Como adicionar um logotipo à barra de menus no WordPress
Publicados: 2022-09-11Supondo que você gostaria de uma introdução sobre como adicionar um logotipo à barra de menus no WordPress: Adicionar um logotipo ao seu site WordPress é uma ótima maneira de torná-lo mais pessoal e se destacar da multidão. Embora existam muitas maneiras de fazer isso, uma das mais fáceis é simplesmente adicioná-lo à barra de menus. Veja como adicionar um logotipo à barra de menus do WordPress: 1. Vá para a página Aparência > Menus no painel de administração do WordPress. 2. Clique na guia 'Opções de tela' na parte superior da página. 3. Certifique-se de que a 'caixa de seleção' ao lado de 'Logo' esteja marcada. 4. Clique no botão 'Salvar menu'. 5. Agora você pode fazer upload da imagem do seu logotipo clicando no botão 'Escolher Imagem'. 6. Depois de selecionar sua imagem, clique no botão 'Salvar menu' novamente. E é isso! Seu logotipo agora aparecerá na barra de menus do seu site WordPress.
Max Mega Menu Pro também inclui funcionalidade que permite substituir um item de menu existente por outra coisa, como um logotipo, uma caixa de pesquisa, um código de acesso ou um código HTML. Assim que o logotipo aparecer, coloque o item de menu onde você deseja que ele apareça, passe o mouse sobre o novo item e selecione 'Logo' como substituto. Nas configurações internas, você pode selecionar um logotipo da sua biblioteca de mídia e definir sua largura e altura. O logotipo será exibido como um item de menu normal no menu móvel no futuro. Se você quiser que o logotipo apareça na barra de alternância do celular, primeiro oculte-o no celular. Em seguida, você precisará adicionar um bloco de logotipo à sua barra de alternância móvel. Se o tamanho da imagem de origem for pelo menos duas vezes o tamanho máximo de exibição configurado, o Max Mega Menu exibirá automaticamente o logotipo retina.
Como adiciono ícones ao menu do WordPress sem plugins?
 Crédito: WPMU DEV
Crédito: WPMU DEVAbra o Painel de administração selecionando Aparência no menu esquerdo e selecionando Menus. Na nova tela, clique na opção Tela no canto superior direito e marque a caixa "Exibir classes CSS em itens de menu" para os menus onde você deseja colocar ícones CSS sem plug-ins.
Ao adicionar ícones ao menu de navegação, você pode dar aos visitantes dicas visuais sobre o conteúdo, ao mesmo tempo em que adiciona um belo toque de design. Quando se trata de menus do WordPress, você pode torná-los mais interativos usando ícones de imagem no lugar de texto simples. No entanto, você deve primeiro adicionar a fonte para fazer isso. É incrível quantos grandes ícones o WordPress tem. A maneira mais simples de instalar e usar o Better Font Awesome é primeiro ativá-lo. Isso significa que as classes CSS para cada ícone, assim como para cada item do menu de navegação, não precisam ser copiadas de um campo para outro. Os ícones também podem ser alterados em estilo e tamanho.
Como adicionar um menu e ícones ao seu site WordPress
O WordPress é um sistema de gerenciamento de conteúdo aclamado que permite criar um novo site ou blog do zero ou atualizar um site existente. Este aplicativo é gratuito e simples de usar, e existem vários plugins disponíveis para ajudá-lo a atingir seus objetivos. O objetivo deste tutorial é orientá-lo no processo de adicionar um menu e ícones ao seu site WordPress. Para adicionar menus do WordPress, você deve primeiro escolher qualquer um dos itens de menu que criou. O ícone pode ser encontrado clicando nele. Na primeira tela, escolha um link. Se você clicar nele, poderá adicionar um ícone ao item de menu específico, indo para a seção em que ele aparece. Você pode abrir o ícone: depois de encontrar o ícone que deseja usar, basta clicar nele. Você será levado a um link. A guia 'Ícone' das configurações do Mega Menu deve ser encontrada ao lado do nome do item de menu. Você poderá navegar por uma lista de tipos de ícones disponíveis clicando no ícone de tipo de ícone na parte superior da página. Ao selecionar 'Ícone personalizado', você pode especificar o ícone. Você pode escolher uma imagem da sua Biblioteca de Mídia para ser usada como ícone clicando em 'Escolher Ícone'. Selecione o ícone que deseja usar e clique no botão 'Salvar alterações' para salvar as alterações. Por fim, o item de menu deve ser adicionado ao seu site WordPress. Para fazer isso, faça login no seu site WordPress e clique no item de menu 'Aparência'. Para adicionar um menu ao seu site, clique no item do submenu 'Menus' e depois no título 'Menu secundário'. Finalmente, adicione alguns itens ao menu (por exemplo, item de menu 1, item de menu 2 e item de menu 3) e salve-o. Entre em contato com a equipe de suporte do WordPress se tiver alguma dúvida sobre o plugin.
