Como adicionar um mapa do Google ao seu site WordPress
Publicados: 2022-06-13Adicionar o Google Maps ao seu site WordPress é super fácil. Pode parecer técnico, mas posso garantir que não é. Mesmo que você não tenha nenhum conhecimento de codificação, pode fazê-lo em uma chance. Levará menos de 5 minutos para adicionar o Google Maps ao seu site. Este tutorial mostrará três processos, a partir dos quais você pode escolher qual se sente confortável.
Benefícios de adicionar o Google Maps ao seu site
Os visitantes confiam mais no site quando encontram um mapa durante a visita. É por isso que o Google Maps é uma parte essencial de qualquer site moderno. Além disso, garante a autenticidade do site. É por isso que integrar mapas é bom para qualquer negócio. Alguns plugins de mapas do Google para sites WordPress podem facilmente fazer menos esforços e há muitos benefícios em adicionar esse tipo de funcionalidade ao seu site. tal como:
- Se você estiver administrando uma empresa local, os visitantes poderão localizar sua loja facilmente. Além disso, deixa uma pegada digital na memória dos visitantes
- Ter uma localização em seu site aumenta a autoridade de domínio do site e aumenta a confiança do Google. Isso vai te ajudar no seu SEO
- Usando o Google Maps, você pode mostrar vários locais de sua empresa se precisar
Existem várias maneiras de adicionar o Google Maps ao seu site baseado em WordPress. Experimentamos muitos processos e escolhemos os mais fáceis para você. Estes são:
- Adicionando o Google Maps usando Spectra
- Adicionando o Google Maps no WordPress usando HTML personalizado
- Como adicionar mapas OpenLayers usando plugins essenciais para WordPress (sem API)
Aqui está um tutorial passo a passo sobre esses três processos. Descubra o mais adequado para você!
1. Como adicionar o Google Maps no WordPress usando Spectra
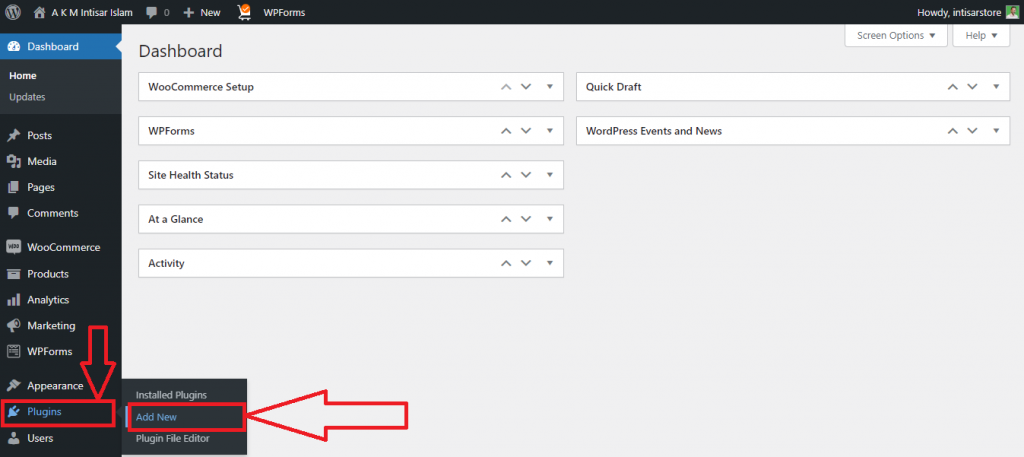
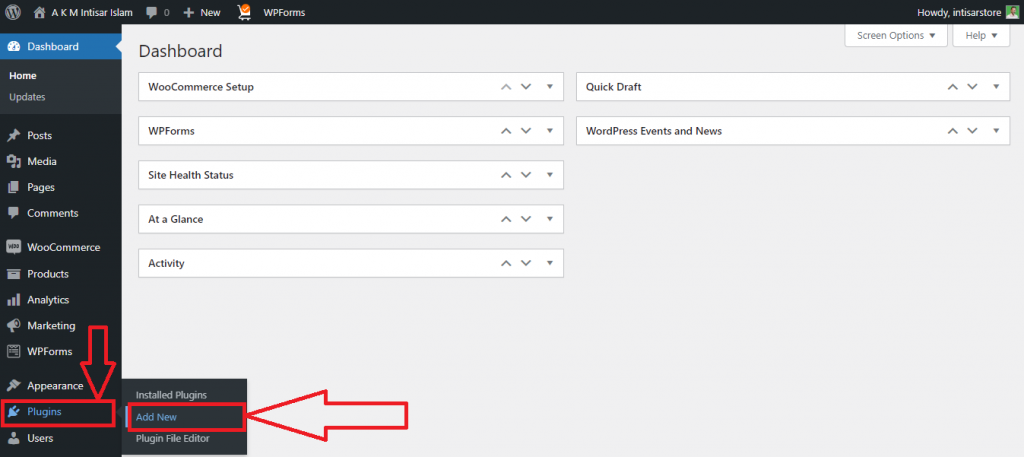
Passo 1: Vá para o Dashboard e passe o ponteiro sobre Plugins . Três opções aparecerão, clique no botão Add New .

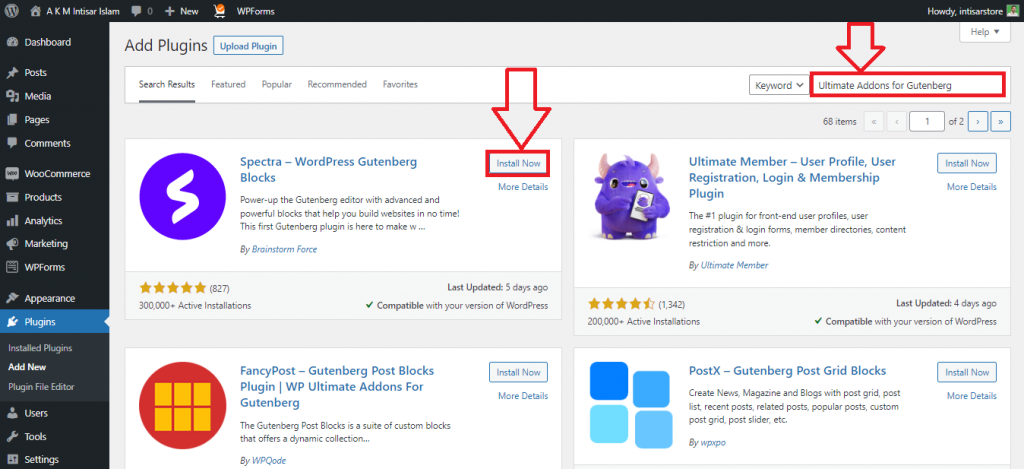
Passo 2: Você encontrará uma nova página de plugins. Clique na caixa de pesquisa e digite Specta ou Ultimate Addons for Gutenberg . Instale o primeiro. Em seguida , Ative -o.

