Como adicionar um botão a uma imagem no WordPress
Publicados: 2022-09-11Adicionar um botão a uma imagem no WordPress é um processo relativamente simples que pode ser realizado em algumas etapas rápidas. Primeiro, abra a imagem em questão no editor do WordPress. Em seguida, clique no botão “Adicionar mídia” acima do editor. Na janela “Insert Media” que aparece, clique no botão “Insert into post”. Depois que a imagem for inserida na postagem, clique nela para selecioná-la. Em seguida, clique no botão “Adicionar link” na barra de ferramentas que aparece acima do editor. Na janela “Inserir/editar link” que aparece, digite o URL da página que você deseja vincular no campo “URL”. Em seguida, clique no botão “OK”. Sua imagem agora será vinculada à página que você especificou. Se você quiser adicionar um botão à imagem, basta clicar no botão “ Adicionar botão ” na barra de ferramentas e seguir as instruções.
Como adiciono um texto e um botão sobre a imagem principal na demonstração da minha página inicial de um aplicativo botiga? Posso usar o editor de cabeçalho com versão gratuita ou versão paga? Como acesso o editor de blocos para imagem de cabeçalho ? Todas as seis respostas foram visualizadas no total (6 no total).
Em HTML, CSS pode ser usado para alterar o botão padrão para uma imagem. Cada seletor CSS tem um botão que é obrigatório. Você pode alterar o tipo de imagem de plano de fundo e o tipo de imagem de plano de fundo da propriedade de plano de fundo adicionando-o à propriedade. Nesse caso, a própria imagem pode ser mostrada lado a lado sem que a borda do botão fique visível.
Usando a tag do botão HTML, podemos criar um botão HTML clicável . Quando a tag HTML 'img' é colocada dentro da tag button', um botão HTML é criado com uma imagem incorporada a ele.
Como faço para colocar um botão dentro de uma imagem?
 Crédito: exceptionshub.com
Crédito: exceptionshub.comExistem algumas maneiras de fazer isso, mas a maneira mais fácil é usar um programa de edição de imagens como o Photoshop ou o GIMP. Com esses programas, você pode simplesmente abrir o arquivo de imagem que deseja usar e criar uma nova camada. Depois de ter a nova camada, você pode adicionar a imagem do botão em cima da outra imagem. Se você quiser, pode até adicionar um link ao botão para que, quando alguém clicar nele, seja direcionado para uma página da Web específica.
O quebra-cabeça CSS desta semana forneceu uma solução rápida para colocar um botão em cima de uma imagem. Nas imagens de cabeçalho de cada filme, a tarefa era incluir o botão Comprar Ingressos. Cada um dos 40 filmes do festival precisará estar vinculado a uma página personalizada com um carrinho de compras, então precisaremos fazer um botão em cada página que fará o link para essa página. Como resultado dessa solução simples, consegui criar as 39 páginas restantes de botões por conta própria. Primeiro criamos o div class.button-container, que definimos como um bloco inline e atribuímos uma posição relativa. Usando uma consulta de mídia, pressionamos o botão à direita da imagem e à esquerda do bloco após a imagem.
Podemos colocar botão na imagem?
O atributo type input> pode ser usado para criar os botões de imagem em documentos HTML. Também existem botões de imagem que funcionam da mesma forma que os botões de envio, mas são apenas um pouco diferentes, pois você pode manter a imagem desejada como um botão.
O que é botão de imagem?
Um botão de imagem é como um botão padrão, pois possui uma imagem anexada a ele. Enquanto um botão padrão (que aceita três estados: ativado, desativado e clicado) não tem uma imagem diferente representando cada estado, um botão de imagem tem. Um botão de imagem pode ser usado como botão de comando ou como alternativa.
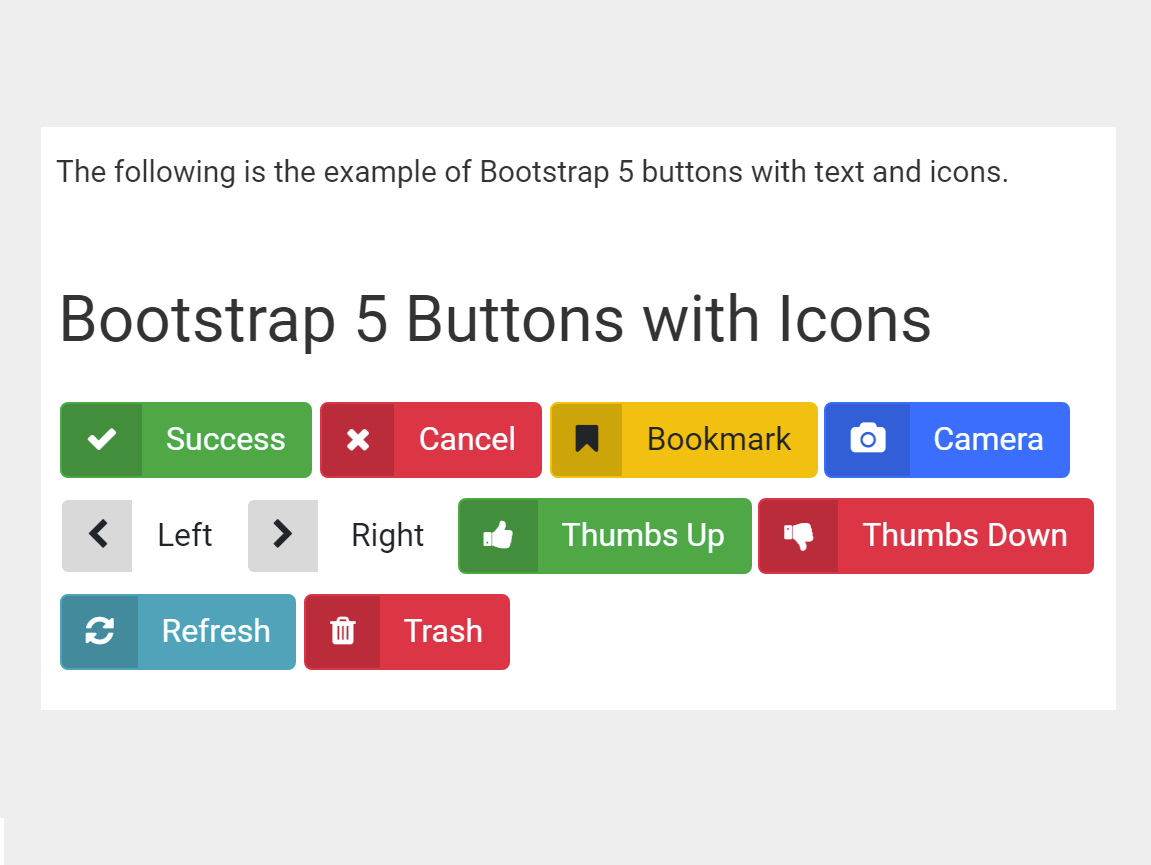
Como adicionar botão na imagem no Bootstrap
