Como adicionar um botão de chamada à ação no WordPress
Publicados: 2022-09-13Se você deseja adicionar um botão de chamada à ação em seu site WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é usar um plugin como WP Call to Action. Com o WP Call to Action, você pode criar e personalizar facilmente seus botões de call to action e inseri-los em suas postagens e páginas. Como alternativa, você também pode usar um código de acesso para inserir seu botão de chamada para ação em qualquer local do seu site. Se você não quiser usar um plug-in, também poderá adicionar um botão de chamada à ação ao seu site WordPress usando HTML e CSS. Primeiro, você precisará criar um botão usando HTML. Em seguida, você pode estilizá-lo usando CSS para combinar com o design do seu site. Depois de criar seu botão, você pode adicioná-lo ao seu site WordPress copiando e colando o código HTML na postagem ou página onde deseja que ele apareça.
Os botões são uma excelente maneira de aumentar as taxas de conversão em seu site. Sua presença é perceptível, o que permite chamar a atenção dos usuários de volta para eles. Neste artigo, mostraremos como adicionar facilmente botões de chamada para ação ao WordPress. Existem três métodos para adicionar botões: escolha aquele que melhor se adapta às suas necessidades. O ícone Alinhar Centro deve ser clicado na barra de ferramentas do bloco acima para exibir o botão no centro. Você pode selecionar entre três estilos de botão: padrão, contorno e quadrado. Uma cor personalizada de sua escolha pode ser adicionada ao seu perfil clicando no botão Cor personalizada.
O plugin Forget About Shortcode Buttons deve ser instalado e ativado para inserir um novo botão em sua postagem. Depois de ativar o plug-in, você pode criar uma nova postagem ou editar uma já existente. Existem oito estilos de botões diferentes disponíveis, cada um com seu próprio tamanho e cor de texto. Os botões da barra de ferramentas do editor clássico permitem alinhar botões, além de selecionar o texto do botão e usar as setas de alinhamento do botão. Basta tocar em um botão de clique para ligar para fazer uma ligação para sua equipe, que é um tipo de botão de chamada para ação. Agora é um excelente momento para introduzir botões de chamada agora porque os usuários de smartphones estão aumentando em número. Se você ainda não tiver um número de telefone comercial, pense em obter um.
Se você estiver usando o WordPress clássico, precisará usar o gerador de botão de chamada estática . Você pode inserir o shortcode em qualquer postagem ou página em seu site depois disso. O plugin WP Call Button permite que você adicione o botão de chamada a qualquer área pronta para widget do seu site WordPress, incluindo sua barra lateral. Este artigo irá ajudá-lo a aprender como usar botões no WordPress rapidamente. O MonsterInsights possui rastreamento de eventos integrado para links de afiliados, links de saída e eventos personalizados. Mais informações podem ser encontradas aqui sobre importantes métricas de marketing que devem ser rastreadas no WordPress. Se você quiser saber mais sobre os tutoriais em vídeo do WordPress, assine nosso canal do YouTube.
