Como adicionar uma seção de horário comercial usando Elementor?
Publicados: 2024-05-23Queria adicionar uma seção de horário comercial em seu site WordPress usando Elementor? Ótimo, você acessou a página certa!
Nos dias de hoje, ter uma presença online é crucial para empresas de todos os tamanhos. Seja uma pequena loja local ou uma empresa multinacional, seu site funciona como uma vitrine virtual, recebendo potenciais clientes e clientes a qualquer hora do dia. Um elemento-chave que pode melhorar significativamente a experiência do usuário e ajudar a gerar conversões é a exibição clara do horário comercial.
Neste guia, orientaremos você no processo de adição de uma seção de horário comercial profissional e personalizável ao seu site usando duas ferramentas poderosas: Elementor e o widget PowerPack Business Hour. Elementor, um construtor líder de páginas para WordPress, capacita os usuários a criar belos sites com sua interface intuitiva de arrastar e soltar. PowerPack, um complemento para Elementor, amplia sua funcionalidade com widgets e recursos avançados.
Ao final deste guia, você terá uma seção de horário comercial refinada que parece ótima e ajuda os clientes em potencial a encontrar as informações de que precisam para interagir com sua empresa.
Vamos começar!
Adicione uma seção de horário comercial usando complementos Elementor e PowerPack
Esteja você construindo um novo site do zero ou procurando aprimorar seu site existente, adicionar uma seção de horário comercial é uma maneira simples, mas impactante, de fornecer informações valiosas aos visitantes. Com Elementor e PowerPack, você pode criar uma seção de horário comercial visualmente atraente e amigável para SEO que se integra perfeitamente ao design do seu site.
Instalar e ativar complementos Elementor e PowerPack
Para começar, certifique-se de ter o plugin Elementor e o complemento PowerPack instalados e ativados em seu site WordPress. O PowerPack estende a funcionalidade do Elementor com uma variedade de widgets poderosos, incluindo o widget Horário comercial, que usaremos para adicionar e personalizar sua seção de horário comercial.
Crie uma nova página ou edite uma existente
Navegue até a página onde deseja exibir seu horário comercial. Se você estiver criando uma nova página, basta clicar em “Adicionar novo” em “Páginas” no painel do WordPress. Se você estiver editando uma página existente, selecione-a na lista de páginas.
Quando estiver no editor de páginas, clique em “Editar com Elementor” para iniciar o editor Elementor, onde você pode personalizar facilmente o design da sua página.
Arraste e solte o widget de horário comercial
No editor Elementor, localize o painel do widget no lado esquerdo. Aqui, você encontrará uma ampla variedade de widgets disponíveis para uso.
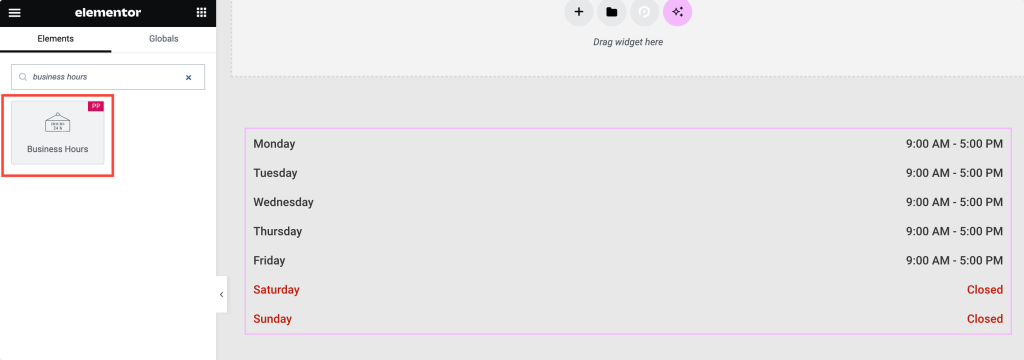
Procure o widget “horário comercial” e arraste-o para a seção da sua página onde deseja exibir o horário comercial. Não se esqueça de verificar o ícone “PP” no canto superior direito do widget.

