Como adicionar uma data dinâmica de direitos autorais no rodapé do WordPress
Publicados: 2023-06-13Deseja adicionar uma data dinâmica de direitos autorais no rodapé do seu site WordPress?
Um site com uma data de copyright desatualizada pode parecer pouco profissional. Adicionar uma data dinâmica de direitos autorais ao rodapé do seu site mostra aos visitantes que seu site está atualizado e é mantido regularmente.
Neste artigo, mostraremos como adicionar facilmente uma data dinâmica de direitos autorais no rodapé do WordPress.

Por que adicionar uma data dinâmica de direitos autorais no rodapé do WordPress?
Uma data de direitos autorais normalmente cobre o ano atual ou intervalo de anos em que o conteúdo, design e código do seu site WordPress são protegidos por leis de direitos autorais.
A data de direitos autorais em seu site deve ser atual, mas atualizá-la manualmente leva tempo e você pode esquecer de fazê-lo.
É aí que uma data dinâmica de direitos autorais pode ajudar. Ele será atualizado automaticamente para garantir que a data seja precisa e atenda às leis de direitos autorais de diferentes países.
Também ajuda a proteger seu conteúdo contra violação de direitos autorais e plágio.
Além disso, uma data de direitos autorais atualizada também indica aos mecanismos de pesquisa que seu site está bem mantido e ativo. Isso pode ajudar a melhorar a classificação do mecanismo de pesquisa do seu site e atrair mais tráfego para ele.
Neste artigo, mostraremos como adicionar facilmente uma data dinâmica de direitos autorais no rodapé do WordPress. Você pode usar os links rápidos abaixo para pular para o método que deseja usar:
- Método 1: adicionar data dinâmica de direitos autorais usando WPCode (recomendado)
- Método 2: adicionar data dinâmica de direitos autorais ao rodapé do WordPress usando o atualizador de ano de direitos autorais automáticos
Método 1: adicionar data dinâmica de direitos autorais usando WPCode (recomendado)
Se você deseja gerar uma data dinâmica de direitos autorais que cubra todos os anos, desde o início do seu blog WordPress até o ano atual, esse método é para você. Ele funciona usando a data de publicação de sua postagem mais antiga e sua postagem mais recente.
Para adicionar uma data dinâmica de direitos autorais ao seu rodapé do WordPress, muitos tutoriais dirão para você adicionar um código personalizado ao arquivo functions.php do seu tema. No entanto, o menor erro ao digitar o código pode quebrar seu site.
É por isso que recomendamos o uso do WPCode, que é o melhor plug-in de trechos de código do WordPress no mercado. É a maneira mais fácil e segura de adicionar código ao seu site.
Primeiro, você precisará instalar e ativar o plugin WPCode. Para mais instruções, você pode querer ver nosso tutorial sobre como instalar um plugin WordPress.
Observação: você também pode usar o plug-in WPCode gratuito para este tutorial. No entanto, a atualização para a versão Pro lhe dará acesso a uma biblioteca na nuvem de trechos de código, lógica condicional inteligente e muito mais.
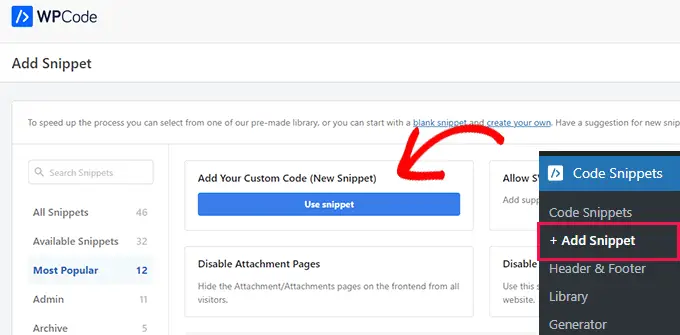
Após a ativação, basta visitar a página Code Snippets »+ Adicionar snippet na barra lateral de administração do WordPress.
A partir daqui, vá para a opção 'Adicionar seu código personalizado (novo snippet)' e clique no botão 'Usar snippet' abaixo dela.

