Como adicionar um formulário de contato no WordPress com Elementor
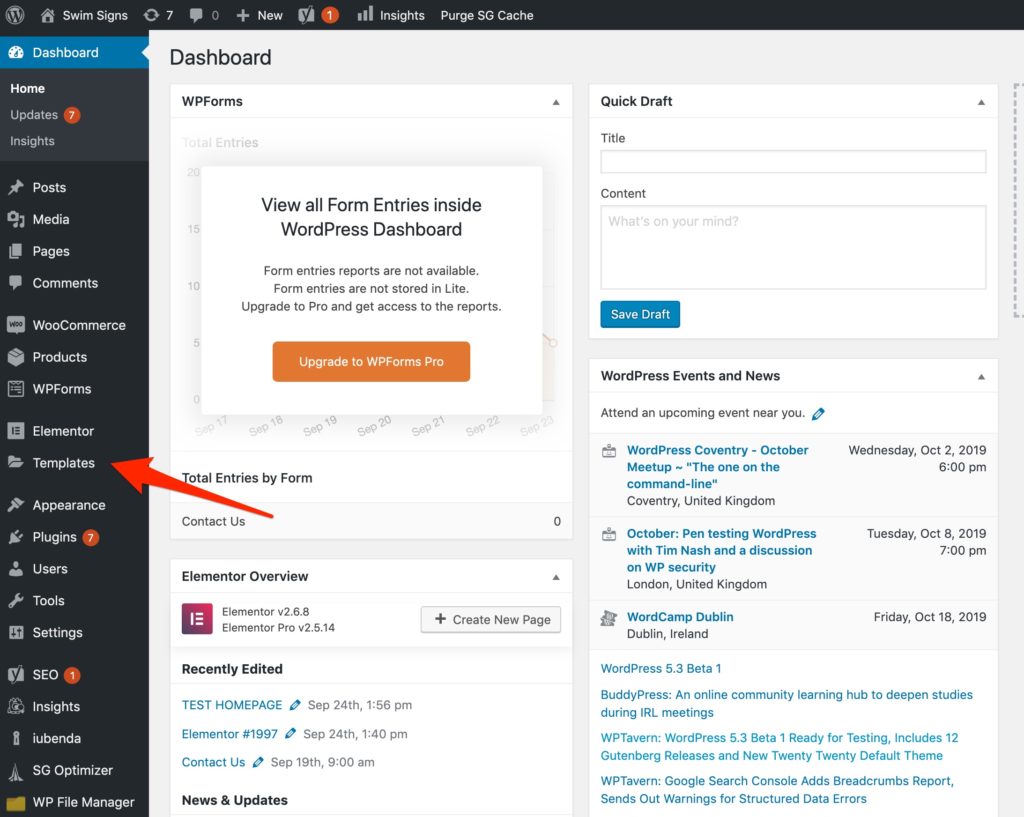
Publicados: 2022-09-05Adicionar um formulário de contato no WordPress com o Elementor é muito fácil. Você pode adicionar um formulário de contato a qualquer página ou postagem em seu site WordPress e leva apenas alguns minutos. Veja como adicionar um formulário de contato no WordPress com Elementor: 1. Instale e ative o plugin Elementor. 2. Crie uma nova página ou postagem ou edite uma existente. 3. Clique no botão 'Adicionar Elementor'. 4. Procure por 'formulário de contato' na biblioteca Elementor. 5. Arraste e solte o widget de formulário de contato na página. 6. Defina as configurações do formulário de contato. 7. Salve e publique sua página. Isso é tudo o que há para isso! Seu formulário de contato agora estará ativo em seu site WordPress.
Os formulários de contato podem ajudá-lo a alcançar o público do seu site. Um dos muitos desafios com a criação de um negócio online é a quantidade de esforço necessário. Crie formulários de contato elegantes em minutos com os plugins Formidable Forms e construtor de páginas Elementor do WordPress. Mostraremos como criar o seu próprio em três etapas simples. Para começar, use o editor de arrastar e soltar do Elementor para criar um formulário de contato. Em seguida, na página Fale conosco, clique no botão Fale conosco para exibir seu formulário de contato e iniciar o editor de páginas Elementor. Inclua o nome do remetente, a mensagem e o endereço de e-mail para que sejam facilmente encontrados.