Guia Conteúdo do widget de horário comercial
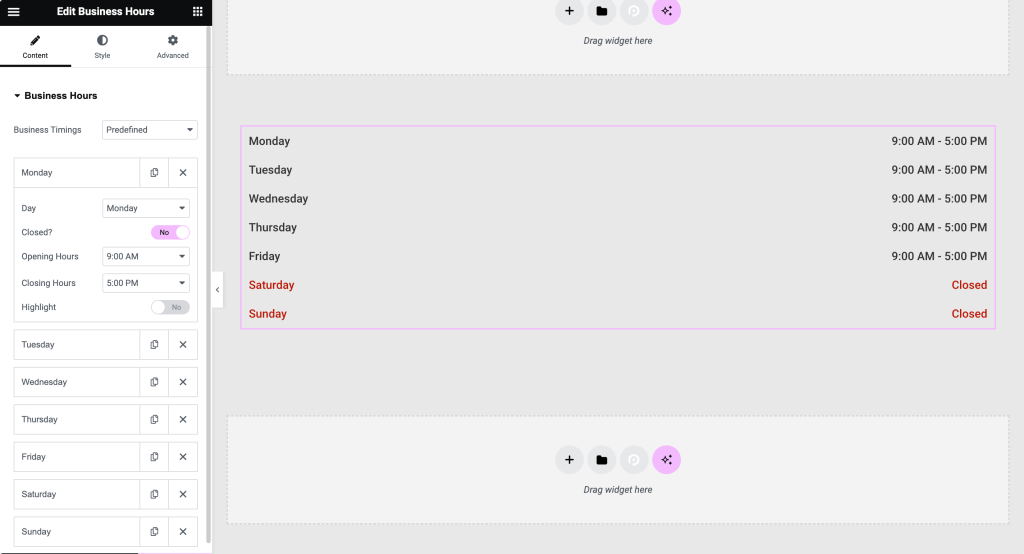
Depois de adicionar o widget Horário comercial à sua página, você verá uma variedade de opções disponíveis na guia Conteúdo.
- Escolha entre “Horários predefinidos” ou “Horários personalizados” com base na sua programação de negócios. Com o PowerPack, você tem flexibilidade para definir seu horário comercial exatamente como você precisa.
- Personalize cada dia da semana selecionando o dia de segunda a domingo. Quer sua empresa opere sete dias por semana ou tenha horários de funcionamento específicos para dias de semana e fins de semana, o widget PowerPack Business Hour pode atender às suas necessidades.
- Alterne a opção “Fechar” se sua empresa estiver fechada em um determinado dia. Esse recurso permite que você forneça informações claras aos visitantes sobre quando sua empresa estará aberta.
- Defina facilmente o horário de abertura e fechamento de cada dia. Com a interface intuitiva do PowerPack, você pode inserir seu horário comercial com rapidez e precisão.
- Opcionalmente, use o botão “Destaque” para chamar a atenção para dias específicos, como horários especiais ou feriados. Os dias destacados podem ser personalizados com cores de fundo e texto exclusivas, garantindo que se destaquem em sua página.
- Ative a alternância “Formato 24 horas” se sua empresa opera em regime de 24 horas, proporcionando clareza aos visitantes em todo o mundo.
- Escolha entre o formato “Curto” ou “Longo” para os dias, permitindo exibir os nomes abreviados ou completos dos dias da semana de acordo com sua preferência.

Guia Estilo do widget de horário comercial
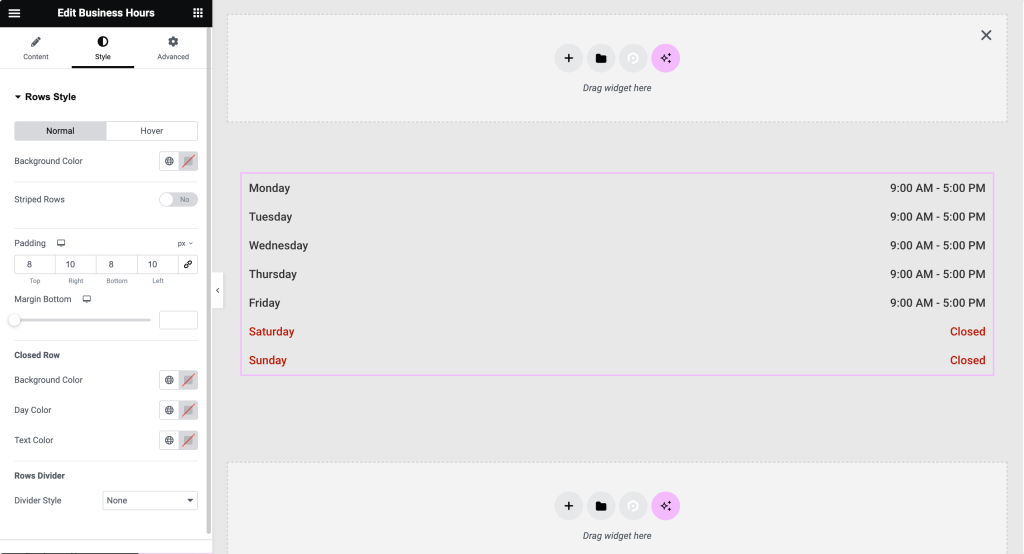
Depois de configurar o conteúdo da seção de horário comercial, mude para a guia Estilo para personalizar sua aparência visual.
- Na seção “Estilo de linhas” , ajuste configurações como cor de fundo, linhas listradas e preenchimento e personalize a linha fechada e o divisor de linhas. O PowerPack oferece controle total sobre o design da seção de horário comercial, garantindo que corresponda à marca e ao estilo do seu site.
- Personalize as opções de alinhamento, cor e tipografia para dias e horas nos modos Normal e Hover na seção “Horário comercial”. Com o PowerPack, você pode garantir que sua seção de horário comercial tenha uma aparência profissional e fácil de ler em qualquer dispositivo.

Visualizar e publicar
Antes de publicar suas alterações, aproveite o recurso de visualização ao vivo do Elementor para ver como ficará a seção de horário comercial em seu site.
Quando estiver satisfeito com o design e a funcionalidade da seção de horário comercial, clique no botão “Publicar” para ativar as alterações em seu site.

Empacotando!
Com o widget PowerPack Business Hours, você pode criar uma seção de horário comercial profissional e personalizável que não apenas aprimora a experiência do usuário, mas também fornece informações valiosas aos visitantes. Atualize seu site com PowerPack hoje e leve seus recursos de design Elementor para o próximo nível!

Os complementos PowerPack para Elementor permitem que você faça muito mais. Existem mais de 70 widgets criativos que você pode usar para personalizar suas páginas Elementor. Se você tiver alguma dificuldade em seguir as etapas mencionadas neste artigo, sinta-se à vontade para entrar em contato conosco ou deixar suas dúvidas na seção de comentários.
O que você acha deste tutorial? Compartilhe se você encontrou este guia útil! Além disso, junte-se a nós no Twitter, Facebook e YouTube.
Mais do blog
- Como adicionar breadcrumbs ao seu site Elementor usando o widget Breadcrumbs
- Como criar uma galeria de vídeos do YouTube em WordPress usando Elementor
- Como criar um menu de sobreposição de tela inteira no Elementor [sem nenhum código]

Deixe um comentário Cancelar resposta