Como adicionar um menu no WordPress Elementor
Publicados: 2022-09-25Adicionar um menu no WordPress Elementor é simples. No painel de administração do WordPress, vá para Aparência > Menus. Aqui você pode criar um novo menu ou editar um existente. Para adicionar um menu ao seu site WordPress, primeiro você precisa criar um novo menu. Para fazer isso, clique no link Menus na seção Aparência do painel de administração do WordPress. Em seguida, dê um nome ao seu menu e clique no botão Criar Menu. Agora você pode começar a adicionar itens ao seu menu. Para fazer isso, basta clicar no botão Adicionar itens e selecionar as páginas, postagens ou links personalizados que deseja adicionar ao seu menu. Depois de adicionar todos os itens desejados, clique no botão Salvar Menu para salvar suas alterações. Isso é tudo o que há para isso! Agora você pode acessar seu site WordPress e ver seu novo menu em ação.
O menu é um dos aspectos mais importantes de qualquer site. Você pode conseguir manter a atenção de seus visitantes fazendo com que seu menu de navegação pareça sem graça e chato. O WordPress tem muitas vantagens em relação a outros construtores de sites, mas também apresenta algumas desvantagens, como a capacidade de criar menus e estilos personalizados. Devemos usar o PowerPack Advanced Menu Widget para superar essas desvantagens. Para adicionar um widget de menu avançado a uma página, escolha-o na lista e use o Elementor para editá-lo. Quando você usa o widget PowerPack Advanced Menu, ele pode ser configurado para exibir seu menu de navegação na orientação horizontal ou vertical. Com esse recurso, você pode configurar um ponto de interrupção para cada tipo de dispositivo.
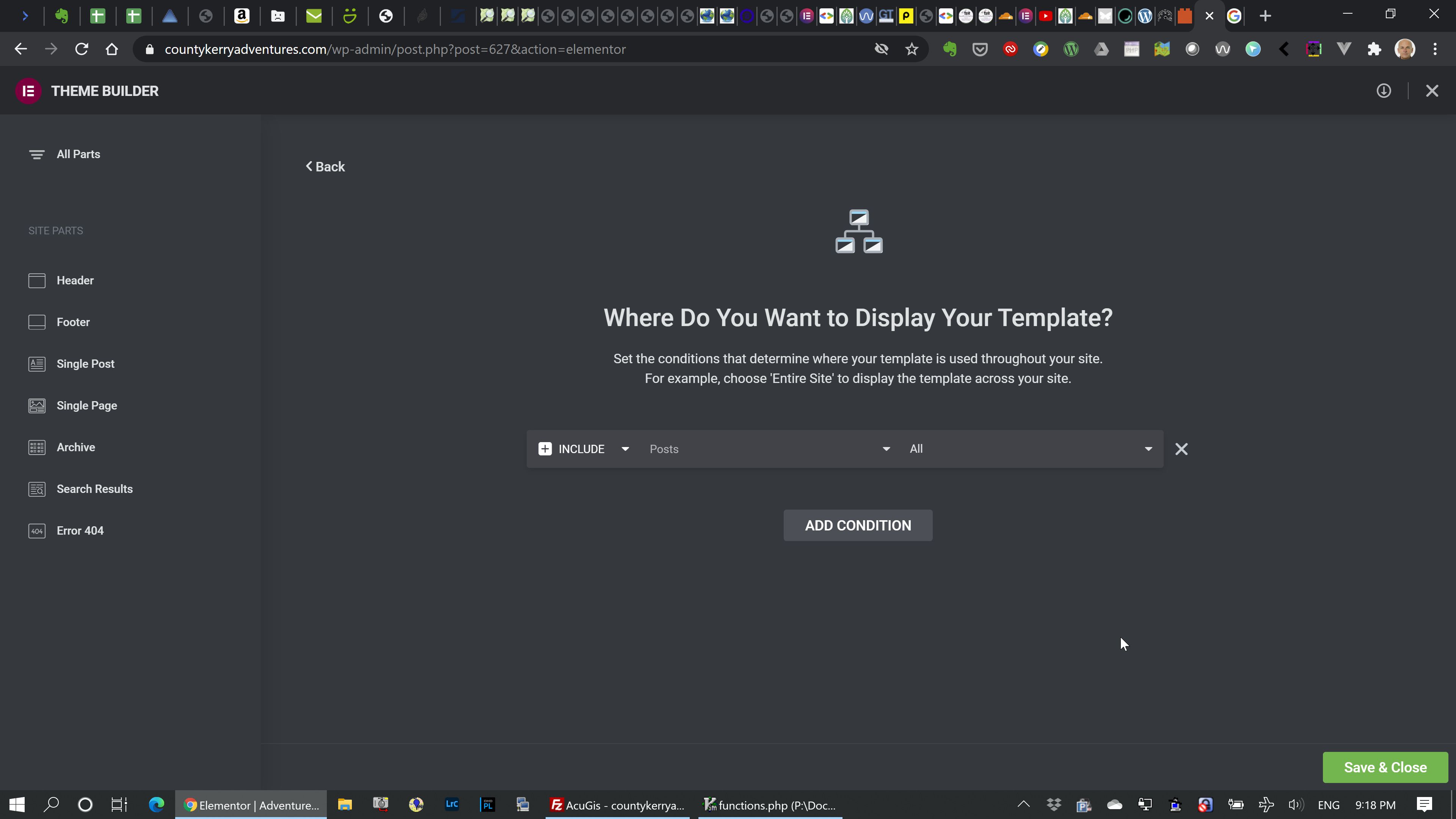
O Addon de menu PowerPack Advanced para Elementor simplifica a criação de um menu Off-Canvas. Ao selecionar Off Canvas: no menu responsivo, você pode definir pontos de interrupção para Always, conforme mostrado na figura abaixo. No centro da sua página, você notará um ícone de hambúrguer. O ícone, o ícone e o rótulo são exibidos na exibição do botão de alternância, enquanto o rótulo é exibido apenas no botão de alternância. O widget PowerPack Advanced Menu é uma ótima maneira de criar alguns menus de navegação excelentes em seu site. Não há requisitos de codificação para criar menus de navegação totalmente funcionais. O Elementor Addon do PowerPack inclui mais de 60 widgets Elementor projetados de forma criativa. Clique aqui para baixar o widget de menu avançado com PowerPack.
