Como adicionar um filtro a um gráfico SVG
Publicados: 2022-12-27Adicionar um filtro a um gráfico SVG pode ser feito de duas maneiras: embutido ou por referência. Os filtros embutidos são definidos no elemento SVG e, portanto, estão disponíveis apenas nesse elemento. Por referência, os filtros são definidos separadamente do elemento SVG e podem ser usados por vários elementos. Os filtros são usados para gerar efeitos como desfoque, sombras e realces. Eles podem ser aplicados a qualquer elemento gráfico, incluindo imagens, formas e texto. Ao usar filtros por referência, é importante garantir que o filtro seja definido antes de qualquer elemento que o utilize. Isso pode ser feito colocando o elemento de filtro antes dos elementos que o usam no código SVG ou usando a regra CSS `filter: url(#filter-id);` no elemento que usa o filtro.
Qualquer conteúdo de página padrão pode ser transformado em filtros SVG . O CSS, em essência, determina qual deve ser o ID do filtro e esse ID é então aplicado à imagem. Como o código não ficará visível, ele deve ser colocado na parte inferior antes da tag de fechamento do corpo. Um filtro será aplicado ao título para ser estilizado. O preenchimento é adicionado para que fique bem preso e a cor é alterada para que fique no local correto. O texto nesta animação será dimensionado de largura vertical zero para largura vertical 5,5 usando a mesma animação. À medida que o texto se move ao longo do tempo, seu deslocamento muda, resultando em uma ondulação aquosa.
Depois de salvar esta página, você deve selecionar o arquivo 'design.css'. Ao aplicar o filtro, o menu será um menu fixo, para que apareça sempre na tela. Quando o menu é aberto, ele é configurado para ficar invisível. Você notará que o menu está se afastando à medida que bolhas pegajosas de líquido se desfazem.
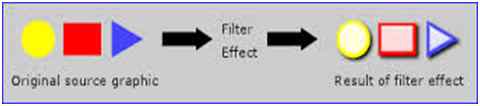
O World Wide Web Consortium (W3C) define o padrão XML SVG como um formato XML de padrão aberto para gráficos vetoriais bidimensionais. Os efeitos de filtro são usados para modificar o bitmap de um gráfico vetorial aplicando uma série de operações gráficas ao gráfico de origem. Os filtros são compostos de elementos de filtro, que são os efeitos de filtro.
O Illustrator será lançado em 13 de julho de 2022. Uma das principais vantagens de usar Scalable Vector Graphics (SVG) sobre outros tipos de formatos de imagem é que ele é infinitamente escalável, o que significa que não há degradação da qualidade, independentemente do tamanho ou tipo de imagem. Embora as imagens sejam o formato mais comum, o SVG é usado em vários outros formatos.
Você pode colocar SVG no conteúdo CSS?

Sim, você pode colocar SVG em conteúdo CSS. Isso pode ser feito usando a propriedade de conteúdo CSS. A propriedade content é usada para inserir conteúdo em um elemento. Isso pode ser feito usando a função url(). A função url() recebe uma URL como argumento. A URL pode ser uma URL relativa ou uma URL absoluta.
Outra vantagem do SVG é que ele pode ser usado para criar um efeito animado de interface do usuário. Animações simples podem ser criadas com SVG, enquanto animações complexas podem ser usadas para criar experiências de usuário atraentes. Se você quiser alterar a forma como sua imagem SVG aparece em seu navegador, siga uma das três etapas descritas acima. Você pode alterar o tamanho da imagem sem carregá-la no visualizador de imagens usando um método embutido como object/iframe/svg/iframe.
O que são filtros Svg Illustrator?

Os filtros SVG são usados para adicionar efeitos especiais às ilustrações vetoriais. Efeitos comuns incluem desfoque, coloração e sombreamento. Os filtros SVG são escritos em XML e podem ser aplicados a qualquer gráfico vetorial, inclusive aqueles criados no Illustrator.
A maioria dos filtros em SVG, como efeitos, não podem ser editados imediatamente. Quando você aplica um filtro SVG , ele parece estar no mesmo nível de um efeito não SVG. Em breve, você poderá importar e até criar seus próprios filtros SVG. Efeitos e filtros SVG têm um impacto sutil, mas direto, no comportamento de um objeto. Os efeitos do Theaster não são programáveis. Ao aplicar filtros SVG em vez de efeitos rasterizados à arte, você não precisa se preocupar com a degradação dos filtros quando ela é redimensionada em um navegador. No painel Aparência, também há uma opção para excluir um filtro SVG.
O SVG pode ser editado no Illustrator?
Embora seja possível editar arquivos SVG no Illustrator, existem algumas restrições. Um arquivo SVG não pode ser editado individualmente e alguns recursos de edição podem não funcionar corretamente, por exemplo. Para confirmar que Ambos os caminhos estão marcados, marque a caixa de diálogo Unir caminho.
Arquivos SVG: a maneira versátil de criar ilustrações
As pessoas costumam usar arquivos sva para criar ilustrações para sites, produtos impressos ou até mesmo aplicativos móveis. O Photoshop e o Inkscape são formatos de arquivo amplamente usados, mas o Illustrator, um aplicativo baseado em vetor, é mais fácil de usar quando se trata de edição. Além disso, é possível exportar arquivos SVG como PDF ou imagens, facilitando o compartilhamento ou armazenamento.
Exemplos de filtros SVG

Existem alguns tipos diferentes de filtros disponíveis em SVG, incluindo: desfoque, sombra projetada e brilho. Cada filtro tem sua finalidade específica e pode ser aplicado a um elemento para criar o efeito desejado. Por exemplo, o filtro de desfoque pode ser usado para criar uma aparência suave e sonhadora, enquanto o filtro de sombreamento pode adicionar profundidade e dimensão a uma imagem.