Você também pode criar dois formulários de contato: um para titulares de contas e outro para visitantes do seu site de associação. É possível usar o Elementor para interagir com qualquer número de formulários. Você deve começar a usar formulários de registro, calculadoras, formulários de doação e outros formulários.
Navegue até a seção Elementor Editor. O editor exibirá todos os widgets após a instalação do plug-in. Ao encontrar o Formulário de contato 7, você precisará arrastá-lo para a nova coluna. Após a conclusão do processo, você será direcionado para a seção ' Editar formulário de contato 7'.
Como adiciono um formulário a um Elementor no WordPress?
 Crédito: www.wpeagle.com
Crédito: www.wpeagle.comAdicionar um formulário a um elementor no wordpress é fácil! Basta criar um novo elemento de formulário e selecionar o formulário desejado no menu suspenso.
O widget Formulário de registro de usuário no Ultimate Addons for Elementor permite que você crie facilmente esses formulários. Verifique se a versão do plug-in dos EAU é 1.18.0 e se o módulo foi ativado. Basta clicar no link Configurações gerais para configurar – Nova função de usuário, Redirecionar após o registro ou Ocultar após o registro. Esta opção, além de ocultar o formulário de cadastro e exibir a mensagem de Sucesso, fornece um link para acessar a página de login do respectivo site. Essa opção pode ser encontrada na guia Conteúdo da seção Configurações gerais do widget. Além disso, esse recurso está disponível, permitindo que você registre um usuário usando um campo de formulário de e-mail . O widget Formulário de registro de usuário para os Emirados Árabes Unidos é um produto que pode ser usado para registrar usuários em um site. Dependendo dos requisitos, você pode fazer alterações totalmente no formulário. Você também pode buscar a seção salva do widget na página de registro se salvar a seção que contém o widget.
Para onde os formulários vão no Elementor?
Os arquivos que contêm os arquivos enviados são armazenados em um diretório dedicado em 'uploads/elementor/forms/'.
Como alterar a cor de um formulário de contato 7
Para alterar a cor do formulário de contato, acesse o menu Elementos. As cores disponíveis nesta página podem ser personalizadas com base nas suas preferências. Você também pode habilitar ou desabilitar os campos do formulário, adicionar seus próprios campos e adicionar uma mensagem ao formulário após o envio.
Se você precisar alterar outras configurações, vá para a guia Elementos e selecione Formulário de contato 7. O menu Configurações contém todas as opções necessárias.
Como faço para integrar o formulário de contato no WordPress?
 Crédito: Stack Overflow
Crédito: Stack OverflowExistem algumas maneiras diferentes de integrar um formulário de contato no WordPress. Uma maneira é usar um plugin como Gravity Forms ou Contact Form 7. Esses plugins permitem que você crie um formulário e depois incorpore-o em uma página ou post do WordPress. Outra maneira é usar um serviço como Wufoo ou JotForm. Com esses serviços, você pode criar um formulário e usar o código fornecido para incorporar o formulário em seu site WordPress.
Adicionar um formulário de contato ao seu site permite que seus visitantes entrem em contato diretamente com perguntas ou preocupações. O WordPress pode ser usado para criar um formulário de contato sem precisar programá-lo. Você poderá preencher seu formulário de contato rapidamente se seguir estas etapas. Depois de instalar o WPForms, você pode criar um formulário de contato no WordPress. Navegue até Configurações para configurar suas notificações e confirmações de formulário. É uma boa ideia ter notificações em sua área de criação de formulários. Depois que um usuário enviar uma mensagem por meio do formulário de contato em seu site, uma notificação de formulário será enviada a você.