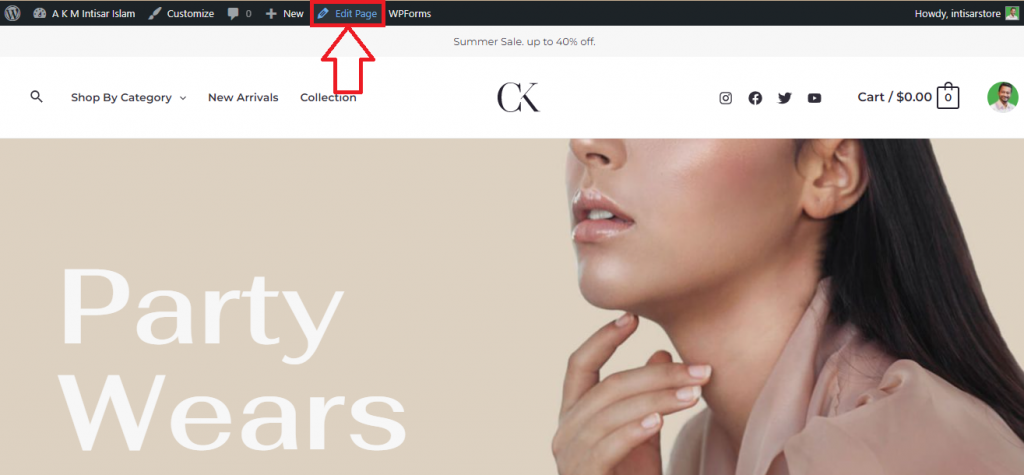
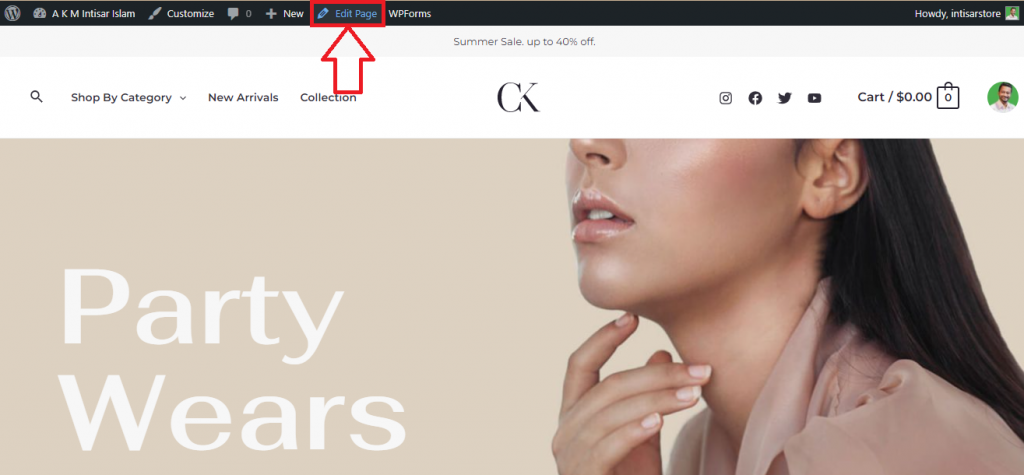
Passo 3: Vá para o site principal e clique na página Editar .

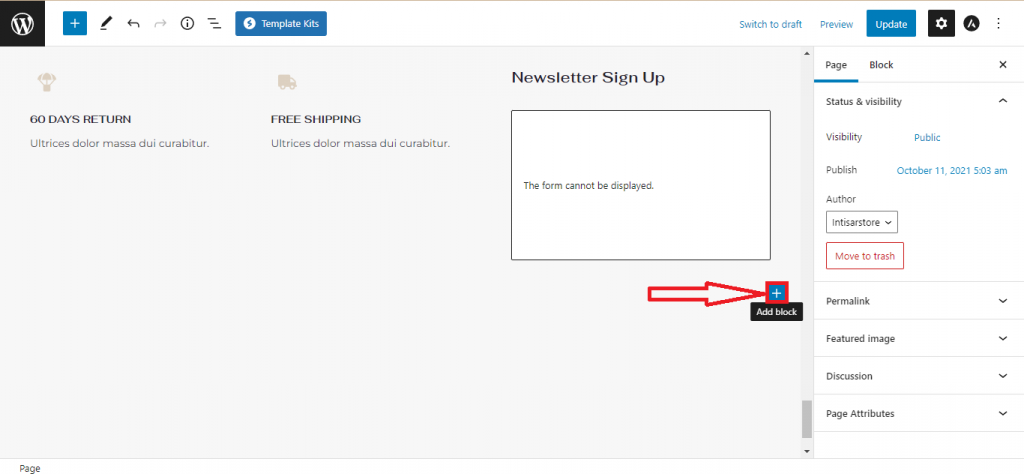
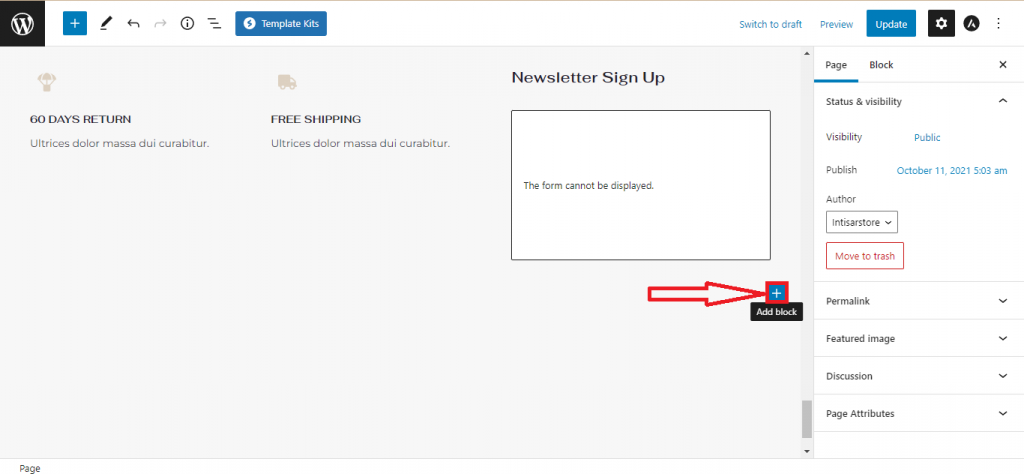
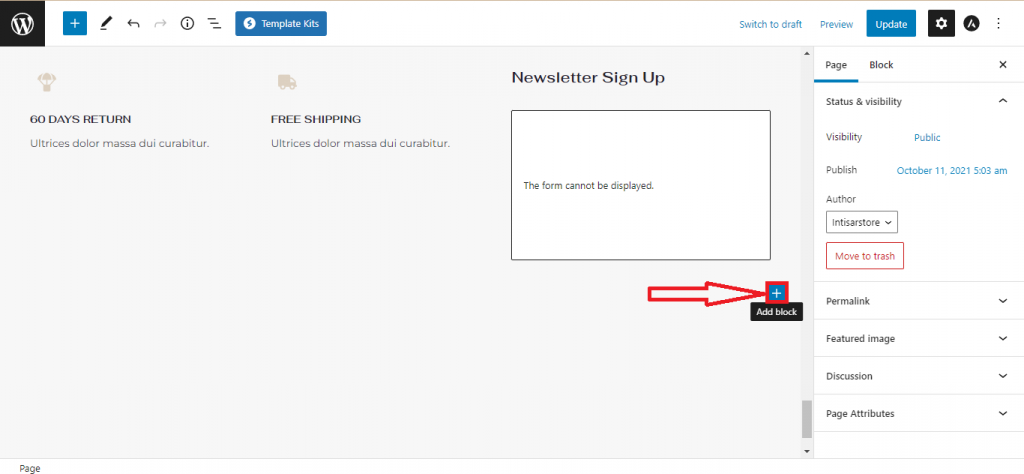
Passo 4: Role e encontre uma posição adequada para definir seu mapa. Você encontrará um botão Adicionar bloco , clique nele.

