Como aceitar pagamentos quadrados no WordPress (passo a passo)
Publicados: 2022-08-08Deseja aceitar pagamentos Square em seu site WordPress?
Por padrão, o WordPress não vem com opções de pagamento com cartão de crédito. O Square é um excelente gateway de pagamento que pode ser conectado ao seu site usando vários plugins populares do WordPress.
Neste artigo, mostraremos como integrar pagamentos Square no WordPress, para que você possa aceitar facilmente pagamentos com cartão de crédito em seu site.

Por que conectar pagamentos quadrados no WordPress?
O Square é um gateway de pagamento popular que facilita os pagamentos com cartão de crédito. Você pode usar o Square em seu Site WordPress para aceitar pagamentos com segurança por meio de um formulário de pagamento simples ou de uma loja de comércio eletrônico com todos os recursos.
Assim como o gateway de pagamento Stripe, ele oferece uma opção flexível para aceitar pagamentos com cartão de crédito online ou pessoalmente.
A aceitação de cartão de crédito está disponível nos EUA, Canadá, Austrália, Japão, Reino Unido, República da Irlanda, França e Espanha. A Square oferece uma taxa de transação fixa, e isso varia para cada país.
Com isso dito, vamos dar uma olhada em como conectar pagamentos Square no WordPress.
Mostraremos como adicionar um formulário de pagamento Square usando WPForms e, em seguida, abordaremos outros métodos, como aceitar pagamentos Square em uma loja online usando WooCommerce.
Conectando Square ao WordPress usando WPForms
A maneira mais simples de criar um formulário para pagamentos Square é usando WPForms. É o melhor plugin de criação de formulários do WordPress usado por mais de 5 milhões de sites. Você pode usar o construtor de arrastar e soltar para criar rapidamente qualquer tipo de formulário, incluindo formulários de pagamento, para o seu site WordPress.
Para este tutorial, usaremos a versão WPForms Pro porque dá acesso ao addon Square que permite aceitar pagamentos com cartão de crédito sem escrever código.
Você também pode usar o WPForms para aceitar pagamentos com cartão de crédito usando Stripe, Authorize.net e PayPal.
Instalando e Ativando WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
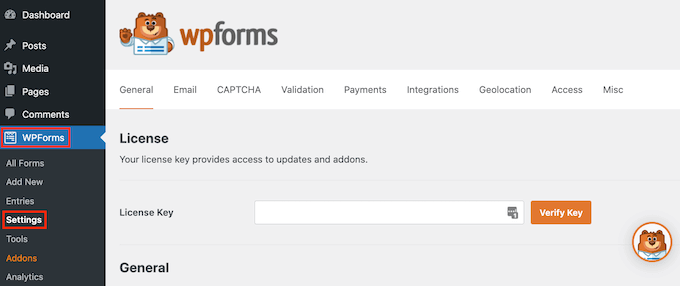
Depois de ativar o WPForms, vá para WPForms »Configurações no seu painel do WordPress.

Nesta tela, você precisa inserir sua chave de licença no campo 'Chave de licença'. Você encontrará essa chave em sua conta WPForms.
Depois disso, certifique-se de clicar no botão 'Verificar chave' para ativar sua licença. Isso permitirá que você ative facilmente o complemento Square para WordPress.
Conectando WPForms ao Square
Depois de ativar o plugin principal, é hora de instalar o complemento Square.
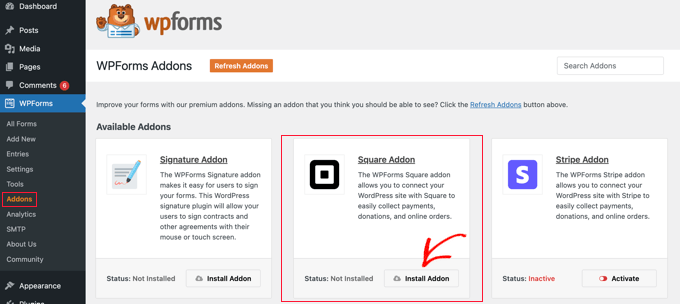
No painel do WordPress, vá para a página WPForms » Addons e, em seguida, role até encontrar o Square Addon. Em seguida, você precisa clicar no botão 'Instalar Addon'.