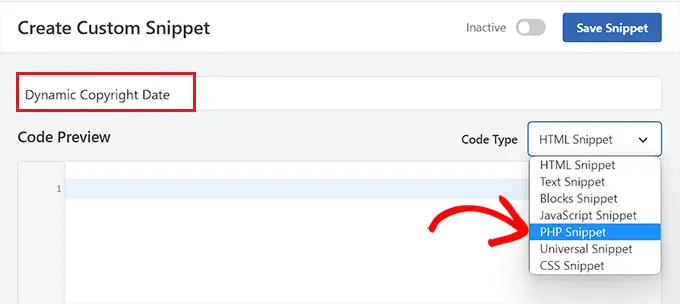
Isso o direcionará para a página 'Criar snippet personalizado', onde você pode começar digitando um nome para seu snippet de código.
Lembre-se de que esse nome não será exibido no front-end e é usado apenas para fins de identificação.
Depois disso, você precisa escolher 'PHP Snippet' como o tipo de código no menu suspenso no canto direito.

Depois de fazer isso, basta copiar e colar o seguinte código na caixa 'Code Preview':
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Após a ativação, esse código buscará automaticamente os dados e exibirá sua data de copyright de acordo com a postagem mais antiga e mais recente em seu site.
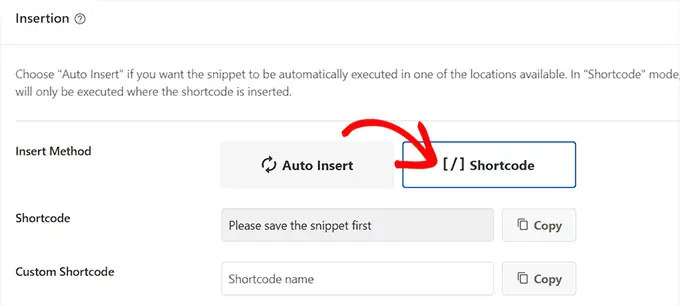
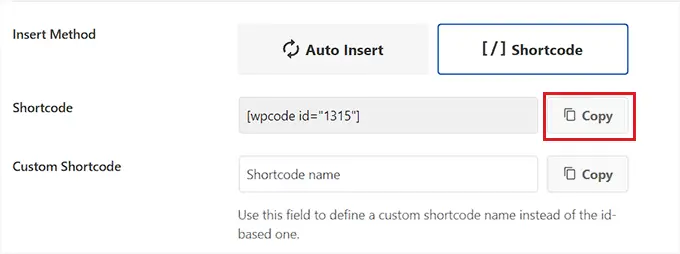
Em seguida, role para baixo até a seção 'Inserção' e escolha o método 'Shortcode'.
Estamos usando esse método porque queremos adicionar código especificamente ao rodapé do WordPress.

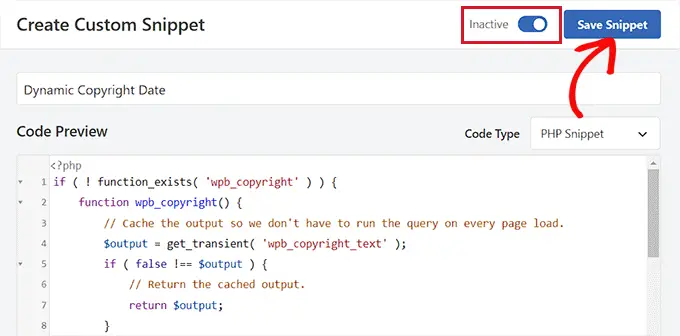
Por fim, role de volta ao topo e alterne a opção 'Inativo' para 'Ativo'.
Depois de fazer isso, basta clicar no botão 'Salvar trecho' para armazenar suas configurações.

Agora, você deve rolar de volta para a seção 'Inserção' e copiar o shortcode clicando no botão 'Copiar' próximo a ele.
Lembre-se de que você não poderá copiar o shortcode até ativar e salvar o snippet de código.

Adicionar data dinâmica de direitos autorais ao rodapé do WordPress usando um widget

