Como adicionar um mega menu em seu site WordPress (passo a passo)
Publicados: 2023-03-01Deseja adicionar um mega menu ao seu site WordPress?
Os Mega Menus permitem que você organize dezenas ou mesmo centenas de links em colunas e linhas fáceis de usar. Você pode adicionar conteúdo avançado, como imagens e vídeos, para tornar seus mega menus ainda mais úteis.
Neste artigo, mostraremos passo a passo como você pode adicionar um mega menu ao seu site WordPress.

Por que adicionar um mega menu em seu site WordPress?
O WordPress vem com um construtor de arrastar e soltar que você pode usar para criar um menu suspenso, menu de cabeçalho e muito mais. Existem até plug-ins que permitem criar menus de navegação personalizados em temas do WordPress.
Se o seu site tiver muito conteúdo, talvez seja necessário criar um mega menu. Esses mega menus permitem adicionar menus suspensos de várias colunas à navegação do WordPress.
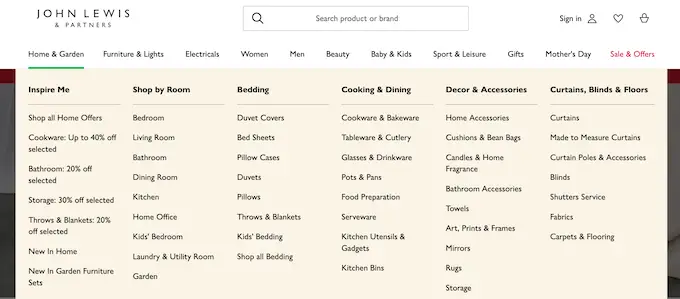
Você pode usar mega menus para organizar seu conteúdo em diferentes títulos e subtítulos, para que os visitantes possam encontrar exatamente a página que estão procurando. Por exemplo, se você criar um mercado online, poderá organizar todas as suas categorias e subcategorias de produtos em um mega menu.

Isso ajuda os compradores a encontrar a categoria de produto exata que desejam e fazer uma compra.
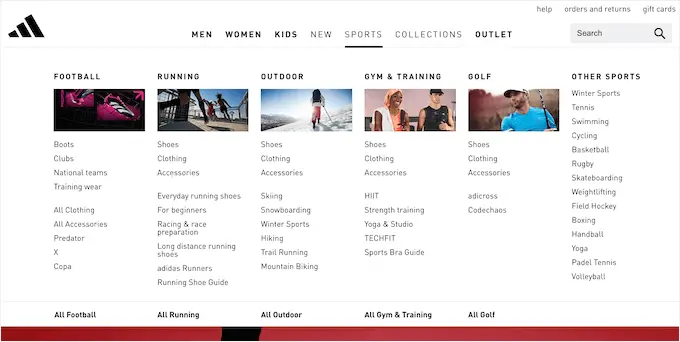
Mega menus também podem mostrar conteúdo rico para seus visitantes, como vídeos, texto, pesquisa e postagens recentes.
Muitos sites também usam imagens, porque facilitam a leitura de megamenus. Mesmo se você estiver exibindo dezenas de itens de menu, dividi-los em colunas e adicionar uma imagem relevante pode ajudar os visitantes a encontrar exatamente o conteúdo que procuram em segundos.

Dito isso, vamos ver como você pode adicionar facilmente um mega menu ao seu site WordPress.
A maneira mais fácil de adicionar um mega menu em seu site WordPress é usando o Max Mega Menu. Este plug-in permite adicionar conteúdo rico aos seus mega menus, incluindo imagens, texto, galerias e muito mais.
Dessa forma, você pode criar menus mais atraentes e úteis.

Você também pode estilizar cada parte do mega menu adicionando cores diferentes, alterando o tamanho da fonte e usando ícones diferentes.
Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Habilitar Mega Menus em seu site WordPress
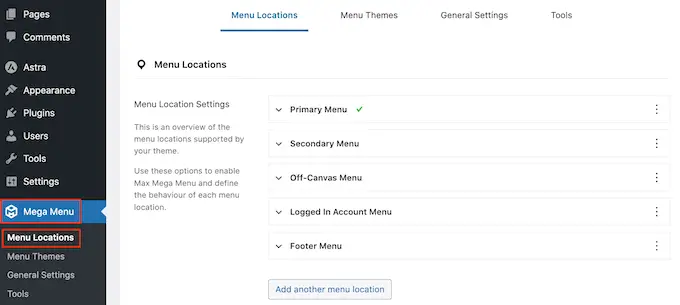
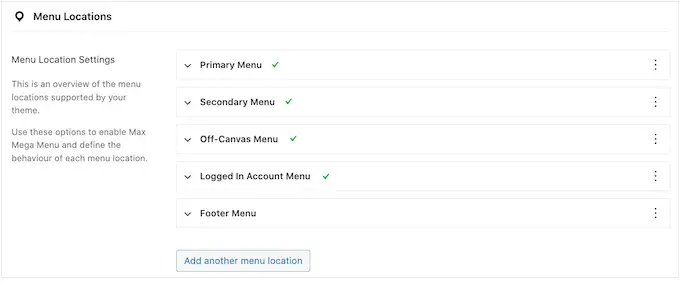
Após a ativação, vá para Mega Menu » Locais de Menu para ver todas as diferentes áreas onde você pode adicionar um mega menu.
Você pode ver diferentes opções dependendo do seu tema WordPress.