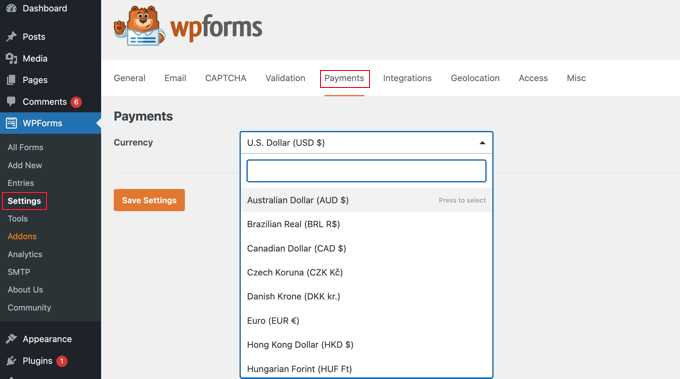
Depois que o complemento estiver instalado e ativado, vá para a página WPForms »Configurações e clique na guia Pagamentos.
Por padrão, o WPForms coletará pagamentos em dólares americanos. Se você precisar aceitar pagamentos em uma moeda diferente, basta abrir o menu suspenso Moeda e escolher na lista.

O próximo passo é conectar o WPForms à sua conta Square.
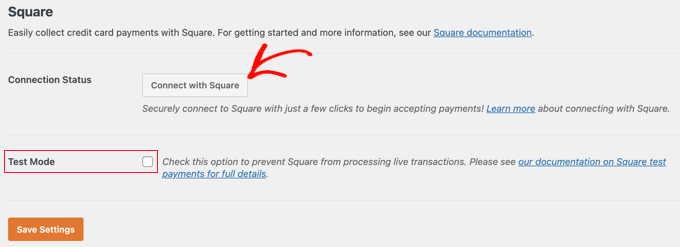
Para fazer essa conexão, role a página para baixo até a seção Status da conexão. Em seguida, basta clicar no botão 'Conectar com o Square'.

Agora você pode seguir as instruções na tela para criar uma nova conta Square ou conectar WPForms à sua conta Square existente.
Se você deseja testar seu formulário de pagamento, marque a opção Modo de teste. Isso permite que você faça pagamentos fictícios para garantir que o formulário esteja funcionando corretamente. Não se esqueça de desmarcar a caixa quando terminar de testar.
Certifique-se de clicar no botão 'Salvar configurações' na parte inferior para armazenar suas configurações.
Criando um formulário de pagamento quadrado no WordPress
Depois de se conectar com sucesso ao Square, você precisará criar um formulário de pagamento. Para fazer isso, vá para WPForms » Adicionar novo na sua área de administração do WordPress.
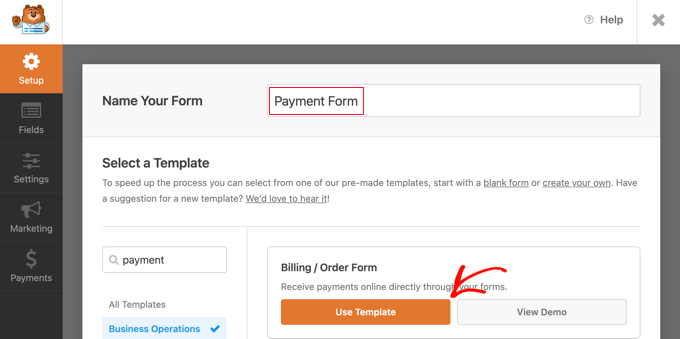
Primeiro, você terá que fornecer um título para seu formulário. Em seguida, você deve rolar para baixo até o modelo 'Faturamento / Formulário de pedido' e clicar no botão 'Usar modelo'.

