Como adicionar um formulário ao seu site WordPress usando o Elementor
Publicados: 2022-09-11Se você deseja adicionar um formulário ao seu site WordPress, pode fazê-lo usando o construtor de páginas Elementor. O Elementor é um plugin do WordPress que permite criar páginas e postagens personalizadas com facilidade de arrastar e soltar. Depois de instalar e ativar o Elementor, você pode criar uma nova página ou postagem e clicar no botão "Adicionar elemento" para adicionar um elemento de formulário à sua página. Para adicionar um formulário ao seu site WordPress usando o Elementor, primeiro você precisa instalar e ativar o plug-in. Feito isso, você pode criar uma nova página ou postagem e clicar no botão “Adicionar elemento” para adicionar um elemento de formulário à sua página. Você pode usar os vários campos de formulário para adicionar o conteúdo do formulário e clicar no botão “Publicar” para tornar seu formulário ativo em seu site WordPress.
O objetivo deste tutorial é mostrar como usar o Elementor para criar um formulário em seu site. Dependendo da versão do Elementor que você está usando, você pode fazer isso através da versão gratuita ou pro. Neste artigo, mostraremos como adicionar formulários ao Elementor usando o plug-in WP Forms . É uma ferramenta fantástica que o ajudará a criar qualquer tipo de formulário e torná-lo visível em seu site. Se você comprar a versão pro do WP Forms, terá acesso a alguns desses recursos. Existe uma versão gratuita disponível e a demonstração abaixo demonstra como ela funciona. O Elementor permite adicionar facilmente formulários a um site usando seu construtor de páginas. Nesse caso, você precisará usar alguns excelentes plugins de formulário do WordPress. Se você estiver usando a versão Pro do Elementor, poderá criar formulários e torná-los em várias colunas, se necessário.
Como faço para configurar formulários Elementor?
 Crédito: squareinternet.co
Crédito: squareinternet.coExistem algumas maneiras diferentes de configurar formulários Elementor. Uma maneira é usar o Elementor Form Builder, que permite criar formulários personalizados usando vários campos de formulário. Outra maneira é usar um plug-in de formulário de terceiros, como Gravity Forms ou Contact Form 7. Finalmente, você também pode usar o construtor de formulários nativo do WordPress .
Se você deseja uma estratégia direta, os formulários Elementor são sua melhor aposta. Com este construtor de páginas, você pode criar uma variedade de formulários atraentes e simples de usar. Neste tutorial, veremos o que você deve fazer nesse caso, bem como algumas dicas úteis de solução de problemas. Depois de criar seu formulário de contato, há algumas configurações que você pode alterar. Ao clicar no widget, você pode personalizar o texto e editar os campos básicos do formulário. A próxima etapa é definir as configurações de envio do formulário. Digite seu endereço de e-mail no campo Para, por exemplo, para que possamos entrar em contato com você com os resultados.
Com o construtor de páginas Elementor, você pode criar uma ampla variedade de formulários para sites WordPress. Agora cabe a você estilizar seu formulário de contato para refletir sua marca. Você pode ajustar o espaçamento e o preenchimento, bem como as cores, tamanho, rótulos e botões. O botão Publicar pode ser encontrado na parte inferior esquerda da página e permite que você salve e publique seu formulário. Os formulários de contato da Elementor são projetados para tipos específicos de negócios, como agências, restaurantes, salões e muito mais. Embora haja uma versão gratuita disponível, recomendamos a compra de uma licença premium se você quiser maximizar o valor desse valioso conjunto de ferramentas. Um plugin de formulário do WordPress como WPForms ou Formidable Forms deve ser usado neste método para emparelhar o construtor de páginas.
O script PHP que normalmente é usado para enviar e-mails foi desabilitado por alguns hosts. Entre em contato com seu provedor de hospedagem e peça para ativar a função send_mail para resolver isso. Você também pode usar um servidor SMTP (Simple Mail Transfer Protocol) como alternativa. Um servidor de e-mail de marketing é um serviço que envia seus e-mails para as caixas de entrada de seus clientes.