Para começar, você precisará ativar os mega menus em todos os locais onde deseja usá-los.
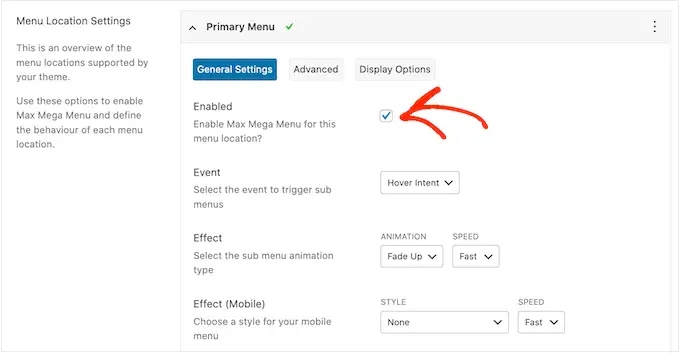
Para fazer isso, basta clicar para expandir um local e marcar a caixa 'Ativado'.

Depois disso, você pode alterar o 'Evento' que abrirá o mega menu.
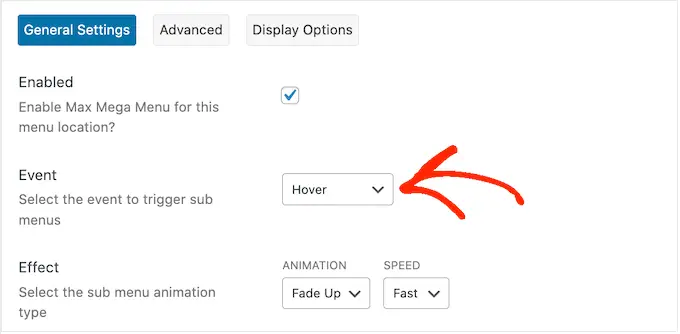
A configuração padrão é 'Hover intent', o que significa que o visitante deve passar o mouse sobre o mega menu por alguns segundos. Isso funciona bem para a maioria dos sites WordPress, mas você também pode abrir o menu suspenso 'Efeito' e escolher 'Passar o mouse' ou 'Clique'.
Se você escolher 'Clique', o visitante precisará clicar para explorar o mega menu. Isso pode ser útil se você estiver preocupado que os visitantes possam acionar o menu por acidente, o que pode ser frustrante.
Enquanto isso, 'Hover' abrirá seu mega menu assim que o visitante passar o mouse sobre ele. Isso pode encorajar os visitantes a explorar diferentes áreas do seu site, então você pode querer usar 'Hover' nas páginas de destino ou na página inicial do seu site.

Depois de tomar essa decisão, você pode alterar como o menu é aberto usando as configurações de 'Efeito'.
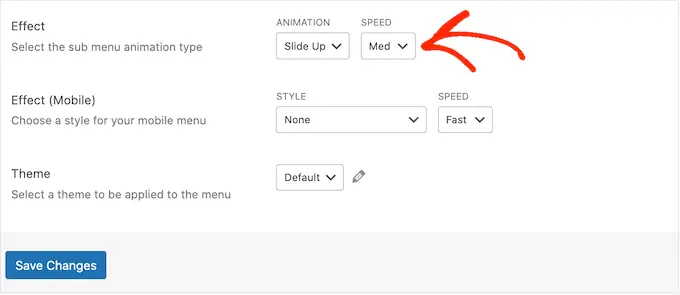
O Max Mega Menu tem diferentes animações que você pode experimentar, incluindo fade e slide up. Você também pode alterar a velocidade da animação. Ao experimentar diferentes animações, você pode criar um mega menu que prenda a atenção do visitante.

Se você não quiser usar nenhuma animação, basta abrir o primeiro menu suspenso e selecionar 'Nenhuma'.
Por padrão, o Mega Menu não usa animações em dispositivos móveis para evitar problemas de desempenho. Se você deseja criar uma animação exclusiva para visitantes móveis, pode usar as configurações na área 'Efeito (Mobile)'.
Se você quiser testar seus mega menus no celular, confira nosso guia sobre como visualizar a versão móvel dos sites WordPress no desktop.
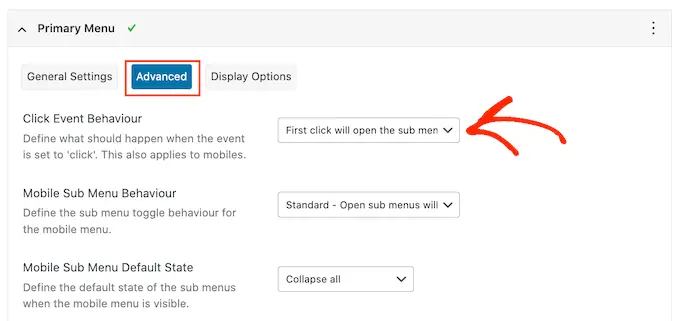
Além disso, se você definir o menu suspenso 'Evento' como 'clique', certifique-se de selecionar a guia 'Avançado' a seguir.
Aqui, você pode usar 'Comportamento do evento de clique' para definir o que acontece quando o visitante clica em seu mega menu. Por exemplo, o segundo clique pode fechar o menu ou abrir um novo link.

Existem mais configurações que você pode examinar, mas isso deve ser suficiente para a maioria dos blogs e sites do WordPress.
Quando estiver satisfeito com a configuração do plug-in, clique em 'Salvar alterações'.
Para habilitar mega menus para mais locais, basta seguir o mesmo processo descrito acima.

Personalize a aparência dos mega menus em seu site
O próximo passo é configurar a aparência dos mega menus em seu site.
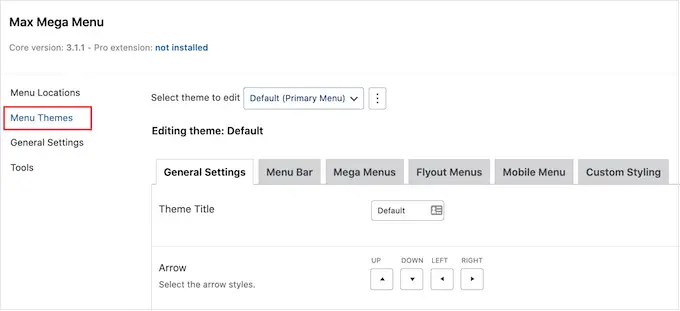
Você pode fazer isso selecionando a guia 'Menu Themes' à esquerda da tela.

