Como adicionar uma data dinâmica de direitos autorais no rodapé do WordPress
Publicados: 2023-08-16Se você deseja manter seu conteúdo protegido pelas leis de direitos autorais, é uma boa ideia criar um rodapé que indique claramente quando seu site foi criado e também quando seu conteúdo mais recente foi publicado. Você pode conseguir isso facilmente adicionando uma data dinâmica de direitos autorais ao rodapé do WordPress.
Por que adicionar uma data dinâmica de direitos autorais ao rodapé do WordPress
Ao adicionar a data ao seu aviso de direitos autorais, você pode garantir que seu conteúdo esteja protegido pelas leis de direitos autorais do ano (ou intervalo de anos em que seu site está em execução). No entanto, pode ser demorado alterar a data manualmente a cada ano. Além disso, é fácil esquecer de fazer isso.
É por isso que é uma boa ideia adicionar uma data dinâmica de direitos autorais ao rodapé do WordPress. Dessa forma, seu rodapé será atualizado automaticamente, garantindo que seu conteúdo esteja sempre coberto.
Essa também é uma maneira fácil de sinalizar aos mecanismos de pesquisa (como o Google) que seu site está ativo e atualizado. Como os mecanismos de pesquisa priorizam sites com conteúdo relevante e valioso, isso pode aumentar indiretamente suas classificações de pesquisa. Dessa forma, você pode ganhar visibilidade na página de resultados e atrair mais visitantes para o seu conteúdo.
Agora que você sabe por que é uma boa ideia adicionar uma data dinâmica de direitos autorais ao rodapé do WordPress, vamos dar uma olhada em duas maneiras simples de fazer isso.
- Use um plugin como Auto Copyright Year Updater
- Aplique um snippet PHP personalizado como shortcode
1. Use um plugin como Auto Copyright Year Updater
A maneira mais fácil de adicionar uma data dinâmica de direitos autorais a um rodapé do WordPress é usar um plugin. A atualização automática do ano com direitos autorais é uma excelente opção, pois o ano será atualizado automaticamente. Além disso, você adicionará o aviso de direitos autorais usando shortcode, para que ele possa ir a qualquer lugar do seu site.
O processo será um pouco diferente dependendo se você estiver usando um tema clássico como Neve ou um tema de bloco como Neve FSE. Mostraremos como fazer isso com ambos.
Como criar um rodapé de direitos autorais em WordPress com um tema clássico
Primeiro, você precisará instalar e ativar o plugin no painel do WordPress. Em seguida, vá para Aparência > Widgets e expanda a guia Rodapé .
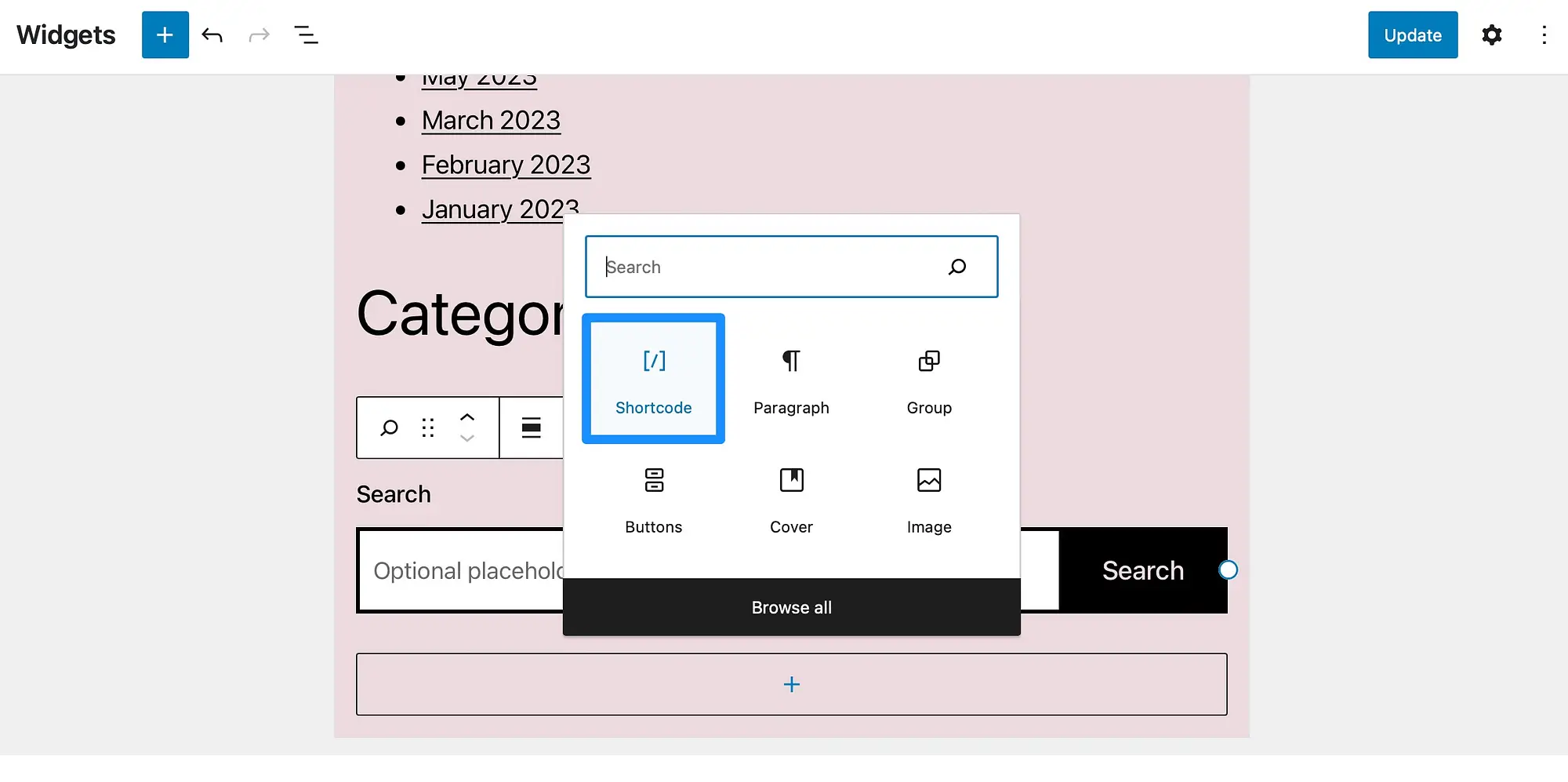
Clique no ícone + para adicionar um novo widget e selecione o bloco Shortcode :