Agora você precisa adicionar o shortcode ao seu rodapé do WordPress. Este método é para você se estiver usando um tema clássico sem o editor de site completo.
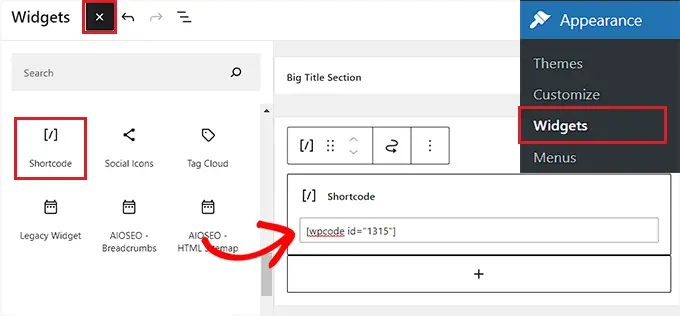
Depois de copiar o shortcode, vá para a página Aparência »Widgets na barra lateral do administrador do WordPress.
A partir daqui, role para baixo até a guia 'Rodapé' e expanda-a.
Para este tutorial, estamos usando o tema Hestia Pro. Dependendo do tema que você está usando, sua página de widgets pode parecer um pouco diferente.
Em seguida, você precisa clicar no botão '+' no canto superior esquerdo da tela e procurar o bloco Shortcode.
Ao encontrá-lo, basta adicionar o bloco na guia 'Rodapé' e depois colar o shortcode do WPCode nele.

Por fim, clique no botão 'Atualizar' na parte superior para salvar suas alterações.
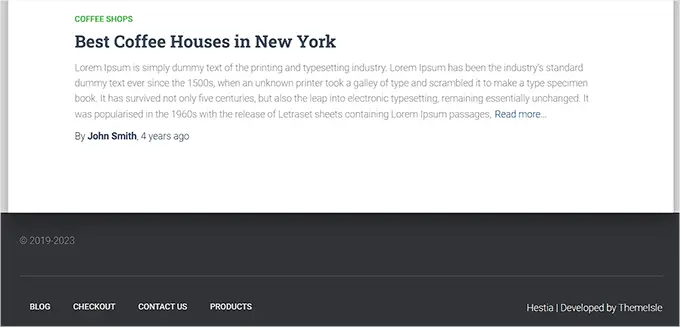
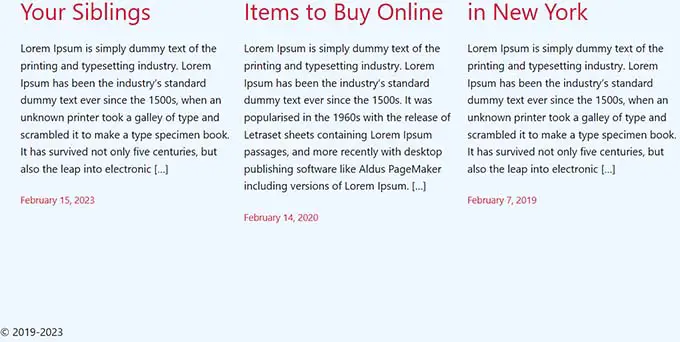
Agora, você pode visitar seu site para conferir a data dinâmica de direitos autorais em ação.

Adicionar uma data dinâmica de direitos autorais em um tema baseado em bloco
Se você estiver usando um tema baseado em blocos em seu site WordPress, poderá usar este método para adicionar o código de acesso de direitos autorais ao rodapé.
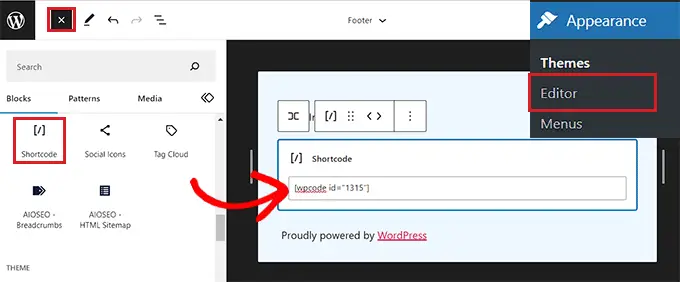
Primeiro, você precisa visitar a página Aparência »Editor na barra lateral de administração do WordPress. Isso iniciará o editor de site completo em sua tela.
A partir daqui, escolha a seção Rodapé e clique no botão '+' no canto superior esquerdo da tela.
Em seguida, basta localizar e adicionar o bloco Shortcode à sua área preferida no rodapé.
Depois de fazer isso, cole o shortcode dinâmico da data de direitos autorais no bloco.

Por fim, não se esqueça de clicar no botão 'Salvar' na parte superior para armazenar suas configurações.
Agora você pode visitar seu site para verificar a data dinâmica de direitos autorais em ação.

