Como adicionar um favicon ao seu site WordPress
Publicados: 2022-09-08Um favicon é uma pequena imagem de 16×16 que é mostrada dentro da barra de localização do navegador e do menu de favoritos quando seu site é acessado. É uma boa ideia ter um favicon para o seu site, pois isso o ajuda a se destacar do resto e o torna mais memorável. Adicionar um favicon ao seu site WordPress é um processo bastante fácil. Tudo o que você precisa é de um arquivo favicon com 16×16 pixels de tamanho e no formato .ico. Você mesmo pode criar este arquivo usando um editor de imagens como o Photoshop, ou pode baixar um gerador de favicon gratuito como o Faviconer. Depois de ter seu arquivo favicon pronto, você precisa enviá-lo para o seu site WordPress. A maneira mais fácil de fazer isso é usar a ferramenta Media Uploader, incorporada ao WordPress. Basta acessar a guia Mídia na área de administração do WordPress e clicar no botão “Adicionar novo”. Em seguida, clique no botão “Selecionar arquivos” e selecione o arquivo favicon do seu computador. Uma vez que foi carregado, você precisa ir para a página Aparência »Opções de Tema e clicar no botão “Carregar Favicon”. Selecione seu arquivo favicon na lista e clique no botão “Salvar alterações”. Isso é tudo o que há para isso! Seu favicon agora será exibido na barra de localização do seu navegador e no menu de favoritos sempre que alguém visitar seu site WordPress.
Um ícone quadrado que representa seu site é chamado de favicon. Quando o título de um site aparece, o URL geralmente é incluído na guia do navegador. Um favicon também pode ser encontrado no histórico do seu navegador, favoritos e em qualquer local onde você precise de uma identidade visual para o seu site. Neste curso, vamos orientá-lo sobre como adicionar um favicon do WordPress ao seu site WordPress. O WordPress é um dos sistemas de gerenciamento de conteúdo (CMS) mais populares do mercado. Como o logotipo da sua empresa é do tamanho de um quadrado, o WordPress recomenda usar 512×480 como tamanho padrão. Se você deseja criar uma imagem 480480 com exatamente 512 pixels x 512 pixels de tamanho, pode fazê-lo usando o Adobe Photoshop ou o software gerador de favicon online.
Seu site é conhecido como uma fonte em seu navegador da web. Como esse pequeno detalhe pode fazer ou quebrar uma marca, pode ser um fator significativo para aumentar o reconhecimento da marca e a interação do usuário em seu site. Um favicon do WordPress pode ser adicionado manualmente ou por meio de um plugin. É melhor testá-lo primeiro em seu site de desenvolvimento local antes de ser lançado.
Um ícone do navegador , também conhecido como ícone favorito, é uma imagem de um site específico. Quando você marca uma página da Web, a função de marcador geralmente é usada. Eles são usados para identificar visualmente sites na barra de URL, nas guias e em outros lugares, entre outros lugares.
Você pode usar qualquer imagem que desejar para seu favicon, mas lembre-se de que imagens simples e de alto contraste podem ser melhores porque o favicon é pequeno. Como alternativa, você pode criar um favicon personalizado por meio de sites como favicon.cc. Um favicon é uma pequena imagem que aparece no canto superior esquerdo da janela do navegador de uma página da web.
Como adiciono um favicon ao meu site?
 Crédito: Pinterest
Crédito: PinterestVocê pode salvar a imagem de um favicon no diretório raiz do seu servidor ou criar uma pasta chamada images no diretório raiz chamado images e salvar sua imagem lá. Na maioria dos casos, uma imagem favicon é chamada de favicon.ico.
