Como adicionar uma imagem de fundo no WordPress usando o Elementor
Publicados: 2022-09-14Adicionar uma imagem de fundo no WordPress usando o Elementor é um processo rápido e fácil. Seguindo alguns passos simples, você pode adicionar uma bela imagem de fundo ao seu site WordPress que o destacará do resto. Primeiro, você precisará encontrar uma imagem adequada. Existem muitas fontes de fotos gratuitas que você pode usar, ou você pode comprar uma imagem em um site de fotos. Depois de encontrar uma imagem, faça o download para o seu computador. Em seguida, abra a área de administração do WordPress e vá para Elementor > Backgrounds. Aqui, você verá uma lista de todas as imagens de fundo que estão disponíveis no momento. Encontre a imagem que você deseja usar e clique no botão “Upload”. Selecione o arquivo de imagem do seu computador e clique no botão “Inserir na postagem”. Sua imagem de fundo agora será adicionada ao seu site WordPress. Você pode visualizar a aparência acessando o front-end do seu site. Se você deseja alterar a posição da imagem de fundo, vá para Elementor> Backgrounds e clique no botão “Editar”. Aqui, você pode arrastar e soltar a imagem no local desejado. Você também pode adicionar um efeito de paralaxe à sua imagem de fundo. Isso fará com que pareça que está se movendo à medida que você rola a página. Para fazer isso, vá para Elementor> Backgrounds e clique no botão “Parallax”. Isso é tudo para adicionar uma imagem de fundo no WordPress usando o Elementor. Seguindo estes passos simples, você pode facilmente adicionar uma bela imagem ao seu site que o destacará do resto.
Uma imagem em um plano de fundo pode adicionar uma sensação de caráter a uma página e torná-la diferente. Esta lição mostrará como adicionar um plano de fundo a cada uma das seções do site usando o Elementor. As cores e os efeitos de gradiente podem ser qualquer coisa, desde uma cor até uma imagem. Você pode ajustar o plano de fundo, anexo, repetição e tamanho selecionando uma imagem. Nesse caso, a imagem focará em um dos nove locais. Se a imagem de fundo de um elemento estiver completamente ausente, ela especifica se deve ou não ser replicada dentro do elemento. Você também pode adicionar uma opção personalizada que permitirá arrastar e soltar a imagem na ordem que desejar.
Se você usar o tamanho da imagem Capa, a imagem de fundo será dimensionada para caber em toda a seção. Se a imagem tiver 1.200 pixels de largura, mas apenas 1.000 pixels de comprimento, a imagem recortada caberá no canto superior esquerdo da tela (1.250 pixels). O Elementor pode ser usado com Cover na maioria dos casos, se seu tamanho for o preferido. Indo para Seção, você pode alterar a altura da imagem. Além da altura da janela de visualização – centésimos, VH pode ser usado para definir a altura da janela de visualização. Se você usar o valor de VH para 100%, ainda poderá preencher toda a altura da tela, independentemente da resolução.
A tag de imagem deve incluir um atributo source e alt. A seção do corpo de um arquivo HTML contém imagens, assim como qualquer outro elemento HTML. As imagens HTML são compostas por um elemento vazio, o que significa que não possuem uma tag de fechamento.
Como faço para alterar o plano de fundo no meu site Elementor?
 Crédito: theadvanceblog.com
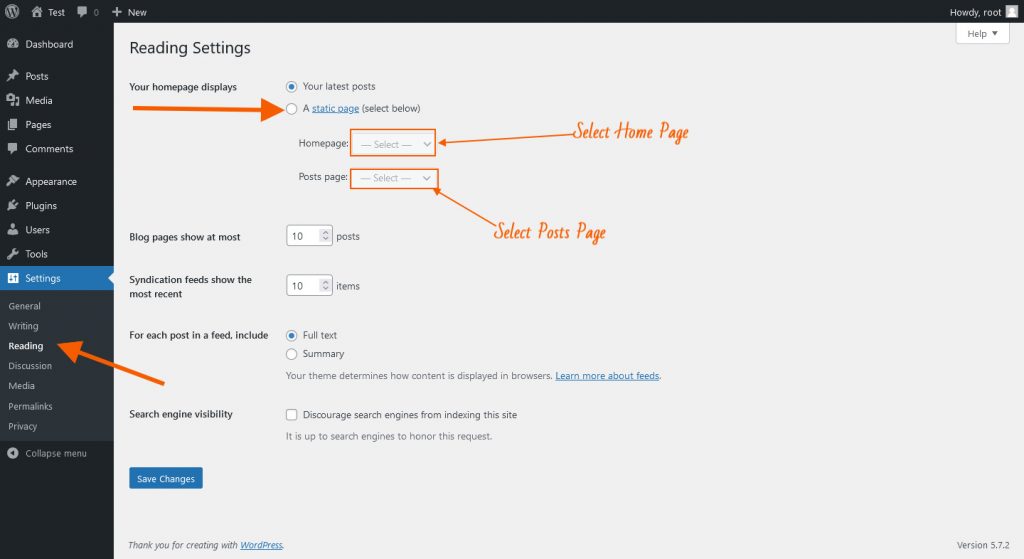
Crédito: theadvanceblog.comPara alterar o plano de fundo do seu site Elementor , primeiro faça login na sua conta do WordPress e vá para Elementor > Minha biblioteca. Clique no botão "Adicionar novo" e selecione "Plano de fundo" no menu suspenso. Digite um título para o seu plano de fundo e clique no botão “Upload File” para enviar sua imagem. Depois que sua imagem for carregada, clique no botão “Inserir na postagem” e, em seguida, clique no botão “Publicar”.