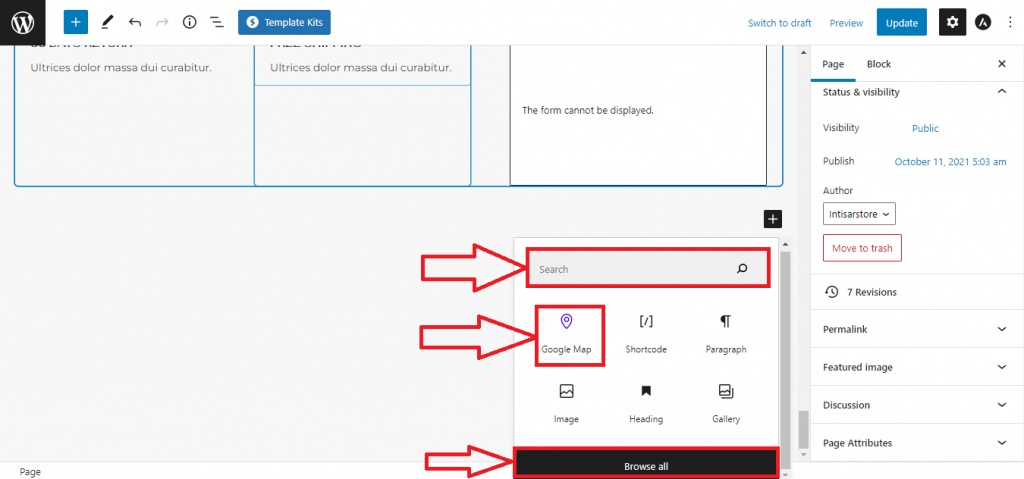
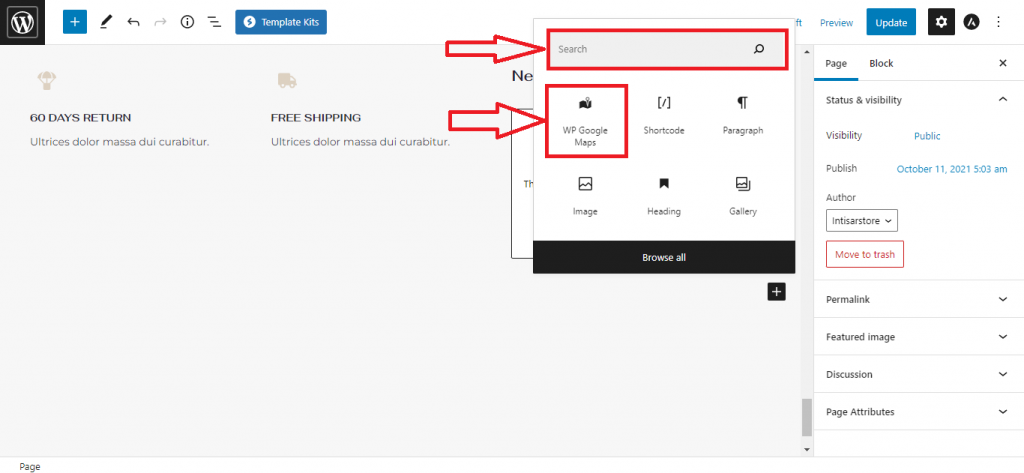
Passo 5: Um pop-up aparecerá. Você encontrará a opção do Google Maps lá. Se você não encontrar isso, digite Google Map na caixa de pesquisa e selecione-o.