Como faço para alterar o ícone do menu no WordPress?
 Crédito: www.tricksntech.com
Crédito: www.tricksntech.comPara alterar o ícone do menu no WordPress, você precisará acessar o painel de administração do WordPress e navegar até a página Aparência > Menus. A partir daqui, você poderá alterar o ícone do menu clicando no ícone ao lado do item de menu que deseja alterar.
Um ícone de menu é uma maneira simples, mas eficaz, de tornar seu site mais profissional e lembrar sutilmente os usuários de voltar a ele mais tarde. O plugin gratuito Menu Icons by Themeisle simplifica a incorporação de ícones de menu do WordPress. Você não precisa se preocupar com configurações complicadas ou códigos personalizados no design do menu porque não exigimos isso. O plugin Menu Icons by Themeisle adiciona ícones de menu aos menus do WordPress. Em geral, o plugin suporta apenas Dashicons, mas se preferir, você também pode adicionar ícones adicionais. A etapa mais importante é garantir que o Local de exibição seja atribuído a esse menu, que geralmente está localizado no Menu principal. Verifique se o ícone aparece na navegação do seu site.
O menu Aparência do painel inclui um menu. Para alterar os ícones, vá para Configurações de ícones do menu . As coleções e fontes de ícones em seu menu podem ser ativadas. Se você quiser alterar os conjuntos de ícones, marque a caixa que diz 'Selecionar opções'. Se você quiser adicionar um novo ícone, selecione um item de menu na lista suspensa. Você pode selecionar este item clicando nele. Selecione o item de menu desejado na seção Aparência. Ícones, imagens e ícones sva podem ser facilmente implementados usando o plugin Menu Icons by Themeisle. Dependendo do seu tema, pode ser necessário fazer upload de uma imagem muito pequena (5050 px é um bom ponto de partida).

Adicionando ícones ao seu menu WordPress
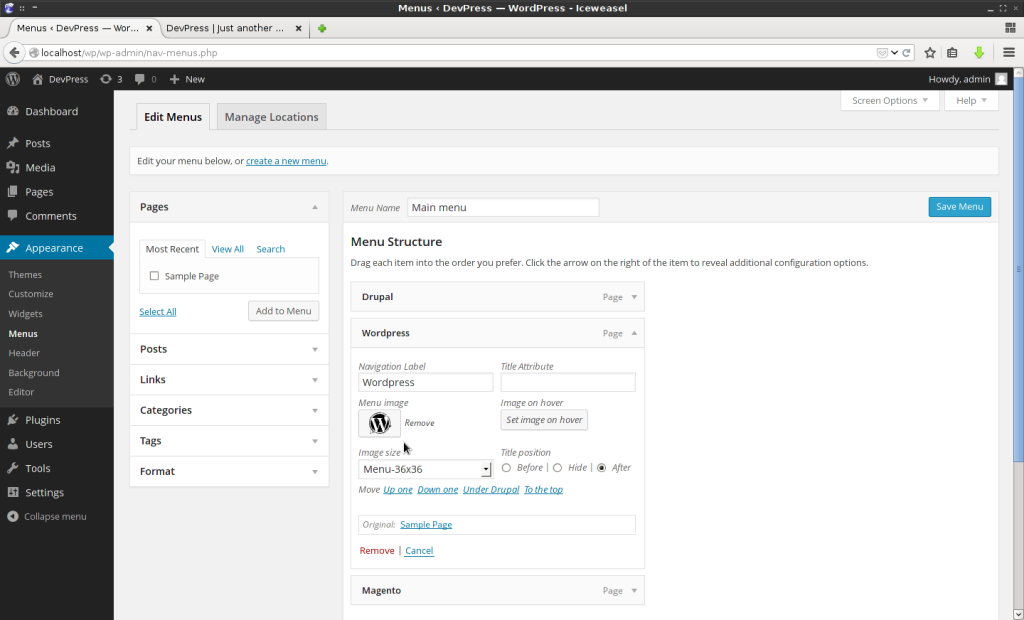
Você pode adicionar ícones de menu do WordPress selecionando qualquer um dos itens de menu que você já possui. O ícone deve ser encontrado no canto inferior direito da tela. Você deve selecionar o link. Ao clicar nesse link, você pode alterar o ícone desse item de menu específico.