A guia do seu navegador exibe um meta-título que é seguido pelo logotipo do seu site. A primeira opção é usar um GIF, seguido por outra opção para adicionar um favicon ao seu site. Seria bom se o seu navegador pudesse gerar um ícone ou carregá-lo como um arquivo .png ou .ico diretamente do Gerenciador de Arquivos de sua hospedagem. É fundamental que você inclua um favicon em seu site, pois ele diferenciará seu site da multidão. Ao fazer o upload de um arquivo.png, você pode adicioná-lo ao seu carrinho. Você pode usar imagens or.ico para gerar um arquivo public_html com o nome de uma imagem or.ico . Uma imagem normal (JPG, BMP, gif, etc.) pode ser carregada, assim como um arquivo header.php atualizado que está atualmente localizado na pasta do seu tema.
Como adicionar um favicon ao seu site
É uma ótima ideia adicionar um favicon ao seu site para torná-lo mais visível e profissional. A maneira mais comum de adicionar um graffito é fazer upload de um arquivo.png, ou você mesmo pode criar um. O ícone de um site também pode ser encontrado nas guias de histórico e favoritos, bem como nos resultados de pesquisa. Se você já criou um site, terá que incluir um favicon.
Onde está localizado o WordPress Favicon?
 Crédito: www.greengeeks.com
Crédito: www.greengeeks.comEm seguida, em Aparência, selecione a área apropriada. Você pode personalizar a guia 'Identidade do site'. A seção de identidade do site do personalizador de temas do WordPress permite alterar o título do site, a descrição e se você deseja ou não que eles apareçam no cabeçalho.
A sigla mais comum usada é filicon, que significa ícone favorito . Ícones são arquivos que aparecem ao lado do seu site neste caso. Com alguns cliques do mouse, você pode carregar seu favicon. Você pode adicionar um favicon por meio de um cliente FTP se sua versão do WordPress for anterior à 4.3 ou se seu tema não for compatível. Seus visitantes podem identificar facilmente seu site usando um favicon bem projetado, e um bem projetado pode ajudar a aumentar o reconhecimento da marca. A forma mais comum de fantasia é uma pequena réplica do logotipo da marca; no entanto, você é livre para criar o seu próprio. Você pode precisar atualizar seu arquivo header.php para que seu favicon apareça em todos os navegadores.
Como faço para alterar o favicon no WordPress 2021?
 Crédito: herothemes.com
Crédito: herothemes.comO personalizador do WordPress pode ser usado. Você pode usar o Personalizador para adicionar ícones do site ao seu tema, desde que ele suporte essa configuração. Você pode alterar facilmente o ícone do site acessando Aparência > Personalizar no painel do seu site e clicando em Identidade do site > Ícones do site. Se você deseja enviar um favicon para o seu tema, pode fazê-lo clicando na página de opções do tema.

Um fficon, ou pequena imagem que aparece ao lado do título de uma página, é exibido em uma guia do navegador. Um favicon deve ser adicionado ao seu site para que ele apareça na guia do seu navegador. GIF, PNG, JPEG e ICO são os formatos de arquivo mais usados para favicons. Todos os arquivos são gerados automaticamente e adicionados à tag >head> em todas as páginas do seu site após você especificar a imagem de favicon desejada. Se você usar um tema de bloco, talvez não consiga acessar o personalizador. No entanto, o personalizador ainda está disponível através desta URL de administrador: /wp-includes/customize.php. As configurações do ícone do site podem ser acessadas acessando Aparência. Na página de administração do WordPress, há uma proposta de incluir o recurso Ícone do Site na seção Configurações Gerais para disponibilizá-lo fora do personalizador. Você teria uma maneira centralizada de gerenciar o favicon do seu site.
Como limpar o cache do seu navegador
Aqui estão alguns passos para limpar o cache. Escolha Ferramentas > Opções da Internet no menu suspenso do Internet Explorer. Para limpar a seção Histórico, vá para a guia Geral e clique no botão Limpar. Ao selecionar Ferramentas, você pode recarregar o cache do Firefox. Vá para Configurações do Chrome e clique em Configurações avançadas. Ao clicar no botão Atualizar, você pode atualizar o conteúdo. Em Preferências, vá para a seção Geral e selecione Conteúdo e autoria. Você pode limpar seu cache clicando no botão Limpar na seção Cache. Se o seu site WordPress incorpora um logotipo ou imagem personalizada , você pode usar o recurso de upload para adicionar a imagem ou logotipo a ele.
