Como adicionar uma imagem de fundo no WordPress (6 maneiras fáceis)
Publicados: 2022-08-11Deseja adicionar uma imagem de plano de fundo ao seu site WordPress?
Imagens de fundo podem tornar seu site mais atraente e vibrante.
Neste artigo, mostraremos como adicionar facilmente uma imagem de plano de fundo ao seu site WordPress.

Por que adicionar uma imagem de fundo do WordPress?
Adicionar uma imagem ao seu site WordPress pode torná-lo mais atraente para os visitantes. Você pode rapidamente atrair a atenção dos usuários e envolvê-los com seu conteúdo.
Também permite que você personalize o design do seu site de acordo com sua marca. Por exemplo, você pode fazer upload de fotos sutis de seus produtos ou mascote da marca em segundo plano.
Além disso, você também pode adicionar um vídeo do YouTube como plano de fundo completo ou uma apresentação de slides de imagens que dará vida ao seu conteúdo.
No entanto, sugerimos selecionar imagens de fundo que não distraiam ou dificultem a leitura do conteúdo do seu blog WordPress. Um plano de fundo deve aprimorar a experiência do usuário e ajudar a transmitir sua mensagem aos visitantes.
Também é importante escolher uma imagem de fundo compatível com dispositivos móveis e que não afete a velocidade do seu site. Caso contrário, isso prejudicará o SEO do seu WordPress.
Dito isso, vamos ver diferentes maneiras de adicionar uma imagem de plano de fundo do WordPress. Abordaremos vários métodos, incluindo o uso do personalizador de temas do WordPress, editor de site completo, um plugin, construtor de temas e muito mais.
Basta clicar em um link abaixo para avançar para sua seção preferida:
Método 1. Adicione uma imagem de fundo usando seu personalizador de temas do WordPress
Os temas mais populares do WordPress vêm com suporte personalizado em segundo plano. Esse recurso permite que você defina facilmente uma imagem de plano de fundo e recomendamos esse método se o seu tema for compatível.
No entanto, se a opção do menu do personalizador estiver ausente, seu tema poderá ter a edição completa do site ativada. Na próxima seção, abordaremos como usar o editor de site completo para alterar sua imagem de plano de fundo.
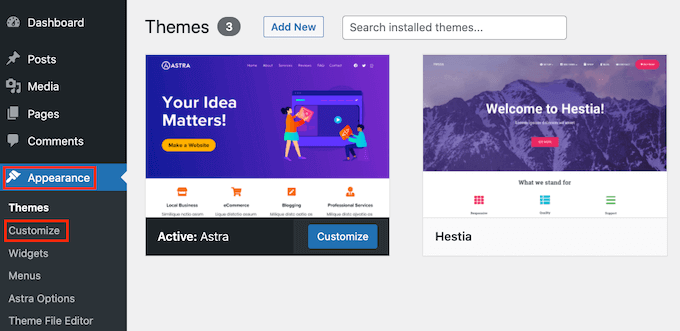
Para usar o Personalizador, você precisa visitar a página Aparência » Personalizar no seu administrador do WordPress. Isso iniciará o personalizador de temas do WordPress, onde você pode alterar diferentes configurações de temas enquanto visualiza uma visualização ao vivo do seu site.

Uma coisa importante a lembrar é que as opções que você vê variam de acordo com o tema do WordPress que você está usando. Para este tutorial, estamos usando o tema Astra.
Se você estiver usando um tema diferente, talvez seja necessário consultar a documentação desse tema ou entrar em contato com o desenvolvedor do tema para saber como adicionar uma imagem de plano de fundo, caso não consiga encontrá-la no personalizador.
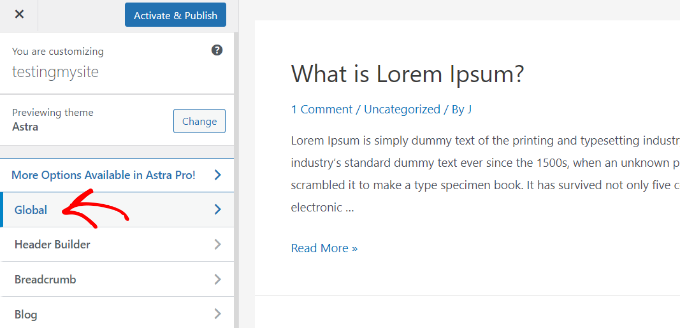
Nas opções do personalizador do tema Astra, você precisa clicar em 'Global' no painel à esquerda.

