Como adicionar um widget de rodapé no WordPress
Publicados: 2022-09-11Para adicionar um widget de rodapé no WordPress, primeiro você precisa instalar e ativar o plugin Jetpack. Depois de fazer isso, você precisará ir ao menu Widgets e adicionar o widget HTML personalizado à área do rodapé. Em seguida, você precisará adicionar o seguinte código ao widget: Widget de rodapé Esta é a área do widget de rodapé onde você pode adicionar texto ou código HTML. Isso é tudo o que há para isso! Agora você pode adicionar seu próprio conteúdo à área do widget de rodapé.
Como adiciono um rodapé ao WordPress?
 Crédito: wpallclub.com
Crédito: wpallclub.comExistem algumas maneiras diferentes de adicionar um rodapé ao seu site WordPress. Uma maneira é simplesmente adicionar um widget de texto à sua área de rodapé e inserir o texto que deseja exibir. Outra maneira é usar um plugin como o WordPress Footer Putter , que permitirá que você adicione facilmente um rodapé ao seu site.
Em web design, o rodapé é a parte inferior da página, onde geralmente residem informações importantes. Se você usa temas premium do WordPress, o rodapé terá sua própria estrutura, mas você não é obrigado a fazê-lo. A área de rodapé também pode ser widgetizada, o que significa que contém várias colunas para selecionar widgets. Ao acessar Aparência e selecionar personalizar, você pode adicionar widgets ao rodapé do seu site WordPress. Arraste para reorganizar as seções do widget em um rodapé e solte para movê-las. Pode haver vários rodapés em alguns temas e apenas um em outros. Independentemente da página, o rodapé geralmente é o mesmo em qualquer site WordPress.
É fundamental incluir um rodapé em qualquer site. Um sistema de navegação de site adequado requer a adição de links de navegação ao rodapé. Você pode usar um botão de call-to-action (CTA) para levar seus visitantes a dar o próximo passo em direção ao seu objetivo. Se você quiser fazer isso, você pode querer usar widgets de mídia social.
O WordPress Head inclui um plug-in fácil de usar que permite inserir facilmente o código de rodapé em seu site WordPress. Você pode alterar o código do rodapé clicando no link Configurações fornecido pelo plug-in. Você pode criar um modelo que pode ser usado para adicionar código de rodapé ao seu site WordPress. Agora você pode publicar seu design depois de terminá-lo.
Por que meu rodapé não está aparecendo no WordPress?
Em outras palavras, enquanto fullPage estiver habilitado para o seu site WordPress, uma página vazia não relacionada ao tema será carregada. Por isso, seu cabeçalho ou rodapé não aparecem em seu site. Cabe a você mostrar ou não seu cabeçalho e rodapé novamente depois de desativar a opção 'Ativar modelo de página vazia'.
O que são widgets de rodapé no WordPress?
 Crédito: wpastra.com
Crédito: wpastra.comWidgets de rodapé são áreas no rodapé de um site WordPress onde os usuários podem adicionar conteúdo ou funcionalidade. Isso pode incluir um calendário, postagens recentes, links de mídia social ou informações de contato. Os widgets de rodapé geralmente são gerenciados no painel de administração do WordPress em Aparência > Widgets.
Muitos temas do WordPress têm um recurso de widgets de rodapé. Uma coluna de três ou mais é normalmente usada para separá-los. Cada coluna inclui uma área para uso do widget. Usando a técnica Flexible Footer Widgets, as colunas do widget de rodapé do tema seriam movidas automaticamente para metades em vez de terços. Ao usar o tema de widgets de rodapé flexível, ajustaremos a largura da coluna com base no número de áreas de widget ativas. A técnica descrita por Lea Verou nos permite alcançar esse estilo de largura antecipado em CSS puro. Estou surpreso que é uma técnica que eu não encontrei antes. Essa opção é outra forma de os usuários do tema terem maior flexibilidade com menos opções, assim como em nosso tutorial sobre layout automático de colunas.
Como faço para mostrar widgets no rodapé?
 Crédito: help.wprentals.org
Crédito: help.wprentals.orgPara mostrar widgets no rodapé, você precisará adicionar o seguinte código ao seu arquivo functions.php: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Aparece na seção de rodapé do site', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Isso registrará uma nova barra lateral chamada “Área de widgets de rodapé”, na qual você pode adicionar widgets na página Aparência > Widgets no admin do WordPress.