O WPForms agora carregará automaticamente seu modelo de formulário no construtor de arrastar e soltar. Ele inclui a maioria dos campos necessários e facilita a adição, remoção ou alteração dos campos em seu formulário.
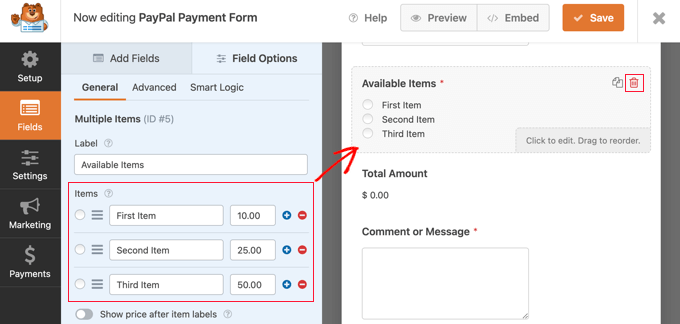
Por exemplo, uma lista de vários itens foi adicionada ao formulário, para que seus visitantes possam selecionar o produto ou serviço pelo qual desejam pagar. Depois de clicar neste campo, você poderá personalizar o rótulo do campo junto com o nome e o preço de cada item.

Se você estiver oferecendo apenas um único item, exclua o campo Vários itens clicando no ícone da lixeira no canto superior direito do campo.
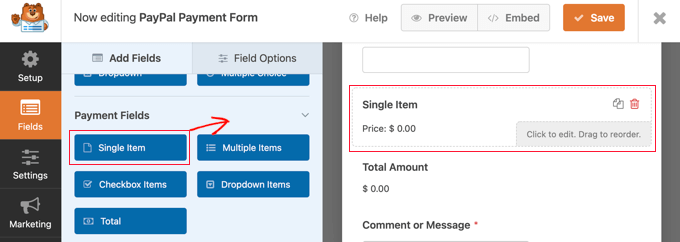
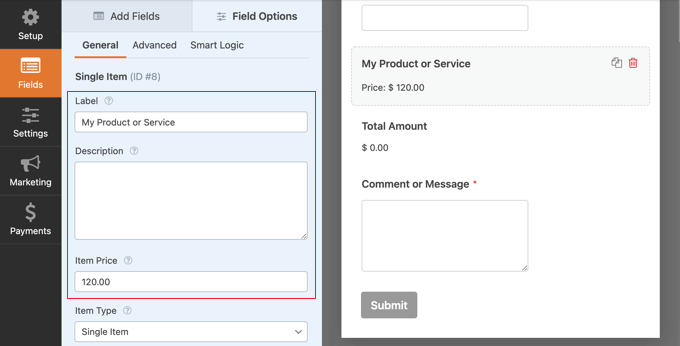
Em seguida, você pode rolar para baixo até o campo Item único e arrastá-lo para o formulário.

Você pode clicar neste campo para personalizá-lo.
Por exemplo, você pode alterar o rótulo, a descrição e o preço do campo. A visualização do seu formulário à direita será atualizada automaticamente.