Depois disso, você verá diferentes opções globais para personalizar seu tema Astra.
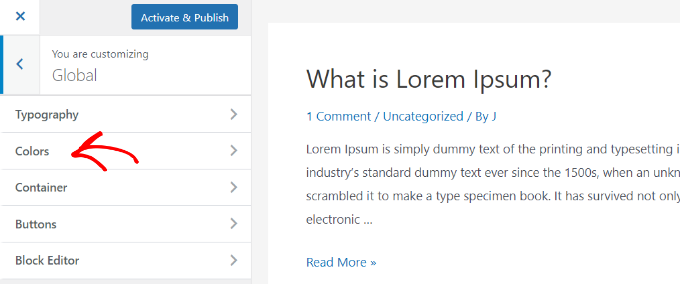
Vá em frente e clique na seção 'Cores'.

Aqui, você pode alterar as cores do tema, incluindo a cor de fundo. Você também pode personalizar seus links, corpo de texto, títulos, bordas e muito mais.
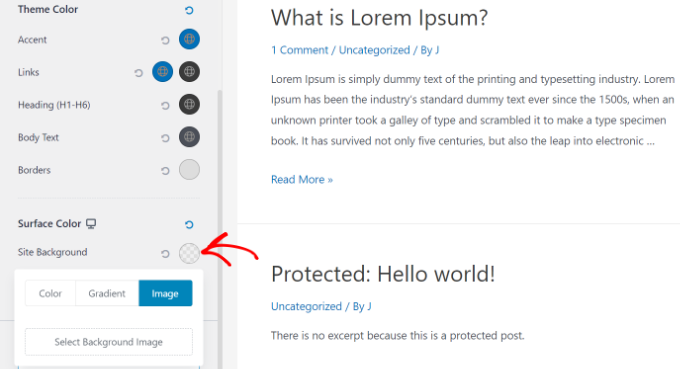
Para adicionar uma imagem de fundo, role para baixo até a seção 'Cor da superfície'. Em seguida, você pode clicar na opção 'Plano de fundo do site' e alternar para a guia 'Imagem'.

Depois disso, basta clicar no botão 'Selecionar imagem de fundo'.
Isso abrirá a biblioteca de mídia do WordPress, onde você pode fazer upload de uma imagem do seu computador ou selecionar uma que você carregou anteriormente.

Depois de ter escolhido a imagem para seu plano de fundo, você precisa clicar no botão 'Selecionar'.
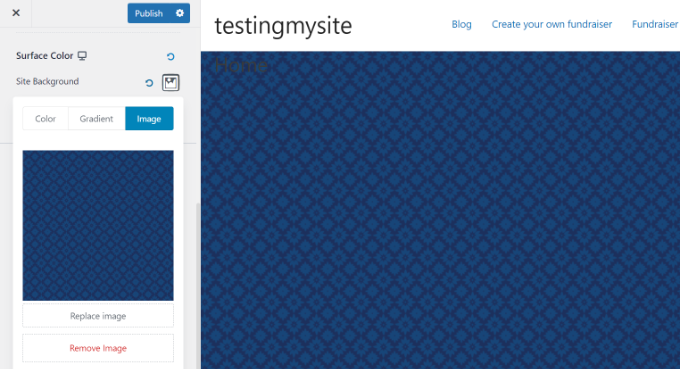
Isso fechará o pop-up de mídia e você verá uma visualização da imagem de fundo selecionada no personalizador de temas.

Não se esqueça de clicar no botão 'Publicar' na parte superior para armazenar suas configurações.
Isso é tudo. Você adicionou com sucesso uma imagem de plano de fundo ao seu site WordPress. Vá em frente e visite seu site para vê-lo em ação.
Método 2. Adicione uma imagem de fundo personalizada usando o Editor de site completo
Se você estiver usando um tema WordPress baseado em bloco, poderá adicionar uma imagem de plano de fundo personalizada usando o editor de site completo (FSE).
O editor completo do site permite que você edite o design do seu site usando blocos. É como editar uma postagem de blog ou página usando o editor de blocos do WordPress.
Para este tutorial, usaremos o tema padrão Twenty Twenty-Two. Para iniciar o editor completo do site, basta acessar Appearance » Editor no painel do WordPress.

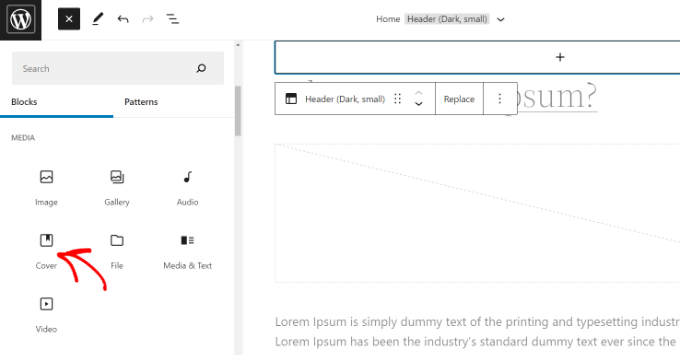
Quando estiver no editor de site completo, você precisará adicionar um bloco de capa ao seu modelo para fazer upload de uma imagem de plano de fundo.
Basta clicar no sinal '+' na parte superior e adicionar um bloco de capa.