Selecione Suspenso no menu suspenso Layout na seção Conteúdo do widget Menu de navegação . Este artigo é útil?
Como faço para adicionar a barra de menus no WordPress Elementor?
 Crédito: happyaddons.com
Crédito: happyaddons.comNavegue até Páginas. Você pode adicionar uma nova guia ao seu painel clicando nela à esquerda. Clique em Editar com Elementor para começar a editar. Selecione Adicionar uma seção e defina sua estrutura para exibir um menu nela. Selecione a estrutura de seção que deseja usar.
Como você adiciona uma barra superior em um Elementor?
Ao acessar Elementor> Configurações> Experimentos, você pode ativar ou desativar a barra superior do administrador.
Adicione uma barra superior de cabeçalho ao seu blog para uma aparência mais profissional
Seu blog parecerá mais profissional e organizado com barras de cabeçalho, e seu blogroll será organizado. Eles são simples de adicionar e personalizar, permitindo que você crie um cabeçalho que combine perfeitamente com o estilo do seu blog.
A barra superior do cabeçalho pode ser habilitada acessando o Painel do WordPress e selecionando personalizar. Nas opções Left Content/Right Content, você pode selecionar Text/HTML e, em seguida, na seção Widget, você pode selecionar Menu/Widget. Para salvar as alterações, selecione o cabeçalho que deseja usar no menu suspenso.
Agora que você adicionou a barra de cabeçalho, seu blog aparecerá. Ao clicar no cabeçalho apropriado, você pode arrastá-lo para o topo do seu blog, onde deseja que ele apareça. Você também pode redimensionar a peça e realocá-la conforme necessário.
Você pode facilmente adicionar e personalizar barras de cabeçalho ao seu blog, dando-lhe uma aparência polida e profissional.
Como adiciono um menu suspenso no WordPress Elementor?
Navegue até o painel e, em seguida, para Aparência. Agora você deve criar um menu, caso ainda não o tenha feito. Digite um nome para o seu menu e pressione o botão Criar Menu para começar. Você também pode configurar o número da página, bem como o local onde a página aparecerá.