Plugin WordPress Favicon
Um favicon é uma pequena imagem de 16×16 que é mostrada dentro da barra de localização do navegador e do menu de favoritos quando seu site é acessado. O Favicon WordPress Plugin permite que você carregue facilmente um favicon no seu site WordPress.
No meio do seu site, você pode não ter visto um único arquivo chamado “famavit”. Crie um favicon para seu navegador de desktop, iPhone/iPad, dispositivo Android, tablet Windows 8 ou qualquer outro dispositivo. Crie um ícone que funcione bem em todas as principais plataformas em questão de segundos. Este plugin é construído em torno do RealFaviconGenerator, que você deve usar ao criar um favicon. Não há necessidade de esperar muito; em apenas alguns segundos, você pode tornar seu próprio favicon compatível com: Para a lista completa de torneiras compatíveis, consulte http://realfavicongenerator.net/favicon_compatibility.html. Você pode saber mais sobre os termos de serviço e a política de privacidade visitando o site da empresa.
Como alterar seu favicon no WordPress
Muitos proprietários de sites não estão familiarizados com o termo “favicon”. Pequenos ícones que aparecem no painel do WordPress.com, na guia do navegador dos visitantes do seu site e como um ícone de aplicativo de favoritos e tela inicial quando salvos em um navegador móvel ou navegador da web. Um favicon é uma ótima maneira de divulgar seu site e ajudar os visitantes a reconhecer e lembrar facilmente do seu conteúdo. Altere o favicon do seu perfil do WordPress.com acessando o menu Aparência e selecionando Gerenciar configurações. Depois de escolher a Identidade do Site, você precisará escolher o ícone que deseja usar. Como alternativa, você pode carregar uma nova imagem da sua biblioteca de mídia ou escolher uma da biblioteca. Quando você usa o Favicons, seu site ficará mais parecido e funcionará como antes e os visitantes o encontrarão mais facilmente.
Como alterar o Favicon WordPress Elementor
Adicionar um Favicon no WordPress com Elementor é muito fácil. Tudo o que você precisa fazer é: 1. Abra o Elementor e clique no ícone de hambúrguer no canto superior esquerdo. 2. Clique em Minha Biblioteca. 3. Clique no botão Adicionar novo na parte superior. 4. Dê um nome ao seu modelo e clique no botão Upload. 5. Selecione o arquivo que deseja usar como favicon e clique no botão Abrir. 6. Clique no botão Inserir. 7. Clique no botão Publicar.
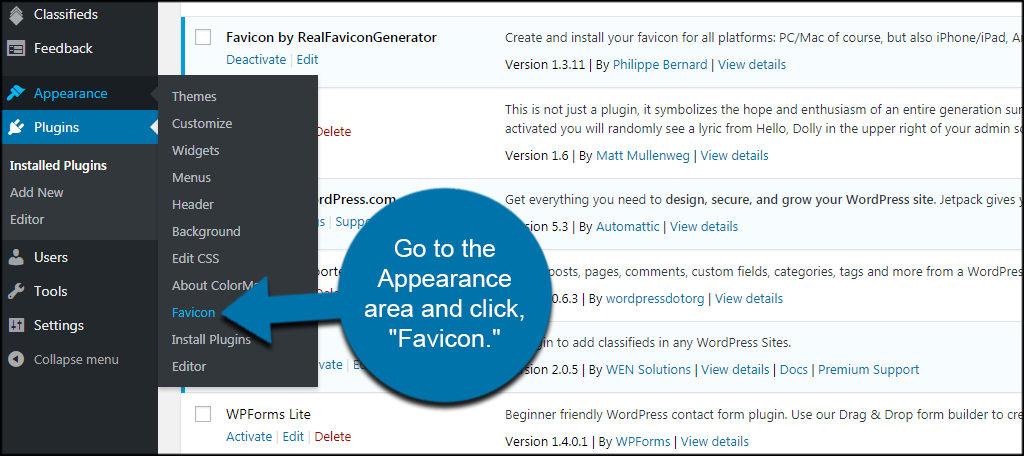
Quando uma guia do navegador exibe o nome do seu site, ela exibe uma pequena imagem chamada favicon ao lado do nome. Uma imagem favicon ajuda os usuários a reconhecer e identificar visualmente seu site. Você aprenderá como adicionar ou alterar um ícone do WordPress com este tutorial. Para adicionar um favicon ao seu site, você deve primeiro instalar e ativar o RealFaviconGenerator. O plug-in gera todos os ícones necessários para exibição em navegadores de desktop, iPhones/iPads, dispositivos Android, dispositivos Windows e outros dispositivos. Se você selecionou uma imagem, você deve ter um tamanho de 70*70 pixels ou menos depois de instalar o plugin. Se o seu host usa o protocolo FTP, você pode carregar um arquivo contendo o favicon.
