Pensamentos honestos + prós e contras (2022)
Publicados: 2022-01-30Considerando usar o Beaver Builder em seu site WordPress? Em nossa análise prática do Beaver Builder, ajudaremos você a decidir se esse popular construtor de páginas é ideal para você.
O Beaver Builder é um dos construtores de páginas mais estabelecidos para WordPress. Usando sua interface visual de arrastar e soltar, você pode criar rapidamente designs de ótima aparência sem precisar escrever uma única linha de código.
Com sua extensão Beaver Themer, você também pode ir além do design de páginas individuais e criar os modelos para o cabeçalho, rodapé, layout de postagem única e layout da lista de postagens (arquivo) do seu tema.
Em geral, o Beaver Builder se concentra em acertar muito bem os principais recursos de um construtor de páginas e criar uma interface sólida. É também um dos construtores de páginas mais leves em termos de otimização pronta para uso, o que é ótimo do ponto de vista do desempenho.
No entanto, embora haja muito o que gostar no Beaver Builder, ele não é perfeito e não possui os recursos, opções de design e modelos que você obtém com outros construtores populares, como Elementor e Divi.
No geral, o Beaver Builder pode ser uma ótima opção para alguns tipos de usuários, mas outras pessoas podem se sair melhor com esses outros construtores.
Em nossa análise do Beaver Builder, ajudarei você a saber qual cenário melhor se adapta a você. Aqui está tudo o que vou cobrir:

️ Revisão do Beaver Builder: explorando os principais recursos
Para iniciar nossa análise do Beaver Builder, vamos ver como o Beaver Builder funciona e alguns de seus recursos mais úteis.
Mas primeiro, vale a pena notar que o desenvolvedor hospeda uma demonstração completa do Beaver Builder. Então, se você quiser conferir os recursos por si mesmo, pode ir aqui.
Construtor visual de arrastar e soltar
A carne do Beaver Builder é seu construtor visual de arrastar e soltar. Isso é o que permite que você crie seus próprios designs personalizados sem precisar escrever uma única linha de código.
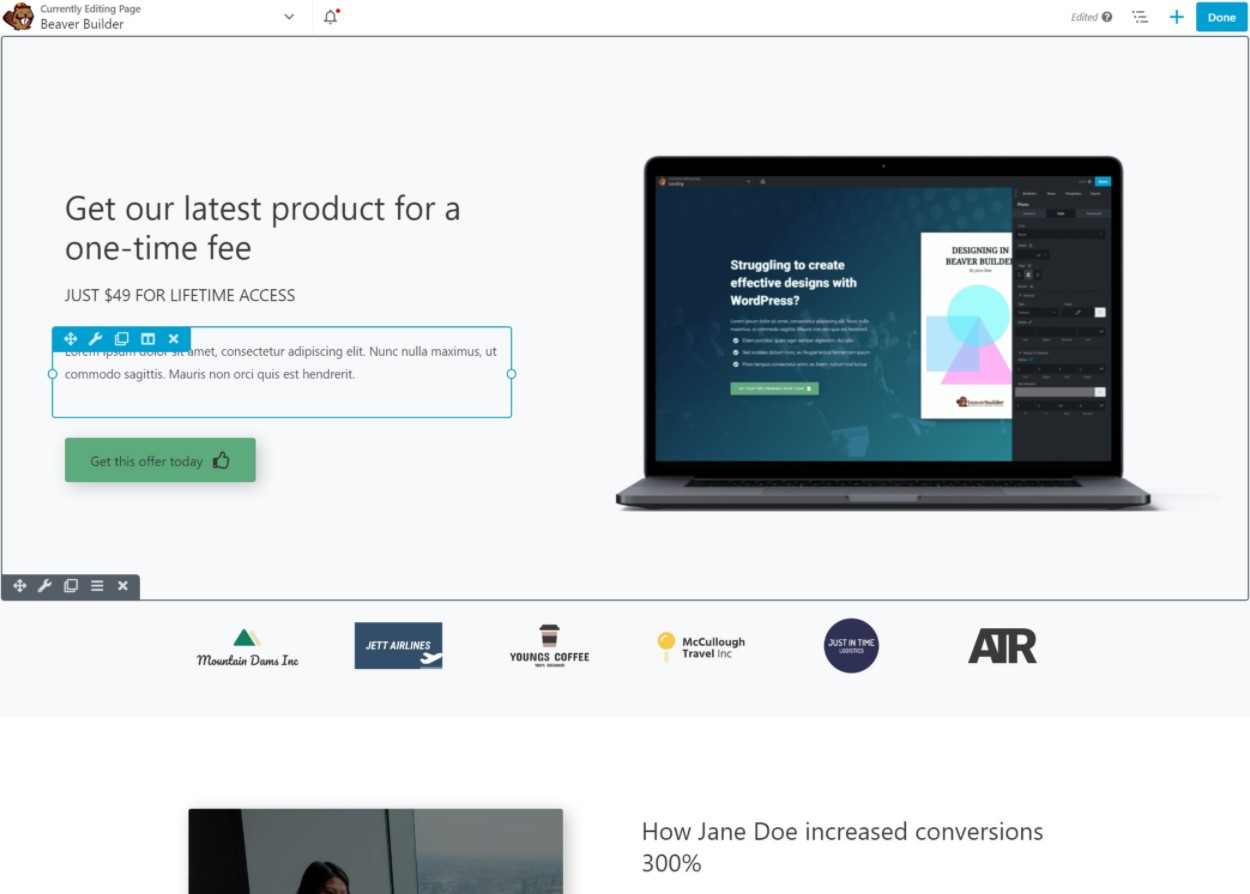
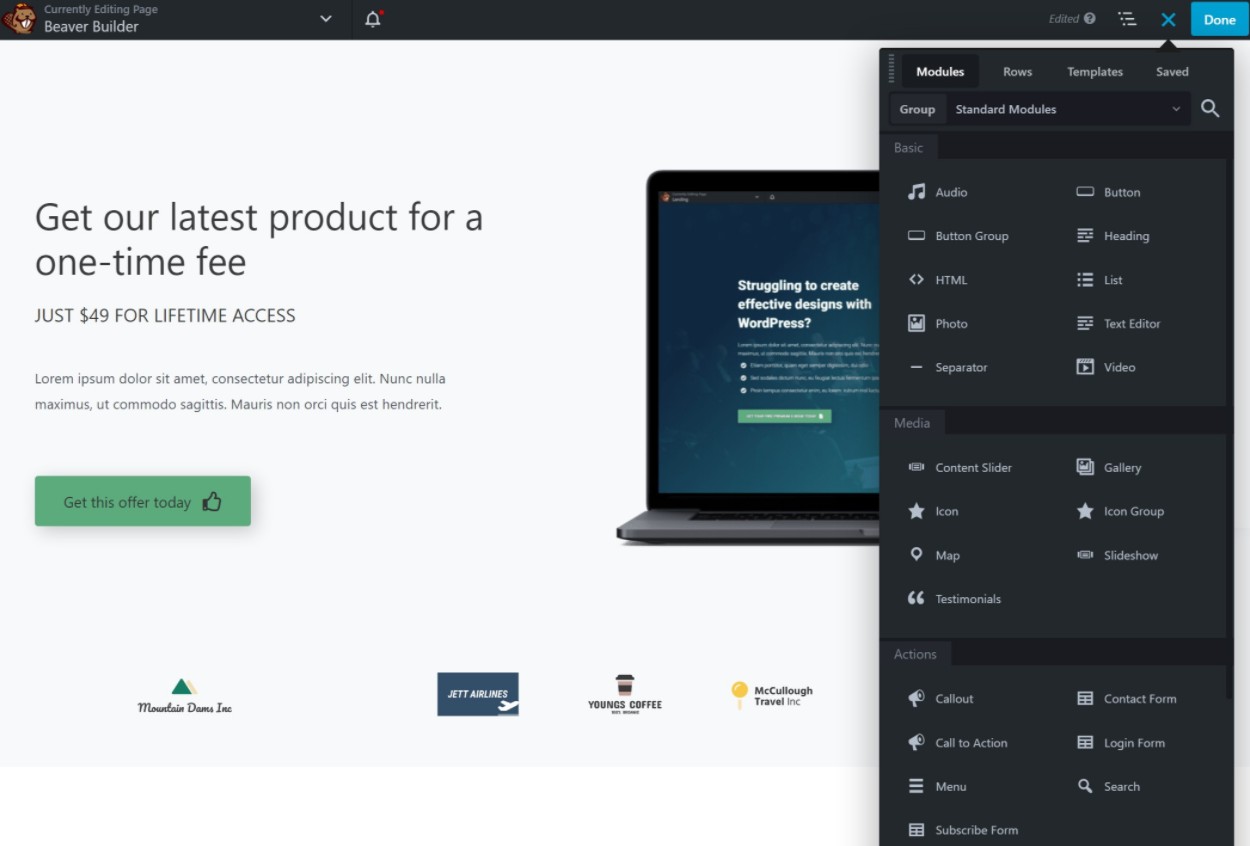
Ao abrir o Beaver Builder pela primeira vez, você verá uma visualização de largura total do seu design junto com uma barra de ferramentas na parte superior:

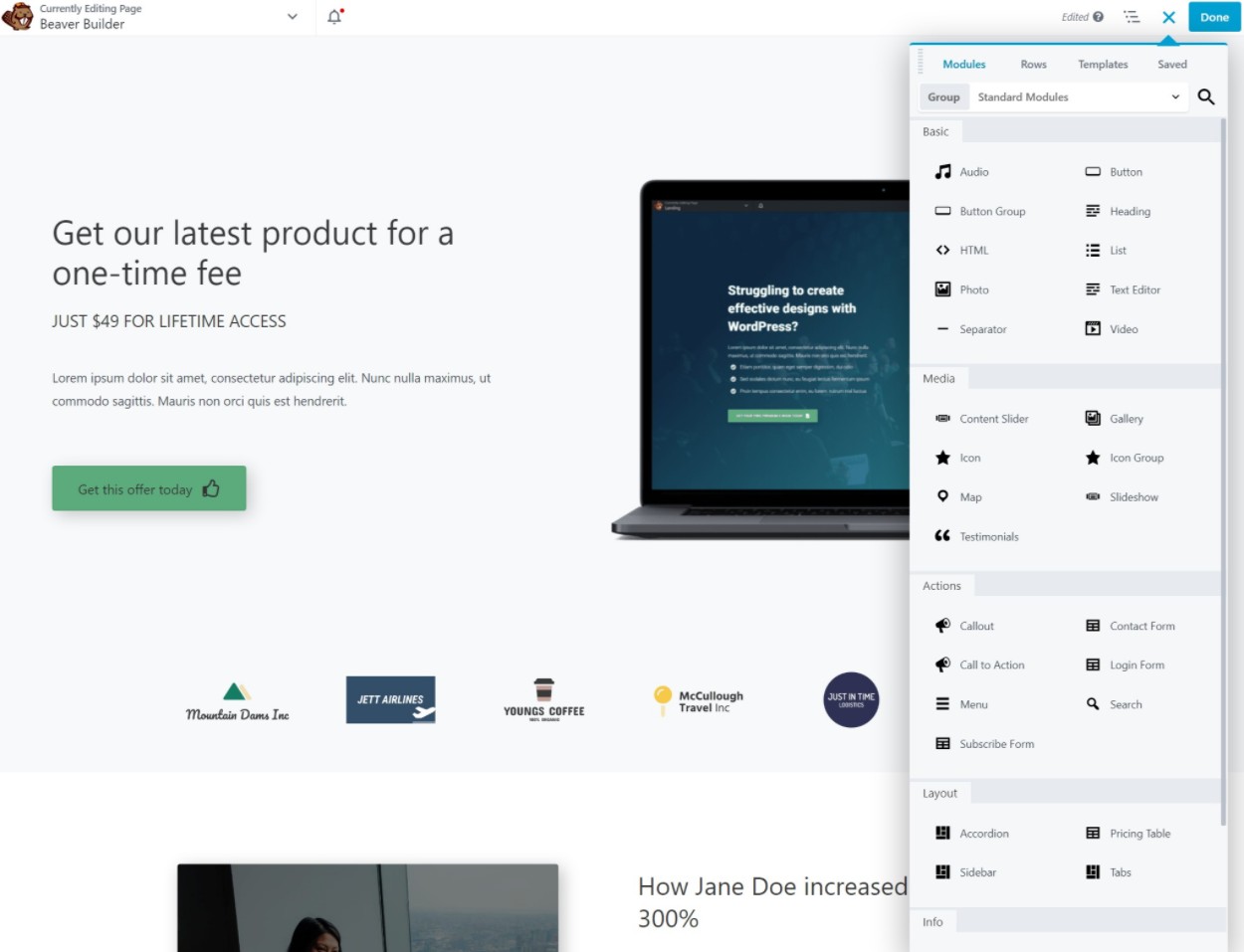
Para adicionar novos módulos ou modelos, você pode clicar no ícone de adição para expandir um menu. Para adicionar um módulo à página, basta arrastá-lo para onde deseja que ele apareça:

O Beaver Builder, como praticamente todos os outros construtores de páginas, possui três tipos de elementos de página:
- Linha – permitem dividir a página em seções horizontalmente.
- Colunas – elas ficam dentro de linhas e permitem dividir verticalmente uma linha em uma ou mais colunas.
- Módulos – eles permitem que você realmente adicione conteúdo à página. Você os coloca dentro de linhas/colunas. Você obterá módulos dedicados para diferentes tipos de conteúdo, como botões, imagens, vídeos, formulários e muito mais.
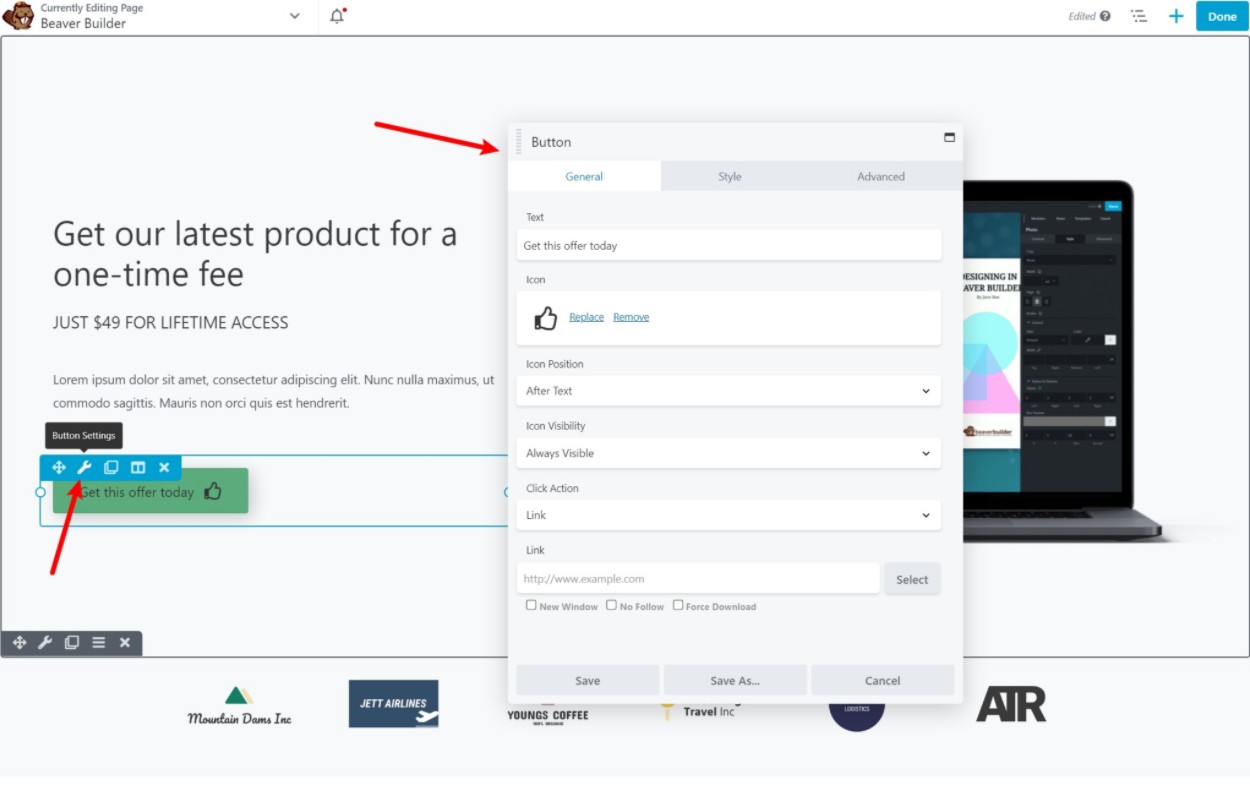
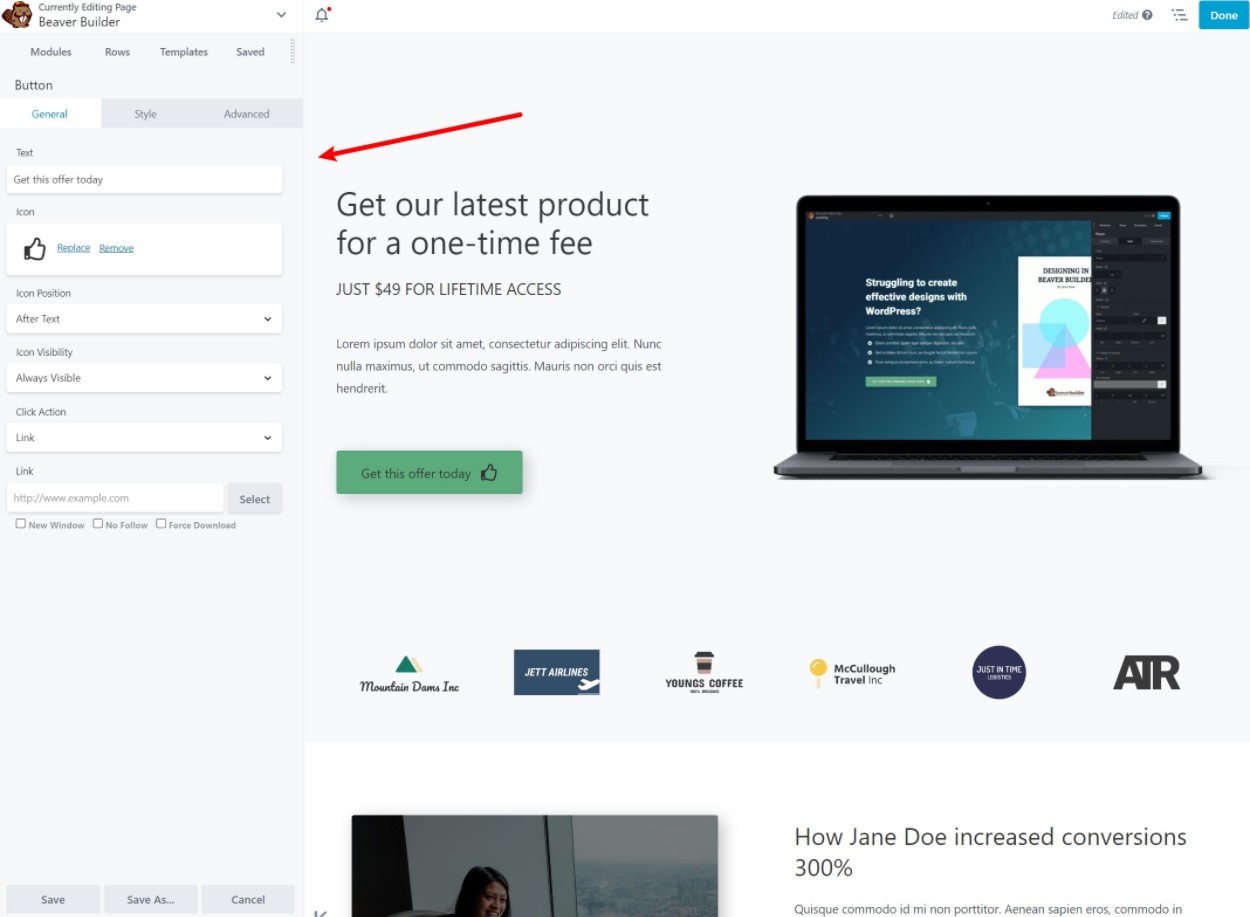
Para qualquer elemento, você pode clicar nele para abrir suas configurações. É aqui que você pode controlar totalmente o design, o espaçamento, o conteúdo e muito mais:

Para conteúdo de texto, você também pode clicar na página e digitar – você não precisa abrir as configurações completas apenas para editar o texto ( embora você possa, se quiser ). O Beaver Builder também possui uma lista sólida de atalhos de teclado que você pode usar para acelerar seus fluxos de trabalho.
Essa é a ideia básica! Vou destacar algumas coisas específicas que eu gosto. Mas, em geral, uma grande coisa sobre o Beaver Builder é que seu editor é realmente rápido e livre de falhas (o que nem sempre é o caso dos construtores visuais ).
Ah, e mais uma coisa legal – o Beaver Builder também suporta o modo escuro!

Interface personalizável
Uma coisa muito legal sobre o Beaver Builder é que você pode personalizar o layout da interface de acordo com suas preferências, o que não é algo que muitos outros construtores de páginas permitem que você faça.
Por exemplo, se você preferir ter uma barra lateral fixa, basta arrastar o painel de configurações para qualquer lado da tela e o Beaver Builder o tornará fixo e sempre visível nesse local:

Se você quiser voltar para a visualização em tela cheia e os menus de configurações pop-up, basta arrastá-lo de volta para o meio da tela.
Opções fáceis de layout
Outra coisa que eu amo no Beaver Builder é como é fácil controlar seus layouts.
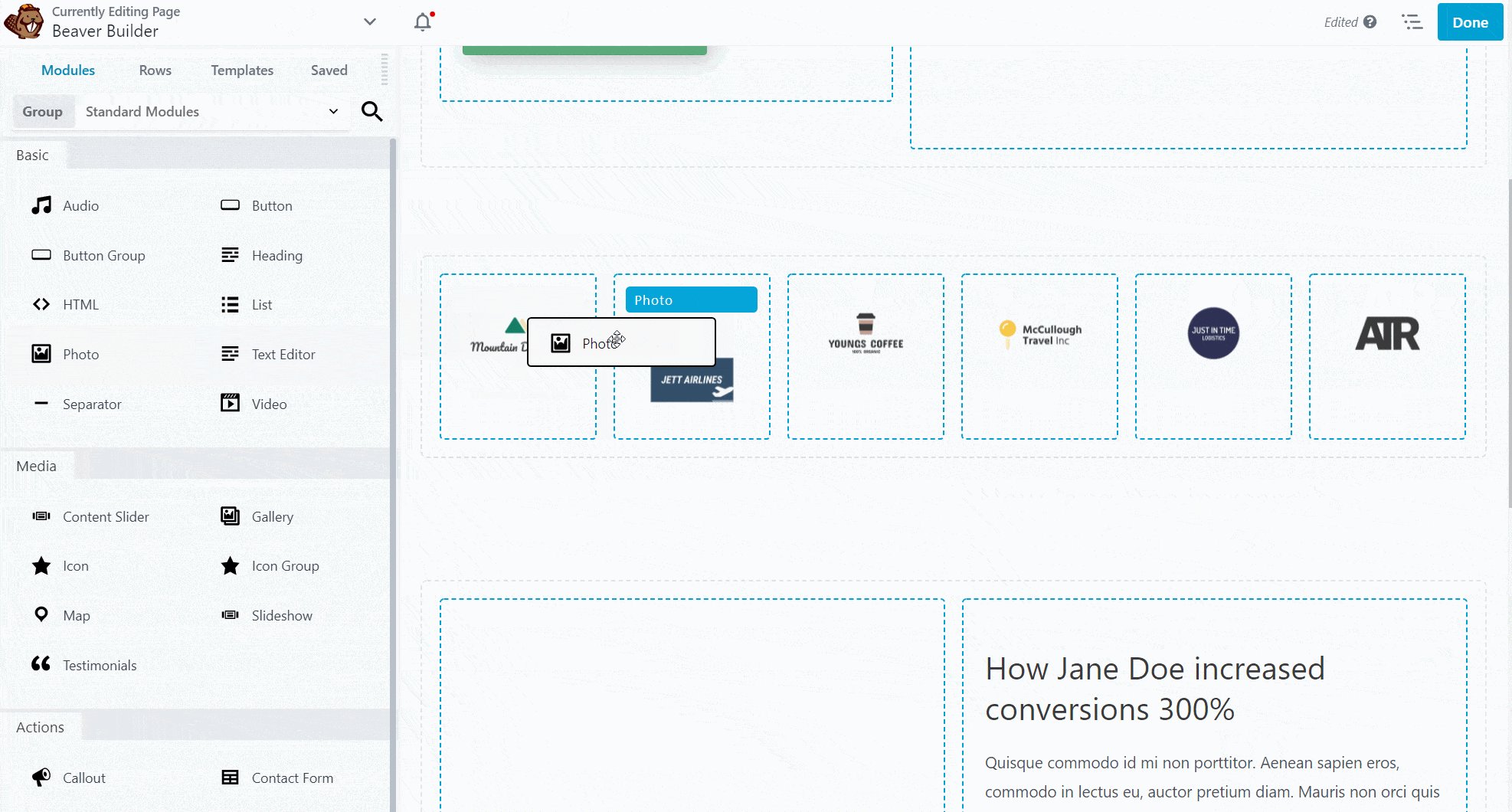
Com muitos outros construtores de páginas, você precisa configurar seus layouts de linha/coluna antes de começar a adicionar elementos de conteúdo. Mas com o Beaver Builder, você pode simplesmente arrastar um módulo ao lado de outro para criar automaticamente uma nova coluna:

É uma coisa pequena, mas acho isso super útil para criar layouts rapidamente.
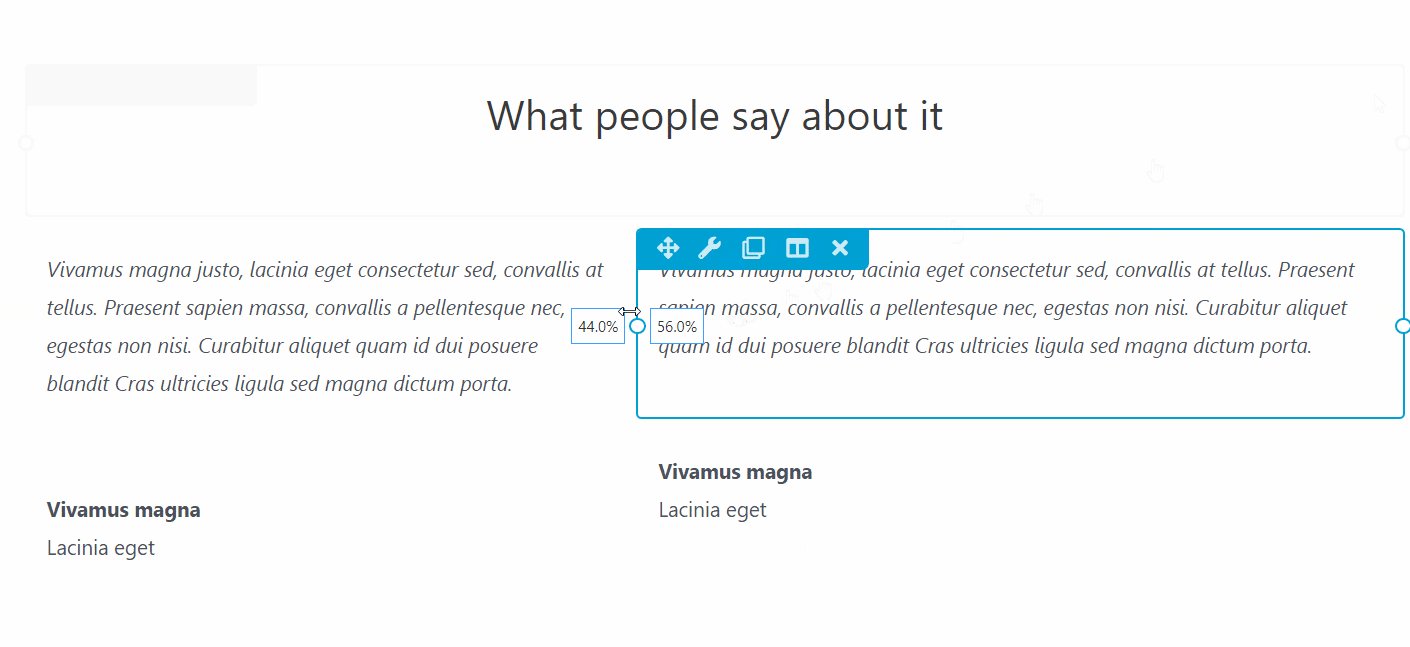
Você também pode usar arrastar e soltar para ajustar as larguras das colunas, o que significa que você não precisa abrir as configurações completas apenas para ajustar as larguras:

Design responsivo
Todos os designs que você cria com o Beaver Builder são responsivos por padrão, o que significa que eles se ajustarão automaticamente se uma pessoa estiver navegando em um desktop, tablet ou dispositivo móvel.
No entanto, se você quiser mais controle, o Beaver Builder também inclui um modo de edição responsivo que permite fazer alterações em dispositivos específicos, incluindo:
- Alterando o tamanho da fonte e a tipografia.
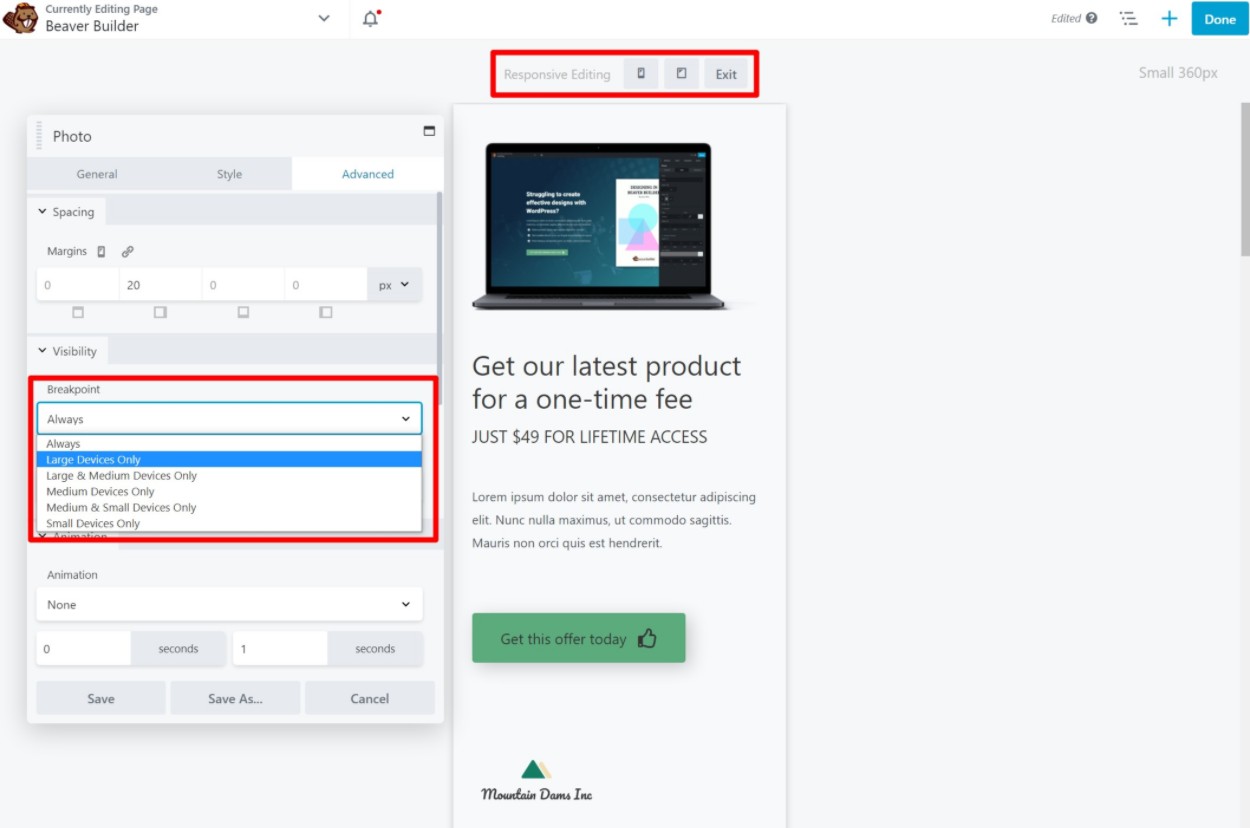
- Ocultar certas linhas, colunas ou módulos.
Ao fazer essas alterações, você poderá ver a aparência do seu design em diferentes dispositivos:

Você também pode personalizar os pontos de interrupção responsivos para dispositivos móveis e tablets.
Exibição de elemento condicional
Além do design responsivo, o Beaver Builder também permite usar outras regras condicionais para controlar a exibição de determinadas linhas ou módulos.
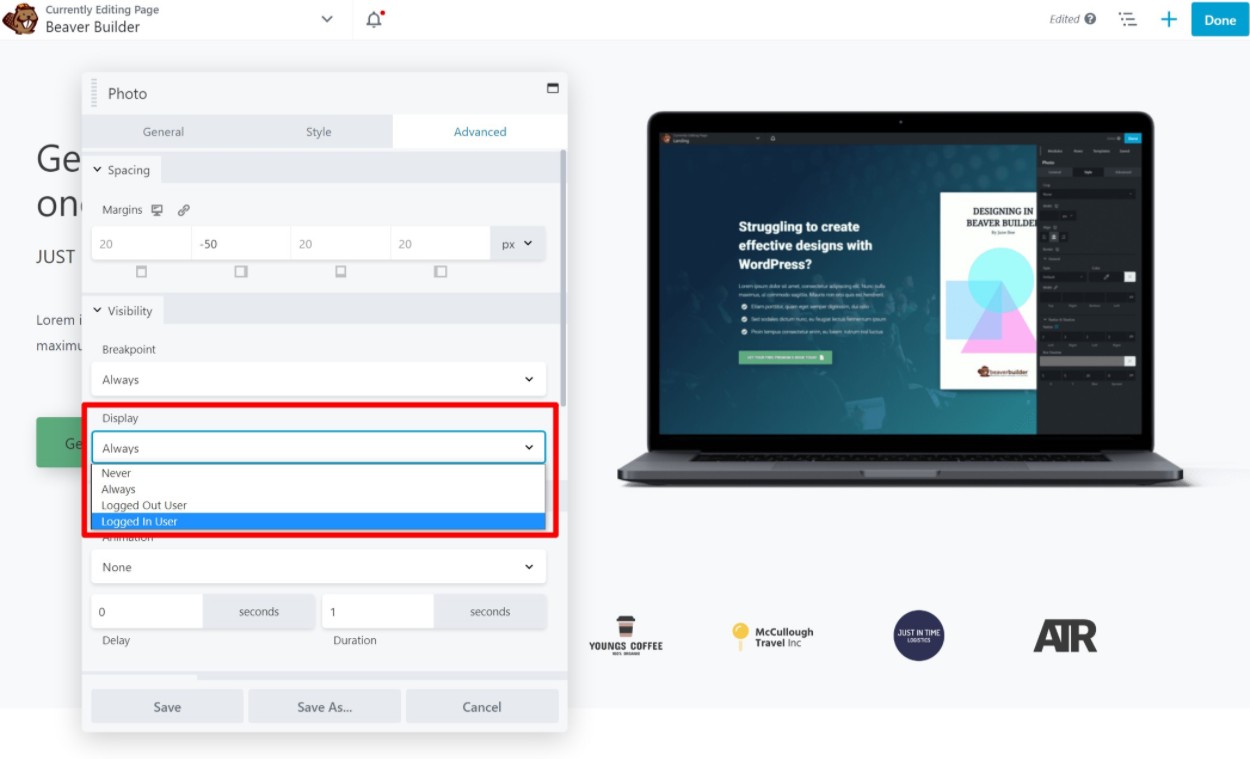
Uma opção exclusiva é que você pode mostrar/ocultar conteúdo com base no status de login de um visitante, o que permite criar sites de associação simples sem a necessidade de um plug-in de associação dedicado, como MemberPress ou MemberMouse:

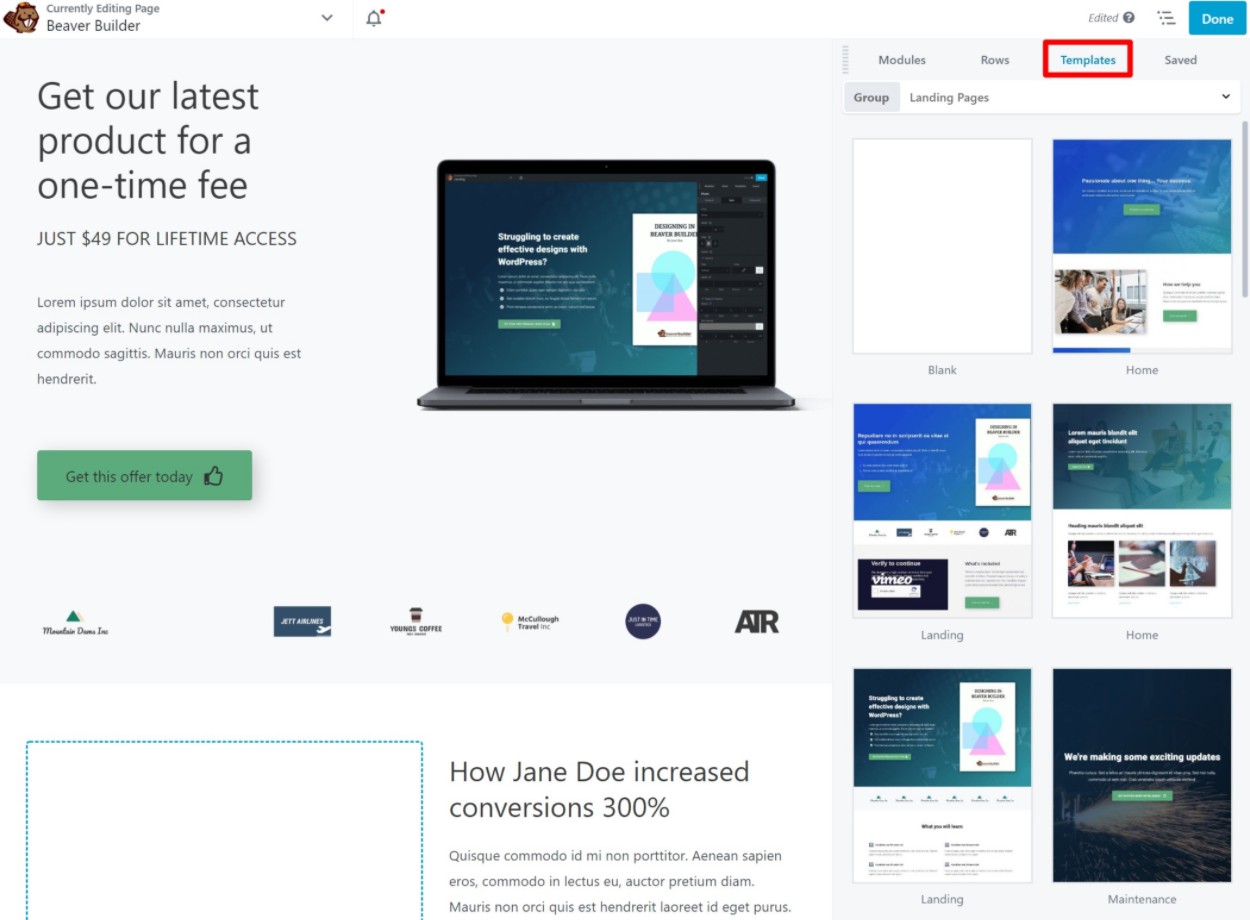
Modelos do Beaver Builder
Se você não quiser criar seus designs do zero, o Beaver Builder inclui alguns modelos pré-criados para páginas de destino e páginas de conteúdo.

Embora seja bom que os modelos estejam lá, a seleção de modelos do Beaver Builder é significativamente mais limitada do que outras ferramentas como Elementor e Divi. Os modelos definitivamente não são um ponto forte no Beaver Builder.
Uma coisa legal, porém, é que você pode salvar seus próprios modelos na biblioteca para reutilizá-los mais tarde. Você também pode usar o plug-in Assistant Pro do desenvolvedor para salvar modelos na nuvem para que você possa reutilizá-los facilmente em outros sites.
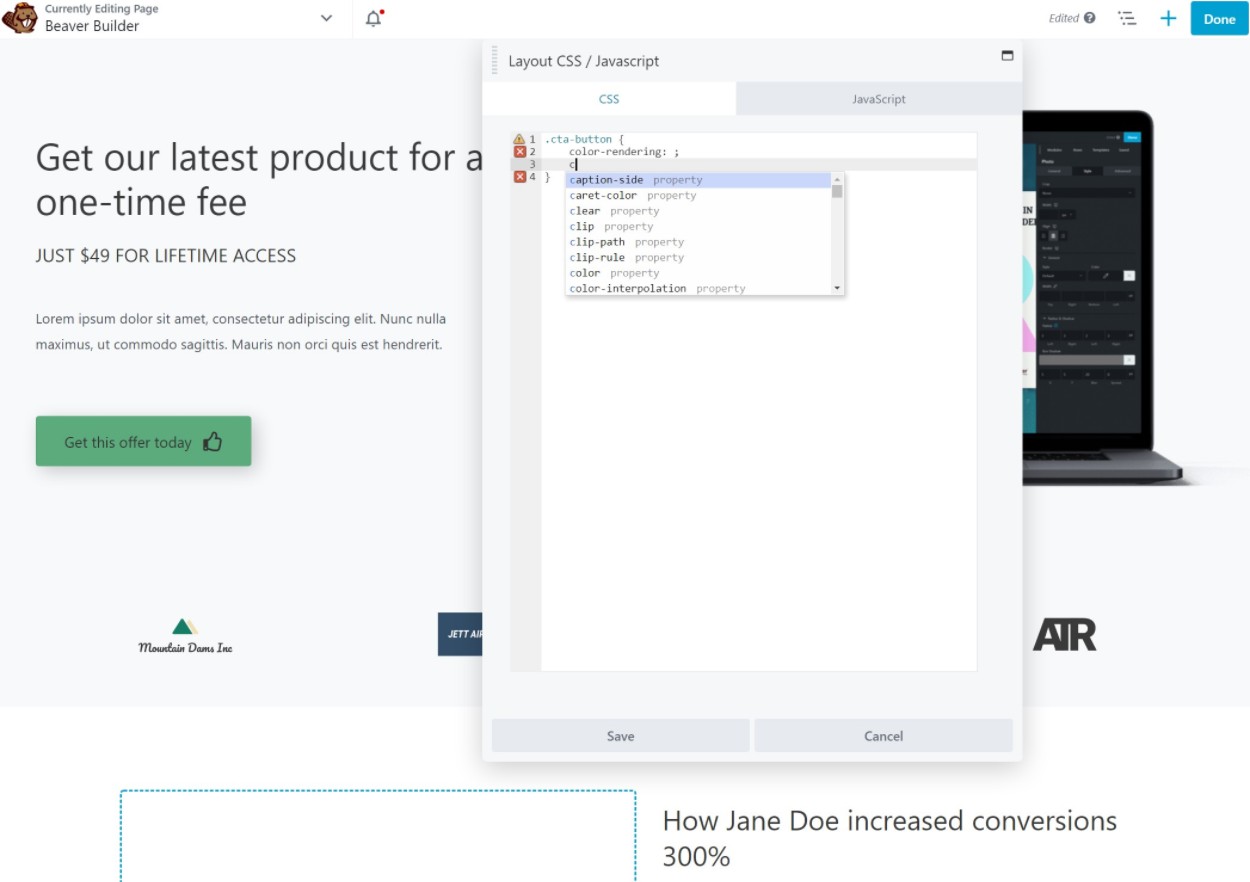
Editor de CSS e JavaScript
Para usuários mais avançados, o Beaver Builder facilita a adição de CSS ou JavaScript personalizado aos seus designs por meio de um editor dedicado que inclui validação e sugestões básicas:

Você também pode adicionar classes CSS a linhas ou módulos específicos para aplicar seu CSS.
No entanto, você não pode adicionar CSS personalizado diretamente a módulos como o Elementor Pro permite.
Se você precisar de ajuda com CSS personalizado, o Beaver Builder também funciona com o plugin CSS Hero que analisamos aqui.
Criador de temas
O plug-in principal do Beaver Builder é um construtor de páginas, o que significa que você pode usá-lo para criar postagens e páginas individuais.
No entanto, com a extensão oficial do Beaver Themer, você pode usar a mesma interface do construtor visual para projetar os modelos do seu tema, incluindo:
- Cabeçalho
- Rodapé
- Único – por exemplo, o design que alguns/todos os posts do seu blog usam (ou um tipo de post personalizado).
- Arquivos – por exemplo, a página que lista suas postagens no blog (ou tipo de postagem personalizada).
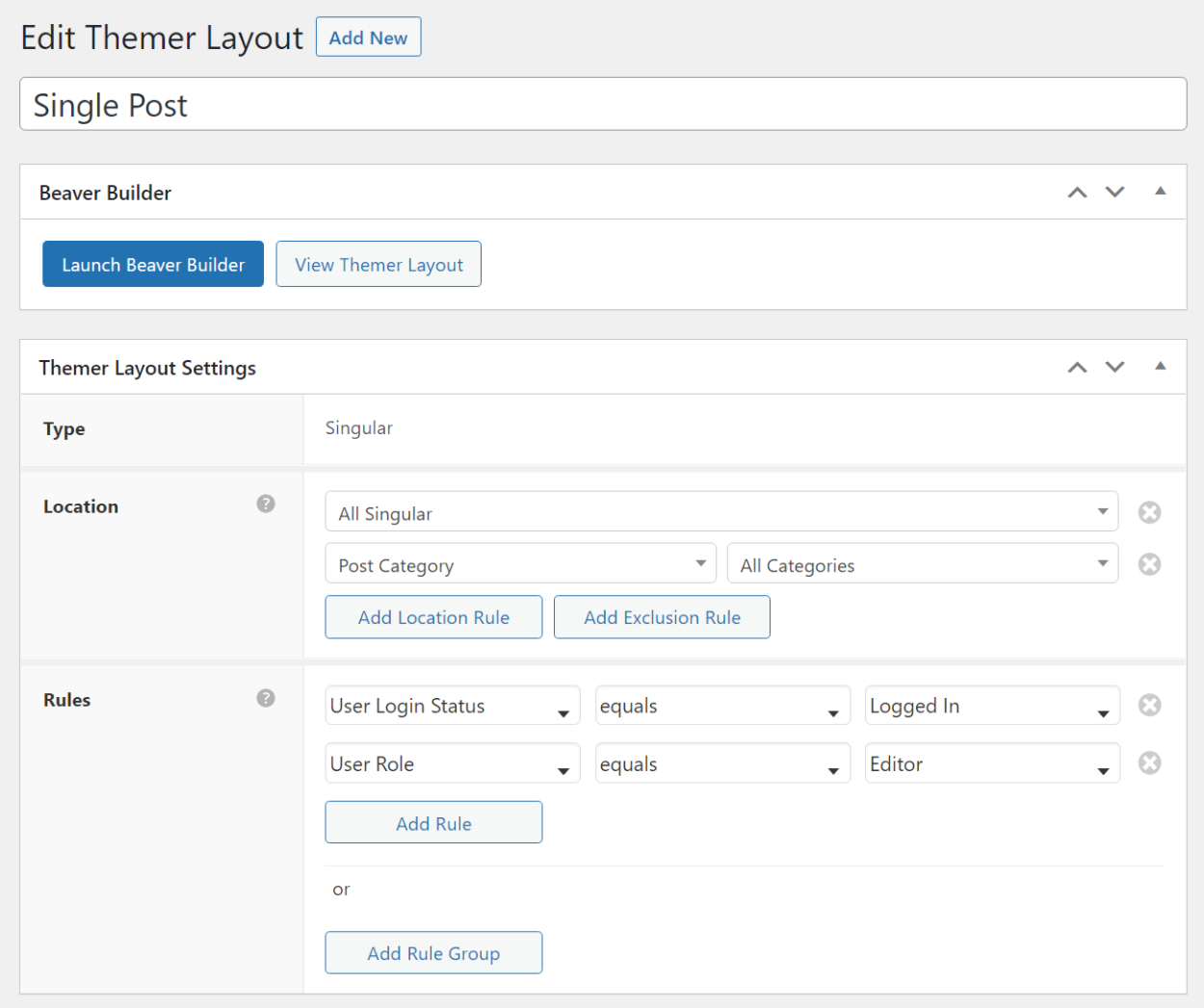
Ao criar um modelo, você pode usar regras para controlar onde aplicar esse modelo. Essas regras são realmente flexíveis, o que eu acho que é algo que o Beaver Themer faz bem. Você pode aplicar modelos condicionalmente com base nos detalhes da postagem, detalhes do usuário (por exemplo, status de login ou função do usuário), autor e muito mais

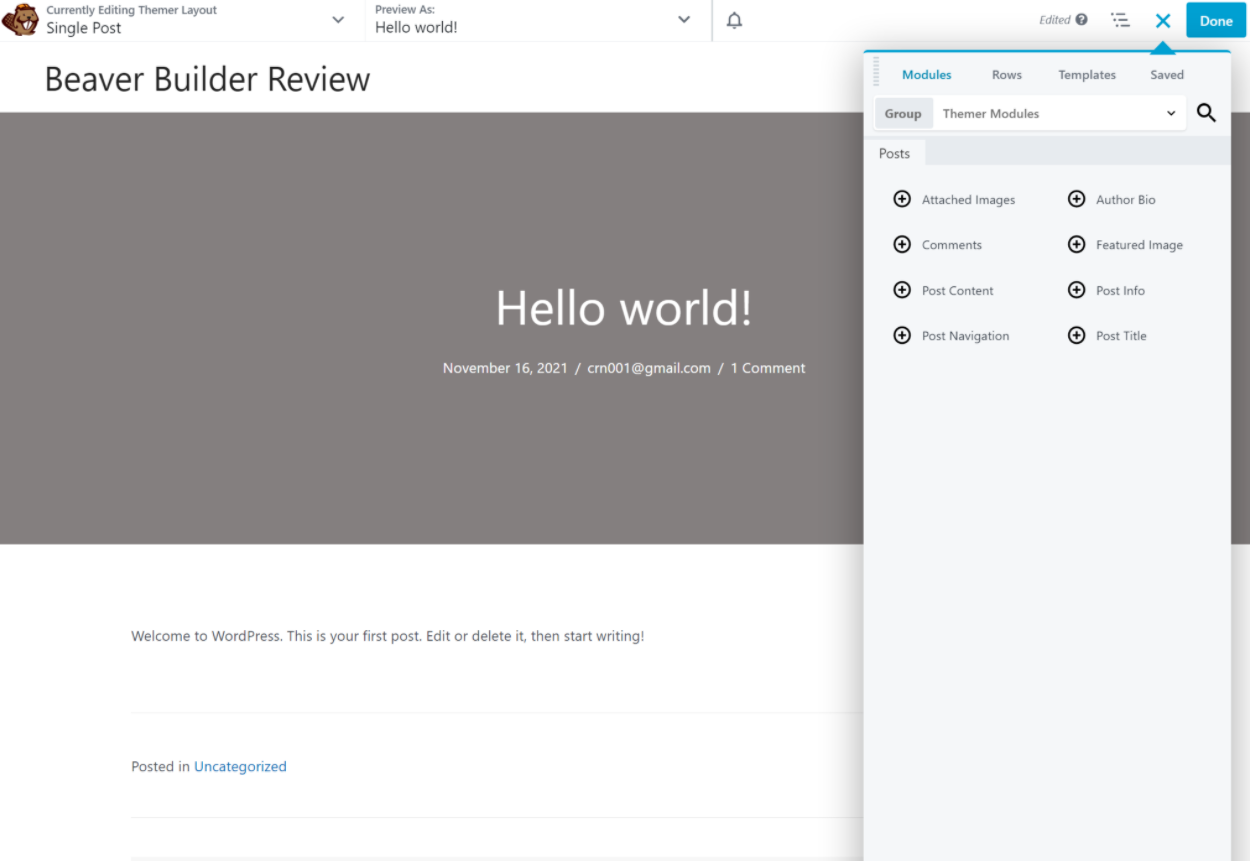
A partir daí, você pode abrir o construtor visual para projetar seu modelo. Você obterá alguns blocos de temas especiais para inserir conteúdo dinâmico e o Beaver Themer também permite inserir conteúdo dinâmico de campos personalizados que você adicionou com plug-ins como ACF, Toolset e Pods:

Outra coisa que gosto no Beaver Themer é que você pode criar peças de modelo (também conhecidas como “designs parciais”) e injetá-las em diferentes locais de gancho do WordPress. Por exemplo, você pode injetar automaticamente algum conteúdo após o conteúdo de uma postagem no blog. Isso pode ser muito útil para anúncios, CTAs, opt-ins por e-mail e muito mais.
No entanto, uma desvantagem da implementação de construção de temas do Beaver Builder é que os modelos de cabeçalho e rodapé funcionam apenas com uma seleção limitada de temas. Você pode criar modelos únicos ou de arquivo para qualquer tema, mas os modelos de cabeçalho e rodapé só funcionam com temas nesta lista. Em contraste, o construtor de temas do Elementor Pro funciona com qualquer tema.
Para saber mais sobre o Beaver Themer, confira nossa análise completa do Beaver Themer.
Extensões de terceiros
O plug-in principal do Beaver Builder é totalmente extensível, o que significa que você pode encontrar um grande mercado de extensões do Beaver Builder de terceiros que adicionam novos…
- Módulos
- Modelos
- Características
- etc.
Eles podem ser realmente úteis quando você precisa de um determinado recurso. Por exemplo, se você se sentir limitado pela seleção de módulos do Beaver Builder, pode usar PowerPack ou Ultimate Addons e terá acesso a dezenas de novos módulos e muitos outros recursos úteis.
️ Revisão de desempenho do Beaver Builder
Em seguida, vamos falar sobre o desempenho do Beaver Builder.
Sempre que você usar um construtor de páginas, sempre sacrificará pelo menos algum desempenho em vez de usar apenas o editor de blocos nativo do WordPress.
No entanto, quando se trata de desempenho, o Beaver Builder é uma das opções melhores e mais leves que você encontrará.
Para testar isso, configurei uma página de teste simples com o Beaver Builder, o editor nativo e alguns outros plugins populares de construtor de páginas.
Esta é apenas uma página muito básica que contém alguns elementos fundamentais que são equivalentes entre cada construtor. A ideia é ver apenas o “peso” básico de cada construtor.
Aqui estão os dados:
| Construtor | Tamanho da página | Solicitações HTTP |
| Editor de bloco nativo (Gutenberg) | 40 KB | 7 |
| Construtor de castores | 84 KB | 12 |
| Elementor (com experimentos de velocidade) | 170 KB | 21 |
| Construtor Divi | 149 KB | 13 |
| Brizy | 143 KB | 14 |
Observação – esses números incluem o tema do meu site, que é Astra .

Você pode ver que o Beaver Builder é um pouco “mais pesado” que o editor de blocos, mas é “mais leve” que outros construtores de páginas populares, como Elementor, Divi Builder e Brizy.
No geral, contanto que você esteja implementando as práticas recomendadas de desempenho do WordPress, você pode criar um site de carregamento rápido com o Beaver Builder.
Para uma maneira muito simples de otimizar o Beaver Builder, você pode emparelhá-lo com o WP Rocket, que pode remover automaticamente o CSS não utilizado e otimizar o JavaScript. Para saber mais, confira nossa análise do WP Rocket.
Preços do Beaver Builder
Em seguida, vamos falar sobre os preços do Beaver Builder.
Primeiro, há uma versão gratuita do Beaver Builder no WordPress.org. No entanto, não recomendo como um construtor gratuito porque a versão gratuita é muito mais limitada do que as versões gratuitas do Elementor ou Brizy.
No entanto, em termos de versões premium, o Beaver Builder é muito acessível , a menos que você precise dele apenas para um único site .
Por que isso? Porque todos os planos premium do Beaver Builder permitem o uso em sites ilimitados .
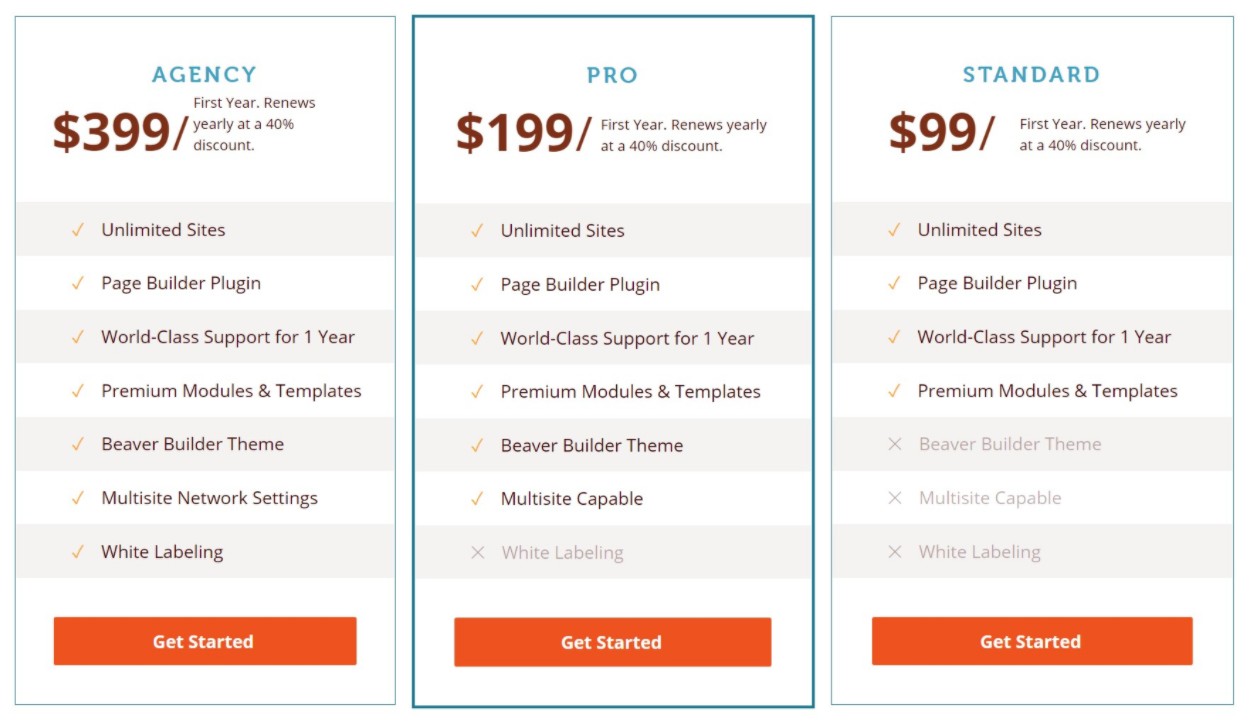
Existem três planos diferentes, mas a maioria das pessoas ficará totalmente bem com apenas o plano Standard mais barato de US $ 99, pois ele já oferece acesso ao plug-in do construtor de páginas completo:

Também temos um cupom especial Beaver Builder que pode tornar isso ainda mais barato.
Existem apenas três benefícios em escolher um plano de nível superior:
- Tema Beaver Builder (plano Pro) – Acho que é melhor usar um tema como Astra, GeneratePress ou Kadence, então não consideraria isso um motivo para atualizar.
- Suporte multisite (plano Pro) – você deve atualizar se estiver criando uma rede multisite.
- White label (plano de agência) – você deve atualizar se estiver criando sites de clientes e quiser ocultar a marca do Beaver Builder.
Então, basicamente, a menos que você precise de suporte multisite ou white label, acho que você deve ficar com o plano de US $ 99.
Além da licença ilimitada do site, outro detalhe generoso dos preços do Beaver Builder é que você receberá um desconto de renovação de 40% se quiser continuar recebendo suporte e atualizações após o primeiro ano.
Nota – você pode usar a versão do Beaver Builder que você tem para a vida. Você só precisa renovar sua licença se quiser receber novas atualizações ( o que eu recomendo fazer para garantir a compatibilidade e o acesso a novos recursos ).
Uma desvantagem dos preços do Beaver Builder, no entanto, é que você precisa comprar a extensão Beaver Themer separada de US $ 147 se quiser acessar a criação de temas. Isso está no topo do plugin principal.
Portanto, se você quiser usar o Beaver Builder para a criação de temas, precisará de US $ 246 (US $ 99 para Standard e US $ 147 para Beaver Themer).
️ Suporte ao Beaver Builder
O Beaver Builder oferece suporte dedicado a todos os clientes com licença ativa.
Em primeiro lugar, há uma base de conhecimento detalhada para auto-ajuda, onde você pode encontrar as respostas para muitas perguntas.
Se você ainda precisar de ajuda, você pode enviar um ticket. O Beaver Builder pretende responder em um dia útil. No entanto, o suporte não está disponível nos fins de semana ou feriados nos EUA. Você pode ler mais sobre a política de suporte aqui.
Além dos canais de suporte direto, também existem vários canais oficiais de suporte da comunidade onde você pode obter ajuda diretamente da comunidade amigável do Beaver Builder:
Prós e contras do Beaver Builder
Agora que você sabe o que o Beaver Builder faz e como ele funciona, vamos recapitular alguns dos prós e contras do Beaver Builder.
Prós
- Para um construtor de páginas, o Beaver Builder é leve e amigável ao desempenho. É a opção mais leve de todos os construtores de páginas populares.
- Beaver Builder é muito estável. É muito raro ver pessoas reclamando de bugs ou falhas, mesmo em torno de atualizações.
- O Beaver Builder é simplificado e focado em uma perspectiva de interface. Não há inchaço e todos os recursos parecem estar lá por um motivo.
- Você pode personalizar o layout da interface do Beaver Builder de acordo com suas preferências.
- Todos os planos premium do Beaver Builder permitem sites ilimitados.
- Você pode rotular a interface do Beaver Builder com a licença Agency, o que é bom se você estiver criando sites de clientes.
Contras
- Embora o Beaver Builder cubra todos os conceitos básicos, ele não oferece tantas opções de design avançadas quanto o Elementor ou o Divi. Por exemplo, o Beaver Builder não pode corresponder aos efeitos de movimento do Elementor Pro, posicionamento personalizado ou sistema de design global.
- O Beaver Builder não possui tantos recursos quanto algo como o Elementor Pro. Por exemplo, não há construtor de pop-ups. Se você gosta de ter muitos recursos, isso é um contra. No entanto, se você deseja apenas um construtor de páginas simples, pode realmente ver isso como uma vantagem.
- Os modelos do Beaver Builder são limitados e alguns parecem datados. Elementor, Brizy e Divi oferecem modelos mais e mais bonitos.
- Não há suporte para clique com o botão direito na interface, algo que praticamente todos os outros construtores populares oferecem agora. O suporte ao botão direito pode ser muito útil para acelerar tarefas comuns, como copiar/colar.
- O Beaver Themer só oferece compatibilidade de cabeçalho/rodapé com uma seleção limitada de temas. A maioria dos outros construtores de temas funcionará com qualquer tema.
Beaver Builder vs Alternativas populares de Beaver Builder
Se você está considerando o Beaver Builder, isso significa que você também pode estar considerando alguns dos outros plugins populares do construtor de páginas. Vamos ver como ele se compara a duas alternativas populares do Beaver Builder – Elementor e Divi.
Beaver Builder vs Elementor
Aqui estão os prós e contras do Beaver Builder vs Elementor (nossa análise).
Vantagens do Beaver Builder:
- Melhor desempenho fora da caixa.
- Muito estável.
- Layout de interface personalizável.
- Permite sites ilimitados em todas as licenças, o que pode torná-lo mais barato se você usá-lo em vários sites.
- 40% de desconto de renovação ( o Elementor não oferece nenhum desconto de renovação ).
Vantagens do Elementor:
- Mais opções de design, como efeitos de movimento e posicionamento personalizado.
- Suporte do botão direito do mouse.
- Mais recursos, como o construtor de pop-ups.
- Mais/melhores modelos.
- O construtor de temas é compatível com mais temas básicos.
- Versão gratuita muito mais funcional.
- Mais barato para um único site.
Saiba mais em nossa comparação Elementor vs Beaver Builder.
Beaver Builder vs Divi Builder
Aqui estão os prós e contras do Beaver Builder vs Divi Builder (nossa análise).
Vantagens do Beaver Builder:
- Melhor desempenho fora da caixa.
- Mais rápido e sem falhas ao trabalhar no editor ( pelo menos na minha experiência ).
- Muito estável em geral.
- Não é baseado em códigos de acesso ( deixa para trás um código bastante limpo se você o desativar ).
- Tem uma versão gratuita, embora seja muito limitada.
- 40% de desconto na renovação.
Vantagens do Divi Builder:
- Mais opções de projeto.
- Significativamente mais modelos – mais de 1.700 opções.
- Um pouco mais barato para a criação de páginas e significativamente mais barato se você precisar de criação de temas.
- Opção de licença vitalícia (ou licença anual como Beaver Builder).
Perguntas frequentes sobre a revisão do Beaver Builder
Para concluir nossa análise do Beaver Builder, vamos analisar algumas perguntas comuns que você pode ter sobre o Beaver Builder.
O Beaver Builder é ruim para SEO?
O Beaver Builder não tem efeito direto no SEO do seu site. Contanto que você esteja implementando as melhores práticas gerais de SEO do WordPress, você certamente pode obter classificações altas em sites que você cria com o Beaver Builder.
O Beaver Builder é compatível com dispositivos móveis?
Sim! Todos os seus designs do Beaver Builder são compatíveis com dispositivos móveis e responsivos por padrão. Além disso, você obtém um modo de edição responsivo especial que permite editar os designs de celular e tablet, se necessário.
Preciso de um tema com o Beaver Builder?
Sim! Você ainda precisa de um tema com o Beaver Builder. Você pode usar o tema oficial do Beaver Builder ou opções leves populares, como Astra ou GeneratePress.
Qual é o melhor tema do Beaver Builder?
Embora o Beaver Builder ofereça um tema oficial do Beaver Builder, prefiro combiná-lo com temas básicos leves, como Astra, GeneratePress, Kadence ou Page Builder Framework.
O Beaver Builder é uma compra única?
Sim e não. Ao comprar o Beaver Builder, você pode usar a versão que comprou para sempre e também obter um ano de suporte e atualizações.
Após o primeiro ano, você pode continuar usando a versão do Beaver Builder que possui, mas não receberá mais novas atualizações ou suporte, a menos que renove sua licença.
O Beaver Builder oferece um desconto de renovação de 40%, portanto, você não precisará renovar pelo preço total.
Posso usar o Beaver Builder gratuitamente?
O Beaver Builder tem uma versão gratuita no WordPress.org. No entanto, é muito limitado, então eu não recomendo. Se você deseja um construtor de páginas gratuito, o Elementor é uma opção muito melhor.
Considerações finais: você deve usar o Beaver Builder?
No geral, acho que o Beaver Builder é um excelente plugin de construção de páginas de uma equipe estabelecida e de alta qualidade. No entanto, não acho que o Beaver Builder seja o melhor plugin de construtor de páginas para cada usuário do WordPress.
Em geral, acho que o Beaver Builder é popular entre os usuários que valorizam a abordagem comparativamente leve e a estabilidade do Beaver Builder. Você pode não ter todos os sinos e assobios de outros construtores de páginas, mas o Beaver Builder faz todos os recursos principais de construção de páginas muito bem.
A interface do Beaver Builder é rápida e livre de falhas e, como mencionei acima, é muito raro encontrar bugs no Beaver Builder. Embora esses pontos fortes possam não ser tão atraentes quanto animações legais, essas coisas são realmente importantes em uma ferramenta de criação de sites.
No entanto, a desvantagem é que outros construtores de páginas, como Elementor Pro e Divi Builder, oferecem apenas “mais”. Por mais, quero dizer mais...
- Opções de design, como efeitos de movimento ou posicionamento personalizado.
- Recursos, como um construtor de pop-ups.
- Modelos.
- Elementos de conteúdo.
Se você é o tipo de usuário que gosta de ter “mais” em sua ferramenta, acho que pode preferir o Elementor Pro. O Elementor Pro oferece tudo isso – mais opções de design, mais recursos, mais modelos e mais elementos de conteúdo. Você pode saber mais em nossa análise do Elementor ou nossa comparação Elementor Pro vs Beaver Builder.
No entanto, é importante notar que eu não acho que “mais” significa automaticamente melhor. É melhor para muitas pessoas, mas realmente depende de como você vai usar o construtor.
Se você não planeja criar pop-ups, não há motivo para escolher uma ferramenta com um construtor de pop-ups. Se você não planeja usar efeitos de movimento em seus designs, isso é apenas um código extra em seu site sem motivo.
Então, tudo se resume ao que você está procurando e como você usará a ferramenta. Se o conjunto de recursos e a abordagem do Beaver Builder atendem às suas necessidades, acho que é definitivamente uma ferramenta de alta qualidade e não tenho nenhum problema em recomendá-la – acho que você não ficará desapontado.
Se você for com o Beaver Builder, certifique-se de usar nosso desconto do Beaver Builder para economizar algum dinheiro.
Ainda tem alguma dúvida sobre o Beaver Builder ou nossa análise do Beaver Builder? Deixe-nos saber nos comentários!