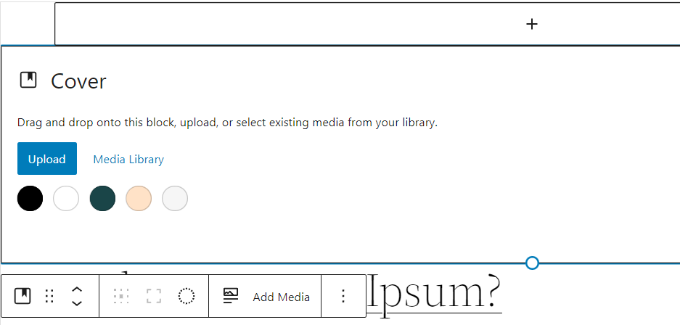
Vá em frente e clique no botão 'Upload' ou 'Media Library' no bloco Cover para adicionar uma imagem de fundo ao bloco.
Isso abrirá o pop-up do carregador de mídia do WordPress.

Você pode escolher uma imagem que gostaria de usar como plano de fundo do site.
Quando tiver escolhido a imagem, basta clicar no botão 'Selecionar'.

Depois que a imagem for adicionada ao bloco Capa, o próximo passo é defini-la como plano de fundo da página.
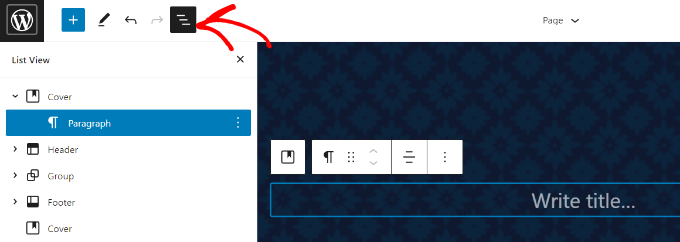
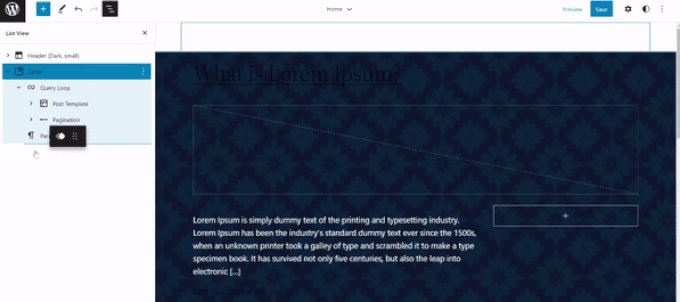
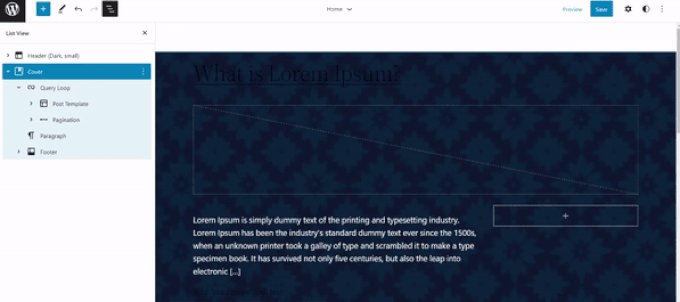
Para isso, clique no ícone List View na parte superior (ícone com 3 travessões) para abrir uma visão geral dos elementos do tema, como o cabeçalho e o rodapé do site.

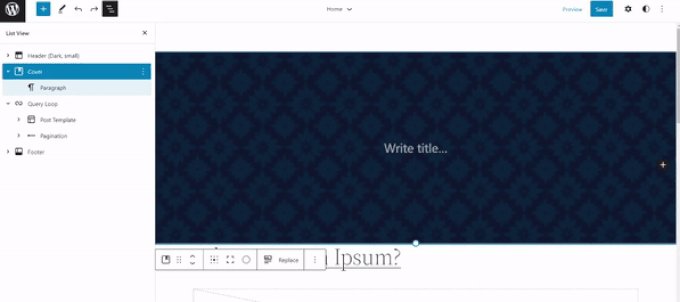
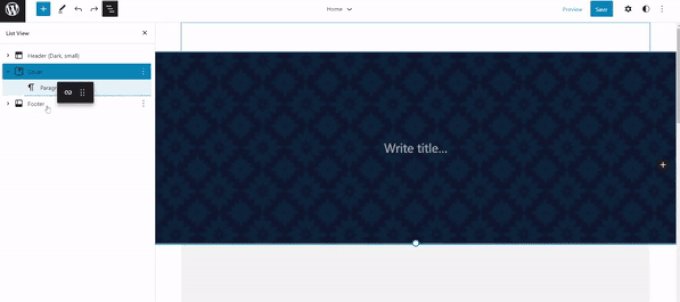
Depois disso, basta arrastar e soltar todos os elementos do modelo sob o bloco Capa na exibição de lista.
Quando todos estiverem lá embaixo, a imagem do bloco de capa aparecerá como plano de fundo do site.