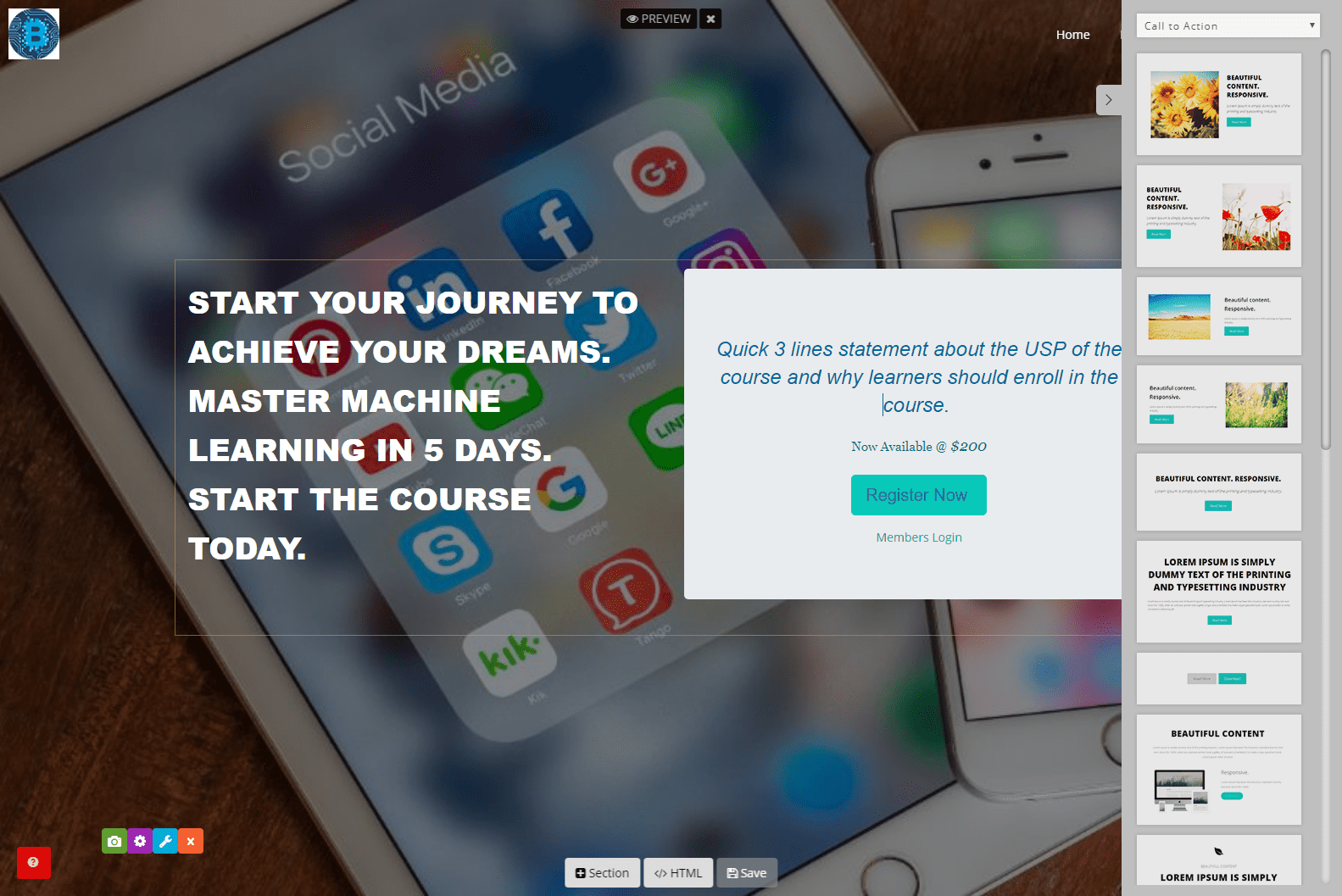
Como adicionar o botão de chamada à ação no site
 Crédito: conhecimento.knorish.com
Crédito: conhecimento.knorish.comExistem algumas maneiras de adicionar um botão de chamada para ação em um site. Uma maneira é usar um plug-in ou extensão que permita que botões personalizados sejam adicionados a um site. Outra maneira é usar o código HTML para criar um botão que vincule a uma ação ou página desejada.
Adicionando um Tel: Link para seu site
Agora temos um link para o nosso site no código abaixo. Para entrar em contato com a empresa, será feito um telefonema para 123-456-7890.
Botão de chamada para ação do WordPress no cabeçalho
 Crédito: YouTube
Crédito: YouTubeUm botão de chamada para ação do WordPress no cabeçalho pode ser uma ótima maneira de fazer com que os visitantes ajam em seu site. Isso pode ser qualquer coisa, desde inscrever-se em um boletim informativo até fazer uma compra. Ao ter um botão no cabeçalho, você pode tornar mais fácil para os visitantes realizarem a ação desejada.
O botão de chamada para ação deve ser colocado na seção de cabeçalho da página. Você pode usar esta oportunidade para informar seus usuários sobre a funcionalidade do botão. Esta é uma visão geral dos novos temas de páginas Kajabi. Consulte o guia Premier Legacy Themes se estiver usando os Premier Themes. Você pode selecionar uma cor da paleta de cores do seu site clicando no link Cor do texto do botão. Ao ajustar a borda para a forma desejada, você pode tornar sua borda de chamada para ação mais arredondada ou quadrada. As configurações Stretch Block e Block Alignment podem ser usadas para alinhar seus blocos e determinar sua posição. O alinhamento horizontal do seu bloco no cabeçalho deve ser ajustado para aparecer à esquerda, centralizado ou alinhado à direita.