Como corrigir um formulário de contato Elementor
O Elementor é uma ótima ferramenta para criar formulários de contato porque é muito simples de usar. Arraste um widget de formulário para sua página do painel do editor e use os controles para criar um formulário bonito e responsivo em seu site. Se o formulário de contato do Elementor não estiver funcionando, os e-mails do seu site podem ser considerados spam. Quando você envia um email do seu formulário Elementor, a função WP_mail() é usada. Ao usar esse método, você pode enviar e-mails para seu provedor de hospedagem sem exigir que eles se autentiquem. Se você enviar arquivos, eles serão salvos em um diretório dedicado chamado 'uploads/elementor/forms/'. Nas configurações do Elementor, você pode alterar o local dos formulários para esse diretório, mas eles normalmente são colocados nesse diretório por padrão. Com o Elementor, os web designers podem criar sites bonitos e com pixels perfeitos, além de usar um conjunto completo de ferramentas. Este pacote inclui o Elementor Theme Builder , formulários personalizados, funcionalidade WooCommerce e, claro, formulários.
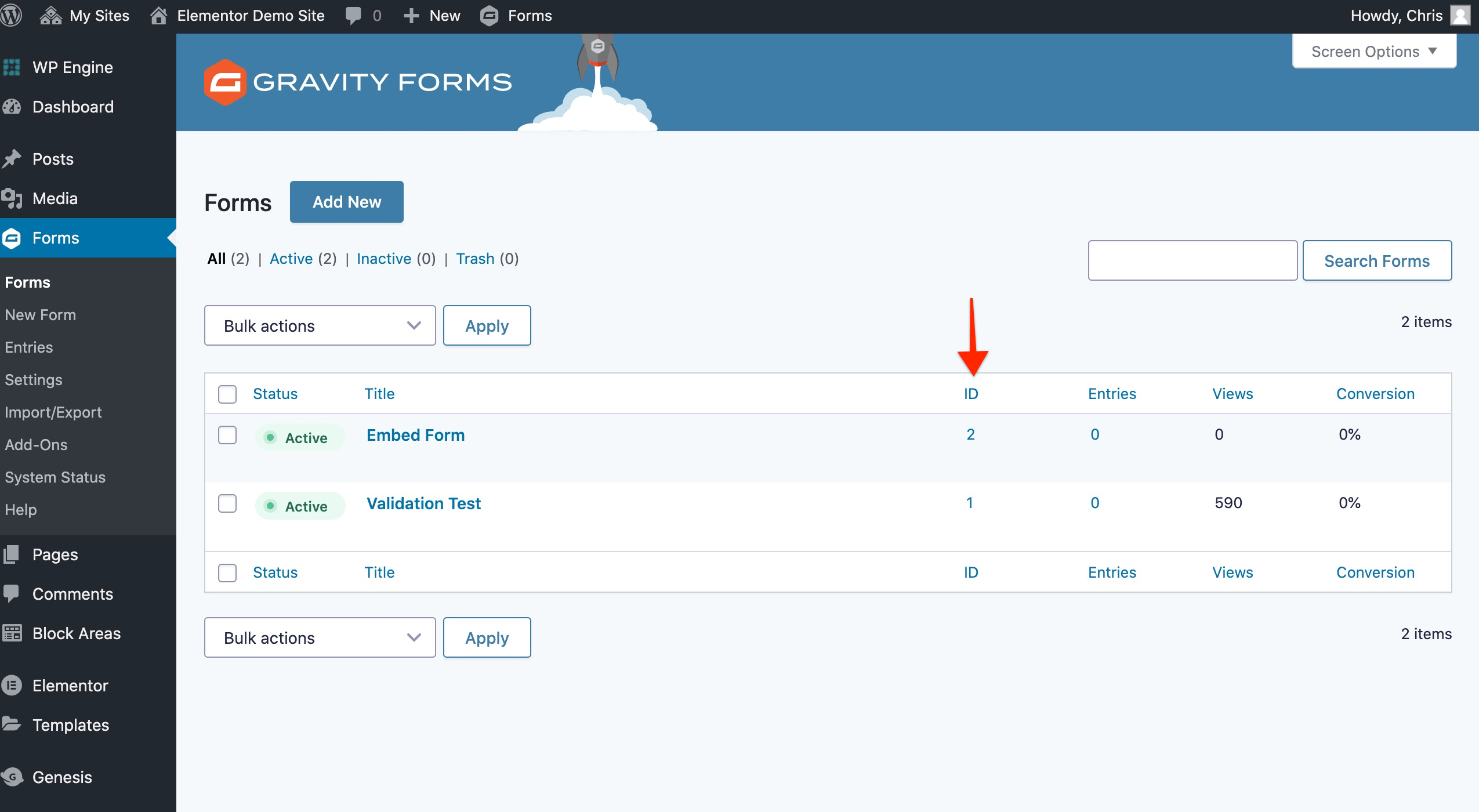
O Elementor tem formulários?