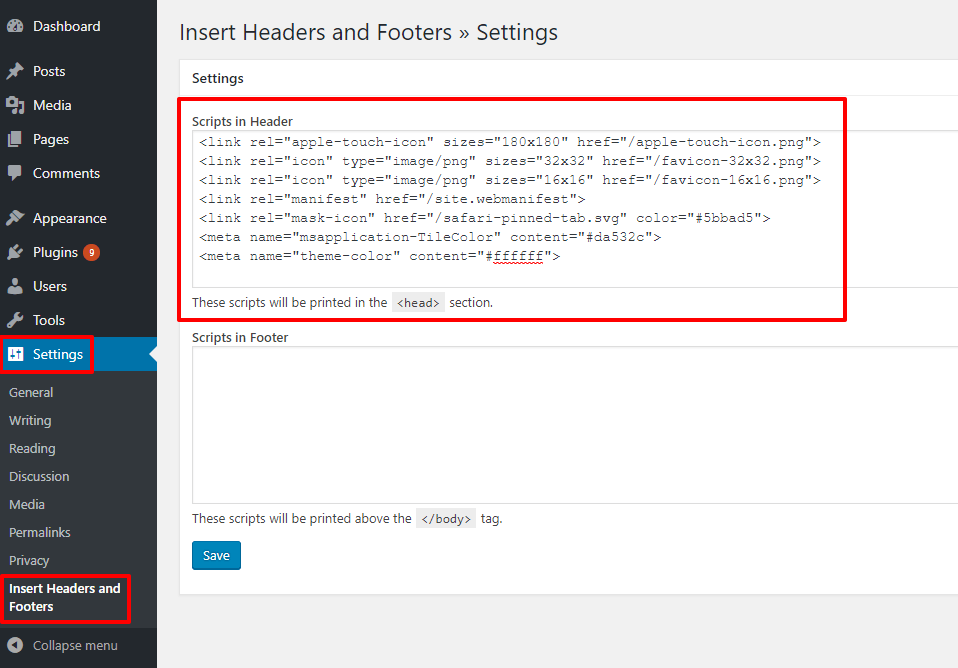
Carregue sua própria imagem de favicon para RealFaviconGenerator e clique em Upload para gerar um pacote. Se precisarmos adicionar esse código no futuro, precisaremos usá-lo nas seções para as quais já o criamos. Você pode inserir o código nos scripts na caixa de cabeçalho das configurações do plug-in. Se você estiver usando o Elementor, poderá alterar o favicon usando o editor do Elementor. É recomendado que você use um plugin para inserir o código no cabeçalho para não perder seu favicon caso você altere o tema posteriormente. Se você deseja adicionar suporte para vários dispositivos, pode usar um plug-in ou carregá-lo através do painel de administração do WordPress.