Como adicionar um botão de chamada à ação ao seu site WordPress
As etapas abaixo o guiarão pelo processo de adicionar um botão de chamada à ação ao seu site WordPress. O botão WP Call pode ser encontrado na seção Plugins do seu painel do WordPress. Selecione Configurações no menu e escolha seu número de telefone no menu suspenso Botão Ligar agora. Você não precisará mais inserir nenhuma informação adicional depois de clicar em Salvar. O plugin WP Call Button pode ser usado inserindo o shortcode abaixo e depois colando-o em sua postagem ou página onde você deseja que o botão de call to action apareça. Chamar [WPCallbutton call_button]*br=1/555 / [Call button_button_text]*br=12[/Call button_text ] //. O plugin WP Sidebar Widget é necessário se você quiser usar o botão de chamada para ação na barra lateral do WordPress. Você pode adicionar um novo código de acesso após instalar o plug-in WP Sidebar Widget clicando no botão Adicionar novo na janela principal do plug-in. WP sidebar_clickedPress button_text
Plug-in flutuante do botão de chamada para ação do WordPress
Existem muitos plugins WordPress excelentes que podem ajudá-lo a adicionar um botão de chamada para ação ao seu site. No entanto, se você estiver procurando por um plug-in que permita adicionar um botão de chamada para ação flutuante, verifique o plug-in do WordPress chamado “Botão de chamada para ação flutuante”. Este plugin é muito fácil de usar e oferece uma variedade de opções para personalizar seu botão. Além disso, o plugin também é totalmente gratuito.
GreenGeeks' Como adicionar o botão flutuante de chamada à ação no WordPress. O botão de chamada para ação pode ser posicionado em uma posição de destaque e exibido à medida que a página rola. Neste curso, veremos como criar um botão de CTA que leva o visitante a outra página do seu site. Você também pode alterar o tamanho do rótulo que aparece ao lado do botão clicando nele. Na versão gratuita do plugin, existem duas opções de animação para animação e layout. Você pode ocultar ou mostrar o rótulo dessa maneira alterando as configurações. Você pode alterar o tamanho do ícone de um ícone de botão, bem como selecionar um ícone diferente para cada botão na seção Ícone de botão.

Ao usar o Buttonizer, você pode adicionar o Google Analytics aos seus botões. Se você adicionar o código do Analytics a uma página existente enquanto o código já estiver presente, o Google assumirá que a página de destino foi aberta duas vezes. A capacidade de estar sempre visível é uma vantagem de um CTA flutuante ou travado.
Botão WordPress
Um botão do WordPress é um elemento de controle gráfico que permite aos usuários interagir com um site ou aplicativo da web. Eles são normalmente usados para enviar formulários, acionar ações ou navegar para novas páginas. Os botões geralmente são estilizados usando CSS para fornecer feedback visual aos usuários.
Button é um plugin gerador de botões do WordPress que pode ser usado para gerar ícones sociais e botões de compartilhamento. Sete conjuntos sociais de botões são exibidos e nove outros tipos de botões, como botões css3 2D e 3D, são exibidos no modo de visualização ao vivo. Button é um programa de código aberto gratuito. Este plugin foi feito por vários contribuidores.
Como faço para mostrar botões no WordPress?
Basta selecionar Aparência Ao visitar o painel do WordPress, você será levado ao menu de navegação, onde encontrará uma página de menu. O botão Opções de tela está localizado na parte superior da página. Quando você clica nele, um menu suspenso com uma variedade de opções é exibido.
Como alterar as cores e o texto dos botões no WordPress
Você pode criar alguns botões simples do WordPress em algumas etapas simples. Para começar, vá para Aparência. O menu Links está localizado nesta seção. Você pode alterar a cor dos seus botões clicando no ícone de cor nesta janela. Para salvar a cor desejada, digite-a no campo de texto ao lado da cor do botão e pressione o botão salvar. Além de alterar o texto em seus botões, você pode alterá-lo digitando o texto que deseja que apareça no botão ao lado do texto do botão e, em seguida, clicando no botão Salvar.
