospedagem para você
Até agora, concentrei-me quase exclusivamente no Elementor como um plugin do WordPress. Ou seja, você instala o plug-in Elementor em seu site WordPress existente e começa a construir usando todos esses recursos interessantes acima.
Mas e se você ainda não tiver um site WordPress? Ou, e se você lançou um site WordPress, mas se sente totalmente sobrecarregado ao executá-lo e mantê-lo?
Para essas situações, você pode estar interessado no Elementor Cloud Website, que é uma oferta bastante exclusiva no que diz respeito aos construtores do WordPress.
Em poucas palavras, o Elementor Cloud Website oferece tudo o que você precisa para ir de nada a um site WordPress funcional, onde você pode começar a construir usando o Elementor.
Ou seja, ele lida com a criação e hospedagem de um site WordPress para você. Ele também pré-instala todas as ferramentas Elementor para que você possa começar a construir imediatamente.

Pense nisso como se “WordPress + Elementor” e “Squarespace” tivessem um bebê. É uma solução completa que inclui hospedagem e tudo mais por um preço fixo.
No geral, fiquei impressionado com a facilidade com que o Elementor Cloud Website facilita o início. Aqui está uma rápida revisão do Elementor Cloud sobre como ele funciona e funciona…
Configuração e uso
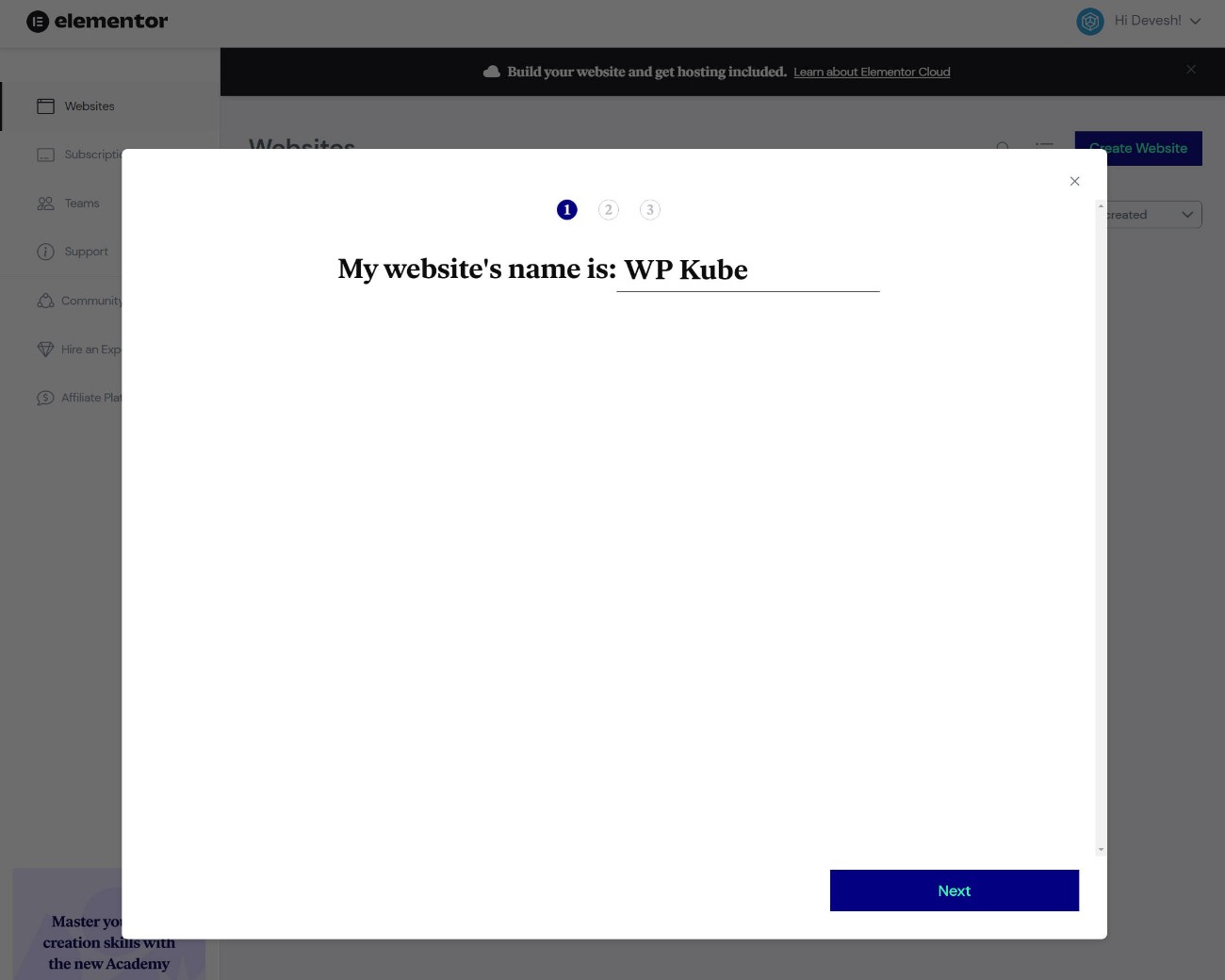
Quando você se inscreve, o Elementor Cloud Website possui um assistente de site simples para configurar seu site WordPress:

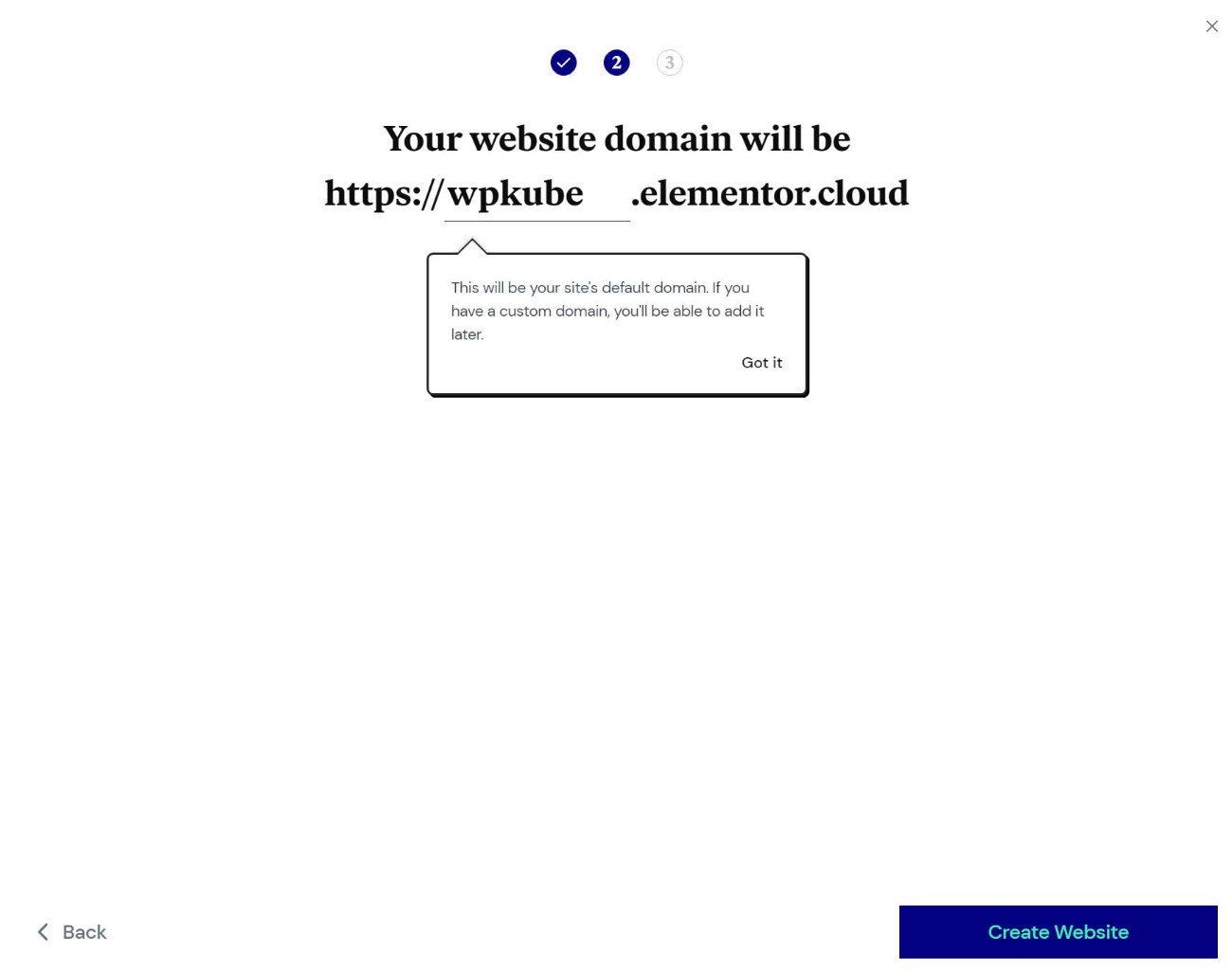
Você também pode escolher o domínio temporário para seu site ( você também pode adicionar seu próprio domínio personalizado, é claro ):

E é isso! Agora você tem um site WordPress funcionando. Como parte da configuração, o Elementor pré-instalará o tema Hello e os plugins Elementor + Elementor Pro:

Seu site funciona como qualquer outra instalação auto-hospedada do WordPress, pois você pode instalar quaisquer outros plugins e temas que desejar.