Elementor facilita a adição de um submenu
Você pode adicionar facilmente um submenu a um Elementor selecionando-o no menu suspenso. Você pode simplesmente arrastar e soltar seus itens de menu no local desejado para reorganizá-los. Arraste e solte os itens na ordem em que deseja que eles apareçam. Ao criar um submenu, solte-o abaixo do item que você deseja que seja seu pai e arraste-o para a direita. Você também pode alterar a ordem dos itens de menu arrastando-os ou soltando-os arrastando-os.
Como adiciono um menu no WordPress?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comExistem algumas maneiras diferentes de adicionar um menu no WordPress. Uma maneira é usar o editor de menu embutido . Isso pode ser encontrado no menu Aparência. Outra maneira é usar um plugin. Existem muitos plugins diferentes que você pode usar para criar um menu.
Deve ser uma prioridade tornar um menu bem organizado uma de suas listas de tarefas. Além disso, um menu bem elaborado melhora a experiência do usuário, o que, como você deve ter adivinhado, leva a conversões. Um site que não é projetado adequadamente não pode ser feito com o melhor design. Você pode economizar tempo usando o Visual Composer para criar e gerenciar os menus do seu site. Layouts exclusivos com mais de 500 elementos de conteúdo, modelos de designer e outros recursos podem ser criados com extensões baseadas em conteúdo, como temas. Escolha entre uma variedade de elementos de menu prontos para uso (menus básicos e sanduíche, bem como menus de barra lateral para um design mais exclusivo).
O menu de navegação Elementor não está funcionando
 Crédito: toolset.com
Crédito: toolset.comSe o seu menu de navegação Elementor não estiver funcionando, pode ser por causa de algumas coisas diferentes. Primeiro, verifique se você atualizou para a versão mais recente do Elementor. Em seguida, verifique se o seu menu de navegação está definido como "Cabeçalho" ou "Rodapé" nas configurações do Elementor. Se estiver definido como “Cabeçalho”, tente defini-lo como “Rodapé” e vice-versa. Por fim, se tudo mais falhar, tente redefinir as configurações do Elementor.

Neste tutorial, mostrarei como solucionar problemas e identificar por que o elementor não está funcionando corretamente. O menu de navegação não está funcionando. No Fórum da Elementor, uma das perguntas mais frequentes é: “Como resolvo o problema?” Você pode combinar JS e CSS com HTTP/2 se usar HTTP/1.1, mas HTTP/2 geralmente é mais estável. O número de código CSS carregado em uma página por padrão será reduzido se você selecionar o modo de carregamento CSS aprimorado. Quando habilitado, o código CSS será carregado inline ou em um arquivo dedicado, dependendo das necessidades do sistema. Se os problemas ainda estiverem presentes, desative os experimentos aprimorados de carregamento de ativos e de carregamento de CSS aprimorados. O cache pode fazer uma enorme diferença no desempenho do seu site, mas se você não o configurar corretamente, pode causar mais problemas do que soluções.
Como criar menus no WordPress
Criar um menu no WordPress é um processo simples. Primeiro, faça login no seu painel de administração do WordPress. Em seguida, vá para a seção "Aparência" e clique no link "Menus". Aqui você poderá criar um novo menu ou editar um existente. Para criar um novo menu, basta dar-lhe um nome e clicar no botão “Criar Menu”. Em seguida, adicione os itens que deseja incluir em seu menu e clique no botão “Salvar menu”.
Você não precisa ser um programador ou especialista para criar e gerenciar menus personalizados. Para demonstrar todas as etapas que você deve seguir, usei o tema padrão do WordPress, Twenty Fifteen. Também podem ser criados submenus, o que é uma adição bem-vinda aos menus padrão. Basta arrastar o mesmo item de menu para a direita do outro se quiser ir para a direita do outro. Alguns temas do WordPress não suportam vários menus . Se você planeja usar mais de dois menus, verifique se as configurações do tema estão atualizadas. Em alguns temas, você pode criar menus personalizados que são mais semelhantes aos encontrados no rodapé e acima da barra de cabeçalho do que os padrões.
Não há regras fixas aqui, então você deve experimentar. Você pode criar facilmente um menu social da mesma forma que pode criar um menu normal. Os nomes dos links devem conter um URL (o URL do link no menu), bem como o Texto do Link (o texto do link). Selecione a guia Links personalizados para adicionar links de mídia social. Sempre salve a página antes de visualizá-la ou deixá-la, e faça isso clicando em Salvar Menu.