Se você estiver oferecendo apenas um único item, o campo Total não será necessário. Sinta-se à vontade para excluí-lo.
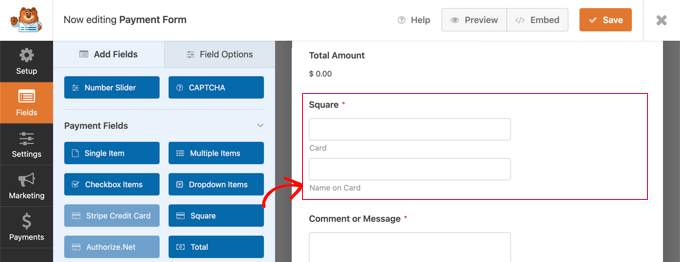
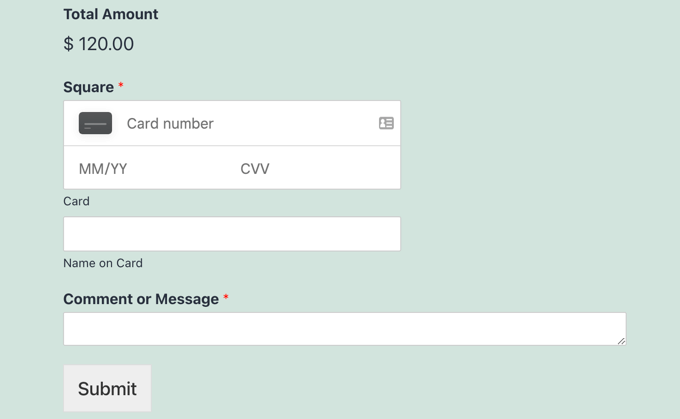
Em seguida, você precisa adicionar o campo Quadrado ao seu formulário para coletar as informações de pagamento do cliente. Basta clicar na guia 'Adicionar campos' e rolar até a seção Campo de pagamento.

Agora você pode ir em frente e arrastar o campo Quadrado para o lugar em seu formulário de pagamento.
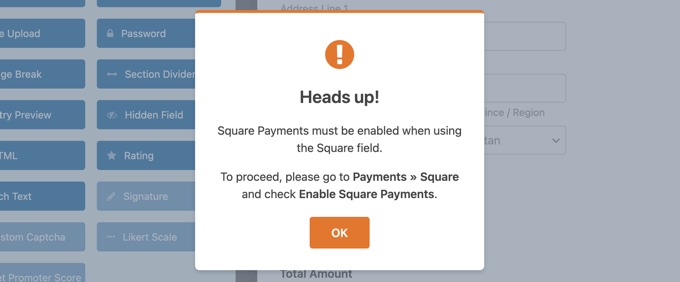
Assim que você fizer isso, uma notificação será exibida informando que você precisa ativar os pagamentos do Square para este formulário.

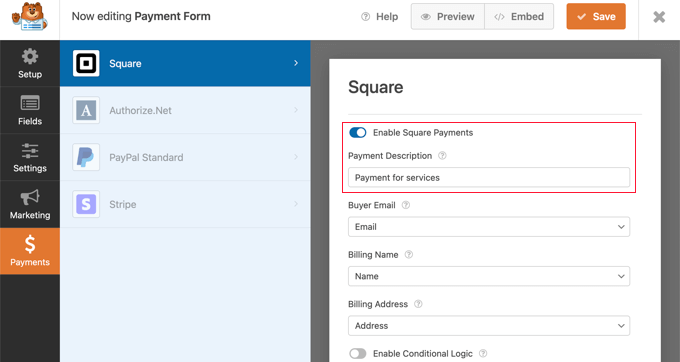
Depois de clicar no botão OK, vá para Pagamentos » Quadrado no editor WPForms. Uma vez lá, você terá que alternar a configuração 'Ativar pagamentos quadrados' para a posição ativada.
Depois disso, você pode digitar uma descrição no campo 'Descrição do pagamento'. Este texto aparecerá no extrato do cartão de crédito do cliente.