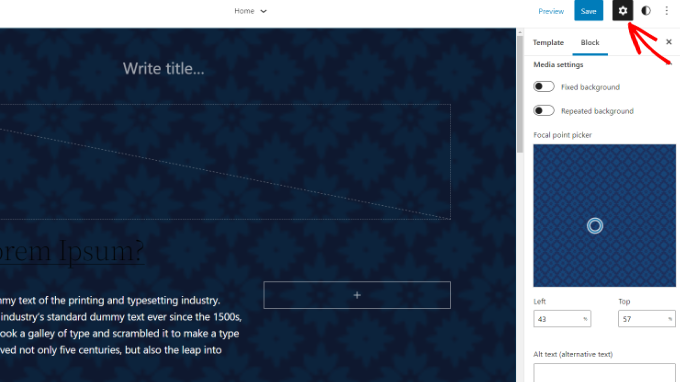
Depois disso, você pode ajustar a imagem de fundo clicando no bloco Capa e selecionando o ícone de engrenagem no canto superior direito da tela. Isso abre o painel de configurações do bloco.
Você encontrará opções para tornar a imagem um fundo fixo, fundo repetido, ajustar sua sobreposição, editar a cor e muito mais.

Quando terminar, não se esqueça de clicar no botão 'Salvar'.
É isso! Você adicionou com sucesso uma imagem de plano de fundo usando o editor completo do site.
Método 3. Adicionar imagem de fundo usando o WordPress Theme Builder
Outra maneira de adicionar imagens de plano de fundo personalizadas ao seu site é usando um construtor de temas do WordPress como o SeedProd.
É o melhor plugin de página de destino do WordPress e construtor de sites. Você obtém a funcionalidade de arrastar e soltar para personalizar facilmente o design do seu site sem tocar em uma única linha de código.
Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui o construtor de temas. Há também uma versão SeedProd Lite que você pode experimentar gratuitamente.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
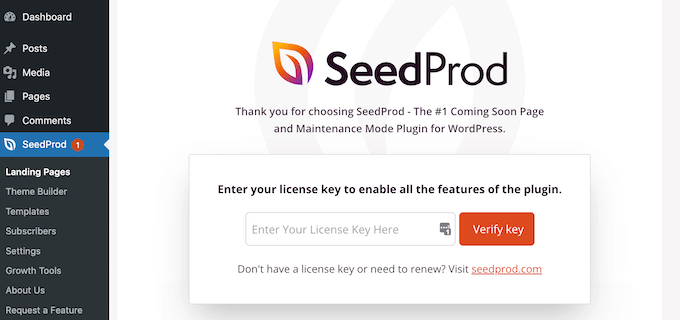
Quando o plug-in estiver ativo, você verá a tela de boas-vindas do SeedProd no painel do WordPress. Em seguida, basta inserir sua chave de licença e clicar no botão 'Verificar chave'. Você pode encontrar a chave de licença na área da sua conta SeedProd.

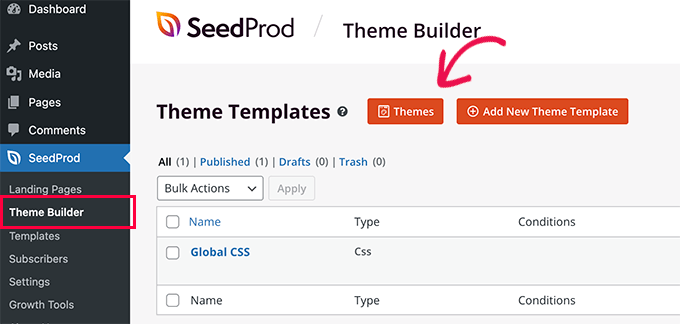
Em seguida, você precisará ir para SeedProd » Theme Builder no painel de administração do WordPress.
Vá em frente e clique no botão 'Temas' na parte superior.