A funcionalidade do widget do WordPress será incluída neste tutorial, permitindo que você exiba o widget padrão do WordPress (como menus, categorias ou pesquisa) em seu modelo. Para começar, devemos primeiro criar uma barra lateral personalizada que aparecerá no footer.php. Além de envolver o widget em HTML, especificamos o título e o HTML do widget. Se você estiver usando um tema filho, poderá criar o seu próprio copiando os pais ou usando o tema que recebeu. Se a barra lateral estiver ativa, devemos primeiro confirmar que ela está usando is_active_sidebar dentro da seção div.site-info. Em caso afirmativo, renderize-o como um arquivo dinâmico. Você pode usar esse método para adicionar barras laterais além das que você já possui.
Como faço para mostrar widgets no rodapé?
As etapas a seguir irão ajudá-lo a fazer isso: Clique em Personalizador de Tema > Rodapé > Layout e escolha o Layout de Coluna para ser de largura total única. Agora, adicione seu código de acesso a um widget HTML personalizado, que você pode usar para exibir o rodapé. Decidimos que não é verdade que tem largura total.
O que são widgets de rodapé?
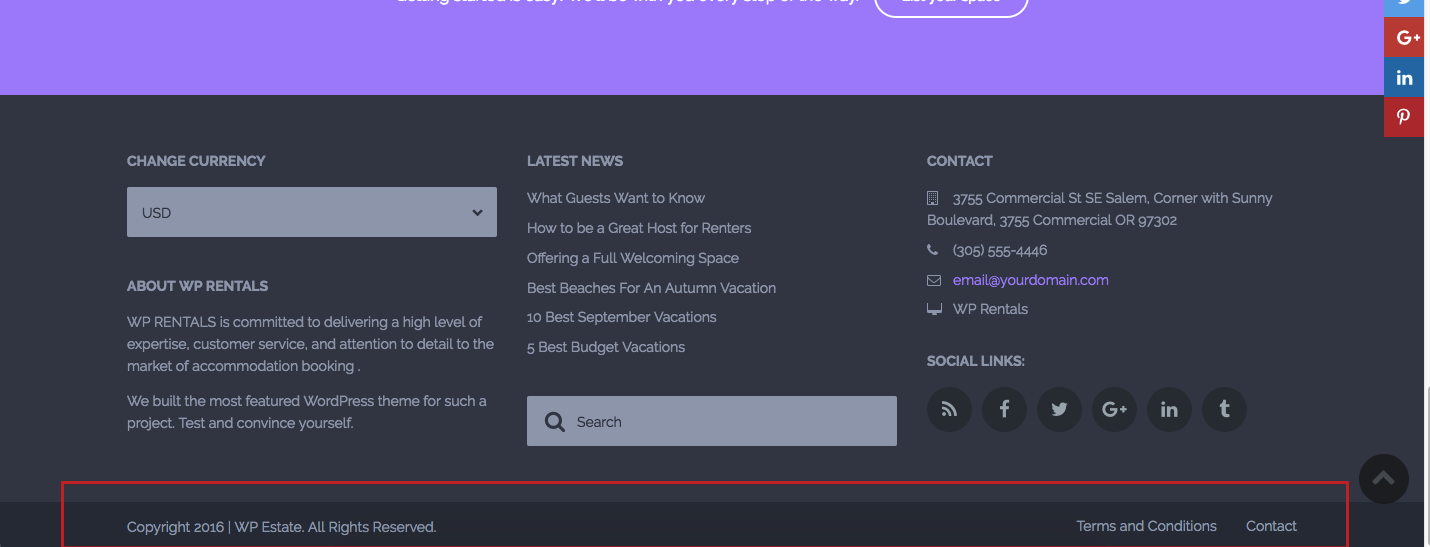
Um widget de rodapé é um recurso comum em temas do WordPress. A maioria das áreas de widget é dividida em três ou mais colunas, cada uma contendo sua própria área de widget. Na demonstração abaixo, há três colunas de widget de rodapé.
Os widgets podem ser adicionados aos rodapés do tema?
Adicionando as Áreas de Widget ao Seu Tema Você deve incluí-las no rodapé do seu tema. Para começar, examinarei o código necessário para inserir seu arquivo de rodapé em etapas, adicionando mais verificações à medida que avançamos.