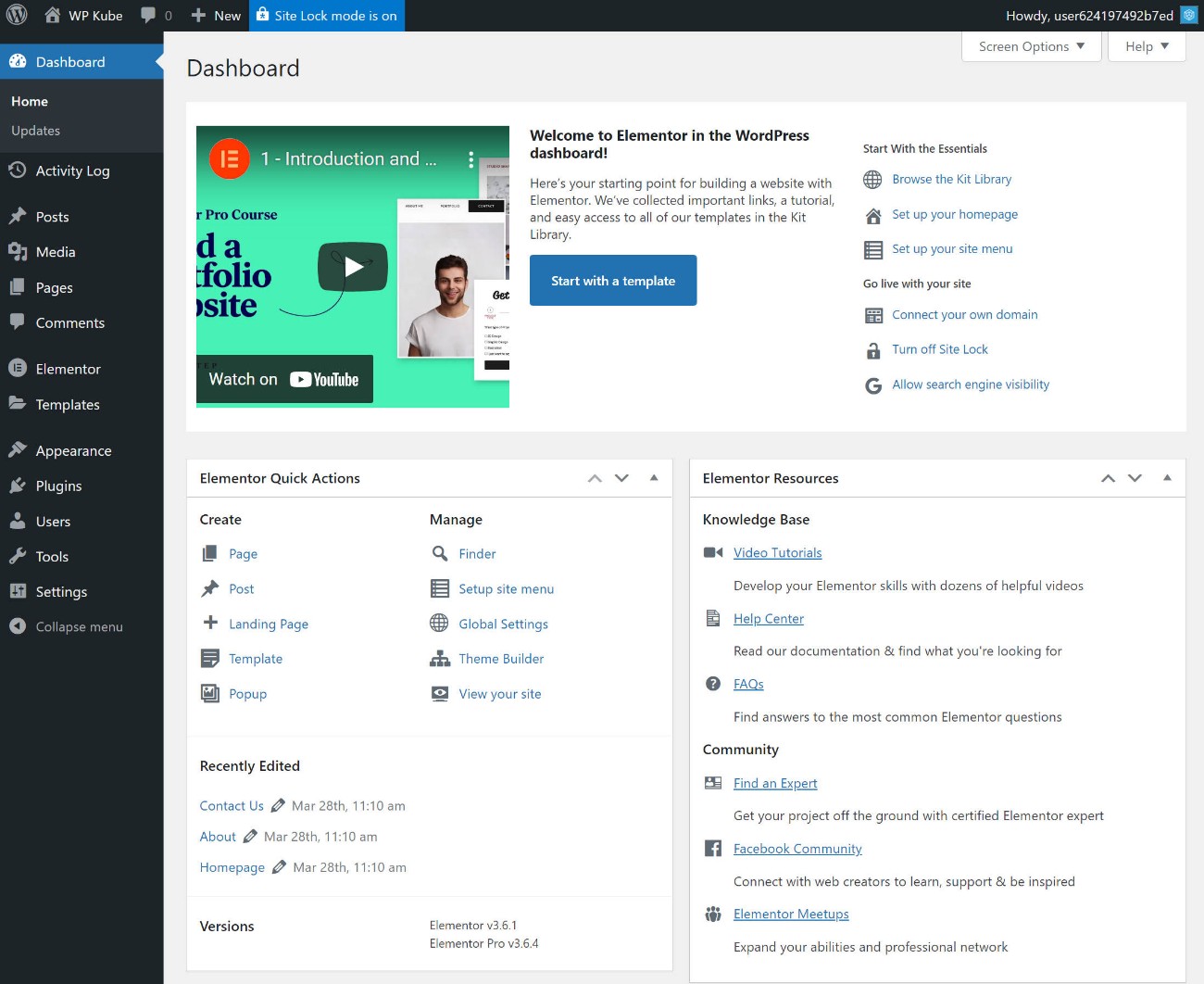
Você também terá acesso ao painel normal do WordPress, apenas com alguns recursos adicionais da Elementor:

Se você deseja importar um dos kits de site completos do Elementor, pode fazê-lo com apenas alguns cliques.