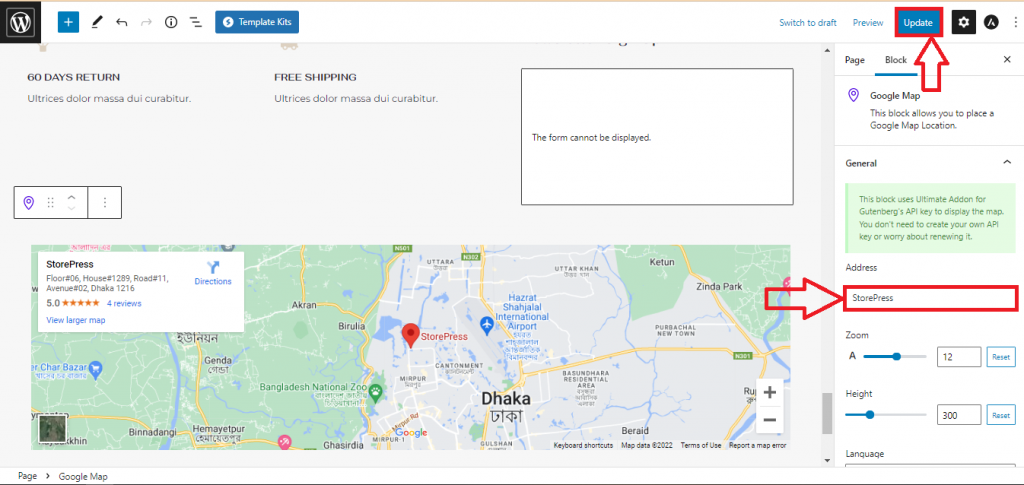
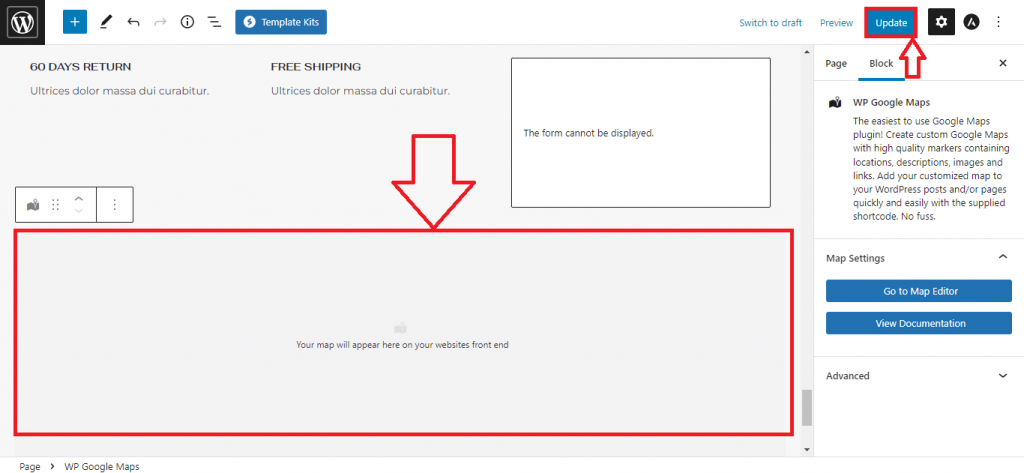
Passo 6: Seu mapa será adicionado. Clique no campo de entrada em Endereço e digite o local que deseja adicionar. Após adicionar o local, clique no botão Atualizar .

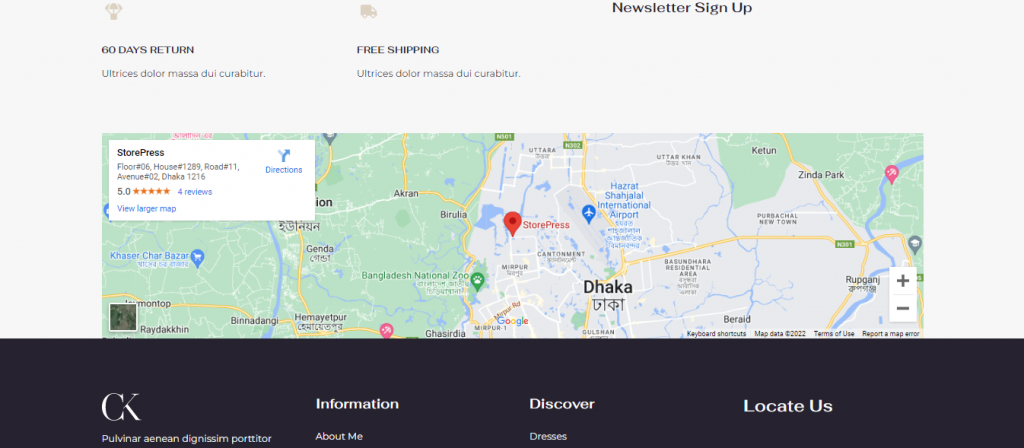
Visualização final
Seu mapa será atualizado e ficará assim.

2. Como adicionar o Google Maps no WordPress usando HTML personalizado
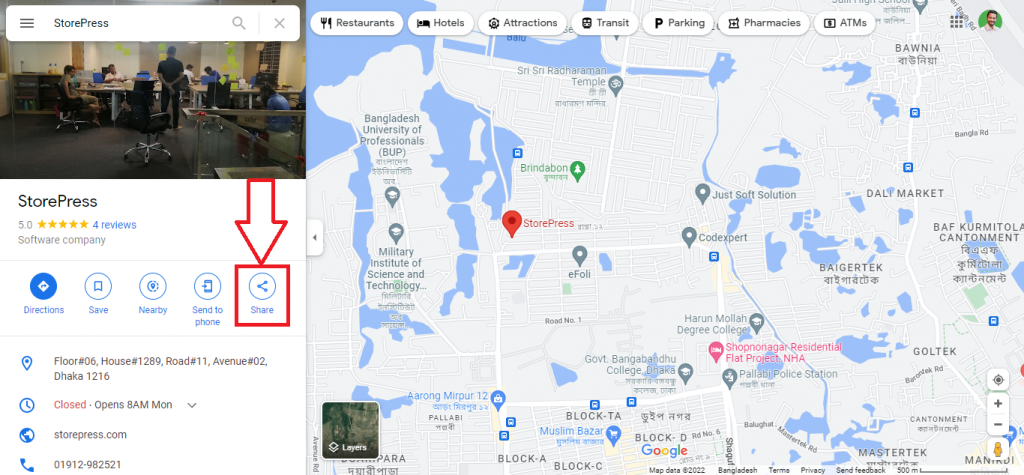
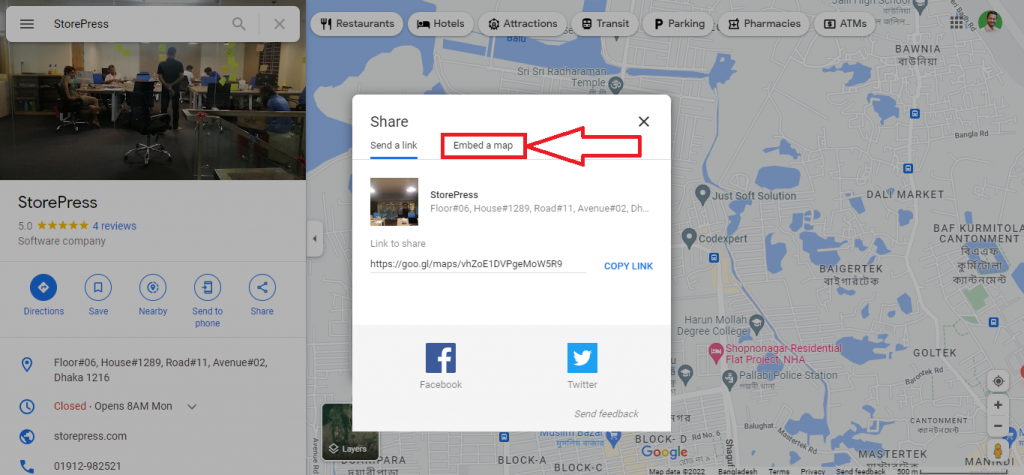
Etapa 1: acesse o Google Maps e pesquise o local que deseja adicionar. Depois de encontrá-lo, clique no botão Compartilhar .

