O que é a capacidade de resposta do site e como testá-la?
Publicados: 2022-06-18A capacidade de resposta do site oferece mais liberdade.
Anteriormente, para que os usuários pudessem encontrar informações, eles tinham que ligar os computadores desktop, esperar até que ele carregasse e só então encontrar as informações que lhes interessavam.
Hoje, para encontrar o que lhe interessa, você precisa de apenas alguns segundos. Você não depende mais de computadores, pode pesquisar informações rapidamente usando vários dispositivos: laptops, smartphones, tablets e até smartwatches.
Uma vez que a capacidade de resposta do website em diferentes dispositivos é um indicador impulsionador do desenvolvimento do negócio e do aumento da audiência, a agência WishDesk decidiu pontilhar os i's e cruzar os t's. Aqui, analisamos o que é a capacidade de resposta do site e por que você deve fazer testes responsivos, etc.
Tem uma tarefa para nós? Estamos prontos para executá-lo rapidamente e a um preço acessível! Se você tiver alguma dúvida, entre em contato com a agência de desenvolvimento.
O que é web design responsivo?
De acordo com Sweor, 83% dos usuários de dispositivos móveis dizem que um bom UX em todos os dispositivos é muito importante.
O web design responsivo é um design que atende totalmente às necessidades dos usuários e é exibido sem problemas em qualquer tipo de dispositivo e navegador. O layout deve se adaptar automaticamente aos diferentes tamanhos e capacidades de vários dispositivos, levando em consideração que o usuário não usa um "clique", mas um "toque".
Isso permite que você exiba igualmente o conteúdo, as imagens e o vídeo em seu site, independentemente do tamanho da tela e da potência do dispositivo.
O web design responsivo ajuda você a evitar:
- redimensionamento errado
- rolagem inconveniente
- zoom inapropriado
- falso panorâmico
A principal vantagem do design adaptável é o fato de você não precisar criar um site para dispositivos móveis.

Por que o teste de design responsivo é importante?
A cada dia, o número de pessoas que usam seus smartphones para fazer compras, encontrar informações, entretenimento e redes sociais está aumentando constantemente.
Portanto, é importante que seu site seja compatível com dispositivos móveis e esteja disponível em outros dispositivos.
Para garantir a melhor experiência de usuário possível para seus usuários, evite problemas com a responsabilidade do seu site. A melhor opção é fazer testes de design responsivo.
Testar um web design responsivo envolve verificar:
- todos os links e URLs são iguais, independentemente de navegadores e dispositivos diferentes?
- seu site carrega de forma diferente em vários dispositivos?
- a alocação dinâmica de conteúdo muda depois que a resolução da tela muda?
Como fazer testes de design responsivo?
Você pode estar perguntando:
- Como posso testar um site?
- Sou Responsivo?
- Como posso testar meu site no celular?
Se sim, continue lendo para descobrir duas maneiras comuns de testar sites responsivos.
Duas maneiras comuns de testar seu site responsivo:
- Use ferramentas especiais para ajudá-lo a fazer isso.
- Use seu navegador, por exemplo, Google Chrome, para verificar.
As 8 principais ferramentas para testar o design responsivo
1. Emuladores
Emuladores é uma ferramenta que ajuda você a ver como seu site será exibido em diferentes modelos de telefone, sistemas operacionais e tablets em diferentes tipos de navegadores. Você não precisa instalar emuladores para obter os dados.

