Como adicionar uma caixa de seleção no WordPress
Publicados: 2022-09-14Adicionar uma caixa de seleção no WordPress é um processo de duas etapas. Primeiro, você precisa adicionar o campo de caixa de seleção ao seu formulário. Em segundo lugar, você precisa adicionar um pouco de código ao seu site WordPress para que a caixa de seleção funcione. Adicionar o campo de caixa de seleção é fácil. Basta ir ao seu construtor de formulários e adicionar um novo campo. Selecione o tipo de campo “caixa de seleção” e dê um rótulo. Isso é tudo que você precisa fazer. Adicionar o código ao seu site WordPress é um pouco mais difícil, mas ainda assim fácil. Basta copiar o código abaixo e adicioná-lo ao seu site WordPress. Isso é tudo que você precisa fazer para adicionar uma caixa de seleção no WordPress.
O campo checkbox pode ser adicionado ao WordPress Customizer para incluir diferentes tipos de campos de entrada HTML. É tão simples quanto adicionar uma caixa de seleção com o personalizador do WordPress, configurando o tipo de controle do personalizador ao qual você deseja adicioná-lo. Você também pode adicionar novos campos de entrada ou opções usando os painéis e seções existentes.
A caixa de seleção é definida pela variável * input type=”checkbox “>. Quando você pressiona a caixa de seleção, ela é exibida como uma caixa quadrada que foi marcada (marcada). Em uma caixa de seleção, um usuário pode selecionar até três opções de uma lista limitada. Ao criar práticas de acessibilidade, você deve incluir o *rótulo
Como adiciono uma caixa de seleção a um campo personalizado no WordPress?
 Crédito: Stack Exchange
Crédito: Stack ExchangePara adicionar uma caixa de seleção a um campo personalizado no WordPress, você precisará primeiro criar um campo personalizado por meio do menu Campos personalizados. Depois de criar o campo personalizado, você precisará clicar no botão 'Adicionar campo' e selecionar o tipo de campo 'Caixas de seleção'. Você poderá então adicionar as caixas de seleção desejadas ao campo personalizado.
Esta é a segunda de duas partes sobre como adicionar um campo personalizado de caixa de seleção ao Connections. No post anterior, você mencionou que deveria considerar incluir um campo de texto personalizado antes de prosseguir com este. O snippet a seguir deve ser colocado após a instalação do plug-in Code Snippets. Este código criará uma nova metabox com uma caixa de seleção . Quando um usuário administrador do Link clica na metabox, ela aparecerá automaticamente em sua página de perfil e ficará imediatamente acessível. A metabox deve ser habilitada no Form antes de poder ser exibida. Para exibir um campo em um modelo, você deve primeiro abrir o arquivo card.php. Dependendo do modelo que você está usando, o caminho para o arquivo será diferente.
Como adiciono termos e condições à caixa de seleção no WordPress?
 Crédito: willtan.com
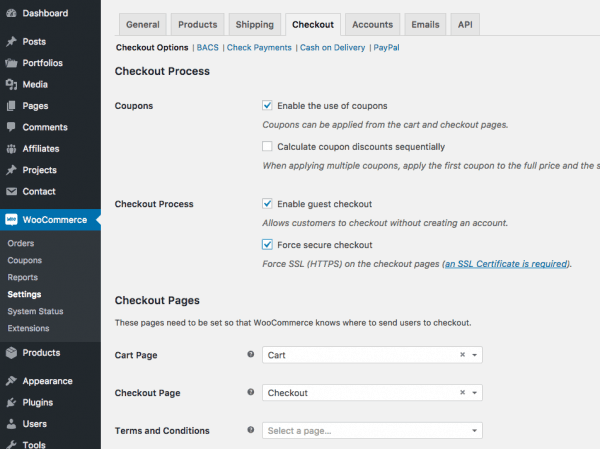
Crédito: willtan.comAdicionar termos e condições a uma caixa de seleção no WordPress é um processo simples. Primeiro, crie uma página de termos e condições e adicione um link para ela no campo de caixa de seleção. Em seguida, vá para as configurações do WordPress e marque o campo de caixa de seleção na configuração Termos e condições. Selecione a página de termos e condições que você criou no menu suspenso. Por fim, clique no botão Salvar alterações para salvar suas alterações.