Após ativar o plug-in em seu site, acesse o menu Aparência. Ao clicar no botão “Ícone: Selecionar” em cada guia de edição de item, você verá uma linha de texto adicional. Depois de selecionar o ícone, um pop-up é exibido, permitindo que você selecione os ícones e configure seu tamanho, posição e outras configurações. Você pode então salvar o menu pressionando a tecla Select.
Como adicionar logotipo no cabeçalho do WordPress
Existem algumas maneiras diferentes de adicionar um logotipo ao seu cabeçalho do WordPress. Uma maneira é simplesmente carregar sua imagem de logotipo para sua biblioteca de mídia do WordPress e adicioná-la ao seu cabeçalho usando o WordPress Customizer. Outra maneira é usar um plugin do WordPress como WP Header Image ou Custom Headers para adicionar um logotipo ao seu cabeçalho.
A maioria dos temas permite que você adicione um logotipo ao seu site por meio de um local geral na página. Os parâmetros e a localização do logotipo variam de acordo com cada tema, mas a maioria deles aparecerá no cabeçalho do site. Em nosso tutorial abaixo, mostraremos como adicionar um logotipo à sua conta do WordPress usando o personalizador do WordPress. As primeiras etapas abaixo provavelmente serão necessárias se você ainda não souber as dimensões do logotipo para o tema do seu site. Como posso instalar um tema WordPress? Esta página irá orientá-lo no processo de instalação do meu tema neste site.
Como adicionar ícone de imagem com menus de navegação no WordPress sem plug-in
Adicionar um ícone de imagem aos menus de navegação do WordPress é uma ótima maneira de adicionar um toque de personalidade ao seu site. Existem algumas maneiras diferentes de fazer isso, mas mostraremos um dos métodos mais fáceis. Primeiro, você precisará criar um novo item de menu e adicioná-lo ao seu menu. Para fazer isso, vá para a seção “Aparência” do seu painel do WordPress e clique em “Menus”. Em seguida, clique no botão "Adicionar itens" e selecione "Links personalizados" no menu suspenso. No campo “URL”, digite o URL da imagem que deseja usar como ícone. No campo "Texto do link", você pode inserir o texto que deseja usar para o item de menu. Por fim, clique no botão “Adicionar ao menu”. Seu novo ícone de imagem aparecerá agora no seu menu de navegação!
Neste artigo, mostraremos como instalar ícones de imagem e menus de navegação sem nenhum plugin do WordPress. Os campos personalizados agora foram mais fáceis de criar nos menus do WordPress graças ao WordPress Versão 5.4. Quando criamos campos personalizados, usaremos o gancho de ação Wp_nav_menu_item_custom_fields. Se você quiser usar uma classe CSS, você pode usar o gancho nav_menu_nav_class. Essa classe pode ser usada em uma caixa personalizada (se aplicável) ou no estilo do tema. Este código contém apenas alguns exemplos. Se você quiser usá-lo profissionalmente, você deve primeiro aprender como usá-lo. Espero que você já tenha ouvido falar de Como adicionar ícones de imagem com menus de navegação no WordPress.
Como fazer upload de um ícone do seu computador
Você pode carregar um ícone de um arquivo. Para adicionar um ícone, vá ao seu computador e clique nele. Ao clicar nele, você pode obter uma imagem do menu . Navegue até a guia de upload de arquivos. Você deve primeiro navegar até a pasta para a qual deseja carregar a imagem. O arquivo a ser usado deve ser selecionado. O processo de upload começará depois que você clicar no botão 'Upload'.