É uma boa ideia também completar as outras configurações opcionais. Eles permitem que a Square saiba onde encontrar o endereço de e-mail, nome e endereço de cobrança do cliente no formulário que você criou para que um recibo por e-mail possa ser enviado.
Por fim, o WPForms também permite configurar lógica condicional inteligente para seus formulários. Isso é útil quando você deseja permitir que seus clientes escolham entre vários métodos de pagamento, como cartões de crédito ou PayPal.
Quando estiver satisfeito com a aparência do seu formulário de pagamento com cartão de crédito, é hora de salvar suas alterações. Para fazer isso, basta clicar no botão Salvar na parte superior da tela.
Configurando e-mails de notificação para pagamentos quadrados
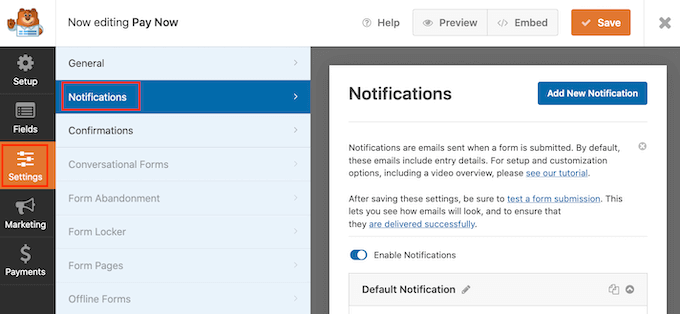
Em seguida, você pode configurar a notificação por e-mail que é enviada a você quando o formulário é enviado. Você também pode configurar e-mails de notificação para seus clientes depois que eles fizerem um pedido.
Toda vez que um cliente preencher o formulário de pagamento, o WPForms enviará um e-mail para o administrador do WordPress por padrão. No entanto, você pode enviar esses e-mails para um endereço diferente ou até mesmo notificar várias pessoas.
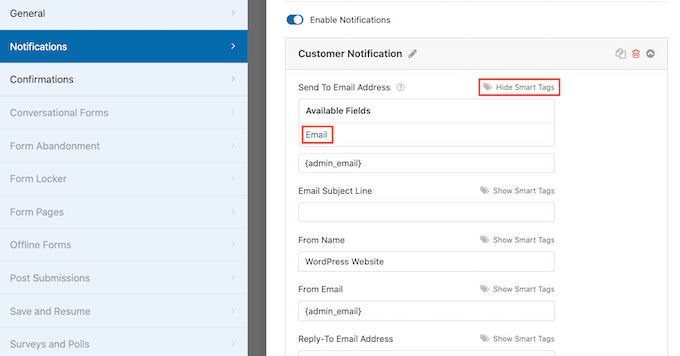
Isso é fácil de fazer usando WPForms. Para personalizar suas notificações por e-mail, basta clicar na guia Configurações e selecionar Notificações.

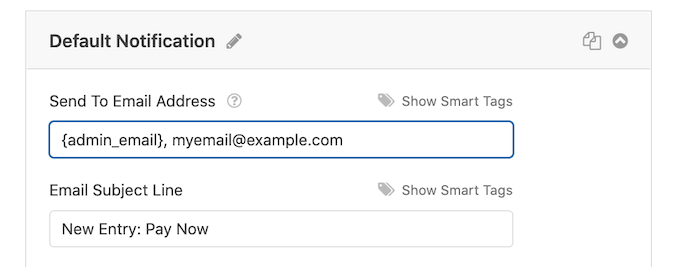
Nesta tela, localize o campo 'Enviar para endereço de e-mail'. Por padrão, isso é definido como admin_email e informa ao WordPress para usar o e-mail de administração do WordPress.
Você pode excluir este texto dinâmico e substituí-lo por qualquer outro endereço de e-mail. Basta digitar o novo endereço no campo 'Enviar para endereço de e-mail'. Se você quiser enviar e-mail para várias pessoas, basta separar cada endereço com uma vírgula.