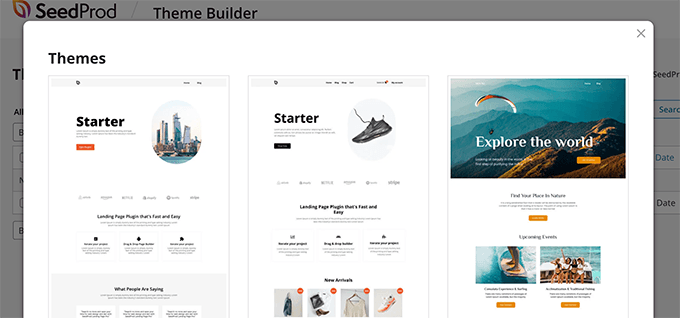
O SeedProd agora oferecerá vários modelos de tema para você escolher.
Você pode passar o mouse sobre qualquer modelo que gostaria de usar e clicar nele. Vamos usar o modelo de tema 'Starter' para este tutorial.

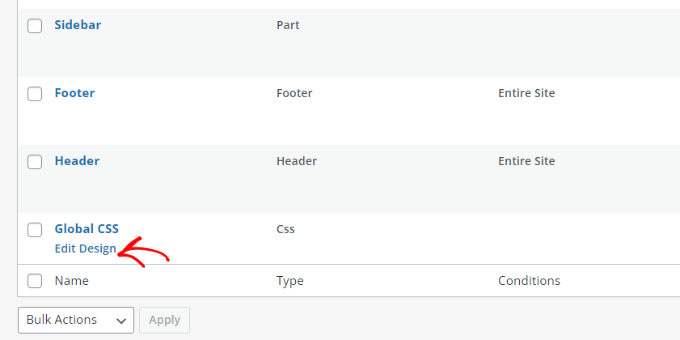
A partir daqui, o SeedProd gerará diferentes modelos, como página inicial, postagem única, página única, barra lateral, cabeçalho e muito mais.
Para adicionar uma imagem de fundo que aparece em todo o site e em todos os modelos de tema, vá em frente e clique na opção 'Editar Design' em Global CSS.

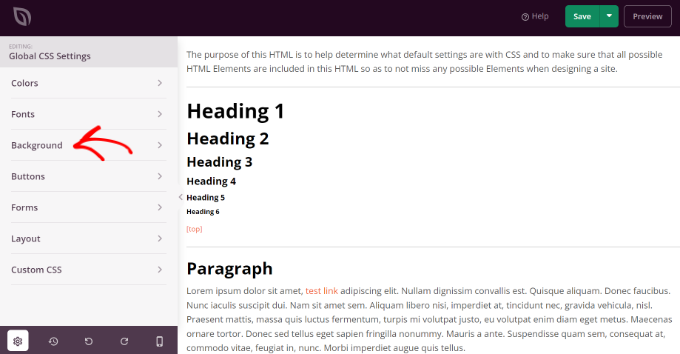
Na próxima tela, você verá as configurações globais de CSS que podem ser alteradas.
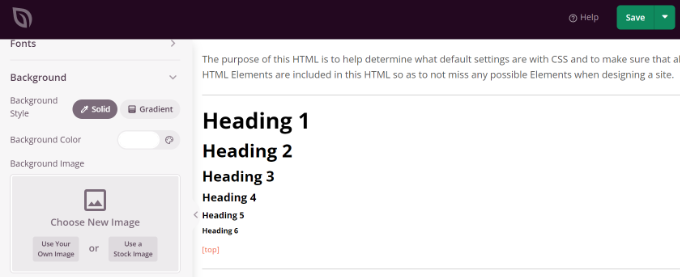
Basta clicar na opção 'Fundo'.


Depois disso, você verá as opções de imagem de fundo.
Vá em frente e clique no botão 'Usar sua própria imagem' para fazer upload de sua foto ou clique no botão 'Usar uma imagem de estoque' para procurar uma imagem de estoque para usar como plano de fundo do seu site.

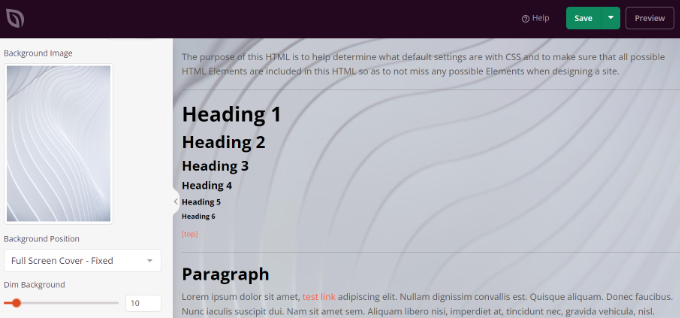
Depois de adicionar uma imagem de plano de fundo, o construtor SeedProd exibirá uma visualização ao vivo.
O plugin também oferece opções para alterar a posição do plano de fundo. Você pode escolher se deseja usar a capa de tela inteira, colocá-la em repetição e muito mais.
Além disso, você pode editar o quão escura a imagem de fundo deve ser movendo o controle deslizante 'Dim Background'. Quanto maior a pontuação, mais escura será a imagem.

