Como adicionar um efeito de brilho a gráficos da Web
Publicados: 2023-02-11Quando se trata de adicionar efeitos especiais aos gráficos da web , uma das escolhas mais populares é adicionar um efeito de “brilho”, que pode destacar qualquer elemento em uma página. A maneira mais fácil de adicionar um efeito de brilho é usar a propriedade “filter” do CSS3. Esta propriedade é suportada em todos os navegadores modernos e permite adicionar todos os tipos de efeitos especiais a um elemento. Para adicionar um efeito de brilho a um elemento, basta adicionar a propriedade “filter” ao estilo CSS do elemento. A propriedade “filter” aceita vários valores diferentes, mas o que queremos usar para um efeito de brilho é o valor “url”. Este valor permite especificar um arquivo de filtro externo, que contém as regras de filtro que serão aplicadas ao elemento. Existem várias maneiras diferentes de criar o arquivo de filtro, mas a maneira mais fácil é usar uma ferramenta online como esta. Basta selecionar o filtro “Glow” na lista de opções e clicar no botão “Gerar filtro”. Isso criará o arquivo de filtro que você precisa adicionar à sua página. Depois de ter o arquivo de filtro, você precisa adicioná-lo à sua página. A maneira mais fácil de fazer isso é usar o atributo “estilo” do elemento ao qual você deseja aplicar o filtro. Por exemplo, se você quiser aplicar o filtro a um elemento de divisão com o id de “principal”, você deve usar o seguinte código: Este código aplicará o filtro ao elemento de divisão com o id de “principal”. Você também pode aplicar o filtro a vários elementos separando os IDs por vírgula. Por exemplo, o código a seguir aplicaria o filtro aos elementos de divisão “principal” e “barra lateral”: Depois de adicionar o arquivo de filtro e o código CSS à sua página, você precisará recarregar a página para ver os efeitos.
O corpo e as tags de um modelo HTML5 básico são o que você vê no editor de HTML. O local para adicionar classes aqui que podem ter impacto em todo o documento é este aqui. A prática de fixar prefixos de fornecedores para propriedades e valores que devem estar operacionais é comum na indústria de software. Você pode escrever um script de qualquer local na Internet, incluindo a Internet. Nós o adicionaremos assim que você inserir um URL aqui, na ordem que você especificou. Quando recebermos um link que contenha uma extensão para um pré-processador, iremos processá-lo antes de aplicá-lo.
Podemos mudar a cor SVG?
Sim, podemos alterar a cor de um svg adicionando um atributo “preenchimento” ao elemento svg e, em seguida, definindo o valor do atributo “preenchimento” para a cor que desejamos.
O que é uma caixa de exibição SVG?

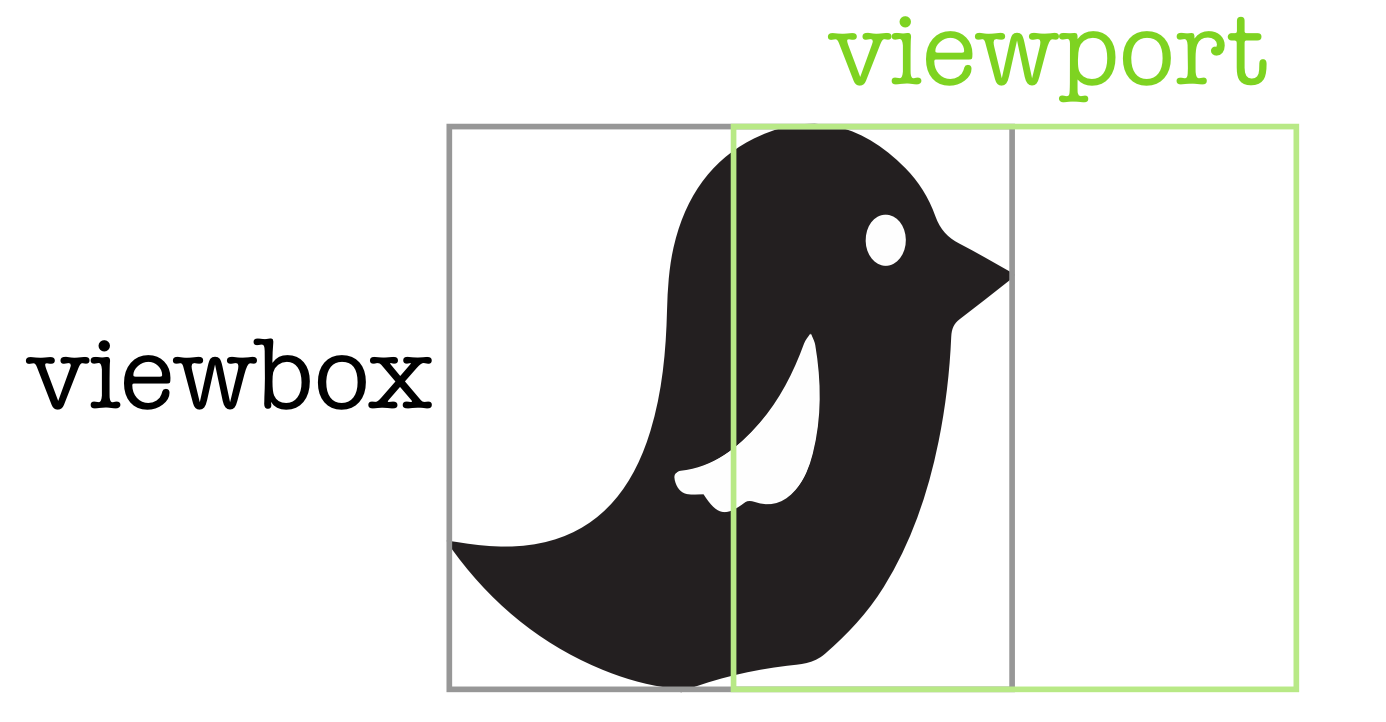