Neste artigo, veremos como colorir um plano de fundo facilmente. Como parte deste artigo, veremos como alterar a cor do plano de fundo da página Elementor ou do corpo. Como alternativa, insira o código HEX da cor desejada na caixa de texto abaixo da paleta de cores. A cor será aplicada automaticamente à página Elementsou assim que você a selecionar. O painel de edição do elemento Elementor pode ser acessado. No canto superior direito de um elemento, clique com o botão direito do mouse no ícone. Ao clicar no menu suspenso, você pode acessar a opção Editar Coluna. A cor do plano de fundo da coluna deve ser selecionada na paleta. Os resultados serão muito melhorados e você poderá criar sites bonitos que melhorarão seu desenvolvimento na web.
Como usar o Elementor para editar uma página do WordPress
Na primeira etapa, você será solicitado a selecionar a página que deseja editar. Você pode navegar para o front end da página assim que o escolher. No lado esquerdo da página, você encontrará o conteúdo, enquanto no lado direito, o layout. Assim que chegar ao layout da página, a aba “Elementor” aparecerá no canto superior esquerdo. As ferramentas necessárias para editar esta página estão listadas nesta guia. A primeira ferramenta é a ferramenta “Layout”. A ferramenta pode ser usada para alterar o layout da página. A ferramenta “Texto” é usada na segunda ferramenta. Com a ajuda desta ferramenta, você pode modificar o texto em uma página. A ferramenta “Css” é a terceira da linha. Você pode alterar o estilo do seu texto e layout com esta ferramenta. A quarta ferramenta é a ferramenta “Imagens”. Esta ferramenta permite que você altere a imagem em uma página. A quinta ferramenta, também conhecida como ferramenta “Estilos”, é um subconjunto da lista Ferramentas. Como resultado, você pode alterar a aparência das imagens e do texto usando esta ferramenta. A sexta ferramenta é conhecida como a ferramenta “Preview”. Você pode ver uma prévia de como você faz alterações em uma página usando esta ferramenta. A etapa final é fazer as alterações necessárias na página. Se você quiser editar as configurações, basta clicar no botão “Editar”. O editor de conteúdo é onde você encontrará este botão. Você pode alterar o que quiser aqui, como a cor da página.

A imagem de fundo do Elementor não está sendo exibida
 Crédito: harutheme.com
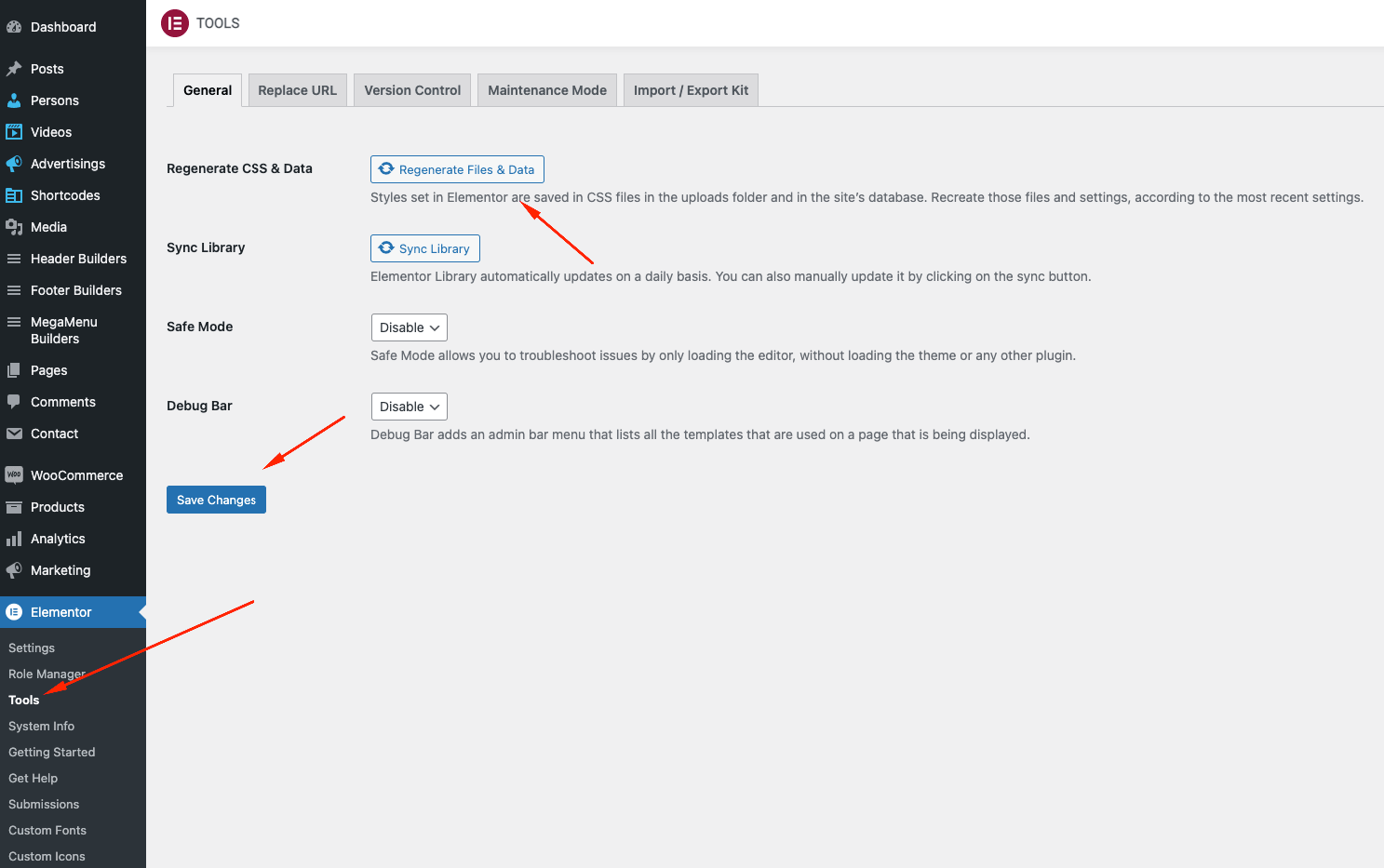
Crédito: harutheme.comSe a imagem de fundo não estiver aparecendo no seu site Elementor, pode ser devido a vários motivos. A imagem pode não ter sido carregada corretamente ou pode haver um problema com o URL. Como alternativa, a imagem pode não estar aparecendo porque o editor Elementor não está definido para o modo “publicar”. Para corrigir isso, basta clicar no botão “publicar” no canto superior direito do editor.
Plugin Elementor não está funcionando? Tente desinstalar outros plugins.