Digite o seguinte código de acesso: [cr_year]
Você também pode adicionar um símbolo de direitos autorais ao rodapé do WordPress. Nesse caso, você precisará adicionar o seguinte shortcode ao bloco: [cr_symbol]
Clique em Atualizar para salvar suas alterações. Em seguida, abra seu site em uma nova guia para ver o rodapé completo dos direitos autorais do WordPress:

Embora esse método seja a melhor maneira de criar um aviso de direitos autorais do WordPress com um tema clássico, a próxima seção mostrará como fazer isso com um tema de bloco.
Como criar um rodapé de direitos autorais no WordPress com um tema de bloco
Se você usar um tema de bloco, as etapas para adicionar uma data dinâmica de direitos autorais ao rodapé usando o plug-in Auto Copyright Year Updater são um pouco diferentes. Primeiro, instale e ative o plugin normalmente.
Mas então, você precisará abrir o Full Site Editor (FSE) acessando Aparência > Editor em seu painel. Selecione Partes do modelo > Rodapé :

Clique no ícone + para adicionar um novo bloco e escolha Shortcode . Aqui, adicione o seguinte código de acesso para adicionar uma data dinâmica de direitos autorais ao rodapé do WordPress: [cr_year]
Você também pode adicionar um símbolo de direitos autorais usando o seguinte código de acesso: [cr_symbol]
Agora clique em Salvar . Em seguida, visualize a alteração no frontend do seu site:

E é isso. Então, neste ponto, você adicionou uma data dinâmica ao rodapé de direitos autorais do WordPress em um tema de bloco.
2. Aplique um snippet PHP personalizado como shortcode (usando trechos de código)
A desvantagem de usar um plugin para adicionar uma data dinâmica ao rodapé de direitos autorais do WordPress é que ele exibe apenas o ano atual. No entanto, você pode adicionar uma data dinâmica que cubra todos os anos desde que você iniciou seu site (até o ano atual). Para fazer isso, o código deve contar com a data da sua postagem mais antiga.
Este método geralmente requer que você edite seu arquivo functions.php . No entanto, isso pode ser arriscado (especialmente para iniciantes), pois mesmo um pequeno erro pode corromper o seu site. Portanto, é mais seguro usar um plugin como Code Snippets para adicionar e editar código.
Para começar, você precisará instalar e ativar trechos de código no painel do WordPress. Em seguida, vá para Snippets > Adicionar novo .
Aqui, dê ao seu snippet um nome memorável e certifique-se de selecionar a guia Funções PHP :


Agora, copie o seguinte código na caixa Código :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Role para baixo e escolha onde deseja executar o código. Por exemplo, você pode executar o snippet em qualquer lugar, no frontend ou na área administrativa. Para este trecho de código específico, ele só precisa ser executado no frontend do seu site.

Em seguida, clique em Salvar alterações e ativar .
A seguir, vá para a configuração do seu rodapé. Dependendo se você estiver usando um tema de bloco habilitado para FSE ou um tema clássico, você encontrará esta seção em diferentes áreas do painel do WordPress.
- Para temas de bloco, vá em Aparência → Editor .
- Para temas clássicos, vá em Aparência → Personalizar .
Em seguida, adicione o seguinte código de acesso no local onde deseja que os direitos autorais do rodapé personalizado apareçam:
[ti_dynamic_copy]Tudo o que resta fazer agora é simplesmente acessar o frontend para visualizar a data dinâmica dos direitos autorais no rodapé do WordPress:

Tenha em mente, entretanto, que modificar seu site usando qualquer trecho de código personalizado pode resultar no travamento do WordPress. É sempre uma boa ideia fazer backup do seu site antes de fazer qualquer tipo de modificação como essa.
Conclusão
Uma das maneiras mais fáceis de manter seu site protegido pelas leis de direitos autorais é exibir um aviso claro no rodapé do site. No entanto, também é uma boa ideia adicionar uma data dinâmica de direitos autorais ao rodapé do WordPress para que ele seja atualizado automaticamente a cada ano.
Para recapitular, aqui estão duas maneiras simples de adicionar uma data dinâmica de direitos autorais a um rodapé do WordPress:
Você tem alguma dúvida sobre como adicionar uma data dinâmica de direitos autorais a um rodapé do WordPress? Deixe-nos saber nos comentários abaixo!