Nesta tela, você pode alterar a direção dos ícones de seta, usar uma altura de linha diferente e adicionar uma sombra.
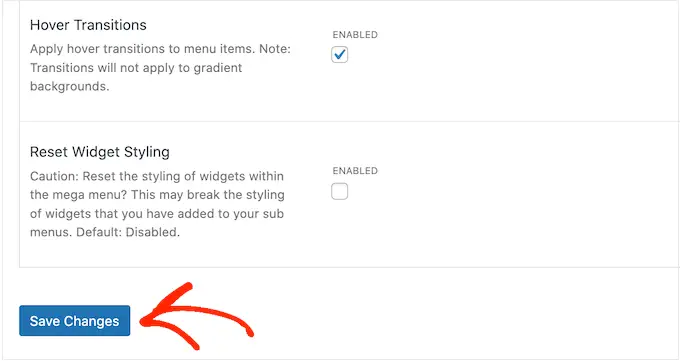
Quando estiver satisfeito com suas configurações, não se esqueça de clicar em 'Salvar alterações'.

Se você quiser remover essas alterações a qualquer momento, basta marcar a caixa 'Redefinir estilo do widget' e clicar em 'Salvar alterações'.
Em seguida, você pode personalizar a barra de menu, que é a barra que os visitantes veem quando o menu está em seu estado recolhido padrão.

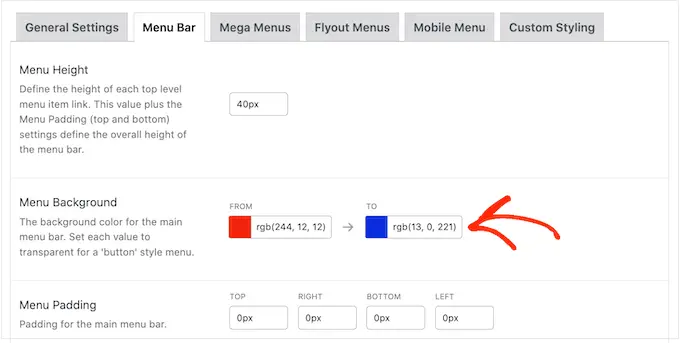
Para fazer essas alterações, clique na guia 'Barra de menus' e use as configurações para alterar a cor de fundo, preenchimento, raio da borda e muito mais.
Você pode até criar um gradiente de cores selecionando duas cores diferentes na seção 'Fundo do menu'.

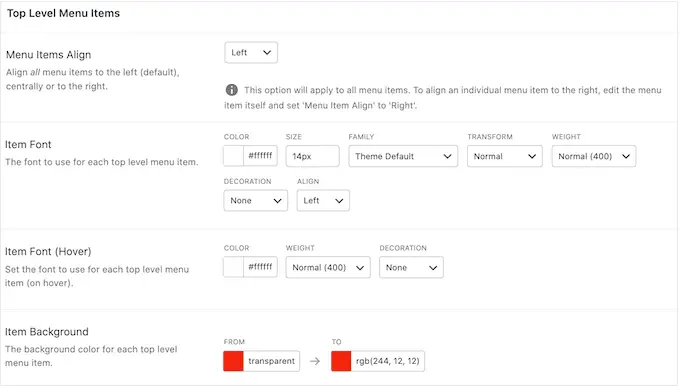
Se você rolar para baixo, poderá alterar a aparência do menu de nível superior.
Esta é a primeira linha de itens, que fica visível quando o mega menu está em seu estado recolhido.

Como eles são tão importantes, convém destacar os itens de menu de nível superior.
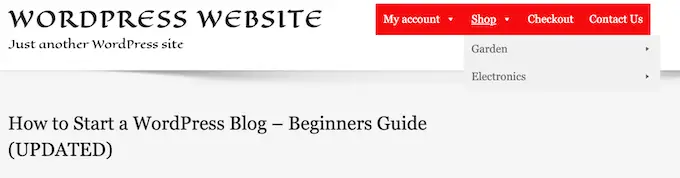
Por exemplo, na imagem a seguir, estamos usando uma cor de fundo diferente.

Na seção 'Hover State', você pode realçar o item de menu de nível superior selecionado no momento.
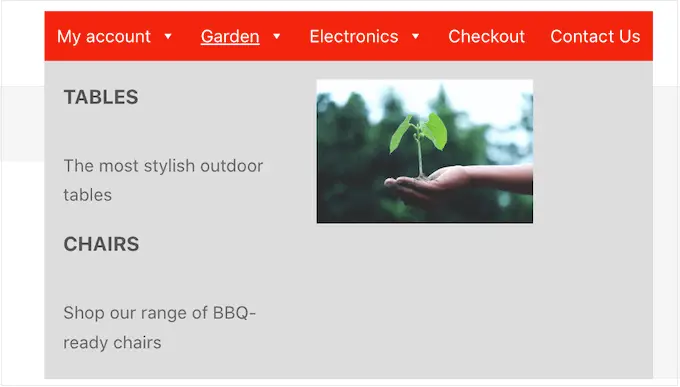
Por exemplo, na imagem a seguir, estamos usando um efeito de sublinhado.