 Crédito: gravityranger.com
Crédito: gravityranger.comCom o Form Builder da Elementor, você pode criar formulários ilimitados para o seu site WordPress. O Elementor Pro inclui todas as ferramentas que os web designers precisam para criar sites profissionais e perfeitos em pixels. O Elementor inclui vários recursos neste pacote, incluindo o Theme Builder líder do setor, formulários personalizados e, claro, a opção FORMS .
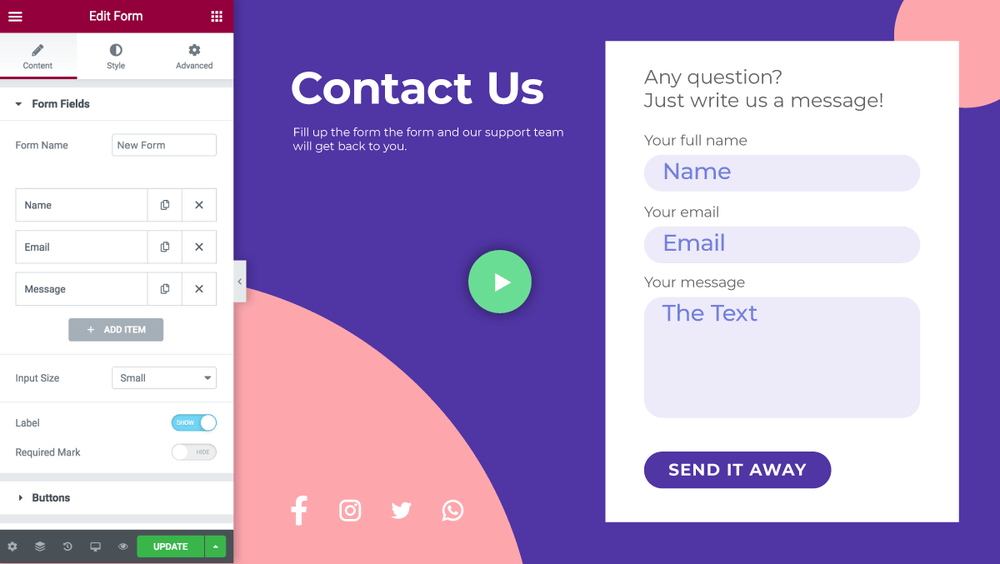
Elementor Form WordPress
 Crédito: Elementor
Crédito: ElementorElementor é um plugin do WordPress que permite criar formulários personalizados para o seu site. Você pode usar o Elementor para criar formulários de contato, formulários de assinatura e outros tipos de formulários. Os formulários Elementor são fáceis de criar e gerenciar e oferecem uma variedade de recursos que você pode usar para personalizar seus formulários.