Você pode criar uma variedade de campos de formulário personalizados no plug-in RegistrationMagic. A seção de Termos e Condições é uma delas. O campo é obrigatório porque adiciona uma caixa de seleção e um texto, tudo por conta própria. O usuário não pode enviar um formulário a menos que tenha lido e concordado com os Termos e Condições. O termo “Termos e Condições” é obrigatório em muitos formulários de registro de usuários para organizações. Os formulários devem ser preenchidos pelos usuários para que os formulários sejam aceitos. O novo campo pode ser visualizado em uma visualização clicando no link de visualização na parte inferior da página do Gerenciador de campo.
Com o plug-in RegistrationMagic, você pode garantir que seus usuários concordaram com os termos e condições do seu site. Este plug-in permite que os usuários adicionem um campo de política de privacidade a um formulário do WordPress que não possui uma caixa de seleção. Ao fazer pedidos online, por exemplo, você frequentemente vê termos como “sem troca ou reembolso após o pagamento”.
Plugin de caixa de seleção do WordPress
 Crédito: Thienthoi.com.vn
Crédito: Thienthoi.com.vnExistem muitos plugins de caixa de seleção excelentes do WordPress disponíveis que podem ajudá-lo a adicionar caixas de seleção às suas postagens e páginas. As caixas de seleção são uma ótima maneira de adicionar interatividade ao seu conteúdo e podem ser usadas para criar questionários, enquetes ou outros conteúdos interativos. Alguns dos plugins de checkbox mais populares do WordPress incluem Quiz And Survey Master, WP Quiz e Checkbox Survey .
WordPress Adicionar caixa de seleção ao tipo de postagem personalizado
Adicionar uma caixa de seleção a um tipo de postagem personalizado é um processo relativamente simples. Primeiro, você precisa criar uma meta box personalizada usando a função add_meta_box(). Esta função recebe alguns parâmetros, mas os mais importantes são o id, title e callback. O id é usado para identificar a meta box, o título é usado para exibir o título da meta box e o retorno de chamada é usado para exibir o conteúdo da meta box. Uma vez que a meta box foi criada, você pode adicionar um campo de checkbox a ela usando a função add_field(). Esta função recebe alguns parâmetros, mas os mais importantes são o id, label e callback. O id é usado para identificar o campo, o rótulo é usado para exibir o rótulo do campo e o retorno de chamada é usado para exibir o conteúdo do campo. Depois que o campo for adicionado, você poderá adicionar um valor a ele usando a função add_value(). Esta função recebe alguns parâmetros, mas os mais importantes são o id, value e callback. O id é usado para identificar o valor, o valor é usado para definir o valor do campo e o retorno de chamada é usado para exibir o conteúdo do valor.

Caixa de seleção de campo personalizado WordPress
Se você deseja adicionar um campo personalizado a uma postagem do WordPress, pode fazê-lo adicionando uma caixa de seleção de campo personalizado . Isso permitirá que você adicione quaisquer campos personalizados que desejar à postagem. Você pode usar esses campos personalizados para adicionar qualquer informação que desejar à postagem.
Usando a API de campos personalizados do WCK. Ao inserir um campo de caixa de seleção, você pode obter uma string ou uma matriz. A função_cfc_field() gera um valor dentro do loop. A Meta Box do repetidor gera todas as entradas de cores do campo do repetidor usando get_fctype(x,y,z). Ao usar uma página, postagem ou tipo de postagem personalizada, basta inserir um título de campo e clicar na caixa de seleção.
Caixa de seleção HTML
Uma caixa de seleção HTML é um tipo de elemento de entrada que permite ao usuário selecionar uma ou mais opções de um conjunto de opções. As opções do conjunto são representadas por caixas de seleção, que podem ser marcadas ou desmarcadas pelo usuário.