Preço: grátis / a partir de $ 29 por mês
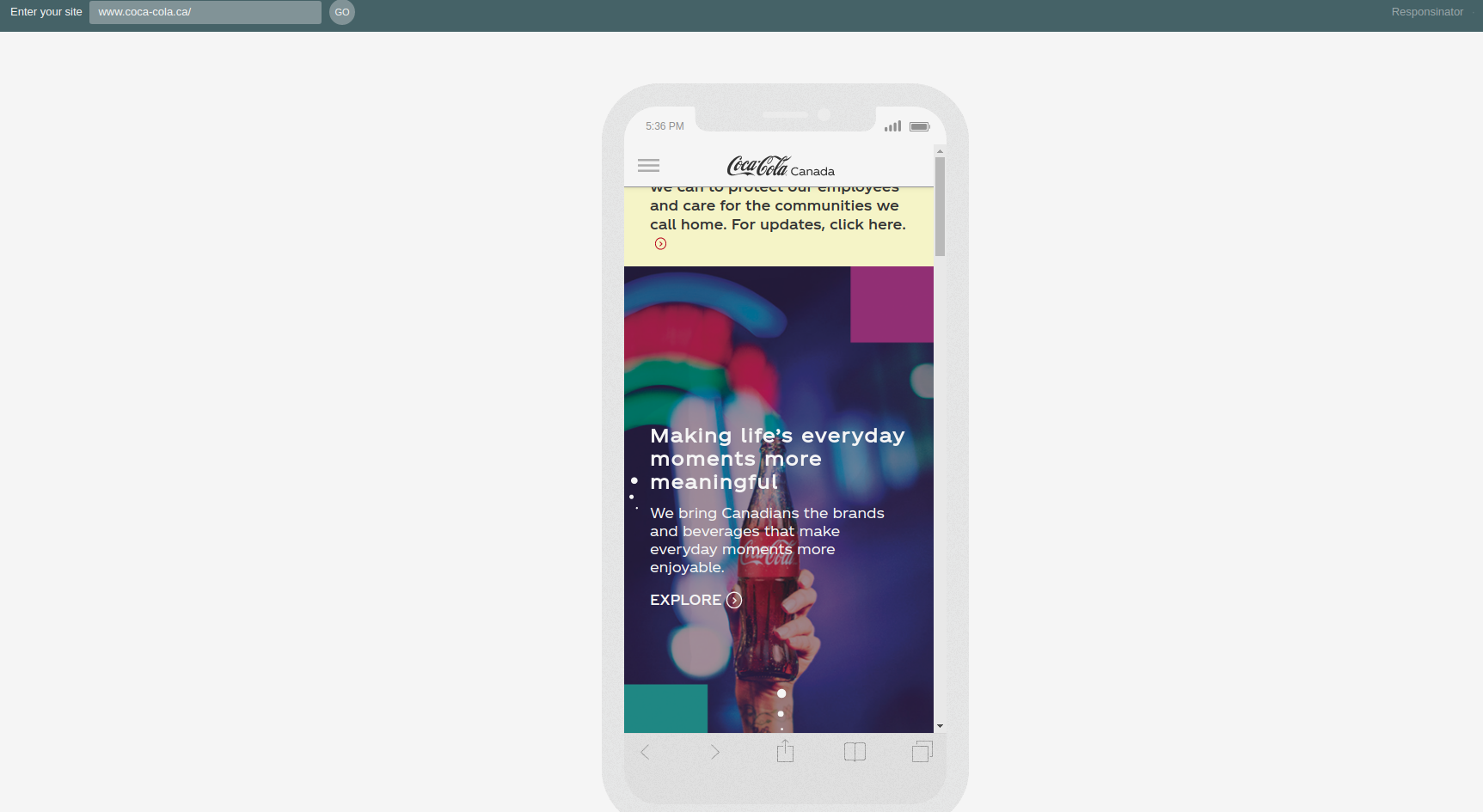
2. Responsável
Responsinator é talvez uma das ferramentas mais fáceis. Ele mostra como seu site ficará em tipos específicos de dispositivos. Insira a URL do seu site e aguarde alguns segundos para ver os dados da sua página. A ferramenta mostra a visualização retrato e paisagem em diferentes dispositivos.

Preço: grátis/você pode doar
3. Redimensionador de ViewPort
ViewPort Resizer é uma extensão para navegadores que lhe dá a oportunidade de ver a aparência do seu site em vários formatos. Tudo o que você precisa fazer é adicionar esta extensão. Você pode aplicar 47 opções para tamanhos de tela.