Passo 2: Um pop-up aparecerá, clique em Incorporar um mapa.

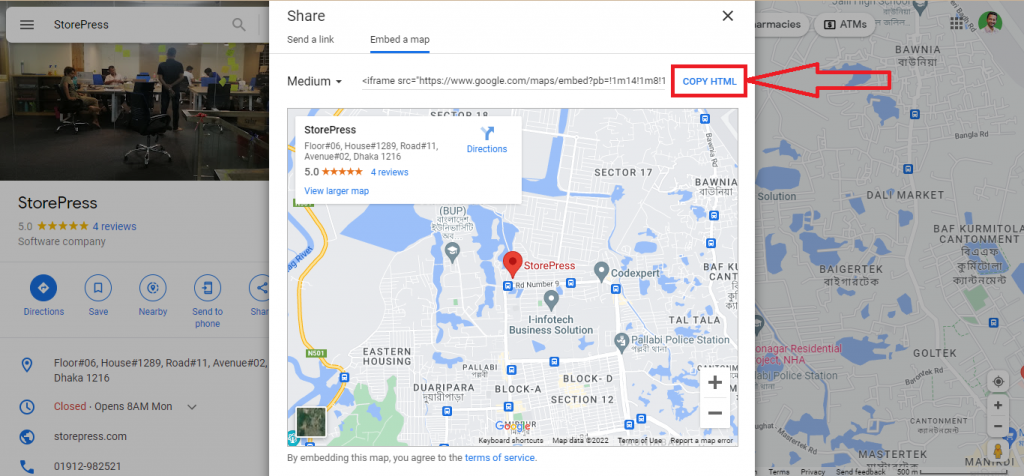
Passo 3: Em seguida, clique em COPIAR HTML. O código HTML é copiado para a área de transferência.

Passo 4: Acesse o site e clique na página Editar .

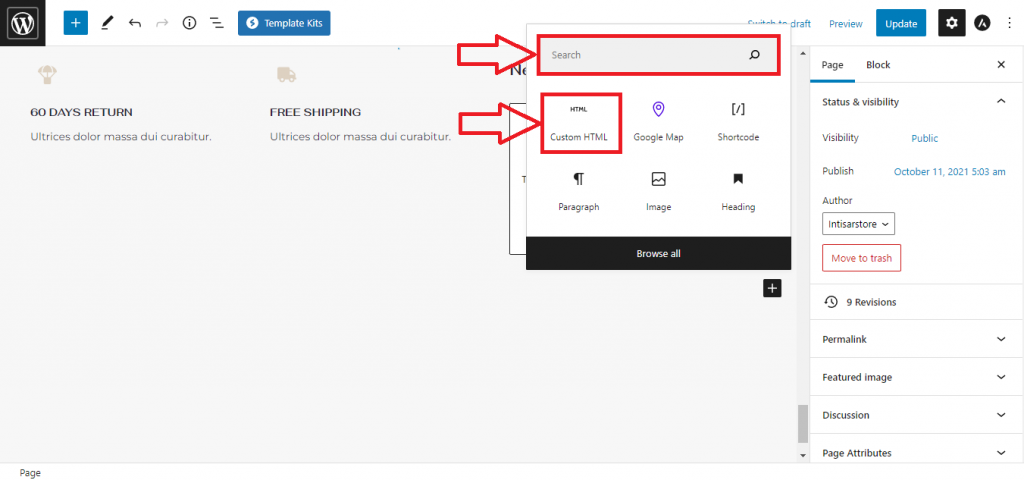
Passo 5: Role e encontre uma posição adequada para definir seu mapa. Você encontrará um botão Adicionar bloco , clique nele.

Passo 6: Um pop-up aparecerá. Você encontrará a opção HTML personalizado . Se você não encontrar isso, digite HTML personalizado e digite, em seguida, selecione-o.

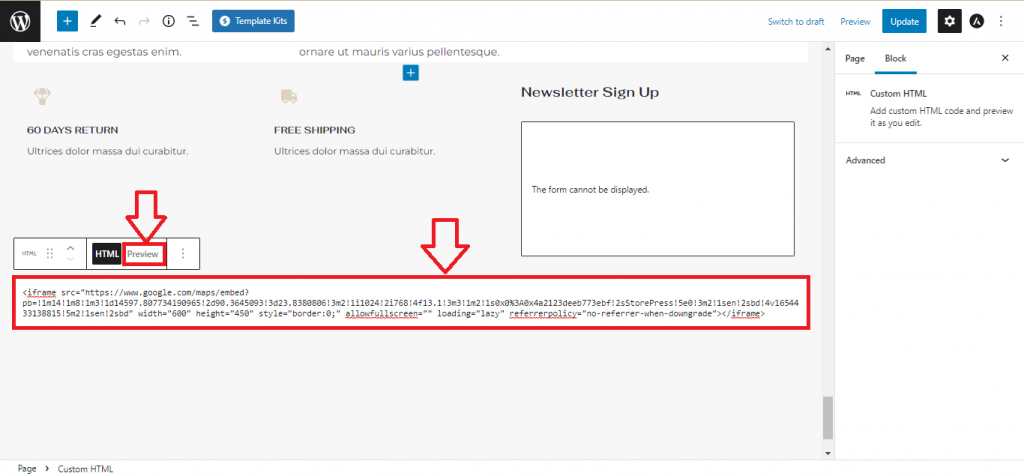
Passo 7: Clique na caixa e cole o código que você copiou. Para visualizar antes de atualizar, clique em Visualizar .