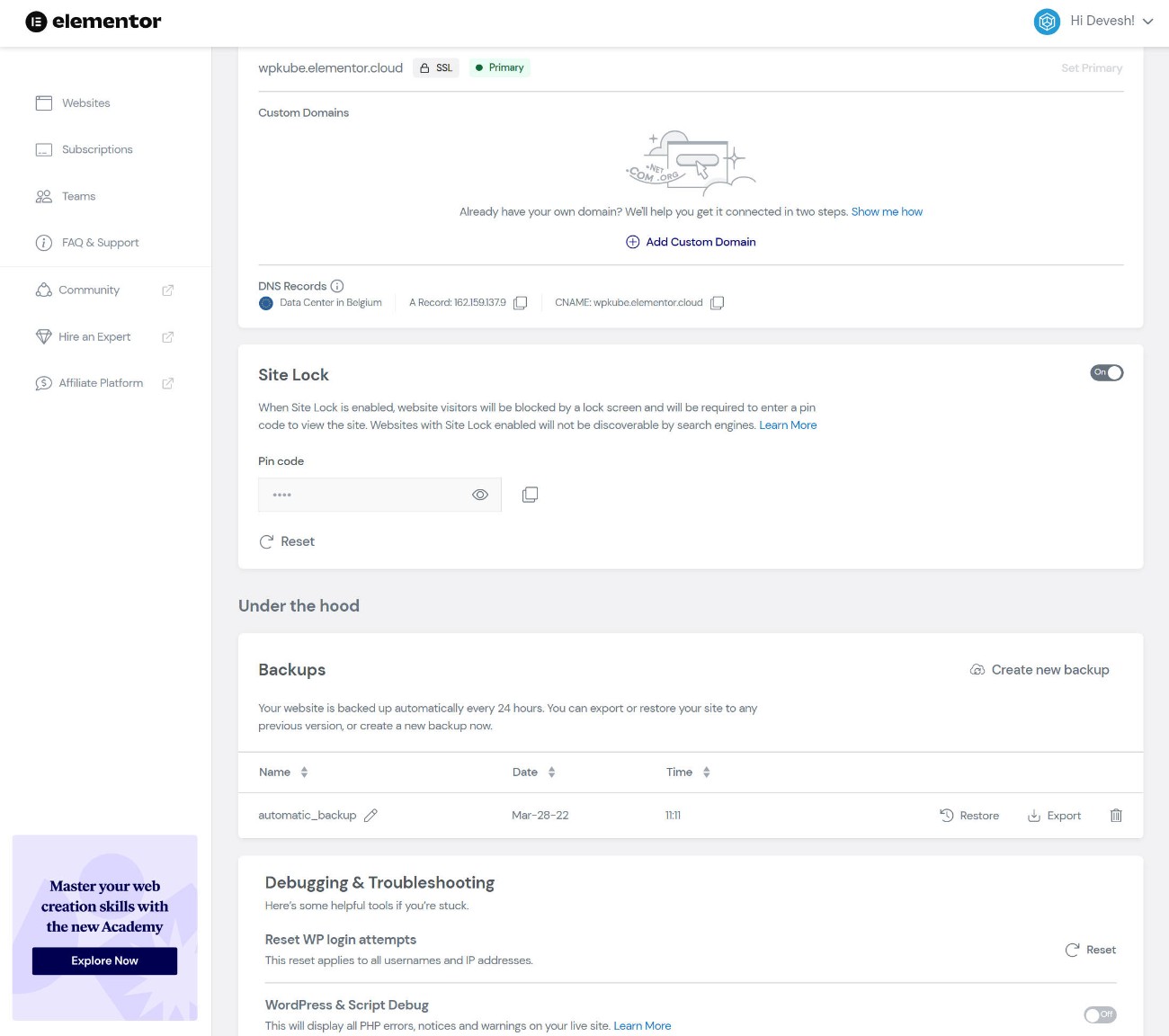
Você também terá algumas outras opções no painel Elementor. Por exemplo, você pode gerenciar os backups do seu site ( incluindo baixá-los ou restaurá-los ), adicionar proteção de login, adicionar seu próprio nome de domínio personalizado e muito mais:

Testes de desempenho do site Elementor Cloud
O site Elementor Cloud é desenvolvido pelo Google Cloud, portanto, deve oferecer um desempenho sólido.
Para avaliar isso, importei um dos Elementor Site Kits e executei alguns testes de desempenho. Também adicionei o WP Rocket porque o Elementor não possui uma solução de armazenamento em cache integrada e quero que o teste seja realista para o que você pode esperar de um site do “mundo real”. No entanto, para manter as coisas justas, usei apenas os recursos padrão do WP Rocket – não configurei nenhuma configuração adicional.
