Como adicionar um botão ao seu menu WordPress
Publicados: 2022-09-08Adicionar um botão ao seu menu é uma ótima maneira de adicionar uma camada extra de interatividade e apelo ao seu site. Os botões podem ser usados para direcionar os visitantes para páginas ou seções específicas do seu site ou para acionar um pop-up ou ação. Neste artigo, mostraremos como adicionar um botão ao seu menu do WordPress . Também abordaremos como estilizar seu botão para combinar com o restante do design do seu site.
É simples adicionar um botão ao menu de cabeçalho do WordPress. Quando você adiciona um botão ao menu de navegação do cabeçalho, ele torna a navegação mais visível. O WordPress permite que você adicione botões às suas postagens e páginas do WordPress por padrão usando o bloco Botões. Para criar um botão a partir de qualquer link no menu de navegação do WordPress, você pode cortá-lo. Você pode chegar a Aparência. Iniciar personalizar. No lado direito, você verá uma visualização ao vivo do seu site, bem como uma série de configurações de tema no lado esquerdo.
Para clicar duas vezes na guia CSS adicional, selecione-a no menu. Você será levado a uma tela onde poderá selecionar um código CSS personalizado. Este truque permite que você adicione botões ao seu menu de cabeçalho enquanto também destaca qualquer link dentro do seu menu de navegação do WordPress . Você pode colorir o plano de fundo, vincular o texto, adicionar bordas e alterar a cor do link nas etapas a seguir. Ao clicar no botão Publicar, as alterações feitas serão salvas.
Como adiciono um menu de botão no WordPress?
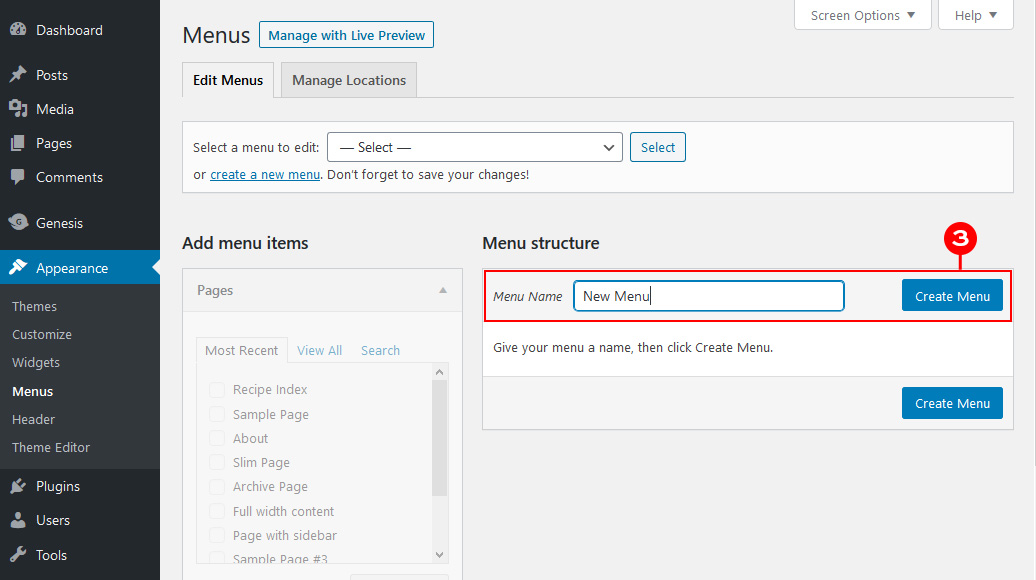
 Crédito: www.designerblogs.com
Crédito: www.designerblogs.comVocê pode alterar a aparência dos menus do WordPress acessando Aparência. Se você tiver mais de um menu, selecione um no menu suspenso. Você deve incluir o item de menu que se tornará um botão. Alternativamente, você pode salvar suas preferências e agendar sua próxima tarefa.
Como adicionar um botão a um plugin
O primeiro passo para adicionar um botão a um plugin é seguir estes passos. Você deve fazer o upload do arquivo zip dos plugins para o seu site.
O plug-in deve ser instalado.
Selecione o botão que deseja adicionar e copie o código abaixo no arquivo do plug-in.
Classe de botão //button_default_bind_button //button_added_button
Como adiciono um botão à seção de cabeçalho no WordPress?