Como o primeiro de uma série de artigos, este artigo abordará quais tipos de efeitos de filtro estão disponíveis na linguagem de programação de software conhecida como “SVG” e como usá-los. Usando algumas linhas de código, você pode criar efeitos no estilo Photoshop no navegador usando filtros SVG. É possível que um efeito seja aplicado em vários navegadores, dependendo do suporte do navegador para primitivas de filtro individuais. Também pode haver uma diferença no suporte do navegador para elementos HTML e SVG quando o filtro SVG é aplicado. Um elemento de filtro é um recipiente para várias operações de filtro que são combinadas para produzir um efeito de filtro . Em cada elemento, os filtros são construídos como seus próprios filhos. A primitiva de filtro executa uma única operação gráfica fundamental em uma entrada e gera um resultado gráfico.
O feGaussianBlur primitivo, por exemplo, é usado para aplicar o efeito Gaussian Blur ao gráfico de origem. O atributo result é usado para descrever o resultado de uma operação. O efeito do filtro pode receber uma segunda entrada se o atributo in2 for definido como verdadeiro. Os filtros são normalmente implementados usando vários tipos de entradas, sendo a mais importante o valor. Ocasionalmente, você pode precisar selecionar o gráfico de origem como o único que usa o canal alfa. Por padrão, os filtros estendem a largura e a altura da caixa delimitadora em todas as direções em 10% na região. O filtro pode ser estendido modificando os atributos x, y, largura e altura dos elementos do filtro.
Você pode visualizar a extensão de sua região de filtro inundando-a com cores, o que você pode fazer em qualquer imagem que desejar. Em um filtro SVG, você usa o feMerge primitivo para combinar camadas de elementos ou efeitos. A primitiva emprega dois ou mais nós para combinar camadas. Cada nó tem seu próprio atributo que representa uma camada diferente que queremos adicionar a ele. Além disso, a primitiva feFlood aceita um atributo flood-opacity, que permite tornar opaca a camada de cor do flood. Você pode criar uma sombra projetada simples usando a função de filtro CSS drop-shadow(). A sombra projetada geralmente é composta por uma camada cinza claro atrás (ou abaixo) de um elemento com a mesma forma (ou formato) que está dentro.
Como precisaremos de um desfoque uniforme para uma sombra projetada, começaremos com este primeiro método. Como resultado do trecho de código a seguir, aparece a seguinte declaração: Usar uma primitiva feComposite é tão simples quanto definir o atributo operator, que especifica qual operação composta queremos usar. Para compensar uma camada em sVG, usamos a primitiva feOffset. Para garantir que a sombra projetada não atrapalhe a imagem de origem, usaremos o feMerge para combinar os dois. Na seção anterior, mesclamos texto e cor. Aprendemos como aplicar cor ao sombreamento usando feFlood na demonstração anterior. Mais um método é usar uma sombra projetada de forma mais visível.
Este é o caminho a seguir se você deseja criar uma sombra mais brilhante do que uma sombra preta ou cinza por qualquer motivo. Examinaremos os fundamentos de como configurar e aplicar um filtro neste artigo. Nesta série, evitarei os termos mais técnicos quando se trata de operações de filtro. Você não precisa ser um engenheiro mecânico para entender os detalhes do que acontece sob o capô. No artigo final, abordarei alguns ótimos recursos para estudos adicionais.
As diferentes maneiras de desfocar um svg
Ao criar um efeito de desfoque usando SVG, existem algumas opções disponíveis para você. A primeira opção é usar gradiente. Este é o mais básico dos efeitos de desfoque e pode ser obtido usando um gradiente simples. A única desvantagem de usar um gradiente é que pode ser difícil controlar o efeito de desfoque.
Esta é outra opção, que é usar o filtro (*)feGaussianBlur. É mais versátil do que um filtro de gradiente e tem um melhor controle sobre o efeito de desfoque. Os atributos in=SourceGraphic, stdDeviation e filter do elemento rect> podem ser usados para controlar o filtro.
A última opção é usar os dois. Você pode usar um gradiente para criar o efeito de desfoque inicial e, em seguida, usar o filtro feGaussianBlur para ajustar o desfoque. Como resultado, você tem mais controle sobre como sua imagem desfocada aparece, mantendo a simplicidade de usar um gradiente.
Filtro Svg Css
Os filtros SVG são usados para aplicar efeitos especiais aos elementos gráficos. Por exemplo, você pode usar um filtro para desfocar uma imagem ou adicionar uma sombra a ela. Os filtros podem ser aplicados a qualquer elemento gráfico SVG e podem ser encadeados para criar efeitos mais complexos. CSS pode ser usado para controlar a aparência dos filtros SVG.
O CSS inclui uma opção para filtros SVG embutidos. A seguir estão exemplos de funções de filtro que podem ser definidas em uma declaração de filtro. Demorou algum tempo para fazer filtros SVG complexos funcionarem no Safari (às vezes eles falham ao serem exibidos sem erro). Os filtros avançados devem ser tratados com cautela para fornecer um aprimoramento mais progressivo. O filtro em seu CSS também pode ser usado para incorporar o SVG em HTML se você não quiser carregar arquivos SVG externos. Este filtro de onda de yoksel.io/svg-filters é uma versão modificada de uma das bibliotecas predefinidas disponíveis no site. Antes de implantar filtros SVG complexos em todos os seus elementos, verifique se você os testou com sucesso em todos os navegadores.
Filtro SVG: Drop Shadow
O filtro de sombra projetada fornece uma maneira de criar uma sombra projetada para um elemento. O filtro aceita vários parâmetros que definem a sombra, como cor, deslocamento e desfoque.