Método 2: adicionar data dinâmica de direitos autorais ao rodapé do WordPress usando o atualizador de ano de direitos autorais automáticos
Se você não deseja usar código em seu site, esse método é para você.
Primeiro, você precisará instalar e ativar o plugin Auto Copyright Year Updater. Para mais detalhes, você pode querer ver nosso guia sobre como instalar um plugin WordPress.
Após a ativação, o plug-in buscará automaticamente dados para sua data de copyright. Lembre-se de que o plug-in exibe apenas o ano atual e não mostra o intervalo de anos em que o site foi usado.
Para exibir a data dos direitos autorais, agora você terá que adicionar um shortcode ao rodapé do site.
Adicionar data dinâmica de direitos autorais em um tema clássico
Se você estiver usando um tema clássico que não usa o editor de site completo, esse método é para você.
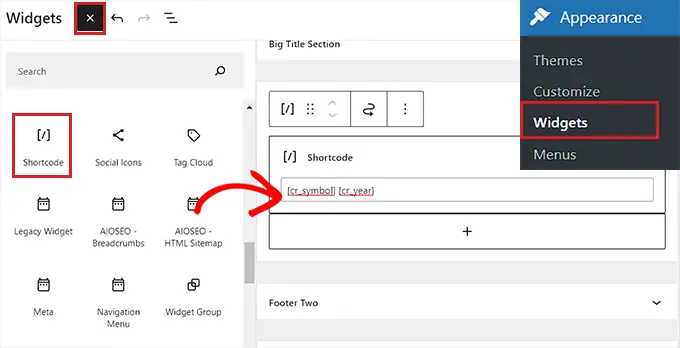
Primeiro, você precisa visitar a página Aparência » Widgets na barra lateral de administração do WordPress. Quando estiver lá, role para baixo até a guia 'Rodapé' e expanda-a.
Para este tutorial, estamos usando o tema Hestia Pro, então seus widgets podem parecer um pouco diferentes dependendo do tema que você está usando.
Em seguida, clique no botão '+' no canto superior esquerdo da tela e encontre o bloco Shortcode.
Basta adicionar o bloco à guia 'Rodapé' e, em seguida, copiar e colar o seguinte shortcode nele para exibir a data dos direitos autorais:
[cr_ano]

Se você também deseja adicionar um símbolo de direitos autorais junto com a data, adicione o seguinte shortcode também.
[cr_symbol]
Por fim, clique no botão 'Atualizar' na parte superior para salvar suas alterações.
Agora, você pode visitar seu site para conferir a data dinâmica de direitos autorais em ação.

Adicionar data dinâmica de direitos autorais em um tema baseado em bloco
Se você estiver usando um tema baseado em bloco com o editor de site completo, poderá inserir o shortcode dinâmico de direitos autorais com este método.
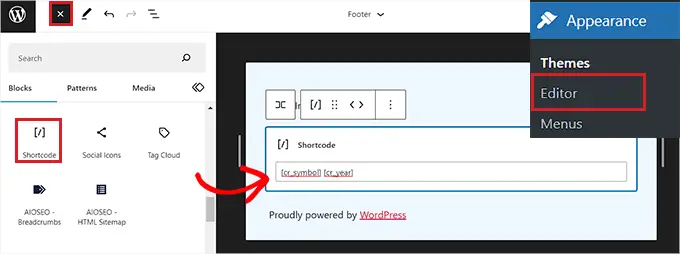
Você precisa ir para a página Aparência »Editor na barra lateral de administração do WordPress.
Quando estiver lá, escolha a seção 'Rodapé' e clique no botão '+' no canto superior esquerdo da tela. Em seguida, procure e adicione o bloco Shortcode.
Depois disso, adicione o seguinte shortcode no bloco para exibir a data dos direitos autorais em seu site:
[cr_ano]

Se você quiser adicionar um símbolo de direitos autorais junto com as datas, basta copiar e colar o seguinte shortcode no bloco também:
[cr_symbol]
Por fim, clique no botão 'Salvar' na parte superior para armazenar suas configurações.
Agora, você pode visitar seu site para ver a data dinâmica dos direitos autorais em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar datas dinâmicas de direitos autorais no rodapé do WordPress. Você também pode querer ver nosso tutorial sobre como usar um analisador de título no WordPress para melhorar os títulos de SEO e nossas principais escolhas para os melhores plugins do WordPress para fazer seu site crescer.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como adicionar uma data dinâmica de direitos autorais no rodapé do WordPress apareceu pela primeira vez no WPBeginner.