Isso pode ajudar o visitante a ver onde ele está no menu, o que o torna particularmente útil para sites que precisam ter megamenus grandes.
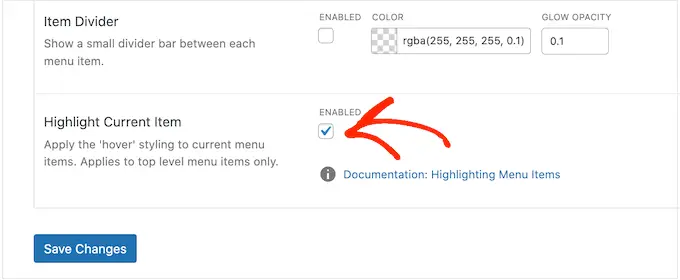
Se você adicionar um estado de foco, role até a parte inferior da tela e marque a caixa 'Realçar item atual'.

Depois disso, você pode alterar a aparência do submenu.
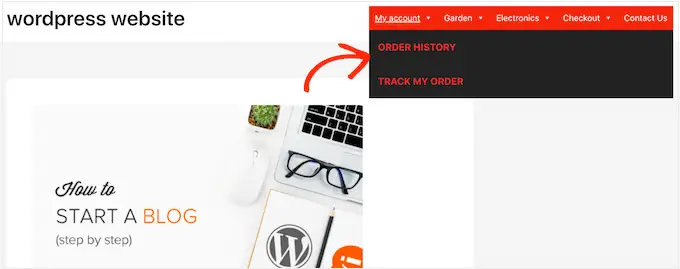
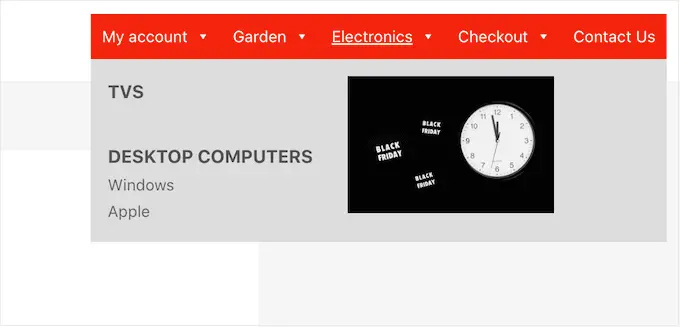
Este é o menu que aparece em um pai de nível superior, como você pode ver na imagem a seguir.

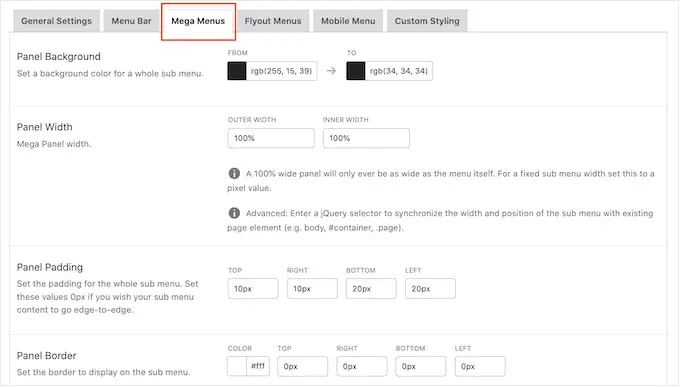
Para personalizar o submenu, clique na guia 'Mega Menus'.
Agora você pode usar essas configurações para alterar a cor de fundo do submenu, aumentar o raio para criar cantos curvos, adicionar preenchimento e muito mais.

Você adiciona conteúdo aos seus mega menus usando widgets. Por exemplo, você pode adicionar um widget Gallery e exibir seus produtos WooCommerce mais populares ou incorporar uma nuvem de tags dentro do mega menu. Esses widgets podem fornecer informações extras ou incentivar os visitantes a clicar em determinados itens de menu.
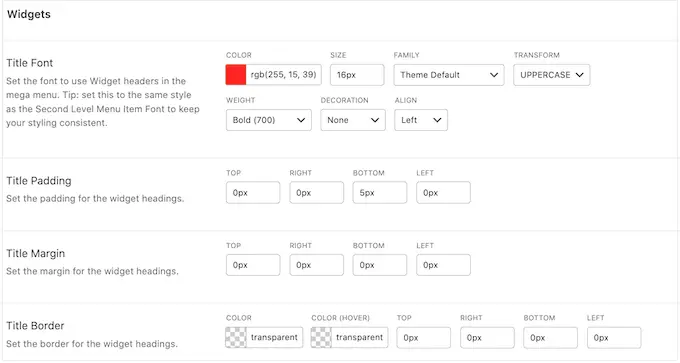
Você pode personalizar a aparência desses widgets rolando até a seção 'Widgets'. Por exemplo, você pode alterar a cor do título do widget, aumentar o tamanho da fonte, adicionar preenchimento e ajustar o alinhamento.

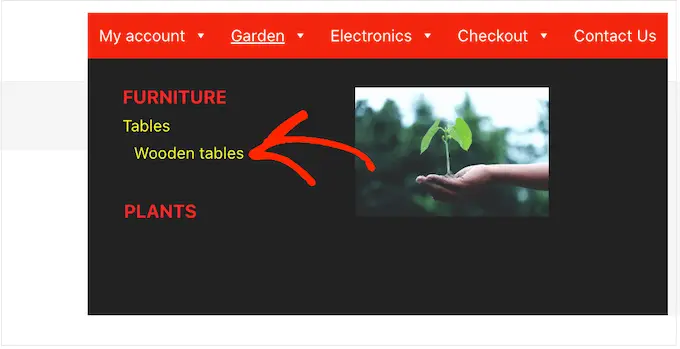
Nessa tela, você também pode personalizar a aparência dos itens de menu de segundo nível e de terceiro nível em seu site. Esses são os filhos dos itens de menu de nível superior.
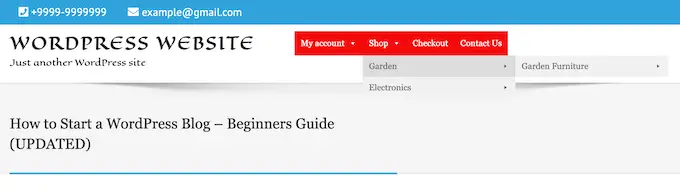
Ao construir seus menus, é possível adicionar quatro ou mais níveis para criar um mega menu aninhado. Se você fizer isso, o WordPress simplesmente usará o estilo de terceiro nível para todos os níveis subsequentes.
Você pode ver isso em ação na imagem a seguir. O segundo nível tem texto em vermelho e o terceiro e o quarto níveis usam o mesmo texto em amarelo.