Você também pode editar a linha de assunto do e-mail, a mensagem e muito mais.
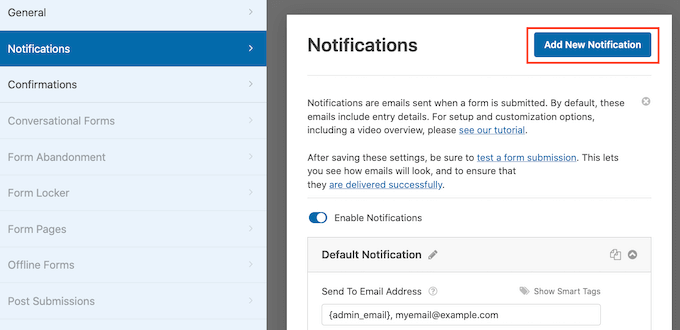
Em seguida, configuraremos uma notificação por e-mail para seus clientes, confirmando a compra e agradecendo. Para fazer isso, você precisa clicar no botão 'Adicionar Nova Notificação'.

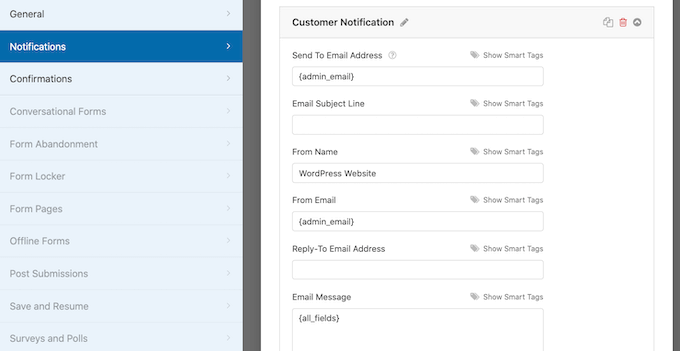
O WPForms solicitará que você forneça um nome para esta notificação. Para este tutorial, vamos chamá-lo de 'Notificação do Cliente'.
Depois disso, o WPForms mostrará todos os campos de notificação que você pode personalizar.

Você pode inserir uma marca inteligente para que o e-mail de notificação seja enviado para o endereço de e-mail do seu cliente. Basta clicar no link 'Mostrar Smart Tags' ao lado da opção 'Enviar para endereço de e-mail'.
Depois disso, você precisa selecionar o campo 'E-mail' do formulário. Isso permite que o WPForms use o endereço de e-mail fornecido pelo cliente ao enviar seu pagamento.

Agora você pode personalizar o restante do e-mail de notificação, como a linha de assunto ou a mensagem de e-mail. Por exemplo, você pode personalizar o conteúdo do e-mail usando tags inteligentes para o nome do cliente ou algumas informações sobre o produto que ele comprou.
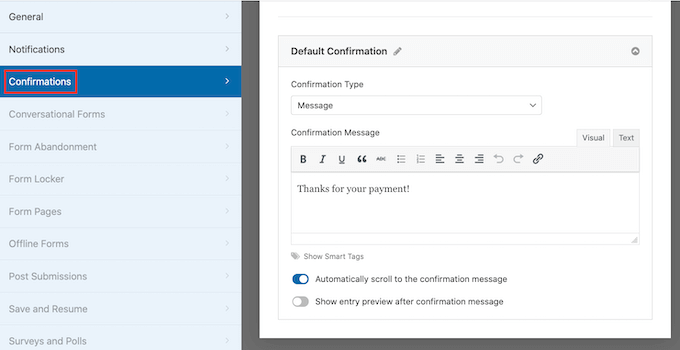
O WPForms também exibirá uma notificação na tela quando fizer um pedido. Você pode personalizar isso clicando na guia 'Confirmações' e editando a mensagem de confirmação.