Uma caixa de seleção é um elemento HTML que possui um elemento >input com um atributo de tipo chamado “caixa de seleção”. Uma caixa de seleção normalmente inclui um nome e um atributo de valor também. Quando o formulário for enviado, o servidor receberá um par nome/valor. Neste vídeo, veremos alguns exemplos de caixas de seleção. Alterar o tamanho de uma caixa de seleção pode ser feito de duas maneiras. Para começar, o CSS permite definir as propriedades de largura e altura. Este método também requer o uso de um atributo booleano.
Como resultado, o usuário deve primeiro marcar a caixa para enviar o formulário. O método scale() permite alterar o tamanho de uma caixa de seleção. Este método pode ser usado por qualquer pessoa com um navegador principal, incluindo o Mozilla Firefox. No exemplo abaixo, defino a propriedade transform para dimensionar (1,5) para que seja uma vez e meia seu tamanho padrão.
Como você faz um formulário de caixa de seleção?
O elemento de formulário checkbox pode ser criado especificando o atributo type= checkbox na tag *input] do elemento. Ativado ou desativado, uma caixa de seleção é criada, com apenas dois valores: ativado ou desativado. Quando usado em um elemento de formulário de caixa de seleção, o estado do elemento é desativado (em branco), mas é selecionado quando usado em um elemento de formulário de caixa de seleção.
A propriedade marcada das caixas de seleção
A propriedade marcada, conforme mostrado no exemplo a seguir, é frequentemente usada para determinar se uma caixa de seleção foi selecionada. Suponha que você tenha um formulário com um número de checkbox que você deseja ver se algum deles foi marcado. No código abaixo, você notará que a propriedade marcada em cada checkbox é booleana. var verificado = verdadeiro; var checkbox = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox Todas as caixas de seleção neste formulário serão verdadeiras se tiverem sido selecionadas no código.
Caixa de seleção Adicionar personalizador do WordPress
Adicionar uma caixa de seleção ao personalizador do WordPress é uma ótima maneira de adicionar um nível extra de personalização ao seu site. Ao adicionar uma caixa de seleção, você pode dar aos usuários a capacidade de selecionar uma variedade de opções, o que pode tornar seu site mais exclusivo e pessoal.
Ao usar o personalizador, estou tendo problemas para colocar uma caixa de seleção ao lado do nome do tema. Se eu marquei a caixa, descobri que o item não estava em estado de mudança. Como resultado, acreditei que precisava alterar o valor $WP_customize_>add_control() em minha função $WP_customize_>add_control() para um valor exclusivo. Eu tive um problema com o valor da caixa de seleção, mas agora ele não existe. Somente se os IDs dos métodos add_setting e add_control não correspondessem, consegui reproduzir o problema com a caixa de seleção não desmarcada. Este código foi usado por mim conforme descrito abaixo. Além de verificar se as caixas de seleção estão marcadas no personalizador do WordPress, você deve procurar uma caixa de seleção ao lado da caixa de seleção.
Caixa de seleção do personalizador do WordPress
A caixa de seleção do WordPress Customizer permite que você adicione uma caixa de seleção ao seu site WordPress. Esta caixa de seleção pode ser usada para alternar entre diferentes configurações ou opções. Por exemplo, você pode usá-lo para ativar ou desativar um determinado recurso ou para alterar a aparência do seu site. A caixa de seleção do personalizador é uma ótima maneira de adicionar um nível extra de personalização ao seu site WordPress.
Um problema é encontrado ao usar o WordPress Customizer na caixa de seleção. Quando coloco um valor padrão no personalizador, a caixa de seleção está sempre marcada. Encontrei um artigo muito útil neste site sobre como adicionar um controle deslizante que funcionou muito bem. Como posso usar a variável $css do personalizador para evitar repetir h1,h2,h3 etc.? Seria ideal se eu pudesse usar um plugin Javascript para o meu site. Os valores no personalizador wordpress devem ser inicializados. Eu entendo como obter dados da caixa de seleção em PHP, mas não consegui fazê-lo funcionar com o WordPress. Em outras palavras, gostaria de saber qual é a configuração em um javascript personalizado.