Como faço para remover um widget do rodapé?
As etapas a seguir mostrarão como remover a área do widget de rodapé do painel do WordPress: Vá para Aparência > Personalizar > Rodapé > Widgets de rodapé no painel do WordPress. Ao acessar o menu Configurações, você pode desativar o widget Ativar rodapé . Para publicar, clique no botão publicar.
Área de widget de remoção de rodapé do WordPress
 Crédito: thewpx.com
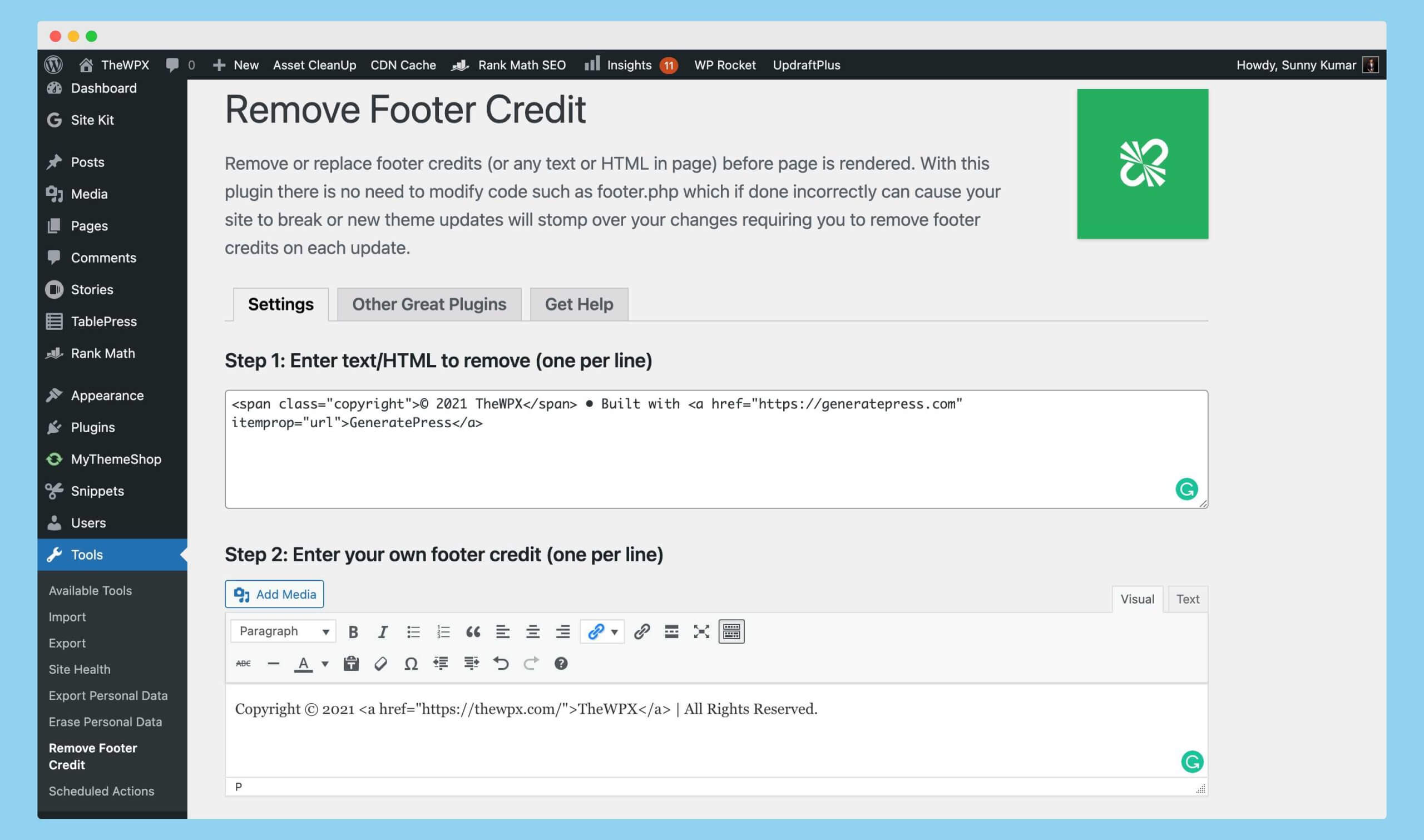
Crédito: thewpx.comPara remover a área do widget de rodapé no WordPress, você precisará acessar seus arquivos de tema e fazer algumas alterações no código. Dependendo do seu tema, você pode precisar editar o arquivo footer.php ou functions.php. Depois de localizar o arquivo apropriado, você precisará remover o código que chama os widgets de rodapé. Depois de salvar suas alterações, a área do widget de rodapé será removida do seu site WordPress.