Como criar um menu personalizado no WordPress sem um plugin
Criar um menu personalizado no WordPress sem um plugin é tão simples quanto acessar Aparência > Menus e selecionar Personalizado. Navegue até a guia "Menu secundário", selecione "Meu menu personalizado" para esse local e pressione o botão "Criar menu". Em seguida, adicione alguns itens ao menu (por exemplo, item de menu 1, item de menu 2, item de menu 3) e salve-os.
Megamenu Elementor
Um mega menu Elementor é um menu que permite criar e gerenciar facilmente menus grandes e complexos com facilidade. Com os mega menus Elementor, você pode facilmente adicionar, remover e alterar itens de menu sem precisar editar nenhum código. Os mega menus do Elementor também são altamente personalizáveis, para que você possa alterar facilmente a aparência do seu menu para corresponder à sua marca.
Mega menus são um recurso extremamente poderoso no WordPress que permite criar um menu expansível com base em uma categoria ou tipo de conteúdo. A capacidade de mostrar o menu de um site de forma organizada com mega menus é um ótimo recurso que é simples de usar e simples de entender. Ao configurar o módulo Mega Menu ElementsKit em seu painel do WordPress, você pode criar um mega menu WordPress.
Guia passo a passo para adicionar um mega menu personalizado ao seu site WordPress
O terceiro passo é selecionar o item de menu que aparece. Se você deseja incluir o mega menu em um dos itens do menu, selecione o que aparece aqui. Um submenu para este item também pode ser adicionado. O próximo passo é colocar o item de menu no mega menu clicando na seta verde. Para fazer isso, você deve incluir um submenu. Se você deseja adicionar um submenu a este item de menu neste pop-up, você pode fazê-lo. Em seguida, clique na seta verde ao lado do submenu para adicioná-lo ao mega menu. O quinto passo é rotular o texto. Você pode adicionar rótulos de texto aos itens do mega menu depois disso. O mega menu pode ser ampliado adicionando imagens também. Ao usar o JetMenu, um plugin de mega menu poderoso e fácil de usar, você pode criar mega menus personalizados com facilidade e rapidez para sites WordPress. Quando o mega menu estiver ativado, ele aparecerá como um local de menu de cabeçalho e pode ser personalizado com o Elementor Theme Builder. Além disso, o widget do mega menu pode ser configurado para qualquer site WordPress para exibir o mega menu.
Submenu do Menu Vertical Elementor
O submenu do menu vertical Elementor é uma ótima maneira de organizar a navegação do seu site. Ao criar um menu vertical, você pode adicionar facilmente submenus para ajudar os visitantes a encontrar as informações de que precisam. Esta é uma ótima maneira de manter a navegação do seu site organizada e fácil de usar.
O plugin JetMenu da Elementor, que é um plugin poderoso, pode ser usado para criar um mega menu. Este procedimento pode ser realizado seguindo alguns passos simples. O passo principal é selecionar o item, seguido da opção de usar o JetMenu. Ao clicar nele, você pode alterar a posição e a largura do menu horizontal. Há muito mais opções de menu disponíveis no JetMenu do que você imagina, como a visualização Mega Menu for Mobile, Drop-Down Menu e Multi-Column Menu. No site, existem várias configurações de estilo que podem ser alteradas e personalizadas. O botão Salvar/Atualizar deve ser pressionado ao final do processo. Dê uma olhada no resultado.
Menu Elementor diferente para celular
O Elementor permite criar menus diferentes para dispositivos móveis. Isso é útil se você deseja criar um menu otimizado para dispositivos móveis. Você pode criar um menu que seja mais fácil de navegar em um dispositivo móvel ou pode criar um menu projetado especificamente para dispositivos móveis.
Widget de menu avançado do Powerpack
O widget de menu avançado do powerpack é uma ótima maneira de adicionar recursos extras ao seu site. Com este widget, você pode adicionar uma caixa de pesquisa, ícones de mídia social e uma variedade de outros recursos aos seus menus. Este widget é perfeito para quem deseja adicionar um pouco de funcionalidade extra ao seu site.