Preço: grátis
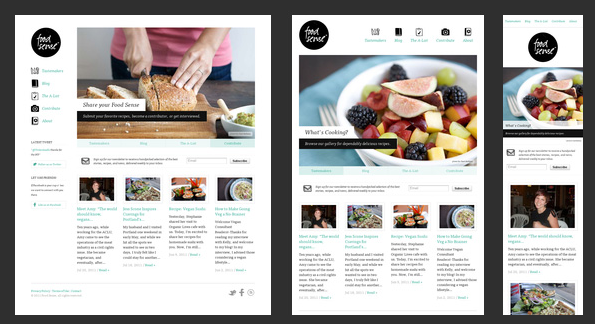
4. Mosca de tela
O Screenfly é uma ótima opção para visualizar seu site em vários tamanhos de tela. Você pode ver a exibição do seu site sem problemas e está disponível em telefones, laptops, computadores, tablets e smartphones com diferentes extensões de tela. Basta digitar a URL do seu site.

Preço: grátis

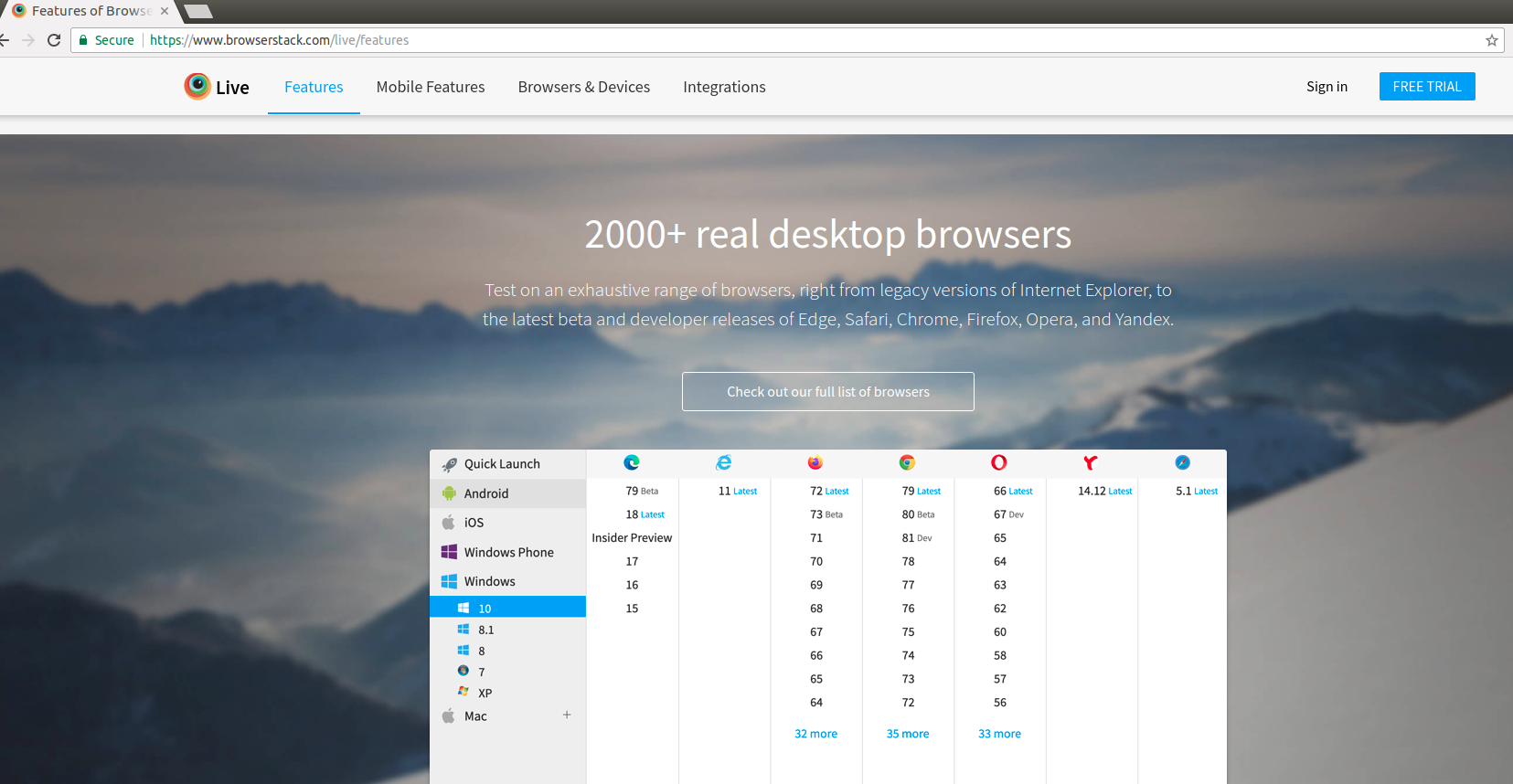
5. Pilha de navegador
BrowserStack é uma ferramenta que já é utilizada por mais de 36.000 clientes, incluindo Twitter, Microsoft e MasterCard. Está em constante expansão e hoje permite testar seu site em mais de 2000 navegadores e smartphones.