Quando terminar de editar a imagem de fundo, basta clicar no botão 'Salvar' na parte superior e fechar as Configurações Globais de CSS.
Se você quiser adicionar uma imagem de plano de fundo personalizada para diferentes partes do seu site, poderá editar esses modelos de tema individuais no SeedProd.
Para obter mais detalhes, consulte nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Método 4. Adicione uma imagem de fundo personalizada no WordPress usando um plug-in
Usar um plugin do WordPress para adicionar uma imagem de fundo é muito mais flexível do que as opções internas do WordPress.
Para começar, você precisa instalar e ativar o plug-in Full Screen Background Pro. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Este plugin permitirá que você defina um plano de fundo diferente para qualquer postagem, página, categoria e muito mais. Além disso, eles serão automaticamente em tela cheia e se ajustarão a dispositivos móveis.
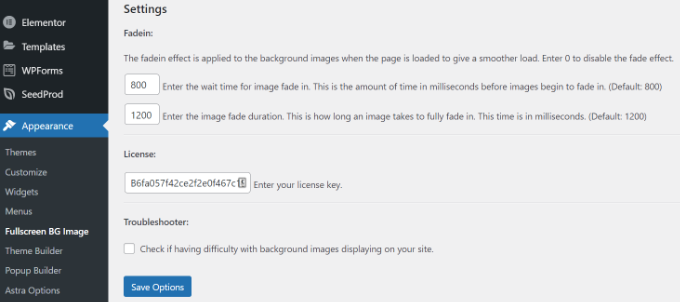
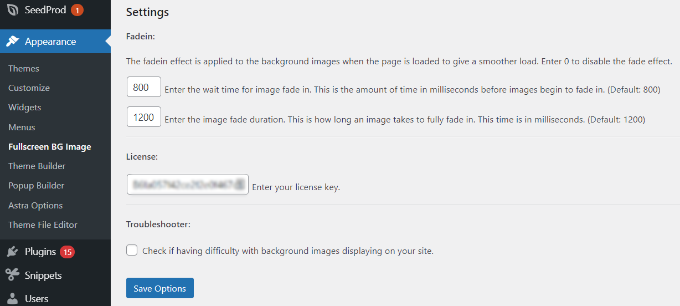
Após a ativação, você precisa visitar Appearance » Fullscreen BG Image para definir as configurações do plug-in.

Você será solicitado a adicionar sua chave de licença. Você pode obter essas informações no e-mail que recebeu após a compra do plug-in ou na sua conta no site do plug-in.
Em seguida, você precisa clicar no botão 'Salvar opções' para ativar sua chave. Agora você está pronto para começar a adicionar imagens de fundo ao seu site WordPress.
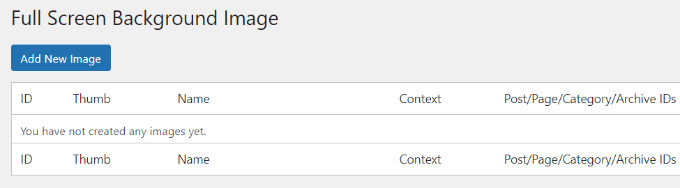
Vá em frente e clique no botão 'Adicionar nova imagem' na página de configurações do plugin.

Agora você deve ver a tela de upload da imagem de fundo.
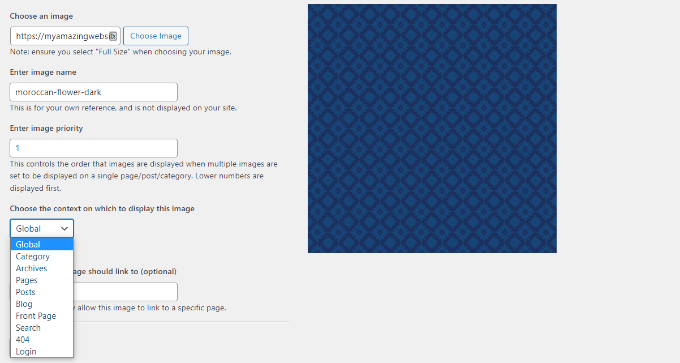
Clique no botão 'Escolher Imagem' para carregar ou selecionar uma imagem. Assim que selecionar a imagem, você poderá ver uma visualização ao vivo da imagem na tela.

Em seguida, você precisa fornecer um nome para esta imagem. Este nome é apenas para você, então você pode digitar qualquer coisa aqui. Por fim, você precisa selecionar onde deseja usar isso como a página de fundo.
Depois de escolher se será o plano de fundo para todo o site, para postagens, categorias, arquivos ou qualquer outro lugar, não se esqueça de salvar suas alterações.
Você pode adicionar quantas imagens quiser em diferentes áreas do seu site visitando a página Aparência » Imagem BG em tela cheia e repetindo esse processo.
Se você definir mais de uma imagem para ser usada globalmente ou para postagens, páginas e categorias, o plug-in começará automaticamente a exibir imagens de fundo como uma apresentação de slides.
Você pode ajustar o tempo que leva para uma imagem desaparecer e o tempo após o qual uma nova imagem de fundo começa a desaparecer nas configurações do plug-in.