Botões Cta Eficazes
Um botão de CTA eficaz é aquele que é claro, conciso e chama a atenção. Ele deve ser colocado em um local de destaque em seu site ou página de destino e deve ser fácil de encontrar e clicar. O botão também deve ser relevante para a oferta ou ação que você deseja que o usuário execute.
Um botão de chamada para ação (botão CTA) é um botão em um site que fornece aos usuários instruções sobre como agir. As páginas de destino são usadas frequentemente com mensagens de chamada para ação (CTA) para incentivar os usuários a converter e aumentar a taxa de cliques de seu site. A página inicial da IKEA oferece um design de CTA Saiba mais e Veja todos os serviços. Os visitantes que clicam no CTA são direcionados para a próxima página ou etapa do processo de conversão. Desde a adição de itens ao checkout até o carregamento do carrinho, o Yankee Candle usa o mesmo design de CTA em todas as suas páginas de checkout. O segredo para projetar os botões de call to action mais eficazes é seguir os fundamentos. Essas 19 práticas recomendadas ajudarão você a desenvolver botões de CTA eficazes.
Escolher uma cor forte com imagens memoráveis, bem como selecionar uma fonte serif ou sans-serif, são algumas das melhores opções. É fundamental que os designers de sites considerem a hierarquia de tamanhos ao projetar botões de CTA. Se os CTAs forem primários, eles devem estar o mais próximo possível de seu H1 e H2. Eles podem ser menores, desde que sejam legíveis e clicáveis. Os principais elementos do seu design podem respirar um pouco mais facilmente com a ajuda do espaço em branco. Ao projetar botões de CTA, os designers devem considerar a estética de uma marca. Eles também precisam se manter atualizados em suas tendências de design.
O neomorfismo, por exemplo, está ganhando popularidade em ritmo acelerado. Não é uma boa ideia usar um design de botão neomórfico se todo o seu site for plano. Quando cercado por elementos não clicáveis, um botão clicável deve parecer clicável. Como você pode ver, um botão tem a forma de uma figura retangular ou ovular. Para adicionar uma borda chanfrada a um botão, você também pode adicionar uma sombra ao plano de fundo. Algumas páginas devem ser abarrotadas com o CTA no topo da página. Você pode colocar seus botões no caminho de seus visitantes antecipando onde eles estarão na página.
Certifique-se de que seus botões de CTA não foram projetados para competir por atenção com outros itens do site, para que os visitantes não tenham problemas para localizá-los. Quando as pessoas visitam o site da Merrill Lynch, elas veem o botão Começar pela primeira vez. Quando um botão está em seu estado de foco, você pode animá-lo de várias maneiras. Você pode ver os resultados certificando-se de que ele se encaixa no restante da sua marca. Se um botão em um site diz Agendar, os visitantes devem acessar uma página onde podem agendar seus compromissos online. O verbo no início do texto do botão deve ser usado para soar como um call-to-action em vez de apenas outro link para seus usuários clicarem. Use o ponto de exclamação como um ponto secundário se fizer sentido no contexto da página.
Quando se trata de quantas palavras seu botão precisa para aumentar os cliques, não existe uma regra definida. Se o texto ao redor facilita a ação dos visitantes, você não precisa sempre escrever uma cópia repleta de ação. Ao usar frases de chamariz personalizadas, talvez seja necessário usar um botão mais longo. O botão CTA é essencial para que os visitantes passem de uma página do seu site para outra. É fundamental testar as variações do site para garantir que ele seja maximizado adequadamente para cliques e conversões. Se você escolheu um design de botão para o teste A/B, deve seguir estas etapas básicas. Ao criar botões de CTA, torne-os simples de editar e use um formato que seja fácil de modificar.
Um elemento pode ser testado por vez para que o design do seu botão seja refinado conforme necessário. Sua taxa de conversão certamente melhorará ou diminuirá como resultado das alterações feitas após o teste. O teste A/B revela que 50% dos visitantes do seu site verão seu design original e 50% verão uma variante. Você comparará as taxas de conversão de sua variante e a original nesta seção. Espera-se que a variante tenha um desempenho superior ao original para fornecer provas para sua hipótese.