Preço: grátis / a partir de $ 29 por mês
6. Verificador de design responsivo
O verificador de design responsivo é uma ferramenta que oferece muitos tamanhos de tela, desde o menor até o bastante grande (até 24 de largura). Ele se concentra em telas grandes. Um bom recurso é a capacidade de fazer capturas de tela para maquetes.

Preço: grátis
7. Teste entre navegadores
O Cross Browser Testing é uma ferramenta conveniente e multifuncional que permite testar a capacidade de resposta do seu site. Ele permite que você teste simultaneamente o site para vários tamanhos de tela e dispositivos. O Cross Browser Testing permite fazer capturas de tela de página inteira e depois compará-las com as versões anteriores.

Preço: grátis / a partir de $ 29 por mês
8. Redimensionador do Google
O Google Resizer mostra a aparência do seu site em diferentes dispositivos depois que você insere seu URL. Os desenvolvedores do Google criaram uma ferramenta compreensível e eficaz para testar seu site responsivo.

Preço: grátis
Use o Google Chrome para verificar a responsividade do site
Etapas para verificar o design responsivo do seu site com o Google Chrome:
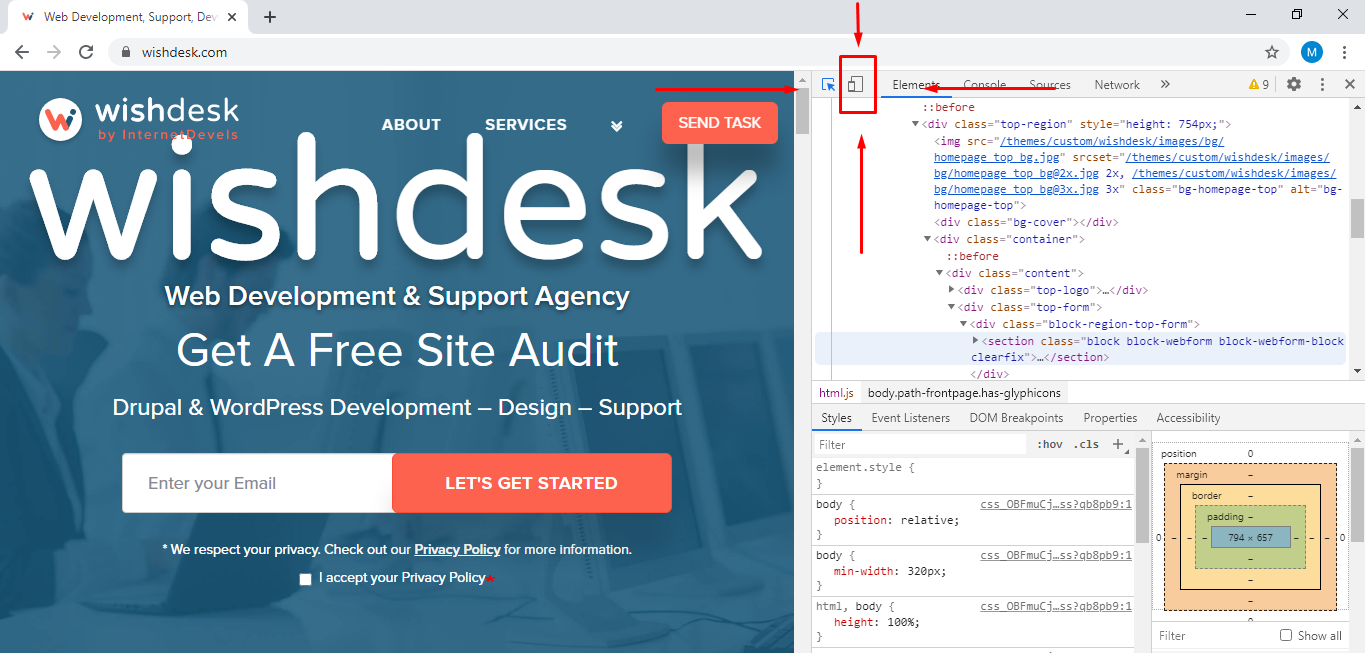
1. Abra o site que deseja testar na guia Google Chrome. Por exemplo, usaremos o site da agência WishDesk.