Quando estiver satisfeito com a configuração do menu, não se esqueça de clicar em 'Salvar alterações'.
Depois de terminar de personalizar o mega menu usando o Max Mega Menu, é hora de adicioná-lo ao seu site.
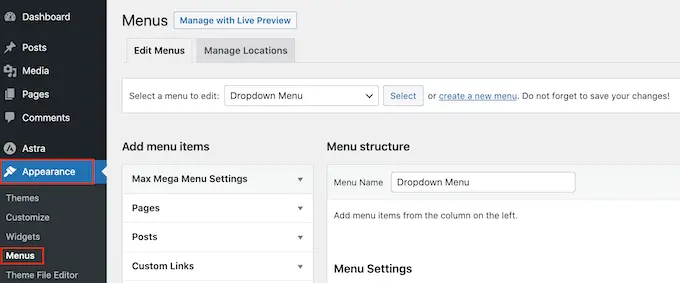
Simplesmente vá até Aparência »Menus .

Se você deseja transformar um menu existente em um mega menu, abra o menu suspenso 'Selecionar um menu para editar' e escolha-o na lista. Esteja ciente de que o menu escolhido deve ser atribuído a um local onde você ativou o recurso de mega menu.
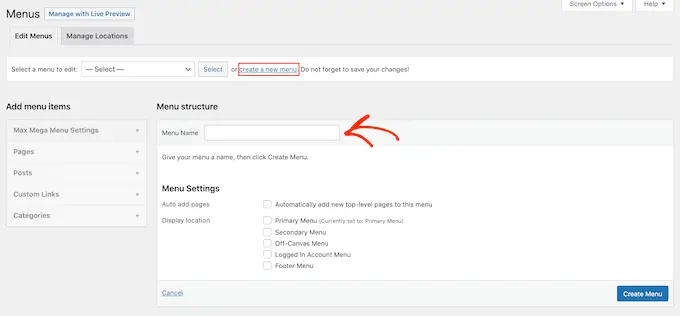
Se você quiser começar do zero, clique em 'Criar um novo menu' e digite um título para o seu novo mega menu.

Você pode então selecionar o local que deseja usar e clicar em 'Criar menu'. Mais uma vez, este deve ser um local onde você habilitou os mega menus.
Adicione conteúdo ao seu menu WordPress
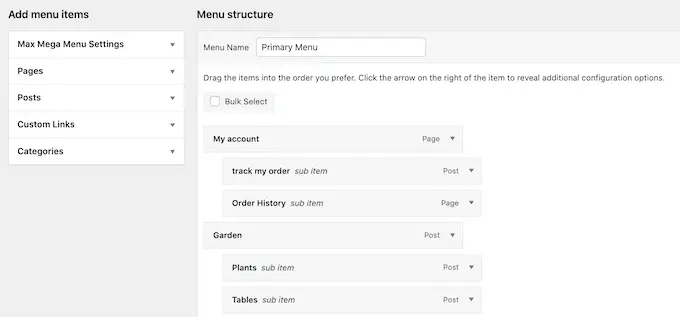
Depois disso, adicione todas as páginas, postagens e qualquer outro conteúdo que você queira incluir no menu. Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Em seguida, você precisará organizar seus itens em pais e submenus. Para criar um submenu, arraste um item abaixo do pai e arraste-o levemente para a direita antes de liberá-lo.

Para criar vários níveis, simplesmente continue arrastando os itens para a direita para que apareçam recuados um abaixo do outro. Isso é semelhante à criação de um menu suspenso no WordPress.
Não importa se você está criando um novo menu ou atualizando um antigo, neste ponto você terá todos os itens que deseja incluir no mega menu.
Ativar o recurso Mega Menu
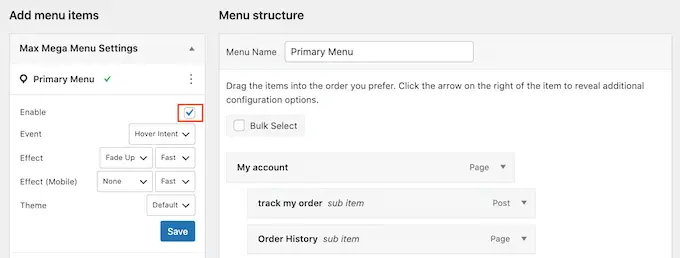
Com isso feito, clique para expandir 'Max Mega Menu Settings' e marque a caixa ao lado de 'Enable'.