Um viewBox SVG é um atributo de um elemento SVG que define o sistema de coordenadas para o conteúdo do elemento. Ele permite que você especifique que um determinado conjunto de gráficos se estende para caber em um determinado elemento de contêiner.
Quando usamos esse recurso, podemos preencher qualquer contêiner com nossos SVGs, por exemplo, digamos que temos uma imagem de pássaro em um contêiner. Se o viewBox estiver configurado corretamente, o tamanho do contêiner será dimensionado para suas dimensões. O viewBox, por outro lado, oculta partes de uma imagem que são muito mais úteis para animações. O viewBox é uma ferramenta muito útil que podemos usar para recortar nossas imagens. Para gerar uma animação de nuvem, vamos usá-la para nos movermos pelo céu. Precisamos alterar o valor min-x do viewBox para animar isso. Devido à natureza avassaladora de preserveRatioAspect, eu o removi deste artigo.
Efeitos de foco SVG
Ao usar Scalable Vector Graphics (SVG) para gráficos da Web, geralmente é útil adicionar efeitos de foco, como alterar a cor de um elemento ao passar o mouse. Embora seja possível fazer isso com CSS embutido , é mais conveniente usar uma folha de estilo externa.
O editor de HTML no CodePen armazena tudo o que você escreve nas tags <head> de um modelo HTML5 básico. O CSS pode ser usado para aplicá-lo à sua Pena a partir de qualquer arquivo de estilo da Internet. É uma prática comum aplicar prefixos de fornecedores a propriedades e valores que devem ser executados. Sua Caneta pode ser transformada em um script de qualquer lugar na Internet. Você pode inserir um URL no campo e ele será adicionado na ordem em que for inserido. Antes de aplicar, examinaremos se o script que você vincula está associado a um pré-processador.
3 dicas para criar efeitos de foco Css
Ao criar um efeito de hover CSS, é fundamental considerar vários fatores. Para trocar cores, você deve primeiro direcionar a classe.icon em CSS, que deve ser definida como a propriedade de preenchimento SVG. Ao fazer isso, você pode adicionar facilmente um estado de foco colorido a um SVG. Você precisará definir seu estado de foco em seu CSS na segunda etapa. Você pode definir os vários estados usando as pseudoclasses:hover e:active. Para especificar a cor de preenchimento de um elemento, passe o mouse defina sua cor para a cor de fundo, enquanto ativo defina sua cor para a cor atual. Finalmente, você deve especificar os efeitos de transição que pretende usar em seu CSS. A propriedade de transição pode ser usada para simular deslizamento ou inversão.

Como alterar a cor da imagem SVG ao passar o mouse usando Css
Defina a propriedade de preenchimento para a classe de ícone SVG em CSS para alterar as cores durante as transições de estado de foco e, em seguida, direcione a classe de ícone em CSS. Se você estiver usando um SVG, esta é a maneira mais conveniente de aplicar um estado de foco colorido.