Aqui estão os resultados do WebPageTest:

Se estou sendo honesto, o desempenho não se compara ao que você veria em um host WordPress gerenciado premium como Kinsta ou WP Engine.
No entanto, quando você considera o preço que está pagando pelo Elementor Cloud Website - cerca de US $ 4 por mês ( depois de considerar o preço do Elementor Pro ) - é difícil reclamar. Especialmente quando você ainda está obtendo recursos de valor agregado, como backups diários automáticos.
Um tempo de LCP de ~3 segundos para um site completo construído com o Elementor não é incrível , mas é totalmente viável para portfólios simples, sites de folhetos e blogs. Mais importante, ainda é bom o suficiente para a experiência geral do usuário e SEO ( embora, idealmente, você queira encontrar uma maneira de obter menos de 2,5 segundos, talvez otimizando ainda mais seu site com o WP Rocket ).
Para um site sério do qual você está ganhando uma renda real, eu investiria em hospedagem com melhor desempenho, como Kinsta ou WP Engine ( que custará muito mais ). Mas para um site simples, acho que o Elementor Cloud Website ainda oferece grande valor quando você considera o quão barato é.
Extensões Elementor de terceiros: um mundo totalmente novo de recursos
Até este ponto em nossa análise do Elementor, concentrei-me exclusivamente nos recursos e ofertas “principais” do Elementor. Ou seja, produtos que vêm diretamente da equipe Elementor.
No entanto, uma das grandes coisas do Elementor é que você não está limitado apenas a usar as ferramentas do desenvolvedor. Em vez disso, a equipe do Elementor criou o Elementor de maneira aberta com muitas APIs para que outros desenvolvedores possam construir em cima do Elementor.
Existem duas grandes maneiras de ajudar você e tornar o Elementor mais útil:
- Desenvolvedores de terceiros podem codificar extensões especificamente para Elementor. Normalmente, eles adicionam novos widgets, modelos, opções de design, recursos e assim por diante.
- Os desenvolvedores podem adicionar suporte ao Elementor ao plug-in, mesmo que o plug-in não seja criado especificamente para o Elementor. Por exemplo, um plug-in de doação pode criar um widget Elementor especial para adicionar um formulário de doação aos seus designs. Ou um plug-in de associação pode adicionar uma nova opção ao Elementor que permite restringir o acesso a uma seção ou widget.
E aqui está o detalhe chave para entender:
Devido à popularidade do Elementor, o Elementor tem de longe o maior mercado de extensão e o maior número de integrações.
No geral, acho que esse é um ponto realmente forte a favor de Elementor em relação a outros construtores apenas porque desbloqueia muita flexibilidade e utilidade.
Preço Elementor
Em seguida, vamos ver tudo o que você precisa saber sobre os preços do Elementor.
Versão gratuita
Para começar, o Elementor tem uma versão gratuita no WordPress.org. Em termos de plugins de construtor gratuitos, acho que o Elementor é uma das melhores opções que você encontrará.
Não apenas o plug-in principal já oferece mais funcionalidades do que a maioria das outras ferramentas gratuitas, mas você também pode aproveitar o grande número de complementos Elementor gratuitos de terceiros.
Ainda assim, se você deseja acessar os melhores recursos, convém comprar o Elementor Pro.