Este artigo o guiará pelo processo de criação de um formulário de contato no WordPress. Se você deseja adicionar um formulário de contato, você pode criar uma nova página ou editar uma existente. Se você estiver usando o editor clássico, clique no botão Adicionar formulário. O único passo que você precisa dar agora é clicar no formulário desejado. Você pode acompanhar o número de visualizações e conversões que seus formulários de contato do WordPress geram, bem como a taxa de conversão usando a funcionalidade de rastreamento. O plugin MonsterInsights Google Analytics detecta e rastreia as conversões automaticamente. É uma ferramenta simples de usar que você pode configurar em apenas alguns cliques.
Como adiciono um formulário de contato 7 no WordPress Elementor?
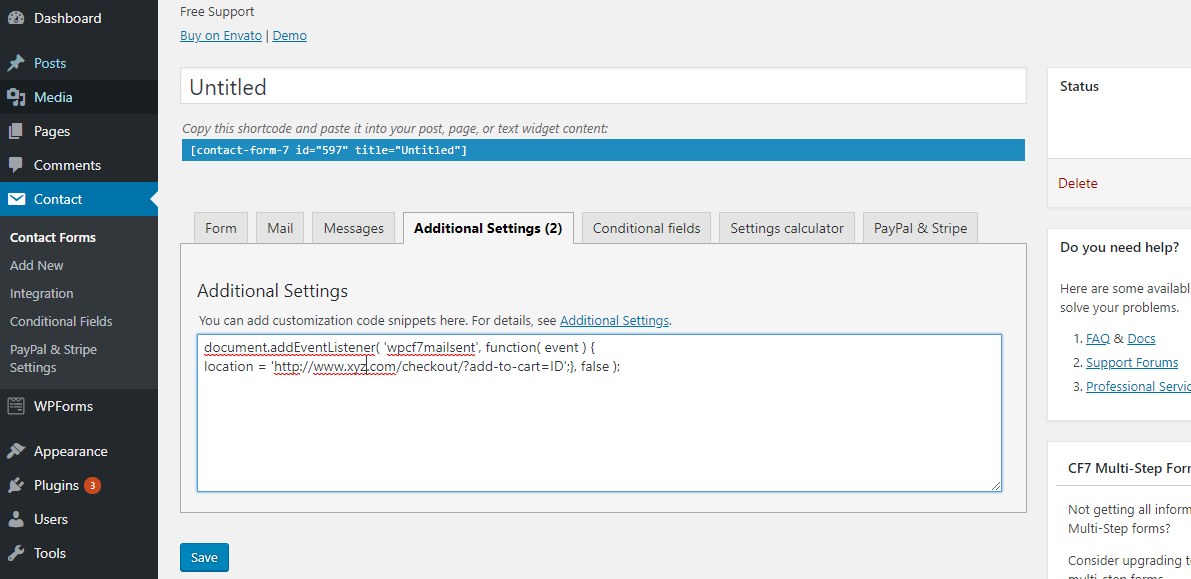
Depois de descobrir a página em que deseja que suas informações de contato apareçam, use o construtor de páginas Elementor para adicioná-las. O widget Contact Form 7 pode ser encontrado procurando-o e arrastando-o para a página. Em seguida, o menu suspenso do modelo de formulário é exibido. A forma é completamente branca na superfície.
O Contact Form 7 é um dos construtores de formulários de contato mais antigos e populares disponíveis para WordPress. Não há recurso de integração integrado no plug-in Contact Form 7 que permite usar o Elementor diretamente. O uso de complementos de terceiros, como o PowerPack Addons for Elementor, oferece a capacidade de alterar o contato F7 no editor ao vivo, selecionando-o em suas configurações. Seu formulário de contato 7 agora deve estar visível no menu suspenso. Uma página pode ser adicionada ou alterada com o editor elementor e uma página existente pode ser editada. Ao arrastar um widget, ele aparecerá na página que você acabou de criar. Você pode personalizar a aparência e o design do seu formulário de contato usando a guia Estilo.
O widget de estilo PowerPack Contact Form 7 permite que você adicione seu próprio estilo ao botão Radio e ao botão Checkbox. Os erros podem ser estilizados e validados com alterações de tipografia, alterações de cor de fundo e alterações de borda e margem. Os pacotes desses widgets simplificam a criação de sites avançados do Elementor sem codificação.