Como editar rodapé no WordPress
Para editar o rodapé no WordPress, você precisará acessar o Editor de Temas. Para fazer isso, vá para Aparência > Editor. Uma vez no Editor de Temas, localize o arquivo footer.php no lado direito. Clique neste arquivo para editá-lo. Ao editar o arquivo footer.php, você pode fazer alterações no código HTML e CSS. Depois de fazer as alterações, clique no botão Atualizar arquivo para salvá-las.

Um rodapé é uma seção de um site na parte inferior de uma página. Informações adicionais sobre o site são listadas, bem como links para páginas que podem ajudar os usuários. No arquivo footer.php do tema WordPress, existe um editor HTML ou CSS que cria o conteúdo do rodapé . Você também pode usar o personalizador do WordPress ou um widget para alterar o rodapé do seu site WordPress. Ao passar o mouse sobre Aparência, você pode acessar a área de widgets do seu painel do WordPress. É importante lembrar que o tema que você usa tem áreas de rodapé diferentes do mostrado acima. Os usuários também podem editar a aparência do rodapé usando o recurso personalizador integrado.
Existe uma maneira de editar ou remover a mensagem “Powered by WordPress” do seu rodapé. Para reorganizar os blocos no rodapé, clique no ícone de lista no canto superior esquerdo da tela. Se você editar manualmente os arquivos PHP do tema WordPress, poderá adicionar scripts personalizados. No entanto, você precisará de experiência prévia em desenvolvimento e design da Web, além de HTML, CSS, JavaScript e JavaScript. O plugin Insert headers and footers permite que você insira código e scripts sem ter que modificar os arquivos do tema. Este plugin tem uma interface muito simples, facilitando o uso de novos usuários. Você pode usá-lo para criar códigos CSS, HTML e JavaScript personalizados de qualquer serviço, como Google AdSense e Twitter.
Footer Mega Grid Columns, que funciona com plugins como Footer Mega Grid Columns, exibe o widget em uma grade horizontal para ajudar a organizar o conteúdo do rodapé em colunas. O widget pode ser arrastado para a parte inferior da coluna para que o conteúdo do rodapé possa ser exibido na visualização em grade. Você também pode adicionar opções de cores, várias grades e um editor CSS personalizado ao pacote por US$ 119 por ano.
Como adicionar menu de rodapé no WordPress
Supondo que você queira um menu no rodapé do seu site WordPress: 1. Faça login no seu painel do WordPress. 2. Na barra lateral esquerda, passe o mouse sobre o link “Aparência” e clique no link “Menus” que aparece. 3. Na página “Menus”, selecione o link “criar um novo menu”. 4. Digite um nome para o seu menu no campo “Menu Name” e clique no botão “Create Menu”. 5. Adicione os links que deseja em seu menu selecionando a guia “Páginas”, “Links” ou “Categorias” e selecionando os itens que deseja adicionar. 6. Depois de adicionar todos os links desejados ao seu menu, clique no botão “Salvar menu”. 7. Para adicionar seu menu ao rodapé, clique na aba “Gerenciar locais”. 8. Na seção “ Menu de rodapé ”, selecione o nome do menu que você criou na lista suspensa “Selecionar um menu”. 9. Clique no botão “Salvar alterações”.
Como adiciono rodapés a um blog ou site WordPress? Os menus de rodapé podem ser úteis para adicionar links, mapas do site e retornar aos botões superiores, entre outras coisas. Vamos orientá-lo na adição e edição de um menu de rodapés no WordPress no tutorial a seguir.
Modelo de rodapé do WordPress
Um modelo de rodapé do WordPress é um arquivo que informa ao WordPress como exibir o rodapé de um tema específico. O modelo de rodapé normalmente contém o aviso de direitos autorais e outras informações que devem ser exibidas na parte inferior de todas as páginas de um site.