O tempo que você digita aqui é em milissegundos. 1 segundo é 1000 milissegundos. Se você quiser que uma imagem de fundo desapareça após 20 segundos, será necessário inserir 20.000.
Não se esqueça de clicar no botão 'Salvar opções' para armazenar suas alterações.
Imagens de fundo para postagens, páginas e categorias
Full Screen Background Pro também permite que você defina imagens de fundo para posts únicos, páginas, categorias, tags e muito mais.
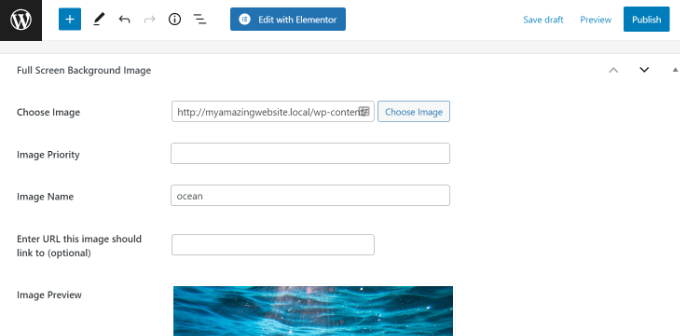
Basta editar o post/página onde você deseja exibir uma imagem de fundo diferente. Na tela de edição de postagem, você notará a nova caixa 'Imagem de fundo em tela cheia' abaixo do editor de postagem.

Para usar uma imagem de fundo para categorias, posts e páginas, você precisa visitar a página Appearance » Fullscreen BG Image e clicar no botão 'Add New Image'.
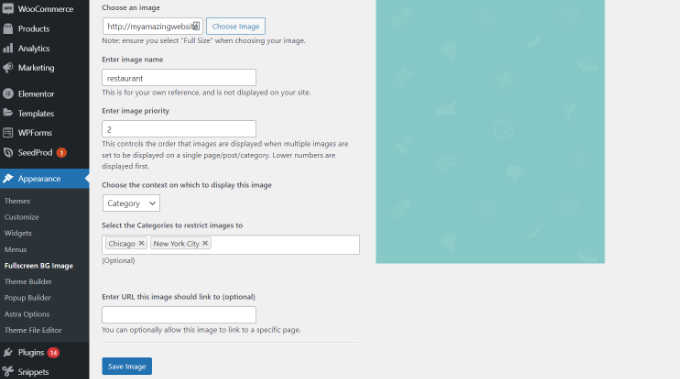
Depois de carregar sua imagem, você pode selecionar uma categoria, postagens, páginas, arquivos e outras opções no menu suspenso 'Escolher o contexto no qual exibir esta imagem'.
Digamos que você queira mostrar uma imagem de fundo para páginas de categoria. Para isso, basta selecionar 'Categoria' no menu suspenso.

O plug-in também oferece uma opção para restringir a imagem de fundo a categorias, postagens e páginas específicas.
Por exemplo, se você deseja adicionar uma imagem de plano de fundo personalizada para categorias específicas, basta inserir os nomes das categorias no campo "Selecione as categorias para restringir as imagens".
Não se esqueça de salvar sua imagem para armazenar suas configurações.
Você adicionou com sucesso uma imagem de plano de fundo para postagens, páginas e categorias específicas.
Método 5. Adicionar imagens de fundo usando CSS Hero
CSS Hero é um plugin do WordPress que permite que você faça qualquer alteração no seu tema sem tocar em uma única linha de código.
Você pode adicionar imagens de fundo rapidamente em algumas etapas simples. Primeiro, você precisa instalar e ativar o CSS Hero. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
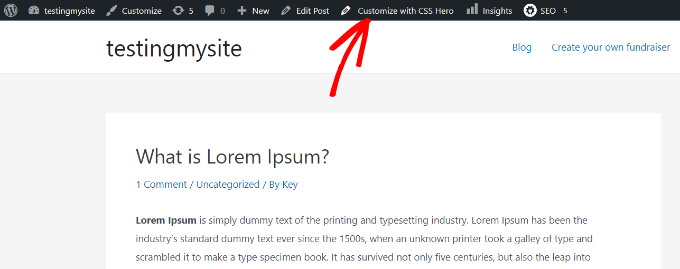
Depois de fazer isso, é hora de começar a personalizar seu site. Agora abra sua página inicial no seu navegador. Você verá o link 'Personalizar com CSS Hero' na sua barra de administração.