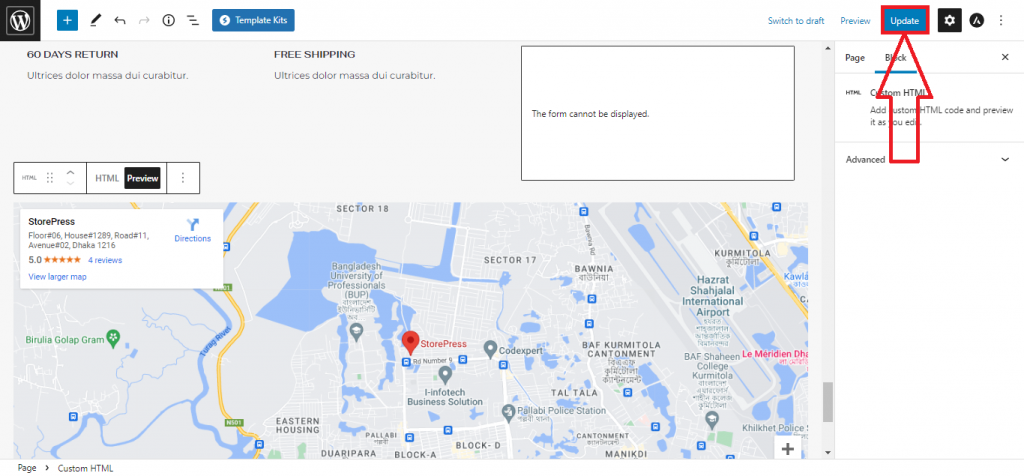
Passo 8: Você pode ver o mapa agora. Se estiver tudo bem, você pode clicar no botão Atualizar .

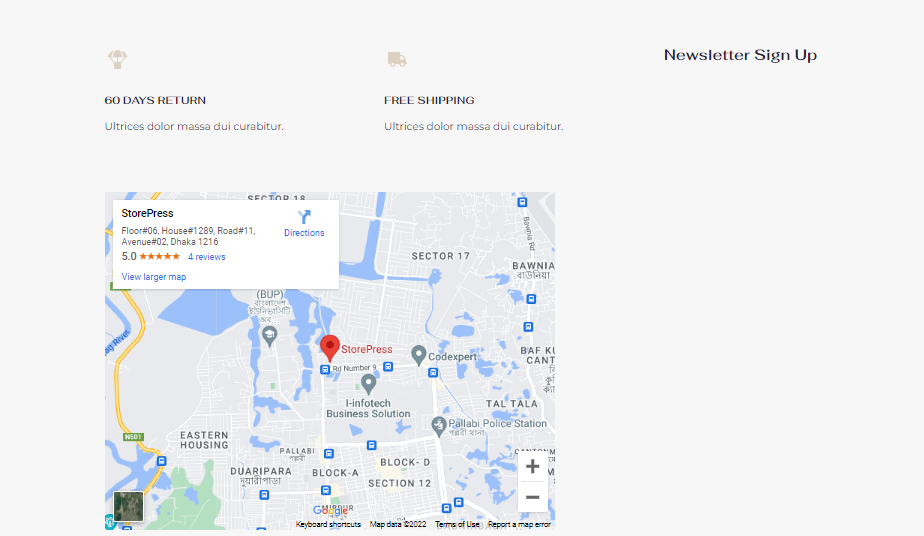
Visualização Final: Este será o mapa final que você verá em seu site.


3. Como adicionar mapas OpenLayers no WordPress usando plug-in (sem API)
Passo 1: Vá para o Dashboard e passe o ponteiro sobre Plugins . Você encontrará 3 opções, selecione Adicionar novo .

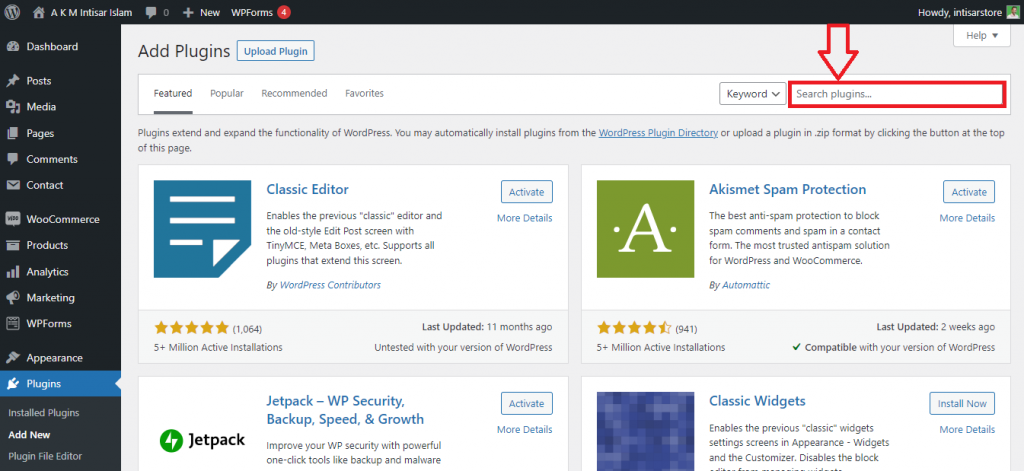
Passo 2: Uma nova janela aparecerá. Clique na caixa Pesquisar plugins e digite " WP Google Maps "