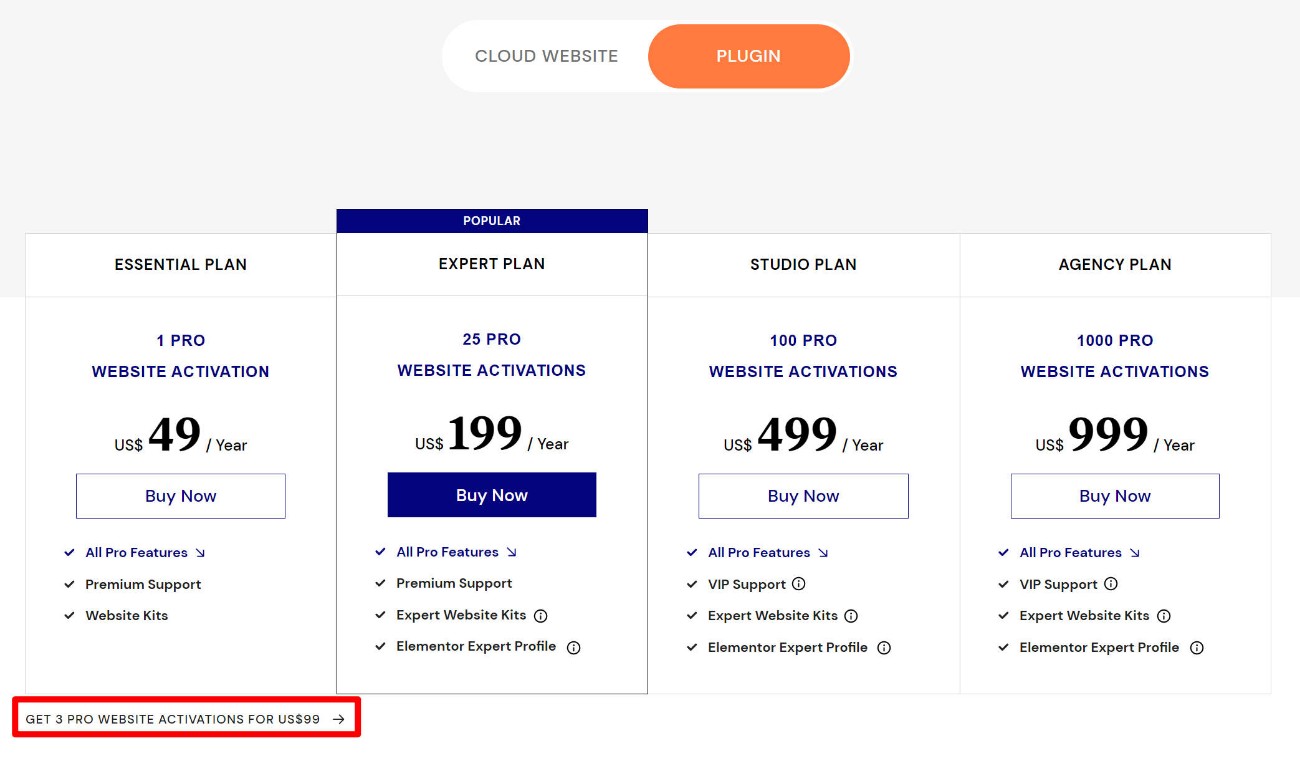
Preços Elementor Pro
Aqui estão os preços do Elementor Pro - observe que também há uma licença de três sites de US $ 99 que não está na tabela de preços principal:

Em termos de preços do Elementor Pro, o Elementor tem uma dinâmica um pouco interessante:
- Se você precisa apenas de um construtor para um único site ou para um pequeno número de sites, o Elementor Pro é um dos construtores mais baratos que você encontrará.
- Se você deseja criar mais de 25 sites com o Elementor Pro, é um dos construtores mais caros.
Como o Elementor Pro só fica caro quando você está construindo mais de 25 sites, é algo que realmente afetará apenas freelancers ou agências que criam sites de clientes.
Agências sérias não devem ter problemas com o preço por causa do valor que a Elementor oferece. No entanto, se você é um freelancer solo com um orçamento apertado, existem alternativas Elementor mais baratas.
Preços do site Elementor Cloud
Outra opção para usar o Elementor é pagar pelo serviço Elementor Cloud Website.
Novamente, este serviço oferece acesso a todos os recursos do Elementor Pro e inclui hospedagem para seu site.
Se você acha que esse serviço beneficiará seu site (como discuti acima), a proposta de valor é muito boa:
O site Elementor Cloud custa apenas US $ 99 por ano para um site, que já inclui o preço dos recursos do Elementor Pro.

Isso significa que você está pagando basicamente apenas US$ 50 pela parte de hospedagem da equação, que é menos de US$ 5 por mês para hospedar seu site na infraestrutura do Google Cloud.
Contanto que você se encaixe dentro dos limites (100.000 visitantes por mês), acho que esse é o melhor negócio, especialmente para pessoas não técnicas.
Prós e contras do Elementor
À medida que nos aproximamos do final de nossa análise do Elementor, vamos recapitular alguns dos prós e contras de usar o Elementor.
Prós
- Recursos de alto nível - Elementor tem uma das melhores listas de recursos de qualquer construtor existente - construtor de temas, construtor de pop-ups, widget de formulário, construtor WooCommerce, etc.
- As melhores opções de design da categoria – O Elementor também oferece as melhores opções de design da categoria com várias opções para design responsivo, espaçamento, animações e assim por diante.
- Interface rápida e útil - embora as preferências de interface sejam subjetivas, acho que o Elementor tem uma das melhores interfaces disponíveis. Você também obtém muitas ferramentas úteis, como suporte ao botão direito do mouse, modo de navegação, modo de busca e assim por diante.