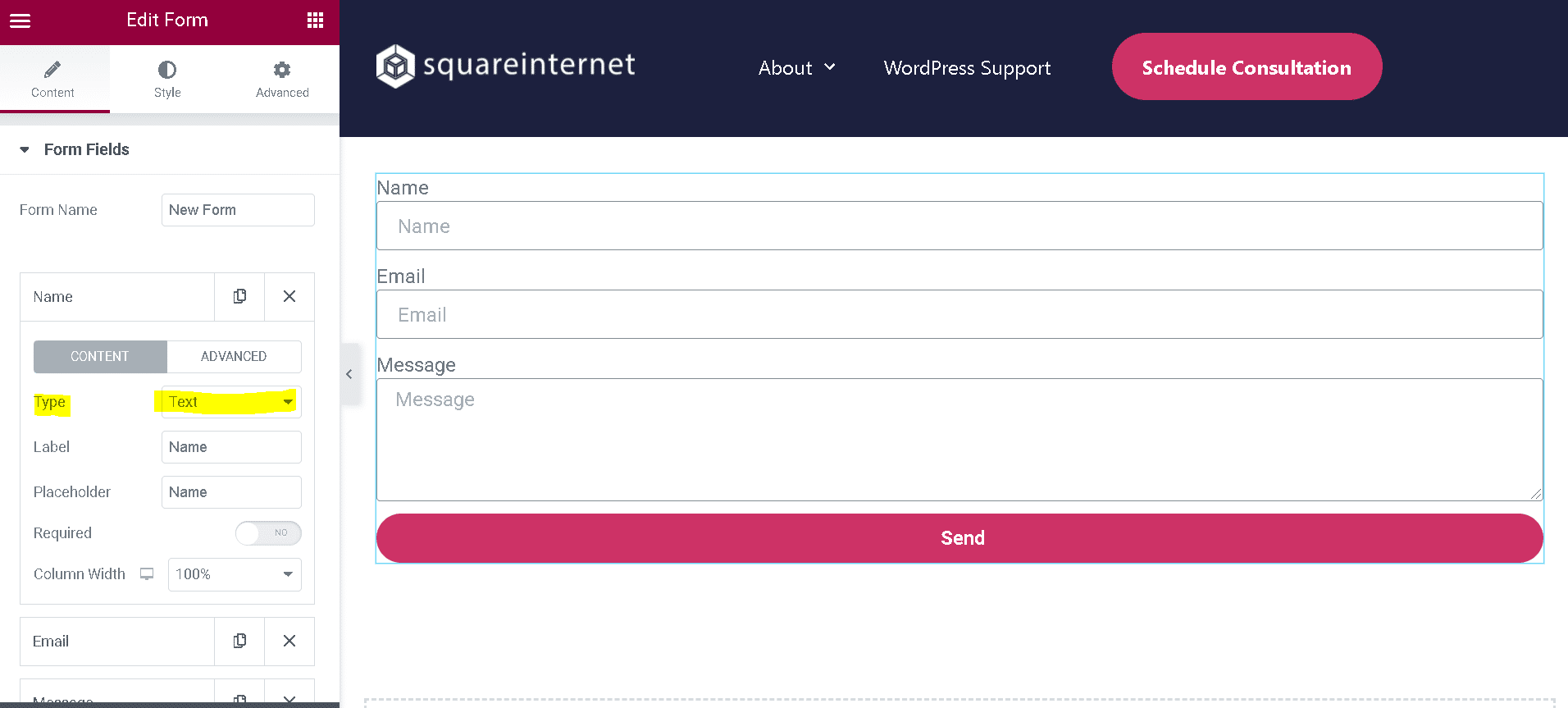
Campos do formulário elementar
 Crédito: squareinternet.co
Crédito: squareinternet.coOs campos de formulário do Elementor são alguns dos campos mais personalizáveis e fáceis de usar disponíveis. Com o Elementor, você pode criar facilmente campos personalizados, incluindo campos de texto, campos de email, campos numéricos e muito mais. Você também pode personalizar a aparência dos campos de formulário, incluindo fonte, tamanho e cor.

Como configurar um campo Honeypot para capturar bots de spam
Antes de poder alterar os valores do campo Honeypot, você deve primeiro definir seus valores. No campo Valor, você deve inserir a URL da página onde os bots irão preencher. O campo oculto do widget deve conter um nome idêntico ao campo Honeypot. O valor do campo Honeypot na página corresponderá ao valor que aparecerá no campo Honeypot do widget.
Ao copiar e colar os valores do campo Button no widget, você também pode adicionar um campo Button. O campo Button será definido como o campo Honeypot para o acionador. O campo Botão será ativado assim que o formulário for preenchido com o campo Honeypot e o campo Valor for definido. O formulário será enviado assim que o valor for inserido no campo Honeypot.