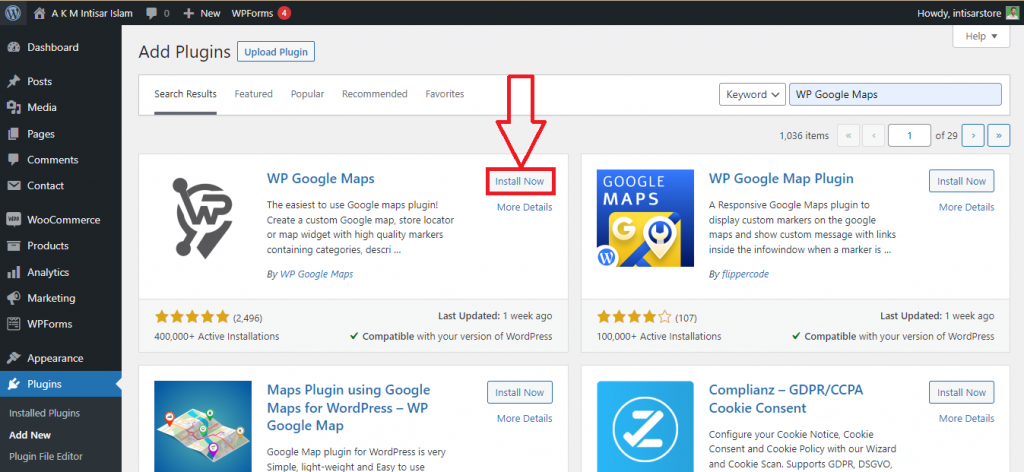
Etapa 3: você encontrará um resultado de pesquisa. Clique em Instalar agora no primeiro plugin e, após a instalação bem-sucedida, ative -o

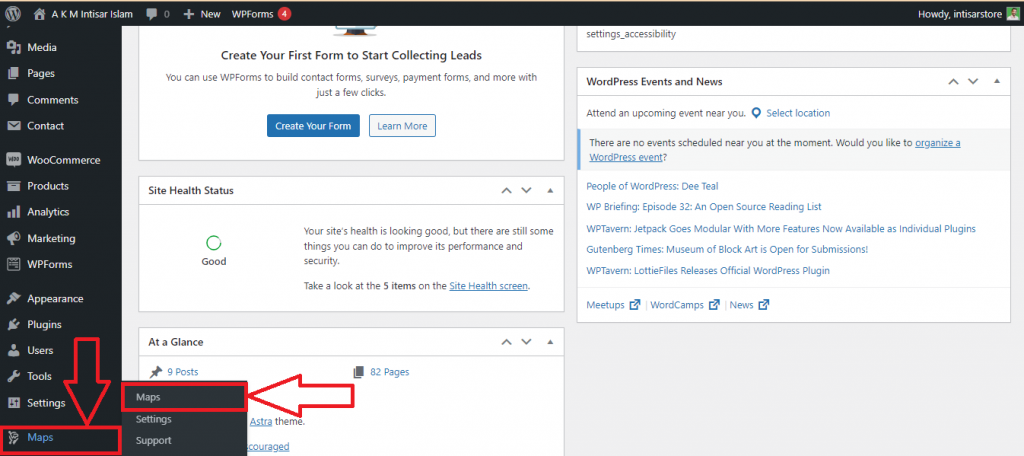
Passo 4: Agora vá para o Dashboard novamente. Passe o ponteiro do mouse nos Mapas . Várias opções aparecerão, clique nos Mapas entre elas.

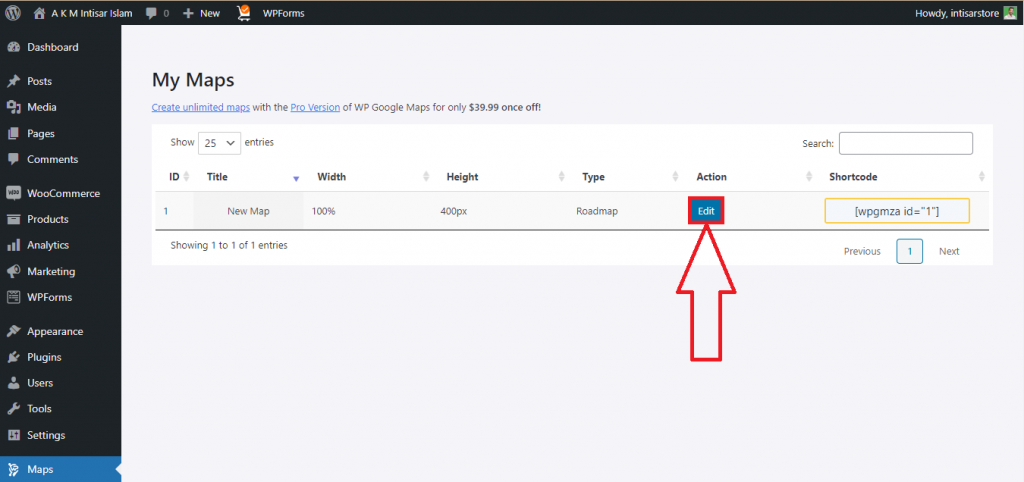
Passo 6: Uma nova janela aparecerá. Você encontrará um mapa padrão intitulado Novo mapa . Clique no botão Editar dessa seção.

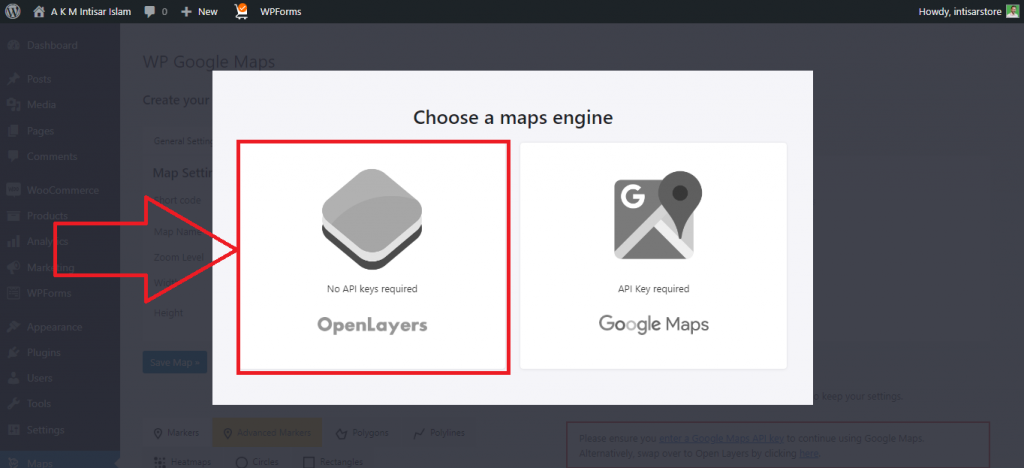
Passo 7: Em seguida, duas opções aparecerão. Um é o OpenLayers e outro é o Google Maps . Para evitar a API, você precisa clicar no OpenLayers .