Pode haver outro plug-in que esteja em conflito com o Elementor, impedindo-o de funcionar. Se isso não funcionar, pode ser necessário desinstalar o plugin e ver se funciona. Você precisará entrar em contato com o desenvolvedor do plugin se este não for o caso.
Imagem de fundo transparente Elementor
Imagens de fundo transparentes podem ser usadas para criar designs únicos e interessantes. Quando usados corretamente, eles podem adicionar uma sensação de profundidade e dimensão à sua página. No entanto, se não forem usados com cuidado, eles também podem fazer sua página parecer confusa e ocupada. Aqui estão algumas dicas para ajudá-lo a usar imagens de fundo transparentes de forma eficaz: – Use uma imagem de fundo transparente para criar uma sensação de profundidade. Coloque-o atrás de outros elementos da sua página, como texto ou outras imagens. – Use uma imagem de fundo transparente para adicionar interesse a um design simples. – Tenha cuidado para não usar muitas imagens de fundo transparentes em uma página, pois isso pode fazer com que a página pareça confusa. – Use uma imagem de alta qualidade para sua imagem de fundo transparente. Isso ajudará a garantir que a imagem pareça nítida e nítida.
Esta imagem contém alguns dos mais belos fundos de ícones para Elementor. Como você usa ícones como plano de fundo das seções? Você também pode usar Fontawesome ao usá-lo com Fontawesome. No vídeo, você aprenderá como filtrar ícones com base na licença e como modificá-los. Começaremos com algumas seções de demonstração que podemos construir com o que aprendemos. Você pode fazer isso visitando este site, http://vectorpaint.yaks.co.nz, que irá girar e mudar a cor do ícone. (Você também pode usar o Illustrator.) Instruções mais detalhadas sobre como modificar o ícone podem ser encontradas no vídeo. Deixe-me saber se você quiser saber mais sobre como animar um ícone; os tópicos abordados neste artigo vão além do escopo deste artigo.
Trabalhando com a opacidade da imagem no elemento
É frequentemente vantajoso ajustar a visibilidade de uma imagem ao trabalhar com o Elementor. Em Seção, as opções de menu incluem Configurações do site do Elementor > painel Imagens e a seção Estilo do Elementor > Sobreposição de fundo.
Elementor Imagens de Fundo Múltiplas
É possível adicionar várias imagens de fundo a um elemento usando o editor Elementor. Isso pode ser feito adicionando uma nova camada de imagem de fundo e selecionando as imagens que você gostaria de usar. As imagens serão empilhadas umas sobre as outras, com a primeira imagem sendo a camada inferior.
Como faço para tornar uma imagem responsiva em todos os elementos em um Elementor?
O modo responsivo integrado permite testar seu layout em dispositivos não desktop antes de ser disponibilizado no Elementor. Para acessar o Modo Responsivo, vá até a parte inferior do Painel Elementor e selecione o ícone Tablet; a imagem, a coluna e o ponto de acesso devem ser ampliados automaticamente à medida que as telas pequenas aparecem.