O formulário de contato do Elementor não está funcionando
Se você estiver com problemas para fazer seu formulário de contato do Elementor funcionar, há algumas coisas que você pode verificar. Primeiro, verifique se você tem a versão mais recente do Elementor instalada. Em seguida, verifique suas configurações de formulário para certificar-se de que você selecionou a ação de formulário correta. Por fim, verifique suas configurações de e-mail para certificar-se de que digitou o endereço de e-mail correto.

O endereço IP do seu servidor geralmente é a origem de um problema que o impede de receber envios de formulários de contato . Usar um registro SPF em seu DNS permitirá que seus filtros de spam detectem esse endereço IP como confiável. Isso pode ser resolvido usando um plug-in SMTP, que roteará seus e-mails por meio de um servidor de e-mail que você designar, em vez do servidor que hospeda seu site. Se o seu e-mail não confia no servidor que o envia, provavelmente é devido a um plano de hospedagem compartilhada barato. Você pode reduzir a probabilidade de filtragem de spam migrando seu site para um bairro mais desejável. Se você estiver armazenando envios de formulários em seu banco de dados, recomendo fortemente que você use um SSL.
8 coisas para verificar se o seu formulário de contato do WordPress não está funcionando
Se você está tendo problemas para configurar seu formulário de contato do WordPress, a primeira coisa que você deve fazer é verificar se ele está configurado corretamente. Verifique se o WordPress tem a versão mais recente – se tiver uma versão mais antiga, talvez você não tenha os recursos ou plugins necessários para configurar um formulário de contato. Você deve verificar se o plugin está instalado corretamente; alguns plugins, como o Contact Form 7, podem exigir que outros plugins funcionem corretamente. Verifique se o seu formulário de contato está conectado corretamente ao seu site WordPress; se não for, não aparecerá na área de administração do WordPress. Preencha o endereço de e-mail do seu formulário de contato corretamente – se o formulário de contato não estiver enviando e-mails, seu endereço de e-mail provavelmente está incorreto. Certifique-se de que seu formulário de contato esteja ativo – se seu formulário de contato não estiver ativo, você não poderá enviar formulários. Verifique se o seu site aceita formulários; caso contrário, você não poderá enviar nenhum formulário. Se o seu site não funcionar corretamente no idioma correto, seu formulário de contato pode não funcionar corretamente. Seu formulário de contato pode não funcionar corretamente se seu site não estiver rodando em um servidor seguro; verifique se seu site está sendo executado em um servidor seguro. Se você continuar tendo problemas para enviar ou visualizar seu formulário de contato, entre em contato conosco. Ficaremos felizes em ajudá-lo a solucionar e resolver o problema.
Formulário de contato da Elementor não está enviando e-mail
Se você estiver com problemas para fazer com que seu formulário de contato do Elementor envie e-mails, há algumas coisas que você pode verificar. Primeiro, verifique se você tem um endereço de e-mail válido inserido no campo “Para”. Em seguida, verifique a configuração "Ação" do seu formulário para garantir que ela esteja definida como "Enviar". Se ambas as coisas estiverem configuradas corretamente e você ainda não estiver recebendo e-mails, tente verificar sua pasta de spam para ver se as mensagens estão sendo filtradas.
Os e-mails dos formulários Elementor podem desaparecer ou ser spam às vezes. Consulte as instruções abaixo para saber como resolver o problema e procure mensagens de erro do Elementor. É fundamental garantir que seu formulário de contato Elementor esteja funcionando corretamente. Instalaremos um plug-in que resolverá seu problema de entrega de e-mail logo depois. O Elementor é executado completamente na versão gratuita do WPForms Lite, que é 100% funcional. Se o seu formulário de contato não estiver enviando notificações para o Elementor, pode ser devido a um conflito de plug-in. Você deve incluir o endereço Enviar para e-mail em seu e-mail.