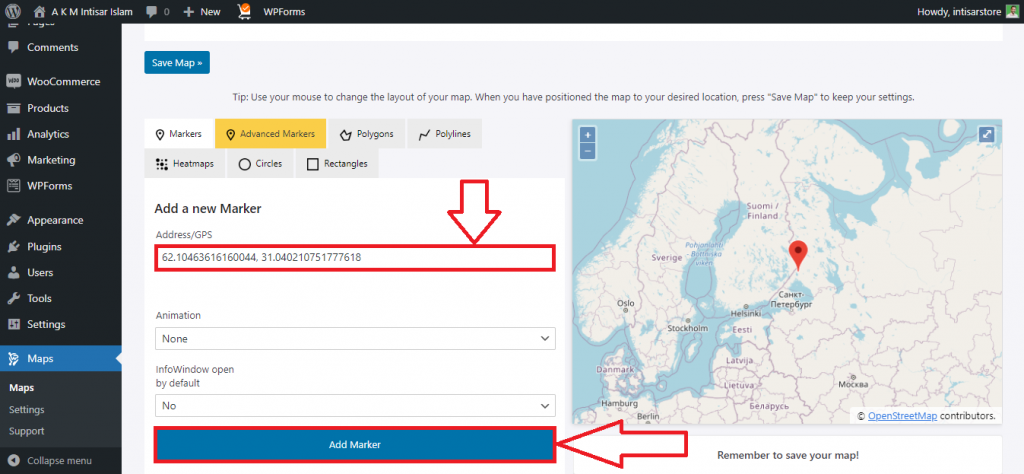
Passo 8: Uma nova janela aparecerá. Você encontrará um campo de entrada chamado Address/GPS . Coloque a coordenada ou nome do local na caixa de entrada. Depois disso, clique no botão Adicionar marcador .

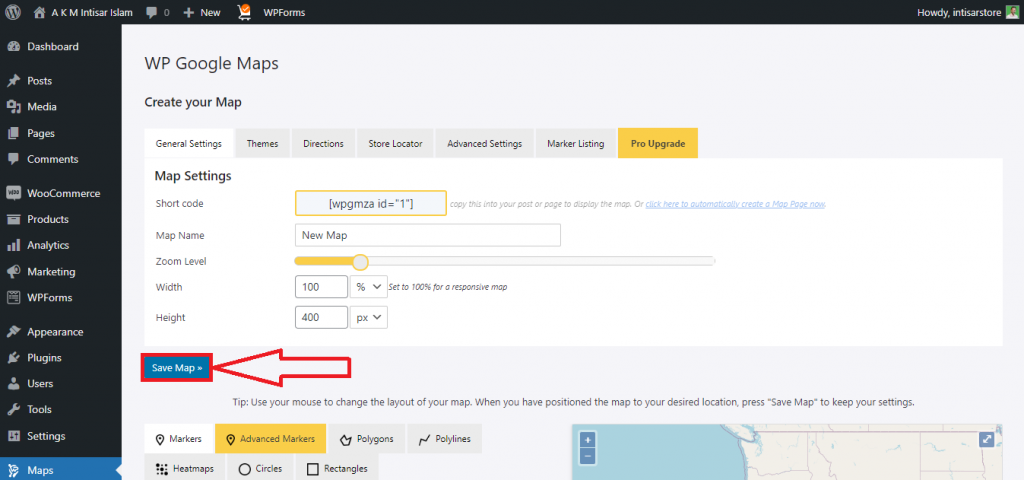
Passo 9: Role para cima e você encontrará um botão chamado Salvar Mapa . Clique nele para salvar.

Passo 10: Acesse o site e clique na página Editar .

Passo 11: Role e encontre uma posição adequada para definir seu mapa. Você encontrará um botão Adicionar bloco , clique nele.

Passo 12: Um pop-up aparecerá. Você encontrará a opção WP Google Map . Se você não encontrar isso, digite WP Google Map e selecione-o.

Passo 13: Seu mapa será adicionado. Clique no botão Atualizar para atualizar seu site.

Visualização final

Conclusão
Você pode usar qualquer um desses métodos para adicionar um mapa a qualquer tema gratuito do WooCommerce WordPress. Entre eles, o primeiro é o mais fácil de usar, o segundo ocupa menos espaço de memória e o terceiro oferece ampla personalização.
Considere usar o primeiro se você for iniciante e quiser seguir o caminho mais curto. O segundo é recomendado se você deseja manter seu site rápido. Por fim, você pode considerar o último se quiser mais personalização para o seu mapa.
Escolha qualquer um desses métodos de acordo com sua necessidade e comece a integrar o mapa ao seu site. Se o plug-in que você está usando estiver causando problemas, tente usar os plug- ins de mapa do Google para sua empresa. O processo de integração é muito semelhante para que você possa usá-los facilmente quando precisar.
Esperamos que você tenha adicionado mapas ao seu site com sucesso. Solte o link para seu site, para que possamos ver como você adicionou o mapa. Além disso, não hesite em deixar um comentário se estiver enfrentando algum problema.
Perguntas
Existem outras opções para adicionar o Google Maps?
Sim, existem várias opções para adicionar o Google Maps. Mas é desnecessário passar por cada um deles. Use qualquer método que sirva ao seu propósito e sinta que o faz facilmente.
Como posso adicionar o Google Maps usando a API do Google Maps?
Para usar a API do Google Maps, você precisa criar uma conta no Google Maps. Em seguida, você precisa fornecer suas informações de pagamento para obter uma chave de API.
Posso controlar quanta área o Google Maps mostrará?
Sim você pode. Ao definir o mapa, você pode controlar quanta área estará no mapa. Clique no botão alt e role para aumentar e diminuir o zoom. Usando isso, você pode corrigir quanta área deseja mostrar.
É necessário adicionar o Google Maps ao meu site?
Não é obrigatório, mas é bom ter. Ter mapas em seu site traz diversos benefícios para o seu negócio. Se você deseja expandir seus negócios, é uma coisa obrigatória a fazer. Você pode evitar adicionar mapas se sua empresa não tiver um escritório ou o site for construído com os melhores temas de portfólio para WordPress para seu propósito pessoal.