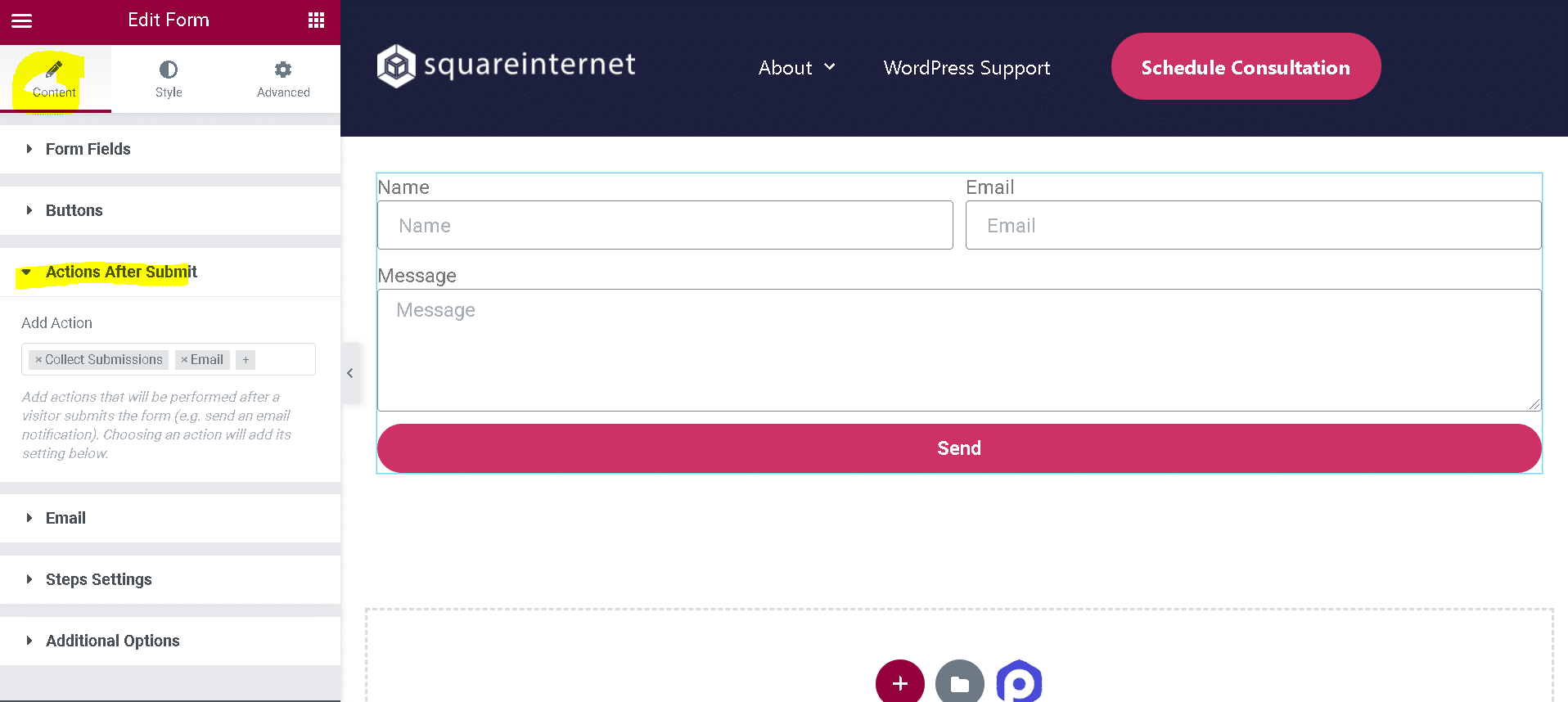
Formulário de contato do Elementor
Você pode adicionar facilmente um formulário de contato ao seu site WordPress usando o construtor de páginas Elementor. Basta arrastar e soltar o widget de formulário de contato em sua página e editar os campos do formulário para atender às suas necessidades. Você também pode personalizar o estilo do formulário para combinar com o design do seu site.
Os visitantes poderão se comunicar com você mesmo que não saibam seu endereço de e-mail se você criar um formulário de contato. O plugin WPForms é a maneira mais simples de construir um formulário de contato Elementor. Por se integrar ao construtor de páginas Elementor, este aplicativo é ideal para sites Elementor. Este tutorial orienta você no processo de criação de um formulário de contato usando este plug-in, bem como o Elementor. Como a interface de usuário do WPForms é tão simples de usar, qualquer pessoa pode começar rapidamente. O item de menu Notificações à esquerda do construtor de formulários pode ser usado para visualizar notificações. No lado direito da página, você encontrará todos os campos que podem ser adicionados ao seu formulário de contato.
