Pensamentos honestos + código de desconto (2022)
Publicados: 2022-10-05Considerando usar o tema Blocksy para construir seu site WordPress? Em nossa análise prática do tema Blocksy, ajudaremos você a decidir se esse tema multifuncional é adequado para o seu site. Se for, também compartilharemos nosso código de desconto exclusivo Blocksy, que lhe dará 10% de desconto em sua compra.
Blocksy é um tema multiuso leve que você pode usar para construir literalmente qualquer tipo de site, de blogs a sites de negócios, portfólios, lojas de comércio eletrônico e muito mais.
Em geral, acho que merece um lugar na lista das principais opções que usam essa abordagem leve e multifuncional.
Ele vem com opções de personalização bem projetadas para ajudá-lo a personalizar facilmente seu tema. Para usuários mais avançados, também oferece ferramentas robustas para layouts personalizados, conteúdo condicional e muito mais. E para as lojas WooCommerce, você obtém vários recursos avançados.
Existem algumas desvantagens. Por exemplo, embora todos os seus sites de demonstração pareçam incríveis, a quantidade é bastante limitada quando comparada a temas semelhantes.
Mas, no geral, o Blocksy é um ótimo tema e você certamente não ficará desapontado ao usá-lo em seu (s) site (s).
Para ajudar você a entender por que digo isso, aqui está tudo o que abordaremos em nossa análise do Blocksy:

️ Explorando seis recursos principais no Blocksy: como usá-lo
Para iniciar nossa revisão do Blocksy, vamos ver alguns dos recursos mais notáveis e como é usar o Blocksy.
1. Mais de 25 sites de demonstração importáveis
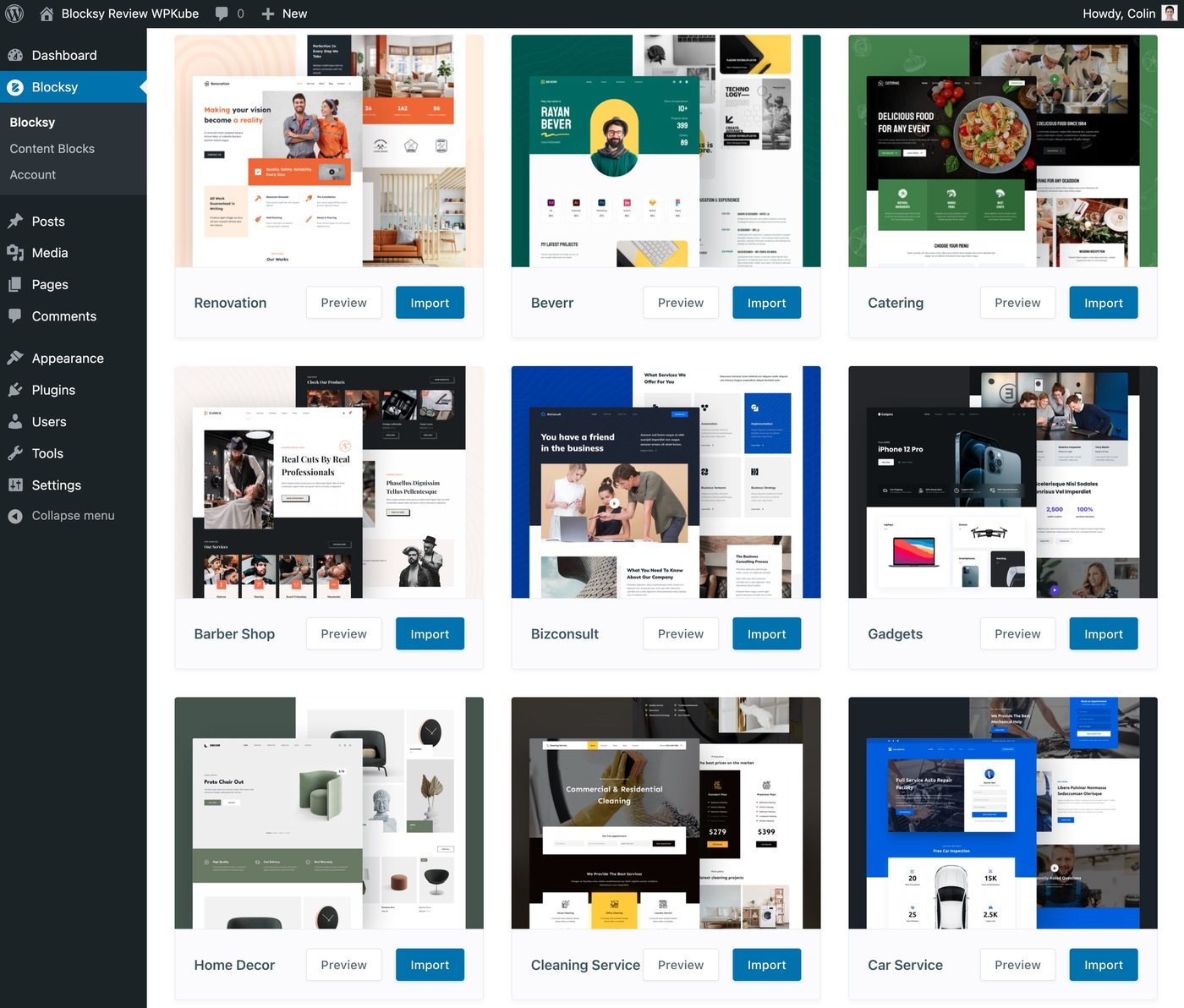
Para começar a usar o Blocksy, você pode criar seu site do zero ou importar um dos mais de 25 sites de demonstração pré-construídos do Blocksy.
Embora ter apenas mais de 25 sites de demonstração seja um pouco limitado quando comparado a outros temas que oferecem mais de 100 sites, todos os sites de demonstração parecem incríveis.
Basicamente, embora a quantidade possa ficar atrás de outros temas, a qualidade é excelente e igual ou superior a todos os outros temas que examinei. Você pode navegar pela coleção completa aqui:

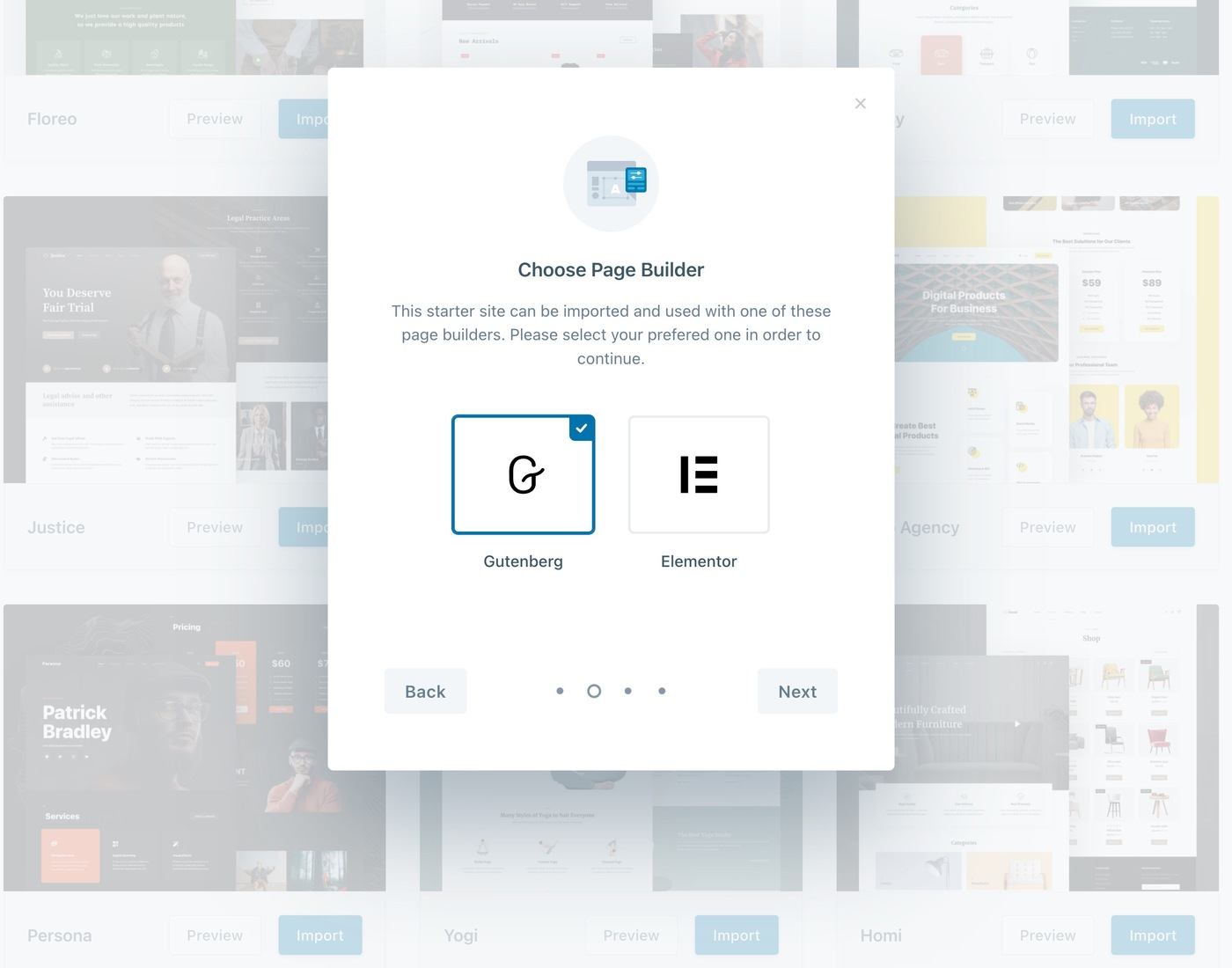
Alguns sites de demonstração são construídos com Elementor e Gutenberg ( e alguns suportam Brizy ), enquanto outros suportam apenas Gutenberg.
Ao importar um site de demonstração, você pode optar por importar apenas as configurações do Personalizador ou também o conteúdo de demonstração. Se ele oferecer suporte a vários construtores, você também poderá escolher seu construtor preferido.
No geral, o processo de importação de demonstração possui um assistente muito bom, que inclui a configuração de um tema filho para você:

E assim, você pode ter seu site parecido com a demonstração em menos de um minuto.
2. Opções de personalização muito detalhadas
Para controlar o design geral do seu site, você usará o personalizador nativo em tempo real, juntamente com inúmeras opções integradas.
Você pode usar essas opções para controlar layouts, cores, tipografia, cabeçalhos, rodapés e assim por diante.
Em geral, você tem várias opções, então não posso mostrar tudo. Mas vamos dar uma olhada em algumas das áreas mais notáveis…
Construtor de Cabeçalho e Rodapé
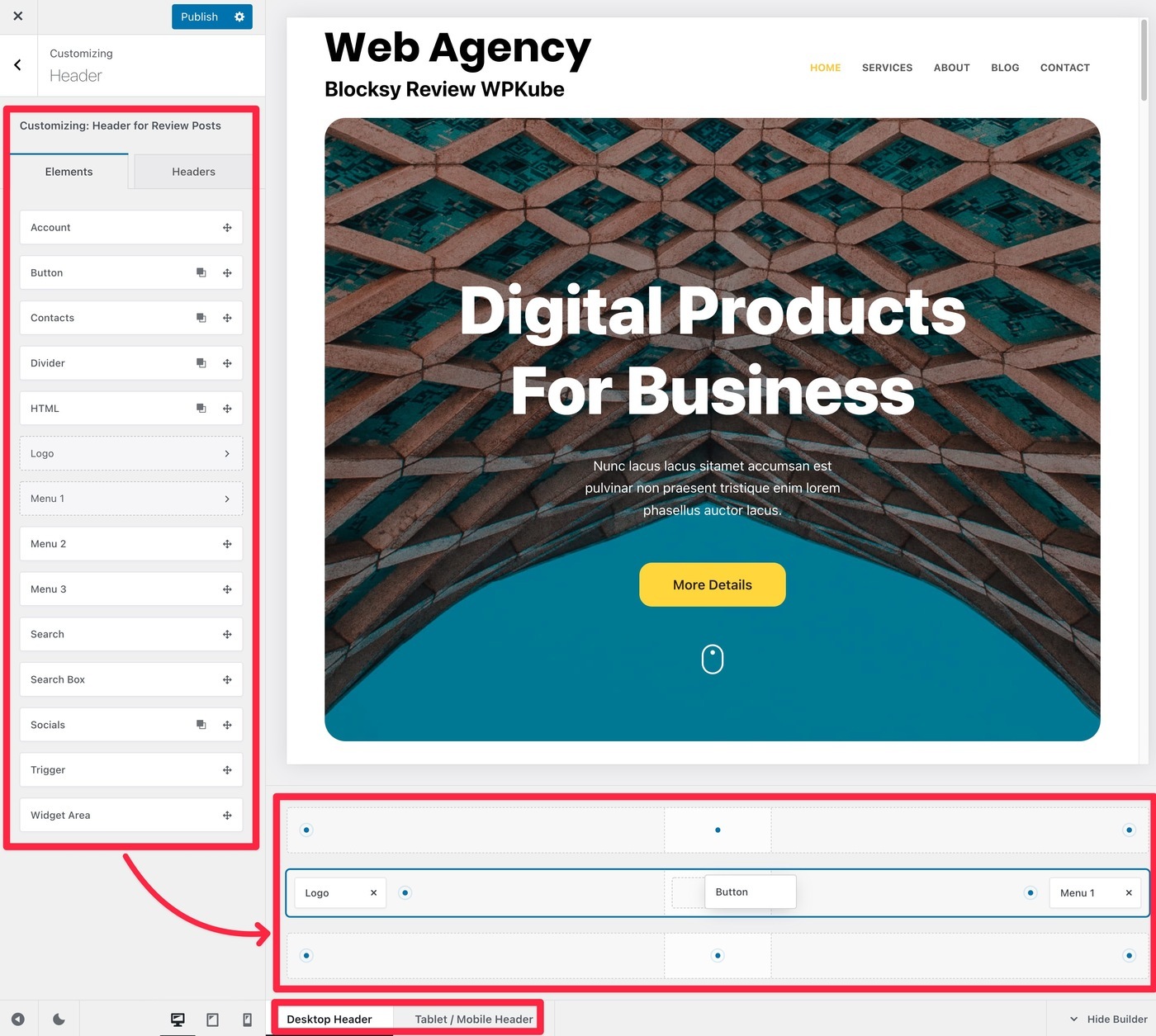
Para controlar seu cabeçalho e rodapé, o Blocksy oferece um construtor de arrastar e soltar dentro do Personalizador.
Você pode usar vários elementos diferentes para adicionar conteúdo à grade do cabeçalho. Você também pode usar as opções na parte inferior para personalizar seu cabeçalho para diferentes dispositivos de usuário:

Você também terá opções adicionais para personalizar o cabeçalho geral, bem como linhas e elementos de cabeçalho individuais.
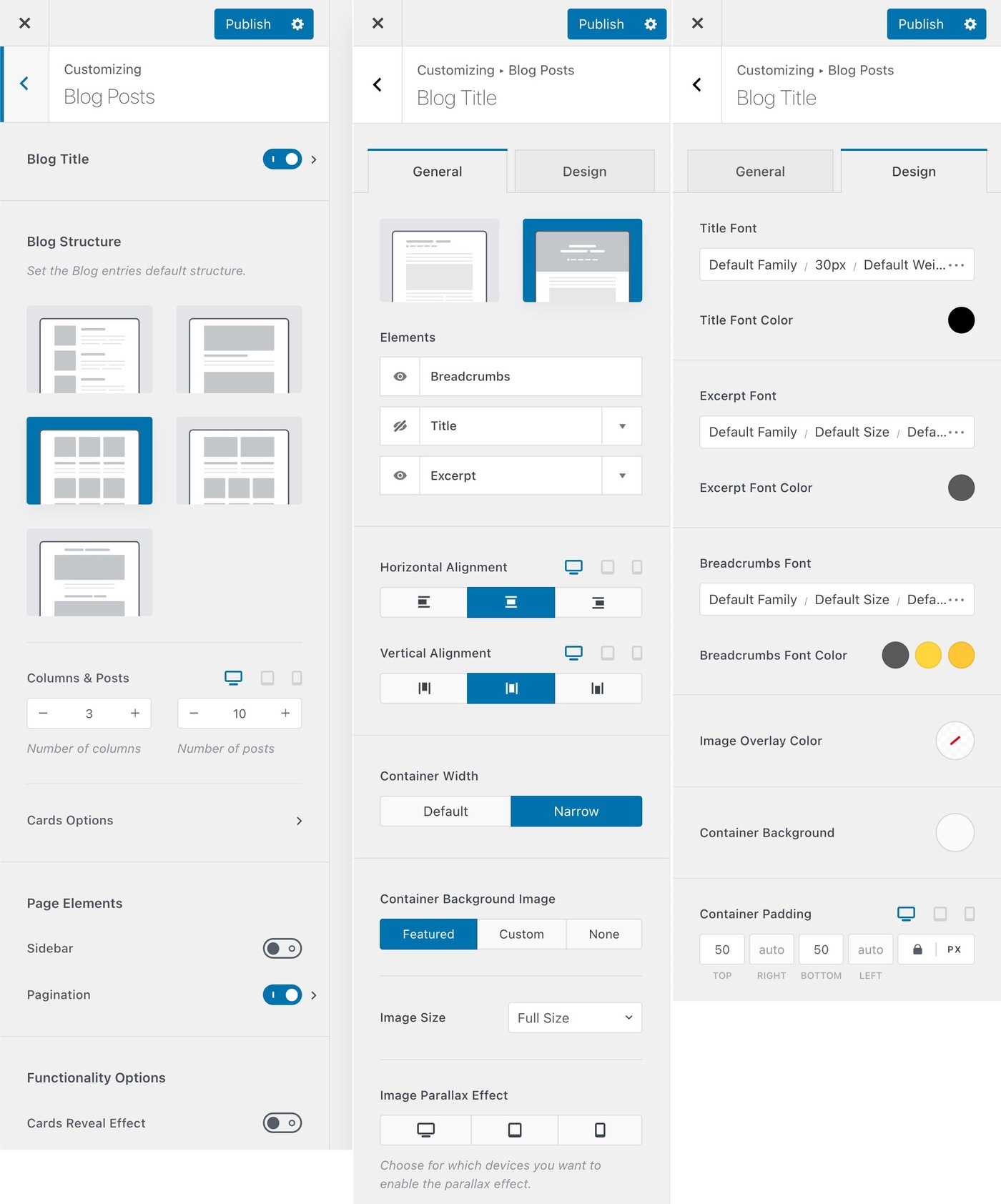
Layouts de blog
Você obtém várias opções para controlar os layouts de postagens de blog individuais e das páginas de arquivo do blog.
Opções de arquivo do blog:

Opções únicas de blog:

O Blocksy também tem alguns toques legais, como oferecer opções dedicadas para personalizar seções de comentários, páginas de autor e páginas de categoria.
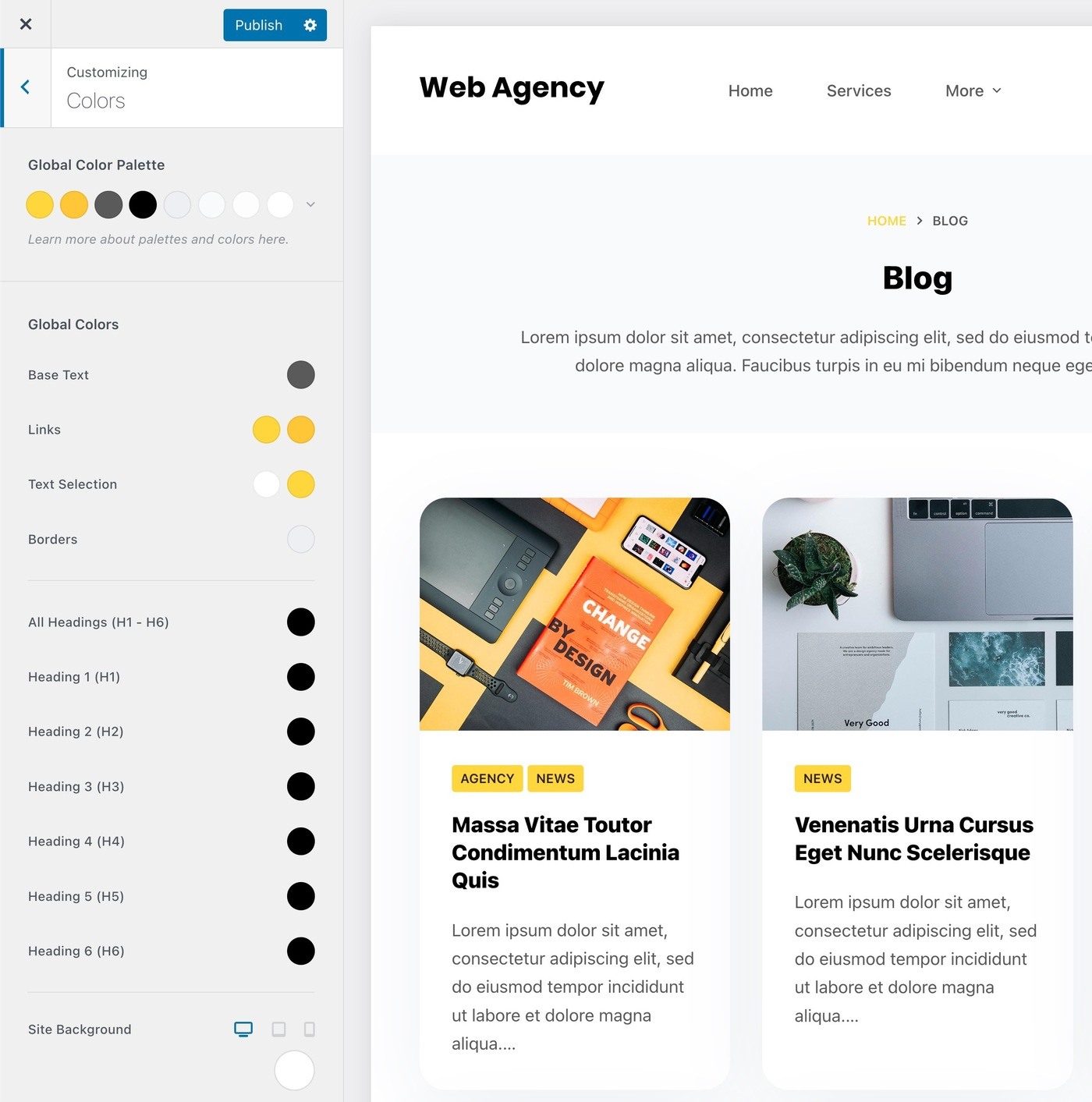
cores
Você pode configurar uma paleta de cores global unificada para manter a consistência. Se necessário, você pode ajustar cores individuais ao trabalhar em partes específicas do seu site.

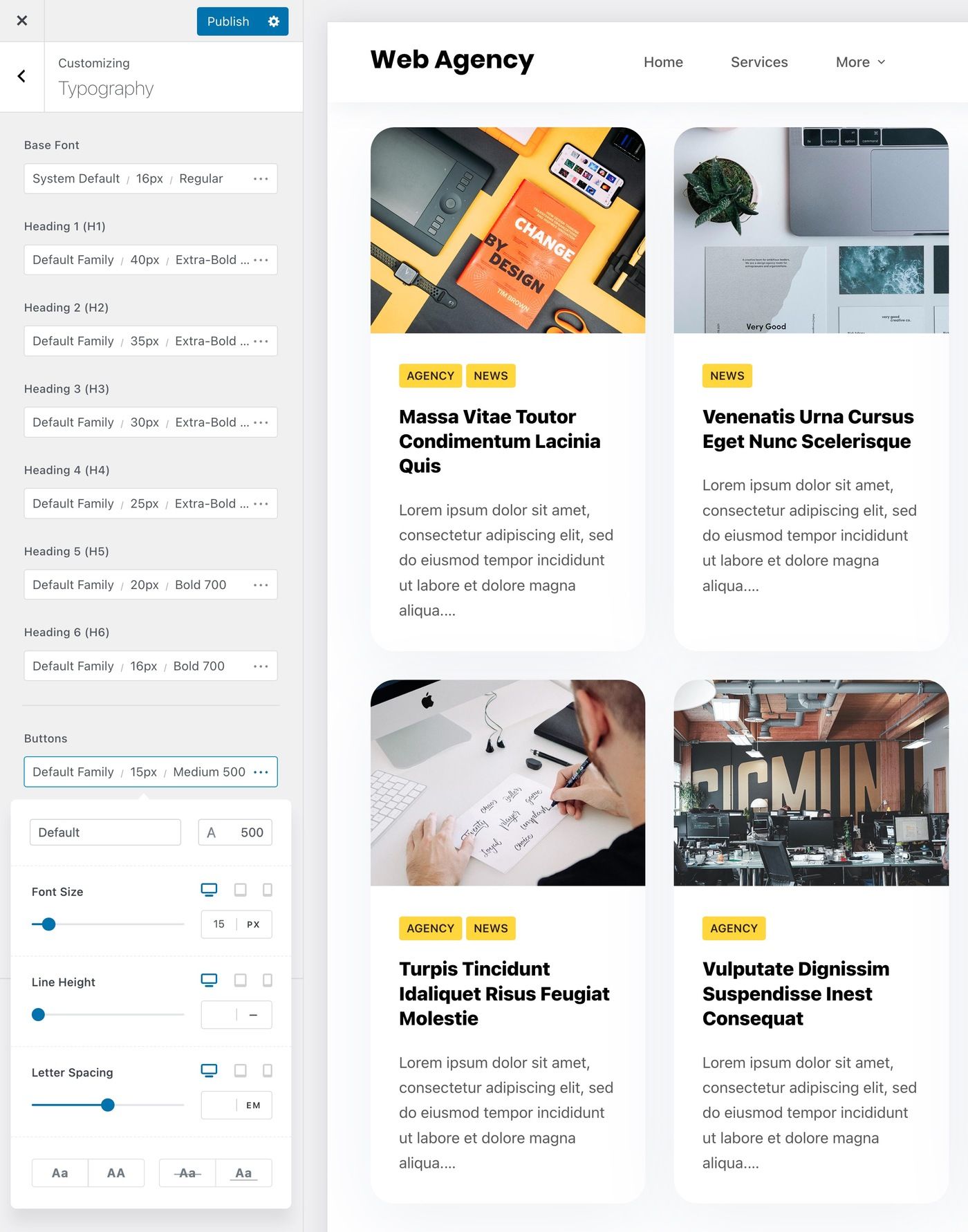
Tipografia
Para controlar a tipografia, o Blocksy possui um bom sistema que permite configurar a tipografia para diferentes tipos de texto:

Você também terá opções de tipografia em algumas outras áreas, como opções dedicadas para o título da postagem, trecho e outros detalhes. Você viu alguns deles nas capturas de tela do arquivo do blog acima.
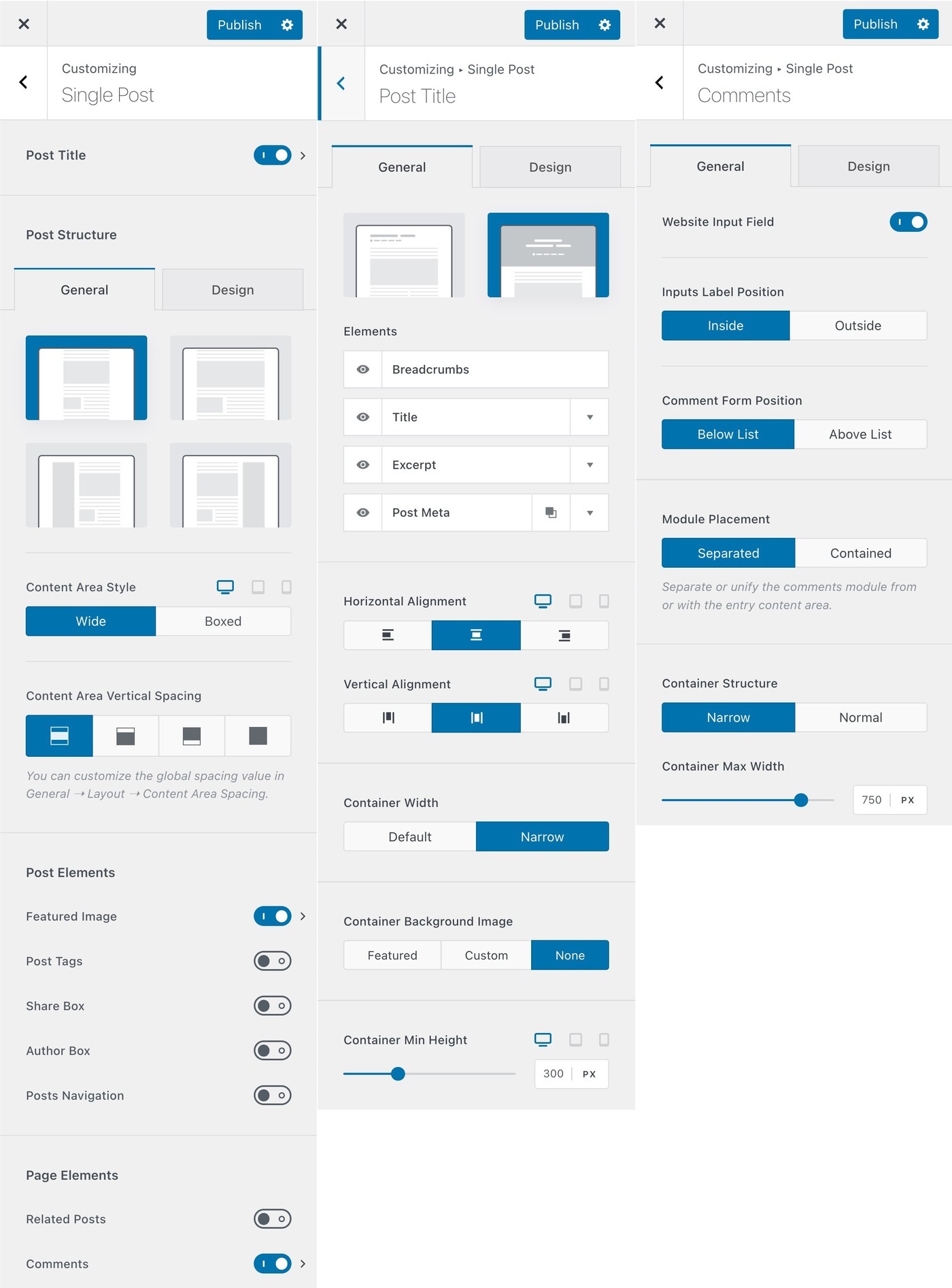
3. Controles no nível da página
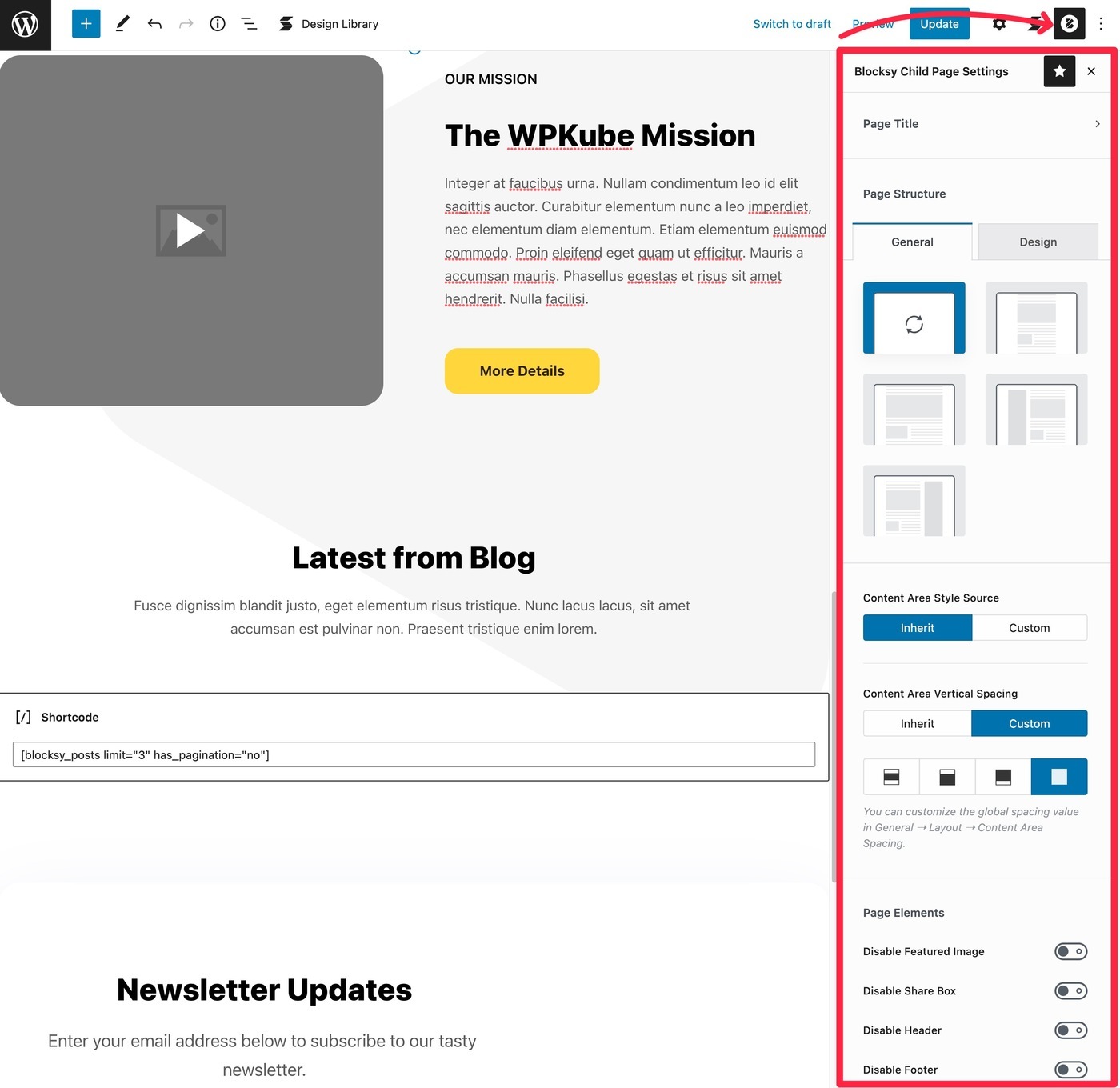
Além das opções do Personalizador, o Blocksy também oferece controles detalhados no nível da página que permitem controlar o layout de suas postagens/páginas em um nível individual.
Isso lhe dá controle total sobre a tela, o que é ótimo tanto para usar o editor de blocos quanto para integrar com plug-ins do construtor de páginas.
Veja o que você pode fazer:
- Oculte o título da página.
- Escolha diferentes layouts de página.
- Ajuste a cor de fundo.
- Ajuste o espaçamento.
- Oculte outros elementos da página (imagem em destaque, caixa de compartilhamento, cabeçalho ou rodapé).
Aqui, você pode ver todos os controles de nível de página do Blocksy:

4. Cabeçalhos, Rodapés e Barras Laterais Condicionais (Pro)
Com a versão gratuita do Blocksy, você pode personalizar totalmente seu cabeçalho, rodapé e barra lateral… mas você só pode ter uma versão de cada elemento para o seu site.
Com o Blocksy Pro, no entanto, você pode criar vários designs e usar regras condicionais para exibir cada um. Isso permite que você otimize esses elementos para diferentes partes do seu site.
Por exemplo, você pode criar um cabeçalho personalizado para um determinado tipo de postagem ou para postagens de blog em uma determinada categoria. Ou você pode criar cabeçalhos diferentes para usuários anônimos versus usuários conectados ou até mesmo usuários com funções diferentes, o que é especialmente bom para sites de membros, lojas online e cursos online.
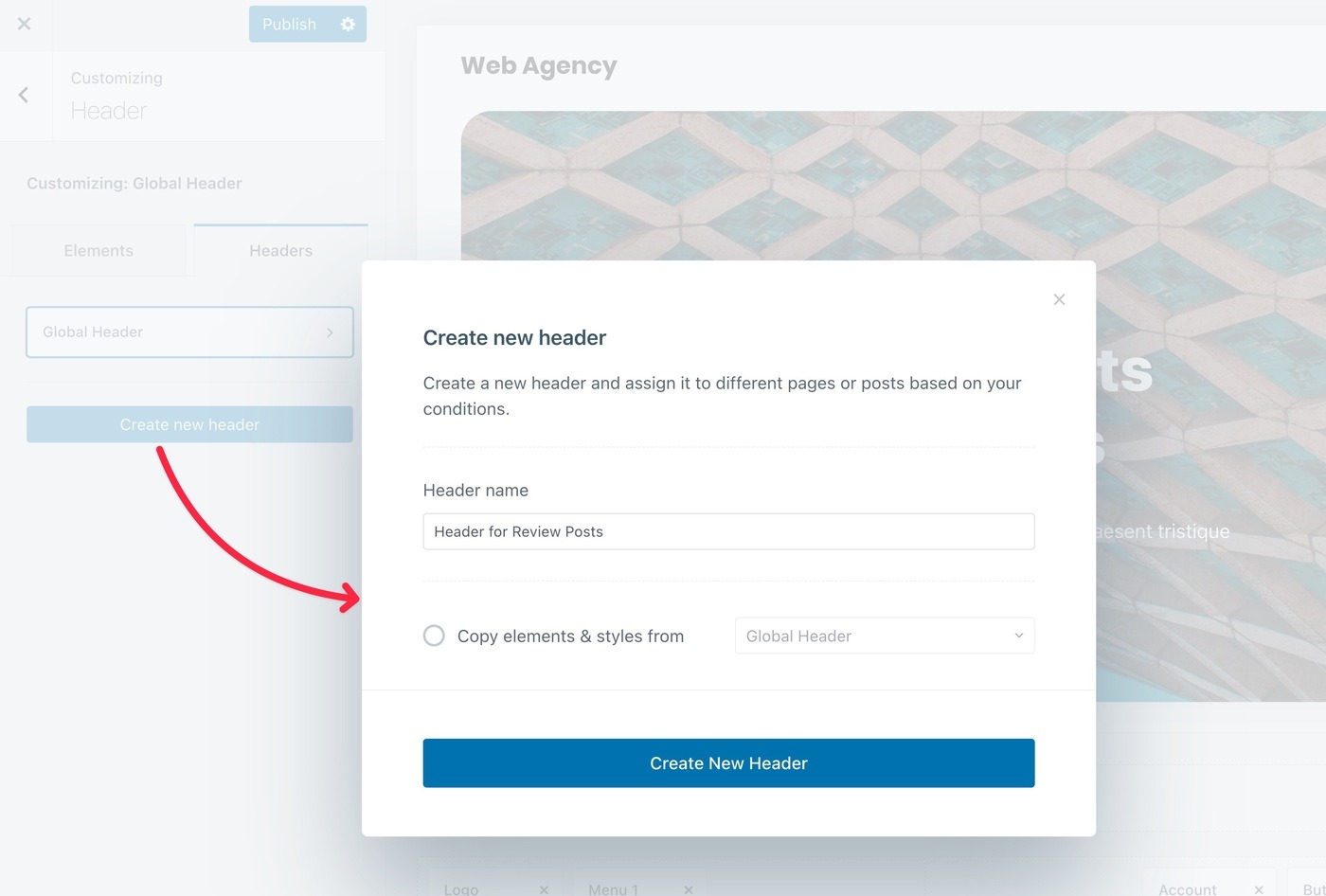
Por exemplo, com cabeçalhos, você terá a opção de adicionar um novo cabeçalho dentro do construtor de cabeçalho:

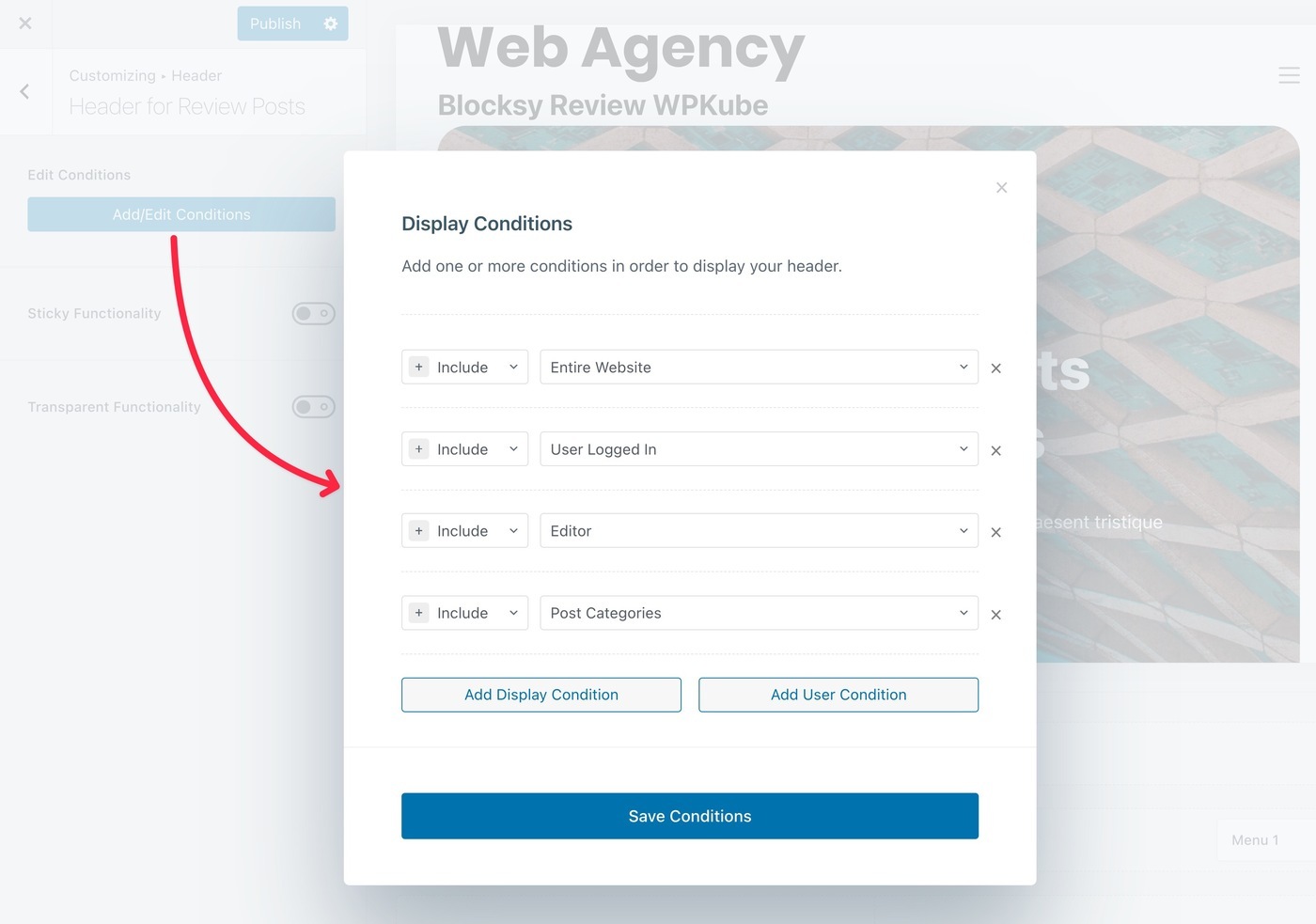
Você pode criar esse cabeçalho da mesma forma que criou seu cabeçalho global. A única adição é que você pode configurar regras condicionais para esse cabeçalho para controlar quando usá-lo:

Muito maldito útil!
5. Layouts/ganchos personalizados, também conhecidos como blocos de conteúdo (Pro)
Blocos de conteúdo Blocksy são um recurso mais avançado que ajuda você a personalizar seu site.
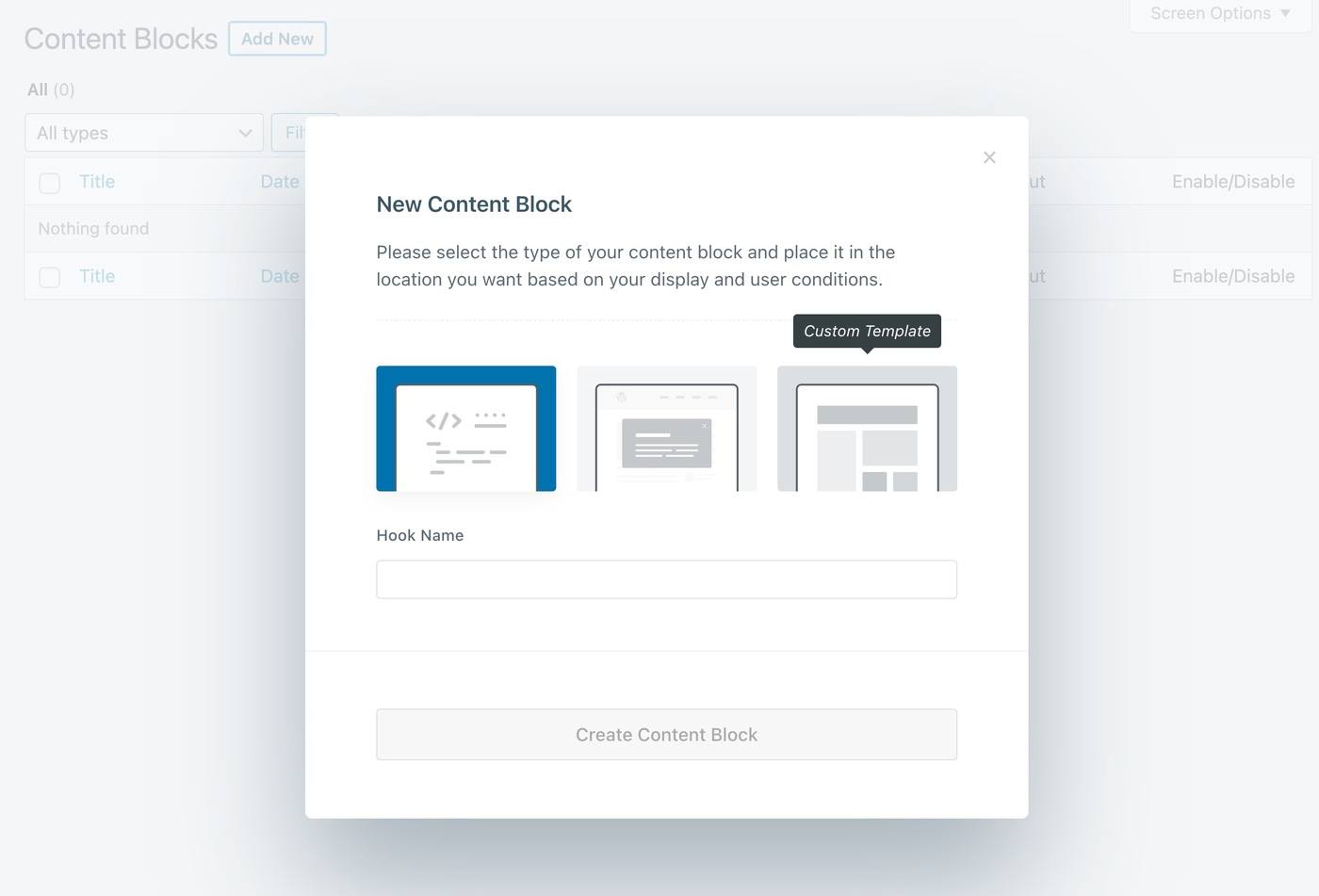
Com Blocos de conteúdo, você pode criar três tipos de designs personalizados:
- Conteúdo personalizado que você injeta em diferentes pontos do seu tema usando ganchos.
- Pop- ups que você pode exibir em seu site.
- Modelos de tema personalizados , como criar um modelo de postagem única personalizado.

Se você for um usuário casual, talvez não toque neles. Mas para usuários mais avançados, eles ajudam você a ir além das opções do Personalizador sem precisar depender de código personalizado ou plug-ins de terceiros.
Aqui estão alguns exemplos…
Conteúdo personalizado
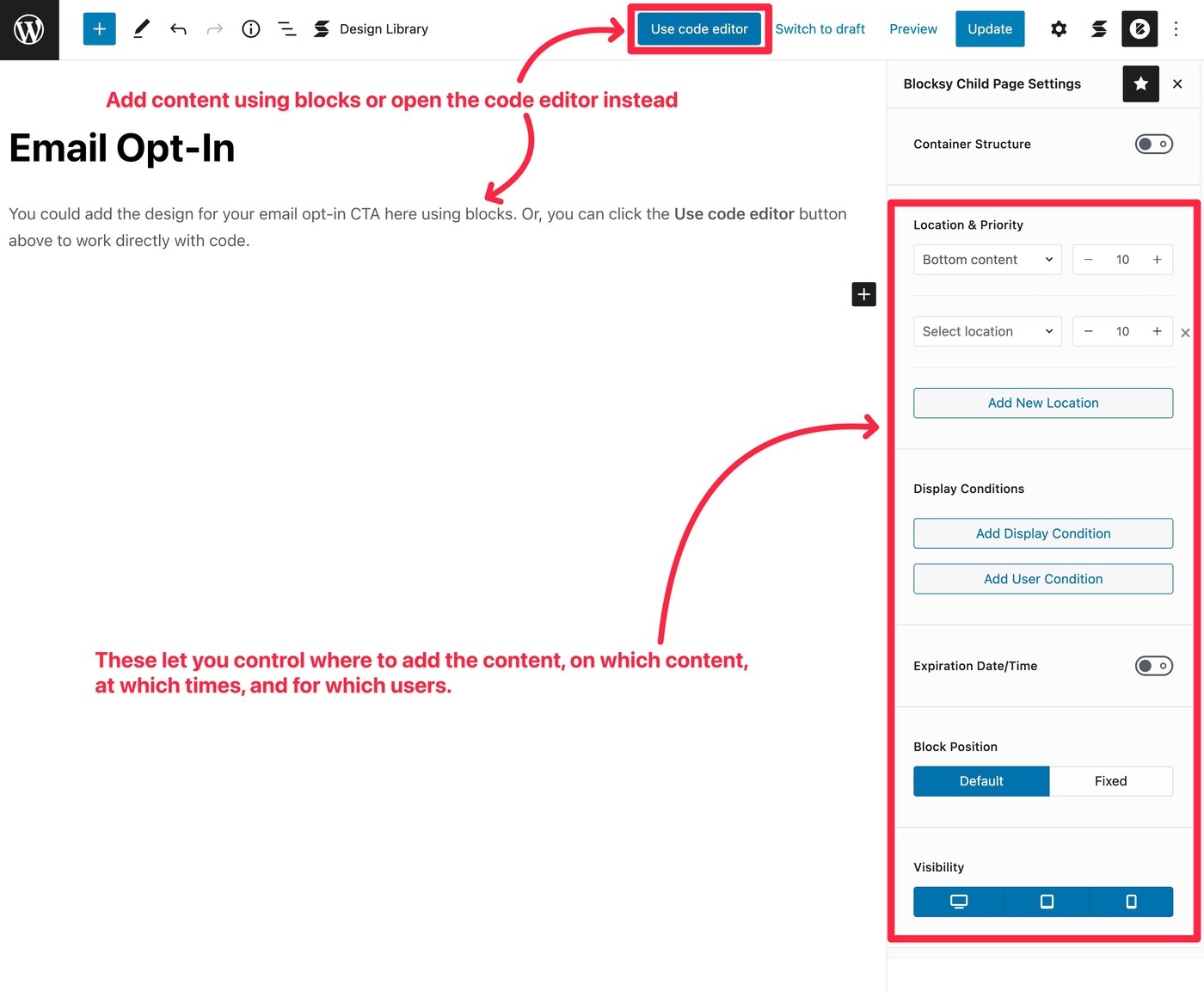
Primeiro, digamos que você queira adicionar um formulário de inscrição de e-mail no final das postagens do blog. Você pode fazer isso criando um bloco de conteúdo personalizado e usando os vários locais de gancho para inserir o layout em qualquer lugar do site.
Para controlar o conteúdo real, você pode usar o editor de bloco ou um editor de código:

Você também pode usar as condições de exibição para controlar quem vê o bloco:
- Mostrar apenas em determinados conteúdos. Por exemplo, postagens de blog em uma determinada categoria.
- Mostrar apenas para determinados usuários. Por exemplo, você pode ocultar o formulário de inscrição de e-mail para usuários conectados.
- Programe-o para ser executado durante determinados horários.
- Ocultar em determinados dispositivos.
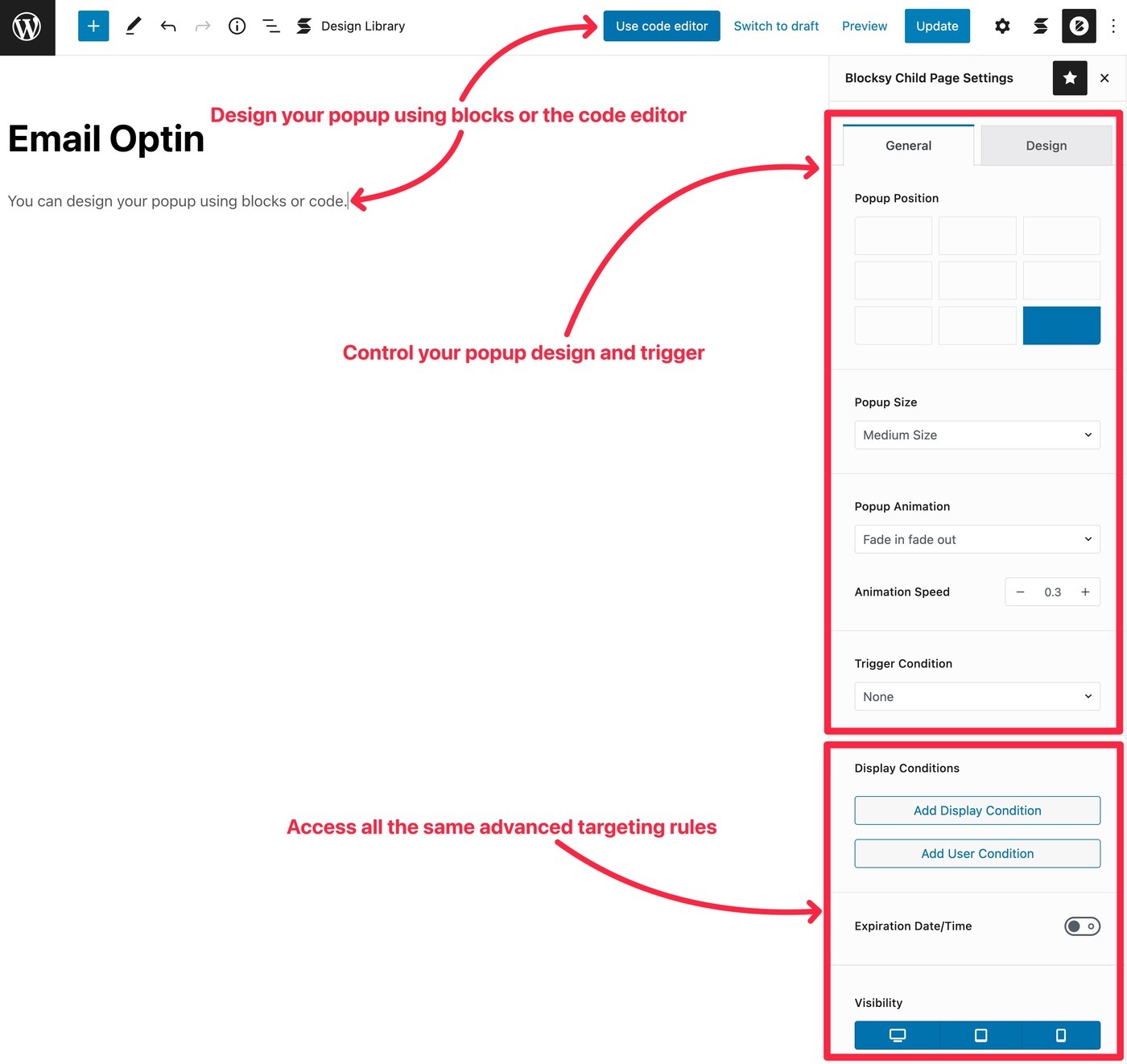
Pop-ups
Com o bloco de conteúdo pop-up, você obtém praticamente todas as mesmas opções.
A principal diferença é que você está mostrando o conteúdo em um pop-up em vez de injetá-lo em seu site usando locais de gancho.
Você também tem opções para escolher diferentes locais, tamanhos e gatilhos de pop-up.
As opções de gatilho são exatamente o que você esperaria de um plug-in pop-up dedicado, incluindo tempo na página, profundidade de rolagem e até intenção de saída:

Este é um recurso muito exclusivo, pois a maioria dos outros temas não oferece pop-ups como opções de layout personalizadas . Para a maioria dos casos de uso, isso pode eliminar a necessidade de usar um plug-in pop-up separado.
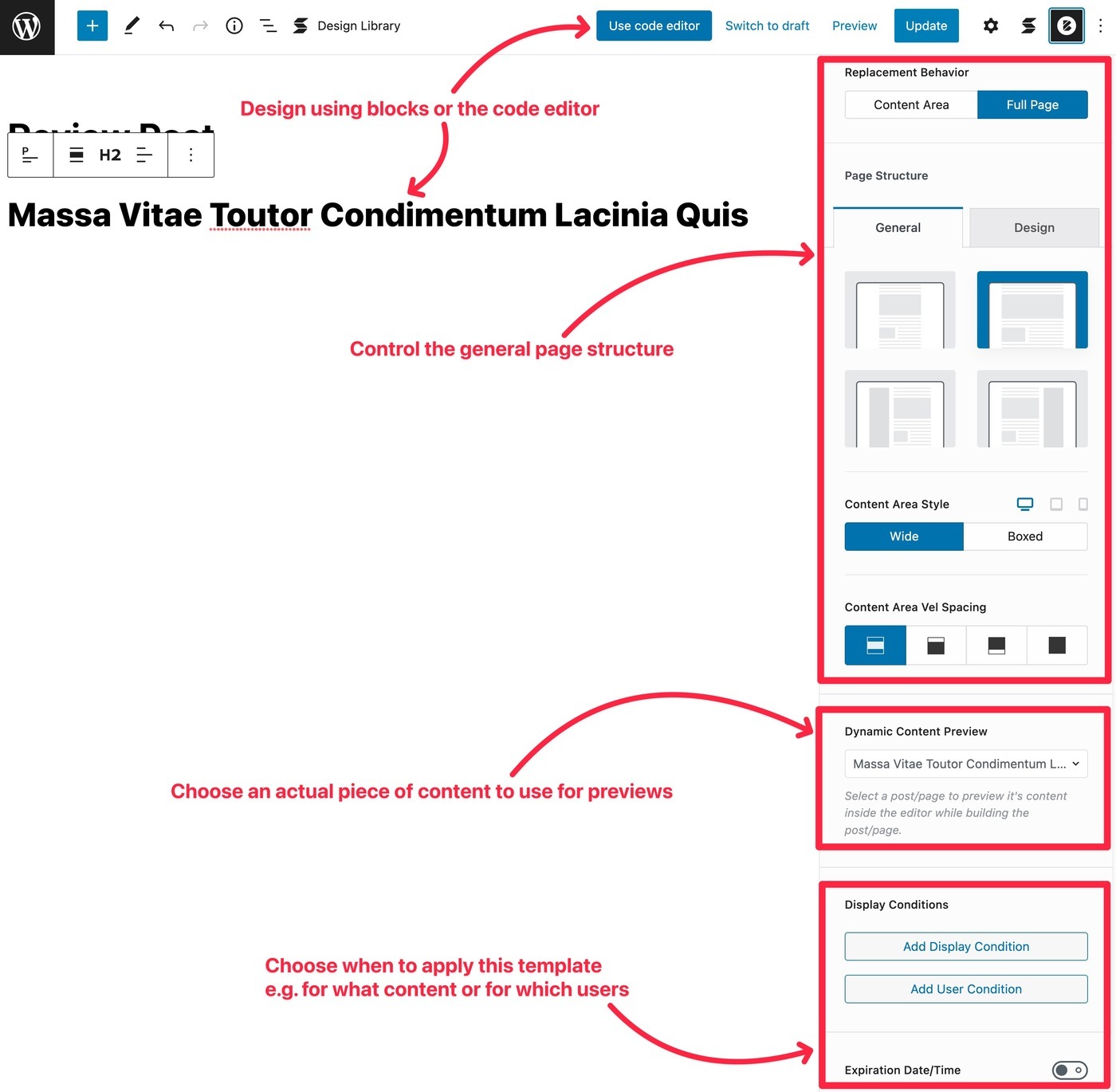
Modelos
Por fim, você também pode usar Blocos de conteúdo para criar modelos personalizados para as seguintes áreas do seu tema:
- Cabeçalho
- Rodapé
- solteiro
- Arquivo
- página 404
Por exemplo, talvez você queira usar um modelo de postagem diferente para postagens de blog em uma determinada categoria.
Com esse recurso (e os blocos de temas nativos), você pode configurar isso facilmente:

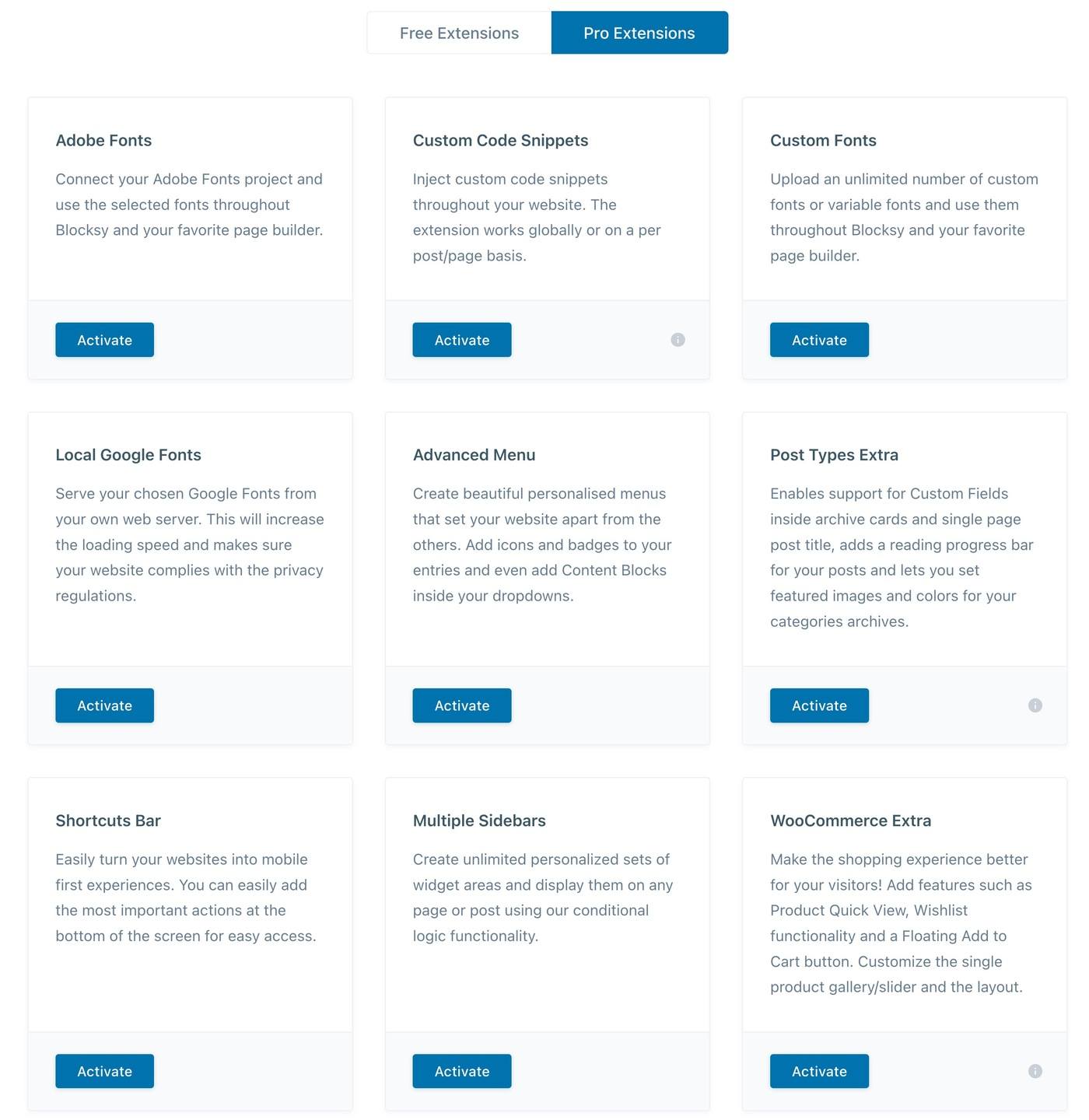
6. Muitas outras extensões úteis
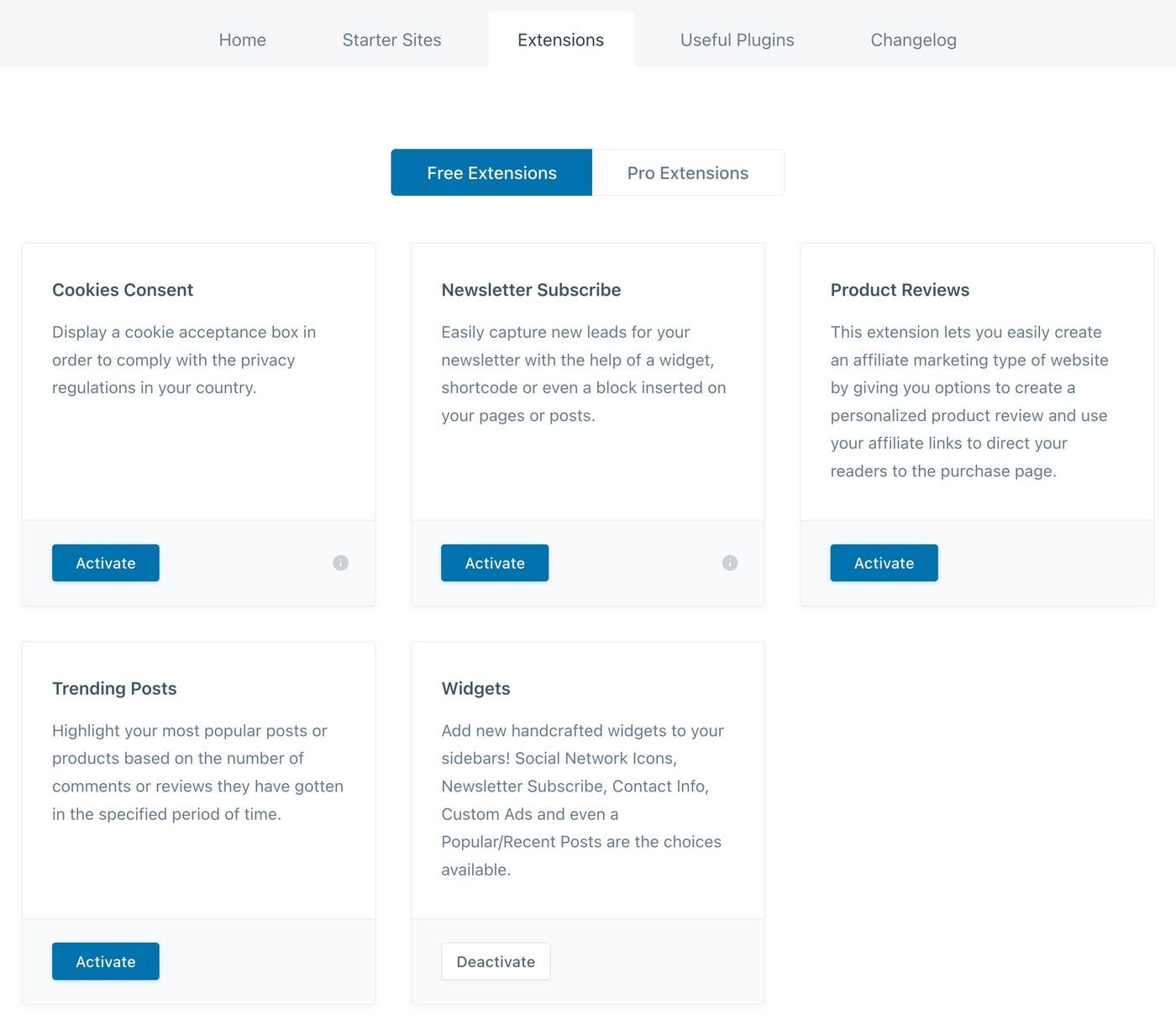
Além dos blocos de conteúdo, você obtém algumas outras extensões exclusivas que não encontrará em outros temas semelhantes.

Por exemplo, você obtém extensões gratuitas para avisos de consentimento de cookies, assinatura de newsletter e análises de produtos:

Com a opção Pro, você obtém algumas extensões avançadas para código personalizado, menus avançados e suporte WooCommerce mais avançado:

Um dos meus favoritos pessoais é a extensão Post Types Extra , que é super útil se você estiver criando sites de conteúdo personalizado que incluam campos personalizados. Além de outros recursos úteis (como uma barra de progresso de leitura), ele permite incluir conteúdo de campos personalizados em seus cartões de arquivo ou seção de título de postagem/página.
️ Testes de desempenho do tema Blocksy vs outras opções populares
Se você deseja que seu site WordPress carregue rapidamente, escolher um tema de carregamento rápido é uma das melhores coisas que você pode fazer.
Blocksy é um tema de carregamento rápido. É leve e possui uma pilha de tecnologia muito otimizada, como carregar o código apenas nas páginas exatas em que é necessário, em vez de carregar tudo em todo o site.
Para ver o quão rápido ele é, porém, fiz alguns testes de desempenho para o Blocksy e alguns de seus principais concorrentes.
Todos esses testes são apenas para o tema nu em uma nova instalação. Embora não seja um cenário muito realista do mundo real, acho que é a maneira mais justa de comparar diferentes temas e dá uma boa ideia do “peso” básico de um tema.
Aqui estão os pesos para vários temas populares:
No geral, você pode ver que o Blocksy é tão rápido quanto alguns outros temas leves populares. E quando comparado a temas mais pesados como Divi ou Avada, é muito mais rápido.
Preços Blocksy
O tema principal do Blocksy está disponível gratuitamente no WordPress.org.
Mesmo com apenas o tema gratuito, você já tem acesso a inúmeras opções de personalização e vários sites de demonstração importáveis.
Se você deseja adicionar mais recursos, pode comprar o Blocksy Pro, que é um plug -in complementar que você instala ao lado do tema Blocksy.
Você pode ver todas as diferenças de recursos entre o Blocksy gratuito e o Pro na página de preços, mas aqui estão algumas das adições mais notáveis:
- Blocos de conteúdo (ganchos) e layouts personalizados
- Vários cabeçalhos, rodapés e barras laterais condicionais ( em vez de usar o mesmo para todo o site )
- Suporte de menu mega
- Recursos WooCommerce mais avançados, como filtros fora da tela, carrinho flutuante e muito mais
Você pode adquirir o Blocksy Pro como uma assinatura anual ou vitalícia.
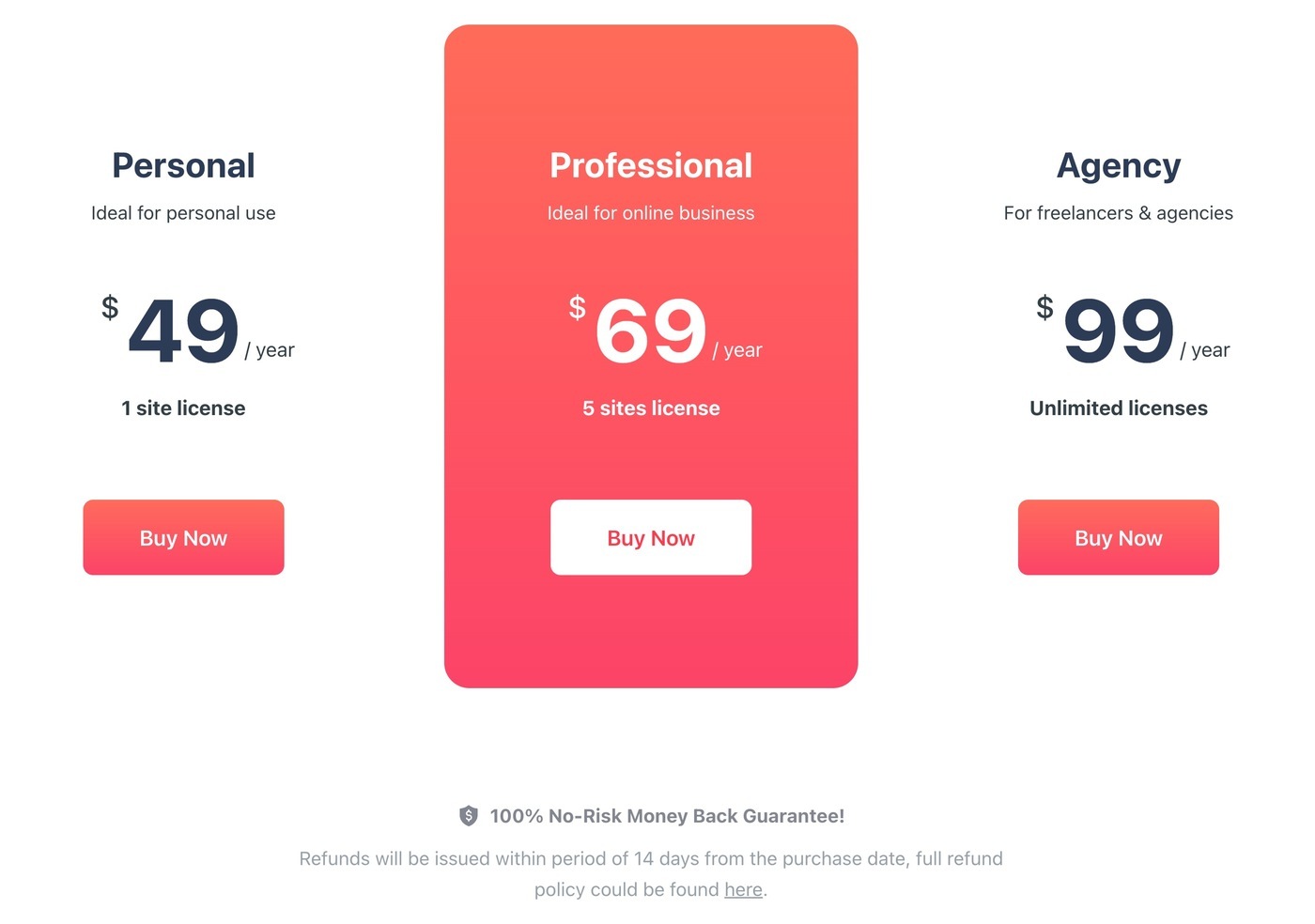
Existem três planos de preços diferentes – a única diferença é o número de sites nos quais você pode usar o tema Blocksy:
- Pessoal – 1 site – $ 49 por ano ou $ 149 para suporte vitalício e atualizações.
- Profissional – 5 sites – $ 69 por ano ou $ 199 para suporte vitalício e atualizações.
- Agência – sites ilimitados – $ 99 por ano ou $ 299 para suporte vitalício e atualizações.