Adicionar ícone ao menu WordPress sem plug-in
Adicionar um ícone ao seu menu do WordPress sem um plugin é muito fácil. Tudo que você precisa fazer é adicionar um pouco de código ao seu arquivo functions.php. Veja como:
1. Adicione o seguinte código ao seu arquivo functions.php:
function meu_novo_menu_item() {
add_menu_item( 'Meu novo item de menu', 'dashicons-admin-site', 'http://example.com/');
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. É isso! Agora você deve ver seu novo item de menu no menu de administração do WordPress.
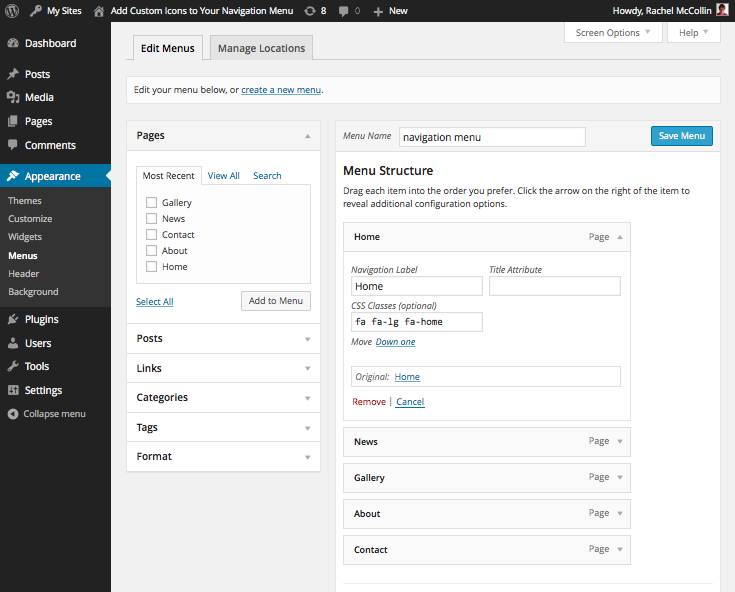
Seguindo este guia, você pode adicionar ícones ao menu de navegação do seu site sem usar plugins ou imagens. Neste artigo, usaremos a biblioteca de ícones Font Awesome, que você pode adicionar por meio de um plug-in, mas não precisa porque já está incluída no arquivo de funções do tema. Para fazer isso, basta criar um tema filho para um tema existente, o que significa que você pode fazer as alterações desejadas sem precisar modificar nada. Ao final deste tutorial, aprenderemos como usar classes para exibir ícones. Se você ainda não criou um menu de navegação, é uma boa ideia criar um agora e colocá-lo na seção 'Navegação primária' do seu tema. Cada item em seu menu do WordPress pode ser atribuído a uma classe CSS, mas você não pode ver o campo no momento de criá-lo porque não é visível por padrão. Se estiver desenvolvendo seu próprio tema, talvez seja necessário usar classes ou IDs diferentes, dependendo de como seu tema está codificado.
A largura máxima do elemento que contém cada item deve ser aumentada para 100% para cada item de menu. A classe a ser direcionada pode ser identificada usando o inspetor da web em seu navegador. Neste post, você aprenderá como usar a biblioteca Font Awesome para adicionar ícones aos seus itens de menu. Adicionar isso aqui permitirá que você gere sua folha de estilo. Essa classe modifica a fonte e o tamanho de um link em qualquer item de menu que inclua as classes fa e fa-lg. Como resultado, o menu aparece exatamente como deveria. Com o menu de navegação concluído, agora posso me concentrar em fazer meu trabalho.
Como faço para criar um menu personalizado no WordPress sem plugin?
Para criar um novo menu, vá para Aparência > Menus e selecione Novo. Selecione "Meu menu personalizado" para o local, depois "Menu secundário" e depois " Criar menu ". Em seguida, adicione alguns itens ao menu (por exemplo, item de menu 1, item de menu 2 e item de menu 3) e salve o menu.