- Enorme mercado de extensões de terceiros – isso facilita a adição de novos widgets, recursos, opções de design etc.
- Forte suporte ao WooCommerce – O Elementor Pro oferece excelente suporte ao WooCommerce. Os novos widgets Carrinho e Checkout também oferecem controle total sobre as páginas de conversão da sua loja.
- Excelente versão gratuita – a mais poderosa de qualquer construtor gratuito que já usei.
- Elementor Cloud Website – esta é uma solução incrível para pessoas que não querem lidar com o incômodo de hospedagem. Eu acho que é especialmente ótimo para usuários não técnicos, mas qualquer um pode se beneficiar.
- Preços baratos para alguns sites - se você precisar apenas de um construtor para um único site (ou até ~ 25 sites), o Elementor Pro é um dos construtores mais baratos que você encontrará.
- Enorme comunidade – a popularidade do Elementor facilita encontrar ajuda no YouTube, grupos do Facebook e assim por diante. Isso é um acréscimo ao suporte oficial que você recebe da Elementor.
Contras :
- Sem licença ilimitada e preços altos para muitos sites - se você é uma agência ou freelancer, pode não gostar dos preços altos e do fato de não haver licença de site ilimitada como Divi ou Beaver Builder ( embora a licença de 1.000 sites seja a mesma como ilimitado para a maioria das pessoas ).
- Sem opção vitalícia ou desconto de renovação - da mesma forma, algumas pessoas podem não gostar que não haja opção de pagamento vitalício como você obtém com Divi, Oxygen, Brizy e alguns outros construtores. Também não há desconto de renovação como você obtém com o Beaver Builder.
- Considerações de desempenho – você pode criar sites de carregamento rápido com o Elementor, mas o Elementor pode afetar o desempenho do seu site se você não for cuidadoso. Apenas certifique-se de estar implementando as melhores práticas de desempenho. A equipe Elementor também está fazendo um bom trabalho para melhorar seu desempenho.
Elementor VS a competição
Se você está considerando o Elementor, provavelmente também está considerando outros construtores de páginas de grande nome, como Beaver Builder e Divi Builder.
Nesta seção, resumirei rapidamente o que acho que são as principais vantagens e desvantagens do Elementor em relação aos outros construtores de páginas.
Elementor vs Beaver Builder
Leia nossa postagem de comparação Elementor vs Beaver Builder para uma visão completa, mas aqui está um resumo rápido.
Vantagens do Elementor :
- Mais opções de design
- Construtor de pop-ups
- Melhor suporte ao WooCommerce
- Melhor suporte a conteúdo dinâmico – embora o Beaver Builder ofereça suporte a conteúdo dinâmico, prefiro como o Elementor Pro lida com isso.
- Suporte ao botão direito do mouse – este é um recurso de interface realmente útil que o Beaver Builder não oferece.
- Melhor widget de formulário
- Muitos outros modelos – os modelos são uma área muito fraca no Beaver Builder.
- Construção de temas integrados - O Beaver Builder faz com que você compre um complemento separado para a criação de temas, enquanto o Elementor o inclui no Pro.
- Maior mercado de extensões de terceiros
- Versão gratuita mais poderosa
- Mais barato para um único site
Vantagens do Beaver Builder :
- Mais leve – do ponto de vista do desempenho, o Beaver Builder é bastante leve (para um construtor de páginas).
- Prioriza a estabilidade – é muito raro ver usuários do Beaver Builder reclamarem de bugs após uma atualização ( embora a compensação seja um ciclo de desenvolvimento muito mais lento ).
- Sites ilimitados (mais baratos) – todos os planos suportam sites ilimitados, o que torna muito mais barato se você estiver construindo muitos sites.
- Desconto de renovação de 40% – embora não haja opção vitalícia, você recebe um grande desconto de renovação.
Nossa revisão completa do Beaver Builder
Elementor vs Divi Builder
Aqui estão meus pensamentos sobre Elementor vs Divi Builder:
Vantagens do Elementor :
- Melhor interface - embora isso seja subjetivo, pessoalmente prefiro a interface do Elementor ao Divi.
- Melhor suporte ao WooCommerce
- Construtor de pop-ups
- Melhor suporte a conteúdo dinâmico - embora o Divi suporte conteúdo dinâmico, prefiro como o Elementor Pro lida com isso.
- Melhor widget de formulário
- Maior mercado de extensões de terceiros
- Versão gratuita – Divi não tem uma.
- Mais barato para um único site
Vantagens do Divi Builder :
- Mais modelos
- Teste A/B integrado – isso pode ser bom para o marketing.