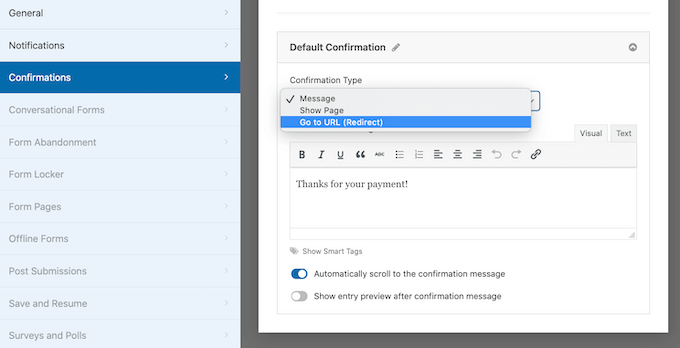
Em vez de mostrar uma mensagem, você pode preferir mostrar uma página específica ou redirecionar os clientes para outro URL.
Para fazer essa alteração, basta abrir o menu suspenso 'Tipo de confirmação'. Agora você pode escolher entre as opções disponíveis.

Por fim, você deve certificar-se de que essas notificações por e-mail sejam entregues na caixa de entrada de e-mail do destinatário e não na pasta de spam. A melhor maneira de fazer isso é usando um provedor de serviços SMTP para melhorar a capacidade de entrega de e-mail.
Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema de não envio de e-mail do WordPress.
Adicionando o formulário de pagamento ao seu site WordPress
A etapa final é adicionar seu novo formulário de pagamento Square ao seu site WordPress. WPForms torna super fácil adicionar formulários em qualquer lugar.
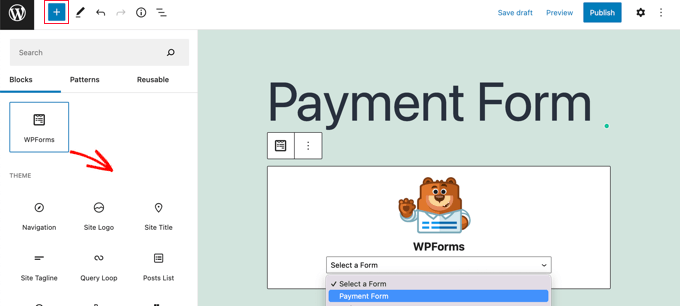
Basta criar uma nova postagem ou página ou editar uma existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WPForms no editor do WordPress.

Depois disso, selecione seu formulário de pagamento no menu suspenso no bloco WPForms.
Quando terminar, você pode salvar ou publicar sua página e clicar no botão de visualização para ver seu formulário em ação.

Parabéns, agora você conectou pagamentos Square no WordPress.
Você pode conectar seu formulário de pagamento Square a serviços de marketing por e-mail, Planilhas Google e outros aplicativos para otimizar ainda mais seu fluxo de trabalho usando integrações nativas do WPForms.
Formas de bônus para conectar o Square ao WordPress
O WPForms oferece uma maneira simples de criar um formulário de pagamento que conecta os pagamentos do Square ao seu site WordPress. No entanto, alguns usuários podem ter necessidades diferentes.
Por exemplo, você pode querer iniciar um site de associação ou loja online para vender produtos físicos, vender e-books, vender cursos online ou até mesmo aceitar doações.
Quadrado nem sempre é a melhor escolha. Isso porque o Stripe tem suporte a plugins muito melhor do que o Square no WordPress, tornando-o uma escolha melhor se você deseja adicionar uma opção de cartão de crédito.
Muitos plugins populares como MemberPress, WP Simple Pay e Easy Digital Downloads oferecem integrações de Stripe integradas.
No entanto, se você estiver executando uma loja WooCommerce, poderá adicionar facilmente o suporte ao Square usando a extensão oficial do Square for WooCommerce.

Esta extensão sincroniza produtos entre seu site e sua conta Square. Isso significa que, quando você adiciona produtos à sua conta Square, eles também serão adicionados automaticamente à sua loja WooCommerce.
Além disso, ele suporta pagamentos recorrentes quando usado junto com a extensão WooCommerce Subscriptions.
Esperamos que este tutorial tenha ajudado você a aprender como conectar pagamentos Square no WordPress. Você também pode querer aprender como fazer um sorteio ou concurso no WordPress, ou confira nossa lista dos melhores plugins de mídia social.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