Nesta caixa, você também pode substituir as configurações padrão do mega menu. Isso permite que você crie mega menus exclusivos para diferentes áreas do seu site, então vá em frente e faça as alterações.
Depois disso, clique em 'Salvar'.
Criar o Mega Layout do Menu
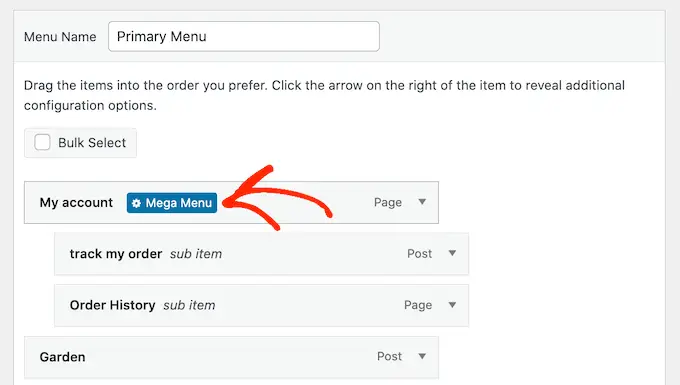
Agora, passe o mouse sobre o primeiro item de nível superior e você verá um novo botão 'Mega Menu'. Vá em frente e dê um clique no botão.

Agora você verá todas as configurações para este item de nível superior.
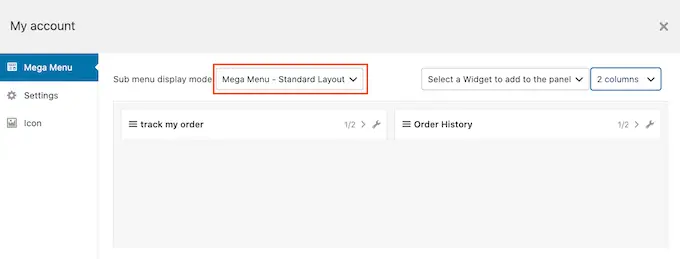
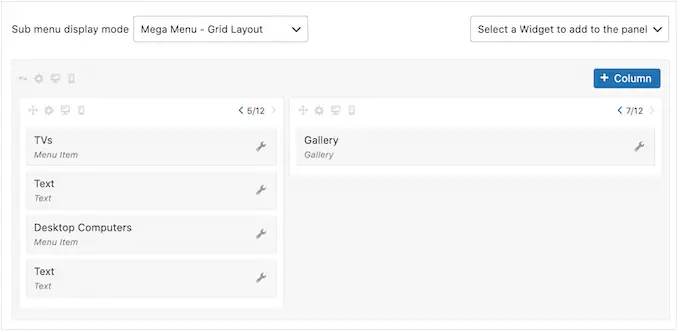
Por padrão, o Max Mega Menu usará o estilo desdobrável, onde os submenus são 'desdobráveis' na lateral. Para criar um mega menu, abra o menu suspenso 'Modo de exibição do submenu' e escolha 'Layout padrão' ou 'Layout de grade'.
O layout padrão mostra todos os submenus em colunas.

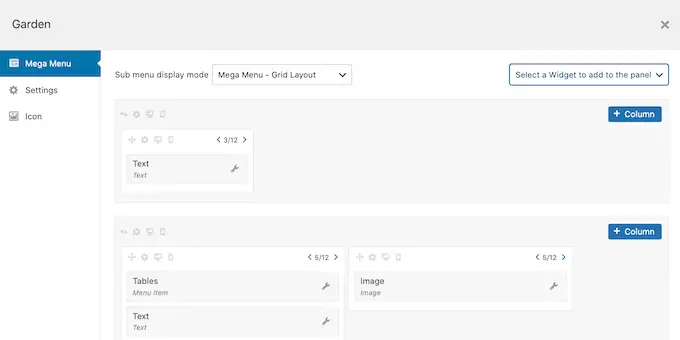
Enquanto isso, o layout da grade permite organizar os itens do submenu em colunas e linhas.
Isso é ideal se você deseja mostrar muito conteúdo ou tem um layout muito específico em mente.

Depois de selecionar o layout padrão ou grade, você verá todos os submenus atribuídos a este pai.
Agora, você pode alterar a forma como esses itens são organizados no mega menu.

Se você estiver usando o layout padrão, poderá alterar o número de colunas usando o menu suspenso no canto superior direito.
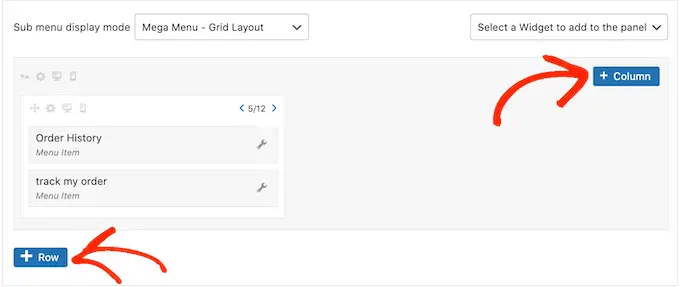
Se você estiver usando um layout de grade, poderá adicionar colunas e linhas usando os botões '+Coluna' e '+Linha'.

Quando estiver satisfeito com o layout, você pode organizar os itens do submenu em diferentes colunas e linhas usando arrastar e soltar.
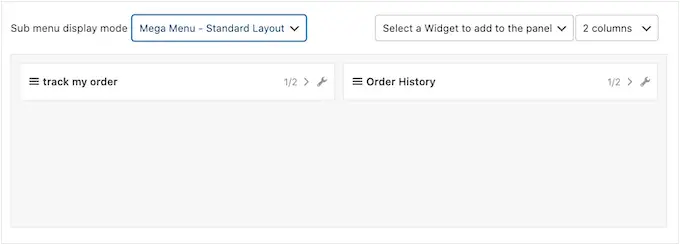
Depois disso, é hora de alterar quanto espaço cada item ocupa na coluna. Max Mega Menu mostra o tamanho atual como uma fração da largura total disponível.
Por exemplo, na imagem a seguir, ambas as colunas ocupam metade do espaço disponível.