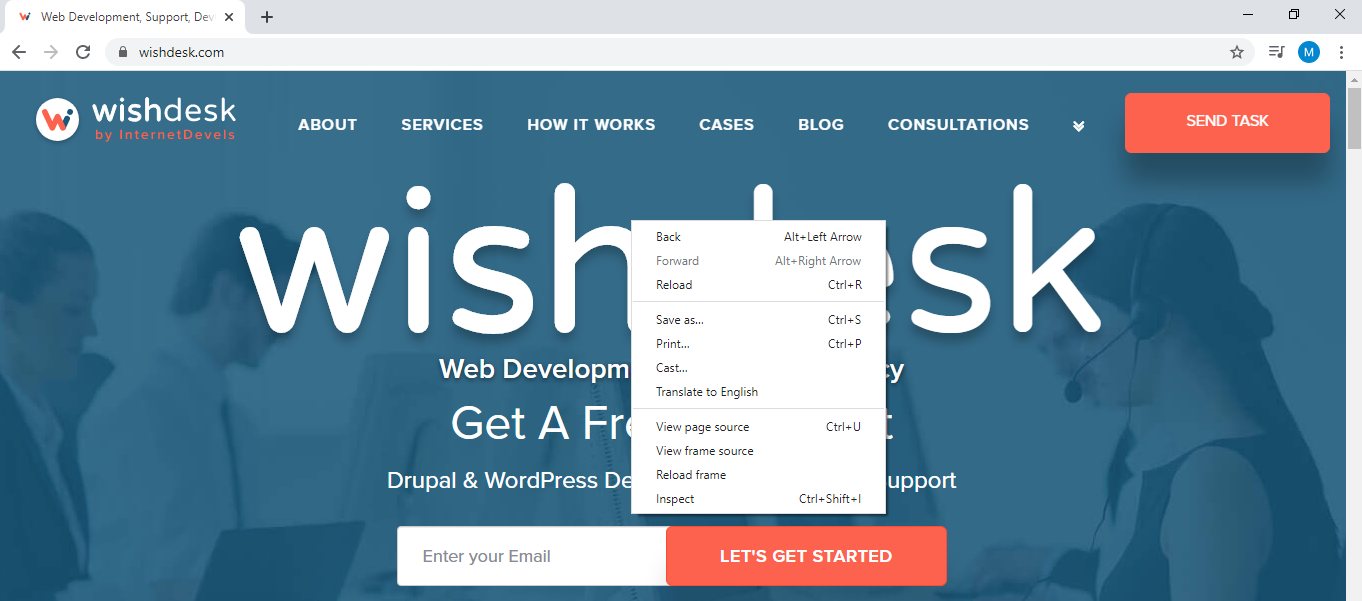
2. Clique com o botão direito do mouse na página inicial do site para abrir o menu.