Além de arrastar os campos para cima e para baixo, você pode movê-los no formulário. A quarta etapa é incluir uma página Fale Conosco no site da Elementor. A quinta etapa é criar um formulário de contato para Elementor usando a ferramenta de criação de formulários. A sexta etapa é configurar uma página Fale Conosco para o seu Elementor. Ao clicar no botão verde Publicar na parte inferior da tela, tudo o que você precisa fazer é publicar o documento. Usando o plug-in, você pode alterar facilmente a cor do texto, a composição e a cor do plano de fundo. Também é simples vincular seu serviço de email marketing favorito ao seu formulário. Os formulários de contato são a parte mais simples do WordPress para usar agora, graças ao plugin.
Código de acesso do formulário Elementor
Os códigos de acesso de formulário Elementor são uma ótima maneira de adicionar formulários ao seu site sem precisar codificá-los. Eles são fáceis de usar e podem ser adicionados a qualquer página ou post em seu site. Basta adicionar o shortcode ao seu conteúdo e o formulário será exibido. Você pode adicionar quantos campos quiser e até incluir um botão de envio.
A codificação é um tipo de código pequeno que pode ser usado para fazer várias coisas ao mesmo tempo. É fácil incorporar um formulário, vídeo ou outro objeto em uma página ou postagem sem exigir qualquer codificação. Neste tutorial, demonstraremos como adicionar Shortcode ao WordPress usando o Elementor. Usaremos o widget Shortcode do Elementor para incorporar um formulário de contato. Esse widget pode exibir uma variedade de outras funcionalidades, incluindo feeds do Twitter, Galeria e API do site. Para usar o Shortcode, você deve primeiro instalar o Elementor Page Builder. Por favor, deixe-nos saber como você usa o Shortcode em seu site nos comentários abaixo e, por favor, mantenha seu feedback no mínimo.
Elementor Pro: a ferramenta perfeita para adicionar um formulário de contato ao seu site
O Elementor Pro é usado para adicionar um formulário de contato ao seu site. O Elementor Pro é uma excelente ferramenta para adicionar um formulário de contato a um site. Você pode criar formulários bonitos e responsivos com o Elementor Pro, o que o torna simples de usar. Arraste um widget de formulário do painel do editor para sua página e você poderá criar um formulário que funcione para você.
Como editar o formulário de contato no Elementor
Se você deseja editar um formulário de contato no Elementor, primeiro certifique-se de ter a versão Elementor Pro instalada e ativada. Em seguida, vá para Modelos > Construtor de Temas > Formulários e clique no formulário de contato que deseja editar. No painel esquerdo, você verá a seção Campos de formulário onde você pode adicionar, editar ou excluir campos de formulário. Quando terminar de editar o formulário de contato, clique no botão Salvar.
O Contact Form 7 é um dos construtores de formulários de contato mais usados para WordPress, e é um dos mais antigos e populares. O plug-in do Contact Form 7 não possui integrações internas com o Elementor. O Contactform 7 pode ser adaptado às suas necessidades e estilo específicos usando plug-ins e complementos de terceiros, como PowerPack Addons for Elementor. Anote seu Formulário de contato 7 e clique no menu suspenso. Você pode adicionar uma nova página ou editar uma existente usando o editor elementor . Você pode arrastar e soltar o widget na página que acabou de criar. Com a adição de um título e descrição, seu formulário pode ser extremamente atraente.
Você também pode ver uma mensagem de validação na tela se quiser expressar seu erro. O widget de estilo Contact Form 7 do PowerPack permite adicionar estilos personalizados ao botão Radio e ao botão Checkbox. O estilo de erros e mensagens de validação podem ser alterados adicionando tipos de letra, alterando a cor do fundo e do texto e organizando bordas e margens. Com os complementos do PowerPack Elementor, você pode criar mais de 80 modelos de widgets, bem como mais de 200 modelos de páginas e seções pré-criados.