Para aumentar ou diminuir um item, basta clicar nos botões de seta para aumentar ou diminuir a fração.
Crie um mega menu compatível com dispositivos móveis (somente layout de grade)
Por padrão, o Max Mega Menu mostrará o mesmo conteúdo em computadores e dispositivos móveis. Isso pode ser um problema com layouts de grade, já que smartphones e tablets geralmente têm telas menores e a rolagem horizontal pode ser difícil.
Se você estiver usando o layout de grade, poderá criar diferentes mega menus para dispositivos móveis. Por exemplo, você pode usar menos colunas para que os usuários não precisem rolar horizontalmente.
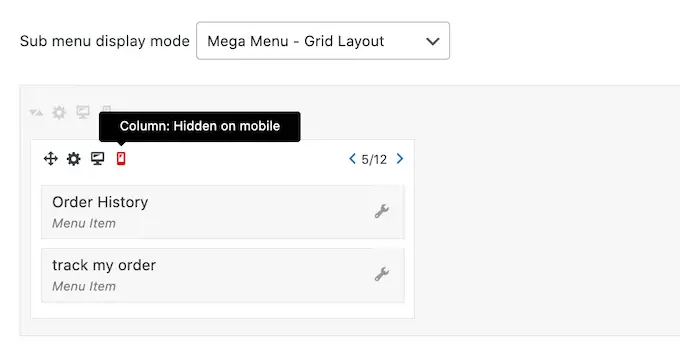
Você pode ocultar colunas ou linhas inteiras usando o ícone 'Oculto no celular', que se parece com um pequeno celular.

Basta ativar e desativar o ícone para ocultar e mostrar diferentes conteúdos no computador e no celular.
Adicione conteúdo rico com widgets de menu mega
Feito isso, você pode começar a adicionar widgets ao mega menu. Isso permite que você mostre conteúdo extra no submenu, como galerias do WordPress, textos, vídeos, comentários recentes e muito mais.
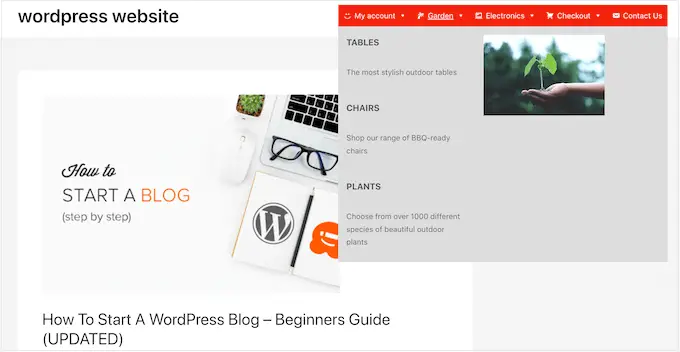
Por exemplo, você pode usar imagens para promover uma venda em sua loja online ou destacar seus produtos mais recentes.

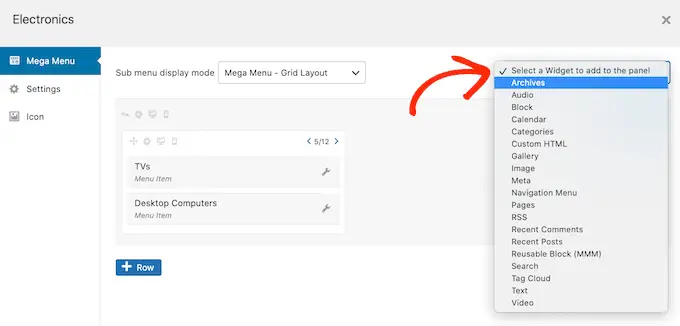
Para adicionar um widget, basta clicar para abrir a caixa 'Selecionar um widget…'. suspenso.
Agora você pode escolher um widget da lista.

O WordPress adicionará o widget a uma coluna ou linha automaticamente, mas você pode movê-lo para um novo local arrastando e soltando.
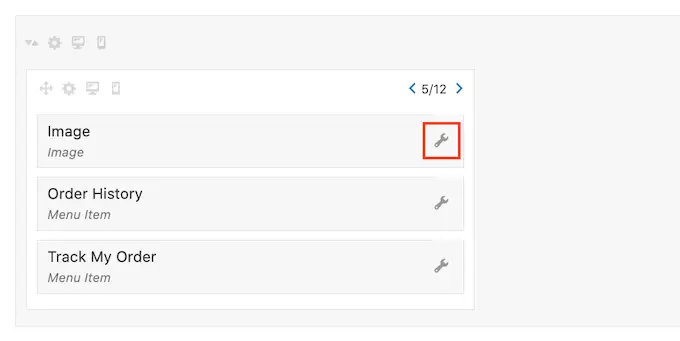
Para configurar o widget, vá em frente e clique em seu pequeno ícone de chave inglesa.

Isso abre um pop-up onde você pode adicionar conteúdo ao widget e alterar suas configurações.
Você verá diferentes opções dependendo do tipo de widget que está criando.