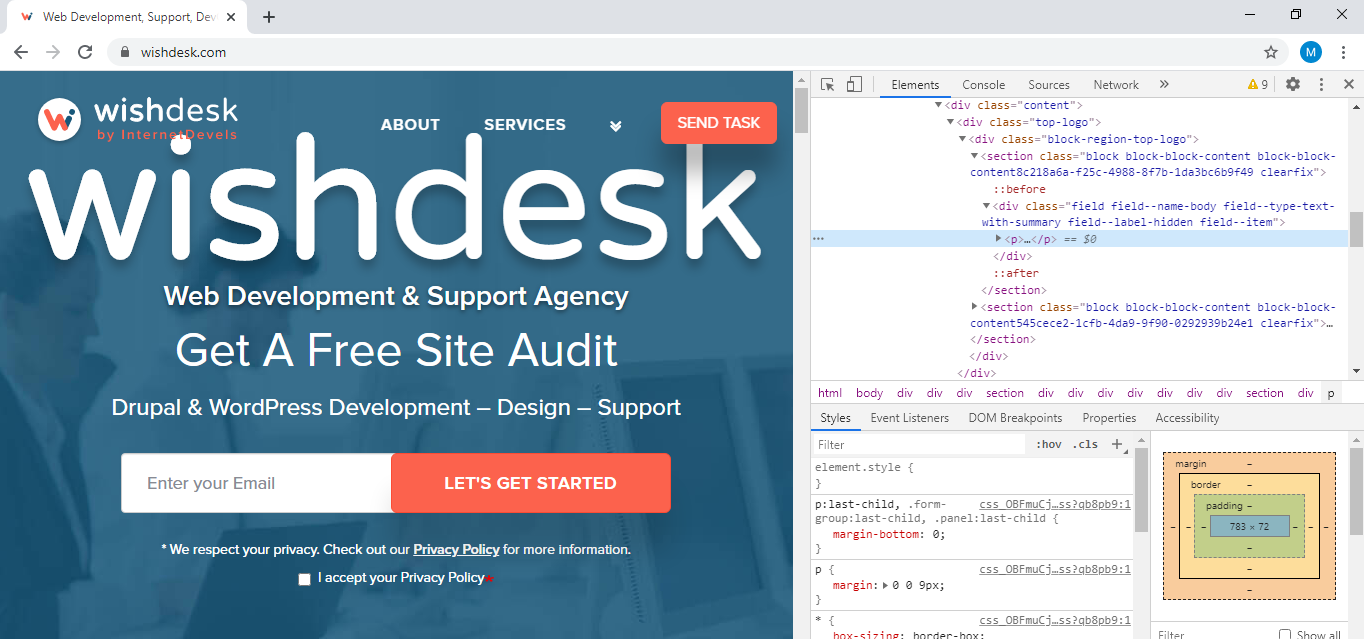
3. Após abrir o menu, clique em "Inspecionar".

4. Em seguida, clique em "Alternar barra de ferramentas do dispositivo". Abaixo mostramos onde este botão está localizado.