Se o seu formulário estiver definido como Admin_email,' você está se comunicando com o e-mail de administrador padrão do WordPress. E-mails de um site WordPress agora podem ser enviados usando WP Mail SMTP, um plugin do WordPress que facilita o envio deles. Você pode usá-lo para encaminhar seus e-mails para um provedor de e-mail externo, garantindo que eles não sejam perdidos ou spam. Se você não sabe qual provedor de e-mail usar, SendLayer, SMTP.com ou SendinBlue.com são boas opções. Se você usa o WP Mail SMTP, deve habilitar os logs de e-mail e o resumo semanal de e-mail. Os registros de e-mail do seu site serão mantidos nessas configurações. Esse log pode ser usado para determinar se existem problemas de e-mail.
Quando você envia uma solicitação de registro para Elementor, seus e-mails de confirmação não serão entregues. Para resolver esse problema, você deve primeiro instalar o WP SMTP Mail. Além disso, se você estiver tendo problemas com a entrega de e-mail no Ninja Forms, temos um guia de solução de problemas para você.
3 maneiras de corrigir suas notificações de formulário de contato
Verifique se seu formulário de contato está configurado para enviar um e-mail para um endereço específico.
Se o seu cliente/provedor de e-mail filtrar formulários, suas notificações de formulário podem ser consideradas spam.
Você pode garantir que o formulário de contato do Elementor esteja configurado corretamente, verificando se ele está ativado.
Configurações de e-mail do formulário de contato Elementor
Há algumas coisas que você precisa fazer para configurar suas configurações de e-mail para um formulário de contato do Elementor. Primeiro, você precisa criar um formulário de contato. Para fazer isso, vá para o editor Elementor e clique no botão Adicionar novo. Depois de criar seu formulário de contato, você precisa ir para a guia Configurações e clicar na guia E-mail. Aqui, você precisará preencher o campo Para e-mail com o endereço de e-mail que deseja receber os envios do formulário. Você também pode adicionar um e-mail de resposta se quiser receber respostas aos seus envios de formulário. Em seguida, você precisa ir para a guia Modelo de email e escolher um modelo para o seu email. Você pode escolher um modelo pré-projetado ou criar um modelo personalizado. Depois de ter seu modelo pronto, clique no botão Enviar. Suas configurações de e-mail agora estão completas e você deve começar a receber envios de formulários para seu endereço de e-mail.
É um componente do grupo de elementos de forma do Jupiter X Core e representa novos elementos úteis no Elementor. Ao arrastar e soltar um widget de formulário em seu layout, você receberá um novo painel no lado esquerdo do Elementor que possui as configurações específicas do elemento. Na seção Email, você deve selecionar as configurações apropriadas. Se este campo estiver vazio, a resposta será enviada ao remetente. Você também pode alterá-lo se quiser incluir outros endereços de e-mail. Simplificamos o envio de e-mails personalizados com o Gromwatik (Grátis para até 10.000 e-mails por mês).
Criador de formulários de contato
Um construtor de formulários de contato é uma ferramenta que permite criar e gerenciar facilmente formulários que os visitantes podem usar para entrar em contato com você. Essa pode ser uma ótima maneira de gerenciar consultas de clientes, feedback ou até mesmo leads de vendas.
Você pode economizar tempo em seu construtor de formulários de contato e personalizar seus formulários simplesmente digitando os detalhes necessários. Você pode disponibilizar qualquer tipo de formulário. Você pode usar códigos de acesso para exibir facilmente seu formulário personalizado em qualquer lugar que tenha uma conexão com a Internet. Os formulários de contato são fáceis de preencher e aparecem em qualquer página, incluindo páginas de produtos, coleções, páginas de carrinho e páginas iniciais. É um poderoso formulário de contato que pode ajudá-lo a resolver esse problema, que é considerado uma ferramenta ideal para o desenvolvimento de diversos formulários. Com essa assistência, você poderá personalizar seus formulários para atender às necessidades de seus usuários. A classificação geral do aplicativo é baseada em seu estado atual. Os usuários verão todas as avaliações de aplicativos e as mais recentes priorizadas.