Nota – Blocksy usa Freemius para licenciamento, então os limites do site são rigorosamente aplicados.
Economize dinheiro com nosso cupom Blocksy Theme
Todos os preços acima são o que você pagaria se não tivesse lido nossa análise do Blocksy. Mas já que você está aqui, ficará feliz em saber que negociamos um código de desconto exclusivo da Blocksy.
Com nosso código de cupom Blocksy, você receberá 10% de desconto em qualquer plano Blocksy .
Código : WPKUBE10
Aqui estão os preços depois de aplicar nosso código de desconto Blocksy:
- Pessoal – 1 site – $ 44,10 por ano ou $ 134,10 para suporte vitalício e atualizações.
- Profissional – 5 sites – $ 62,10 por ano ou $ 179,10 para suporte vitalício e atualizações.
- Agência – sites ilimitados – $ 89,10 por ano ou $ 269,10 para suporte vitalício e atualizações.
Prós e contras do tema Blocksy
Agora que você sabe tudo sobre o tema Blocksy, vamos ver alguns dos prós e contras do uso do Blocksy…
Prós
- Desempenho rápido - o design leve do Blocksy e o carregamento inteligente de ativos ajudam você a criar um site de carregamento rápido.
- Belos sites de demonstração – todos os sites de demonstração do Blocksy têm uma aparência incrível, com designs limpos e modernos.
- Suporte a mega menus – O Blocksy Pro oferece suporte a mega menus integrados, algo que falta em alguns temas semelhantes.
- Barato para uso em um único site – por US $ 49 para uma licença anual para um único site, o Blocksy é um pouco mais barato do que outros temas comparáveis se você precisar dele apenas para um único site .
- Layouts personalizados (incluindo pop-ups ) – Blocksy tem um forte recurso de layouts personalizados para usuários avançados. A opção pop-up também é única e algo que você não encontrará na maioria dos temas semelhantes.
- Excelentes recursos do WooCommerce – se você estiver construindo uma loja de comércio eletrônico, o Blocksy Pro inclui vários recursos avançados do WooCommerce, como listas de desejos de produtos, carrinho flutuante, visualização rápida, filtros fora da tela e muito mais.
- Extensões exclusivas – as extensões do Blocksy são bastante exclusivas para o espaço e oferecem recursos realmente úteis, como avisos de consentimento de cookies e caixas de revisão de produtos.
- Cabeçalhos, rodapés e barras laterais condicionais – você pode usá-los para criar uma experiência melhor e mais personalizada para seus usuários.
Contras
- Número limitado de sites de demonstração importáveis – em comparação com outros temas neste espaço, Blocksy tem um número limitado de sites de demonstração que você pode importar. O Blocksy tem apenas ~25, enquanto um tema como o Astra tem mais de 200 e outros temas semelhantes geralmente têm pelo menos 60+.
- Mais caro para uso ilimitado do site – enquanto o Blocksy é barato para uso em um único site, sua licença ilimitada é um pouco mais cara do que temas comparáveis. O Blocksy custa US$ 99 para uma licença anual ilimitada, enquanto o Astra e o GeneratePress custam apenas US$ 59.
- Sem integrações avançadas de LMS – se você estiver criando um curso online, o Blocksy não oferece integrações avançadas de plugins LMS, como temas como Astra ou Kadence Theme.
Melhores alternativas de tema Blocksy
Embora eu ache que Blocksy é um ótimo tema, também existem muitas alternativas Blocksy de qualidade que usam a mesma abordagem leve e multifuncional.
Já mencionei vários desses temas, mas vamos juntar tudo…
Se você gosta dessa abordagem, mas também quer considerar outras opções, recomendo olhar para estes temas:
- Astra – o tema não padrão mais popular de todos os tempos. Tem uma grande variedade de sites iniciais e toneladas de personalização. Saiba mais em nossa análise do Astra.
- GeneratePress – consegue ser ainda mais leve que o Blocksy. Também possui alguns ótimos recursos avançados para layouts/ganchos personalizados e até mesmo um construtor de temas baseado em blocos completo. Saiba mais em nossa análise do GeneratePress.
- Kadence Theme – uma opção mais recente com várias opções de personalização, uma forte ferramenta de layouts personalizados e sites de demonstração de ótima aparência. Saiba mais em nossa análise do Kadence Theme.
- Neve – outra opção muito leve. Possui uma coleção sólida de mais de 80 sites de demonstração e opções flexíveis de personalização.
Honestamente, qualquer um desses temas será uma ótima opção para o seu site, incluindo o Blocksy.
Na verdade, depende apenas do seu orçamento, de quais sites iniciais você gosta mais e de quaisquer opções de personalização específicas de que você possa precisar ( por exemplo, um certo tipo de cabeçalho fora da tela que você absolutamente deve usar ).
Perguntas frequentes sobre a revisão do Blocksy
Para finalizar nossa revisão do tema Blocksy, vamos repassar algumas perguntas comuns…
Blocksy é um dos temas mais rápidos do WordPress, com código leve e carregamento otimizado de ativos via Webpack.
O tema principal do Blocksy está disponível 100% gratuitamente no WordPress.org. Se você deseja adicionar mais recursos ao tema, pode adquirir o plug-in complementar Blocksy Pro.
Não – Blocksy é um tema WordPress leve – ele não possui seu próprio construtor de páginas embutido. No entanto, ele combina bem com plug-ins de construtores de páginas populares, bem como com o editor nativo do WordPress.
O tema Blocksy funciona muito bem com o Elementor e muitos sites de demonstração importáveis do Blocky oferecem versões do Elementor para facilitar a personalização.
Sim – você pode usar o Blocksy no WordPress.com, mas apenas se estiver pagando pelos planos WordPress.com Business ou eCommerce. Você precisa de um desses planos para poder instalar temas e plug-ins personalizados, como Blocksy e o complemento Blocksy Pro.
Considerações finais: você deve usar o tema Blocksy?
No geral, o Blocksy é um excelente tema WordPress se você gosta da abordagem leve e multifuncional, que é a abordagem que muitos temas estão usando no momento.
Para mim, as principais desvantagens são sua seleção limitada de sites iniciais pré-construídos e seu preço ligeiramente acima da média para uma licença de site ilimitada.
Isso não é de forma alguma um problema e, por outro lado, há muito o que amar em Blocksy.
Em primeiro lugar, embora a quantidade de sites de demonstração seja limitada, a qualidade é excelente e cada site de demonstração parece ótimo.
Em segundo lugar, o desempenho é excelente. Além de um código leve e limpo, o Blocksy usa tecnologias como o Webpack para carregar apenas o código dos recursos exatos de que você precisa, em vez de sobrecarregar seu site com códigos de recursos que você não está usando.
Por fim, você obtém um monte de opções no WordPress Customizer nativo, incluindo toques agradáveis, como construtores de cabeçalho/rodapé de arrastar e soltar.
Para usuários mais avançados, você também pode personalizar seu site com layouts personalizados usando o recurso de blocos, incluindo até mesmo criar seus próprios modelos de tema usando o editor de blocos.
O Blocksy também oferece regras condicionais muito fortes para todos esses layouts personalizados, permitindo que você direcione conteúdo, usuários, horários e muito mais.
No geral, acho que o Blocksy definitivamente merece um lugar no topo do espaço temático WordPress “leve e multiuso”.
Se você usa Blocksy, certifique-se de usar nosso código de desconto Blocksy exclusivo para economizar 10% em seu pedido.
Clique no botão abaixo para ir para Blocksy e digite o código do cupom WPKUBE10 .
Visite Blocksy