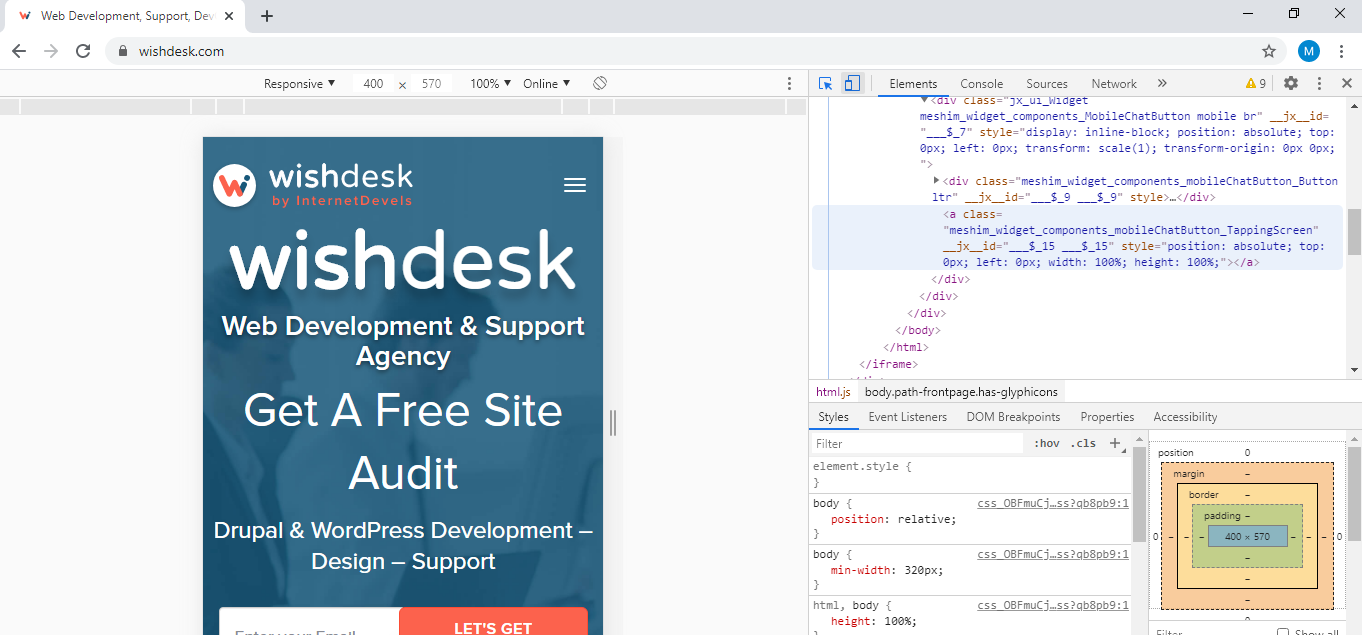
5. Para que você possa ver ou seu site é adaptável para alguns outros tipos de dispositivos e como ele ficará.

Lista de verificação para testar a capacidade de resposta do seu site
- Verifique o conteúdo, o alinhamento e a fonte em que está escrito. Eles são exibidos igualmente em todos os tipos de dispositivos?
- Reduza e amplie a janela do seu navegador para ver os principais desafios relacionados à mudança de viewports.
- Verifique a velocidade de carregamento da sua página em vários dispositivos com diferentes resoluções. Em um mundo perfeito, deveria ser semelhante para todos os dispositivos.
- Verifique o funcionamento de todos os links.
- Verifique se todas as imagens, vídeos, áudios que estão na sua página são exibidos e reproduzidos sem problemas.
- Certifique-se de que todos os preenchimentos estejam presentes, apesar de ter várias telas.
- Teste se os pop-ups funcionam e não estão quebrados devido à mudança na extensão.
- Verifique a exibição correta do menu do site e a navegação responsiva.
- Considere alternar convenientemente entre as páginas e retornar facilmente à página inicial.
- Verifique se os wireframes de vários dispositivos refletem corretamente o design da sua página.
- Verifique se o site é flexível para vários pontos de interrupção.
- Verifique o alinhamento correto do cabeçalho e do texto.
- Verifique se não há problemas de rolagem.
- Certifique-se de que o usuário possa preencher facilmente todos os campos obrigatórios.
- Verifique se nenhuma rolagem horizontal apareceu no site após o redimensionamento.
Pensamentos finais
Testar a capacidade de resposta do site é uma etapa necessária que ajuda a garantir um bom UX e o correto funcionamento do seu site. Às vezes, esse pode ser um processo obscuro e complicado, mas não o ignore.
Você pode entrar em contato com os desenvolvedores da web do WishDesk para obter ajuda para testar seu site e corrigir todos os erros que possam ocorrer lá. De nossa parte, prometemos concluir sua tarefa profissionalmente e fazê-la duas vezes mais rápido do que antes, para que você possa economizar algum dinheiro.