Neste post, veremos como resolver o quebra-cabeça de programação How To Change Svg Image Color On Hover Using Css . Em contraste com a crença geral de que apenas uma solução é sempre melhor, existem inúmeras estratégias para encontrar uma solução. Depois disso, você pode alterar a cor usando CSS alterando a propriedade color do elemento ou sua propriedade pai. Quando você usa SVGs embutidos, todos os elementos em uma imagem são colocados em cascata com base no preenchimento definido. Podemos alterar a cor de uma imagem em CSS combinando as funções opacity e drop-shadow na propriedade filter. Para obter a solução mais simples, extraia o CSS do SVG e use-o em sua folha de estilo.
Como mudar a cor de um SVG
Você pode alterar a cor de um SVG usando o atributo de preenchimento em um editor de texto. Na lista de propriedades de preenchimento, há uma caixa de seleção chamada CurrentColor. Use o SVG como exemplo definindo a cor para o código hexadecimal que deseja usar.
Svg Hover não está funcionando
Existem vários motivos pelos quais seu hover SVG pode não estar funcionando. Primeiro, verifique se você incluiu o atributo de namespace necessário. Sem esse atributo, seu efeito de foco não funcionará. Em seguida, certifique-se de que seus elementos flutuantes sejam colocados após o conteúdo SVG em seu código. Caso contrário, eles não poderão receber eventos de foco. Por fim, certifique-se de que seus elementos flutuantes sejam estilizados com as propriedades CSS corretas .
Este artigo mostrará como descobrir qual cor usar em um hoverboard usando a linguagem do computador. Para ajudá-lo a resolver esse problema idêntico, examinaremos um método alternativo que será descrito com mais detalhes nos exemplos de código a seguir. No React, você pode alterar a cor de um SVG. Defina os atributos de preenchimento e traçado no SVG para que não entrem em conflito. Um arquivo Scalable Vector Graphics (SVG) é composto de texto XML que especifica o formato dos gráficos. Você pode alterar as cores de um editor de texto inserindo o código de cores no código HEX. Os atributos de preenchimento e traçado podem ser especificados em um arquivo SVG e usados como atributos de apresentação usando o atributo de estilo (propriedades de preenchimento e traçado).
Deslocamento do Caminho Svg
Os caminhos SVG são usados para criar uma variedade de formas, incluindo linhas, curvas e polígonos. Quando um usuário passa o mouse sobre um caminho SVG, o cursor muda para um ícone de mão, indicando que o caminho pode ser clicado.
No CodePen, tudo o que você escreve no editor de HTML é o que aparece dentro das tags <body> do modelo HTML5 básico. É o melhor lugar para procurar os elementos maiores, como a tag HTML. O CSS pode ser aplicado à sua caneta a partir de qualquer folha de estilo que você encontrar na web. Você pode criar um script de qualquer lugar da internet e usar na sua Caneta. A URL que você fornecer será adicionada na ordem em que for colocada na tela, antes do JavaScript. Quando vinculamos a um script com uma extensão de arquivo de pré-processador, tentaremos processá-lo primeiro.
Demonstração SVG
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. A altura da janela é de 200 pés. Nesta viewBox, o tamanho máximo é 0 0 400 200.
O vídeo está disponível em uma versão de demonstração ou em uma versão completa. ***br> /svg/
Caneta Fundo Svg Paira
Uma caneta é um instrumento de escrita usado para aplicar tinta no papel para escrever ou desenhar. As canetas vêm em várias cores, tamanhos e estilos e podem ser encontradas na maioria das lojas de conveniência.
SVG (Scalable Vector Graphics) é um formato de arquivo para descrever gráficos vetoriais bidimensionais, tanto estáticos quanto animados. A especificação SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) desde 1999.
Quando você passa o mouse sobre um fundo SVG de caneta, a imagem muda para revelar diferentes cores ou padrões. Isso pode ser usado para adicionar interesse a um site ou documento ou para facilitar a localização de uma caneta específica quando você precisar.
No CodePen, tudo o que você escreve no editor de HTML é o que está contido no corpo e na tag de um modelo HTML5 padrão. Existem classes que podem afetar todo o documento aqui, portanto, se você quiser, faça isso aqui. O CSS pode ser aplicado à sua caneta a partir de qualquer site usando qualquer folha de estilo compatível com CSS. Existem inúmeras maneiras de incorporar um script em sua caneta de qualquer lugar na internet. Quando você inserir uma URL aqui, iremos adicioná-la na ordem que você especificar, antes de adicionar o JavaScript na Pena. Antes de aplicar, tentaremos processar qualquer script que contenha uma extensão de arquivo que seja de um pré-processador.