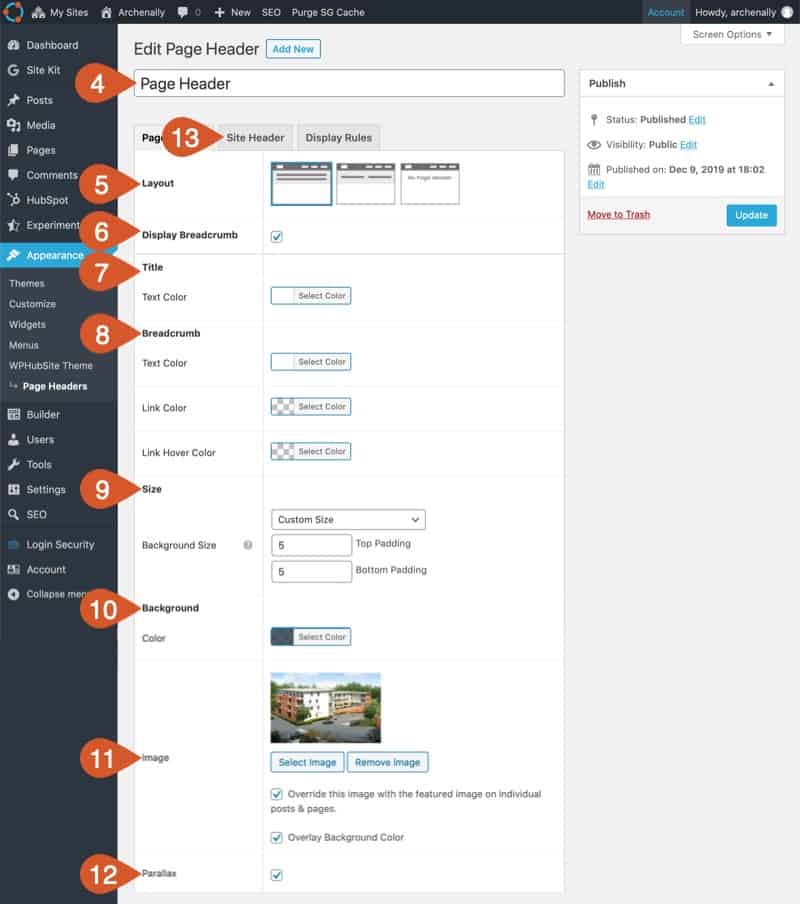
 Crédito: http://www.wphubsite.com
Crédito: http://www.wphubsite.comAo acessar Aparência, você pode acessar seu personalizador de temas WordPress e clicar na opção CSS Adicional. Basta inserir seu código CSS personalizado aqui e clicar em Publicar.
Por exemplo, o WordPress não permite que você adicione botões individuais ao cabeçalho do seu site. No entanto, você pode transformar um link de menu em seu menu de navegação de cabeçalho em um botão usando uma transformação de botão. Além disso, demonstraremos como inserir e personalizar um widget de botão em qualquer outra área de cabeçalho de sua escolha. Se você ainda não criou um item de menu, ele pode ser encontrado no lado esquerdo da tela e você pode adicioná-lo clicando no botão Adicionar ao menu. É necessário marcar a caixa ao lado de “Classes CSS”. Seu link terá uma aparência diferente desde que você tenha uma classe CSS personalizada nele. O widget Qode Button permite que você insira e personalize um botão diretamente em sua área de cabeçalho.
Por favor, continue lendo se você quiser aprender como fazer isso usando o tema Bridge. Quando você diminui o número de pixels, as bordas do botão ficam mais nítidas; quando você aumenta o número de pixels, o círculo em seu botão ficará arredondado. Mostraremos como adicionar um botão a uma área de widget de cabeçalho. Você pode adicionar um widget Qode Button clicando no botão Add Widget no widget. Você pode então selecionar o tamanho do seu botão, inserir seu texto, link, alterar sua cor (passar o mouse, plano de fundo, etc.) e muitas outras opções. O cabeçalho é uma excelente maneira de despertar o interesse do seu público e motivá-lo a agir. É simples adicionar um botão ao seu menu de cabeçalho porque você só precisa transformar seu item de menu existente atribuindo-lhe algum CSS personalizado e, em seguida, estilizando-o. Quando adicionado ao canto superior esquerdo da área do widget, a imagem abaixo mostra nosso botão.
Como adicionar um botão de cabeçalho ao seu site WordPress
Basta carregar e adicionar um botão de cabeçalho ao seu site WordPress. Ao clicar em Aparência > cabeçalho, você pode acessar o painel do WordPress. Selecione 'Botão de cabeçalho' no menu suspenso. Depois de encontrá-lo, basta clicar no botão 'Instalar' para iniciar o plug-in. Depois de ativar o plugin, você será levado para a página de opções. Seu botão de cabeçalho precisará ter um título e um texto de botão adicionados à página de opções também. Quando um botão é clicado, o texto do botão aparece. Quando um botão é pressionado, o ícone será exibido. Os campos de candidatura devem ser preenchidos em ambos os casos. Depois de fornecer as informações necessárias, clique no botão 'Salvar alterações'. Agora que você tem o cabeçalho do seu site, você precisará inseri-lo. Os cabeçalhos devem ser exibidos assim que o botão de cabeçalho for arrastado e solto no cabeçalho do site. Para adicionar um botão de cabeçalho a um site WordPress, você deve primeiro defini-lo.