Depois de clicar nesse link, você verá as opções do CSS Hero abertas. Passe o mouse sobre a área à qual deseja adicionar uma imagem.
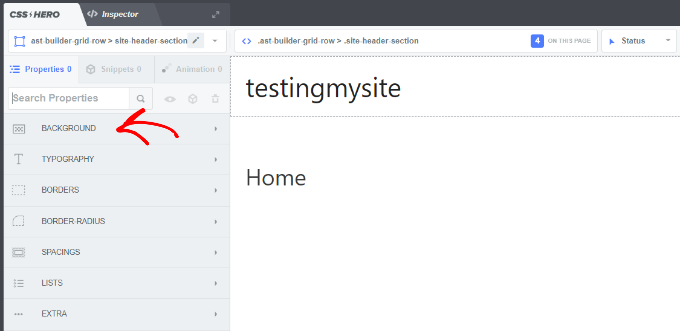
Ao clicar na área selecionada, você pode ver a opção 'Plano de fundo' na barra lateral esquerda.

Vá em frente e clique em 'Background' para ver as configurações para adicionar uma imagem.
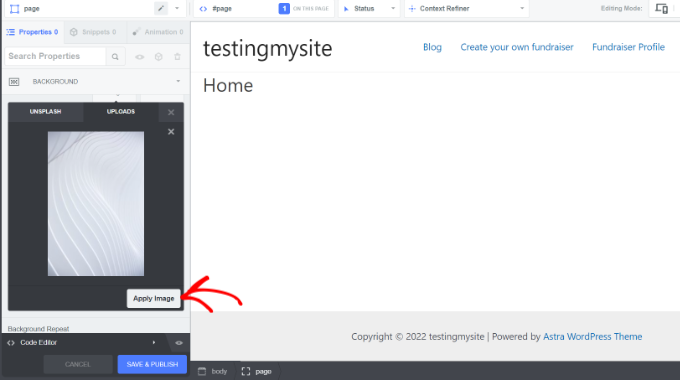
A partir daí, você pode clicar em 'Imagem'. Agora, você pode escolher uma imagem do Unsplash ou fazer upload de sua própria imagem para criar seu plano de fundo.

Ao clicar na imagem desejada, você verá o botão 'Aplicar imagem'. Em seguida, você pode escolher o tamanho que deseja que sua imagem tenha. Você pode escolher a versão grande para que ela se estenda pela página.
Clique em 'Salvar e Publicar' na parte inferior para salvar a imagem de fundo do seu site.
Método 6. Adicione imagens de fundo personalizadas em qualquer lugar no WordPress usando código CSS
Por padrão, o WordPress adiciona várias classes CSS a diferentes elementos HTML em todo o seu site WordPress. Você pode facilmente adicionar imagens de fundo personalizadas a postagens individuais, categorias, autores e outras páginas usando essas classes CSS geradas pelo WordPress.
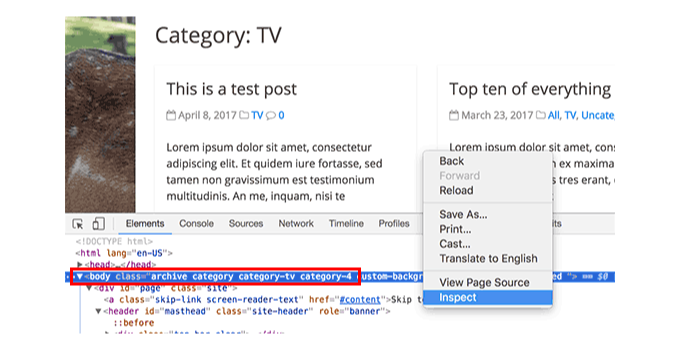
Por exemplo, se você tiver uma categoria em seu site chamada TV, o WordPress adicionará automaticamente essas classes CSS à tag body quando alguém visualizar a página da categoria TV.
<body class="archive category category-tv category-4">
Você pode usar a ferramenta de inspeção para ver exatamente quais classes CSS são adicionadas pelo WordPress à tag body.

Você pode usar a classe CSS category-tv ou category-4 para estilizar apenas esta página de categoria de maneira diferente.
Vamos adicionar uma imagem de fundo personalizada a uma página de arquivo de categoria. Você precisará adicionar este CSS personalizado ao seu tema.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Não se esqueça de substituir o URL da imagem de fundo e a classe de categoria pelos do seu próprio site.
Você também pode adicionar planos de fundo personalizados a postagens e páginas individuais. O WordPress adiciona uma classe CSS com o ID da postagem ou da página na tag do corpo. Você pode usar o mesmo código CSS, basta substituir .category-tv pela classe CSS pós-específica.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma imagem de plano de fundo no WordPress. Você também pode querer ver nosso guia sobre como iniciar uma loja online e o melhor software de design de sites.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