 Crédito: http://www.codehim.com
Crédito: http://www.codehim.comAdicionar um botão em uma imagem no Bootstrap é bastante fácil. Você só precisa adicionar a classe “btn” à tag da imagem . Por exemplo: Isso adicionará um botão no topo da sua imagem.

A Treehouse Community é um lugar para desenvolvedores, designers e programadores de todas as origens e níveis de habilidade se reunirem e buscarem recursos. Convidamos você a se juntar à comunidade e apoiar nossos alunos e ex-alunos. Para os alunos que se inscreverem pela primeira vez, há um período de teste gratuito de sete dias disponível. O site oferece acesso a milhares de horas de conteúdo e uma comunidade de suporte. Você pode precisar desenvolver seu HTML também porque a maneira como você usa um wrapper ou um div extra não combina comigo. Você pode usar esse truque, bem como a posição fixa, se for usá-lo no menu. O CSS foi atualizado para permitir que você altere a imagem de fundo do menu e o z-index do botão.
Botão WordPress
Um botão do WordPress é um elemento de interface gráfica do usuário que permite que um usuário execute uma ação. Os botões são mais comumente encontrados em formulários, para submetê-los ou redefini-los. Os botões do WordPress podem ser criados usando HTML e CSS, ou através do uso de plugins.
Usando Button, você pode criar ícones sociais e botões de compartilhamento para WordPress. Você verá 7 conjuntos sociais de botões e 9 conjuntos sociais de botões, como css3 2D e 3D, com visualização ao vivo. Button é um programa de software que pode ser baixado e usado gratuitamente. Este plugin foi disponibilizado gratuitamente para os seguintes indivíduos.
O que é o plug-in de botão do WordPress?
No WordPress, existe um plugin chamado gerador de botões. Um ícone para compartilhamento social e um botão para compartilhamento. Não há necessidade de aprender os meandros deste programa porque é muito simples de usar e personalizar. Você também pode criar seus próprios botões de mídia social. Sete conjuntos de botões sociais, incluindo visualizações ao vivo para botões CSS3 2D e 3D, estão incluídos.
Como faço para mostrar botões no WordPress?
Basta clicar nele para ir para a seção Aparência. Navegue até o painel do WordPress e procure a página de menus e clique no link lá. Para acessar o menu Opções de tela, vá até o topo e selecione-o. Existem várias opções para escolher em um menu suspenso.
Como adicionar um código de acesso a um botão no WordPress
O primeiro passo é editar o post e a página onde o shortcode aparecerá. Em seguida, na próxima janela, clique no botão adicionar bloco para adicionar um bloco de código de acesso. Depois de adicionar o bloco de código de acesso, você pode simplesmente inserir o código de acesso nas configurações do bloco.
Os botões de código de acesso permitem que você insira rapidamente botões elegantes e chamativos em seus artigos do WordPress. As duas maneiras mais comuns de criar um shortcode no WordPress são por meio de um URL e por meio de um botão de shortcode. Este curso ensina como fazer isso com seu próprio código, seguido por um método mais amigável para iniciantes usando um plug-in. MaxButtons é um plugin WordPress gratuito que permite que você crie um ou vários botões de código de acesso sem precisar ser um especialista em codificação. O editor Button é livre de código e simples de usar. Instale e ative o plugin MaxButtons gratuito para começar a usá-lo. Você pode concluir o tutorial seguindo as instruções abaixo.
Isso não apenas economizará seu tempo, mas também facilitará a criação de vários botões se você usar MaxButtons. Ao criar um novo botão no editor do WordPress, você pode usar seu código de acesso clicando no botão Adicionar botão. Se você não quiser usar a interface Adicionar botão, poderá inserir manualmente o código de acesso seguindo o mesmo formato de URL/texto.