Como adiciono um botão à barra de navegação?
Para adicionar um botão à barra de navegação, você precisará criar um botão personalizado usando HTML e CSS. Em seguida, você pode adicionar o botão à barra de navegação usando a classe 'nav-item'.
O objetivo desta lição é ensiná-lo a fazer um botão mais proeminente em uma barra de navegação. Quando um mouse é pressionado em um elemento em uma barra de navegação, um menu suspenso é exibido. Ao usar qualquer elemento, você pode acessar os menus suspensos. Por exemplo, um elemento de botão pode ser acessado. Para posicionar corretamente o botão, envolva o elemento ao redor dele e o elemento class=dropdown-content ao redor dele. Com uma cor de fundo, preenchimento e outros elementos de estilo, tornamos a barra de navegação e os links para ela mais atraentes. A classe de conteúdo suspenso contém o menu suspenso real. A exibição é exibida no painel flutuante na parte inferior da página. Usamos a propriedade box-shadow para fazer a lista suspensa parecer mais um cartão do que uma borda.
Se você gosta de navegação de 3 botões, selecione Sistema, Gestos e toque em navegação de 3 botões para continuar. Você pode alterar a ordem desses botões selecionando-os na parte inferior da tela. Como alternativa, selecione os botões de navegação no menu Exibir e toque na barra de navegação. Ao tocar em um item, você pode escolher entre uma navegação baseada em furto e uma barra de navegação que aparece na parte inferior da tela quando você toca nele. Passar o dedo pela tela pode ser feito usando gestos de furto. É tão simples quanto tocar o dedo de cima para baixo na tela.
Adicionando um botão da barra de navegação
Para adicionar um botão da barra de navegação a um storyboard, inicie-o, exclua o controlador de exibição que você já possui, pressione cmd, shift, l e procure um controlador de navegação. O storyboard será exibido conforme você arrasta essa imagem. Para torná-lo um controlador de exibição inicial, selecione-o no inspetor de atributos. Você deve adicionar um botão à barra de navegação para fazer isso. Um botão aparecerá na barra se você selecionar o controlador de navegação no storyboard. O título e a imagem do botão agora podem ser alterados.
Botão de menu do WordPress CSS
Para chegar à seção Aparência, vá para Aparência. Crie uma página de menu para seu painel do WordPress e vincule-a ao seu menu de navegação . Você deve clicar no botão Opções de tela na parte superior da página. Uma infinidade de opções pode ser encontrada no menu suspenso. Você deve marcar a caixa ao lado da opção 'Classes CSS'.
Os itens de menu, por outro lado, são normalmente links de texto simples e sem graça. Os menus de alguns temas do WordPress são personalizáveis com um botão. Um simples botão ou link de texto adicionado ao seu menu pode aumentar a quantidade de atenção que seu conteúdo recebe. Você poderá converter mais pessoas se receber mais cliques. No menu do painel do WordPress, você pode ativar a opção CSS Classes selecionando-a ao lado. Com hifens, caracteres descritivos e um nome exclusivo, você pode criar um nome de classe CSS exclusivo. CSS personalizado é uma das maneiras de adicioná-lo ao WordPress, mas também é uma das mais baratas.
Para a cor vermelha, use #ff0000, o código hexadecimal da cor. Como o texto preto em um fundo vermelho não fica bem, eu o deixei branco. A última linha do código altera a cor do plano de fundo do botão à medida que avança. Aqui estão alguns exemplos de outros tipos de botões que você pode criar usando CSS. Os itens de menu são recolhidos no menu de um dispositivo móvel em um menu de hambúrguer ou algo semelhante. Como resultado, você pode não querer um botão lá, especialmente se não parecer bom ou precisar de código CSS adicional para estilizar. Conforme mostrado no exemplo abaixo, você só precisa adicionar um raio de borda se quiser um botão de contorno arredondado.
Editando menus no WordPress
A classe CSS que você precisará usar para o item de menu já está disponível para download. Depois de clicar em 'Adicionar novo', você verá uma lista de classes que aparecem na parte superior da tela; você também pode selecionar a barra de pesquisa na parte superior da tela ou a lista na parte inferior. Basta clicar na aula que deseja fazer se quiser aplicá-la ao item de menu. Depois de concluir a janela Opções de tela, clique no 'x' no canto superior direito para fechá-la.
Como adicionar botão na barra de navegação em HTML
Adicionar um botão a uma barra de navegação em HTML é um processo simples. Primeiro, crie um elemento e adicione um elemento dentro dele. Em seguida, adicione um elemento para cada botão que deseja adicionar à barra de navegação. Finalmente, adicione um elemento dentro de cada elemento.