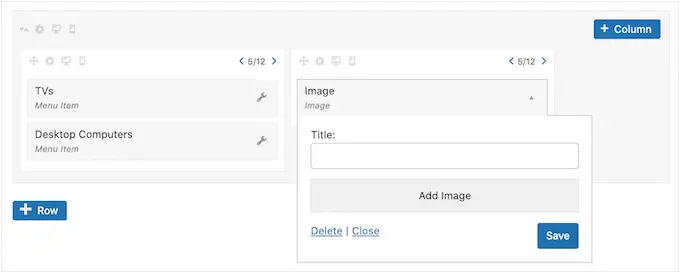
Por exemplo, se você adicionou um widget de imagem, pode clicar em 'Adicionar imagem' e escolher uma imagem da biblioteca de mídia ou fazer upload de um arquivo do seu computador.
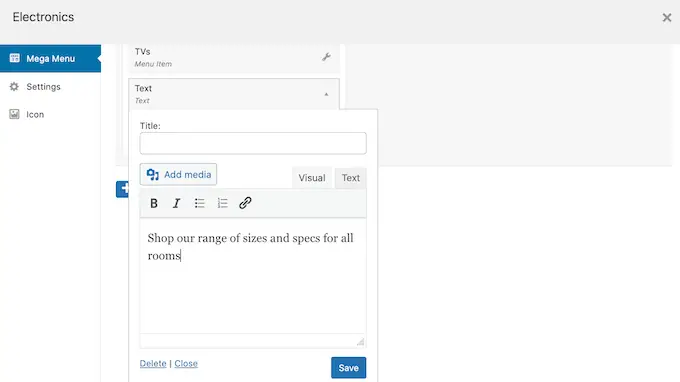
Se você adicionar um widget de 'Texto', verá um pequeno editor onde poderá digitar seu texto.

Todos os widgets têm um campo 'Título' onde você pode adicionar texto que será exibido acima do widget.
Quando terminar, clique em 'Salvar' para armazenar suas alterações e selecione 'Fechar'. Para adicionar mais widgets ao mega menu, basta seguir o mesmo processo descrito acima.

Revise as configurações padrão do Mega Menu
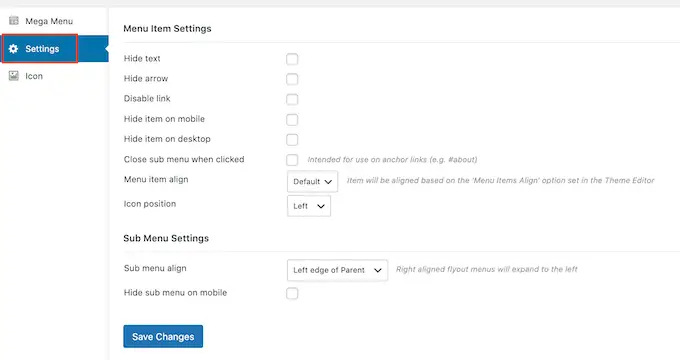
Em seguida, basta clicar na guia 'Configurações'.
Aqui, você pode usar caixas de seleção para ocultar ou mostrar diferentes conteúdos no submenu.

Você também pode ocultar ou mostrar o submenu em dispositivos móveis e desktop e alterar o alinhamento para que o submenu abra à esquerda ou à direita do pai de nível superior.
Se você fizer alterações nas configurações padrão, não se esqueça de clicar em 'Salvar alterações'.
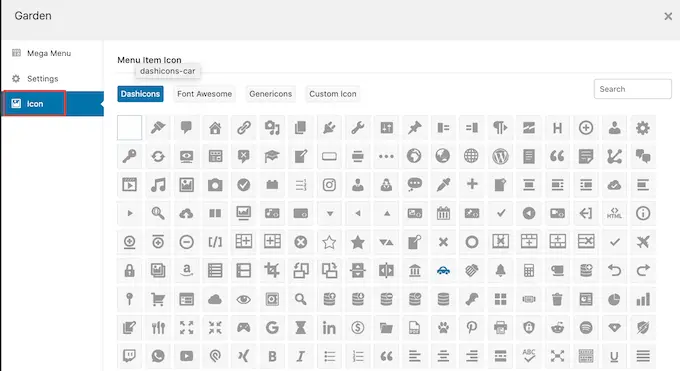
Adicionar ícones de imagem ao mega menu do WordPress
Ícones de imagem ajudam os visitantes a entender do que se trata um item de menu, sem precisar ler o rótulo de navegação. Isso é particularmente útil para menus grandes em que um visitante pode preferir examinar o conteúdo rapidamente em vez de ler cada rótulo de navegação.

Você pode usar ícones para destacar o conteúdo mais importante. Por exemplo, você pode incentivar os visitantes a concluir a compra adicionando um ícone de carrinho ao menu 'Checkout'.
Para adicionar ícones de imagem ao seu menu de navegação, clique na guia 'Ícone'.

Agora você pode escolher qualquer dashicon da biblioteca integrada. Se você atualizar para o Max Mega Menu pro, também terá acesso a outras fontes de ícones, Genericons e FontAwesome, ou poderá escolher um arquivo da sua biblioteca de mídia do WordPress.
Termine de configurar o Mega Menu em seu site WordPress
Depois de passar por todas essas configurações, você pode fechar a janela pop-up para retornar à página principal Aparência » Menus .
Agora você pode repetir esse processo para cada pai de nível superior.
Quando estiver satisfeito com a configuração do mega menu, clique no botão Salvar menu para torná-lo ativo.

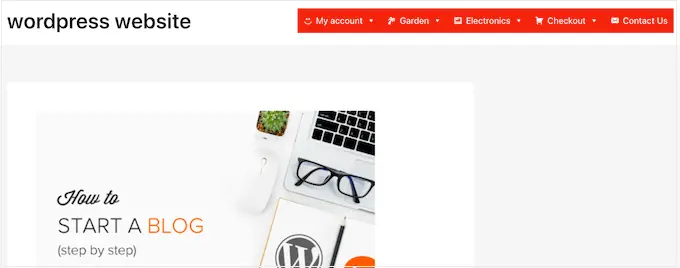
Agora, basta visitar seu site para ver o mega menu em ação.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um mega menu em seu site WordPress. Você também pode consultar nosso guia sobre os melhores criadores de páginas de arrastar e soltar do WordPress e como aumentar o tráfego do seu blog.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