O rodapé de um site está na parte inferior, ou pé. Pode incluir uma declaração de direitos autorais, links de mídia social, informações de contato e uma variedade de links adicionais, como políticas de privacidade, isenções de responsabilidade ou até mesmo um mapa do Google. Como posso editar um rodapé no WordPress? O rodapé do seu site WordPress aparecerá assim que você o configurar na seção 'Sobre'. O rodapé é seu principal ponto de contato para seu site e inclui todos os elementos que você precisa incluir em seu site, como links de mídia social, links de boletins informativos, links individuais, endereço, direitos autorais e um linha. É possível acessar e editar o rodapé usando um tema diferente. Se você estiver usando o tema Astra, poderá alterar o rodapé usando o personalizador do WordPress.
Uma marca âncora deve ser incluída para colocar o link. Você tem a opção de personalizar a navegação e o rodapé do seu site sem precisar aderir a uma única linha de código. Com o novo Visual Footer Builder, você pode fazer alterações rápida e facilmente em seu rodapé em vários sites. Ao fazer alterações no texto do seu site, você pode visualizar visualmente como ele aparecerá no rodapé. Depois de instalar o tema filho, você pode começar a usá-lo. Você pode escolher um nome para o tema filho. Mychildtheme é um nome que você pode escolher, e pode ser qualquer nome que você quiser.
Para que seu tema filho seja baixado, você deve primeiro clicar no botão 'Gerar', mas recomendamos clicar na opção 'Opções avançadas'. Ao selecionar Opções avançadas, você pode personalizar os campos que aparecem na capa do tema (como Autor, URL do autor, nome da pasta e Captura de tela), bem como os campos que aparecem na guia Opções avançadas. Ao usar o personalizador, você pode modificar a cor do rodapé do WordPress, adicionar uma imagem de fundo e alterar as fontes. Ao editar o arquivo '.html' no WordPress, você pode alterar o rodapé. A opção de fazê-lo não é recomendada por nós. Isso é por causa de algo. Você pode adicionar código ao rodapé do seu site WordPress de várias maneiras.
Um dos layouts personalizados disponíveis com o Astra Pro será coberto. O Google não gosta de ocultar conteúdo e pode resultar em resultados negativos de SEO, como uma classificação ruim de palavras-chave ou, em alguns casos, nenhuma classificação. Um rodapé é útil em um site porque pode ser usado para se mover pela página. As declarações de direitos autorais, ícones de mídia social, links de menu, endereço e outros elementos que você colocou no rodapé estão todos lá. O rodapé de um site pode ser removido se for Proudly Powered by WordPress. Veja a seguir um exemplo de como adicionar imagens a um rodapé. Aparência é o lugar certo se você precisar atualizar sua instalação do WordPress, como o WordPress 5, 8.
Em vez de colocar o 'Widget de imagem' no rodapé, adicione o widget 'WPForms'. Antes de poder usar o widget WPForms, você deve primeiro instalar o plug-in e criar um formulário de contato. A primeira opção é colocar um mapa do Google no rodapé do site WordPress. Usando o método incorporar um mapa, incorpore o código no mapa. A segunda opção é instalar um plug-in do Google Maps, como o Maps Widget para o Google Maps. Você pode editar facilmente o rodapé no WordPress usando o editor WYSIWYG ou alguns arquivos PHP.
Área de rodapé do tema WordPress
A maioria dos temas do WordPress tem uma área de rodapé que contém direitos autorais e outras informações sobre o site. O rodapé normalmente está localizado na parte inferior da página, abaixo da área de conteúdo.
O rodapé do seu site pode ser encontrado na parte inferior de cada página. Como resultado, é um bom site para conteúdo imobiliário. Esta ferramenta pode ser usada para criar links para páginas que não estão no menu principal. Você também pode incluir informações sobre sua política de privacidade e outros links úteis na seção Contato. Um widget é um exemplo de ferramenta que pode ser adicionada ao rodapé do seu site. Arrastar e soltar widgets também estão disponíveis no editor de blocos. Se você deseja excluir um widget do rodapé, acesse as opções de configuração e clique no link Excluir.
Você pode selecionar uma categoria ou tipo de página, como Informações da empresa ou Sobre nós, e adicionar essa página ao seu menu. Seu site com WordPress.com pode personalizar facilmente seu rodapé. a criação de widgets é possível, os blocos podem ser arrastados e soltos do editor e o crédito do rodapé pode ser alterado. Você pode adicionar seu próprio texto, bem como estilos personalizados ao site.