- Modo de estrutura de arame – permite a edição de back-end.
- Mais barato para muitos sites – a licença de site ilimitada do Divi Builder é mais barata se você estiver construindo mais de 3 sites.
- Opção de licença vitalícia
Nossa revisão completa do Divi Builder
Perguntas frequentes sobre a revisão do Elementor
Para concluir nossa análise do Elementor, vamos analisar algumas perguntas frequentes que você pode ter.
A hospedagem Elementor vale a pena?
Depende. Do ponto de vista monetário, acho que o Elementor Cloud Website oferece um excelente valor. No entanto, você precisa estar ciente de que não oferece tanto acesso/controle quanto a hospedagem tradicional.
Dependendo de suas necessidades, isso pode ser bom ou ruim. Para pessoas não técnicas ou pessoas que não querem pensar em hospedagem, acho que o Elementor Cloud Website é uma ótima ideia.
Para usuários avançados que desejam ferramentas como WP-CLI, cron jobs, acesso a banco de dados e assim por diante, recomendo usar hospedagem “real” – aqui estão nossas escolhas para a melhor hospedagem WordPress.
O Elementor deixa seu site lento?
Assim como qualquer construtor de páginas, o Elementor adiciona algum peso ao usar o editor nativo do WordPress. No entanto, você ainda pode criar sites de carregamento rápido com o Elementor, desde que o use de maneira inteligente e implemente as práticas recomendadas de desempenho do WordPress.
Elementor é bom para iniciantes?
Sim, o Elementor é uma ótima opção para iniciantes porque você pode personalizar tudo usando arrastar e soltar em vez de precisar conhecer o código.
O Elementor é amigável para SEO?
Sim, o Elementor é tão amigável para SEO quanto qualquer outro editor do WordPress. Apenas certifique-se de estar usando um plugin WordPress SEO. Tanto o Yoast SEO quanto o Rank Math oferecem integrações dedicadas ao Elementor, mas qualquer plugin de SEO deve funcionar bem.
Qual é o melhor tema para usar com o Elementor?
Se você planeja usar os recursos de criação de temas no Elementor Pro, deve usar o tema gratuito Elementor Hello. Caso contrário, recomendo emparelhá-lo com temas como GeneratePress (nossa análise), Kadence (nossa análise) ou Astra (nossa análise).
Considerações Finais sobre Elementor
No geral, acho que o Elementor é o melhor plugin de construtor do WordPress para a maioria das pessoas .
Isso não significa que seja o melhor para cada pessoa . Mas se eu tivesse que fazer uma recomendação padrão para usuários do WordPress, seria Elementor.
Cobri esses motivos acima, mas deixe-me recapitular rapidamente o que acho que são os motivos mais persuasivos para escolher o Elementor:
- Repleto de recursos - o Elementor Pro tem tudo o que você precisa para criar sites completos e eficazes, incluindo criação de temas, criação de pop-ups, formulários, integrações e muito mais.
- Opções de design de alto nível - Elementor está no topo do jogo quando se trata de oferecer várias opções de design para criar o design exato que você deseja.
- Excelente valor - a versão gratuita é muito capaz e o Elementor Pro é a opção mais barata se você estiver criando apenas um único site ( ou alguns sites ). A nova opção Cloud Website também oferece um excelente valor, especialmente para pessoas não técnicas que não querem lidar com hospedagem.
- Comunidade enorme – como o Elementor é o construtor mais popular, possui uma comunidade enorme e muitos recursos de aprendizado. Há também toneladas de extensões e integrações de terceiros.
Existem razões pelas quais você pode ficar mais feliz com um construtor diferente, que tentei destacar acima. Certamente não é que o Elementor seja o único bom plugin de construção. Por exemplo, notei que os desenvolvedores da Web tendem a preferir opções como Beaver Builder ou Oxygen.
Mas, novamente, para a maioria dos usuários do WordPress, recomendo o Elementor porque ele faz tudo pelo menos muito bem.
Se você já possui um site WordPress, pode tentar instalar a versão gratuita e atualizar para o Elementor Pro para obter mais funcionalidades.
E se você ainda não lançou seu site ( ou se sente sobrecarregado gerenciando seu site ), recomendo considerar o serviço Elementor Cloud Website. Não apenas simplifica muito tudo, mas também oferece um excelente valor, pois você paga apenas US $ 99 por ano para hospedar seu site e acessar todos os recursos do Elementor Pro.
Ir para Elementor
Você ainda tem alguma dúvida sobre o Elementor ou nossa revisão do Elementor? Deixe-nos saber nos comentários.
